レスポンシブWebデザインの進化における次のステップ:レスポンシブ分析
公開: 2016-01-17疑問の余地はありませんが、レスポンシブWebデザイン(RWD)は、インターネット上で強力な存在感を示したい人にとっての標準となっています。 時間の経過とともに、ルール、ベストプラクティス、レイアウト標準、およびガイドラインは、ほとんどのWebデザイナーおよび開発者によって一般的に作成、実装、および受け入れられてきました。
ただし、RWDは広く使用されていますが、まだ若く、その素晴らしさにもかかわらず、新しいデバイスが日を追うごとに導入されていることを考慮するなど、多くの面で改善する必要があることを忘れないでください。
RWDが重大に失敗するシナリオの1つは、応答性を優先して情報を正しく処理することです。 例:RWDの広く受け入れられている標準のいずれかを適用した後、3つ以上の列を表示するデスクトップデザインがある場合がありますが、解像度が小さいデザインでは、表示されないように積み上げることで、この情報の多くを軽視します。一見、または場合によっては、レイアウトから完全に消えます。
もちろん、この不正確な情報の取り扱いはすべてのサイトにとって問題になるわけではありませんが、実際には、各サイトのレイアウトと応答スキームは、コンテンツと訪問者への望ましい影響に基づいて設計する必要があります。

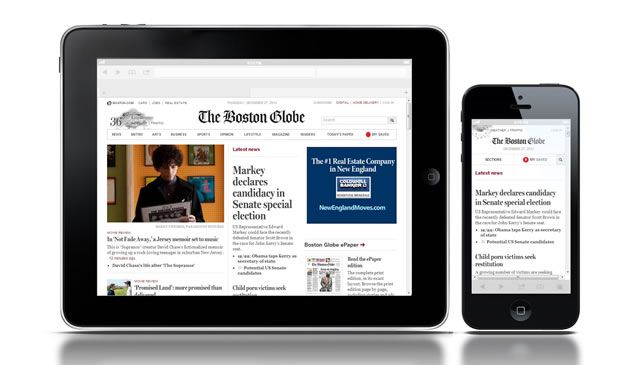
ボストングローブのホームページのデスクトップバージョンのフォアグラウンド広告は、モバイルで表示すると消えます。
新しいポジション:レスポンシブデザインアナリスト
すべてのプロジェクトは他のすべてのプロジェクトとは異なり、ほとんどの場合、主な特徴は独特です。 したがって、設計とアーキテクチャも一意である必要があります。 これがレスポンシブデザインの標準ルールがすべての人に役立つわけではない主な理由であり、レスポンシブWebデザインを十分かつ適切に活用するには、すべてのプロジェクトを詳細に分析する必要があります。 この時点で、新しいポジションが重要な役割を果たす可能性があります。すべてのプロジェクトには、コンテンツと構造を分析し、重要な情報の処理と応答性の間の均衡を見つけるのに役立つ人が必要です。 このタスクの重要性が明らかになり始めています。 たとえば、Linkedinでサーフィンをしているときに、この興味深い引用を見つけました。
「レスポンシブウェブデザインに基づくウェブサイトの例は数百、場合によっては数千もありますが、それを採用している大企業は限られており、通常は経験として、または部分的にしかありません(…)理由は実際にはそれは可能ですが、実際にはページのレイアウトと情報アーキテクチャを非常に複雑にします。 異なるデバイス間の最も一般的な分母を計画する必要があります。これは通常、妥協につながります。 」ゴールデン月光CEO、マグナス・ジャーン
興味深い課題:正確なユーザーエクスペリエンスへのより近いステップ
レスポンシブデザインアナリストにとって重要な課題の1つは、実際に違いを生む可能性のある情報の軽視を回避するための正確な構造の作成です。 最新の投稿を一番上に残したいという願望のため、小さい画面に合わせて縮小すると、デスクトップレイアウトの最初の行から他のコンテナが削除される傾向があります。 一般に、このような「その他のコンテナ」には、主要な広告主の情報が含まれます。フォアグラウンドスポンサーは、サイトの最初のショットから広告が表示されることを望んでいません。 したがって、戦略的なコンテンツの配置は、このレスポンシブデザインプロセスの鍵となります。
Webにアクセスできるデバイスの継続的な開発と、それらのさまざまなデバイスでサイトの正確なレイアウトを表示する必要があるため、レスポンシブデザインが進化していることを忘れてはなりません。 その見方を失うことなく、コンテンツの配置と視聴者への影響をより重要視する時が来ました。上で引用したように、この作業は1人のデザイナー/開発者が実際に行うことはできません。実際、特定の人またはチームが必要です。ターゲット、コンテンツのタイプ、および表示する情報の構造と関連性に要約された大量の変数を分析および検討します。

