あなたのウェブデザインクライアントがあなたのところに来るようにする3つの方法
公開: 2017-12-22クライアントを幸せに保つのが難しいと感じていますか? たぶん、新しいものを搭載するのはもっと難しいように思われますか? あなたはおそらくそれを想像しているだけではありません。 あなたが継続的な成功を探しているなら、あなたはあなた自身でいくつかの変化を経験しなければなりません。
あなたの問題、または潜在的な問題は、非常に単純である可能性があります。 競合他社が新しいWebデザイン手法を利用している可能性があります。 これらの技術により、彼らはより良い仕事をすることができます。 これらのヒントの助けを借りて、彼らはまたより速く仕事をします。 その結果、彼らはそうでなければあなたのサービスを使用したかもしれないいくつかのクライアントを引き付けます。
多分それはあなたがスピードに戻るために必要なことをする時です。 あなたはあなたの競争相手に追いつき、彼らの前に引っ張ることができるでしょう。
それほど難しいことではありません! 現在のクライアントを幸せに保つためにできる3つのことを次に示します。 彼らはまたあなたがあなたのサービスが渡されるべきではないことを潜在的な顧客に納得させることを可能にするでしょう。
ナンバー1。BeThemeとその290以上の構築済みWebサイトが、クライアントに最適なものを見つけるのにどのように役立つかをご覧ください
Be Themeは、Themeforestのトップ5ベストセラーです。 その多くの強力なウェブサイト構築機能を利用することは絶好の機会です。 私たちを信じてください、あなたはそれを見逃したくないです。
そのワンクリックインストーラーはあなたの時間を節約し、潜在的にそれの多くを節約します。 クライアントに最適なテーマを探すのがどれほど難しいかはご存知でしょう。
そのようなテーマを見つけることもあなたの時間の多くを費やすことはありません。 Beの290以上の構築済みWebサイトは、30を超えるカテゴリのビジネスニッチをカバーしています。 したがって、適切なテンプレートに焦点を合わせるのにまったく時間がかかりません。 さらに、どちらを選択しても、完全にカスタマイズできます。
私たちが何を意味するのかを理解するためにあなたがしなければならないのは、以下の例を閲覧することだけです。 完了するまでに、コレクション全体を閲覧することをお勧めします。
それはよく過ごした時間になります。
たとえば、クリエイティブ産業向けの60を超えるテンプレートがあります
