美しく魅力的なUIを作成するための重要なヒント
公開: 2018-02-16ユーザーインターフェイス(UI)は、使用するために作成されたものすべての設計における考慮事項です。 インダストリアルデザイナーやグラフィックデザイナーも仕事でUIデザインの原則を使用していますが、デジタル環境ではUIがますます重要になっています。 エレガントなUIデザインは、ユーザーエクスペリエンスをポジティブで魅力的なものにすることで、アプリやWebサイトの成功を保証します。 ユーザーの注目を集めるための激しい競争がある中で、UIはオーディエンスを捉えて満足させるための最良のツールの1つです。
Webデザイナーにとって、成功するUIデザインは、色やフォントの選択などの基本的なデザイン要素から始まり、デザインのすべてのコンポーネントにまで及びます。 ここでは、ユーザーに優れたエクスペリエンスを提供しながら、UIデザインを効果的かつ魅力的にする方法を説明するヒントをいくつか紹介します。
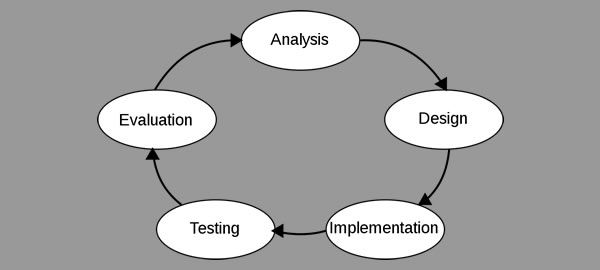
UIデザインプロセス

UIデザインに関しては、その名前には多くのことが含まれています。そのようなデザインの最も明白なコンポーネントはユーザーです。 UIデザイナーの最優先事項は、ユーザーがインターフェイスに何を期待しているかを理解し、ユーザーがそれをどのように使用するかを予測することです。
したがって、このプロセスは、潜在的なユーザーを注意深く分析することから始まります。 これには、公式または非公式の調査が含まれる場合があり、多くのブレインストーミングが含まれる可能性があります。 インターフェースの明確な目標を定義することも、初期段階で重要です。
この段階で設計者が尋ねる可能性のある質問は次のとおりです。
- ユーザーはインターフェースに何を達成させたいですか?
- ユーザーはテクノロジーにどの程度慣れていますか?
- ユーザーは通常の活動の過程でどのようにインターフェースを利用しますか?
インターフェースがユーザーに適合してタスクを実行するように設計されると、それは理論がアプリケーションに当てはまるかどうかを判断するために実際のユーザーテストに依存します。

明瞭さを優先する
魅力的なUIを作成するには、明確で具体的な機能が不可欠です。 人間の基本的な傾向の一つは、私たちが理解していないことを無視することです。 この習慣により、私たちは重要な情報に優先順位を付け、私たちの生存に直接関係しないことに時間を無駄にすることはありません。 UIのコンテキストでは、「サバイバル」は、Webサイトから必要なものを取得することを意味すると解釈できます。
これの用途は、ユーザーが通常、すぐには理解できないアイコンやその他の要素を無視することです。 機能の目的があいまいな場合、ユーザーはその機能が不要であると想定して先に進みます。
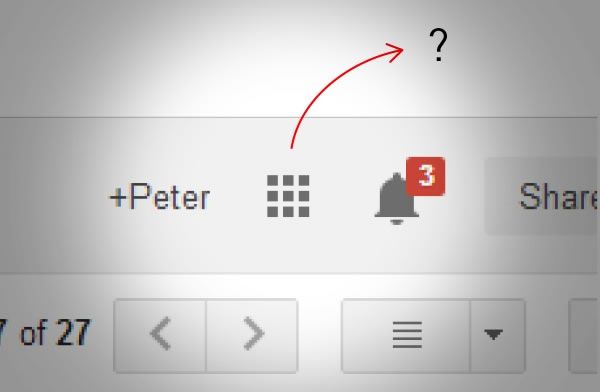
UIを明確にすることの重要性の例は、Gmailメニューを一般的なグリッドアイコンの下に折りたたむというGoogleの決定です。 見た目はすっきりとしていて魅力的かもしれませんが、この変更により、新しいアイコンに気付かず、必要な機能が見つからなかったユーザーにとって、多くの問題が発生しました。