さらに、そのようなチームまたは個人は、すべての解決策に対して正確な構造のセットを作成でき、開発および設計チームにアイデアと構造を表現するための明確で強力なコミュニケーションスキルを備えている必要があります。 これは、レスポンシブな美的デザインと強力なアダプティブコンテンツ配置をプロジェクトに提供するのに役立ちます。
コンテンツコレオグラフィー:応答性分析の概要
2011年半ばにTrentWaltonによって導入された、レスポンシブレイアウトを設計する際にコンテンツをますます重要にするのに役立つ興味深いアプローチは、コンテンツコレオグラフィーと呼ばれます。
この概念の最初のステップの1つは、コンテンツの優先順位を確立することです。それが完了すると、コンテンツはレイアウト上で踊り始める可能性があります。 構造と階層がどのように壊れ、コンテンツが優先度に基づいて再配置されるかを正確に例示するこの単純なアプローチを見ることができます。

コンテンツコレオグラフィー、コンテンツをより重要視するための興味深いアプローチ。
この方法を使用すると、水平方向に配置されたコンテンツは、転置されたときに同じ順序で配置される必要はありません。 代わりに、そのようなコンテンツは、コンテンツのすべてのボックスの重要性に応じて配置する一連の事前設定されたルールに従います。
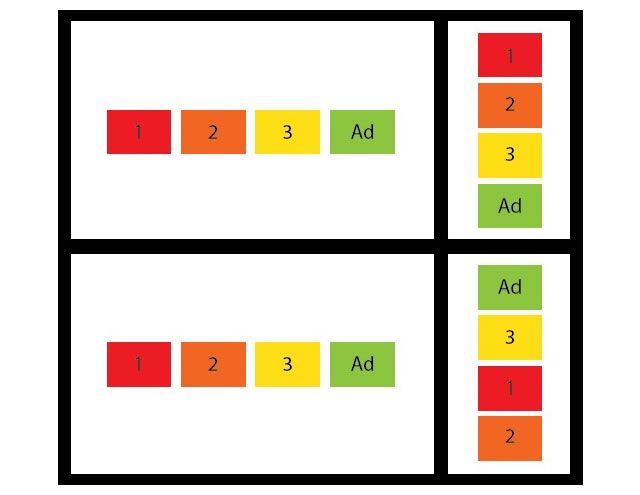
レスポンシブレイアウトの主な問題の1つは、モバイル解像度にサイズ変更する際のボックスの予測可能な動作(広告の間違った配置について前述した状況)です。コンテンツコレオグラフィーは、この問題に直面するための優れたソリューションとなる可能性があります。 下の画像では、2つの段階を見ることができます。上の段階は、同じ順序を維持しながら垂直パイルに置き換えられた典型的な水平ボックスの配置を示しています。したがって、前景広告は特権の場所を失い、小さなモバイル画面に表示されない場合があります。
下の図は、コンテンツのコレオグラフィーを適用した結果である可能性のある実装を示しています。通常の水平方向の配置は、関連性に応じて積み上げられ、その後、広告はV配置の上部に留まり、前景の位置を維持します。ウェブサイトを表示するデバイスの解像度の。

通常のレスポンシブ実装とコレオグラフィックレスポンシブ実装の比較。
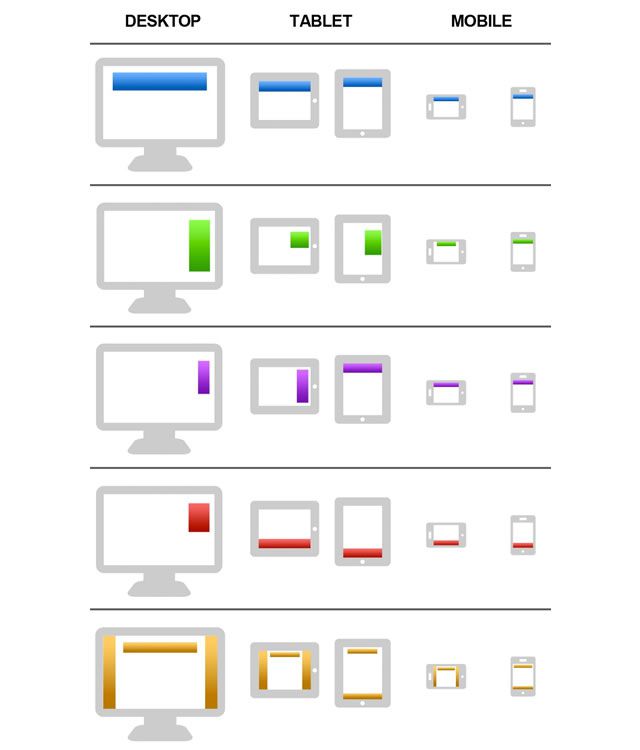
広告用のコンテンツコレオグラフィーの高度な実装がレスポンシブ広告によって紹介され、Stretchという名前が付けられました。 関連性に応じて位置を変更するだけでなく、広告の外観を変更して、より小さな解像度でより適切に表示し、メインの印象で表示し続けるようにします。これにより、フォアグラウンドスポンサーの投資は、1ペニーごとに価値があります(コンテンツは表示され続けるため)。レスポンシブデザインの不適切な実装によって広告が失われることはありません)。

まだ長い道のりがあります。そのため、コンテンツに関しては特定の事前定義されたテンプレートがないため、この専門的なポジションをWebデザインのプロセスに実装する必要があります。コンテンツのカテゴリごとに異なるため、必要です。聴衆に見せるためのさまざまな方法。
