見事なテキスト マスキング効果を作成するための 10 のコード スニペット
公開: 2021-01-25テキスト マスキングは、非常に人気のあるデザイン トレンドです。 開発者は、さまざまなレイヤー (最も人気があるのはもちろん、ビデオの背景でした) とさまざまな書体を試しました。
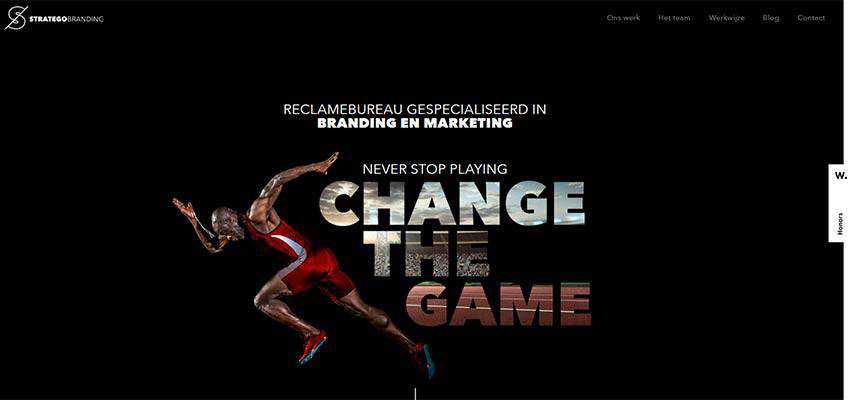
現在、他にも多くのオプションがあるため、使用量が少し減少しています。 ただし、それでも印象的であり、驚くべきものを簡単に作成できます. たとえば、Stratego Branding を見てみましょう。

ここでは、デザイン チームがマスキングを使用して、スローガンをより重く、より強く、より魅力的にしています。
- 彼らは 3 つの簡単な単語を注目の的とすることに成功し、背景やコンテンツから簡単に分離しました。 「ゲームを変える」ことは、最初に気付くことです。
- 来場者を圧倒することなく、適切な画像背景を使用してアスレチックの雰囲気を再現しました。
- 彼らはスポーツの比喩を視覚的に強調し、適切な主張をしました。 それがすべてではありません。 ポートフォリオ作品の展示を充実させるためにもマスキングを使用し、デザインを完成させます。
Stratego Branding は、ソリューションのシンプルさを利点に変える Web サイトの代表的な例です。 彼らのウェブサイトはエレガントで力強く、ビジネスライクです。 それでいて、カリスマ性と個性があります。 よくやった。
したがって、ホーム エリアで静けさを確立しようとしているが、すべて静的で、単純化しすぎて、鈍いものにしたくない場合は、テキスト マスキングが実行可能なソリューションです。 そして、この分野で良いスタートを切るために、これらの素晴らしいコード スニペットを調べてください。 開発者は聴衆とさまざまな実験を共有し、エキサイティングなアイデアと実用的なソリューションで聴衆を魅了します。
Dudley Storey によるビデオ フィルを使用した SVG テキスト マスク
私たちのコレクションの最初のものは、この方向の絶対的な古典です。 私たちはこの効果を何百万回も見てきたので、Dudley Storey は HTML、SCSS、および JavaScript を少し使ってそれを再現する方法を示しています。 このペンは編集可能なので、それで遊ぶことができます。 バックグラウンドでは、HTML5 ビデオが表示されます。

Dudley Storey によるビデオ フィル付きペン SVG テキスト マスクを参照してください。
Jesgrapa による SVG テキストによる画像のマスキング
もう 1 つの絶対的なクラシックが、イエス グラシアによって作られたこのペンで紹介されています。 ここで、マスキング画像と SVG テキストが連携します。 その結果、素晴らしいカスタム書体を楽しむことができます。 文字が目立ちます。 アーティストは、実績のある HTML、CSS、および JS のトリオを使用しています。 このソリューションは、上記の Stratego Branding のホーム画面で見られる効果を再現したい人にとって、優れた出発点です。
Jesgrapa による svg テキスト付きのペンマスキング画像を参照してください。
Alex Tkachev によるマスク効果
アレックスによるマスク効果は、ホバー効果に基づいています。 これは純粋な CSS の実現であり、軽量かつ高速であることを意味します。 このソリューションにより、訪問者はレタリングをズームインおよびズームアウトできます。 プロジェクト全体で同じ背景を使用して、興味深い結果を生み出します。 この記事の執筆時点では、この効果は Chrome で最適に機能することに注意してください。
Alex Tkachev によるペン マスク効果を参照してください
CSS フォント マスク アニメーションby Wifeo
他の純粋な CSS3 を実現したい場合、Wifeo による CSS3 フォント マスク アニメーションは、インスピレーションを得ることができるプロジェクトです。 アーティストは HTML と CSS のみを使用して、この素晴らしい効果を実現しています。 繰り返しますが、完全な効果を得るには、これを Chrome で表示する必要があります。
Wifeo によるペン CSS3 フォント マスク アニメーションを参照してください。