ページレイアウトを直感的にする
ユーザーは、あまり考えずに探しているものを見つけることができるはずです。 直感的なデザインとは、サイトをナビゲートし、サイトの機能を使用する方法をユーザーに即座に目に見えない形で指示することを意味します。 これにより、ユーザーは停止してその方法を理解することなく、タスクの完了に集中できます。
もちろん、直感的でないデザインは、ユーザーにまったく焦点を当てていないという点で、UIデザインとは正反対です。 これは、デザイナーが実際のエンドユーザーを考慮せずにサイトを作成した場合の例です。 進むボタンが右ではなく左にあるオンラインスライドショーを想像してみてください。 ユーザーはすぐに右側に引き寄せられ、混乱し、ページを見回すのに不必要な時間を費やします。
サイドバーやメニューなどのナビゲーションツールは、明確で使いやすいものにする必要があります。 一貫性は、直感的なページレイアウトに寄与する重要な要素です。 ユーザーが直感的に理解できるように、インターフェース機能はページ間で一貫している必要があります。 ユーザーが同じ機能を複数回見ると、その機能を操作する方法がわかります。
インスタントフィードバックを提供する
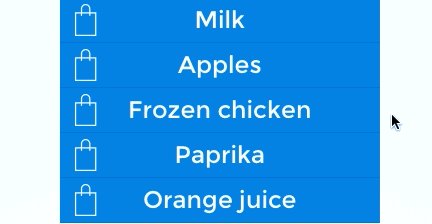
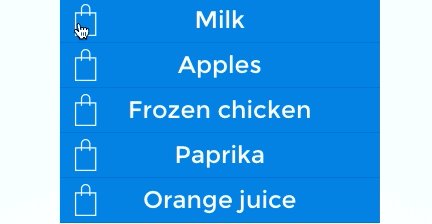
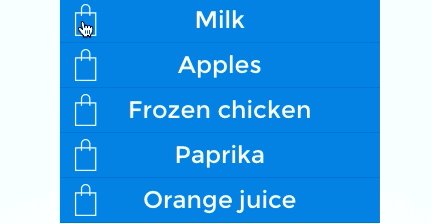
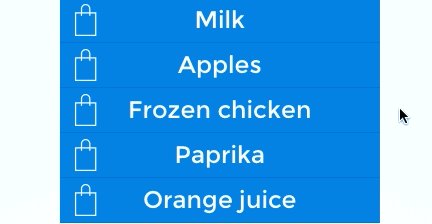
あらゆるインターフェースの目標が使用されることであるため、インスタントフィードバックメッセージは、ユーザーが自分のアクションについてループし続けるのに役立ちます。 インスタントフィードバックメッセージは、インターフェイスの状態(読み込みアイコン、エラーメッセージ、新しい開発に関するインスタントアップデート)についてユーザーに通知できます。 ユーザーが即座にフィードバックを受け取ると、何が起こっているのかを推測する必要がありません。

