ティルダでウェブサイトを構築する(完全なレビュー)
公開: 2022-03-10(これは後援された記事です。)現代のウェブは非常に統一されています。 デザイナーは同じパターンを使用しているため、さまざまな人が作成したWebサイトはクローンのように見えます。 群衆から目立つ唯一の方法は、コンテンツを介することです。 コンテンツは、そもそも人々をあなたのウェブサイトに連れてくるものです。
Tildaは、Webサイト、ランディングページ、オンラインストア、および特別なプロジェクトを作成するために使用できるWebサイトビルダーです。 Tildaのクリエイターは、「コンテンツファースト」の哲学を実践しています。コンテンツはデザインよりも優先されます。 ストーリーテリングの大ファンである彼らは、ユーザーがWebページを作成するだけでなく、製品やサービスについてのストーリーを伝えることができるように、Webサイトを作成するためのブロックメカニズムを考案しました。 そしてそれは訪問者をより効果的に顧客に向けるのに役立ちます。

この記事は、Tildaが他のウェブサイトビルダーとどのように異なるか、そして技術的なことを考える時間がないことが多いため、技術的なことを考えることなく、あなたが知っていることや好きなことに集中するのにどのように役立つかについての物語です。 以下は、Tildaを使用してWebサイトを作成することのいくつかの主な利点です。
ブロック力学
デザイナーがウェブサイトを作るとき、彼らはしばしば同じオブジェクトを何度も何度も実装しなければなりません。 これは、設計プロセスを面倒にするだけでなく、貴重な時間を費やします。
この問題を解決するために、Tildaチームは、一般的に使用されるモジュールであるブロックを作成しました。 このモジュラー編集メカニズムは、プラットフォームの中核です。 Webサイトを作成するときに、ハードコードされたテンプレートを使用する必要はありません。 あなたがする必要があるのはあなたの要件を満たす事前に設計されたブロックを選ぶことです。
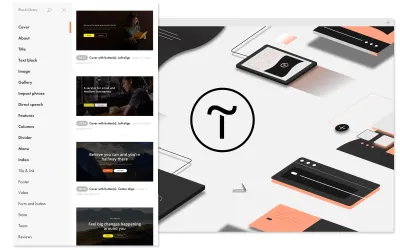
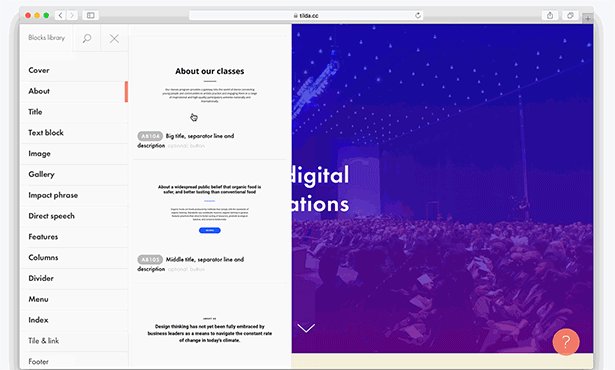
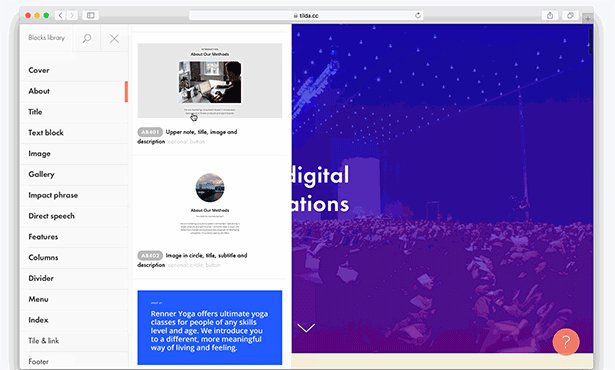
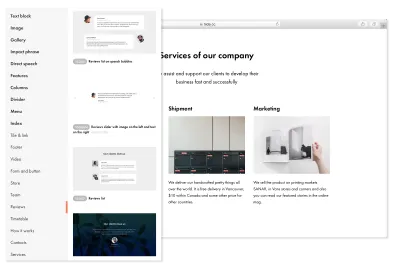
450ブロックのライブラリにアクセスできます。 このライブラリは常に更新されています。 ブロック間のナビゲーションを容易にするために、Tildaはブロックをカテゴリに分類します。 コレクション内の各ブロックは、機能(たとえば、カバー)または意味(たとえば、製品レビュー、「私たちのチーム」など)のいずれかによって分類されます。

すべてのブロックはプロのデザイナーによって作成されているため、コアデザインのプロパティについて心配する必要はありません。 また、すべてのブロックが調和して機能するため、あるブロックを別のブロックに調整する方法について心配する必要はありません。

