ホテル予約インターフェースの設計の要点
公開: 2015-03-09eコマースのショッピングカートやチェックアウトプロセスと同様に、部屋の予約プロセスは、ホテルのオンラインプレゼンスの重要な部分です。 予約プロセスは重要な役割を果たしているため、ホテルブランドについてゲストが形成する全体的な印象と、ブランドに期待できるエクスペリエンスのタイプ(オンラインとオフラインの両方)に影響を与える力があります。
残念ながら、予約プロセスは歴史的に、そして多くのホテルにとって、今でもそうですが、デザインとユーザーエクスペリエンスの悪さに最も苦しむことが多いウェブサイトの一部です。 そして、多くの場合、この部分とWebサイトの他の部分とのコントラストは非常にはっきりしており、一種のJekyllとHydeのユーザーエクスペリエンスをもたらします。
この記事では、ホテルの予約が従来どのように実施されてきたかを見てから、予約プロセスの3つの主要なコンポーネントと、ゲストに提供するための設計と実装の際に留意すべき重要な項目を紹介します。ポジティブな経験。
ホテル予約システムの遺産
数か月前、私のチームと私が旅行業界のデジタルデザインのトレンドを調査したところ、一部のホテルブランドが独自のデザイントレンドを設定している一方で、他の多くのブランドは依然として追いついてきていることがわかりました。 非常に基本的で日付のある予約デザインは、今でも非常に一般的です。
状況を説明するために、これが私が基本的で日付が付けられていると考えるものの例です:

