スケッチのシンボルの可能性を最大限に引き出す
公開: 2022-03-10しかし、最初に、少し裏話があります。 私は数年前にSketchを使い始めました。当時、お気に入りのデザインソフトウェアであるFireworksの代わりに、Adobeによって廃止されていました。 Sketchを初めて使用して以来、Sketchがいかに簡単でわかりやすいかということに非常に驚いていました。 もう一度、ユーザーインターフェイス(およびアイコン)のデザインに焦点を当てたアプリケーションを見つけましたが、それ以外は何もありませんでした。
私が慣れていたメニューや積み重ねられたパネルでいっぱいの選択肢と比較して、Sketchの機能が明らかに不足していることは、実際にはその主要な利点の1つであり、より迅速に設計するのに役立ちました。 それらのいくつかの機能の中で、シンボルは私が非常に頻繁に使用し、今でも実質的に毎日使用しているものでした(そうです、日曜日でも…ご存知のとおり、フリーランサーの生活です)。
シンボルとは何ですか? 簡単に言うと、シンボルを使用すると、プロジェクト全体で要素を使用および再利用でき、変更が加えられたときにシンボルの他のインスタンスを自動的に更新するマスターシンボルを保持できます。

この概念はまったく新しいものではありません(正直なところ、Sketch専用でもありません)。 ただし、インターフェイスを設計する場合、特にコンポーネントを設計システムの一部として使用する場合は、非常に便利です。
この記事では、Sketchでシンボルを使用して、最も基本的な状況からいくつかのより高度なユースケースに至るまで、シンボルの可能性を最大限に引き出す方法の概要を説明します。 また、その過程で学んだヒントやコツもいくつか紹介します。
SmashingMagの詳細:
- レスポンシブWebデザインにSketchを使用する
- 印刷デザインチュートリアルの究極のまとめ
- レスポンシブウェブデザインのガイドラインとチュートリアル
- スケッチ、イラストレーター、それとも花火? 新しい無料のUIデザインアプリの探索:Gravit
シンボルの簡単な紹介