「これは、ブロックを使用して作成されたすべてのWebサイトがクローンのように見えることを意味しますか?」と考えているかもしれません。 いいえ。ブロックをスケルトンと考えてください。必要に応じて変更することができます。 Tildaを使用すると、詳細を細かく制御できます。 ブロック内のほとんどすべてが調整可能です。
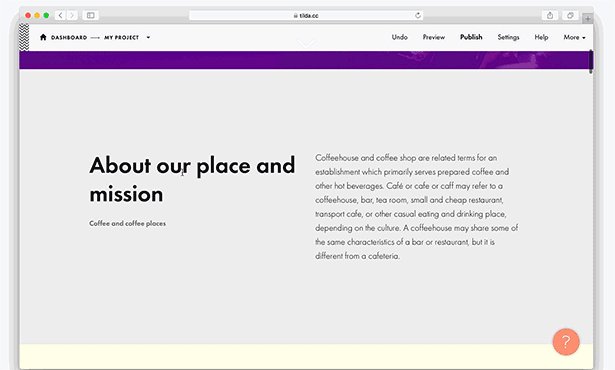
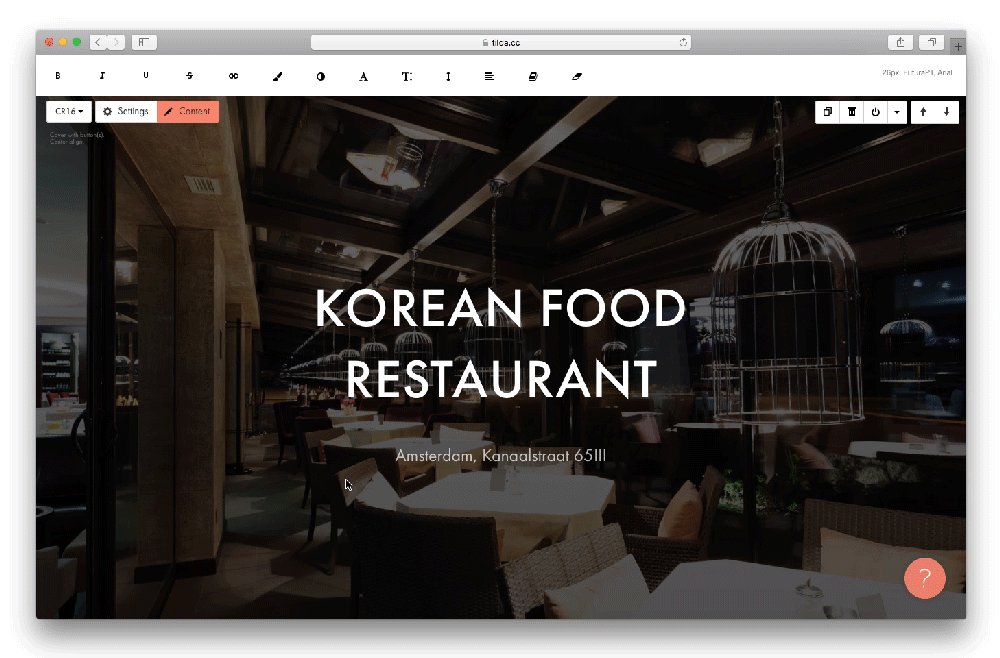
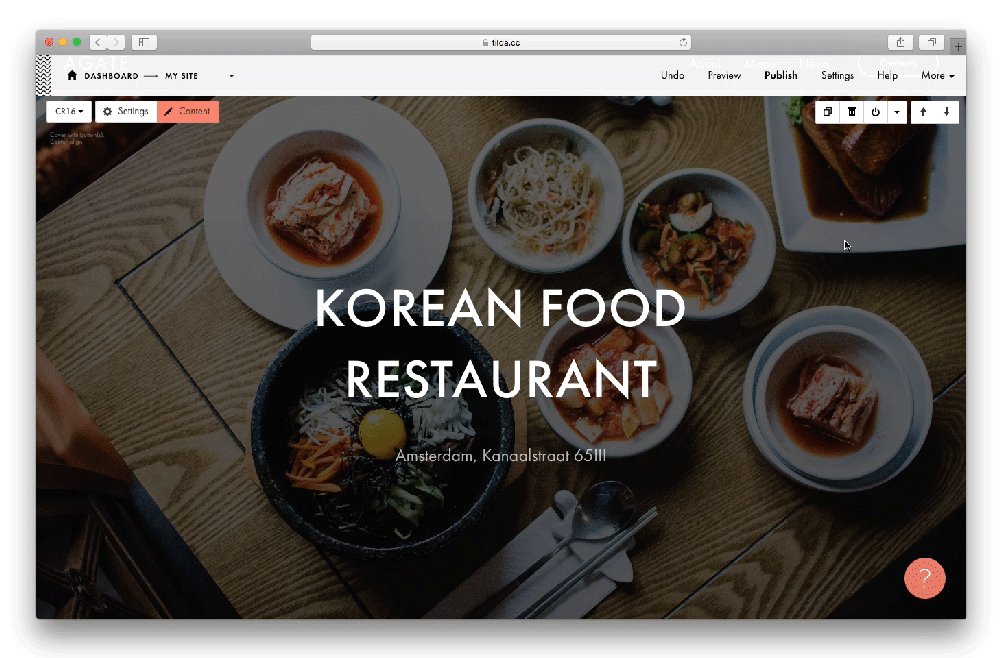
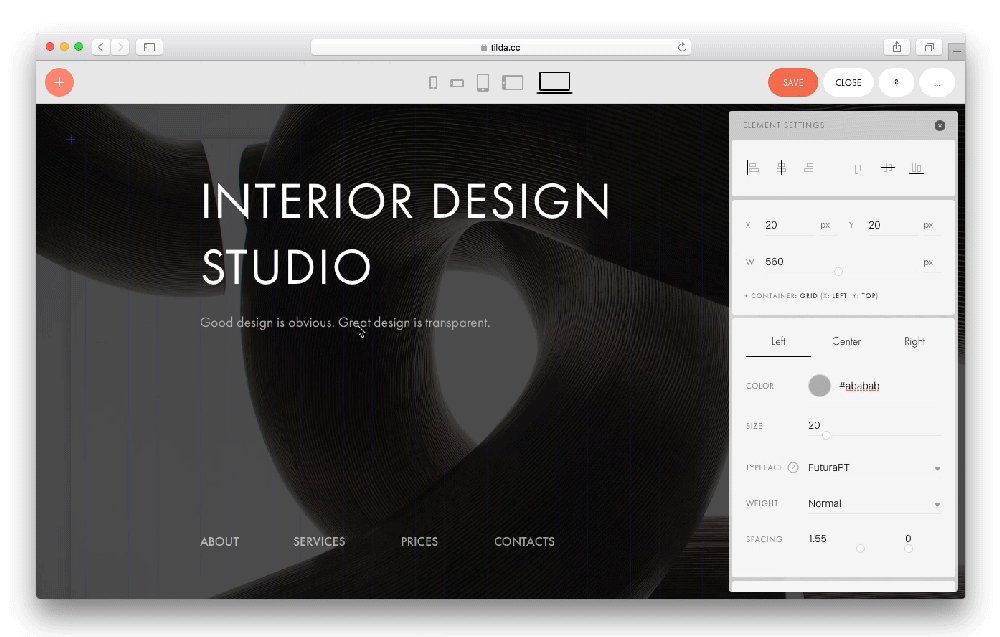
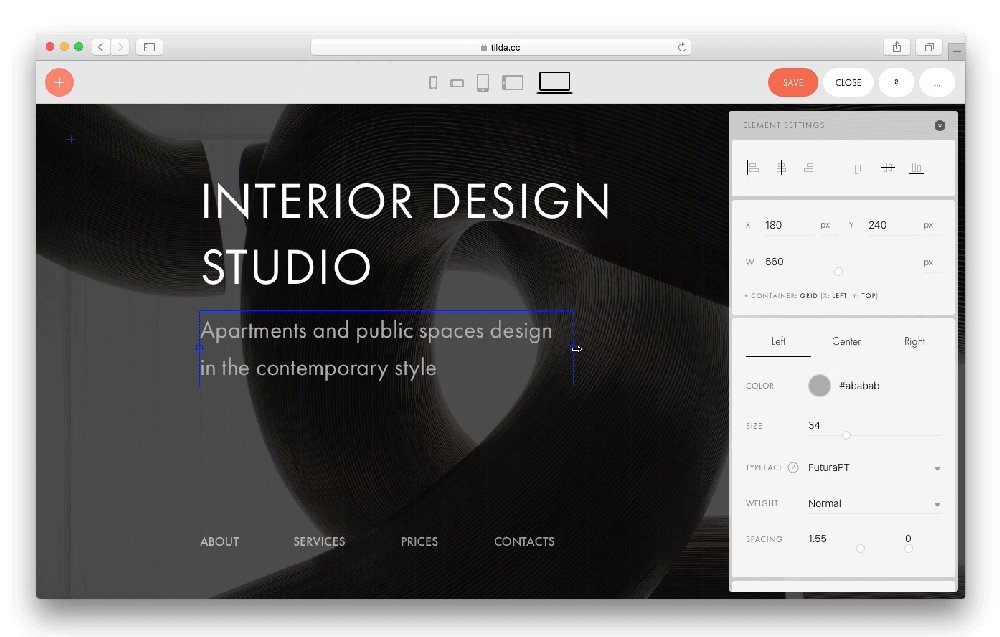
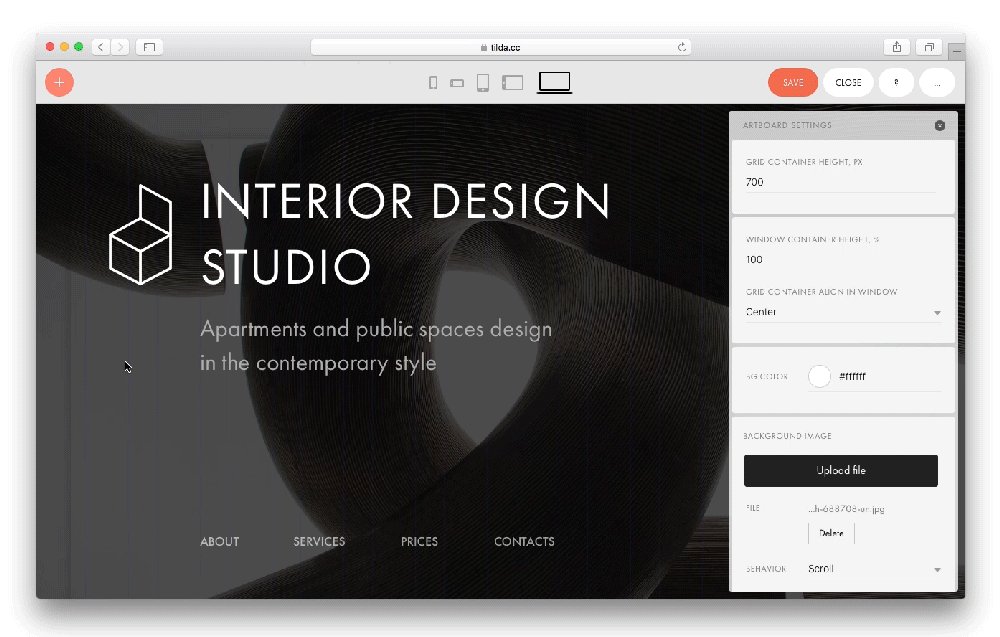
Tildaでは、コンテンツおよび設定領域を使用してブロックをカスタマイズできます。 「コンテンツ」ボタンをクリックして、ブロックに含まれるすべての情報を編集します。 「設定」ボタンを使用すると、ブロックの外観など、さまざまなパラメータを調整できます。 テキストを変更したい場合は、それをクリックして画面上で直接変更してください。 画像を置き換えるには、コンピュータのフォルダから画像をドラッグするだけです。

