ほぼすべてのプロジェクトで設計するのをおそらく忘れている13のこと
公開: 2019-03-20ああ、私たちは皆そこにいました。 他のデザインを完成させることに専念していたため、いくつかのデザインを忘れてしまいました。 はい、プロのデザイナーでさえいくつかの詳細をスキップします。 結局のところ、私たちはすべて人間です。
すべてのプロジェクトにはたくさんの画面と機能があります。つまり、私たちの肩にはたくさんのことがあります。 デザイナーは、ホームページ、お問い合わせページなど、最も重要な画面から始めます。 膨大な量の設計が必要になるため、優先順位を付ける必要があります。 それは私達が後でいくつかの仕事を残すときです。 それは後で、時々、決して来ません。 *悪魔のような笑い*
プロジェクトの締め切りは圧倒的であり、プレッシャーは人々に後で残したものを忘れさせる可能性があります。
しかし、それは大丈夫です。 私たちはあなたの背中を持っています。 デザインを忘れがちな画面をいくつかリストアップしました。 あなたも忘れていた数を見てみましょう。
最終ドラフトをクライアントに送信する前に、この記事をチェックリストとして使用してください。
1.「サインアップしていただきありがとうございます」と言うのを忘れました
サインアップに成功したことを人々に知らせることが重要です。 メールアドレスやその他の詳細が正常に追加されたことを確認するだけでなく、会社の専門的なアプローチを反映して、肯定的なメッセージを送信します。
私が自分の電子メールアドレスを入力したとき、それは私にとってそのようなターンオフであり、私がサインアップしたかどうか、または私が不正確な電子メールアドレスを入力したかどうかはわかりません。

閉鎖は重要です、あなたは知っています! しかし、登録の機能に焦点が当てられているためか、毎回ページをデザインするのを忘れています。
2.ウェルカムメールを送信しましたか?
誰かがあなたのウェブサイトにうまくサインアップしたら、彼らにウェルカムメールを送って個人的になりましょう。 クリエイティブで前向きな方法で会社を紹介し、割引、特別オファー、アップデートなど、サインアップのメリットを伝えます。
ユーザーへの感謝の印としてクーポンや割引を提供することをお勧めします。 アイデアは、単純な「ありがとう」を超えて、ユーザーとつながることです。
悲しいことに、私はそれを後で任せて、プロジェクトを完了する喜びが引き継がれます。

3.パスワードのリセットを許可しませんでした
サインアップするとき、人々は急いでパスワードを入力しますが、後で忘れます。 ほとんどの人はどこでも単一のパスワードを使用しますが、別のパスワードを使用する人もいるため、忘れてしまいます。
別のメールアドレスから再度サインアップしたり、アカウントを完全に放棄したりすることは望ましくありません。 システムが不必要に混雑し、登録ユーザーを失う可能性が高くなります。 したがって、新しいパスワードを電子メールで送信して、アカウントを取得できるようにすることが重要です。
ハイエンドのバックエンドシステムを強調するだけでなく、両方に役立ちます。 あなたとあなたのユーザー。
私がしばしばデザインを忘れるさらに別のスクリーン。 あなたは?

4.その利用規約ページ
私たちは皆、チェックボックスを読まずにチェックすることで罪を犯していますね。 それでも、1つを設計し、見やすい場所に配置することが非常に重要です。 これは、ユーザーがサービスを使用するために従わなければならない一連の規則と規制です。
しかし、半分の人がとにかくそれを読まないのに、なぜあなたはそれを必要とするのですか? これは、ユーザーとサービスプロバイダーの間の法的拘束力のある契約です。 これは、サービスプロバイダーが収集するデータと、そのデータが使用される場所を人々に通知します。
このページでは、Webサイトのコンテンツを要求し、ユーザーがそのコンテンツをどのように使用または共有できるかを判断できます。これは、知的財産条項とも呼ばれます。

