Web デザインにおけるネオンのタッチ: ユーザーの注意を引くために色を使用する
公開: 2021-01-12色は、特に読書の流れを操作する場合に、Web サイトのデザインにおいて最も強力なツールの 1 つです。 原則として、一部のアジアおよびアラブの文化を除いて、標準的な読み取りパスは左上隅から始まります。 人は視線を左から右に動かし、徐々に下に向けます。 この原則はどこでも機能します。 ただし、例外を認めないわけではありません。
たとえば、キャッチフレーズを大きなフォント サイズに設定すると、すぐに目を引くことができます。 人々に通常の行動を変えるよう強制するもう1つの実証済みの方法は、デザインの他のユニットとは対照的な色を使用することです. 環境や近所に関係なく、仕事をするための実証済みのオプションの1つは、ネオンカラーです。
ネオンカラーは常に注目を集めます。 それは彼らの性質にあります。 さらに、今年はミレニアル世代をターゲットにしたグラデーションや子供向けのディテールで満たされたウェブサイトのデザインが数多く見られたため、非常に人気があります。 それは活気に満ちた幼児の領域に完全に溶け込み、小さなトレンドに生まれ変わります. 代表的な例をいくつか考えてみましょう。
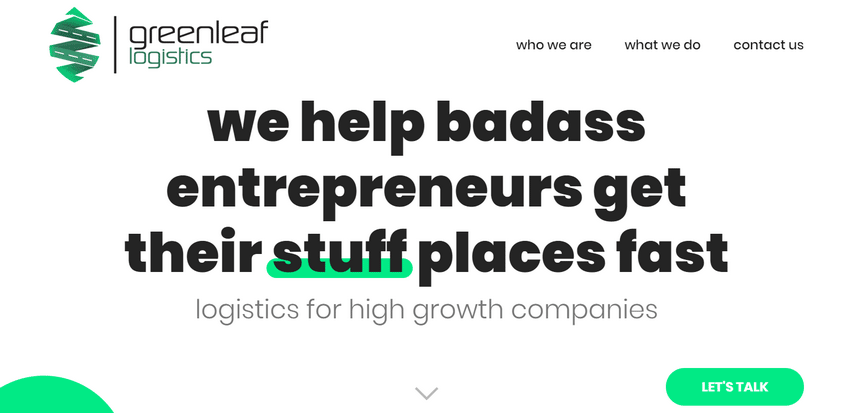
グリーンリーフロジスティクス
Greenleaf Logistics のホームページには、すぐに目を引くいくつかの最新のソリューションが盛り込まれています。 たとえば、すべての画像はモーフィング ブロブとして表示されます。 このような奇妙な環境では、ネオンカラーリングが全体的な美学にうまく適合しています.

ロゴタイプ、行動を促すフレーズ、「上へ」ボタンは、まるで悲鳴を上げるような緑色に設定されています。 それらは、読者がチームによって確立された道をたどることを強制する目立たない焦点です。

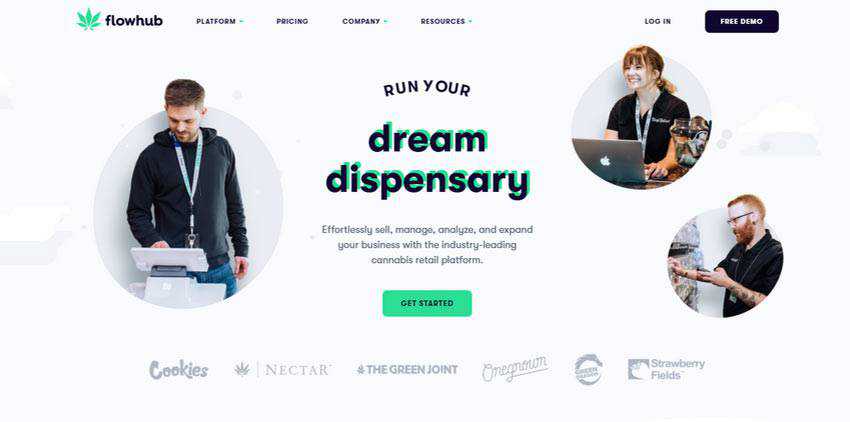
フローハブ
前の例と同じように、ここではほぼ同じ範囲の UI 要素でネオン効果が使用されています。 それでも、いくつかの小さな違いがあります。
たとえば、Greenleaf Logistics の背後にあるチームは、見出しの 1 つの単語だけを強調しましたが、Flowhub はキャッチフレーズ全体を強調しました。 マウスの位置によって角度が変わる影のように使っていました。 さらに、ネオングリーンは、コンテンツ内の言葉だけでなく、付随するイラスト、画像、アイコンの重要なディテールを強調します。