深く掘り下げる前に、Sketchを初めて使用する場合に備えて、シンボルがどのように機能するかを簡単に紹介します。
シンボルは、テキストオブジェクト、図形、ビットマップイメージ、その他のシンボルなど、Sketchのほぼすべての要素から作成できます(これについては後で説明します)。 すべてのシンボルの中に(シンボルをダブルクリックして編集モードに入る)、シンボルのレイヤーを含む1つのメインアートボードがあります。 このアートボードは、シンボルの境界も定義します。
通常、シンボルは、後で再利用する予定のインターフェイス(ボタン、リストアイテム、タブなど)の要素に対して作成され、デザインのさまざまな画面、ページ、アートボードに分散されます。
注:今後の参考のために、1つのシンボルの「コピー」はインスタンスと呼ばれることに注意してください。
(グループ化された、独立した、切断されたオブジェクトの代わりに)シンボルを使用することの最も良い点は、ある時点で特定のシンボルのプロパティ(たとえば、色、形状、テキストサイズ、寸法など)を変更することにした場合です。 )、シンボルのマスターを1回編集するだけで、この変更は、マスターのインスタンスがどこにあっても、すべてのインスタンスに自動的に複製されます。 あなたのことはわかりませんが、とても便利だと思います。
ヒント1:整理する
人生そのものと同じように、すべてを整頓することが基本です。 誰かが後であなたのデザインファイルを開いて操作し、あなたの助けなしにそれを理解する必要があるかのように、常にデザインしてください! これは、シンボルに名前を付ける方法にも当てはまります。名前は特定の基準を満たす必要があります。
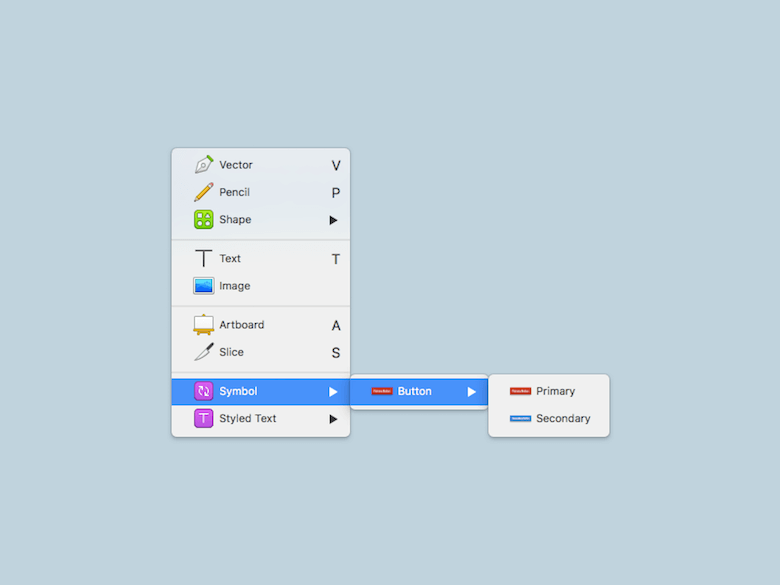
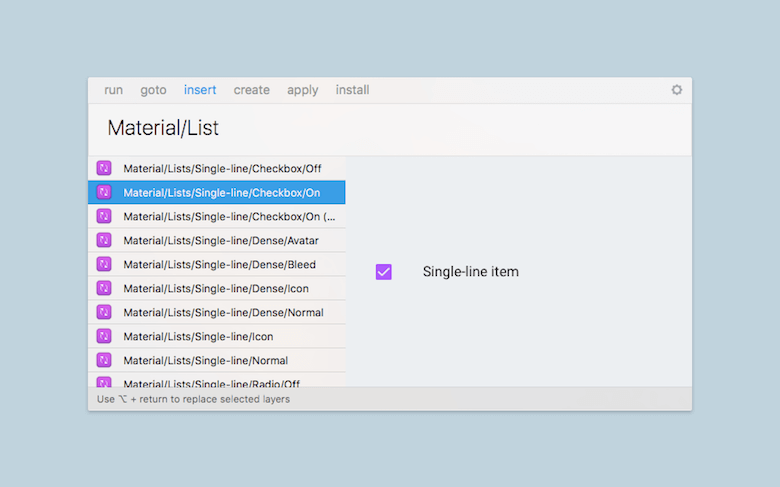
シンボル名にスラッシュ( / )を使用することをお勧めします。 Sketchは、スラッシュの前の部分でカテゴリを自動的に作成し、スラッシュの後の名前の部分を使用して、その中にシンボルに名前を付けて配置します。 たとえば、「Button / Primary」と「Button / Secondary」という名前の2つのシンボルがある場合、ツールバーからそれらを挿入しようとすると、次のように表示されます。