このページは、不正なアカウントのブロックなど、ポリシーを明確にするために重要です。 また、エラーが発生した場合の責任も制限されます。
5.クリエイティブなアバターを作りましたか?
自分のプロフィールに自分の写真をアップロードするのが嫌いな人もいます。 顔を見せたくない人もいれば、怠惰すぎてアップロードできない人もいます。
システムは自動的に灰色のアバターを配置しますが、創造的なアバターを持つのは楽しいことです。 あなたのウェブサイトのプロフィールを所有し、プロフィールにパーソナライズされたタッチを追加します。
男性と女性のプロファイル用にいくつかのアバターを作成し、ユーザーがリストからお気に入りのアバターを選択できるようにすることができます。

プレートには他にも重要なデザインがあるので、私はしばしばデザインをスキップします。 しかし、それは本当にクールな感触をプロファイルに追加するので、私はそれのために時間を割くことに決めました。
6. Interactiveerror404ページはありますか?
ユーザーが壊れたリンクをクリックすると、HTTPは404ページを介してエラーを自動的に表示します。 エラーはイライラするだけでなく、本当にユーザーを先延ばしにします。
なぜリスクを取るのですか? 代わりに、創造的でインタラクティブなエラーページをデザインしてください。 ミームのような面白いものを追加してみてください。 ほとんどの訪問者は、「404エラー」の意味を知りません。 彼らが知っているのは、何かがうまくいかなかったということだけです。 したがって、彼らに創造的にニュースを与えてください。

「404エラー」などの技術用語を「申し訳ありませんがページが見つかりません」などの通常の言語に置き換えます。 自分のせいにして、ユーザーの間違いの可能性を示す言葉は避けてください。 たとえば、「あなたは間違ったページにいます」と言う代わりに、人間の顔を入れて、「ポールはうまく仕事をしなかったようだ」と言ってみてください。
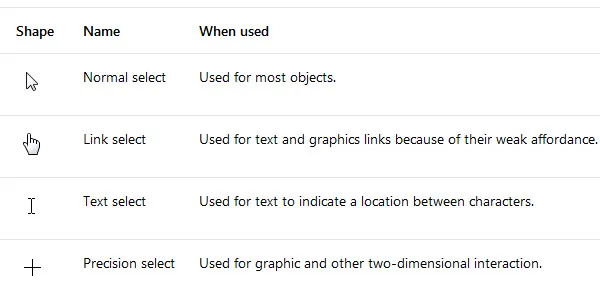
7.異なるボタン、異なるカーソルをお願いしますか?
内容に応じてカーソルをカスタマイズしたことを確認してください。 一般的に信じられているように、ハンドカーソルはクリック可能なボタンを示しません。 ボタンにはポインタがあり、テキストにはテキストカーソルがあり、クリックできないスペースにはデフォルトのカーソルがあります。
ハンドカーソルはリンクに使用され、リンクはボタンではありません。 ハンドカーソルは、リンクがWebからのものであり、通常のボタンではないことを示しています。

これは、カーソルを操作するのに役立つ簡単なガイドです。

8.クリエイティブな「読み込み中」のサインがないことを教えてください。
うーん。 ページの読み込み中にポップアップするラウンド読み込み記号が嫌いです。 ページが最終的に読み込まれるまでに何秒または何分以上表示されないので、表示されるとすぐに興味を失うと思います。
ただし、カスタマイズすることでユーザーを維持できます。 何かエキサイティングなものを見せるための準備をしている間、ユーザーが立ち去ってほしくないのです。
ユーザーを楽しませながらメッセージを伝えるインタラクティブなデザインを通じて、それにスパイスを加えます。 従来のローディングサインは、単純に退屈なのでイライラします。 それは人々が画面にとどまる理由を与えません。 ユーザーは最終的に別のリンクを試したり、Facebookの通知に夢中になります。

