Vue.js開発プロセスをスピードアップするためのツールとプラクティス
公開: 2022-03-10このチュートリアル全体を通して、採用すべきプラクティス、避けるべきこと、そしてVue.jsの作成を容易にするためのいくつかの便利なツールを詳しく見ていきます。 ほとんどの人や組織はまだ古いバージョンを使用しているので、私は主にVue2に焦点を合わせます。 ただし、ここで説明したほとんどのことはVue 3にも当てはまります。これは、過給された高速バージョンであるためです。 それでも、Vue 2をすでに知っていて、Vue 3の新機能について知りたいだけの場合は、移行ガイドをチェックして詳細を確認できます。
注:この記事は、Vue.jsのスキルを向上させたい初心者と熟練した開発者の両方を対象としています。 JavaScriptとVue.jsの基本的な知識は、このチュートリアル全体を通して作業するときに非常に役立ちます。
モジュールベースとファイルベースのプロジェクト構造
まず、モジュールごとにファイルを構造化する方法、大規模なプロジェクトを構築する場合にファイルベースの構造化が適切でない可能性がある方法、およびビジネス要件に適合するようにモジュールを構造化する方法を見ていきましょう。
Vue.js CLIを使用してプロジェクトを新たに作成しているため、Vue.jsチームによってマップされたデフォルトのファイル構造を取得しています。 提案されたファイル構造を使用することは、プロジェクト自体を構造化するための悪い方法ではありませんが、プロジェクトが成長するにつれて、コードがクラスター化され、ファイルのナビゲートとアクセスが困難になるため、より良い構造が必要になります。
ここで、プロジェクトを構造化するモジュールベースの方法が役立ちます。
プロジェクトを構造化するための悪い方法は、通知コンポーネントや認証コンポーネントなど、同じフォルダーに関連しないさまざまなデータをルートコンポーネントフォルダーに保存することです。
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsしたがって、私たちがやりたいのは、ビジネスロジックと懸念事項に基づいてプロジェクトを切り離し、認証モジュール、製品モジュール、サービスモジュールなどを作成することです。 このようにして、その特定の機能に関するすべてのものがモジュールに含まれていることを確認できるため、コードがすっきりし、ナビゲートするのがそれほど難しくありません。
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/モジュールの整理
モジュールを整理する方法は2つあります。
- Vue.jsコアモジュール、
- アプリ機能モジュール。
Vue.jsコアモジュールは、Vue.jsの開発を容易にするためにここにあります。 会社が必要とするすべてのネットワーク要求を含むサービスモジュールのようなモジュールはこのコアモジュールに保持され、対応するすべてのネットワーク要求はここから行われます。
機能に応じてアプリをモジュール化することは、アプリのファイル構造を改善するための優れた方法です。 これにより、懸念事項を分離し、自分またはチームが割り当てられている機能のみに取り組んでいることを確認できます。 機能に応じてモジュール化することのもう1つの利点は、アプリのやり直しが必要になる可能性がある場合に、保守性と長期的な技術的負債を回避できることです。
これで、特定の機能の状態を追加、削除、または変更する必要があるときはいつでも、アプリを壊すことなく、その機能に移動して変更を加えるだけで済みます。 このモジュール化の方法により、アプリケーションでの効率的なプログラム開発と簡単なデバッグおよび変更が可能になります。
たとえば、あなたとあなたのチームに割り当てられた支払い機能は、その機能のすべての機能とデータをカプセル化するpayoutモジュールを実装する良い機会です。
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ 上記の支払い機能に基づいて、支払いモジュールにのみ関連付けられたプラグインをインポートして使用するためのindex.jsファイルがあります。 アセットフォルダーには、モジュールのすべてのアセット(画像とスタイル)が格納されます。 コンポーネントフォルダには、支払い機能に関連するコンポーネントが含まれています。 ストアフォルダーには、この機能の状態を管理するために使用されるアクション、ミューテーション、およびゲッターが含まれています。 この機能のテストを実行するためのテストフォルダーもあります。
カスタムディレクティブの使用
Vue.jsのディレクティブは、Vue.jsに何かを実行したり、特定の動作を示したりするように指示する方法です。 ディレクティブの例としては、 v-if 、 v-model 、 v-forなどがあります。Vue.jsアプリでは、v-modelなどを使用してデータをフォームの入力に関連付けると、Vue.jsが提供されます。 Vue.jsに固有の特定の命令をコーディングします。 しかし、Vue.jsが提供するディレクティブでは実行できない特定のアクションまたは動作が必要な場合は、どうすればよいでしょうか。 カスタムディレクティブと呼ばれるものを作成できます。