これを何度も繰り返して、同じルートの下に複数のシンボルを配置し、同様のロジックでグループ化して、それらを見つけやすくすることができます。 また、「ツリー」が大きくなりすぎた場合は、少し時間を取ってネーミングシステムを再検討し、それを最適化して管理しやすくする方法があるかどうかを確認してください。
ヒント2:命名規則
シンボルの命名方法にはさまざまな規則があり、おそらくすべての設計者に1つの規則があります。 個人的には、要素の視覚的特性を参照する名前は使用しないことを好みます。たとえば、「赤いボタン」は、ボタンの色が後で何らかの理由で変更された場合に、記号が正しくなくなります。 代わりに、シンボルの機能と状態(「プライマリ/無効」など)を区別しようとします。
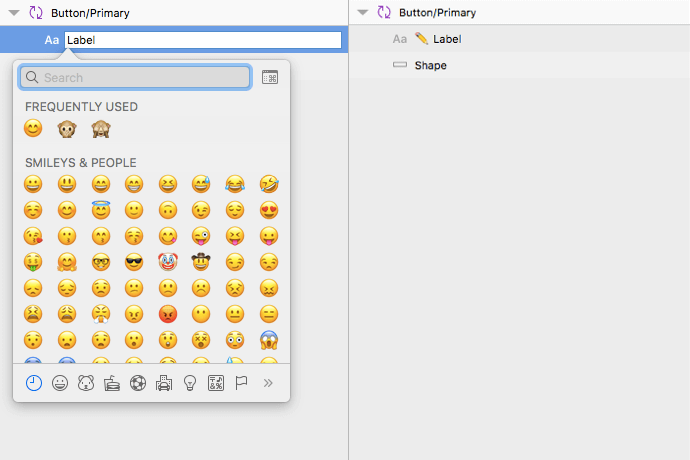
いずれにせよ、一貫性を保ち、あなたとあなたのチームの両方に役立つものを見つけて、それに固執してください。 場合によってはネーミングシステムを切り替えないでください! これは、シンボル内のレイヤーにも当てはまります。一部のデザイナーは、絵文字を使用して、編集可能にするものをマークすることもできます(たとえば、名前に鉛筆の絵文字を追加するなど)。 これを行うには、 Control + Command + Spaceを押してダイアログを開き、絵文字を選択します。

注:シンボルの名前に関しては、インスタンスはマスターシンボルから名前を取得することに注意してください。ただし、後で任意の名前に変更できます。 このように、同じシンボルのインスタンスは、互いに異なる名前を持つことができます。
ヒント3:記号ページの代替
シンボルを作成すると、Sketchはシンボルをシンボルページに送信するかどうかを尋ねます。 私のアドバイスは、しばらくすると(そして数記号後に)この専用ページが混乱したとしても、このボックスをチェックすることです。 (Sketchは、作成中にシンボルを並べて配置します。シンボルを削除すると、その場所に空白が残っていることに気付くでしょう。)