見て、それがもたらす違いを知ってください。
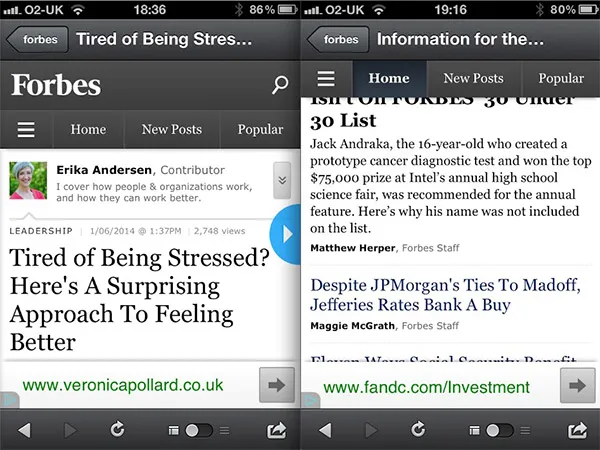
9.画面の動作を特定します
私は通常、画面の動作を特定するのを忘れており、それはあなたが本当にしたくない間違いです。 スクロール動作はユーザーエクスペリエンスの向上に重要な役割を果たすため、スクロール動作を特定することを忘れないでください。
たとえば、一部のクライアントは固定ヘッダーを好みますが、他のクライアントはそれをいくつかのキーボタンに最小化したいと考えています。 ユーザーが画面を下にスクロールするときに、それをまったく望まない人もいます。 同様に、一部のクライアントはフッターにいくつかのオプションを固定したいが、他のクライアントはユーザーが画面の行き止まりに達したときにフッターをポップしたい。
デフォルトのオプションでユーザーエクスペリエンスを定義させないでください。 クライアントと話し合い、好みに合わせてカスタマイズします。
モバイル画面のスペースには限りがあるため、次のように、ヘッダーが画面の大部分を占めていないことを確認してください。

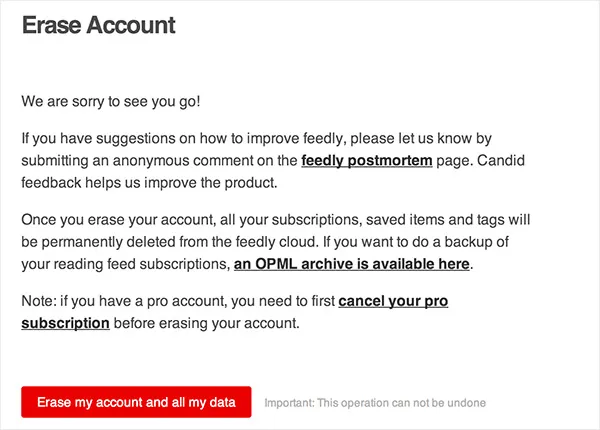
10.ユーザーが自分のアカウントを削除することを許可しましたか?
ユーザーにアカウントを削除してほしくないことは知っていますが、必要な場合もあります。 たぶん、彼らは公式のメールアドレスでサインアップしたいのか、新たなスタートが必要なのかもしれません。
そしてそれが私がTheTinderをとても愛している理由です。 アカウントを簡単に削除できるので、安心感と利便性が増します。
ユーザーは閉じ込められるのが好きではありません。 アカウントを削除するオプションを提供することは、安全性と利便性を提供し、ユーザーが最初にサインアップするように刺激します。 必要に応じて後で削除するので、サインアップしてもかまいません。
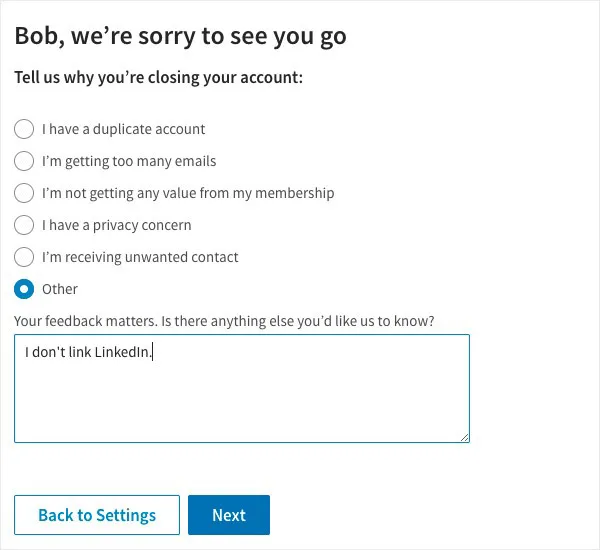
さあ、あなたの心を広げて、人々が去るか、留まるかを選択できるようにしてください。 そして、彼らの休暇の理由を尋ねることを忘れないでください。