クリエイティブセクターを代表するクライアントは、自分自身を非常に要求する傾向があります。 彼らがあなたに何を期待しているのかについて時々かなり要求しているとしても、あなたは驚かないでください。 特定のクライアントに最適なテンプレートを見つけることは決して問題にはなりません。
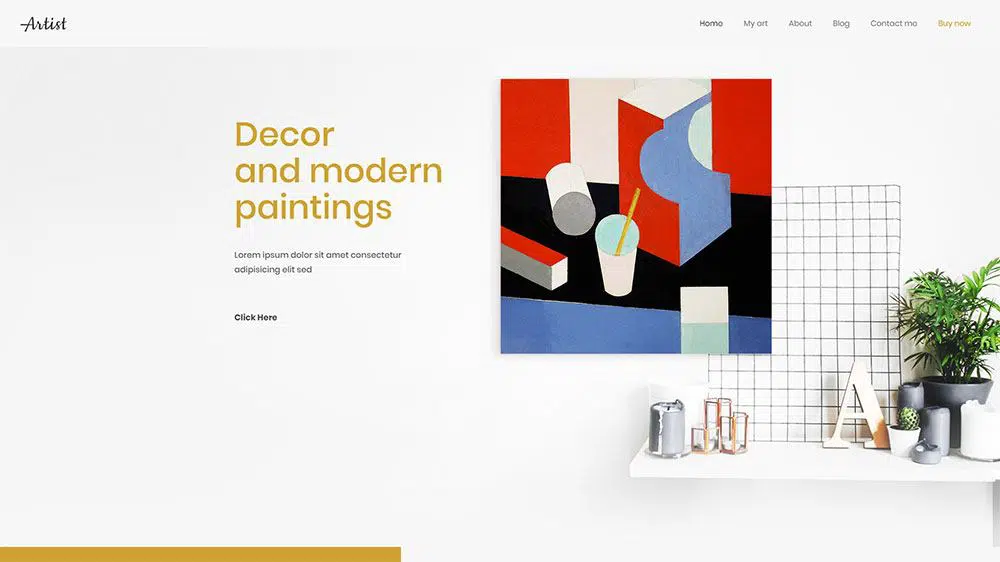
Artist2
この例は、ビデオメーカー、写真家、または他の多くのビジュアルアーティストのWebサイトの基礎として完全に役立ちます。 ブロガーもそれが魅力的だと思うでしょう。
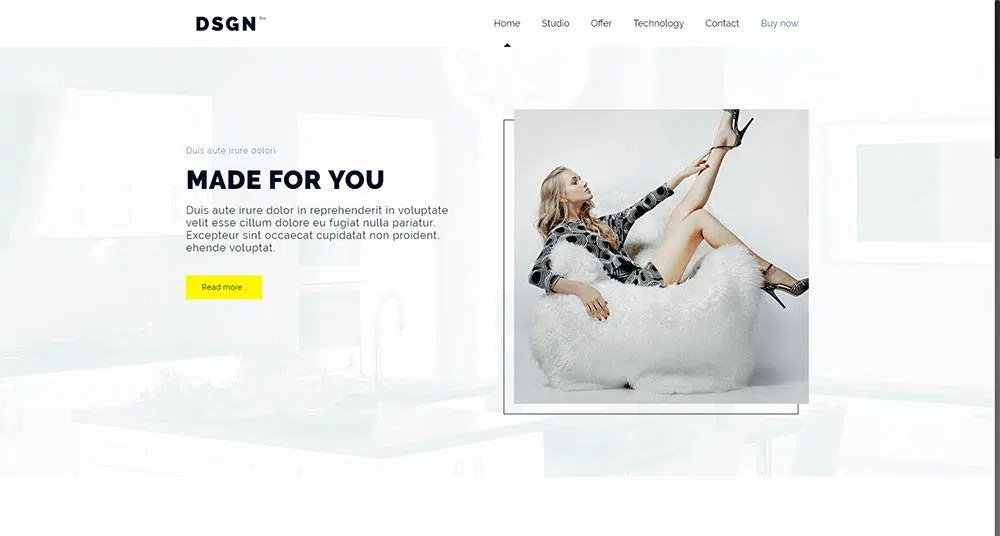
Design2
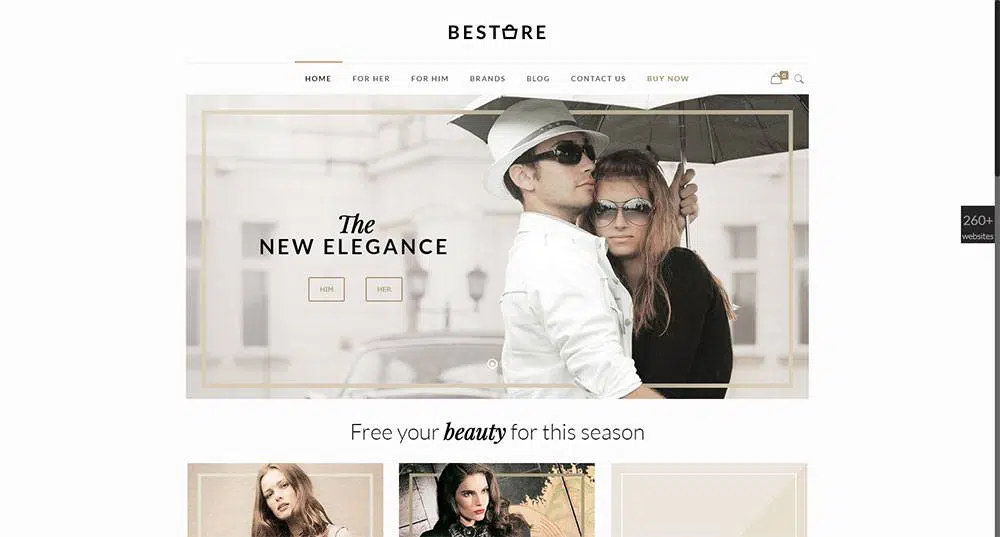
この例は、ファッションデザイナーにアピールする必要があります。 ビューティーサロンにもぴったりです。
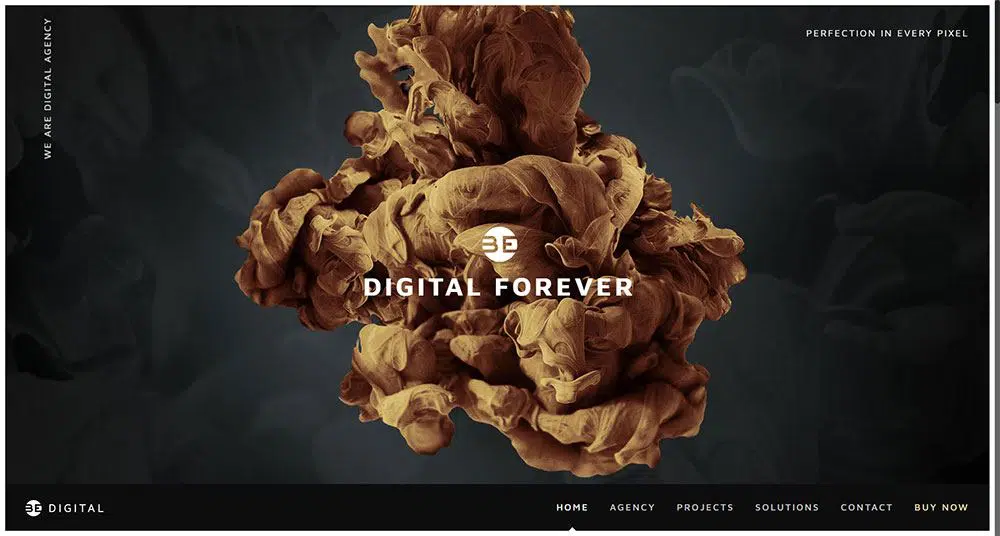
デジタル
この例には、マーケティングまたは広告代理店が探している機能と機能があります。
これらの例と残りの60以上のテンプレートは互いに異なりますが。 それらのそれぞれは、クライアントが絶対に愛するWebサイトを作成するために構築できるコアを提供します。 それらすべてに共通する機能は次のとおりです。
- インタラクティブギャラリーはポートフォリオの基礎を形成するか、製品ラインを紹介するために使用できます