代わりに、これを整理するために私が行うのは、独自のシンボルページ(通常は「シンボル」と名付けられる通常のページ)を作成することです。このページでは、シンボルインスタンスを希望の順序で配置できるため、無視します。公式シンボルページ。

このようにして、カテゴリ(リスト、ボタン、入力など)に従うアートボードを作成し、便利で意味のある方法でシンボルを配置できます。 このページを時々更新するには、まだある程度の時間を費やす必要がありますが、一度作成すると、すべてがはるかに簡単になり、すぐに新しい画面を作成できるようになります。
注:代わりにシンボルページを使用する場合は、Symbol Organizerプラグインがあり、すべてを整理しておくのに役立ちます。
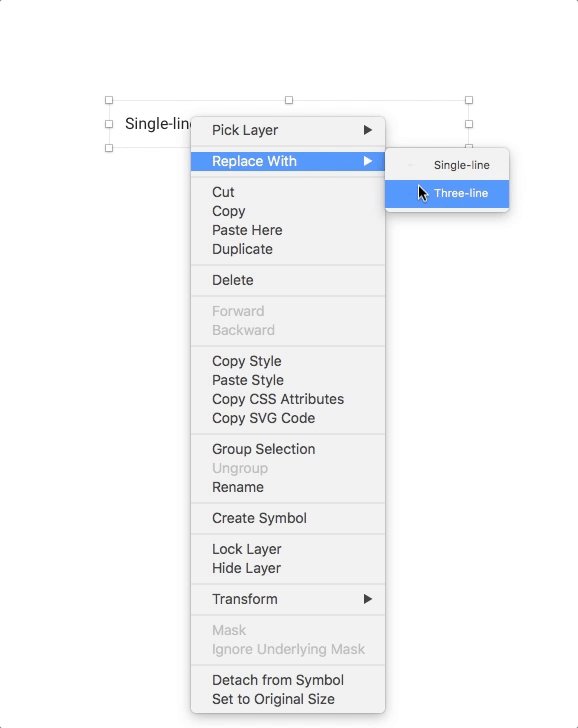
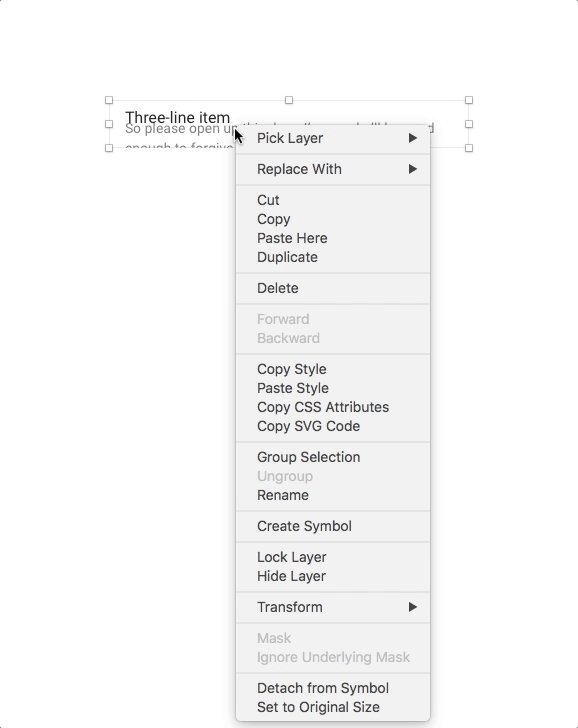
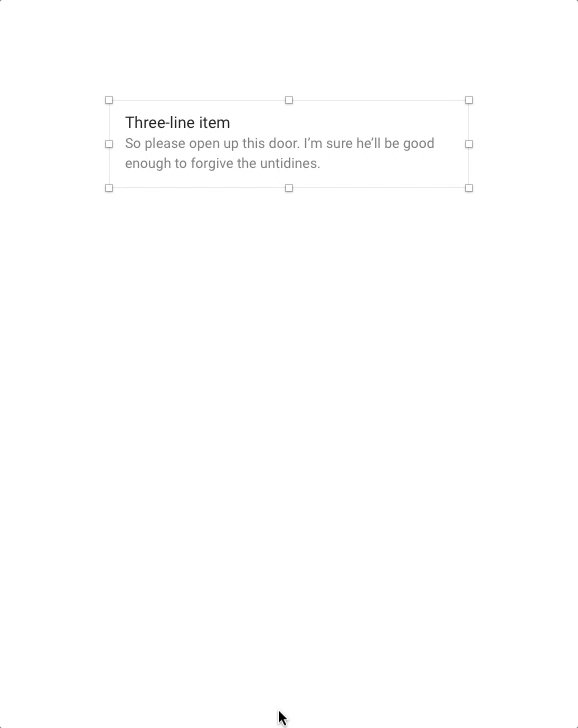
ヒント4:記号の置き換え
既存のシンボルを別のシンボルに置き換えるのは簡単です。 シンボルを選択し、シンボルインスタンスを右クリックしたときに表示されるコンテキストメニューから[置換]を選択するだけです。 次に、使用する新しいシンボルを選択します。 新しいシンボルは、前のシンボルと同じサイズと位置を維持することに注意してください。 同じコンテキストメニューから[元のサイズに設定]を選択すると、これを修正できます。

ヒント5:切り離し
シンボルを作成したら、それを切り離して、それを形成する要素をグループとして復元できます。 これを行うには、前に説明したのと同じコンテキストメニューで[シンボルから切り離す]を選択するだけです。
ヒント6:シンボルをアセットとしてエクスポートする
シンボルは、他の要素と同様に、ビットマップイメージとしてエクスポートすることもできます。 これを行うには、要素をエクスポート可能としてマークする必要があります。 (シンボルインスタンスを選択し、インスペクターの下部にある[エクスポート可能にする]を選択します。)
