Web デザインでソリッド フォントと中空フォントを組み合わせた 12 の感動的な例
公開: 2021-01-19Web サイトに最適な組み合わせを見つけるために、書体を組み合わせて使用することはよくあることです。 原則として、デザイナーはヘッダー用に 1 つのフォントを選択し、本文テキスト用に別のフォントを選択します。 最初のものは、タイトルを注目させるために派手で大胆です。 一方、2 番目のものは、多くの場合、テキストを読みやすくするために単純です。
ここには人気のあるオプションやトレンドセッターさえあります. ウェブサイトのデザインのこの段階は、クリエイティブな人たちによく合っていますが、前進し続けるためには、リフレッシュとリノベーションが必要になることがあります. そして最近では、腕を撃たれました。
中抜きと中実のレタリングの組み合わせは、Web デザインのタイポグラフィの新しいトレンドです。
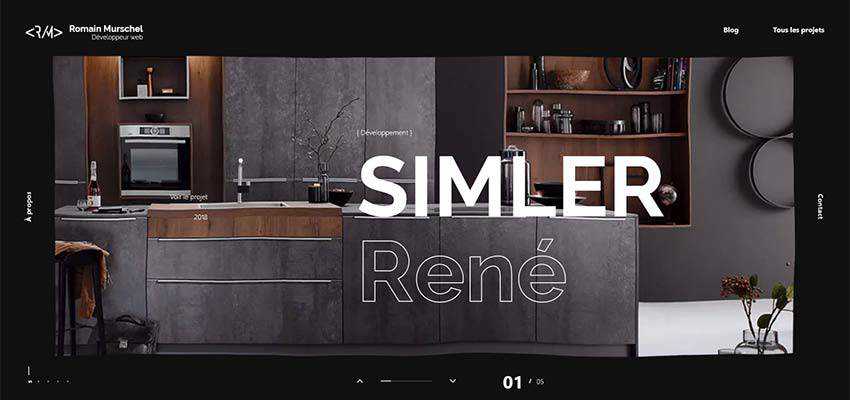
ロマン・ムルシェル
Romain Murschel の個人的なポートフォリオは、アリーナで大きな古いプレーヤーと競争しようとするこの小さな主流のアイデアの完璧な例です.
ここでは、中空スタイルと中実スタイルを使用して、スライダーに表示される各プロジェクトの名前を強調しています。 オリジナリティと繊細な美しさが目を引くトリックです。 また、キャンバスの液体のような動作など、いくつかの革新的な機能とともに、ウェブサイトの超近代的なデザインにも完全に適合します.
さらに、タイトルは比較的大きいですが、訪問者を圧倒したり圧倒したりしないことに注意してください。 背景の美しい画像から注意をそらすこともありません。 それはただきれいに座って、その仕事をうまくやっています。

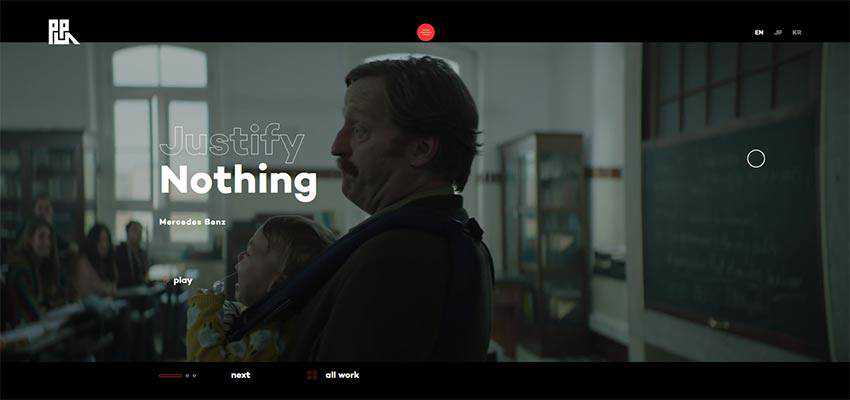
生産ポルトガル
生産ポルトガルはもう 1 つの優れた例です。 ここでは、ヒーロー エリアが幻想的なビデオ背景で特徴付けられ、キャンペーンのスローガンが 2 つの言葉で表現されています。 最初の瞬間から「Nothing」があなたを襲い、次に「Justify」がその衝撃に加わり、結果的に好ましい結果をもたらします。