- 大きくて注目を集める画像
- 直感的なナビゲーション、および
- クライアントのブランドを際立たせることができる明確な構造
これらの30以上の1ページの構築済みWebサイトの1つ以上は、かなり独自の要件を持つクライアントに最適です。
ポケットベルも課題になる可能性があります。 それらは、ほぼ無制限のさまざまなアイデアや要件に基づくことができます。 BeThemeによる1ページのテンプレートのセレクションでカバーしました。
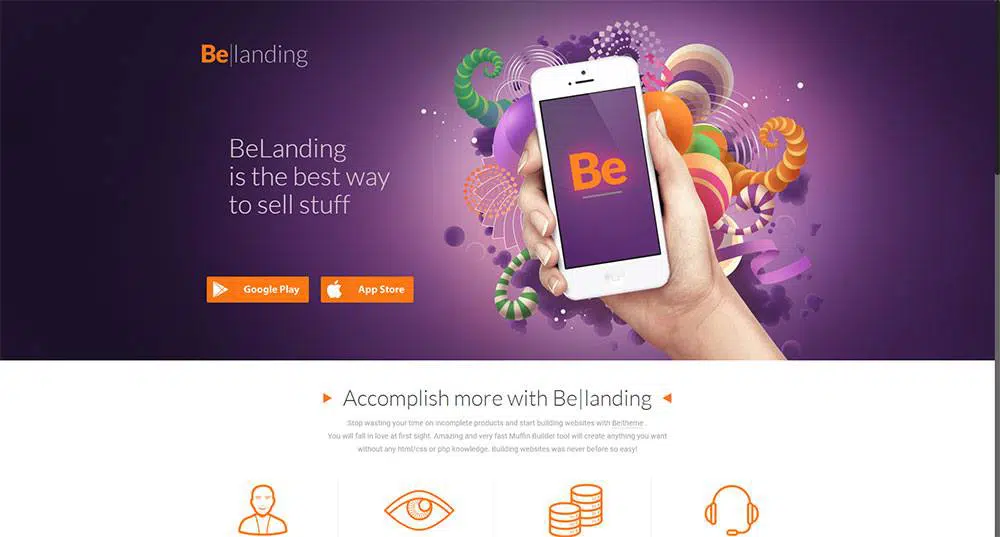
着陸
エージェンシー2
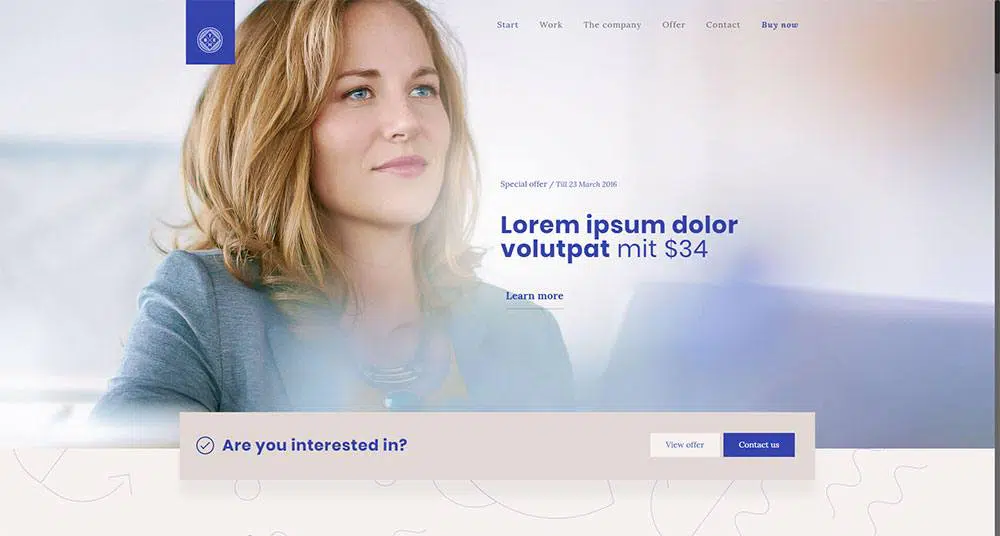
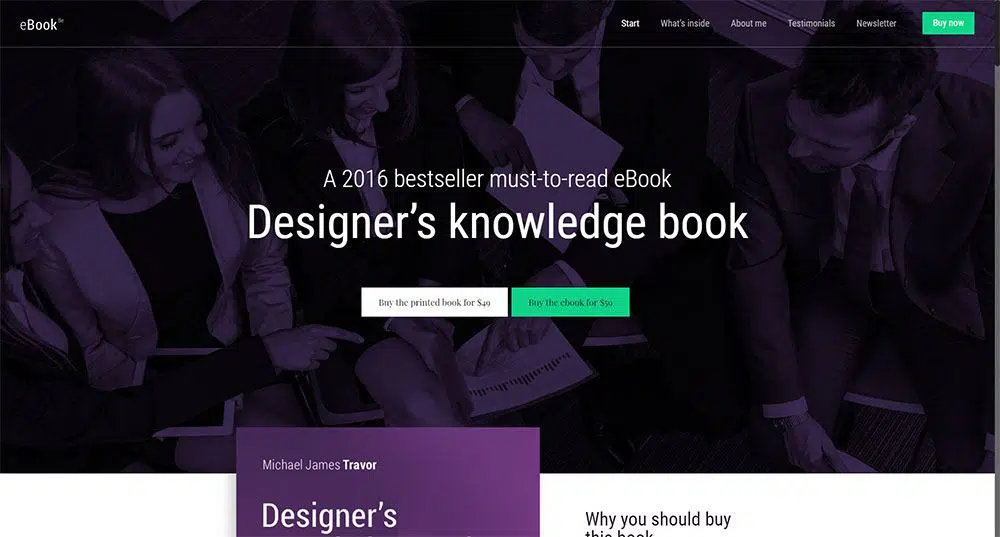
電子ブック
これらの1ページのテーマはそれぞれレスポンシブです。 また、それぞれのデザインで空白をうまく利用しているだけでなく、コンテンツを好きなように配置することができます。 多くの場合、クライアントが喜ぶ1ページのWebサイトの構築は、4時間以内で完了します。
オンラインショップまたはオンラインプレゼンスを確立しようとしているストア向けの9つ以上の構築済みWebサイト
これらはeコマースクライアントを念頭に置いて設計されました。