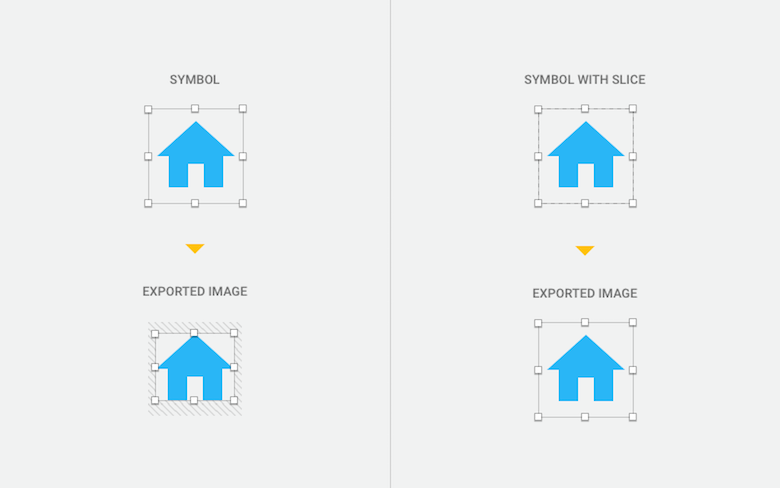
このプロセスで私が見つけた問題は、シンボルにパディングがある場合(たとえば、内部の形状がシンボルの合計サイズよりも小さい場合)、エクスポートを実行するときに、Sketchは空白スペースを省略し、画像を作成するだけであるということです。表示されているコンテンツのみ。

これを回避する1つの方法は、スライスを使用することです。 スライスを作成するときは、インスタンスの上に配置し、インスタンスの境界のサイズ(幅と高さ)と一致することを確認してください。 次に、スライスを選択し、必要に応じてエクスポートオプションを使用します。
補足:これと同じトリックは、Zeplinなどの他のツールにも当てはまります。
参考文献
- 「SketchSymbolのベストプラクティス(ネストされたオーバーライドが重要になりました)」、Lloyd Humphreys
シンボルをうまく利用するための他のいくつかのテクニックと実践を概説します。
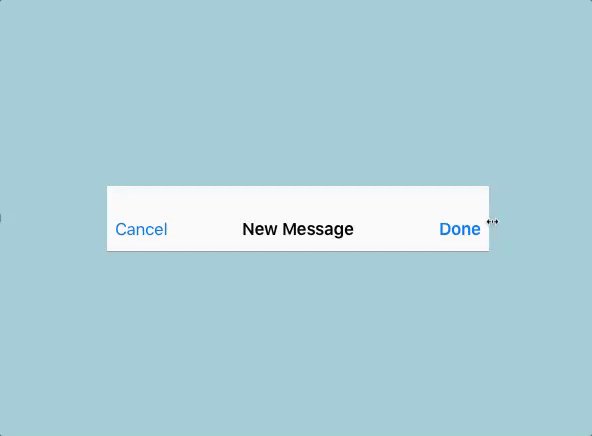
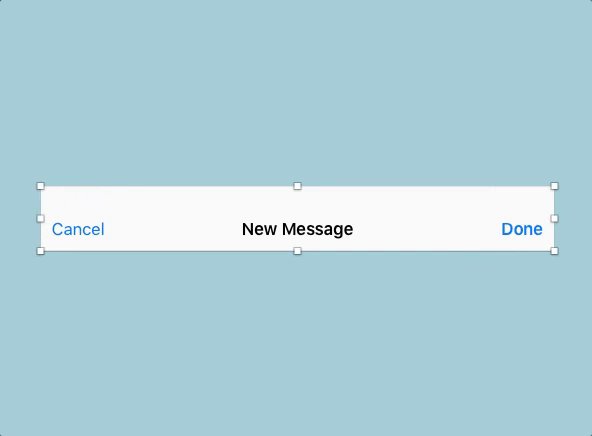
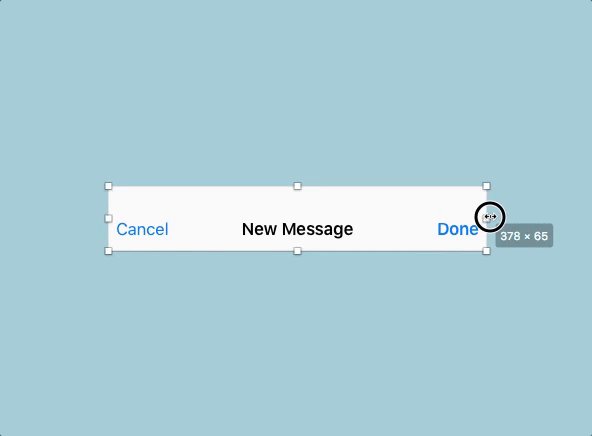
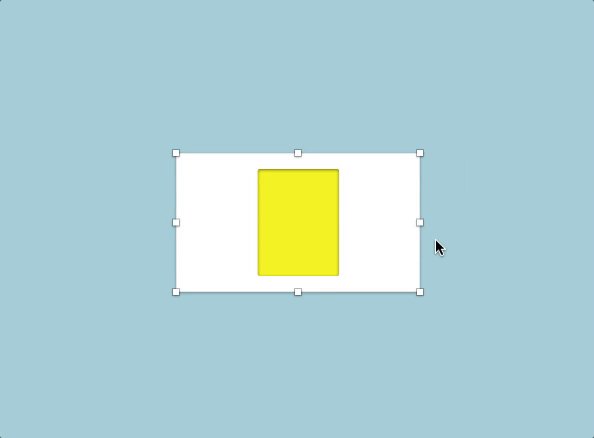
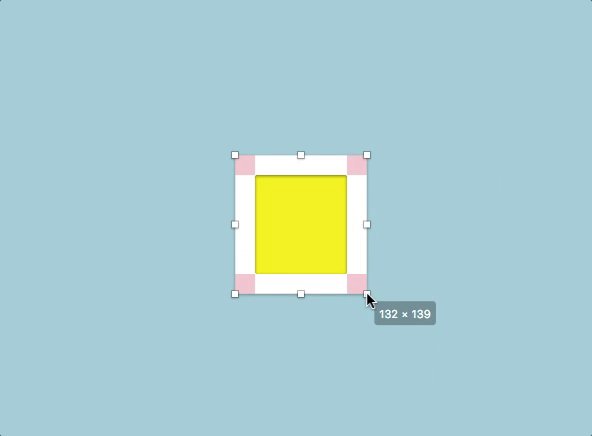
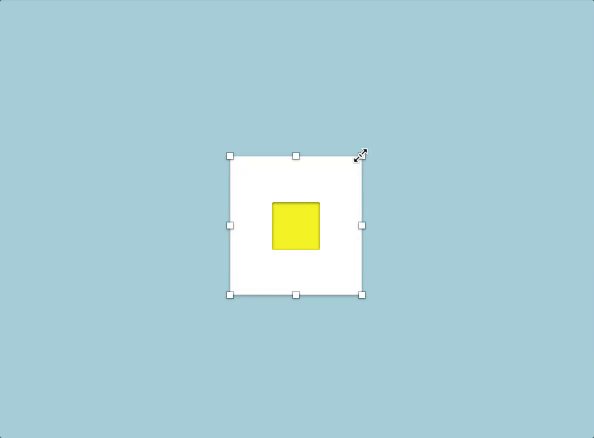
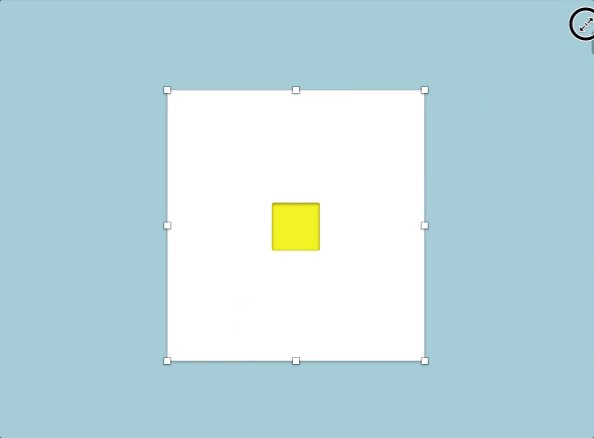
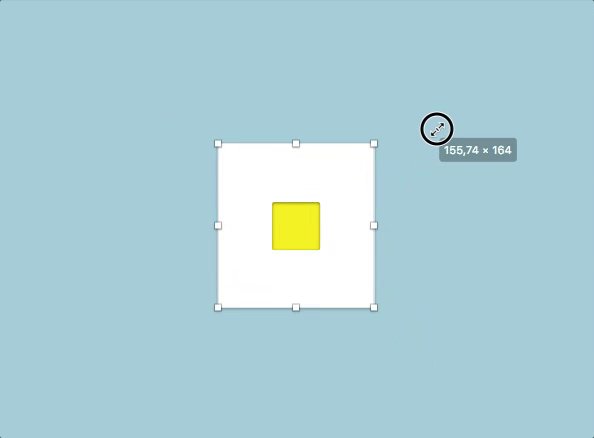
さまざまなサイズの処理
複数のサイズとアスペクト比の画面でいっぱいのこの世界では、デザインがさまざまなシナリオに適応していることを確認することが重要です。 これは、要素(またはすでに推測しているようにシンボル)を再利用することで、毎回すべてをゼロから設計する必要がない場合に簡単に実現できます。