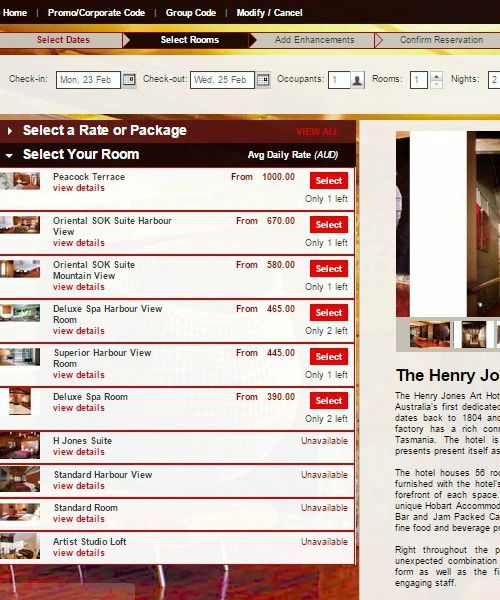
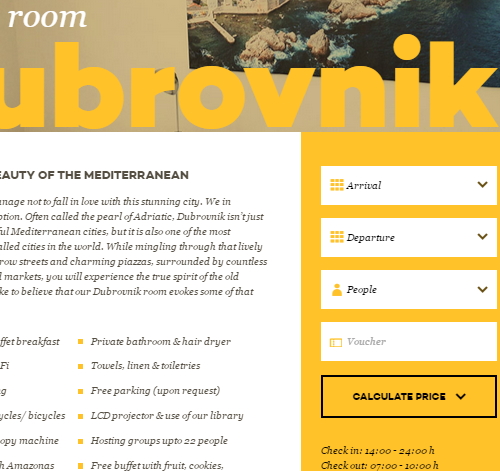
ヘンリージョーンズアートホテル
上記の画面は、ユーザーが特定の日付セットの予約リクエストを送信した後に表示されます。 ユーザーが必要とする重要な情報のほとんどはそこにあります。 必要なすべての召喚状が存在します。 しかし、全体として、視覚的な重みと一般的な欠点がある程度あります。たとえば、次のようなものです。
- インターフェースのさまざまな部分を分析するために時間を費やす必要があります。上部のパンくずリスト、すぐ下の検索フィールド、部屋と価格のリスト(およびそのセクションに含まれる2種類のカテゴリー)などです。
- ボタン、フォント、色は非常に目立ち、音量が大きいため、インターフェイスの視覚的な重みが増します。
- 選択した日付に利用できない4つの部屋など、関連性の低い情報は、利用可能な部屋と同じスタイルで表示されます。 関連性の低い情報を関連性のある情報と同じスタイルで提示することにより、ユーザーの注意は、最終的には役に立たないコンテンツに気を取られます。
- ホテルの長い説明がここに表示されますが、これは奇妙に思えます。 確かにユーザーを引き付けてアップセルするビジネスニーズはありますが、予約インターフェースは主にゲストのための「ワークスペース」であり、非常に特殊な機能を備えています。 したがって、ホテルの歴史や雰囲気などに関連する広範なストーリーテリングは、Webサイトのより適切なページに任せるのが最善です。
他の業界がユーザーエクスペリエンスのデザインの領域で毎日新境地を開拓しているように見えるのに、なぜホテル業界はまだそのような次善のエクスペリエンスを提供しているのでしょうか。 まあ、それはホテル業界が悪いデザイナーを雇っているということではありません。 これは、一部には、進化と適応が業界全体で遅いためです(このホテルグループのCEOが指摘しているように)。 また、特にホテル予約の世界では、サードパーティの予約システムというもう1つの大きな問題が原因です。
歴史的に、これらのバックエンド予約システムは、ホテル経営者が部屋の空き状況や料金、停電日などを管理できるようにする管理ツールとして考えられていました。ルックアンドフィールは決して主要な優先事項ではありませんでした。 FastbookingのCPOであるJean-YvesSimonによると、「通常、予約エンジンベンダーは一定レベルのパーソナライズとカスタマイズを提供しますが、「すぐに使える」またはSaaSバージョンの色とテキストに制限されます。
ただし、ホテル業界ではデジタルID、デザイン、ユーザーエクスペリエンスが優先されるようになっているため、ベンダーはデザイナーが創造性を発揮しやすくしています。 「ますます多くのベンダー、特にホテルチェーンをターゲットにしているベンダーは、完全にカスタマイズ可能なバージョンのツールを提供しています」とSimon氏は言います。 「たとえば、Fastbookingには、顧客が完全なカスタマイズのニーズに対応できるようにする開発パートナーシップとAPI、および社内開発サービスがあります。」
この種の進化は、デザイナーやプロダクトマネージャーが、予約システムの制限を回避するだけでなく、ホテルのブランドやゲストのニーズを実際に表すデジタルエクスペリエンスの作成に集中できるようにする大きな前進です。
このような背景を踏まえて、ホテル予約プロセスの3つの要素と、このプロセスを設計する際に常に留意すべき項目のチェックリストを検討していきましょう。
ホテル予約の3つの要素
ホテルの予約プロセスを設計するときは、3つの基本的なコンポーネントに分割すると便利です。
- 検索。
- 結果。
- 予約の検証。
これらの3つのコンポーネントのアイデアは、ゲストの視点から物事にアプローチすることです。これは、ストーリー形式で次のように定式化できます。
プロセスを3つのコンポーネントに分割することで、それぞれに何が必要かを評価し、その後、それら全体がシームレスなプロセスにどのように適合するかを決定できます。
予約プロセスの設計と実装に取り組む際に留意すべき、各コンポーネントといくつかの一般的な指針を見てみましょう。
1)検索
予約プロセスの最初のステップは、ゲストから基本的な情報を収集することです。これにより、ゲストがプロセスの(コンポーネント2および3で)調査および評価する部屋のオプションを提案できます。 この最初の検索フェーズは迅速かつ簡単である必要があり、理想的にはゲスト側の時間と労力の投資をほとんど必要としません。
覚えておくべきこと:
- ホームページに検索フィールドを表示する:専用ページにつながる[予約]ボタンを使用するのが一般的ですが、ホームページで検索フィールドをすぐに使用できるようにすることを検討してください。 この小さな変更は、オプションを評価している忙しい旅行者にとって時間の節約になります。 もちろん、ホームページに検索フィールドを配置することで、検索フィールドが全体的なデザインで機能し、変換のためにユーザーに強制される要素として表示されないようにする必要があります。