UXPin経由の画像
私たちがすでに確立しているように、人々は理解していないことを無視する傾向があります。 ユーザーがアクションを実行しようとして空の画面を見つめていると、他の場所に移動する可能性があります。
デフォルトを快適で生産的にする
多くのユーザーは、インターフェイスのデフォルト設定や機能をわざわざ変更する必要はありません。 この明確な例は、iPhoneのデフォルトの着信音の遍在です。 1人のiPhoneが鳴ったときに、何人の人が自分の電話に手を伸ばすかを確認するのは、面白い社会実験です。 この例では、デフォルト設定はニュートラルです。 ただし、デフォルトが好ましくない場合、ユーザーは悪影響を受けます。 UIに適したデフォルト設定の例は、基本情報を入力することでユーザーの時間を節約する自動入力フォームにあります。
ガイド付きアクションを提供する
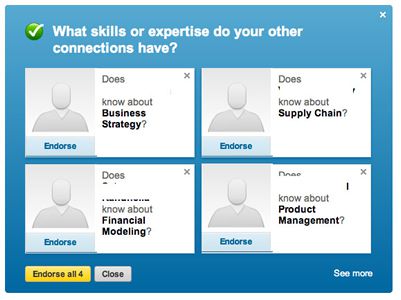
ユーザーに機能の使用方法を推測させるのではなく、何をすべきかをユーザーに示すことで、ユーザーはアクションを正常に完了することができます。 LinkedInの推奨機能など、ガイド付きアクションは明白な場合があります。 承認機能が最初にリリースされたとき、LinkedInは、「[この人]は[このスキル]について知っていますか?」というプロンプトを表示して、ユーザーに接続のスキルを承認するように求めました。

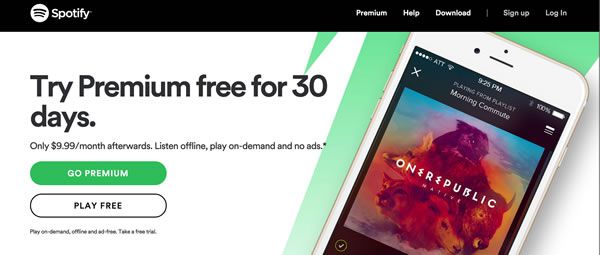
LinkedInは、ユーザーが新機能を見つけてその使用方法を理解すると想定するのではなく、人々に生産的に関与するように導き、優れたUIを実現しました。 設計者は、色やサイズで機能を強調するなど、設計上の決定を通じてアクションをより微妙にガイドすることもできます。 たとえば、Spotifyのホームページはユーザーを「プレミアム」オプションに案内します。

基本的なデザイン要素をおろそかにしないでください
新鮮で革新的なものを急いでいると、インターフェイスデザイナーは、ユーザーがインターフェイスをどのように体験するかに大きな影響を与えるデザインの基本的な側面を考慮することを忘れることができます。 次の基本的な設計コンポーネントは、インターフェイスのユーザビリティの基盤を構成します。
- コントラスト:コントラストは、すべての要素が読みやすく、使いやすいものでなければなりません。 これは、設計者がより多くの人がインターフェイスにアクセスできるようにするために特に当てはまります。 わずかな視力喪失でさえ苦しんでいる人は、しばしば低コントラストの視覚に苦しんでいます。
- 歪み:ビジュアルの歪みや混乱はUIに悪影響を及ぼします。 歪みは、ユーザーがインターフェースを操作する能力を妨げるだけでなく、イライラさせられ、ユーザーがインターフェースを完全に回避する原因となる可能性があります。
- テキストサイズ:テキストサイズは、人々がオンラインで読む独自の方法のため、Webデザインで特に重要な考慮事項です。 オンラインで何かを探している人は、それが情報であろうと購入するアイテムであろうと、読むよりもスキミングすることが多く、UIを形作るためにテキストのサイズと重さを非常に重要にします。 ユーザーがさまざまなサイズの画面でインターフェイスにアクセスする場合、設計者はこれがUIにどのように影響するかについても考慮する必要があります。 静的テキストでは、モバイルユーザーがズームインする必要があります。これにより、ユーザー中心のエクスペリエンスが低下します。
- 画面の解像度:最適なUIを実現するには、多くのアプリケーションとインターフェースがさまざまな解像度の画面で動作する必要があります。 解像度が低いと、読みやすさと使いやすさに影響し、UIがマイナスになります。
前進する
私たちの生活の多くがオンライン体験に結びついているため、UIは多くの人々の日常の活動にとってますます重要になっています。 UIデザインに焦点を当てることで、デザイナーは生活のほとんどの面で人々にプラスの影響を与える機会を得ることができます。