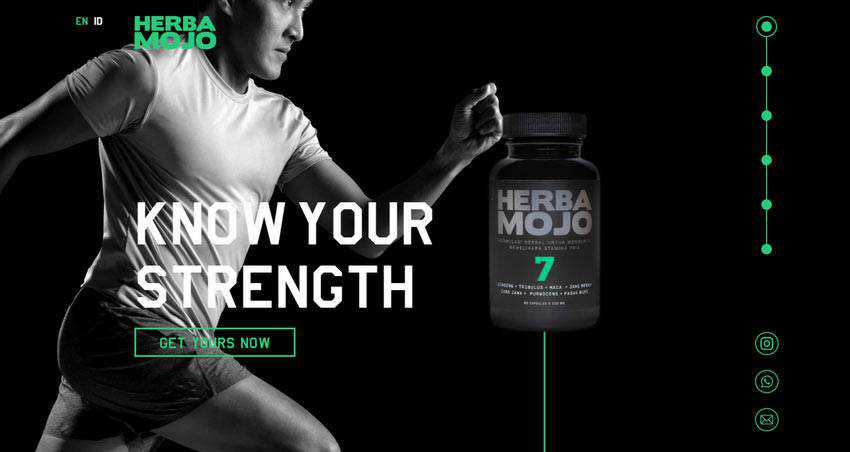
ハーバ・モジョ
ネオングリーンは、明るいテーマと暗いテーマの両方でうまく機能する非常に普遍的なトーンです. Herba Mojo が実際にそれを示していると考えてください。
ここでは、ロゴタイプ、言語スイッチ、スライダー コントロール、CTA、さらには製品画像など、さまざまな詳細に発光グリーンが使用されています。 ただし、圧倒される感じはありません。 取引は、これら2つの優れたバランスをとることによって、暗い環境がその日を救うということです.

さて、ネオングリーンはさまざまな種類の環境に手袋のようにフィットすることをすでに述べました. しかし、その最適な投与量はどうですか?
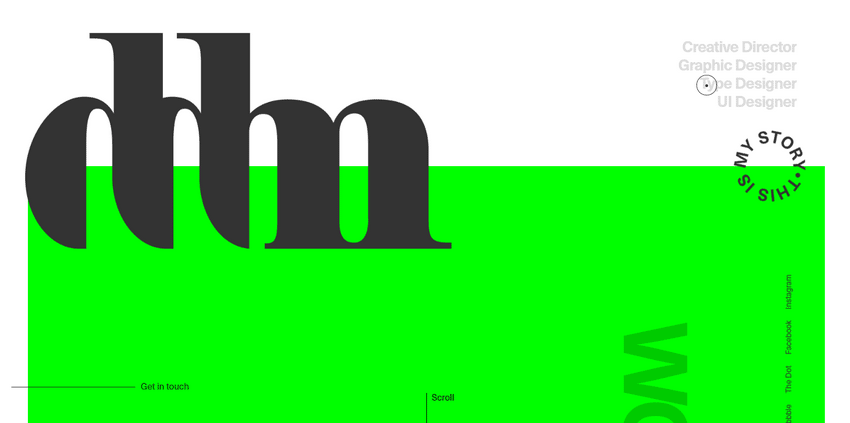
ダニーロ・デマルコ
前述のプロジェクトはすべて、非常に限られた量の蛍光色を特徴としています。 ほとんどの場合、ページ全体に散らばっており、明るい水しぶきのように見えます。 しかし、大きくて大胆なスポットとして使用したい場合はどうすればよいでしょうか? 問題ない。 Danilo Demarco の個人的なポートフォリオを考えてみましょう。
ここでは、クリプトナイト グリーンがホームページの大部分を占めています。 しかし、驚くべきことに、訪問者を圧倒したり怖がらせたりすることはありません。 それだけで機能します。 UIの隅々まで見られます。 大小の見出し、ホバー状態、マウス カーソル、コンテンツ セクション、ブロック表示効果などを充実させます。