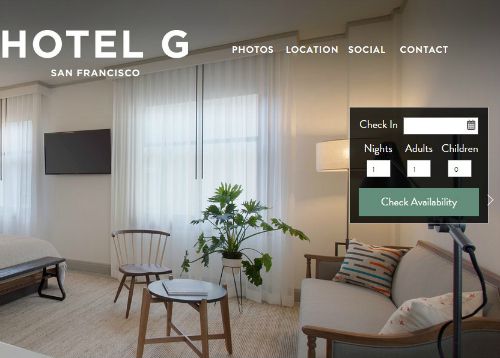
ホテルG:ホームページに直接検索フィールドを表示してください。
ホームページに検索フィールドを表示する代わりに、サイドバーまたはトップヘッダーに検索フィールドを永続的に表示することもできます。 ここでの利点は、Webサイトの任意のページから部屋を柔軟に検索できることです。 予約をしたいという衝動に駆られたときに、ホームページに戻る必要はありません。

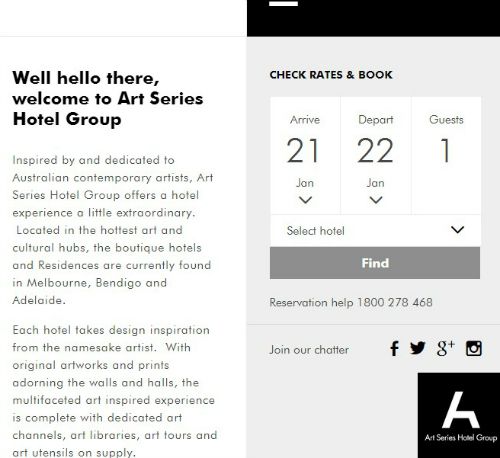
アートシリーズホテル:検索フィールドへのアクセスを提供するために固定サイドバーの使用を検討してください。

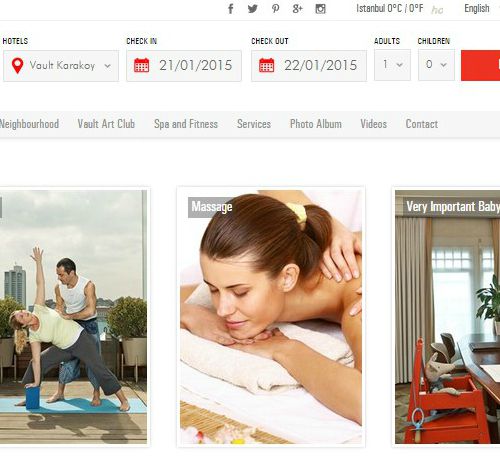
Vault Karakoy – House Hotel :レイアウトで機能する場合は、検索オプションを固定のトップバーに配置します。
- 検索フィールドの数を制限する:ゲストが入力する必要のあるフィールドの数を制限することにより、ゲストの時間を節約します。 重要なのは、利用可能なさまざまな部屋を探索できる結果フェーズに進むことです。 部屋を検索するために本当に必要な最小限の情報は次のとおりです。チェックイン日とチェックアウト日。 客数。

ロバゴラ:検索を開始するには、日付とゲストの情報で十分です。
地理的に複数の場所にあるホテルを設計している場合は、目的地情報を収集する良い機会でもあります。

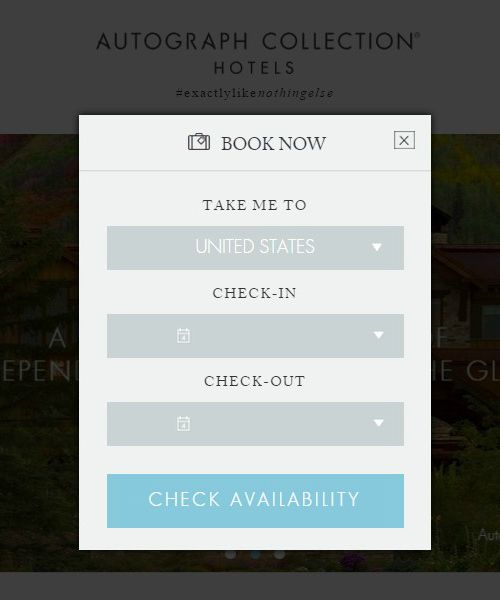
オートグラフコレクションホテル:日付や目的地などの最小限の情報を求めてください。
- チェックアウト日を自動更新:これは私たち全員が関係するペットピーブです...ゲストがチェックイン日を選択したら、それに応じてチェックアウト日フィールドが更新されることを確認してください。 したがって、私が4月にサイトにいて、6月のチェックイン日を選択した場合でも、チェックアウト日フィールドに4月を表示することを主張しないでください。
- 割引コードフィールドはオプションである必要があります。デザインしているホテルがプロモーションコードまたは割引コードを提供している場合は、これらのフィールドが検索フィールドの中であまり目立たないようにしてください。 それらはオプションであり、それらをアクティブにするチェックボックスを選択するか、展開可能/折りたたみ可能にすることで使用できる必要があります。