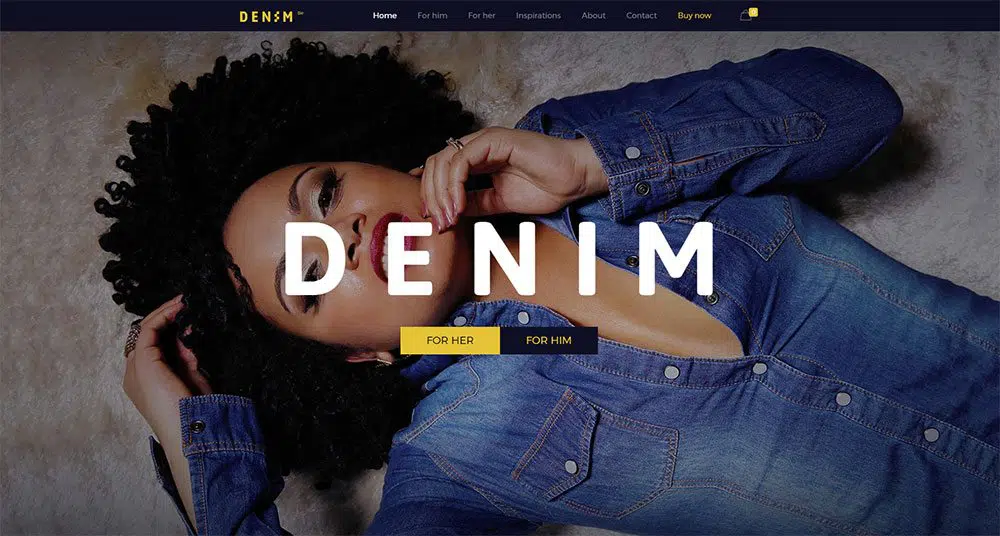
デニム
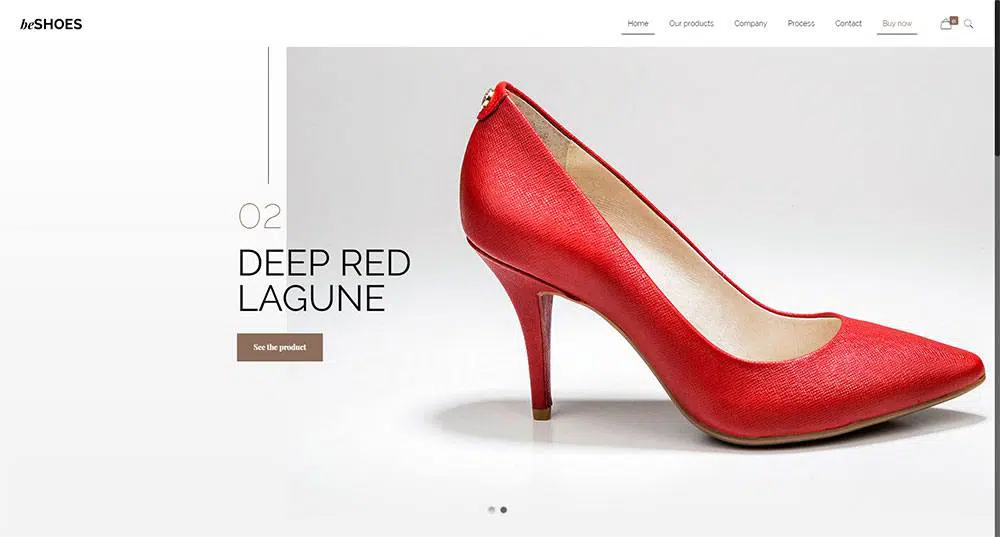
靴
店
高品質の画像、すっきりとしたデザイン、製品ギャラリーなどの機能があります。 9つ以上の構築済みWebサイトはそれぞれShopifyと統合されています。 あなたがビジネスのために開いているオンラインショップを提供するとき、あなたのクライアントは驚かれることでしょう。
よく表されている他のニッチは次のとおりです。
- 健康とウェルネスのための20以上の構築済みウェブサイト
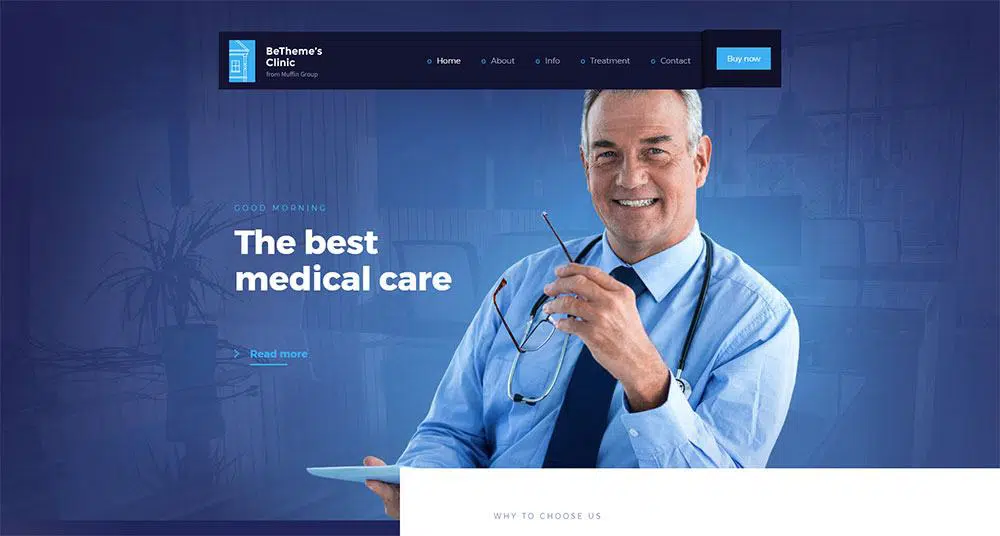
クリニック2
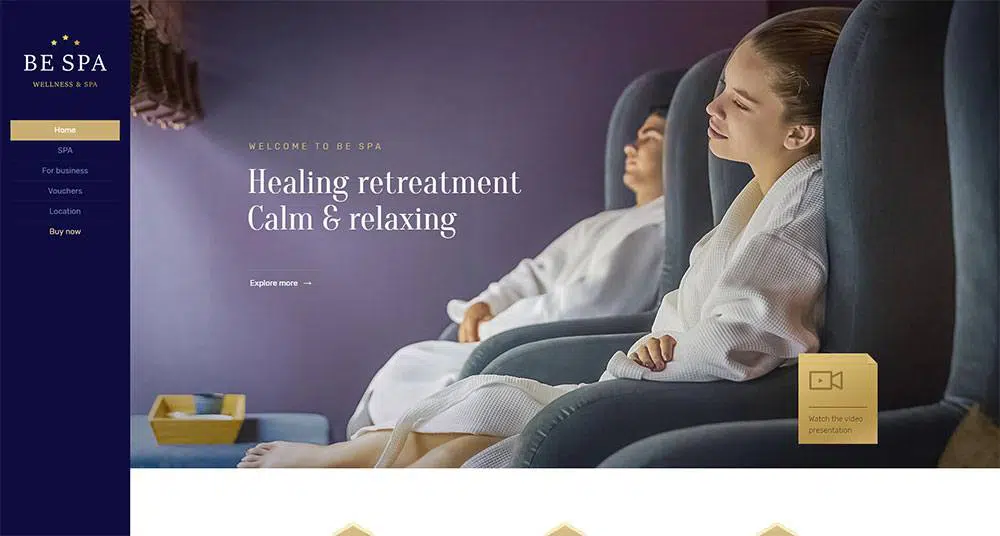
Spa2
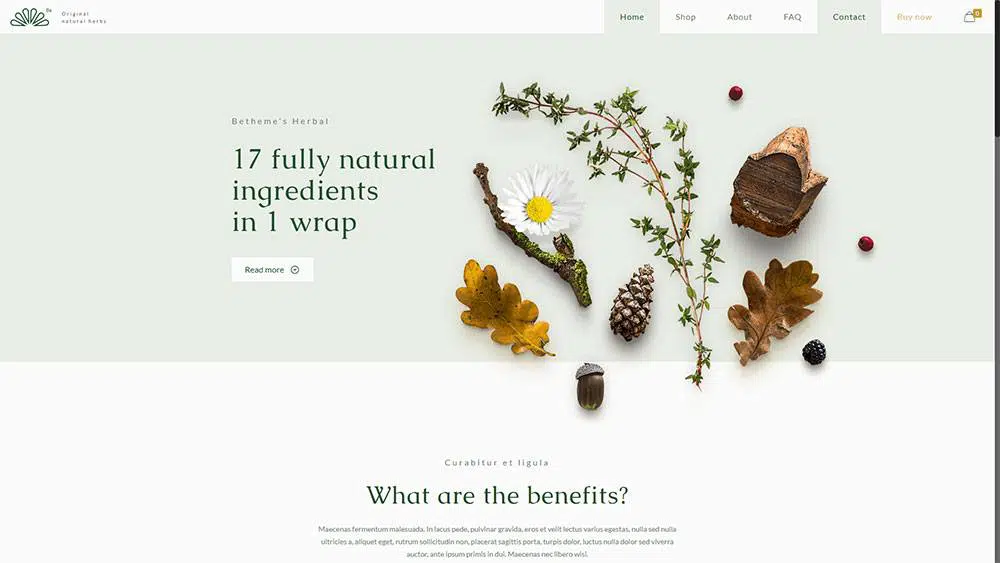
ハーブ
- フィットネスと栄養のためのダース以上
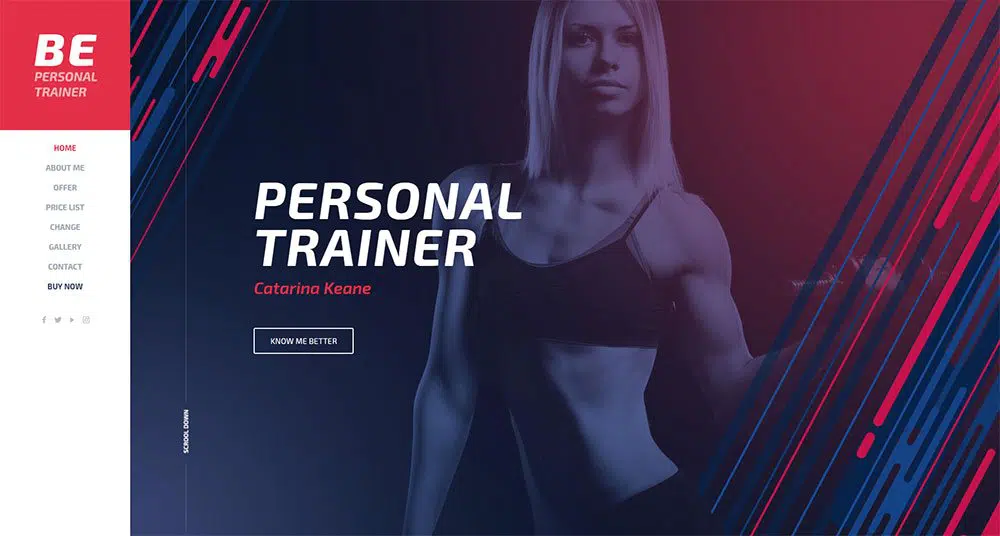
個人トレーナー
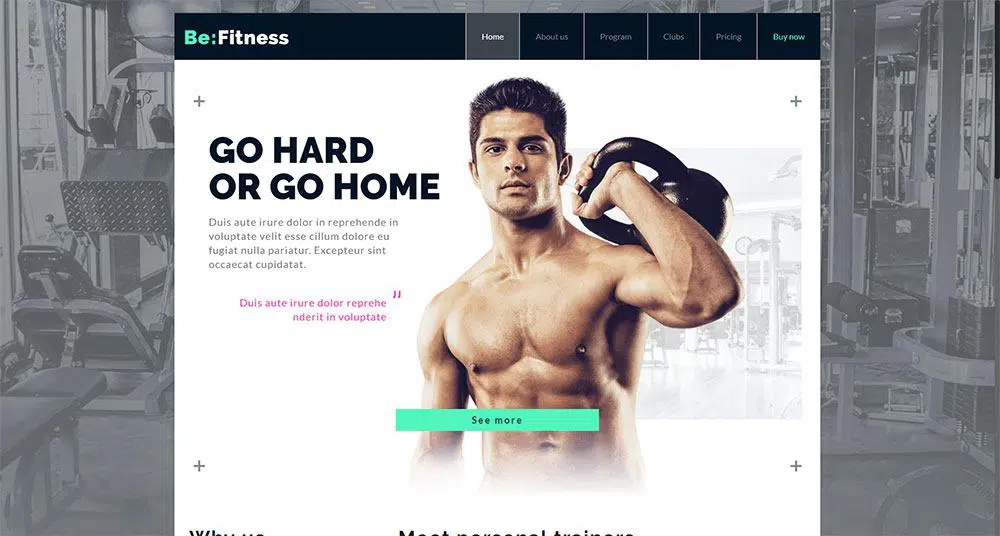
フィットネス

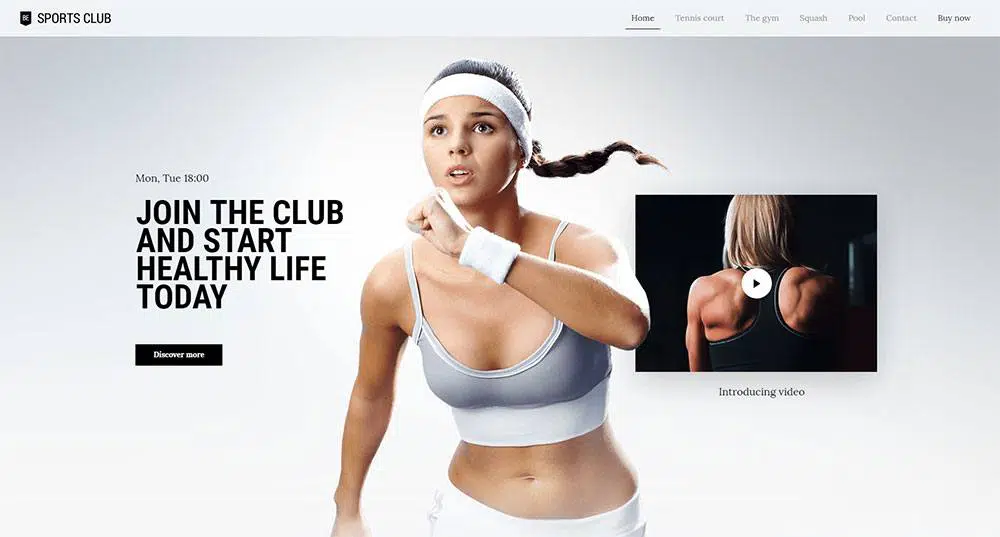
スポーツクラブ