ブロックを使用する最大の利点は次のとおりです。
- 読みやすさ
ティルダはタイポグラフィに重点を置いています。 Tildaのチームは、行の長さ、間隔、フォントサイズなど、すべての活版印刷要素を調和のとれた比率で処理します。 すべてのブロックは完全にバランスが取れており、読書を楽しい体験にすることができます。 - 応答性
タブレットやスマートフォン向けにページを最適化するために時間を費やす必要はありません。 - 外観
ブロックの外観は劇的に変更できます。テキストや画像のサイズ、ボタン— [設定]タブですべてを自分で行うことができます。 - 複雑な問題の解決
ブロックを使用すると、アプリケーションの収集や商品やサービスの販売など、非常に複雑なタスクを解決できます。
ゼロブロック
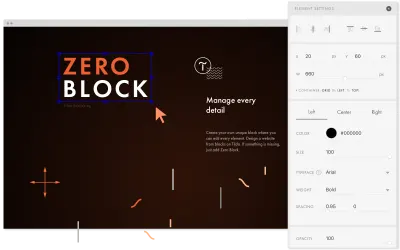
デフォルトのブロックのコレクションがどれほど豊富であっても、一部のユーザーは常に本当にユニークなものを作成したいと思うでしょう。 この場合、Tildaはゼロブロックエディターを提供します。これは、独自のブロックを作成するための組み込みエディターです。 それをあなたの創造性を探求することを可能にするあなたのウェブサイトのためのグラフィックエディタと考えてください:テキスト、形、ボタン、画像、ビデオ、ツールチップ、フォームを追加し、HTMLコードを挿入することさえできます。 キャンバス上のすべての要素を移動、変換、非表示にします。 ゼロから始めて、新しいユニークなブロックを作成できます!

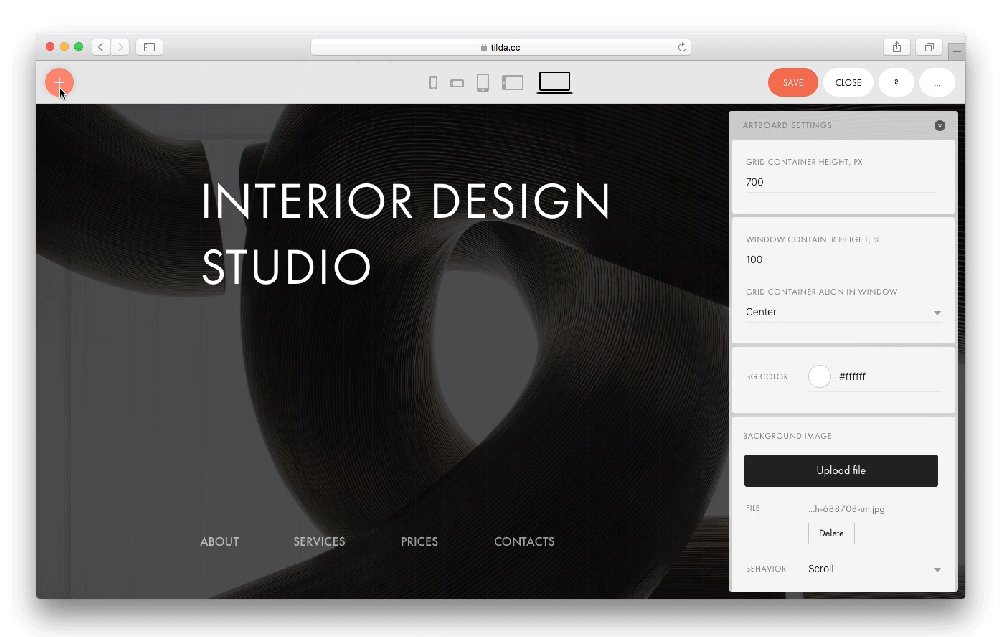
エディターの使用を開始するために必要なのは、新しく作成されたページの「ゼロ」ボタンをクリックすることだけです。 ゼロブロックを使用すると、デザインの細部をすべて管理できます。 オブジェクトのスタイルオプションの変更、オブジェクトの位置の変更、サイズの変更などを行うことができます。
このプロセスは次のようになります。