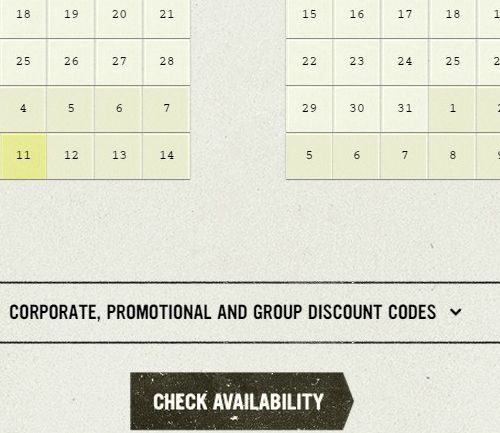
エースホテル:オプションのプロモーションコードフィールドを「非表示」にします。
- 検索アルゴリズムで使用される情報のみを要求します。これは、多くの人が確実に関係する可能性のあるもう1つのペットです。ユーザーから収集したすべての情報が、検索結果のフィルタリングに使用されることを絶対に確信してください。 つまり、一緒に旅行する子供の数をユーザーに送信するように依頼する場合は、その情報を検索アルゴリズムで使用する必要があります。 そうしないと、検索とその後の結果はユーザーにとって無関係になります(これについては、2番目のコンポーネントである結果に関するセクションで詳しく説明します)。
2)結果
あなたはゲストから彼らの旅行日についての情報を集めました、そしてあなたが得たものを彼らに示す時が来ました。 予約を確定することで前進するように彼らを誘惑します。
覚えておくべきこと:
- 結果が検索条件に一致することを確認する:前のセクションの最後のポイントで述べたように、結果リストがユーザーによって送信された検索基準に関連していることを確認します。 以下の例では、検索条件は大人2名と子供2名の1部屋でした。 結果にリストされている7つの部屋のうち:
- 2人は最大2人の大人のためのものでした。
- 1つは最大で大人2人と子供1人用でした。
。

アンバホテル:無関係な結果を表示しないでください。 これは、間違った予約やゲストのフラストレーションにつながる可能性があります。

これは、検索条件に完全に適合しない結果リストの7項目のうち3項目です。 ゲストがこれに細心の注意を払わず、検索アルゴリズムがすべての基準を考慮に入れていると仮定すると、ホテルに到着したときに間違った部屋を予約し、多くのフラストレーションを感じるリスクがあります。
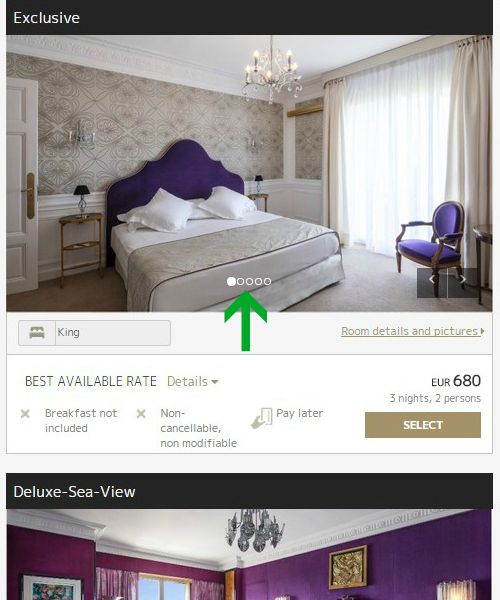
- 大きな写真を使用し、重要な情報を強調します。ゲストが最終的な購入決定を簡単に行えるようにします(そして、通常は考えられない部屋に飛び散ることさえあります)。 つまり、購入の決定に影響を与えるすべてのアイテム(合計コスト、部屋のサイズ、アメニティ、コストに含まれるアイテムと追加コストのアイテム)は、デザインで目立つ必要があります。
これは、ゲストを誘惑するために大きくて高品質の画像を使用することも意味します。 これは、ゲストが予約リクエストを送信する前にサイトの部屋セクションにアクセスしていない場合に特に重要です。 結果インターフェースは、あなたが提供しなければならないものに遭遇するのは初めてなので、良い画像を使って売りに出しましょう。