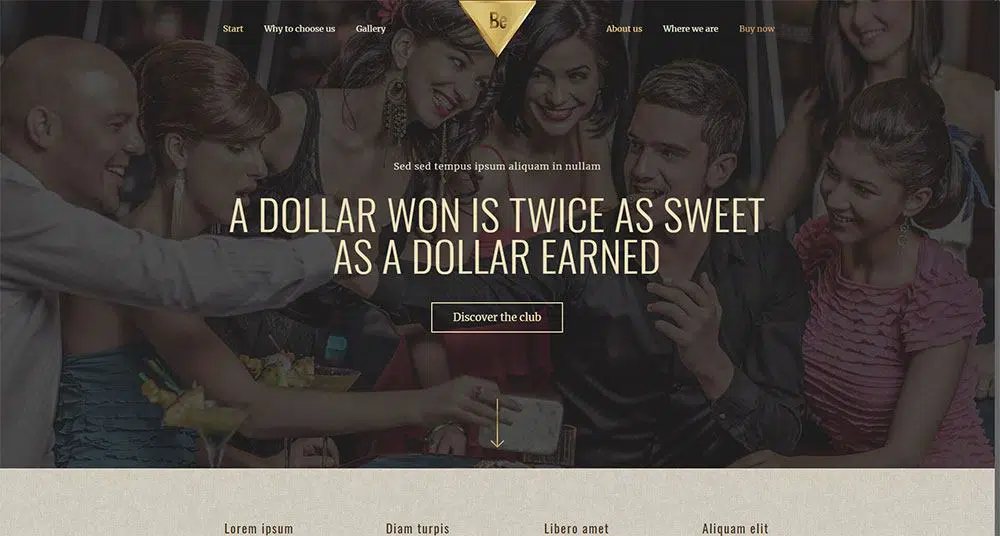
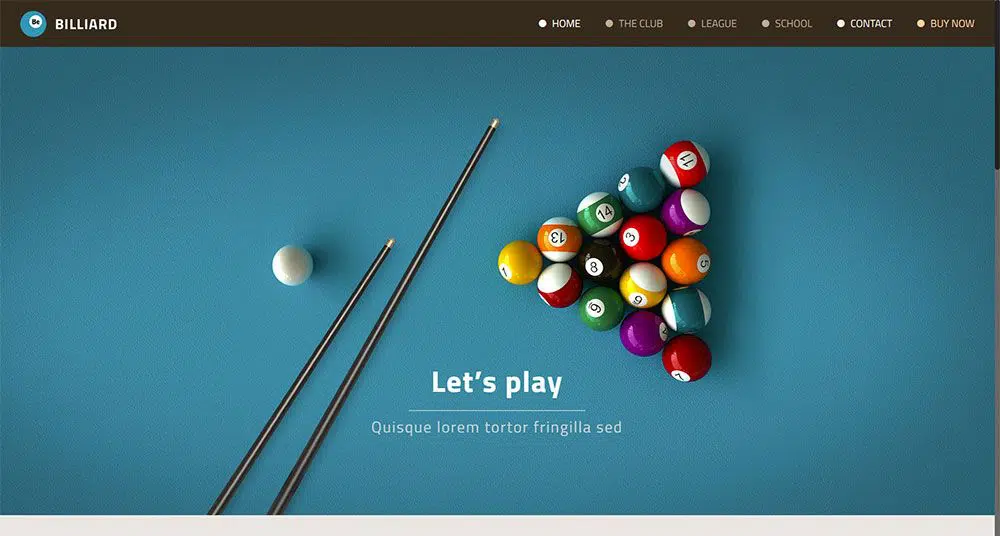
- イベントとナイトライフのための16歳以上
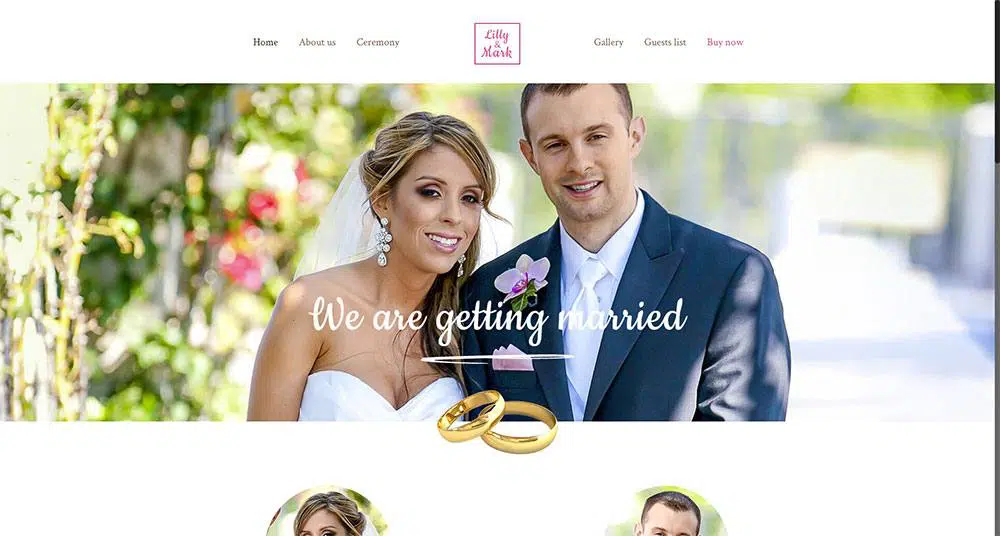
結婚式2
カジノ
ビリヤード
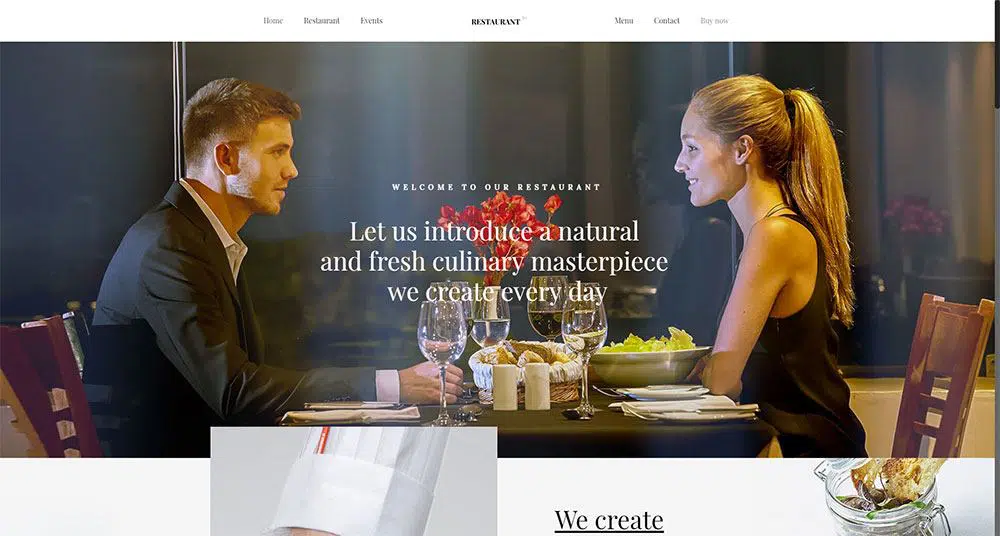
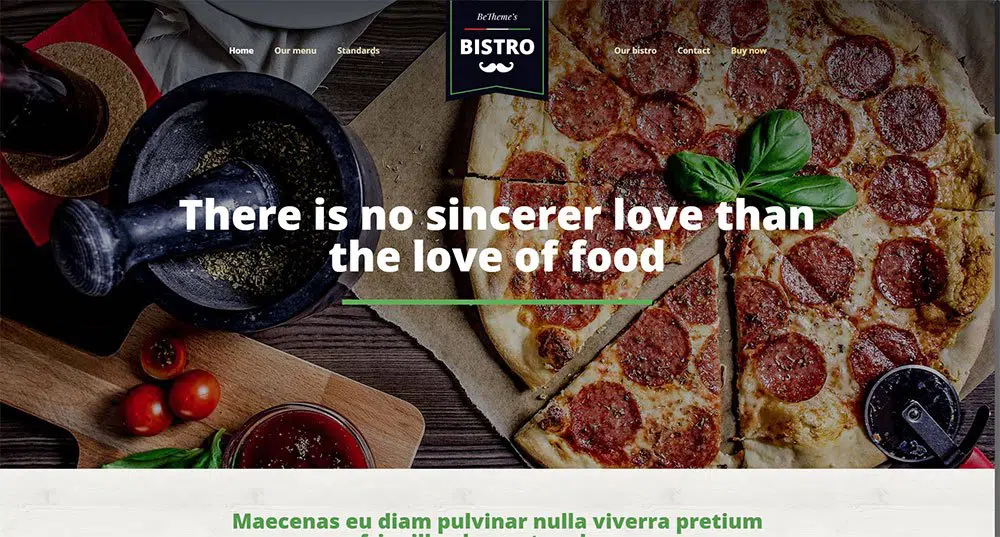
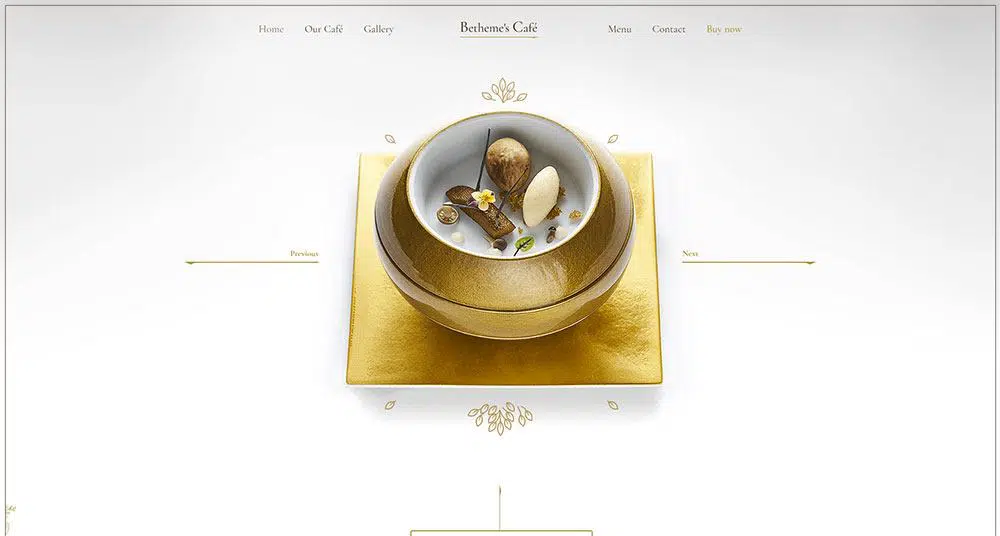
- レストラン、バー、カフェは9歳以上。 居心地の良い近所のダイナーからミシュランの星評価のある飲食店まで
Restaurant2
ビストロ
Cafe2
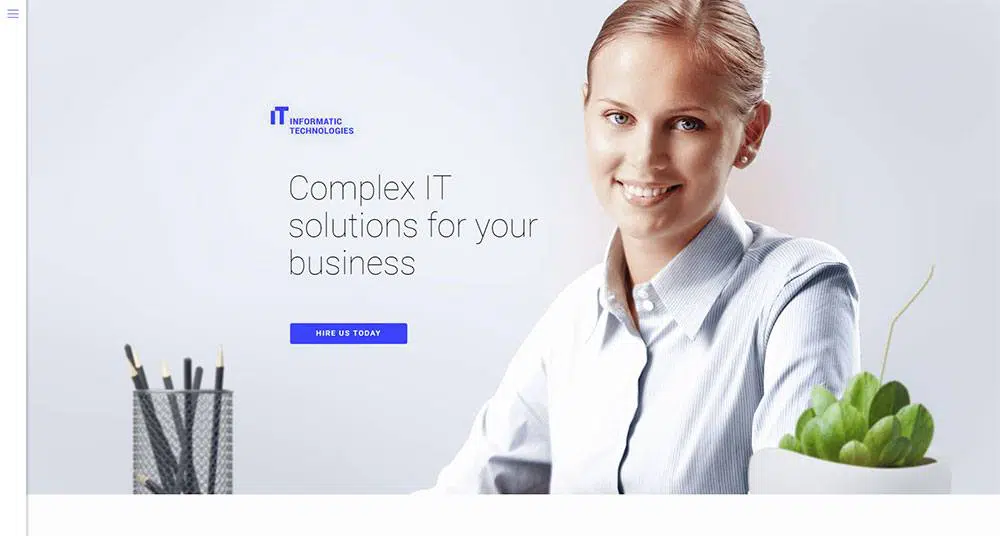
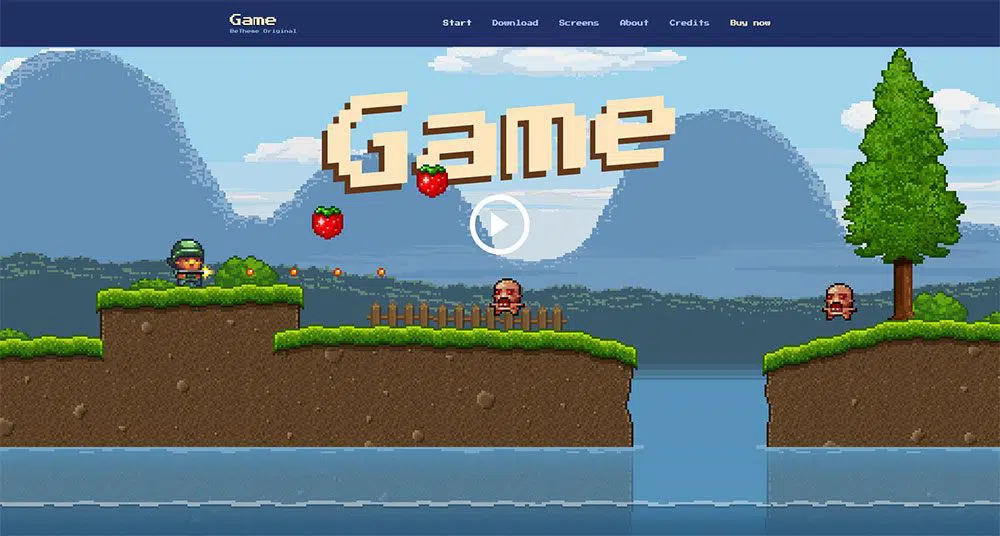
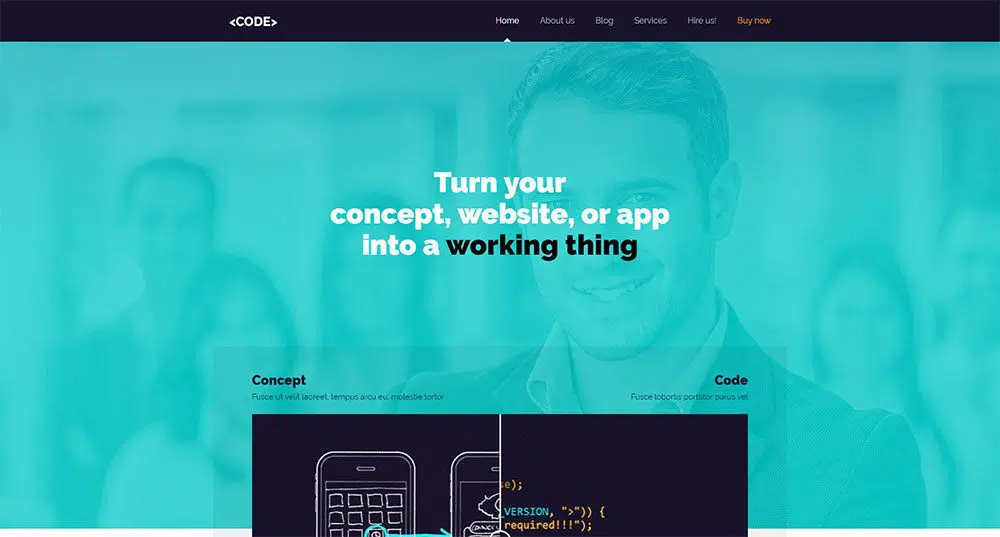
- 情報技術セクターでは10歳以上
それ
ゲーム
コード
- そして、財務と簿記のための7+
支払い
投資
会計士
時間をかけて、290以上の構築済みWebサイトのコレクションを閲覧してください。 ここに示されているのは、氷山の一角にすぎないことがわかります。