アディクトレイブ
前の例と同じように、Addict Rave にもビデオの背景があります。 対照的に、タイトルは大きなサイズで設定されただけでなく、ソリッドと中空の文体の選択を使用して2つの鮮やかな部分に分割されました. ここでは「アディクト」は明らかなスターですが、「レイブ」は完璧な追加です。

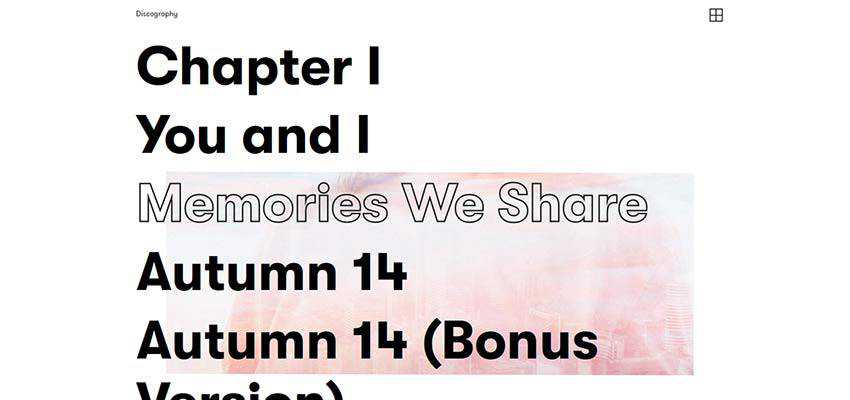
コヴェオの曲
このトレンドには、繁栄するための健全な基盤があります。 いくつかの優れた実際のアプリケーションがあります。 何よりもまず、この組み合わせは、Coveo Music の場合のように、選択した単語を強調するために使用できます。
ここでは、スライダーの複雑なテイクを見ることができます。 まず作品名のリストが出迎えてくれます。 タイトルにカーソルを合わせると、画像が表示され、タイトルの状態が黒一色から中空に変わり、現在選択されていることが示されます。 清楚でスマート。

チルトストーリー
ご想像のとおり、堅実な文体と中空の文体のオプションを組み合わせて使用すると、1 つの単語がすぐに活気づきます。 より大きな視覚的重みを提供し、視覚的に軽くすることで別のものをわずかに暗くします。 しかし、中空のフォルムはエレガントで洗練された外観のため、依然として目を引きます。
Tilt Story を検討してください。 プロジェクトの背後にあるチームは、このトリックを使用してまさにそれを行います. 彼らは作品の名前を際立たせ、代理店のネームプレートを派手で派手なものに飾ります。 ここで最初に読むのは「Biting back」ですが、それでも逆さまの「Tilt」は 2 番目に目を引くものです。

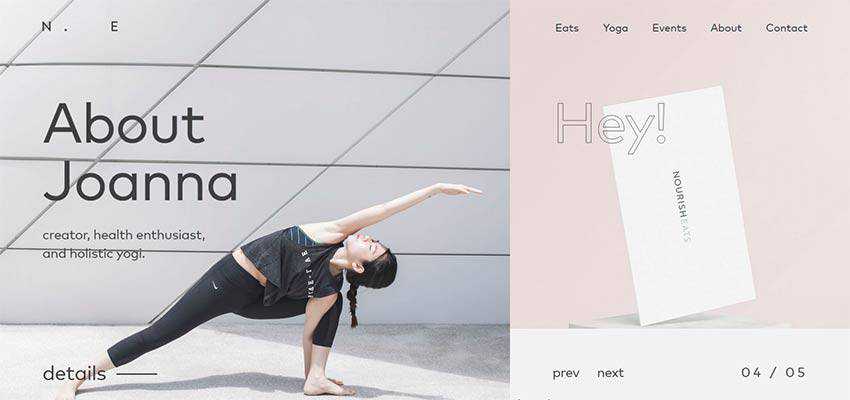
栄養を与える
このトレンドが繁栄する 2 つ目の理由は、アクセントを自然に配置し、余分な作業をせずに補完的な要素を設定できることです。
ナリッシュイーツを検討してください。 フロントページは非対称の分割画面で視聴者に挨拶し、左側が右側よりも優先されます。 いくつかのおかげでそれを見ることができます。 明らかに、セクションのサイズはそれを示しています。 さらに、レタリングのスタイルもこれを明確にします。 「Joannaについて」は、壊れやすく風通しの良い「Hey」よりも堅実で大胆に見えます。

