ReactプロジェクトでのTailwindCSSの設定
公開: 2022-03-10CSSライブラリとフレームワークのディスペンスでは、直感的なインターフェイスを作成するための開発者の作業を簡素化するために、多数のすばらしいライブラリが構築されています。 ただし、それらのかなりの数(Bootstrap、Foundation)は、元に戻すのが難しい設計上の決定を課します。 事前定義されたコンポーネントが付属しているため、動的にカスタマイズする必要がありません。 これが、TailwindCSSが21世紀のWebインターフェイスを構築するための良い選択であると考えられている理由です。
Tailwind CSSを使用すると、必要なものや作業しているものに適したコンポーネントを作成できます。 これらのコンポーネントは、TailwindCSSのユーティリティファーストの優れた機能を利用して作成できます。 Bootstrapなどを使用することにうんざりしている場合は、Tailwind CSSが提供するユーティリティクラスを使用して必要なデザインを実装するときに、TailwindCSSが美しいインターフェイスでの作業に適していることがわかります。
このチュートリアルでは、TailwindCSSとは何かとその操作方法を学習します。 最終的に、TailwindCSSユーティリティクラスを使用するプロファイルカードを作成します。 その後、あなたはあなたのスキルやあなたが取り組んだ他のことを紹介するポートフォリオのウェブサイトを構築するために進むことができます。
注:このチュートリアルではCSSを作成しませんが、CSSについての十分な知識は、これから説明する内容を理解するのに役立ちます。
最新のWebアプリでのスタイリング
複雑なインターフェイスやデザインパターンを持つことが多い最新のアプリケーションでは、さまざまな方法でスタイリングを整理できます。 BEM、プリプロセッサ、CSS-in-JS、さらには設計システムを調べて、自分に最適なものを見つけましょう。 関連記事を読む→
Tailwind CSSとは何ですか?
Tailwind CSSは、ユーティリティベースの低レベルCSSフレームワークであり、HTMLコードの快適ゾーンを離れることなく、Webアプリケーションの構築を高速化し、カスタムCSSの作成に集中することなく、優れたインターフェイスを実現することを目的としています。
たとえば、いくつかのクラスだけでボタンのスタイルを設定できます(HTMLとは別に単一の大きなクラスを宣言し、何かを作成するために一連のプロパティを作成する必要はありません)。
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>他のCSSフレームワーク(Bootstrap、Foundation、Bulmaなど)は、さまざまな事前定義されたコンポーネント(モーダル、ボタン、アラート、カードなど)を提供します。 しかし、 Tailwind CSSを使用すると、プロジェクトモデルに応じて、独自に作成するか、独自に作成する必要があります。 別の言い方をすれば、あなたは実際にコンポーネントを所有しており、選択した任意のコンポーネントでカスタマイズ機能を利用することができます。 これは、フレームワークと戦う必要がなくなり、最初に目的とした結果を得るためにどのクラスをオーバーライドする必要があるかを把握しようとする必要がないことを意味します。
Tailwind CSSを使用する理由
たぶん、あなたはまだ他のフレームワークを裏切る準備ができていないか、TailwindCSSに付属している優れた機能を受け入れることを確信していません。 TailwindCSSを検討する理由をいくつか挙げさせてください。
命名規則なし
カスタムCSSを作成する上で最もストレスの多い部分の1つは、クラスに名前を付ける必要があることです。 すべての時点で、どのクラスを汎用または特定にする必要があるかを考えています。 それらをどのように整理し、カスケードされていることを確認しますか? Tailwind CSSは、常に使用できるユーティリティベースのクラスを提供することにより、これらの問題をシームレスに解決します。
ただし、一部のクラスに名前を付ける必要がある場合があります。 これは、特定のコンポーネントを抽出して、後でデザインで使用する必要がある場合に発生する傾向があります( @applyディレクティブを使用)。
キャッシュのメリット
カスタムCSSを作成する場合(または他の従来のCSSフレームワークを使用する場合)、デザインに変更を加えるときは常にCSSファイルに変更を加える必要があります。 Tailwind CSSでは、マークアップ内で同じクラスを何度も使用しているので、それについて少し心配する必要はありません。 これは、デザインに小さな変更を加えるために、CSSキャッシュを毎回無効にする必要がないことを意味します。
TailwindCSSを使用しない場合
すべてのプロジェクトで常にTailwindCSSを使用する必要があると言っていますか? もちろん違います! TailwindCSSを使用したくないユースケースがいくつかあります。
小さなプロジェクトに取り組んでいる場合
期限が非常に短いミニプロジェクト(特に、少数のユーザーが使用するもの、または自分だけのもの)を開始する必要がある場合、TailwindCSSは最適なオプションではありません。 そのような場合は、代わりにBootstrap、Foundation、またはその他のフレームワークを使用することをお勧めします。 これは、すぐに使用できる事前定義されたコンポーネント(開始するテーマ)が付属しているためです。 Tailwind CSSを使用すると、独自のCSSを創造的に作成する必要があります。
CSS初心者の場合
プロジェクトのTailwindCSSに飛び込む前に、CSSを知っておくことをお勧めします。 WebベースのプロジェクトにTailwindCSSを使用したい初心者は、最初にある程度CSSを習得する必要があります。 基盤となるCSSにリンクされたユーティリティクラスを提供するため、CSSに関する確かな知識を持っている人だけが簡単に構築できます。
要素に多くのクラスを追加するのが嫌いな場合
Tailwind CSSを作成するときは、常に多くのクラスを作成する必要があります。これにより、コードベース(HTML)がビジーに見え、場合によっては読みにくくなります。 コードをきちんと維持したい場合は、カスタムCSSを作成するか、他のCSSフレームワーク(Bootstrapなど)を使用することを検討してください。
これらの理由から、今日のビジネスに移る時が来ました。ReactプロジェクトでTailwind CSSを一緒にセットアップしましょう!
入門