番号2。クライアントに専門家と協力していることを伝える作業プロセスを確立します。
適切なツールを用意することが不可欠です。 しかし、競争の一歩先を行くことを望むなら、あなたが考慮しなければならない他の事柄があります。
Beの構築済みWebサイトは、提供する製品の基盤として機能します。 彼らはまた、あなたが彼らのために何ができるかを彼らに示すことによって、彼らを参加させるのを助けるために使われることができます。 さらに、それらはクライアントにステータスを示すプロトタイプとして機能することができます。 これは、プロジェクトが特に大きい場合に特に役立ちます。
さらに、ワークフローを説明するドキュメントをクライアントに提示する必要があります。 プロトタイプを使用して何ができるかを示すことはできますが、クライアントにそれをどのように実行するかを段階的に示す必要もあります。
これらの手順は次のとおりです。
- 提案を提出する時期
- クライアントがレビューと署名の契約を受け取ることを期待できる場合(契約が必要になると想定)
- 請求プロセスの管理方法
- あなたが完全に満たすと期待する締め切り。 さらに、プロジェクトで必要な場合の中間期限
- クライアントがフィードバックを提供できる方法と時期、および
- 変更管理プロセス。 これには、見積もりに含まれている変更と追加料金のある変更が含まれます。
結論:できるだけ透明にする。 そのように、あなたのクライアントは不快な驚きを経験する可能性は低いです。
ナンバー3。クライアントの期待を満足させるだけではありません。 それらを超える
これを行うための最良の方法は、期限前に最終製品を納品することです。 品質を犠牲にすることなくそうすることが重要です。 中間ステータスレポートもポイントを獲得できます。 これは特に、クライアントが特にそれらを要求していない場合です。
要約すると、1つになります。 つまり、あなたが気にかけていることをクライアントに示します。
結論
これらの簡単なテクニックに基づいて行動することで、現在のクライアントを維持しやすくなるはずです。 それはまたあなたが見込み客から十分な追加の仕事を得るのを可能にするかもしれません。
- ほぼ完璧なウェブサイトを次々と配信できる必要があります。 Be Themeをあなたのウェブサイト構築ツールとして選択することで、それが可能になります。
- クライアントのオンボーディングプロセスを確立し、それに固執します。
- 締め切りに間に合わず、クライアントの期待を超えることを習慣にします。
- あなたが彼らを気にかけていることをあなたのクライアントに示すために必要なことは何でもしてください。