最高のブログコメントデザイン
公開: 2020-07-21ブログは、人々が特定の概念について話し合うフォーラムです。 ブログの投稿は逆の順序で表示されるため、最新の投稿が最初に表示され、最初の投稿が最後に表示されます。 ブログは、ターゲットオーディエンスの特定のニーズに応える点までマーケティングに役立ちます。 そして、聴衆はコメントセクションを通してあなたに連絡することができます。 当初、コメントセクションはブログ読者のコメントを受け取るボックスで鈍いものでした。 しかし今では、コメントセクションは、ユーザーのフィードバックやコメントを奨励するようにうまく設計できます。
ブログのコメントは、作家とその聴衆との間の会話を強化するための優れた方法であり、事実、アイデア、概念などを共有できます。 このブログは、人目を引く、ミニマルでありながら美的に魅力的なブログで使用できるブログコメントデザインに焦点を当てています。
1. Earth911:
Earth911は、環境にやさしいものやシステムについて語るWebサイトです。 「環境にやさしい贈り物のリスト」、「消費主義に対抗するための10冊の本」などのタイトルのさまざまなブログがあります。 ウェブサイトは私たちの惑星地球の意識を作成するために率先して取り組んできました。 したがって、Earth911という名前は、彼らが世界とその保全について話したいことを示唆しています。 それらは、ボックス構造の形で簡単なブログコメントデザインを特徴としています。 コメントの左側にユーザーの画像が表示されます。 あなたは彼らのブログにコメントを書くためにアカウントを持っている必要があります。
2. Matt Miklic:
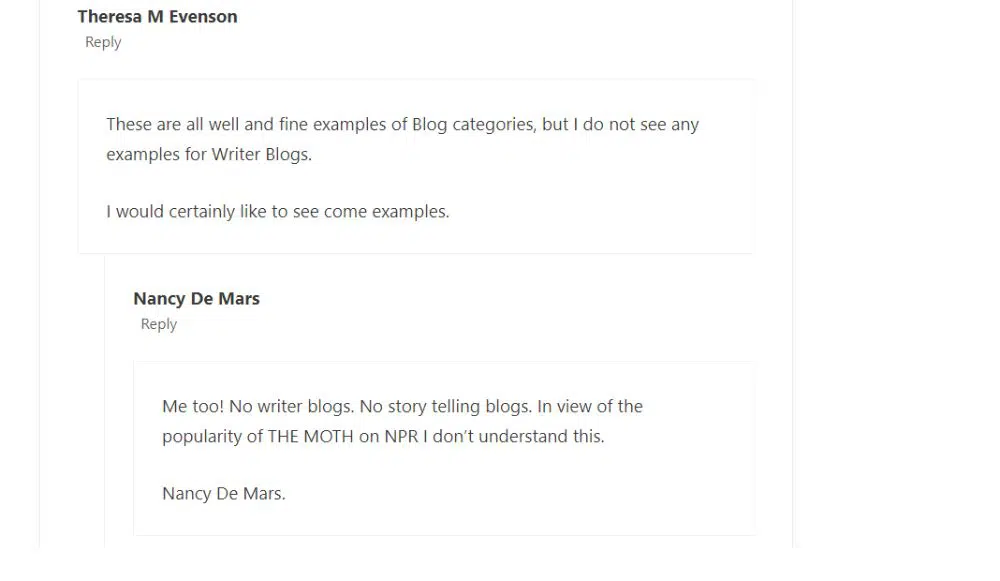
Matt Miklicは、最近のジョージフロイドの殺害を含む多くの原因について話すブログプラットフォームを運営しているデザイナーです。 彼は、レイシズムやマイノリティの抑圧などの社会問題について話します。 。 彼のウェブサイトには、美しくデザインされたコメントセクションがあります。 階層的なデザインです。 ユーザーがコメントを書き込み、Webサイトの所有者であるMatt Miklicが、ステップダウンに表示されるフィードバックに回答します。 コメントへの返信も、階層のように見えるように、右のインデントにわずかに揃えられています。