ここで、シンボルのサイズ変更オプションが役立ち、同じ要素を異なる幅と高さで簡単に使用できます。1つのインスタンスを選択してサイズを変更しても、他のインスタンスには影響しません。 (ただし、サイズ変更オプションは、インスタンス自体ではなく、マスターシンボル内の個々のレイヤーに適用されることに注意してください。したがって、インスタンスごとにサイズを個別に調整できても、内部の要素は常に同じ動作を維持します。)
注:以下に概説するオプションは、シンボルだけでなくグループにも適用されます。 動作は常に予測できるとは限らないため、ほとんどの場合、1つまたは2つの異なる設定を組み合わせて、必要なものを見つける前に少し遊んで探索する必要があります。
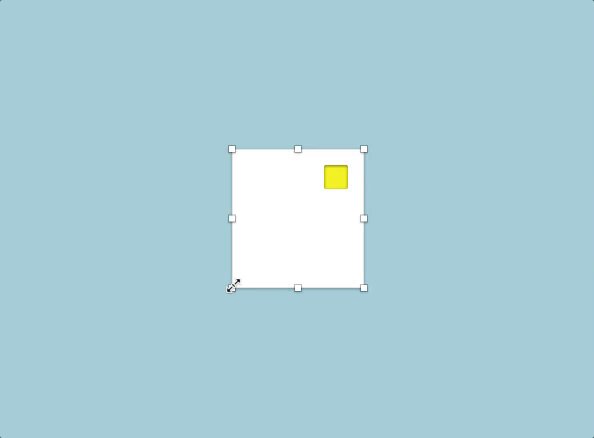
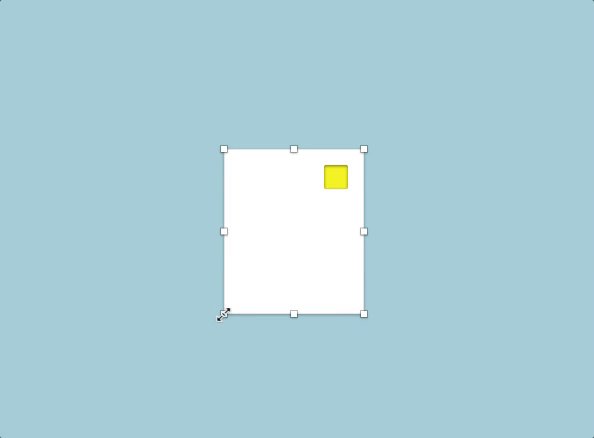
ストレッチ

[ストレッチ]オプションを使用すると、たとえば、シンボルの全幅の50%が指定された形状は、インスタンスが垂直または水平に拡張されたときに同じ関係を維持します。 これがデフォルトの動作です。
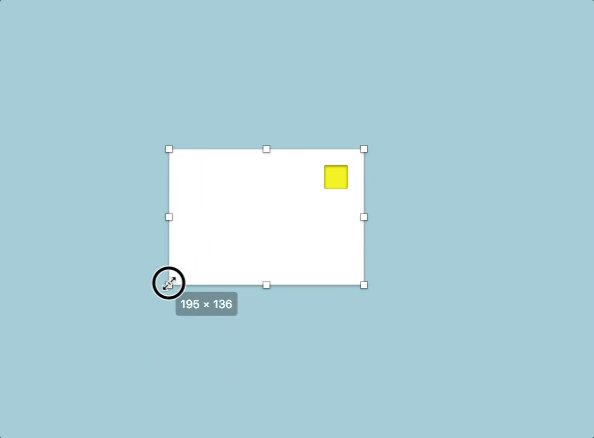
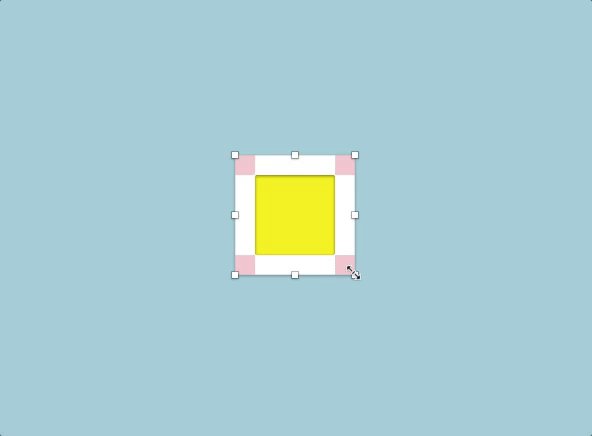
コーナーに固定

「PintoCorner」は(名前が示すように)要素を最も近いコーナーにピン留めし、要素はサイズ変更されず、このコーナーまで同じ距離を保ちます。 オブジェクトが中央に配置されている場合(両側から等間隔)、どちらが最も近いコーナーであるかがわからないため、オブジェクトは中央に留まることに注意してください。
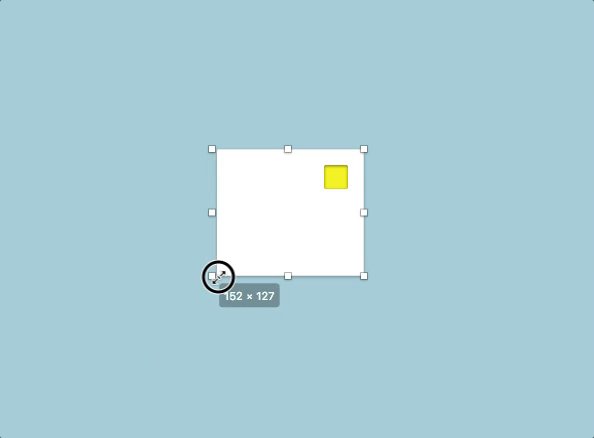
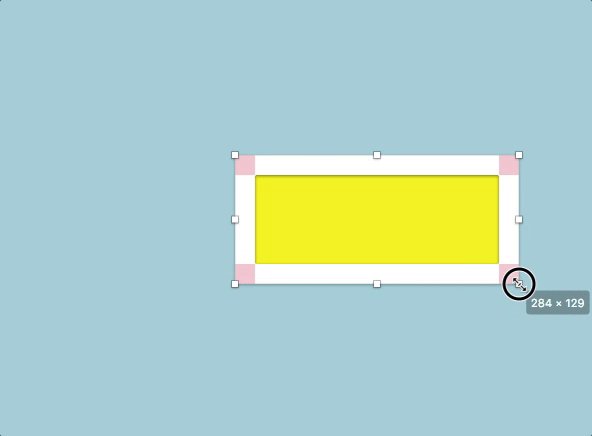
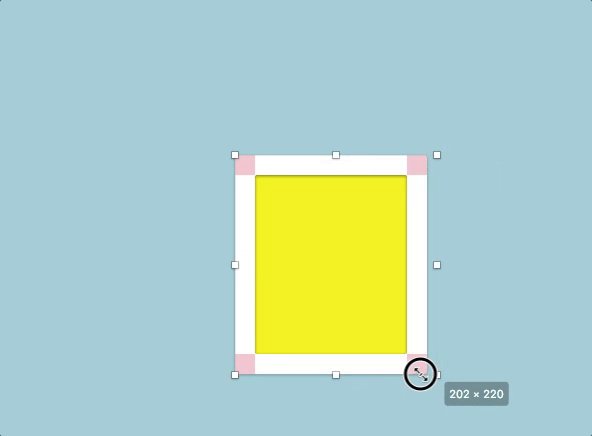
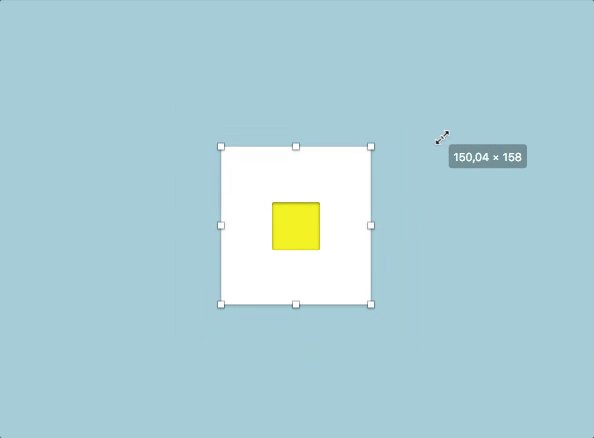