通常のブロックと同様に、ゼロブロックは適応性があります。 Tildaは、コンテンツをさまざまな画面サイズに適応させるための5つのモードを提供します。 次の画面モードでデザインをプレビューできます。
- モバイル(ポートレートモード)、
- モバイル(ランドスケープモード)、
- タブレット(ポートレート)、
- タブレット(ランドスケープモード)、
- デスクトップ。
ゼロブロックは、既存のブロックと一緒に使用できます。 既存のブロックをゼロブロックに変換して、好きなように変更することができます。
アニメーション効果
アニメーションは、ユーザーエクスペリエンスに双方向性の感覚をもたらします。 適切に組み込まれたアニメーションは、Webサイトの要素を生き生きとさせます。 モーションを追加することでユーザーにメリットをもたらす方法はたくさんあります。 たとえば、アニメーションを使用して、特定のオブジェクトにユーザーの注意を集中させることができます(たとえば、特定のアニメーション効果を呼び出しボタンに割り当てて、ユーザーの注意をその要素に向けることによって)、または純粋に美的な目的(職人技の感覚を作り出すために)。
Tildaを使用すると、コードなしで魅力的なインタラクティブページを作成できます。 Tildaには、3種類のアニメーションが用意されていますが、これについては後で説明します。
1.基本的なアニメーション
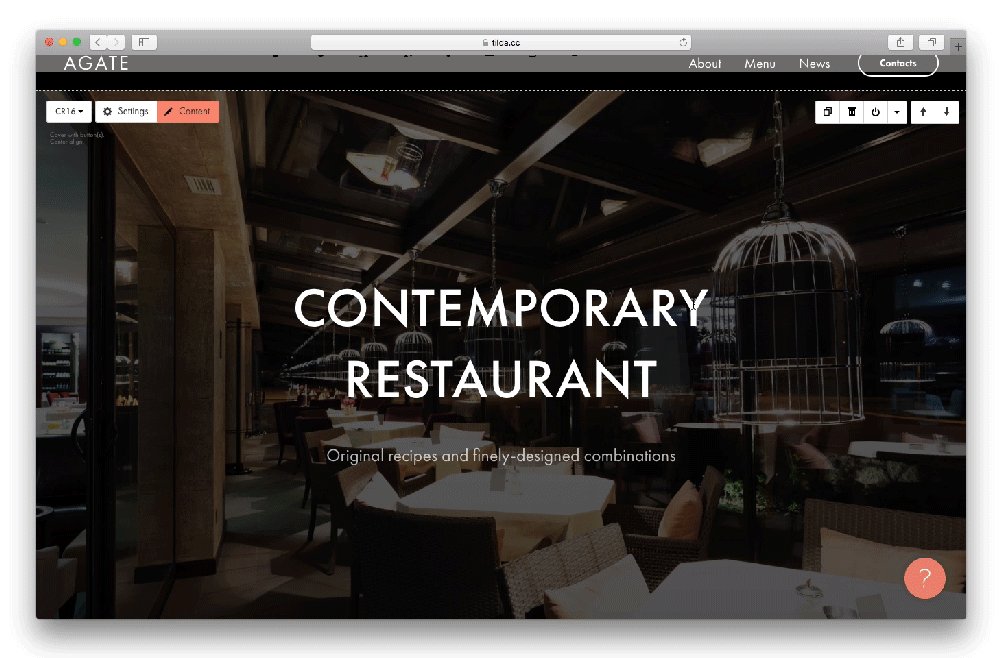
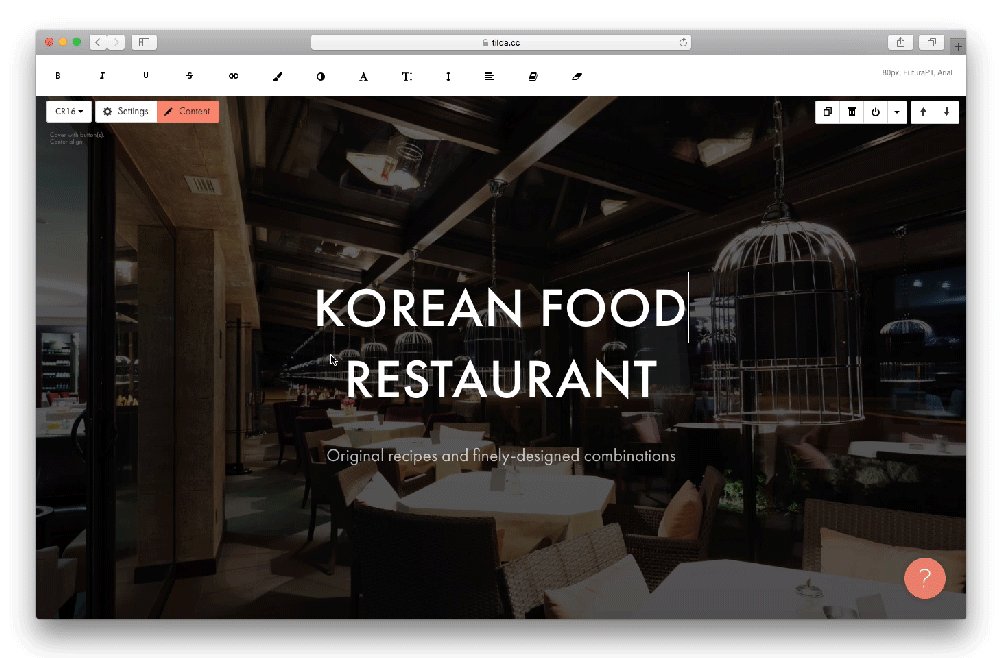
すべての標準ブロックで、任意の要素の外観を調整して、Webサイトをより生き生きと面白くすることができます。 たとえば、表紙のタイトルにアニメーション効果を追加できます。

アニメーションは、スライダーを除くすべてのブロックで機能します。 アニメーション効果を追加するために必要なのは、ブロック設定で目的の効果を選択することだけです。
2.ゼロブロックでの拡張アニメーション
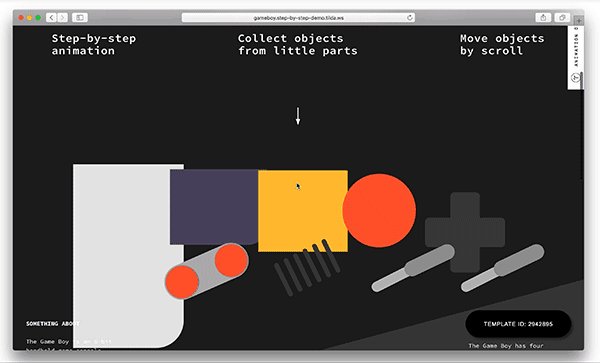
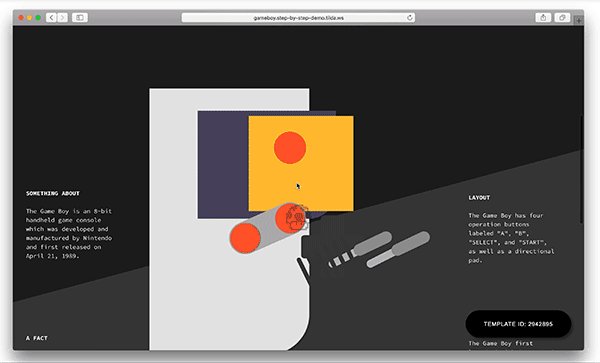
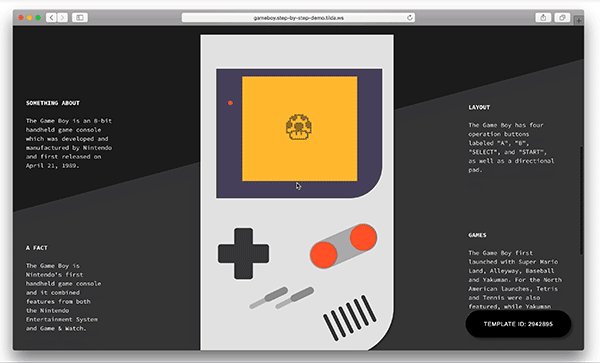
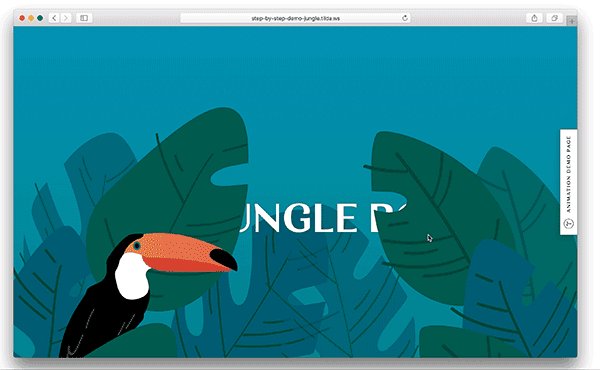
Tildaを使用すると、ページの任意の要素をモーションシーケンスの一部にすることができるステップバイステップのアニメーションを作成することもできます。 Tildaを使用すると、要素の軌道を設定できます。 ページ上の要素に複雑な動作を実装し、最大限の双方向性を追加できます。