プロジェクトを設定するために、 create-react-appを使用して新しいReactアプリの足場を作成します。 すでにこれを行っている場合は、このプロセスをスキップしてください。それ以外の場合は、以下のコマンドを実行してください。
npx create-react-app react-tailwindcss && cd react-tailwindcss次に、いくつかの開発依存関係をインストールします。 自分に合ったオプションを使用できます。
npmを使用する
npm install tailwindcss postcss-cli [email protected] -D毛糸の使用
yarn add tailwindcss postcss-cli autoprefixer -Dデフォルト構成を作成して、TailwindCSSを初期化する必要があります。 ターミナルで以下のコマンドを入力します。
npx tailwind init tailwind.js --fullこのコマンドは、プロジェクトのベースディレクトリにtailwind.jsを作成します。 ファイルには、色、テーマ、メディアクエリなどの構成が含まれています。 これは、必要に応じて特定の規則またはプロパティのブランドを変更する必要性を支援する、事前定義されたプロパティのセットを支援する便利なファイルです。
PostCSSを構成する方法は?
PostCSSのドキュメントには、次のように記載されています。
「PostCSSは、JSプラグインを使用してスタイルを変換するためのツールです。 これらのプラグインは、CSSをリントし、変数とミックスインをサポートし、将来のCSS構文、インライン画像などをトランスパイルすることができます。」
なぜAutoprefixer?
Autoprefixerは通常caniuse.comを追跡して、どのCSSプロパティにプレフィックスを付ける必要があるかを確認するため、TailwindCSSと一緒にAutoprefixerをインストールする必要があります。 したがって、TailwindCSSはベンダープレフィックスを提供しません。 PostCSSに関して猫として興味がある場合は、ドキュメントに移動してください。
手動で、または次のコマンドを使用して、ベースディレクトリにPostCSS構成ファイルを作成します。
touch postcss.config.js次のコード行をPostCSSファイルに追加します。
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };私たちのCSSをリントするためにPostCSSが必要なので、この構成です。
コードステップ
- Tailwind CSSパッケージを取得し、変数に配置しました。
- tailwind.js (デフォルトの基本構成)を
tailwindcss変数でラップしました。 -
autoprefixerパッケージをフェッチしました。
Tailwindのコンポーネント、ユーティリティ、ベーススタイルをアプリに注入する方法
srcフォルダー内にフォルダーを作成し、 assetsという名前を付けます。これは、すべてのスタイルが保存される場所です。 そのフォルダーに、 tailwind.cssファイルとmain.cssファイルをそれぞれ作成します。 tailwind.cssファイルは、Tailwind CSSスタイルをインポートするため、およびカスタム構成とルールのために使用されます。 main.cssは、 tailwind.cssファイルにあるものの結果として生成されるスタイルを保持します。
次に、基本スタイルと構成をインポートする必要があります。 上記で作成したCSSファイルの1つでこれを行います。 以下をtailwind.cssファイルに追加します。
@tailwind base; @tailwind components; @tailwind utilities; @tailwindディレクティブを使用して、Tailwindのbase 、 components 、およびutilitiesスタイルをCSSに挿入したことに注意してください。
-
@tailwind base
これにより、Normalize.cssといくつかの追加の基本スタイルの組み合わせであるTailwindの基本スタイルが注入されます。
注: Preflightによって適用されるすべてのスタイルの完全なリファレンスを取得したい場合は、このスタイルシートを参照してください。 -
@tailwind components
これにより、構成ファイルに基づいてプラグインによって登録されたコンポーネント(カードやフォーム要素などの再利用可能なスタイル)クラスが挿入されます。 -
@tailwind utilities
これにより、構成ファイルに基づいて生成されたTailwindのすべてのユーティリティクラス(デフォルトおよび独自のユーティリティを含む)が挿入されます。
Tailwind CSSは、ビルド時にこれらのディレクティブを生成されたすべてのCSSと交換します。 postcss-importを使用している場合は、代わりにこれを使用してください。
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";CSSを構築するためにアプリを構成する方法
次に、 npm start yarn startを実行するたびにCSSスタイルを構築するようにプロジェクトを構成する必要があります。
package.jsonファイルを開き、 package.jsonファイルのスクリプト部分の代わりに以下のスニペットを使用します。
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }CSSのインポート
CSSファイルを適切にインポートして、 yarn startまたはnpm startを実行するときにCSSファイルが適切に監視および構築されるようにする必要があります。
index.jsファイルを開き、次の変更を加えます。
- main.cssファイルをインポートし、
import './index.css';。
変更後の* index.js *は次のようになります。import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - App.jsにアクセスし、
import logo from './logo.svg';import React from 'react';。 また、Appコンポーネント内のすべてを削除します。 ( App.jsが不毛に見えても心配しないでください。この投稿を進めるときに、コードを追加します。)
プロファイルカードプロジェクトを構築しましょう
セットアップが正常に機能し、すべてが正常に見えるようになったので、プロファイルカードを作成しましょう。 ただし、開始する前に、アプリの状態をお見せしたいと思います。