3.パーティクルツリー:
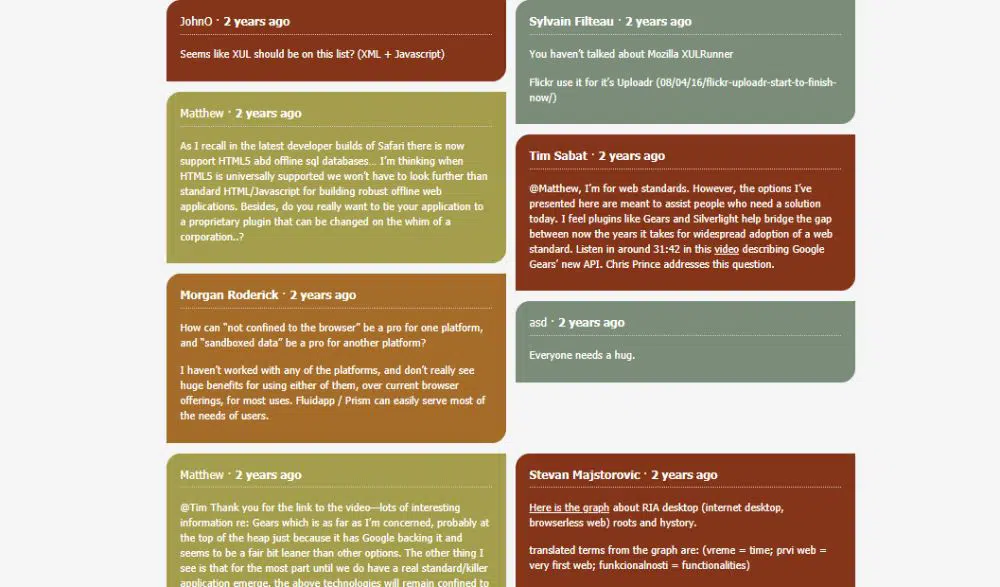
ウェブサイトParticleTreeは、ウェブサイトのデザインと開発について語っています。 それらは本物のウェブサイト開発のための情報源を提供します。 このサイトには、UIデザイン、データベース管理、マーケティングなど、さまざまなテーマの専門家のリストがあります。 彼らのブログでは、彼らのコメントセクションは非常に興味深いようです。 ユーザーAがコメントすると、左側に色付きの葉の形の構造で表示されます。 また、ユーザーAに対するユーザーBの返信は、ユーザーAが書いたコメントの反対側に別の色で表示されます。 他のものとは別に、彼らはうまく設計された、審美的に魅力的なコメントセクションを持っています。
4.Webサイトハブを作成します。
ウェブサイトのハブを作るは、ブログを書くための人気のあるジャンルについて話すウェブサイトです。 母性、旅行と冒険、食べ物など、さまざまなテーマとそれらのテーマに関する影響力のあるブログが表示されます。 コメントと返信が階層的に表示されるシンプルなコメントデザインです。 ユーザーがコメントすると、シンプルなボックスに表示されます。 そして、そのコメントへの応答は、階層的な配置で、その下の別のボックスに表示されます。 これは、どのコメントの返信がどのセクションに表示されるかを意味します。
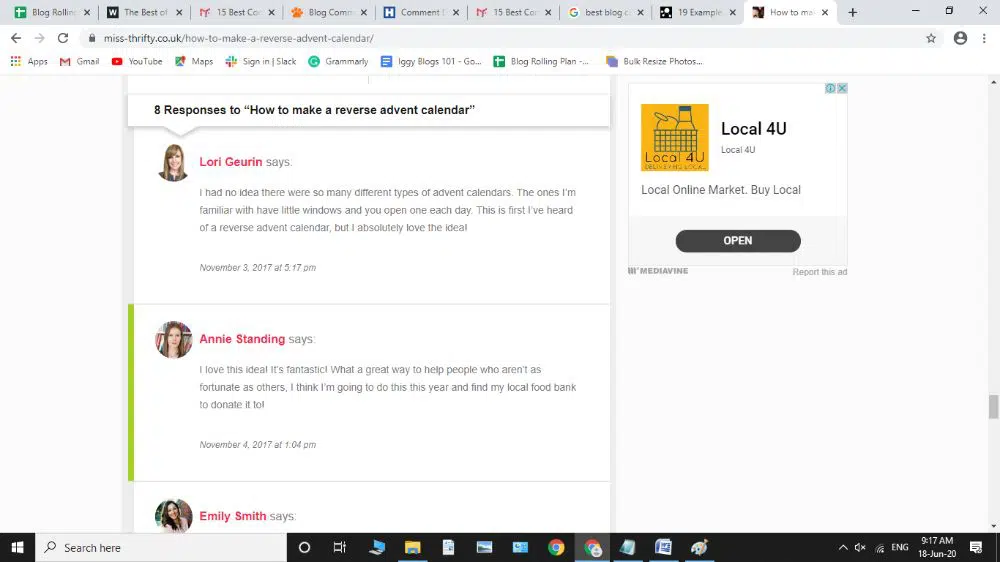
5.ミススリフティ:
Miss Thriftyは、通常のタスクのいくつかを確立するための節約方法について説明しているWebサイトです。 それはあなたがあなたの頭脳を使うことができるところにお金を使わない方法に焦点を合わせています。 このウェブサイトでは、現金が不足しているときに発生するすべての問題に取り組み、対処する方法を教えています。 彼女のコメントセクションのデザインは、彼女のウェブサイトの目的と同じくらいユニークです。 ユーザーがブログの下にコメントを書き込むと、コメントの左側に彼の画像が表示されます。 また、彼女のブログに表示されるすべてのコメントの代わりに、緑色の縦線が表示されます。