外観効果に加えて、視差と固定を調整できます。 視差を使用すると、ユーザーがページをスクロールしたときにオブジェクトをさまざまな速度で移動できます。 修正を使用すると、スクロール中に画面上のオブジェクトを修正できます。 次のパラメータで遊ぶことができます:速度、継続時間、遅延、アニメーションを開始するためのイベントトリガー。

これは、複雑なアニメーション効果を作成する方法を示す簡単なビデオです。
3.特別に設計されたブロック
これらのブロックは、アニメーション効果を追加するように設計されています。 次のような特別なブロックを使用してアニメーションを作成することもできます。
- タイプライター効果、
- カバーの銀河効果、
- 表紙のアニメーションスライドショー
テンプレート
テンプレートとブロックは互いにかなり似ているように聞こえますが、それらは異なります。 テンプレートは一般的なユースケース(ビジネスのランディングページ、イベントページ、ブログなど)用です。 それらはベースとして使用でき、後で自分のスタイルに応じて変更できます。 プロジェクトに最も関連性のあるテンプレートを選択し、好みに応じてカスタマイズします。 他の多くのウェブサイトビルダーとは異なり、Tildaはユーザーにリストからテンプレートを選択するように強制しません。 テンプレートを使用するか、白紙の状態から始めるかは、完全にあなた次第です。

独自のテンプレートをデザインすることも可能です。 あなたがする必要があるのはあなた自身のページをデザインしてそれをテンプレートとして保存することです。 テンプレートを他の人と共有できます。
SEO最適化
Webには10億を超えるWebサイトがあり、継続的に成長しています。 これらのWebサイトはすべて、訪問者をめぐって競合しています。 今日の競争の激しい市場では、検索エンジン最適化(SEO)と検索結果でのWebサイトのランキングの向上がこれまで以上に重要になり、Webデザイナーの重要なタスクになっています。
Tildaのすばらしいニュースは、検索エンジンに適したプラットフォームであるということです。 Tildaで作成されたWebサイトは、検索エンジンによって自動的にインデックスが作成されます。 robots.txtファイル(検索エンジンロボットの特別な手順が含まれています)とsitemap.xmlファイル(WebサイトのURLがリストされています)が自動的に生成されます。
ユーザーは、特別な設定を使用して検索結果を改善できます。
- タイトルと説明の設定を管理し、HTMLオブジェクトのメタタグを設定できます(たとえば、画像の
altタグ)。 -
h1、h2、h3タグを追加します。h1の見出しは、検索エンジンにとって最も重要です。 - httpsまたはhttp、wwwまたは非www、および301リダイレクトを設定します(301リダイレクトはURLを変更したときにSEOを改善します)。
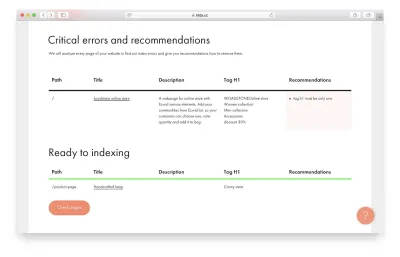
ユーザーはTildaの「ウェブマスターダッシュボード」にアクセスできます。 このツールは、検索エンジンからの基本的な推奨事項に対してWebサイトをテストし、インデックス作成に影響を与える可能性のあるエラーを特定します。 このツールは、「サイト設定」→「分析とSEO」→「Tildaウェブマスターダッシュボード」で利用できます。 ユーザーは、「重大なエラーと推奨事項」の「ページの確認」をクリックして、作業が必要なページを確認できます。

SEO最適化に関する具体的な推奨事項が必要な場合は、TildaによるSEOのガイドを読むことを検討してください。
フォント
Web上の情報の95%は書記言語です。 Oliver Reichensteinが彼の記事「Webデザインは95%タイポグラフィです」で述べているように、タイポグラフィを最適化することは、読みやすさ、アクセシビリティ、使いやすさ(!)、全体的なグラフィックバランスを最適化することです。

Tildaはタイポグラフィに重点を置いていることはすでに述べましたが、フォントコレクションについて少しお話しする価値があります。 フォントは、Webサイトの美学に直接影響します。 Tildaユーザーは、豊富なフォントコレクションにアクセスできます。 TildaはGoogleFontsおよびTypekitと統合されています。 ユーザーは、Futura、Formular、Geometria、Circe、KazimirなどのRentafontが提供する独特のフォントを使用できます。

データ収集フォーム
ビジネスの主な目標は、顧客を作成し、維持することです。 そして、ビジネスが顧客と協力できるようにする主要なツールの1つはフォームです。 フォームを使用すると、顧客はアプリケーションやフィードバックを送信したり、メーリングリストに登録したりできます。 Tildaを使用すると、垂直、水平、ポップアップ、およびステップバイステップのフォームを作成できます。 ライブラリには、既製のデザインオプションを備えた別のカテゴリがあります。

垂直形式では、無制限の数のフィールドを追加できます。 フィールドごとに、ドロップダウンリスト、チェックボックス、電話番号、添付ファイルなどのタイプを選択できます。Tidaには、「分割」や「電卓」などのいくつかの特別なフォームフィールドがあります。 「分割」フィールドを使用すると、フォームをいくつかのステップに分割できます。 「計算機」フィールドを使用すると、特定の式を使用してコストを計算し、送信する前に訪問者にコストを表示できます。 これは、eコマースWebサイト(製品購入時)に非常に役立ちます。
Tildaはさまざまなデータ受信サービスと統合されています。 これは、次のようなデータ収集に関する一般的な問題を解決するのに役立ちます。
- メール、TelegramまたはSlackメッセンジャー、TrelloまたはGoogle Tableを接続して、新しいアプリケーションをすばやく続行します。
- 電子メールキャンペーンの実行と電子メールサブスクライバーの収集
Tildaでフォームを設定し、MailChimp、UniSender、SendGrid、またはGetResponseのメーリングリストに接続します。 - オンライン注文に関するデータをCRMシステムに収集する
Trello、Pipedrive、AmoCRMは、すべてTildaとネイティブに統合されたCRMシステムです。 データの受信を開始するために必要なのは、アカウントをリンクすることだけです。

メールキャンペーンビルダー
Tildaには、電子メール用のコンストラクターが組み込まれているため、ブロックから見栄えの良い電子メールをすぐに作成できます。 MailChimp、UniSender、SendGridサービスに接続し、Tildaインターフェースから直接メールを送信できます。 他のメールサービスを使用している場合でも、メールビルダーは便利です。Tildaで作成されたテンプレートのHTMLコードをダウンロードして、サービスで使用できます。
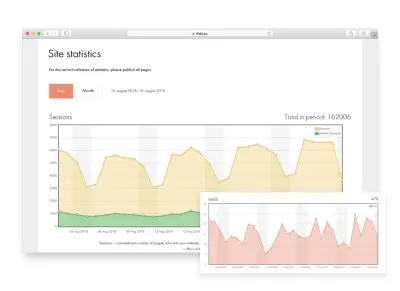
組み込みの分析
Tildaには、Webサイトの有効性の基本的な測定値(ページビュー、ページコンバージョン、訪問者のエンゲージメントなど)を示す分析機能が組み込まれています。これらの主要業績評価指標は、ユーザーの基本的なニーズを満たします。 高レベルの詳細(一般的なパフォーマンス)とページ固有のデータを表示することができます。