最近ウェブで使われているのはネオングリーンだけではありません。 ネオンカラーの範囲には、いくつかの優れた選択肢があります。 他の素晴らしいオプションを考えてみましょう。
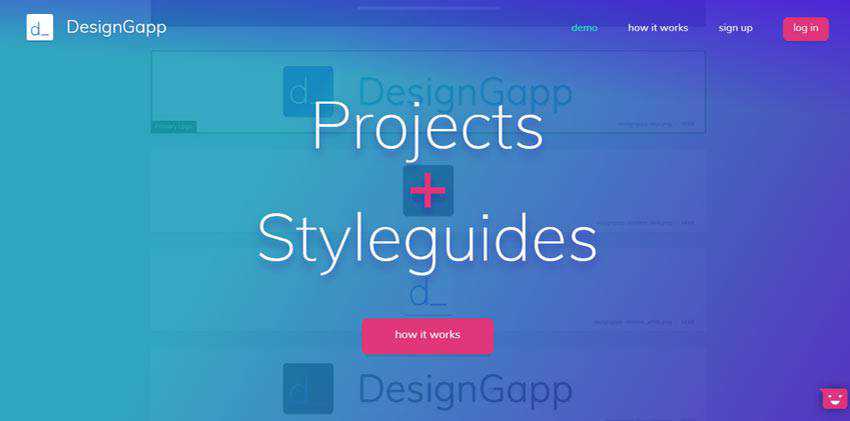
デザインギャップ
DesignGappは、青みがかったグラデーションスタイルの背景に対して配置された、その美しさを即座に明らかにするゴージャスなピンクを採用しています. CTA を巧みに強調し、ウェブサイト全体に広がる活気に満ちたテーマとうまく調和しています。

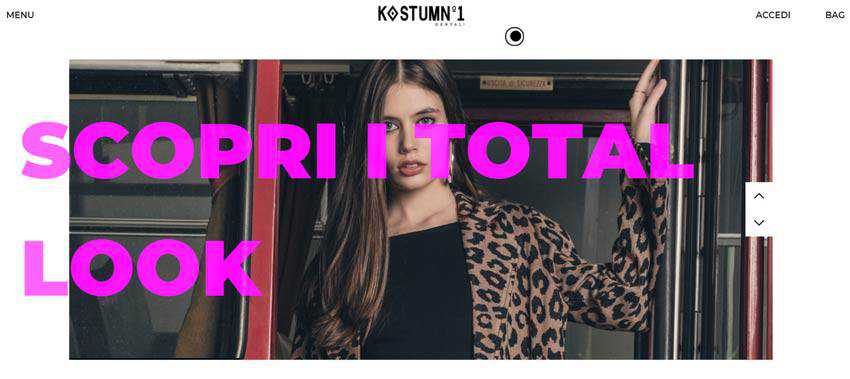
コスチューム1
熱いフクシアとファッション関連のウェブサイトは、一緒になる運命にあります。 さりげなく高級感と洗練を感じさせるデザインです。 大きなフォントサイズと合わせて使っても全体の調和を崩さず、かなり有機的に見えます。 製品名のスライダーとホバー状態のタイトルを充実させます。