オブジェクトのサイズ変更

「オブジェクトのサイズ変更」を使用すると、要素は側面から等しい(または固定された)間隔を保ちながら成長します。

フロートインプレース

「FloatinPlace」は、オブジェクトを同じサイズに保ち、シンボルの境界に対する相対的な位置を維持します。
ヒント1:元のサイズに戻す
シンボルのサイズを変更しても結果に満足できない場合は、コンテキストメニューから[元のサイズに設定]を選択することで、いつでも最初に戻ることができます。
ヒント2:境界
シンボルには専用のアートボードがあり、これらはシンボルの境界を定義することに注意してください(内部の形状がシンボルにオーバーフローした場合でも)。 シンボルのアートボードを選択し、インスペクターから「サイズを変更して合わせる」を選択すると、シンボルのアートボードをその内容と同じサイズにすることができます。
ヒント3:文字と演算子の使用
インスペクタの幅と高さの入力フィールドでは、演算子を使用して値を変更できます。 たとえば、 100*2を使用して、要素の寸法を200ピクセルに設定できます。 他の演算子は、 + (加算)、 - (減算)、および/ (除算)です。
数学演算子に加えて、同じ入力フィールドで、 Lを使用してオブジェクトを左からスケーリング(これがデフォルト)、 Rを使用してオブジェクトを右からスケーリング、 Tを使用してオブジェクトを上からスケーリング(これがデフォルト)することもできます。 Bは下からスケーリングし、 CとMは中央または中央からスケーリングします。

たとえば、幅が200ピクセルの図形があり、右側から左側に拡大縮小するようにサイズを変更する場合は、幅の入力フィールドに300rなどを使用できます。
参考文献
- ” Sketch 39サイズ変更:チートシート” Peter Nowell
この記事は、サイズ変更の違いを理解するための良い参考資料です。 その他のヒントやコツも含まれているので、試してみてください。
ネストされたシンボル
1つのシンボルよりも優れているものは何ですか? おそらく、その中に別のシンボルがあるシンボルです!