Tildaユーザーは、UTMテーブルでソース、メディア、キャンペーンのタグを表示できます。 タグ自体をクリックすると、訪問者、セッション、リード、日ごとの詳細ビューなど、このパラメーターにリンクされた統計を表示できるページが表示されます。
Tildaアナリティクスは、90%のケースでカバーしますが、より多くのデータが必要になる場合もあります。 そのようなとき、あなたはグーグルアナリティクスに切り替える必要があるかもしれません。 Tildaを使用すると、GoogleAnalyticsとGoogleTag Managerを接続して、Webサイトのトラフィックを監視できます。 ページにGoogleカウンターを追加するためにコーディングする必要はありません。 Analyticsトラッキングを設定するときに、アカウントをページ設定に追加するだけです。
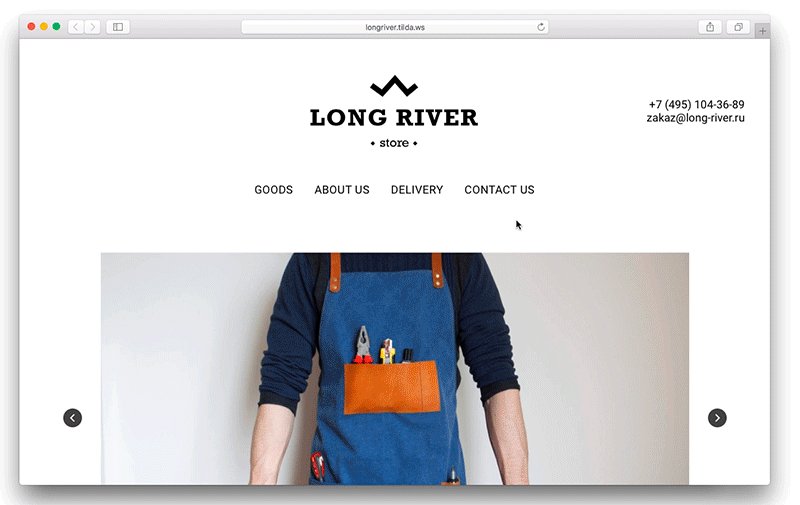
オンラインストア機能
オンラインストアの構築は、Webデザイナーの最も一般的なタスクの1つです。 他のタイプのWebサイトとは異なり、Webデザイナーは優れたデザインを作成するだけでなく、支払いゲートウェイと統合する必要があります。 素晴らしいニュースは、Tildaには、数時間や数日ではなく、数分で小さなオンラインストアを構築できるeコマースツールが組み込まれていることです。
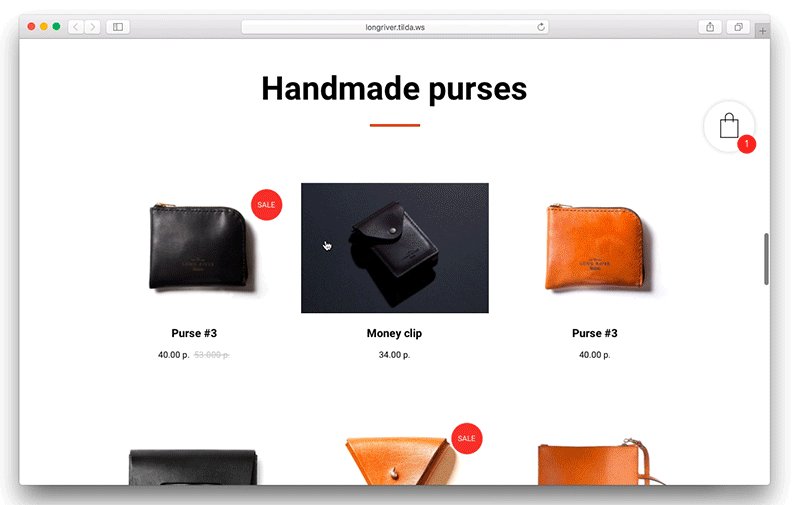
ショッピングカート
Tildaのユーザーは、自分のWebサイトにショッピングカートを追加できます。 カートウィジェットはユニバーサルであり、商品とサービスの両方を販売するために使用できます。 カートは注文フォームと統合されており、必要に応じてカスタマイズできます。 必要なフィールドを追加するだけで、必要な情報を取得できます。
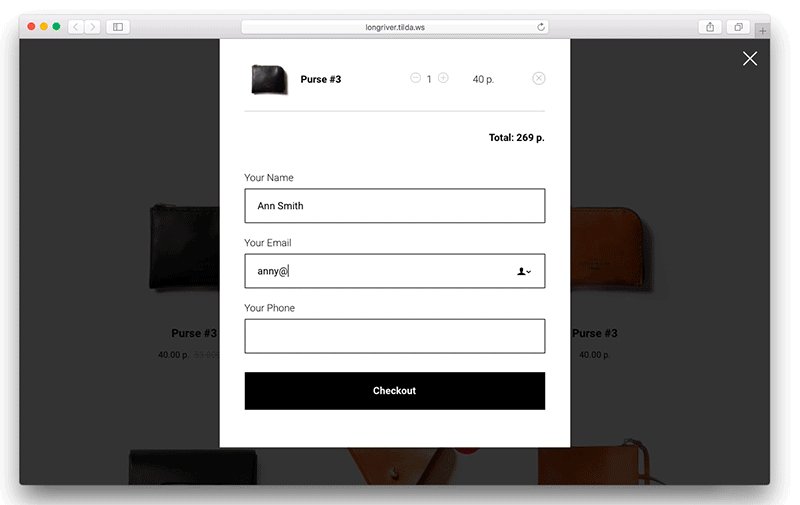
注文フォームは非常にユーザーフレンドリーです。 訪問者は、多くの製品を追加したり、製品の数量を変更したりすることができます。 チェックアウトフォームはどこでも変更できます。たとえば、いくつかの異なる配信オプションやプロモーションコード用の特別なフィールドを追加できます。 最終的な合計は自動的に計算されます。 支払いが完了すると、顧客は注文の詳細が記載された電子メールを受け取ります(この機能は支払いシステムの設定で構成されています)。

あなたのウェブサイトで支払いを受け入れる
オンラインでの支払いの受け取りは問題のように思われるかもしれません。 しかし、ティルダを使えば、心配する必要はありません。 支払いゲートウェイの設定は非常に簡単です。 あなたがする必要があるのは、支払いをするあなたの好みの方法を選ぶことです:クレジットカード、PayPalまたはStripe。 注文の詳細は、メール、Googleドライブ、またはCRMに送信されます。任意のデータ受信サービスに接続できます。