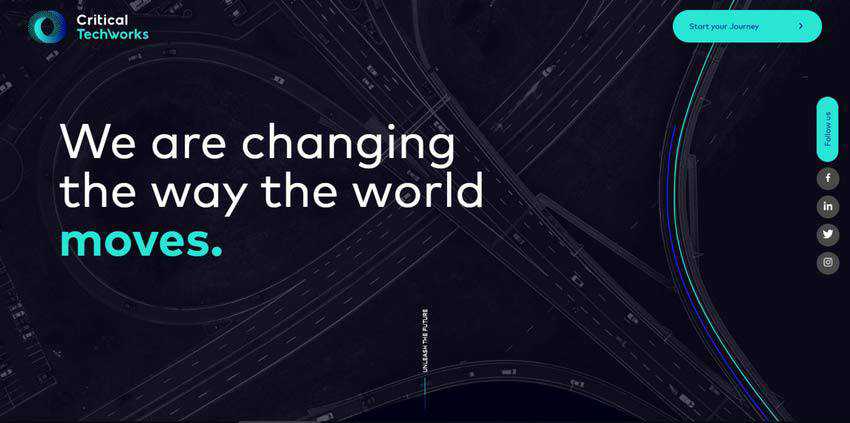
クリティカルテックワークス
Critical Techworks は、最も象徴的なネオン トーンの 1 つであるリッチ ターコイズを採用しています。 暗いテクノ環境の中で際立って見えます。 そのカリスマ性で強化された UI のすべての詳細は、最初から注目を集めます。
CTA、テキスト、見出し、画像の要素、および車両の部品が恩恵を受けます。 さらに、ダークブルーの蛍光色が追加されています。 ターコイズとの相性が良く、デザインにさらなるエッジを与えます。

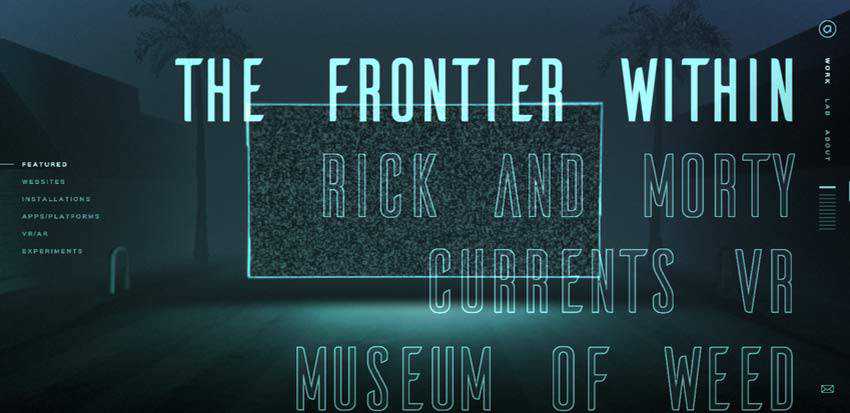
アクティブ理論
Active Theory は、前の例と同じソリューションを採用しています。 このウェブサイトには、洗練された力強いテクノの雰囲気もあります。 ここでは、ネオン ブルーがライン スタイルのタイポグラフィとコラボレーションしています。 一緒にこれら2つは甘いカップルを作ります.
それがすべてではありません。 他にも蛍光色があります。 それらはテーマを完全に完成させ、ウェブサイトを他に類を見ないものにしています.