カスタムディレクティブとディレクティブフックの登録
ディレクティブの登録には、次の2つの方法があります。
- グローバルに
main.jsファイル内。 - ローカルで
私たちのコンポーネントで。
ディレクティブのフックは、ディレクティブで特定のアクションが発生したときに起動するメソッドのようなものです。 作成およびマウントされたフックライフサイクルフックと同様に、ディレクティブで使用するフックが提供されています。
アプリケーションを構築していて、ページの1つで、そのページに移動するたびに背景色を常に変更したいとします。 このディレクティブにcolorChangeという名前を付けます。 ディレクティブの助けを借りてそれを達成することができます。
テンプレートは次のようになります。
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> 上記のカスタムディレクティブを見ることができますが、それを機能させるために、 main.jsファイルに次を追加します。
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) 上記のVue.jsディレクティブは、最初の引数としてディレクティブ名を取り、次にディレクティブの動作を制御する2番目の引数としてObjectを取ります。 bindは私たちが話したフックの1つであり、ディレクティブが要素にバインドされると呼び出されます。 次の引数を受け入れます。
-
el
これは、ディレクティブをアタッチした要素ノードです。 -
binding
ディレクティブの動作を変更する便利なプロパティが含まれています。 -
vnode
これはVue.jsの仮想ノードです。
背景色スタイルの16進コードを変更する際に使用できるように、6桁の数字のランダムなセットを作成しました。
カスタムディレクティブを作成する際のベストプラクティス
上記のカスタムディレクティブを作成しましたが、いくつかの点に注意する必要があります。 elを除いて、フック引数は絶対に変更せず、引数が読み取り専用であることを確認してください。フック引数は、変更すると副作用を引き起こす可能性のあるネイティブメソッドを持つオブジェクトであるためです。 必要に応じて、Vue.jsデータセットを使用してフック間で情報を共有します。
Vue.jsのCLIビルドを使用している場合は、すべての.vueファイルがアクセスできるように、カスタムディレクティブをmain.jsファイルに含める必要があります。 ディレクティブ名は、その特定のディレクティブの機能に共鳴するもので、ディレクティブの機能を非常にわかりやすくする必要があります。
私が作成したこのコードサンドボックスのコードを見て、もっと遊ぶことができます。 これについて詳しくは、Vueのドキュメントをご覧ください。
更新の制御
Vue.jsの反応性システムは、更新が必要なものを検出し、開発者が何もしなくても更新できるという点で強力です。 たとえば、ページに移動するたびにページを再レンダリングします。 更新を強制する必要のあるコードを記述している場合があるため、ケースが異なる場合があります。
注:まれに更新を強制する必要がある場合は、Vueの反応性と、動的データの通信で小道具を適切に使用する方法を実際に理解する必要があります。
更新を強制的に発生させる
ほとんどの場合、vueデータオブジェクトの値が変更されると、ビューは自動的に再レンダリングされますが、常にこのようになるとは限りません。 再レンダリングではなく、ビューの典型的なケースは、テンプレートでv-forを使用してデータオブジェクト内の一部のデータをループし、 v-forループに:key値を追加しない場合です。
<div v-for="item in itemsArray" :key="item">これにより、Vue.jsは、各ノードのIDを追跡し、変更がないかビューを再レンダリングすることができます。
更新を強制する可能性のあるまれな状況は、意図的または誤って配列アイテムにインデックスを設定した場合です。
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change 更新または再レンダリングを強制する方法はいくつかあります。 いくつかは、 v-ifを使用して、 trueの場合にページを再レンダリングし、falseの場合、コンポーネントが消えて存在しなくなるなど、非常に悪い方法です。 テンプレートが破棄されることはなく、再利用できるようになるまで非表示になるため、これは悪い習慣です。