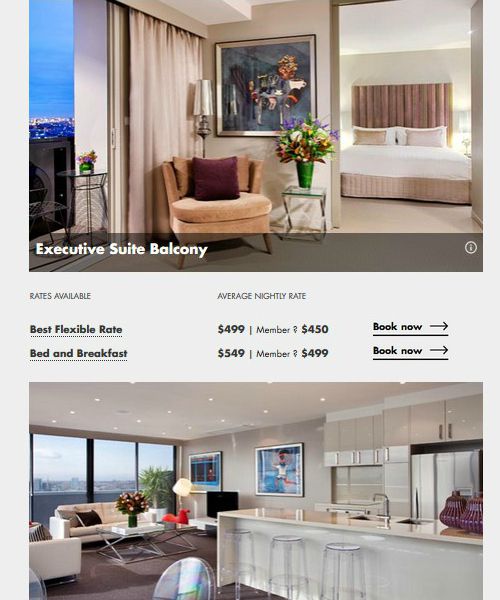
ホテルネグレスコ:部屋の写真のスライドショーを含め、重要な情報を強調してください。

アートシリーズホテル:結果を視覚的で読みやすくします。
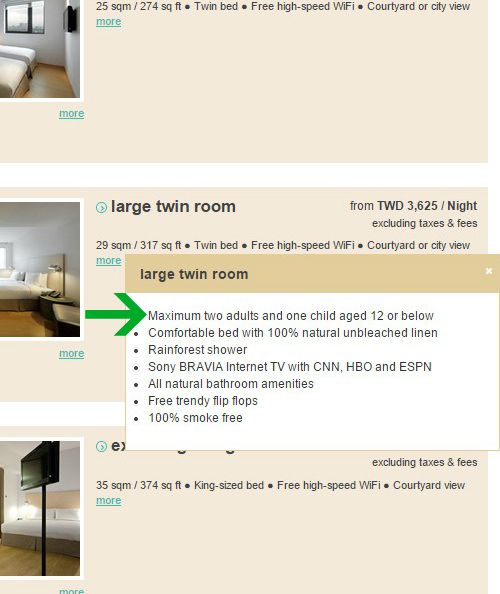
- 部屋の説明を非常に簡潔にする:結果に非常に長い部屋の説明を含めたいという衝動を避けてください。 いくつかの箇条書き以上を含め、情報を非表示にして、「詳細」ボタンまたはマウスオーバーアクションで利用できるようにします。 これは、結果インターフェイスの視覚的な重みを減らすのに大いに役立ちます。
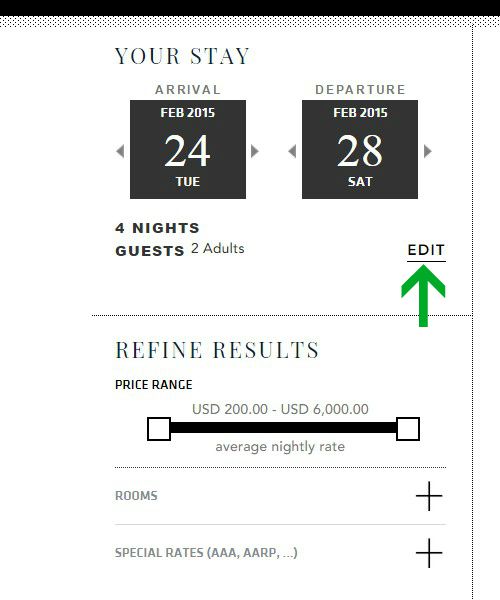
- 元の検索条件を表示する:ゲストが送信した検索条件を常に明確に再表示し、特定の開始ページに戻らなくても、ゲストが新しい検索を簡単に開始できるようにします。