Web開発者向けの機能
Tildaは、Web開発者にいくつかの優れた機能を提供します。
- ウェブサイト統合のためのTildaAPI
- 特注コード
コードを使用して、いつでも高度な機能をWebサイトに追加できます。 特注のHTMLコード、JavaScript、またはCSSをTildaWebサイトに簡単に追加できます。 「InsertHTML」ブロックを使用してHTMLコードを追加するか、scriptやstyleタグを含む任意のタイプのコードを埋め込むことができます。 - データのエクスポート
Tildaに依存せず、サーバーでWebサイトをホストしたい場合はどうなりますか? 問題ない。 Tildaで作成したものはすべて、アーカイブに簡単にエクスポートできます。 コードをエクスポートするには、「プロジェクト設定」→「エクスポート」に移動します。 アーカイブには、静的HTMLコードと、画像、CSS、JavaScriptなどのすべてのファイルが含まれます。 エクスポートされたコードはすぐに使用できます。 Webサイトを実行するために必要なのは、アーカイブを解凍してファイルをサーバーにコピーすることだけです。
パブリケーションプラットフォーム
ティルダは単なるウェブサイトビルダーではありません。 また、パブリケーション用の強力なクラウドベースのプラットフォームでもあります。 Tildaを使用して作成されたWebサイトは、Tildaのサーバーで公開したり、自分のサーバーにエクスポートしたりできます。 以下は、Tildaのパブリケーションプラットフォームを使用することのいくつかの利点です。
ホスティングは必要ありません
Tildaを使用すると、ホスティングにお金を払う必要はありません。 Tildaは、高い読み込み速度とDDoS保護を保証します。
箱から出して最適化されたページ速度
高い読み込み速度は、画像の保存に使用されるコンテンツ配信ネットワーク(CDN)によって提供されます。 Tildaで作成されたすべてのWebサイトでは、デフォルトで遅延読み込みが有効になっています。 これにより、モバイルデバイスでも、コンテンツを非常に迅速にダウンロードできます。
ドメイン名を接続する
Webサイトに一意のアドレスを割り当てるのは簡単です。 「プロジェクト設定」→「ドメイン」に移動し、「カスタムドメイン」フィールドにドメイン名を入力するだけです。
HTTPSを構成する
Tildaはユーザーに無料のHTTPSを提供しています。 SSL証明書のインストールは比較的簡単です。 「設定」→「分析とSEO」→「Tildaウェブマスターパネル」→「HTTPS設定」に移動し、無料の証明書を生成します。
ティルダは誰のためですか
Tildaとは何か、Tildaの機能がわかったところで、Webデザイナーがこのツールをどのように使用できるかについて説明します。 Tildaのチームによると、このツールはいくつかの目的で使用されます。
- ビジネス向けのWebサイトの作成
それは会社のウェブサイトまたは小さなオンラインストアである可能性があります。 - ランディングページの作成
会議に人々を集めたり、新製品を紹介したり、特別なプロジェクトについて説明したりするランディングページ。 - 企業のブログやオンラインマガジンを作成する
Tildaを使用して、記事やケーススタディの優れたビジュアルプレゼンテーションを作成することができます。 - 仮説の検証
概念実証として機能するWebサイトを作成します。 たとえば、ランディングページを作成し、人々が製品やサービスに興味を持っているかどうかを確認します。 - Webスキルの学習
ティルダは、物事を正しく作成する方法の例を提供することにより、デザイナーを教育します。
Tildaを使用して作成されたWebサイトの例
Tildaのチームは、インスピレーションページのツールを使用して構築されたWebサイトの最良の例も収集しています。 以下は、Tildaで設計されたいくつかの刺激的なWebサイトです。
また、CapterraとProduct HuntでTildaについて人々が言っていることを読むこともできます(Tildaは2016年にその日の製品になりました)
トレンドレポート
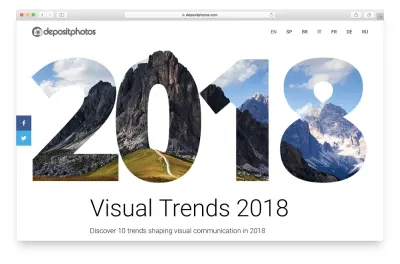
Tildaは、完全にカスタマイズ可能なギャラリーに高品質の画像、ビデオ、およびテキストを表示するのに役立ちます。 DepositPhotosによる「VisualTrends2018」は、視覚情報を面白く魅力的に提示する方法の優れた例です。

イベント
イベント用のWebページを作成する場合、論理的でスキャンしやすい方法で多くの情報を提示することが不可欠です。 UXカンファレンスのウェブサイトであるUXSofia2018をチェックしてください。 メイントークやワークショップ、講演者に関する情報、場所など、さまざまな情報をスキャンしやすいチャンクにまとめています。