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> 上記のコードでは、 showの状態は最初はtrueに設定されています。これは、コンポーネントが最初にレンダリングされることを意味します。 次に、ボタンをクリックすると、 rerender( )関数が呼び出され、 showの状態がfalseに設定され、コンポーネントはレンダリングされなくなります。 単一のDOM更新サイクルである次のティックで、 showがtrueに設定され、コンポーネントが再度レンダリングされます。 これは、非常にハッキーな再レンダリング方法です。
これを行うことができる2つの合法的な方法についてお話ししたいと思います。
- Vueの
$forceUpdate。 - キー変更パターン。
Vueの$forceUpdate :$ forceUpdate $forceUpdate使用する場合、子コンポーネントはレンダリングされず、Vue.jsインスタンス、インスタンス、およびスロットを持つ子コンポーネントのみがレンダリングされます。
グローバルに更新を強制できます。
import Vue from 'vue'; Vue.forceUpdate();そしてローカルでも:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } $forceUpdateメソッドよりもはるかに優れたキー変更パターンを使用することは、これを実行する別の方法です。 このGithubの問題に関するmatthiasgによると、キー変更パターンが優れている理由は、Vue.jsが特定のデータに関連付けられているコンポーネントを認識できるようにし、キーが変更されると古いコンポーネントを破棄して新しいコンポーネントを作成できるようにするためです。私は出くわした。 :key属性を使用して、特定のデータにアタッチされているコンポーネントをVue.jsに通知できます。 キーが変更されると、Vue.jsは古いコンポーネントを破棄し、新しいコンポーネントが作成されます。
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>サードパーティのライブラリと最適化
アプリでサードパーティのライブラリを使用しないことはほぼ避けられません。 サードパーティのライブラリに目をつぶると、バンドルサイズが大きくなり、アプリケーションの速度が低下するため、サードパーティのライブラリが問題になり始める可能性があります。
最近、プロジェクトでVuetifyコンポーネントライブラリを使用し、全体的なバンドルサイズが500kbの縮小されたものであることを確認しました。 このようなことは、アプリケーションのボトルネックになる可能性があります。 webpack-bundle-analyzerを使用して、アプリのバンドルサイズを確認できます。 次のコマンドを実行してインストールできます。
npm install --save-dev webpack-bundle-analyzerそしてそれをあなたのwebpack設定ファイルに含めてください:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Vueアプリを最適化するためのグッドプラクティス
- メインバンドルには、
vue、vuexなど、アプリにとって重要な依存関係のみを含める必要があります。 特定のルートで使用されるライブラリをメインバンドルのアプリに配置することは避けてください。 - コンポーネントライブラリを使用する場合、すべてをインポートする代わりに、ライブラリから個々のコンポーネントをインポートできます。 たとえば、vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>上記を実行することにより、特定のルートで使用するコンポーネントのみを使用して、バンドルサイズと冗長コードを削減しました。
Vuexを使用するための早期の決定
Vuexでプロジェクトを始めるべきかどうか疑問に思うことがよくあります。 時々私は小さなサイドプロジェクトを始めたいと思っています、そして私は私の状態を管理するためにVuexなしでそれを始めます、そして小道具を使ったコミュニケーションは乱雑になり始めます。
では、いつVuexを使用する必要がありますか? これに答えるには、次のことを考慮する必要があります。
- プロジェクトのサイズ、
- コードのシンプルさ、
- ルーティング、
- 関係するデータセット、
- コンポーネントのネスト。
アプリが成長し始めた場合は、アプリケーションの状態を管理するためにVuexを含めることだけが適切です。 プロジェクトの開始時に状態マネージャーを使用する必要があるかどうか疑問がある場合は、それを使用してください。 ただし、新しいVue3コンポジションAPIがvuexの代わりになるという話があります。
大規模なアプリケーション向けにVuexを設定する方法
vuexストアには4つのコンポーネントがあります。
- 状態:データをストアに保存します。
- ゲッター:状態データを取得します。
- 変更:状態データを変更するために使用されます。