6.サイドハッスルネーション:
サイドハッスルネーションは、フルタイムの仕事で稼ぎながら、2番目または3番目の収入源を持つことについて話しているウェブサイトです。 それはあなたが持つことができて、激しい競争の時代から逃れることができるすべてのサイドハッスルについて話します。 ウェブサイトの所有者は、さまざまなプロジェクトの起業家です。 彼は読者に第二の収入源を持つことを奨励し、それを恒久的にする方法について話します。 コメントセクションはミニマルなデザインで、コメントしたユーザーの名前が上部に表示され、その下にコメントが表示されます。 コメントへの返信は階層に表示されます。
7.私の妻は彼女の仕事をやめました:
彼女は、健康的で一定の収入を得るためのサイドハッスルと奇妙な方法について話します。 ウェブサイトでは、夫婦の妻が9時から5時までの仕事を逃れた方法と、フルタイムの仕事がなくても安定した収入源を持っている方法について説明しています。 コメント欄はシンプルなデザインで、派手なものはありません。 コメントは、水平線で別のコメントと区切られます。 コメント投稿者の名前が、その下にコメントとともに表示されます。
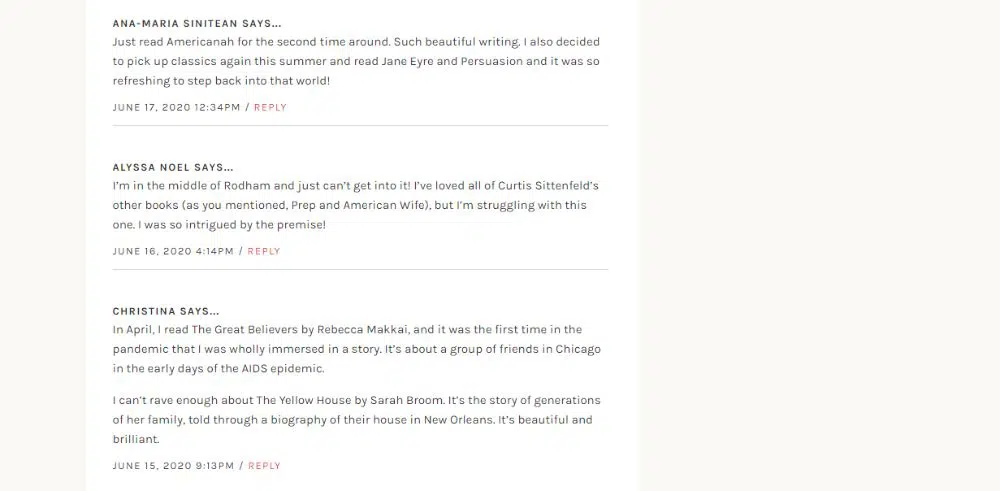
8.ジョーのカップ:
Cup of Joは、スタイル、デザイン、料理、旅行、人間関係などについて定期的に執筆しているブロガーのウェブサイトです。 彼女はこのウェブサイトを趣味として始めました、そして、サイトは巨大なウェブサイトに成長し続けました。 彼女はフルタイムのライターを雇って、ブログプラットフォームにブログを掲載しています。 ブロガーには、非常に単純に設計されたコメントセクションがあります。 階層の同じレベルに表示されるコメントへの返信があります。 コメントは非常によく構成されており、見た目もすっきりしています。