アプリを起動するには、このコマンドnpm startまたはyarn startを入力します。

TailwindCSSがmain.cssで必要なファイルを作成していることがわかります。
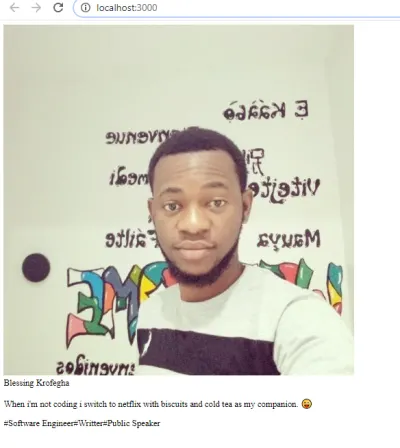
私たちのプロジェクトを始めましょう。 Tailwind CSSクラスを実装しない場合のコード( App.js )は次のようになります。
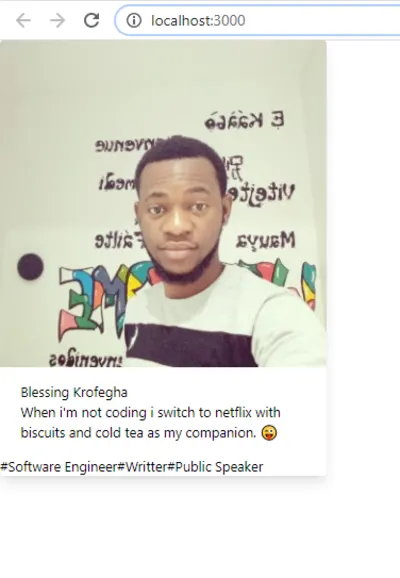
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;したがって、上記のコードスニペットの結果は次のようになります。