- アクション:ミューテーションをコミットするために使用されます。
Vuexで上記を使用する場合、アクションは何があっても常にミューテーションをコミットする必要があることに注意する必要があります。 これにより、devtoolsが変更を追跡し、状態の特定の期間に戻ることができるようになり、アクションで非同期操作またはビジネスロジックを実行する必要があります。

次のように、Vuexコンポーネントごとに個別のファイルを作成できます。
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── components機能に応じた変調
私たちのプロジェクトがチームによる非常に大規模なプロジェクトである場合、アプリの機能に応じてストアをモジュール化できます。 これは、多くのファイルとフォルダーを含む複雑で大規模なプロジェクトがあり、アプリの構造化を処理するための整理された方法が必要な場合に特に行われます。 私たちはこれについてのやり方に注意しなければなりません、そうでなければ私たちは善よりも害を及ぼすことができます。 機能に応じてモジュール化された単純なストアは次のようになります。
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsVuexモジュールを使用する際のグッドプラクティス
作成したモジュールが複雑になると、手動でインポートして整理することが難しくなります。 モジュールのルートにindex.jsファイルがあり、ファイル全体をまとめることをお勧めします。
保守性が向上するため、ストアに標準の命名パターンがあることを確認してください。 キャメルケースを使用してモジュールに名前を付けてから、 .store.js拡張子を付けることができます。 例: CartData.store.js 。
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js ビジネスロジックまたは非同期コードに関連するコードは、ブロック動作のためにミューテーション内で実行しないでください。代わりに、アクションを使用する必要があります。 状態オブジェクトに直接アクセスしないことがベストプラクティスと見なされます。 代わりに、getter関数を使用してください。これは、依存関係に基づいてgetter結果がキャッシュされた計算プロパティのように動作するmapGettersを使用して、任意のvueコンポーネントにマップできるためです。 また、各モジュールに名前空間が付けられていることを確認し、グローバル状態スコープを使用してそれらにアクセスしないようにします。
データを渡すためのProvide/Injectメソッドの使用
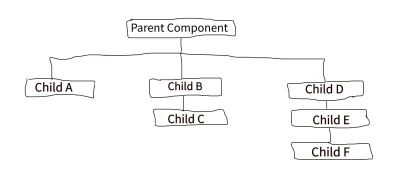
さまざまなコンポーネントを持つアプリを考えてみてください。 親コンポーネントがあり、親コンポーネントには多くの子コンポーネントがあります。 下の画像から、子コンポーネントA、B、およびDが最上位コンポーネントとして表示され、次にコンポーネントEがコンポーネントDにネストされ、コンポーネントFがコンポーネントEにネストされていることがわかります。アプリデータ(ユーザーアドレスなど)がある場合はどうなりますか。子コンポーネントA、C、およびFで使用する必要があり、このユーザーアドレスデータは親コンポーネントにあります。

これを行うには、次のことを行う必要があります。
- 親コンポーネント(依存関係プロバイダー)に値を提供します。
- コンポーネントF(依存関係のコンシューマー)に値を注入します。
親コンポーネントでは、データを提供します。
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) コンポーネントインスタンスのプロパティにアクセスするためにオブジェクトを返すことにより、関数としてprovideを使用します。
child-fコンポーネントには、次のものがあります。
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) ただし、 user.addressを別のアドレスに変更しても、その変更は注入された値に反映されないことに気付きました。これは、提供/注入に提供されたデータが最初は反応しないためです。 これを修正するには、 reactiveオブジェクトを渡してをprovideします。 計算されたプロパティをユーザーオブジェクトに割り当てる必要があります。
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })このパターンは、Vuexを使用するよりも非常に便利で簡単です。
ただし、 Vue3と最近のアップグレードにより、コンテキストプロバイダーを使用できるようになり、vuexのように複数のコンポーネント間でデータを共有できるようになりました。
フォームコンポーネントの小道具の適切な使用
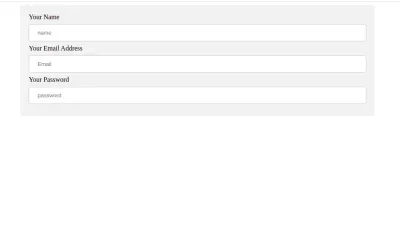