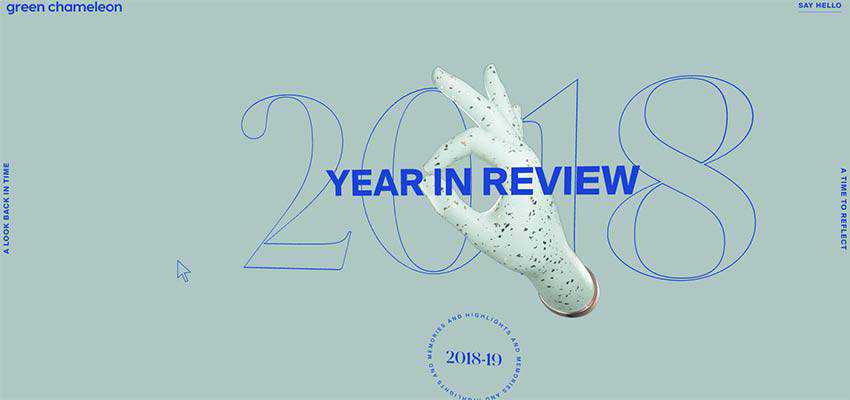
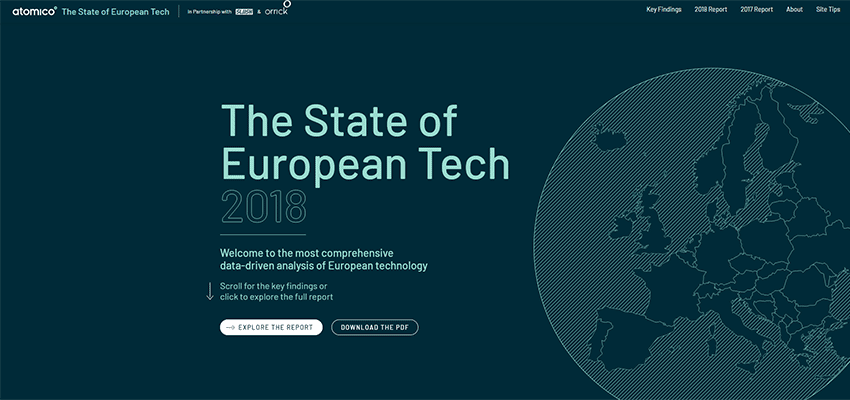
Green Chameleon / The State of European Tech による 1 年を振り返る
Year in Review by Green Chameleon と The State of European Tech も同じ戦術を採用しています。 どちらの Web サイトも、プロジェクトの名前を表示するためのベタ文字と、年を示すための中空の文字を特徴としています。
最初の例では年が背景に配置されていますが、2 番目の例ではテキスト ブロックの不可欠な部分になっています。 どちらの場合も、それらは比較的目立つように見え、完璧な追加要素として機能します.


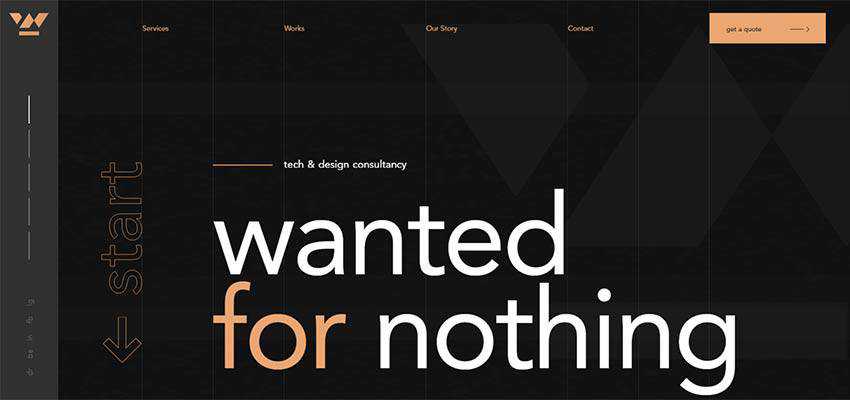
無駄に欲しかった
Wanted for Nothingの場合、画面上の他のアイテムをミュートする堅実なタイトルに出くわします. しかし、「開始」という単語の空虚な外観のおかげで、それは自然に構成内の適切な位置を占め、ユーザーを行動に駆り立てます。

