2022年のトップWebデザイントレンド
公開: 2021-10-25ウェブデザインのトレンドは、年を追うごとに頻繁に更新されます。 彼らは、javascriptフレームワークを使用して、コーディングのための高レベルの適応可能なアイデアを提供することに焦点を当てています。 他のポータルと比較して独創性を引き付けるページレイアウト構造は、ウェブデザインとして知られています。
インターネットリソースは、企業組織で製品を宣伝する手段です。 Webデザインは、会社の名声を維持する上で重要な役割を果たします。 それは検索ランキングで効果的なウェブサイトのプロモーションを可能にし、新しい訪問者を維持します。 最新のウェブデザインのトレンドを知っていると、SEOを台無しにするウェブデザインの間違いを避けるのに役立ちます。
顧客はブランドに関する情報を受け取ります。 それは、個人的に、または他の人と組み合わせてうまく機能するさまざまな方法を利用します。 開発者の創造性、ページの魅力、プロ意識などを考慮する必要があります。
ビジュアルコミュニケーションは未来です。 デジタルメディアの学士号を取得している熟練した専門家の需要が高まっています。 デザインを通じてブランド価値を伝えることは、実践することで学び、発展させるべき芸術です。 最新のトレンドに関する知識は、デザインのスキルを磨くのに役立ちます。
2022年のトップウェブデザイントレンドの台頭は、成功する今後のプロジェクトを構築する絶好の機会です。
2022年のトップWebデザイントレンドは次のとおりです。
音声起動操作
音声起動の非接触型インタラクションテクノロジーは、タブレットやスマートフォンなどのガジェットを常に使用している人々を対象としています。 内蔵マイクは音声対話を対象としています。 このテクノロジーは、Apple、Microsoft、Google、Amazonなどの多くの企業ですでに使用されています。
音声起動のインタラクションには、さまざまなオプションの無料管理、迅速な情報検索、非接触ページナビゲーションなど、多くの肯定的な側面があります。ベストプラクティスに従って、音声SEO用にサイトを最適化することもできます。
カスタムスクロールを適用する
通常、スクロールは、マウスを使用してスクロールする標準的なコンピューターの場合、垂直位置で実行されます。 現在、カスタムスクロールのトレンドは、最新のテクノロジーの開発とともに現れています。 カスタムスクロールオプションは、水平方向およびすべての平面で使用できます。
ユーザーは、タブや電話を水平方向にスクロールすることで、快適な視聴体験を楽しむことができます。 スクロールキャプチャにより、ユーザーはさまざまな側面や平面から画面を表示できます。

最小限の空白
さわやかでクリーンなスタイルは、ウェブデザインのトレンドにふさわしい場所であり、すぐに止まる気配がなく、長年にわたって支配的です。 ウェブサイトのミニマリズムは、雑然とした要素が少ないことを意味します。これは、シンプルさで際立っており、ページのコンテンツを通して訪問者を引き付けます。
今日、ミニマルなWebデザインは、タイポグラフィの空白を利用し、それを白い背景と一致させて、見出しや写真などの要素が飛び出し、視聴者の注意を引くようにしています。
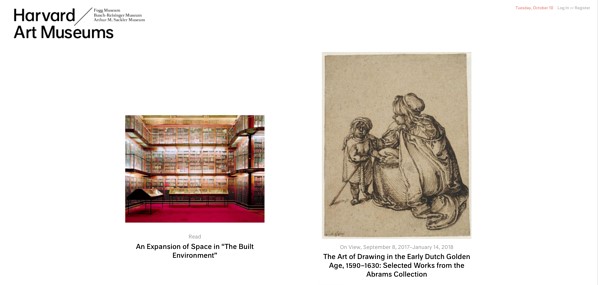
ハーバード美術館のウェブサイトは、このトレンドの完璧な例の1つであり、空白と整理された要素のバランスが取れたモダンでシックなページを誇っています。 画像が混雑することはなく、実際の美術館が通常どのように見えるかを反映したクリーンな美学を維持します。