Thompson:検索条件を要約して、新しい検索を簡単に開始できるようにしてください。
- 料金の内訳について事前に確認する:滞在中に料金の変動が発生する可能性があることをゲストが認識できるように、料金の内訳情報をゲストに提供することをお勧めします。 隠れることは眉を上げることにつながるかもしれません、そしてゲストの心にいくらかの疑いまたは不信を作成します。 画面スペースを節約するために、情報の表示をオプションにします。
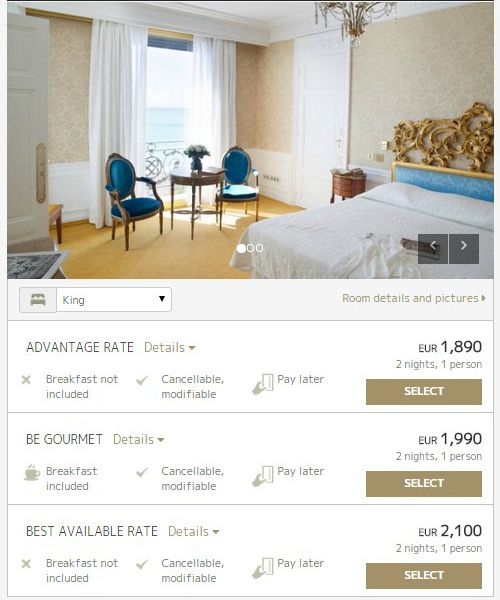
- アイコンとグリッドを使用して料金の比較を容易にします。特定の部屋のさまざまな料金を表示しているときに、ゲストがそれらを簡単に比較および評価できるようにします。 以下の例が示すように、列と行を使用したスマートな設計により、ゲストは各レートで何が得られるかをすばやく理解できます。

Hotel Negresco:支払いルールと料金に含まれるアイテムを簡単に比較できるようにしてください。
- キャンセルと支払いのポリシーについて事前に確認する:デザインに応じて、情報をデフォルトビューに永続的に表示するか、マウスオーバーまたはアイテムを展開して表示できるオプションのアイテムにすることができます。

Lobagola:誤解を避けるために、ユーザーに支払いとキャンセルのポリシーへのアクセスを許可してください。
3)予約
そのため、ゲストから情報を収集し、関連性のある魅力的な部屋のオプションをゲストに提供し、ゲストが部屋の1つを予約することにしました。 今度は、予約を確保して、新しい(または帰国する)ゲストに変換します。
覚えておくべきこと:
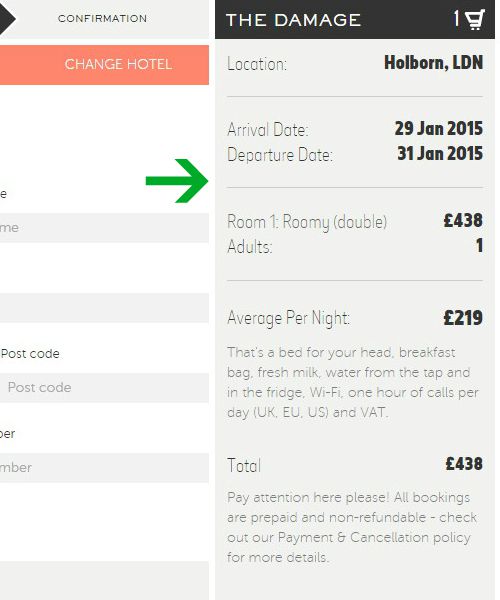
- ゲストを安心させる:プロセスのこの部分では、住所や銀行の詳細などの個人情報を提供する必要があるため、予約費用、日付、ゲストの数、選択した部屋などの要約を提供することをお勧めします。はい、その情報は前のステップですでに提示されていますが、最後の要約は、ゲストに、金銭的な約束をする前にすべてが正常であることを再確認する最後のチャンスを与えます。