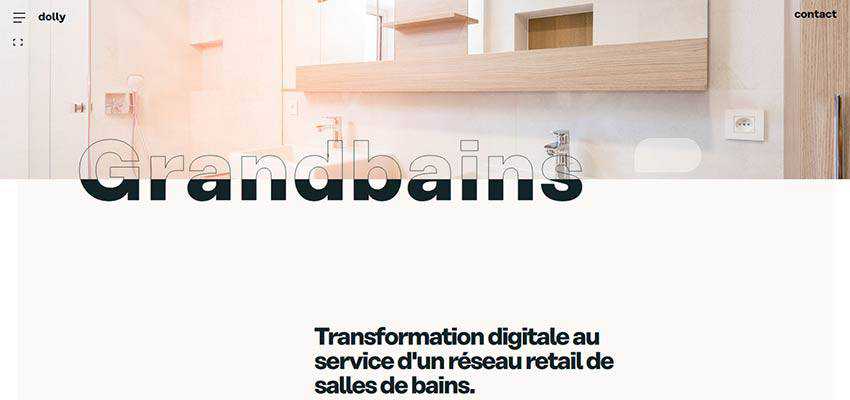
ドリー – エージェンシー / Vincent Saisset / Betamatters
そして最後に、このトレンドは、タイポグラフィを装飾的に見せ、メッセージをより大きく伝える素晴らしい方法です. Dolly – Agency、Vincent Saisset、および Betamatters について考えてみましょう。
Dolly Agency のデザインを支えるクリエイティブ チームは、トレンドを 2 語ではなく 1 語で表現します。 その結果、タイトルが環境に完全に溶け込み、同時に主張する興味深いテイクを見ることができます。 大胆で力強い「はじまり」と、繊細で優雅な「終わり」が混ざり合い、注目を集めやすい。

Vincent Saisset の Web サイトでは、このソリューションを採用して、ポートフォリオ セクションが平凡になるのを防いでいます。 ここでは、タイトルの定期的なリストが作品を提示するだけでなく、装飾的な役割も果たし、全体的な芸術的な雰囲気を高めています.

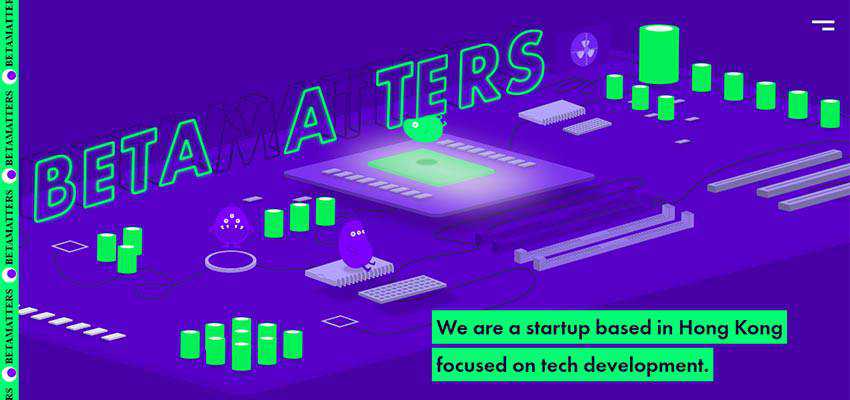
Betamatters には視覚的に巨大なヒーロー エリアがありますが、それでもネームプレートとウェルカム メッセージが目立ちます。 これは、空虚で堅実なタイポグラフィの素晴らしいタンデムです。
たくさんのワイヤーとシリンダーを備えた、デジタルにインスパイアされた側近に注目してください。 会社の名前は中空で立体的です – それは手袋のようにここに収まります. ウェルカムメッセージはソリッドな書体で設定されており、構図にもよく合います。 それは自然に群衆から際立っています。

効果的な組み合わせ
ヘッダーとウェルカム ブロックを魅力的な方法で料理するために使用される、ヒーロー セクションのタイプ ファミリの組み合わせを目にするのはよくあることです。 今日、私たちはこの実践にいくつかの変化を目の当たりにすることができます。
これらの変更はまったく新しいものではありませんが、巧妙でスマートです。 タイポグラフィに中空とソリッドのスタイルを混在させることは、非常にシンプルでエレガントであるため、ユーザーは簡単に受け入れることができます。 この小さな解決策は、実績のある日常の練習を一新しました。
このテクニックは、目立たない方法で物事を面白くすると同時に、重要な詳細を巧みに強調します。 また、いくつかの実際のアプリケーションもあります。 したがって、正しい手でそれを信じられないほど実用的なものに変えることができます.