ダークモード
ファッションからユーザーインターフェースへの境界を越えることは、暗い色の好みです。 現在、多くのユーザーがアプリにダークモードを好んでいます。これにより、デザイナーもこの傾向をWebサイトに実装し始めているのは当然のことです。 ただし、思ったほど新しいものではありません。初期のコンピューターでは、背景が黒でテキストが太字のモノクロモニターが使用されていました。
今日、ダークモードは、ユーザーが便利にライトからダークに切り替えることができるように、オプションとしてユーザーが望んでいるトレンドです。 暗い場所でのインターフェースは、ユーザーに目の疲れを引き起こす可能性のある画面のまぶしさを防ぐために示されています。これは通常、夜間にページを表示するときに発生します。 また、あらゆるWebサイトに洗練されたモダンな美学を追加し、ユーザーの目を引くのに役立ちます。
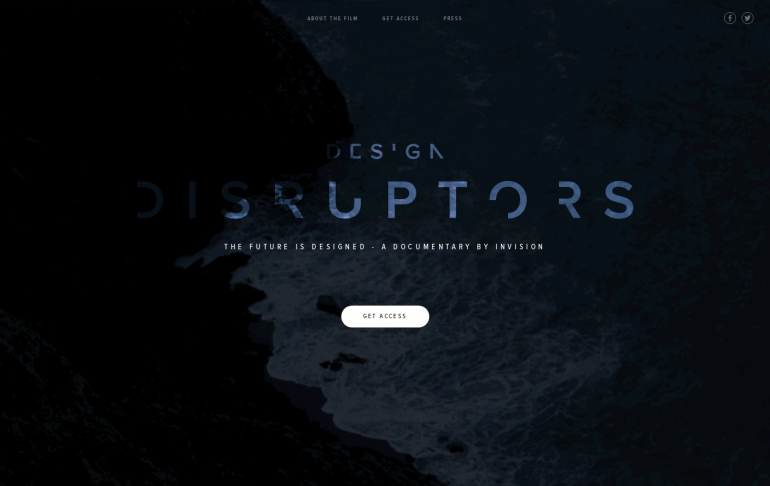
デザインディスラプターのこのデザインをチェックしてください。メインページには、暗いオーバーレイのあるビデオがあります。 また、Webサイト全体で低照度のテーマを使用しています。

グラデーションで遊ぶ
デザインは今年、フラットカラーではなくグラデーションに向けて方向転換し、要素に深みと個性を与えます。 これは、ユーザーが芸術的な色のブレンドを楽しんで、デザインをより面白く保つことができる視覚的な饗宴です。
グラデーションは用途が広く、背景、アクセント、さらにはWebサイトの写真やイラストのモチーフなど、さまざまなコンテキストで利用できるため、ブランドはグラデーションを識別要素として使用するのが大好きです。 召喚ボタンは、デザインにグラデーションを組み込むと、クリックしやすくなります。

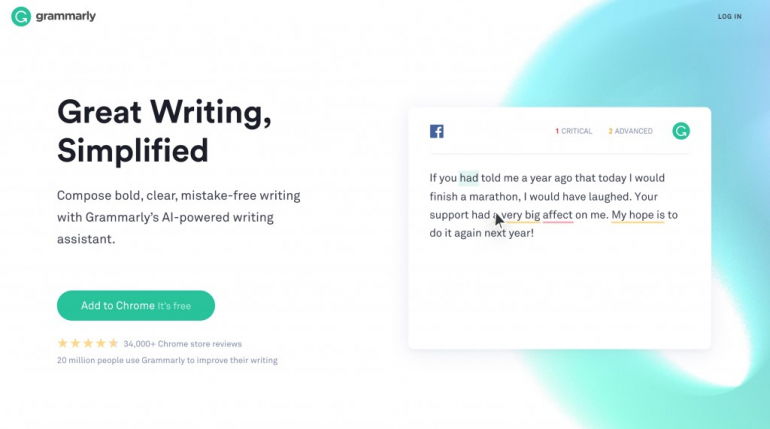
たとえば、その上にグラデーションを使用し、ミニマリストを使用しているGrammarlyWebサイトを考えてみましょう。 このサイトは、ウェブサイト全体で緑の落ち着いた色合いを使用することで、ナビゲートしやすく、見やすくなっています。

高度な技術
自動化は、今日のテクノロジー業界では重要なことであり、今日作成されているWebページに変換されます。 今年は、音声UI機能を備えたチャットボットと自動アシスタントがWebデザインの標準機能となり、視聴者にインタラクティブなユーザーエクスペリエンスを提供します。
特に.xyzのような新しいドメイン名の立ち上げにより、ウェブサイトは2022年にもっと会話的になるはずです。 チャットボットには、ガイドおよびサポートサービスとして機能し、24時間年中無休で誰でもアクセスできます。 人工知能の最近の開発により、チャットボットは、より優れたAIテクノロジーが市場に押し出されるにつれて、アップグレードを続けるトレンドです。
同様に、音声アシスタントも脚光を浴び、顧客にWebサイトをハンズフリーで体験できるようにします。 これは、特に障害を持つ人々にとって便利であり、より直感的なオプションを提供して、Webサイトをナビゲートして体験するプロセスに没頭できるようにします。
3D効果
3Dデザインにより、画像のリアリズムと奥行きが増します。そのため、デザイナーはWebデザインに適用したときにその利点を認識しています。 今年は、静的、インタラクティブ、またはアニメーション要素の3D効果がトレンドを支配し、ユーザーにサイトをさらに探索するように説得します。
3Dモデルは、静的であろうとインタラクティブであろうと、画面から見たときに人目を引き、印象的です。 3D要素を使用したWebデザインは、すぐにモダンで洗練されたものになり、ブランドの魅力的な力を高めます。
MSTエージェンシーのスワイプ機能など、要素を操作できるWebサイトは、ユーザーの好奇心を刺激し、ページに長く留まるように促します。