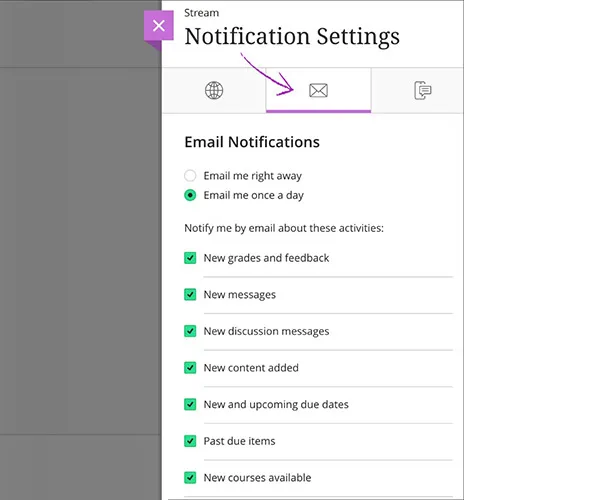
11.ユーザーに通知の優先順位を付ける
ユーザーは、新しくダウンロードしたアプリや新しく購読したニュースチャンネルから通知を受け取ってもかまいませんが、私を信じてください。1日で非常に煩わしくなります。
頻繁で無関係な通知があるため、ユーザーがアプリの登録を解除したり、アプリを削除したりすることは望ましくありません。 したがって、表示したい通知を選択してもらいます。 たとえば、一部のユーザーはUI / UXの新しいブログを知りたいが、AIとブロックチェーンについては聞きたくない場合があります。

また、ユーザーが通知を受け取るタイミングを選択できるようにします。 仕事中に電話が鳴り止まないのが嫌いです。アプリのアップデートがあります。 でも夕方に追いついても構わない。
12.アプリストアの画像はありますか?
信じられないかもしれませんが、先日App Storeからアプリをダウンロードしていて、Androidのスクリーンショットがありました。 うわあ、それは間違いなくあなたが間違いなく犯してはならない一つの間違いです。 はい、最終的にアプリをダウンロードしませんでした!

製品に十分な時間と労力を費やしたことをユーザーに感じさせます。 ビジネスにおけるあなたの真剣さは、あなたの効率と信頼性を人々に納得させます。
私は怠惰でスクリーンショットだけに依存しているという罪を犯しています。 ただし、アプリの画像をデザインすることを忘れないでください。 洞察は、アプリをダウンロードするかどうかをユーザーが決定する際に重要な役割を果たします。

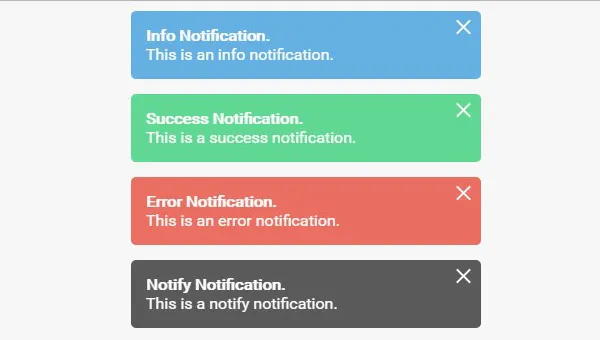
13.ユーザーが不思議に思うことを続けないでください
特にユーザーがメールアドレスやパスワードなどのデータを入力している場合は、多くの問題が発生する可能性があります。 クリエイティブなポップアップでユーザーに何が起こっているかを知らせましょう。
間違ったパスワードを入力したのか、メールアドレスがすでに別のアカウントに登録されているのかを伝えます。 注文が正常に行われたこと、または顧客担当者が24時間以内に返信することを伝えます。 彼らの興味を損なわないようにするために、毎秒彼らと対話することが重要です。

私はほとんど毎回これらを忘れて罪を犯しています。 しかし、私がこの記事を書いたので、私は再びそれらを見逃していることを確認するために、リストに戻ってきます!
これらのデザインは、エンドツーエンドのエクスペリエンスを提供することで、プロジェクトの効率を高め、ユーザーがアプリやWebサイトで快適なエクスペリエンスを体験できるようにします。
これらのうち、プロジェクトで見逃したものはいくつありますか? 私たちデザイナーが面倒で忘れているいくつかの一般的なデザインを見逃したことがありますか? コメント欄で教えてください。リストを更新します!
そして、あなたの次のプロジェクトのために記事をブックマークすることを忘れないでください