ホクストン:予約の詳細を要約し、主要な日付と費用を強調します。

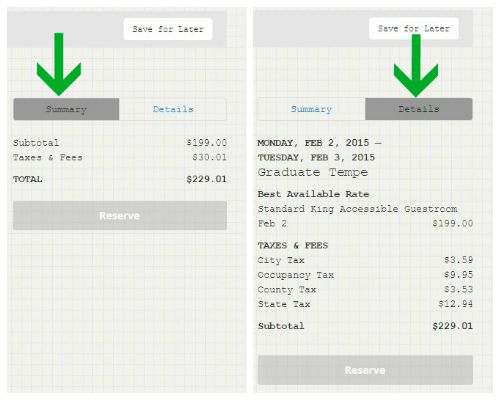
大学院ホテル:予約の概要と詳細を表示する柔軟性を提供してください。
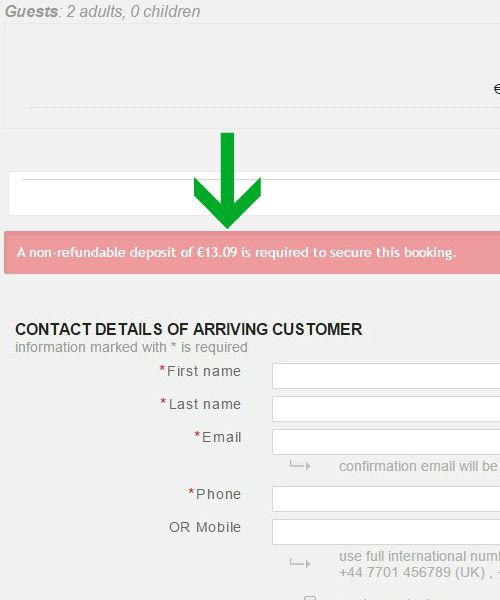
- すべての予約条件を詳しく説明します。結果と同様に、すべての支払い条件(デポジットが必要、全額支払いが必要、特別料金など)、条件(特に返金不可の料金の場合)を必ず指摘してください。コンポーネントには、キャンセルおよび/または予約ポリシーのリマインダーを含めます。

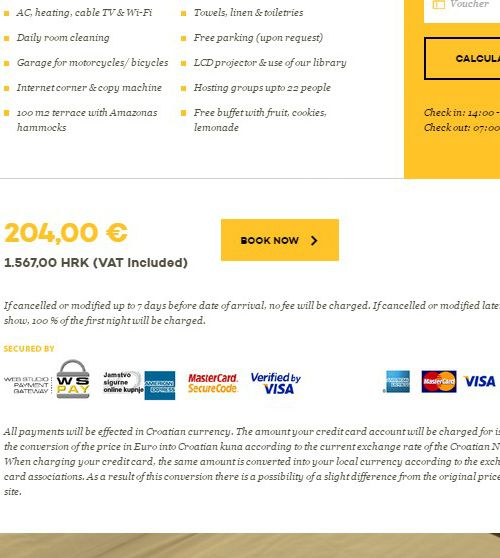
ディーンホテルダブリン:預金手数料と追加料金を強調してください。

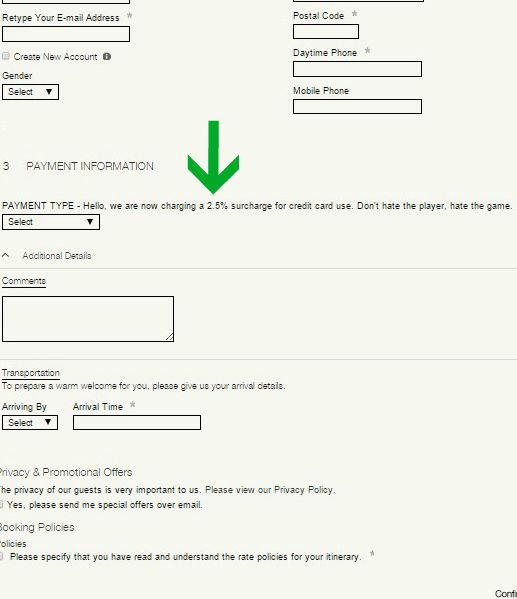
ホテルホテル:特定の支払い方法に関連する料金を示してください。
- 確認、確認、確認:ゲストが個人情報と支払いの詳細を送信した後は、予約が確保されたことを示す確認メッセージを常に提供してください。 もう一度、予約の詳細をすばやく要約し、最終的な電子メールやテキストメッセージをゲストに送信してください。
結論
この記事に記載されている3つのコンポーネントはすべての予約プロセスに適用されますが、各コンポーネントに含まれる内容の詳細はブランドごとに異なります。 他のデザインプロジェクトと同様に、ブランドの位置付け、価値提案、目的、ターゲットオーディエンス、およびその他の主要な定義要素を明確に理解することで、最終的にデザインに含めるべきものを決定できます。
ただし、ブランドに関係なく、常にゲストの柔軟性と利便性を優先する必要があります。 これは、たとえば、ゲストが任意のページから検索にアクセスできることを意味します。 これは、特定の部屋の専用ページを表示しているゲストが、メインの予約プロセスを経ることなく、その部屋を直接予約できることも意味します。