ご覧のとおり、デフォルトではすべてのテキストが左揃えになっています。 スタイリングがないので画像はかなり大きいです。 Appコンポーネントには、クラスを追加する4つの主要なdivsがあります。 もちろん、これにより要素のスタイルが変更されます。
最初div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;コードステップ
小さな画面にはdiv -widthとmax-w-smを指定し、 roundedクラスを使用してborder-radiusを追加しました。 スクロールバーが表示されないようにするために、 overflow-hiddenを使用しました。
最初のdivでは、 shadow-lgクラスでbox-shadowを使用して、背景にシャドウ効果を追加しました。 これを使用すると、上から0ピクセル、 10pxから15px 、下から-3px 、左から-3ピクセルのボックスシャドウ(シャドウ効果)が0pxられます( left axisにかすかな黒が表示されます)。
right axisには、上から4px 、右から4ピクセル、下から6ピクセル、下から-2pxがあります(明るい色の黒の6px rgba(0,0,0, 0.05) 0px 。
max-w-sm rounded overflow-hidden shadow-lgなどの単純なクラス名がこの素晴らしさのすべてに関与しているということですか? はい! それがTailwindCSSの素晴らしさです。
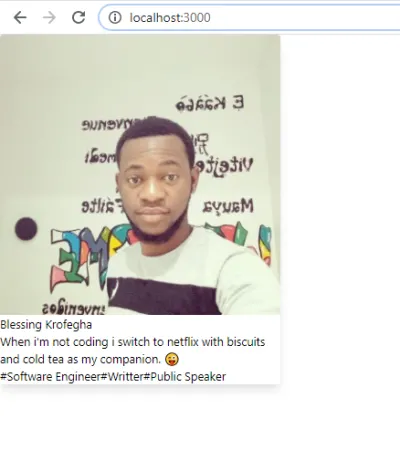
次に、 imgに100%の幅を指定し、 w-fullとsrc属性、そしてもちろんalt属性を指定しました。
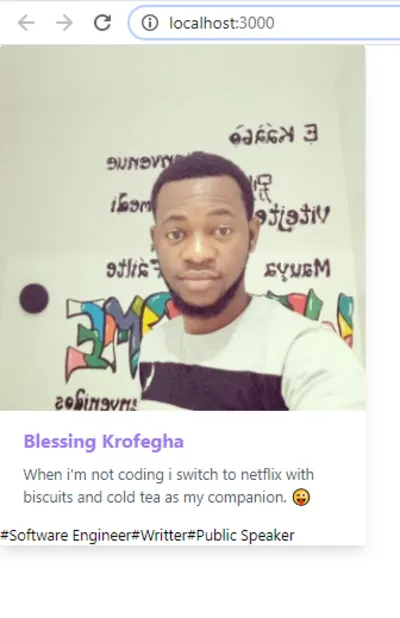
新しいプロファイルカードは次のようになります。

2番目div
このクラスpx-6 py-4を2番目のdivに追加します。
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;コードステップ
2番目のdivでは、 x-axisでpx-6を表す1rem padding-right/leftのパディングと、 y-axisでpy-4である1.5remのpadding-top/bottomのパディングを指定しました。

3番目div
クラスfont-bold text-purple-500 text-xl mb-2を2番目のdivに追加します。
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;コードステップ
font-boldクラスを使用してfont-weightを値700に設定します。 次に、 text-purple-500を使用してdivに薄紫の色を付け、 text-xlを使用してfont-sizeを非常に小さくしました。 mb-2を使用して、 divに0.5remのmargin-bottomを与えました。 また、 paragraphを追加し、 text-gray-700を使用してその色を濃い灰色にしました。
text-gray-700で段落に明るいテキスト色を追加し、 text-baseを使用してフォントサイズを1emにしました。 したがって、 text-baseは等しいfont-size: 1remであり、 text-gray-700は等しいcolor: #4a5568;
3番目のdivでどのような変更が加えられたかを見てみましょう。