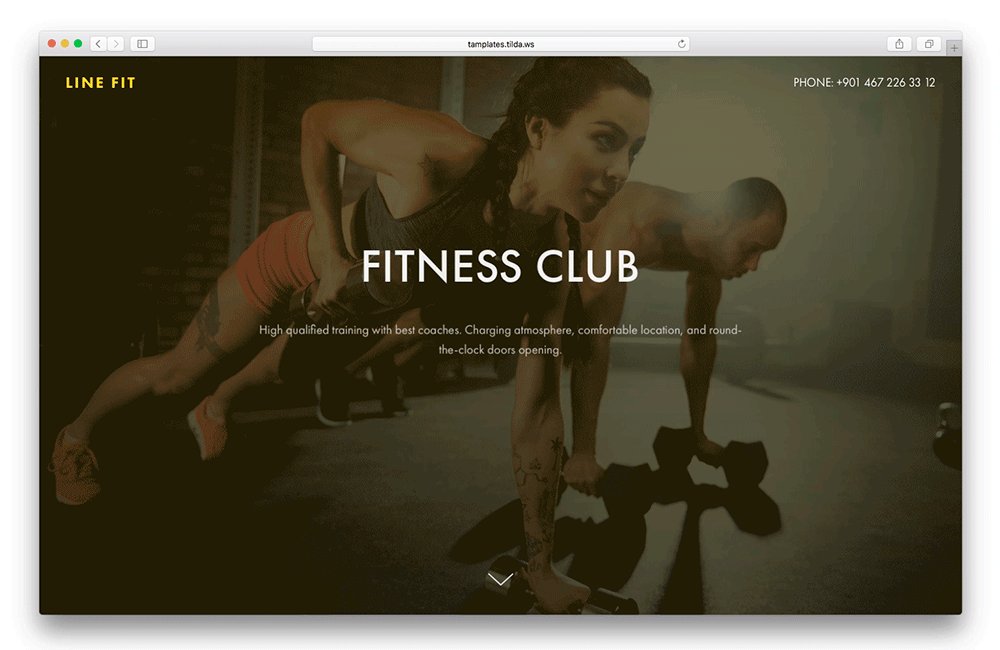
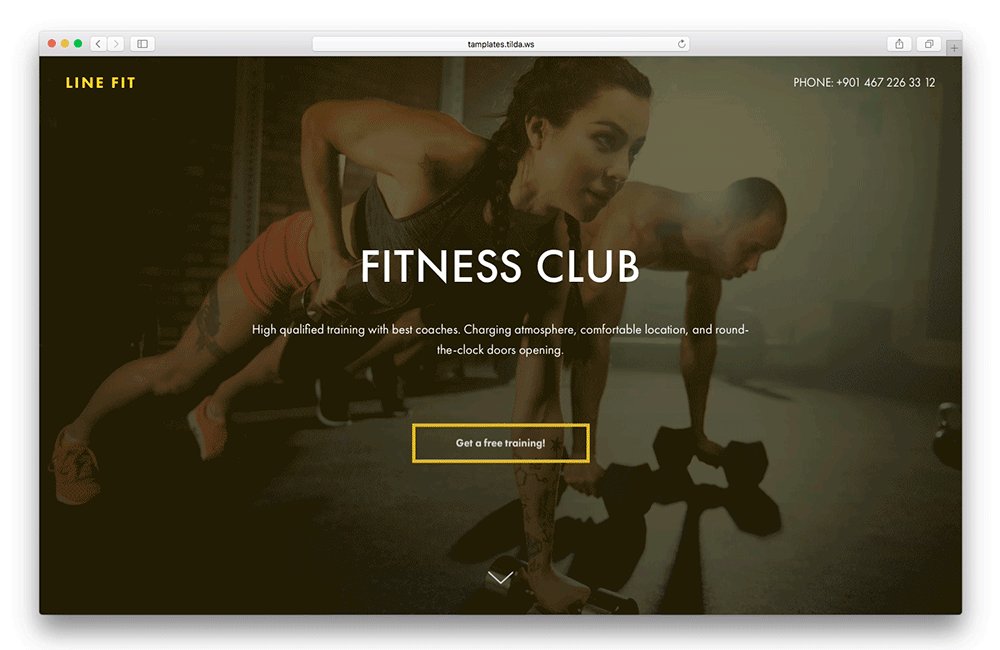
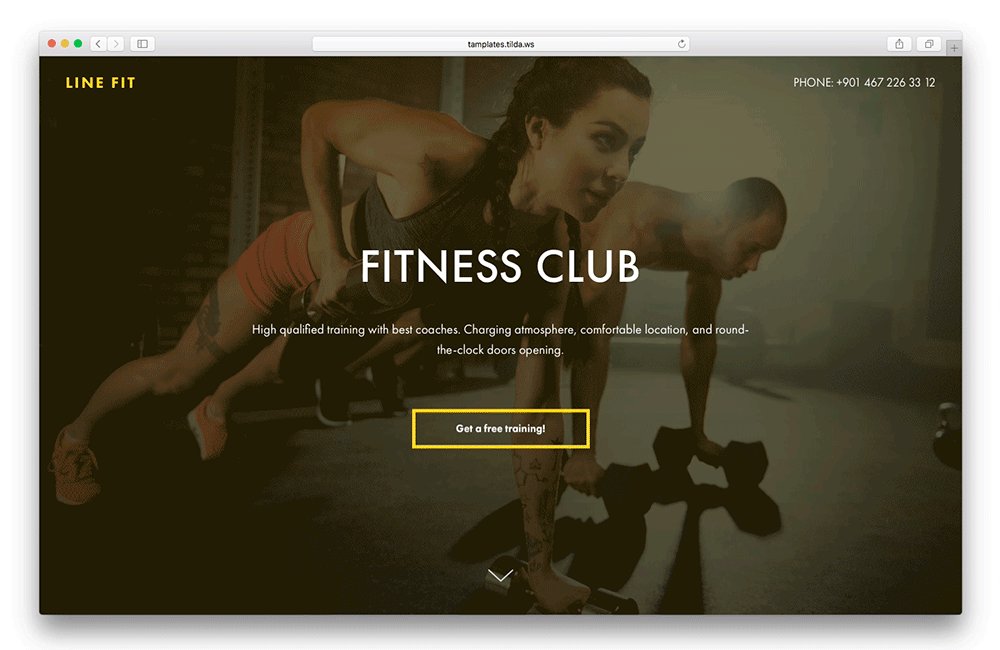
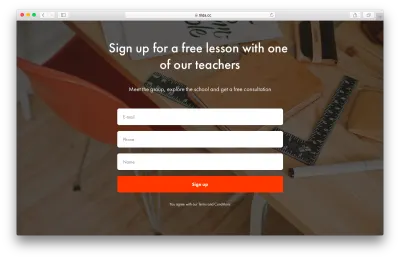
ランディングページ
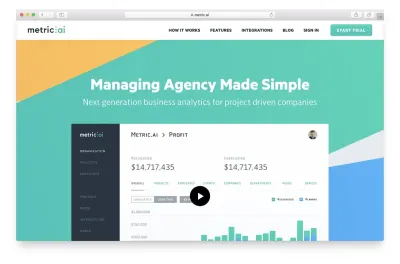
ランディングページの目的は、訪問者を顧客に変えることです。 多くの要因がコンバージョンに影響を与える可能性がありますが、より適切に設計されたランディングページが競合他社よりも優れていることは明らかです。 プロジェクトの収益性を推定するツールがあるMetric.aiのランディングページを確認してください。

会社のウェブサイト
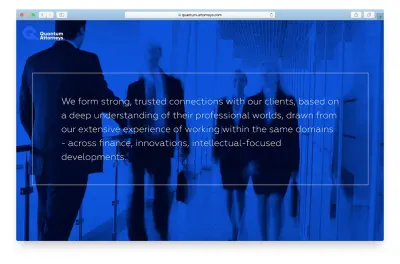
現代の世界では、顧客とビジネスの間の最初のやり取りはオンラインで行われます。 人々はウェブサイトにアクセスして、その会社と取引したいかどうかを決定します。 デザインは決定において重要な役割を果たします。 ウェブサイトが新鮮でモダンに見えるとき、人々が会社で働く可能性が高くなります。 Quantum Attorneysは、多くの人気のある視覚効果(鮮やかな色、デュオトン、注目を集めるタイポグラフィ)を使用して、訪問者に真にユニークな感触を与えます。

アートワーク
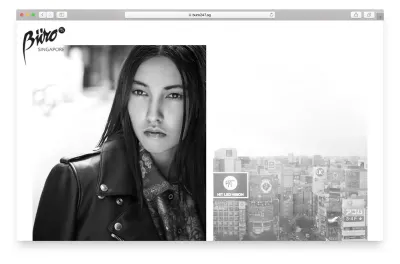
人々はしばしばインスピレーションを得るためにウェブサイトにアクセスします。 インスピレーションはさまざまな形でもたらされます。 しかし、時には、比較的シンプルなデザインが多くの感情を呼び起こすことがあります。 ホワイトスペースは、デザインの最も重要な側面の1つです。 サイレントリベリオンファッションと呼ばれるBuro247のプロジェクトをチェックしてください。 白と黒と白の美学が独特の感触を生み出します。

ティルダの費用はいくらですか?
Tildaには無料プランと有料プランの両方があります。
Tildaには無料プランと有料プランの両方があります。
- 無料プランでは、50の基本ブロックのコレクションを使用して1つのWebサイトを作成できます。 このプランにはいくつかの制限があります。独自のドメインに接続することはできず、「MadeonTilda」というUI要素がデフォルトですべてのページに配置されます。
- 個人プランは月額$ 10です。 このプランでは、1つのWebサイトを作成し、完全なブロックコレクションへのアクセスを提供できます。 また、カスタムドメインを構成することもできます。 あなたがeコマースウェブサイトを作成するとき、追加料金はありません。
- 事業計画は月額$ 20です。 個人プランのすべてが含まれていますが、最大5つのWebサイトを作成し、ソースコードをエクスポートすることもできます。
結論
ランディングページ、オンラインストア、個人のブログなど、作成するWebサイトが何であれ、コンテンツとデザインが調和して機能し、互いにプレーオフすることが目標です。 ティルダを使用すると、その調和のとれたバランスを実現することがはるかに簡単になります。
今すぐプラットフォームに登録して、すべての機能を自分で試してください。