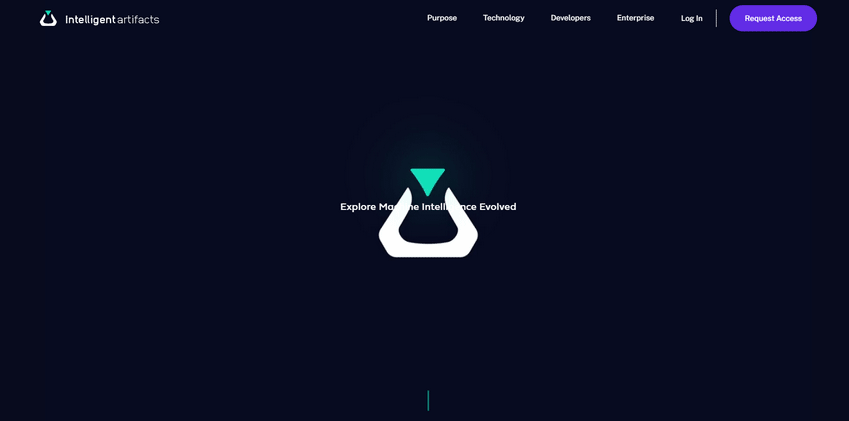
インテリジェントアーティファクト
Intelligent Artifacts のホームページは、ターコイズとパープルの 2 つのネオン カラーを最大限に活用しています。 繰り返しになりますが、それらは洗練された暗い性質を明らかにするほぼ黒いキャンバスに対して使用されます。
それらはほとんど光り輝いており、すぐに目を引きます。 当然のことながら、行動喚起ボタン、ロゴタイプ、ナビゲーション、さらには画像など、ウェブサイトの重要な詳細に特に注意を向けるために使用されます。

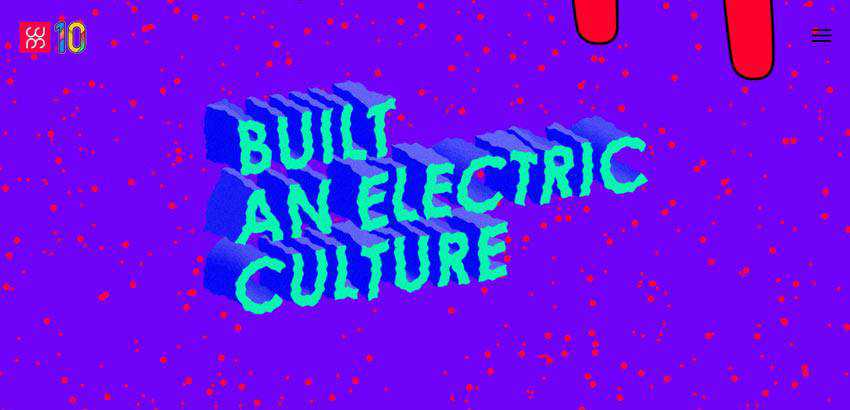
フーアママデザイン
Whoamama Design の背後にあるチームは、ネオンのカラーリングを中心に全体の美学を構築しました。 彼らはどこにでもいます。 このウェブサイトは、電気的で、奇妙で、空想的です。 それはディスコの過去からの爆発のようなものです。
あまりにも多くのことを考える人もいれば、これらすべての奇抜さを非常に面白いと感じる人もいます. 全体として、この独特の奇妙さと特異性により、UI は他とは一線を画し、コンテンツへの注目を集めています。
熾烈なウェブ競争という厳しい現実の中で、他に何が必要でしょうか? 自分の意見を聞いてもらうために、変人になる必要がある場合もあります。

よりカラフルな存在
ネオンカラーの主な利点の 1 つは、暗いテーマと明るいテーマの両方と完全に調和し、カリスマ性をもたらすことです。 白い背景と明るい環境と一緒に使用すると、遊び心があり、気まぐれに感じます。 黒のキャンバスと地味なトーンで使用すると、洗練された複雑な性質が現れます。
また、さまざまなタイプの Web サイトにも完全に適合します。 AI に基づく製品を開発する真面目な企業であろうと、志を同じくするユーザーを求めるコミュニティ プラットフォームであろうと、ネオン カラーは太陽の下でその場所を見つけ、ユーザー エクスペリエンスに貢献します。