Matt DesLauriers によるぼかしマスク
より興味深いものにするために、以前のソリューションをいくつかのブレンド モードと簡単に組み合わせることができます。 たとえば、Matt DesLauriers が行ったようにぼかし効果を使用できます。 彼のぼかしマスクは素晴らしいです。 アーティストは、非常にぼやけたキャンバスと口笛のようにきれいなテキスト マスクを活用しています。 スタイリッシュでかっこよく見えます。
Matt DesLauriers による Pen Blur Mask を参照してください。
GSAP & SVG によるマスク アニメーションby Marti Fenosa
Marti Fenosa は、GSAP マジックをチャージすることで、このコンセプトをさらに進めます。 Marti は、SVG とマスク トランジションを使用して、言葉をふざけて表示したり隠したりする素敵な動作をテキストに与えることに成功しました。 繰り返しますが、この例は Chrome で最適に表示されます。
Marti Fenosa による GSAP &SVG を使用したペン マスク アニメーションを参照してください。
画像とビデオは、マスキングの 2 つの一般的な選択肢です。 ただし、この 2 つだけに限定されるわけではありません。 実際、グラデーションなど、他にも実行可能なオプションがいくつかあります。
Miles Manners による組み込み可能な Granim.js テキスト マスキング
前の例と同じように、ここではグラデーションを使用して文字の形を豊かにしています。 Miles Manners は Granim.js を使用してマスクを生成します。 設定をいじったり、フォント、サイズ、そしてもちろんテキストを変更したりできます。 このソリューションはプロジェクトで簡単に使用できます。すべての詳細については、公式ページにアクセスしてください。
Miles Manners (@milesmanners) による Pen Includable Granim.js Text Masking を参照してください。
DroidPinkman によるアニメーション SVG マスク
アーティストは、シンボルを塗りつぶすのではなく、少し調整し、グラデーションを使用してテキストを表示/非表示にすると何ができるかを示しています。
DroidPinkman (@dennisgaebel) によるペン アニメーション SVG マスクを参照してください。
レイチェル スミスによる snap.svg によるテキスト マスキング
動画や画像に代わるもう 1 つの方法として、アニメーションがあります。 Rachel Smith による snap.svg を使用したテキスト マスキングをご覧ください。 レイチェルの作品は素晴らしいです。 とても楽しくて遊び心があるので、すぐに持ち歩き、プロジェクトで使用したいと思うでしょう。 ここでは、ほとんどすべてが Snap.svg の助けを借りて行われます。
Rachel Smith (@rachsmith) による snap.svg によるペン テキスト マスキングを参照してください。
Susan LeeによるSVGビデオマスクアニメーション
おなじみですか? 最初に頭に浮かぶのは、象徴的な Apple iPhone のプロモーションでしょう。 そして、あなたは正しいです。 Susan Lee は、SVG、GSAP、および ScrollMagic を使用してレプリカを作成しました。 端正で気の利いた、洗練された。
ペン SVG ビデオ マスク アニメーションを参照してください – ScrollMagic & Greensock by Susan Lee (@susan8098)
マスクの裏側は?
テキスト マスキングは、一見したように単純ではありません。 それらはすべて異なります。 はい、多くの開発者はビデオの背景を使用することを好みますが、それでも、それらは互いに異なります. 視差スクロール効果、グラデーション、アニメーションなど、多くのトリックがこのソリューションをユニークにしています。
開発者は、さまざまな手法を組み合わせて組み合わせることで、訪問者を圧倒したり、Web サイトを圧迫したりしない素晴らしい実現を作成できます。 テキスト マスキングは、キャッチフレーズやスローガンをショーの主役に変える、エレガントでシンプルな実績のある方法です。