9.ママセンスのビット:
Bit of Mom Senseは、ブロガーと、夫、子供、そして食べ物、旅行、子育てなどの他のことを中心に展開する彼女の人生についてです。 彼女はフルタイムのブロガーであり、彼女が楽しんでいる強い支持を持っています。 彼女のブログの下にある彼女のウェブサイトのコメントセクションは魅力的です。 各コメントには、ユーザーの名前と、特定のデザインが添付されたそのユーザーに割り当てられた画像があります。 コメントは、実際のコメントの1つ下のステップで、コメントへの返信を含む階層構造で表示されます。
10.アドベンチャーブログ:

アドベンチャーブログは、珍しい場所への旅行、発見されたことのない場所、そしてその周辺での体験について語るウェブサイトです。 また、他の人が話したことはあるが、決して隠されていなかったさまざまな旅行の話もカバーしています。 ブログの作成者は、多くの人が自分の存在を知らない多くの場所にたくさん旅行しました。 ウェブサイトのコメントセクションには、ユーザー名の左側に四角い形で表示されるコメント投稿者の画像があります。 そのコメントへの返信はその下にあるようです。
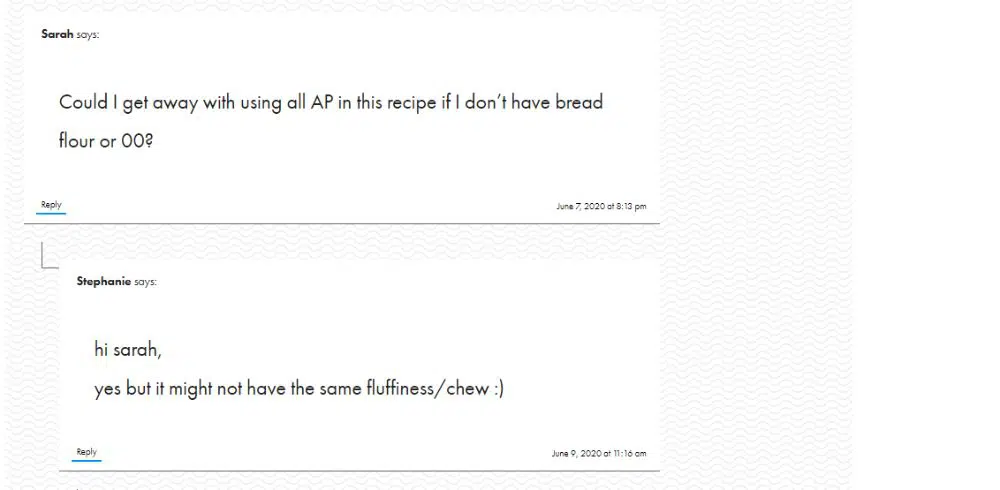
11.ヤムのピンチ:
Pinch of Yumは、健康的なレシピについて語るブロガーのWebサイトです。 彼女はレシピを作って試し、それからそれらについて書きます。 彼女のフルタイムの仕事は、レシピについてブログを書き、新しいさまざまな食品の組み合わせを試すことです。 ブログのライターは食品愛好家であると主張しており、彼女のブログには素晴らしいレシピがいくつかあります。 彼女のウェブサイトのコメントセクションは魅力的で、コメントへの返信がその下に階層的に表示されます。 コメント投稿者の画像は、コメント投稿者の名前の左側にある小さな円の中に表示されます。
12.クッキーとケイト:
Cookie and Kateは、サラダ、スープ、朝食、デザートなどのレシピをアップロードするのが大好きなブロガーに関するWebサイトです。 彼女は自分のレシピがベジタリアンであり、健康的でおいしいことを確認しています。 彼女のウェブサイトのコメントセクションは彼女のウェブサイトと同様に非常に単純です。 コメントは階層構造で表示されます。 コメントに回答がある場合、返信コメントの横に灰色の縦線が表示されます。 灰色の線の付いたコメントが返信であることを示します。
13.私はフードブログです:
名前が示すように、私は食べ物のブログです。食べ物に関するすべてです。 ブログの作者は、自宅で彼女のレシピを再現するのに役立つ何百ものレシピを持っています。 彼女はまた、料理の基本、購入ガイド、都市ガイドについても話します。 彼女のレシピは、DIYチャイニーズテイクアウト、メイン、すばやく簡単など、さまざまなセクションに分類されています。 このウェブサイトのコメントセクションは階層構造であり、折りたたみ可能な構造のように見えるデザインになっています。 コメントの日付と時刻は、コメントボックスの右下隅に表示されます。
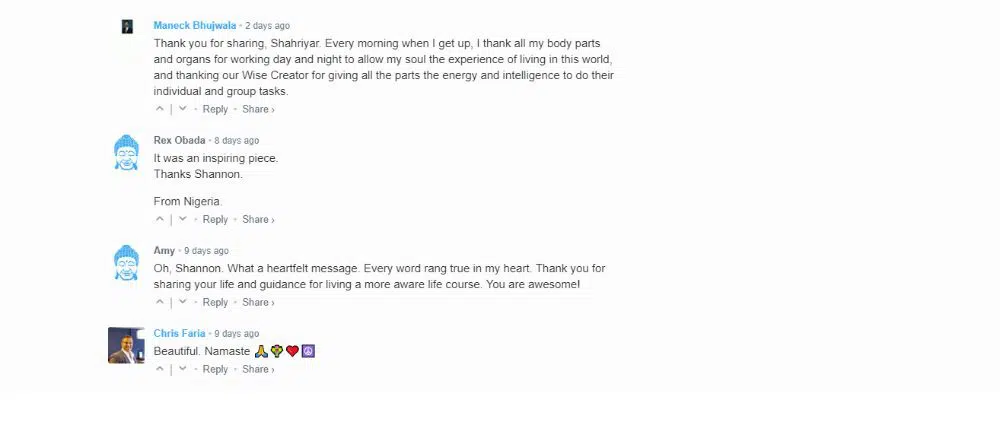
14.小さな仏:
Tiny Buddhaは、心の安らぎ、瞑想、スピリチュアリティについて語るウェブサイトです。 このサイトは、読者が一時停止して時間をかけて複雑な問題の簡単な解決策を内省し、見つけることで、生活を簡素化するのに役立ちます。 スピリチュアリティを中心的な概念として、アイデアと考えは完全に仏教の概念に基づいています。 彼らは愛、人間関係、幸福、心の安らぎ、および他の同様の領域について話すことに焦点を合わせています。 彼らのウェブサイトのコメントセクションは、ユーザーの画像がコメントの横に表示されるサイトの目標と一致しています。 しかし、コメンターが彼の写真を持っていない場合、彼のコメントの横に小さな仏像が表示されます。
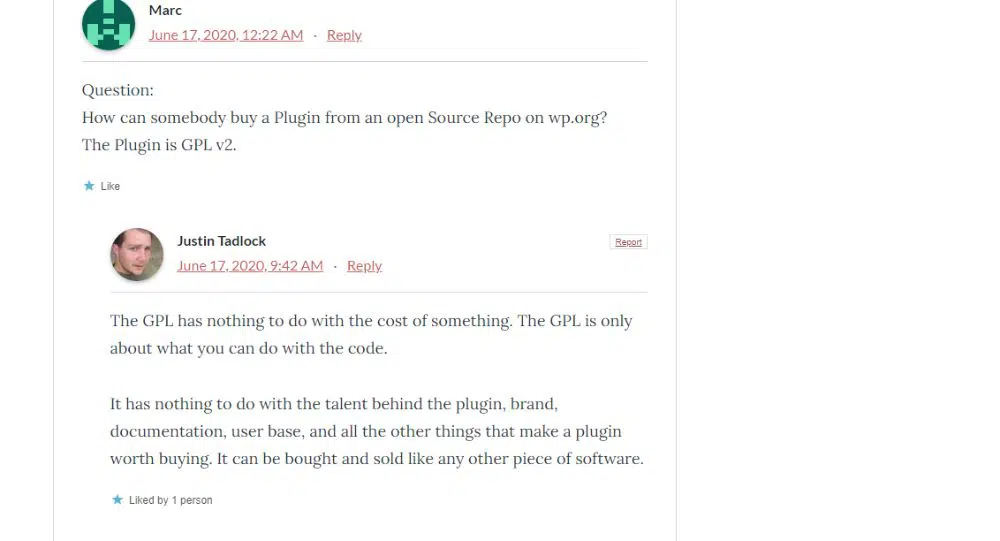
15. WP居酒屋:
主にWordPressのすべてに焦点を当てており、このWebサイトでは、BuddyPress、bbPress、およびAutomatticについても取り上げています。 このウェブサイトでは、世界中のメンバーがWordPressに関するすべてのことについて話し合うことができます。 サイトにはエキサイティングなコミュニティがあり、コメントセクションも楽しいです。 ユーザーの画像は、コメントの横に丸で表示されます。 コメントの下にある「いいね」ボタンを押すオプションもあります。 コメントの下に返信がある場合、そのコメントは階層に表示されます。
16.ギャップ:
Gapsは、オンラインでビジネスを行う機会を模索することについてのブロガーの話について話すWebサイトです。 ブロガーはあなたが探求することができる様々なビジネスチャンスについて話します。 ドメイン名にお金を使うことで、ブロガーにとって複数の機会がどのように発見されたかについて説明しています。 ブログのコメントは、灰色の背景に表示されます。 ユーザーがコメントした場合は、灰色で表示されます。 そして、それに対する返信は灰色の背景がないようです。
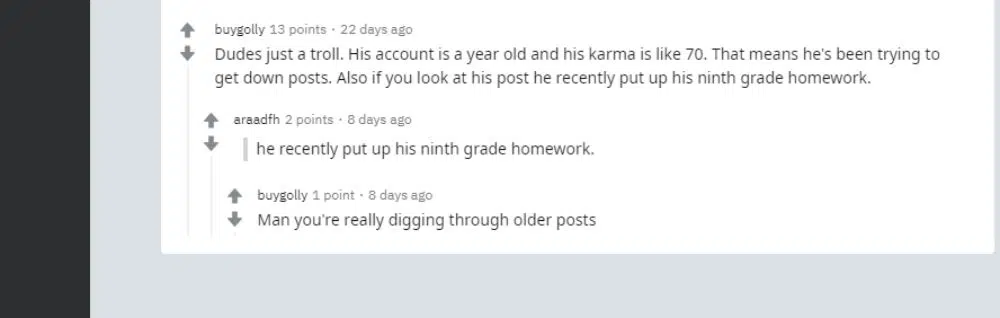
17. Reddit:
Redditは、アイデアや概念を共有し、ディスカッションを行うための非常に優れたフォーラムです。 プラットフォームを使用しているオタクの数が非常に多く、哲学、言語、その他多くのトピックについて話します。 Webサイトには、コメントの横に上下の矢印がある一般的なコメントセクションがあります。 これらの矢印を押すと、プラットフォーム上でコメントを上下に移動できます。 コメントは階層で表示され、ユーザーIDのアイコンや画像はありません。
18.プロのブログデザイン:
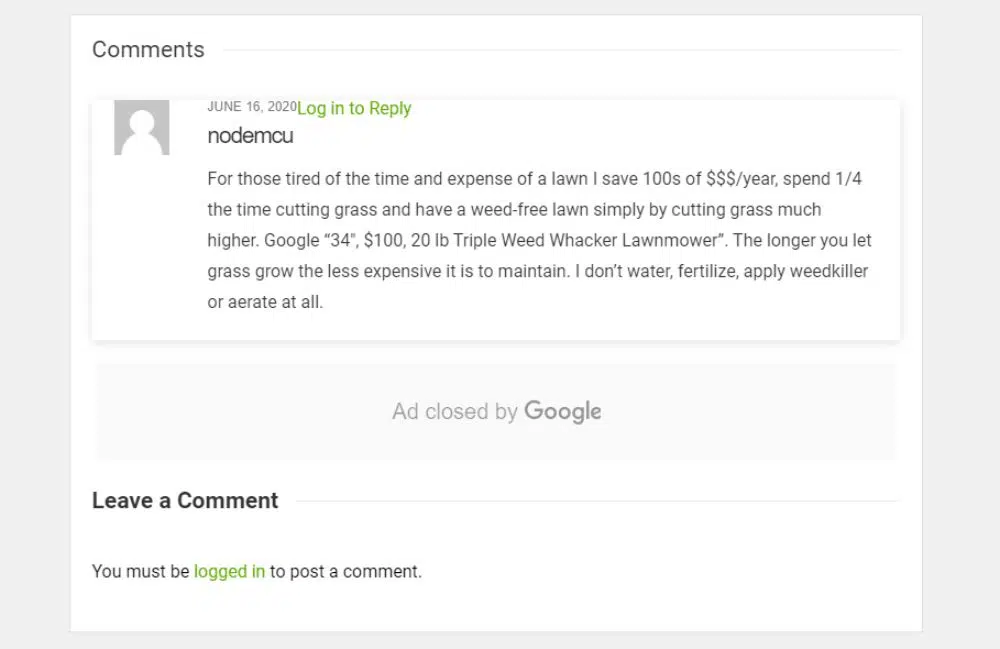
Pro Blog Designは、所有者がWebデザインやWordPressに関するすべてについて話し合うプラットフォームです。 彼らはオンラインビジネスが彼らのウェブサイトとデジタルプラットフォームからより多くを達成するのを助けるために記事とブログを書きます。 ウェブサイトの所有者は、ゼロからサイトを作成することのプロでもあります。 このウェブサイトのコメントセクションは、最小限の構造になっています。 コメントを書いたユーザーは、背景色のない画像の他に、正方形の画像を持っています。 コメントへの返信は、同様の形式で灰色の背景に表示されます。