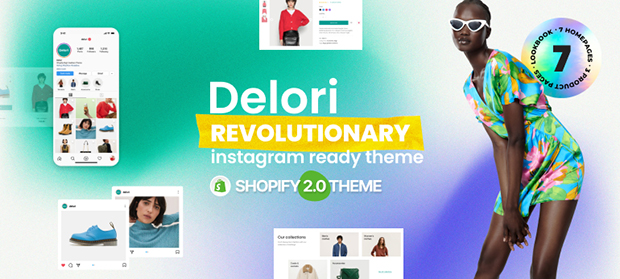
DeloriShopify2.0テーマ
InstagramストアのDeloriShopifyテーマについてはまだ聞いたことがないでしょう。 これは間違いなく注目に値するトピックです。 ここで何を見つけますか? まず、強力なShopify 2.0機能:動的フィルタリングシステム、比較およびウィッシュリストオプション、製品ページの高度なメディア(画像、ビデオ、YouTube、Vimeo、3Dモデル)、製品ページの動的ブロックの実装など。
このテーマは使いやすく、編集も簡単です。 モザイクブロックコンストラクタを使用した経験がまったくない場合でも、独自のWebサイトを作成できます。
これは間違いなく誰でも使用できる最も簡単なテンプレートです。 デザイン要素は、ドラッグアンドドロップテクノロジを使用して管理されます。レイアウトコードに触れることなく、追加、コピー、および移動できます。 出力は、ストア、ブログ、または別のインターネットリソース用の既製のWebサイトになります。 テーマはInstagramストア向けに特別に調整されており、今日非常に関連性があります。 デモをダウンロードして、その機能を確認してください。

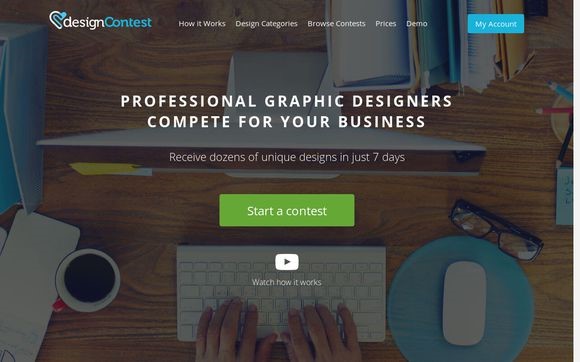
コンテストを通じて才能を引き出す
Webデザインでは、ロゴやコンテンツなどの複数の要素を使用して、ブランドをまとまりのあるものにし、視聴者が理解できるようにします。 今日、デザイナーは他のデザイナーに手を差し伸べて才能をプールし、パンチの効いたウェブサイトを作成しています。
DesignContest.comのようなオンラインコンテストのウェブサイトは、ウェブサイトに不可欠な高品質のロゴやその他のブランディング要素を作成できる世界中のプロのデザイナーに会うための素晴らしい手段です。 クライアントは、自分が考えているプロジェクトについて簡単に記入するだけでよく、興味のあるデザイナーは自分の作品を提出することができます。 それは彼らが彼らの要件に一致するデザインを得ることを確実にするために非常に多くのオプションをクライアントに提供します。
この共同作業は、Webデザインのトレンドにスポットを当て、世界規模でよりユニークなWebデザインの機会を開きます。

まとめ
これらのウェブデザインのトレンドは、次のウェブデザインプロジェクトのインスピレーションとして機能するため、インターネットという広大な世界で競争力を維持できます。 新しい2022スタイルはあなたに優位性を与え、ユーザーにヒットすることが証明されているページを提供します。
ただし、ブランドのアイデンティティをWebデザインに注入して、独自のオーラを与えることも重要です。 ユーザーがページにとどまり、ページが提供するものを閲覧するように促すために、ちょっとした驚きを持ってユーザーフレンドリーなエクスペリエンスを優先することは常に良いことです。