Web上でフォームを作成することは、誰もが好きなことではないことの1つです。 Vue.jsを使用すると、優れたフォームを簡単に作成できます。 これを実現するには、フォームコンポーネントで小道具を適切に使用する方法を知る必要があります。 サインアップ、ログイン、または製品ページがある従来のアプリでは、一貫した動作とデザインが必要です。 たとえば、以下のサインインページ。

コードで:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> 上記の3つのフォーム入力に使用できるBaseInputコンポーネントが必要です。 BaseInputは次のようになります。
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> BaseInputが常に文字列であるBaseInputを受け入れるようにし、Inputにlabelがある場合は、上記のようにテンプレートに表示します。
フォームに入力すると、 updateInputメソッドがトリガーされます。 updateInputメソッドは、入力イベントを引数として受け取り、次の形式の名前(John Doe)であるペイロードevent.target.valueとともに、Inputという名前のイベントを発行します。
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> v-modelは入力イベントをリッスンし、それを取得すると、 userData.nameを取得したペイロードに設定します。
入力のプレースホルダーを設定する場合、エラーが発生する可能性があります。これは、vue2では属性が常に親にアタッチされるためです。これを修正するには、 inheritAttrsをfalseに設定し、 attrsをバインドします。
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>プレースホルダー属性を配置する場所。 フォームページのコードは次のようになります。
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>ついに、スタンドアロンの再利用可能なフォームコンポーネントができました。 私が作成したコードサンドボックスのコードで遊ぶことができます。
注: Vue3の$Attrs Attrsには、すべてのリスナー、スタイルバインディング、およびクラスが含まれるようになりました。
VueDevtoolsに精通する
Vue.js Devtoolsは、アプリケーションをリアルタイムで効果的にデバッグするのに役立つ非常に強力なツールです。 Vuexを使用する場合に最も強力であり、アプリでミューテーションを管理し、変更を追跡する必要があります。 ほとんどのVue.js開発者は、拡張機能としてdevtoolsを使用しますが、スタンドアロンアプリとしてインストールすることもできます。
注: Vue.js devtoolsは、ビルドの開発モードでのみ機能し、本番環境では機能しないため、他の人がアプリの検査に使用することはできません。
スタンドアロンアプリとしてのDevtoolsのインストール
ブラウザ拡張機能を使用できるのに、なぜdevtools用のスタンドアロンアプリをインストールしたいのか疑問に思われるかもしれません。 これは、スタンドアロンアプリとしてローカルにインストールすると、どのブラウザからでも使用できるためです。
インストールします:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsインストールが完了したら、次を実行します。
vue-devtools 次に、Vue.jsアプリケーションのルートのパブリックフォルダーにあるindex.htmlファイルに次のように追加します。
<script src="https://localhost:8098"></script>アプリがリロードされると、自動的に接続されます。
VueDevtoolsで実行できるいくつかの操作
Vue.jsDevToolsで実行できる便利な操作を次に示します。
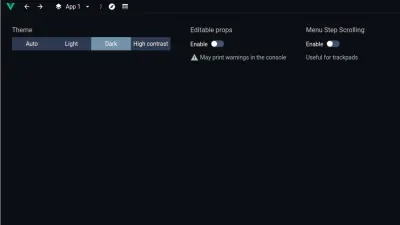
- 暗いテーマ
新しいDevToolsには、明るいテーマ、暗いテーマ、またはコントラストのテーマを設定するオプションがあります。 これを行うには、グローバル設定に移動して選択します。

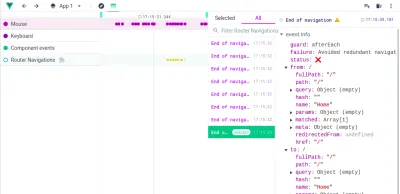
- タイムライン
devtoolsの新しいタイムラインには、発生したイベントに関する情報が表示され、時系列に並べられています。 インスペクターと設定ビューの隣にあります。

- コンポーネント名をフォーマットします
コンポーネント名をキャメルケースまたはケバブケースのいずれかで表示するように選択できます。
vuedevtoolsで利用できる他の多くの操作があります。 あなたは彼らの変更ログをチェックすることができます。