19. QN5:
QN5は、アメリカのニューヨークを拠点とするヒップホップミュージックジャンルのインディーズレコードレーベルです。 新規参入者にチャンスを与え、彼らの音楽をデジタルで販売することは知られています。 彼らは少しずつデジタルマーケティング戦略を革新します。 ウェブサイトの所有者は、その下にあるすべてのヒップホップアーティストを集める「新しいヒップホップムーブメント」を運営しています。 ウェブサイトの彼らのコメントセクションは美的に簡単です。 ブログにコメントするすべてのユーザーは、青い縞模様のある正方形の画像を持っています。 コメントはメッセージボックスとして表示されます。
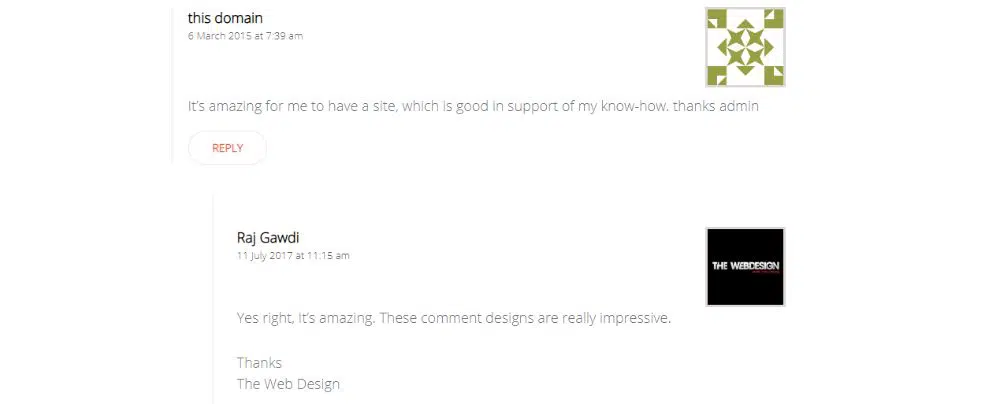
20.最初の結果:
Result Firstは、ウェブ開発、SEOパフォーマンス、Google AdWords、コンテンツマーケティング、ソーシャルメディアに焦点を当てたテクノロジーウェブサイトです。 彼らは顧客のためのデジタルマーケティング体験の作成を専門としています。 Result Firstには、ユーザーにとって視覚的に魅力的な魅力的なコメントセクションがあります。 ブログにコメントするユーザーは、灰色の縦線の横に表示されます。 四角いコメントの右側にユーザーの画像が映し出されます。 デフォルトの画像は、ユーザープロファイルに画像がない場合、画像内のさまざまな幾何学的パターンで構成される正方形です。 コメントには、ユーザー名の下にアップロードの日時があります。
結論:
どのウェブサイトでも、ブログのコメントセクションに注意を払う人はほとんどいません。 デザイナーとプログラマーは、サイトの外観とその機能にのみ一生懸命取り組んでいます。 ただし、ユーザーがWebサイトのコンテンツを操作するセクションにも注目する必要があります。 また、ユーザーが最も気に入ったコメントに投票できるように、「いいね」ボタンまたはスターを追加する必要があります。