ロバゴラ:部屋の説明ページからの直接予約を含めてください。
私は利便性と柔軟性のトピックに取り組んでいますが、ウェブサイトがレスポンシブであることを確認するという大きなことを忘れないでください。 調査によると、レジャー旅行者の94%(およびビジネス旅行者の97%)は、少なくとも1台のモバイルデバイスを搭載しています。 モバイルデバイスを介した予約はホテル予約の20%以上を占めており、デスクトップを介した予約と比較して、指数関数的に増加しています。 Hotel Tonightなどのアプリは、外出中のモバイルのみの旅行者のニーズに応え、独自の機能と印象的なモバイルデザインでホテル市場を再定義します。 したがって、ホテルのWebサイトは、ブランドマーケティングのために、やることリストの項目をチェックするためだけに行われるものではなくなりました。 それは、旅行者が住み、活動するつながりのある世界に必要な存在です。
先に述べたように、予約インターフェースはゲストのための一種の「ワークスペース」です。 つまり、ユーザーの調査でホテルのターゲットオーディエンスが技術的に洗練されていることがわかったとしても、ウェブサイトのこの特定の部分にたくさんのベルやホイッスルが表示されるのは避けたいということです。 たとえば、RoomsHotelやPendryHotelsのようなブランドは、現代的でテクノロジーに精通したオーディエンスをターゲットにしており、それらのWebサイトは、これを反映した楽しくて充実した体験です。 このような体験的で探索的なデザインは、サイトの多くの部分で優れており、これらの要素の一部は予約に組み込むことができますが、適切なバランスを取ることが重要です。

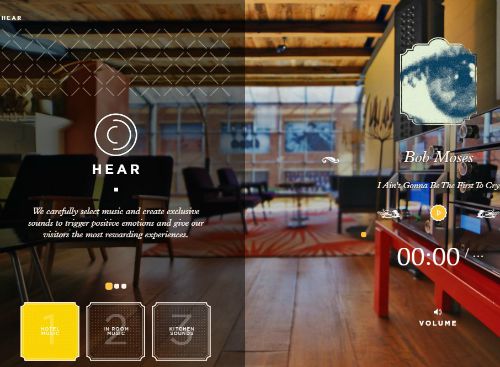
ルームスホテルトビリシ:スライドショー、音楽、マウスオーバー効果、その他のインタラクティブな要素は、ホームページなどのページに最適です。
資力
すべてのプロジェクトと同様に、インスピレーションの最良の源はターゲットユーザーです。 旅行者の意思決定プロセスには、予算、ライフステージ、以前の旅行経験など、多くの要因が影響します。 旅行者に関して明確であるほど、彼らのニーズに合った予約プロセスをまとめる可能性が高くなります。
ホテル(およびより広い旅行)業界を形作っている社会的傾向への洞察と分析、および業界におけるポジショニングとデザインの傾向の理解のために、このレポートは私のチームと私をまとめ、UIパターンから色の選択、およびさまざまなブランドのオンラインコミュニケーションスタイル。
さらに、ホスピタリティおよび旅行ビジネスがどのように形成されているかを理解するために、Hotel Chatter、Skift、Tnoozなどのホスピタリティおよび旅行固有のリソースを参照してください。