Vueでの作業を簡単にするツール
Vuejsを使用しているときに、実装したい機能に遭遇する可能性がありますが、ハードコーディングに時間がかかるか、実装が少し難しい場合があります。 プロの開発者として、私たちは物事を簡単にするために特定のツールとヘルパーライブラリを追加し、それらのいくつかを検討します。
ライブラリのテスト
大規模なアプリケーションを構築する場合、テストは重要な役割を果たすことができます。 チームで作業するときに、開発中に不要なバグを回避するのに役立ちます。 Vueアプリケーションとそのフレームワークで実行できる3種類のテストを見てみましょう。
- コンポーネントテスト
Vueテストライブラリ、Vueテストユーティリティ。 - ユニットテスト
ジェスト、モカ。 - エンドツーエンドテスト
Nightwatch.js、サイプレス。
コンポーネントライブラリ
コンポーネントライブラリは、アプリケーションでUI開発をより高速に、より一貫性のあるものにするためにアプリケーションで使用できる再利用可能なコンポーネントのセットです。 ReactやAngularと同様に、Vueには独自のコンポーネントライブラリのセットがあります。 それらのいくつかは次のとおりです。
- Vueマテリアルキット
マテリアルデザインに基づいて構築された「Badass」Vue.jsUIキット。 60以上の手作りコンポーネントが含まれています。 - Buefy
BulmaCSSフレームワークに基づく軽量コンポーネントライブラリ。 SASSに慣れている場合は、問題なく使用できます。 - Vuetify
これは、大規模なコミュニティと定期的な更新を備えた、コード用にすでに作成された足場を利用できるマテリアルデザインコンポーネントフレームワークでもあります。 - クエーサー
コンポーネントフレームワークに関しては、私の個人的なお気に入りです。 高性能のフロントエンドスタックを備えたQuasarを使用すると、Web、モバイル、およびデスクトップ用のクロスプラットフォームアプリケーションを構築できます。
その他の興味深い図書館
その他の注目に値するライブラリは次のとおりです。
- FilePond
このVue.jsライブラリは、指定した画像をアップロードし、それらの画像を滑らかなエクスペリエンスで最適化します。 - Vuelidate
このライブラリは、フォームを操作するときに非常に重要であり、フロントエンドでユーザー入力を検証する方法が必要です。 これは、シンプルで軽量なモデルベースの検証です。 - vue-Clickaway
Vueには、ユーザーが要素の外側(ドロップダウンなど)をクリックしたことを知るためのネイティブイベントリスナーがありません。そのため、クリックイベントを検出するためにvue-clickawayが存在します。
そこにはもっとたくさんのライブラリがあります。 madewithvuejs.comとvuejsexamples.comでそれらの過多をチェックすることができます。
Vueを書くのに役立つ拡張機能
拡張機能は本当に便利なツールであり、vuejsを作成するときに毎日の生産性に大きな違いをもたらす可能性があります。 Vuejsコードの作成に費やした時間の中で、次の拡張機能が非常に役立つことがわかりました。
- Vetur
これは私のリストで一番の拡張機能です。 Vuejsを書くときに時間を節約できます。 Vue.jsに特定のハイライト、スニペット、Intellisense、デバッグなどを提供します。 - ブックマーク
この拡張機能は、コード内の場所にブックマークをマークして設定し、必要なときにその特定の場所にジャンプできるため、大規模なプロジェクトで作業する場合に非常に便利です。 - エスリント
Eslintは、コードで何か問題が発生した場合に警告をスローすることで、コーディングエラーを簡単に見つけるのに役立ちます。 よりきれいな形式で使用することをお勧めします。 - Vue.js拡張パック
この拡張機能パックには、Prettier、Vetur、NightOwlなどのVue.js開発に役立つ他の拡張機能のコレクションが含まれています。
結論
このチュートリアルでは、より優れたVue開発者になるためのヒントとツールについて説明しました。 プロジェクトを規模やその他の注意すべき点に合わせて整理するための役立つ洞察から始め、Vuejsの作成を非常に簡単にするツールと拡張機能でまとめました。
誤解を避けるために、この記事で学ぶことのほとんどはVue.js2に集中していることに注意してください。
その他のリソース
上記で説明したことのいくつかをさらに深く掘り下げたい場合は、ここにいくつかの便利なリンクがあります。
- 「カスタムディレクティブ」、公式ドキュメント
- 「Vueの反応性」、公式ドキュメント
- 「VueDevtools」ウェブサイト
- CompositionAPIとVuexについて話し合う
- TimiOmoyeniによる便利なツールvuejavascript開発