4番目div
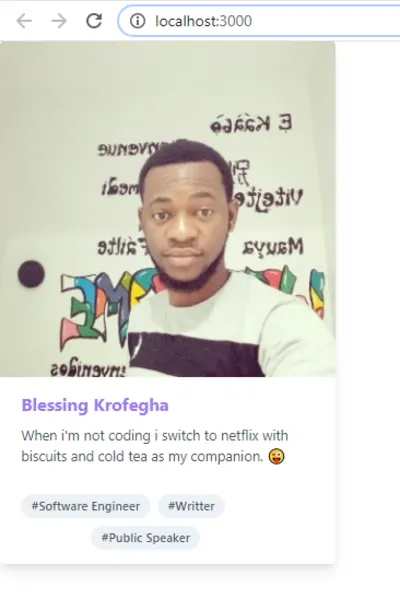
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;コードステップ
上記の前のdivと同様に、 x-axisにpx-6を表す1rem padding-right/leftのパディングとy-axisにpy-4を表す1.5remのpadding-top/bottomのパディングをそれぞれ追加しました。
最後に、 inline-blockを含むいくつかのクラスをspansに追加しました。 これは、 spanの表示を設定します。つまり、要素は他のinline要素と同じように扱われますが、 blockプロパティを使用できます。
bg-gray-200を使用して灰色のbackground-colorを追加し、 rounded-fullクラスを使用して9999pxのborder-radiusを作成しました。 px3はx-axisにパディングを追加し、 py-1はy-axisにパディングを追加します。 text-smは、テキストのfont-sizeを小さくするために追加され、 text-gray-700は、テキストに濃い灰色の陰影を追加するために使用されました。 次に、span要素にmargin-rightを追加しました。
注意深くフォローしている場合は、次のようなものが必要です。

注:画像を任意の画像(できれば自分の画像)に置き換えたり、コンテンツを好きなようにパーソナライズしたりできます。
生産のための最適化
本番環境でビルドする場合は、ビルドファイル、特にcssファイルとjsファイルをトリミングすることをお勧めします。 現在、両方のファイルのサイズは法外です。

CSSファイルのサイズは本番環境では怖いということに同意するでしょうが、良いニュースは解決策があるということです。 CSSサイズを縮小するには、ターミナルでnpm i @fullhuman/postcss-purgecssを実行してから、 postcss.config.jsに次のコードを追加します。
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };コードステップ
- 最初のステップは
@fullhuman/postcss-purgecssを要求することでした。次に、それを関数として呼び出し、いくつかの構成を渡しました。 -
contentプロパティは、テンプレートファイルへのパスを指定します。この場合、テンプレートファイルはjsファイルとhtmlファイルであるため、パスを指定しました。 - 次に、
purgecssに未使用のcssクラスを見つけて削除する方法を指示する必要があります。これは、defaultExtractorキーを使用して行い、ファイルの内容を取得し、regExを使用してそのファイルで見つかったクラス名を返す関数を渡します。 - 正規表現を使用して、見つかったコンテンツがパターン(大文字、小文字、数字、アンダースコア、コロン、スラッシュのクラス)に一致することを確認し、一致しない場合は空の配列を返します。
- これで、ターミナルで
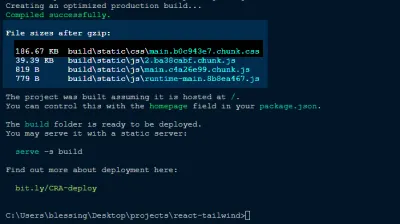
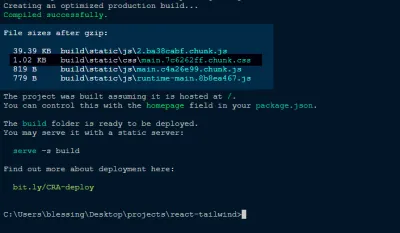
npm run buildを実行すると、次のように表示されます。

これで、CSSサイズが186.67KBから186.67 KBに縮小されたことが1.02KBます。 あなたが私に尋ねればそれはたくさんです! これで、アプリを本番環境に出荷できます。
結論
このチュートリアルを楽しんでいただけたでしょうか。 もちろん、上記の小さな情報を超えて、あなたについてもっと多くのことを伝えるこの小さなプロファイルアプリケーションを作成することで、常に少し先に進むことができます。 たとえば、所有しているスキルセットのlistを共有したり、作業したプロジェクトにtableを追加したり、場合によってはお問い合わせフォームを追加したりできます。 あなたの創造性を流し、下のコメントセクションであなたのプロジェクトを共有してください—あなたが思いついたものを見てみたいです!
この記事のサポートリポジトリはGitHubで入手できます。
Tailwind CSSドキュメント(Tailwind CSSの公式Webサイト)
「JavaScriptのTailwindCSS」、Christoph Benjamin Weber