この機能はSketchの新機能であり、シンボルを組み合わせるときに多くの可能性を提供します。 あるシンボルを別のシンボルの上に配置し、両方を選択してから、2つのインスタンスを含む新しいシンボルを作成できます。 これを好きなだけ繰り返すことができます。 ただし、適度である必要があります。そうしないと、ネストされたシンボルのレベルとレベルを互いに掘り下げていくことになります。 これにより、メンテナンスが非常に困難になる可能性があり、組織の大きな問題の兆候となる可能性もあります。
シンボルのネストは、1つのシンボルのバリエーションを作成する必要がある場合に特に便利です。 たとえば、次のようなプロセスに従うことができます。
- ベースとなるシンボルを1つ選びます。 (この記号はすべての場合で同じままです。)
- 場合によっては、そこにある場合とない場合がある他の記号(アイコンやバッジなど)と重ね合わせます。
- 最後に、結果のデザインで別のシンボルを作成します。
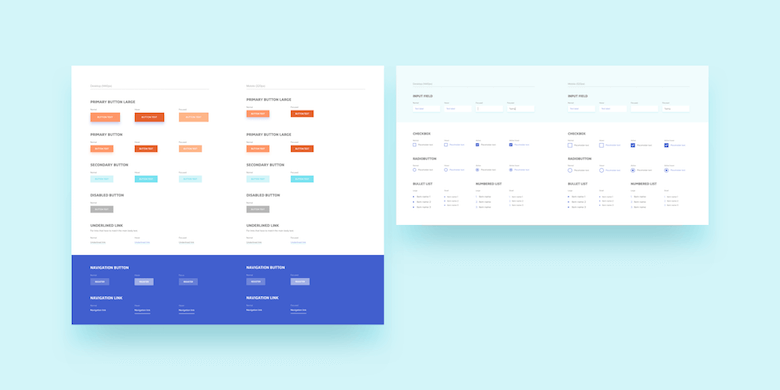
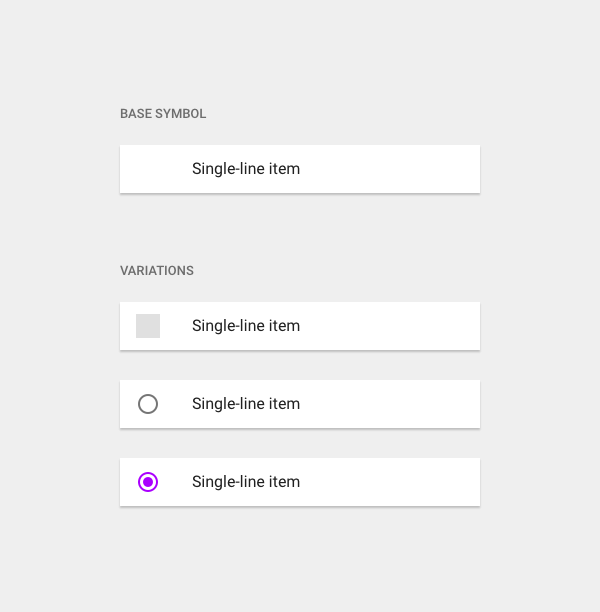
下の画像では、すべての行が同じ特性を共有していることがわかります(左側のサイズ、テキストプロパティ、パディングの量は同じです)。そこで、これらの要素(つまり、他のシンボルと共有)。 次に、このシンボルを開始点として使用して、異なる重複要素をいくつか作成し、それぞれの場合に結果を異なるシンボルとして保存しました。 したがって、「バリエーション」の下にあるすべての記号は、実際には異なる記号です。

ただし、行のすべての状態に対して新しいシンボルを作成する必要はありません(必ずしもそうです)。 より簡単な方法があるかもしれません:オーバーライドを使用します。
ネストされたオーバーライド
コンテンツの一部が変更されたという理由だけで多くの異なるシンボルを作成する必要がある場合は、おそらく気が狂います。 シンボルの主な目的の1つは、正確には、設計をできるだけ少なくし、要素を少なくすることです。したがって、シンボルをより細かく制御する必要があります。 ネストされたオーバーライドを入力してください!

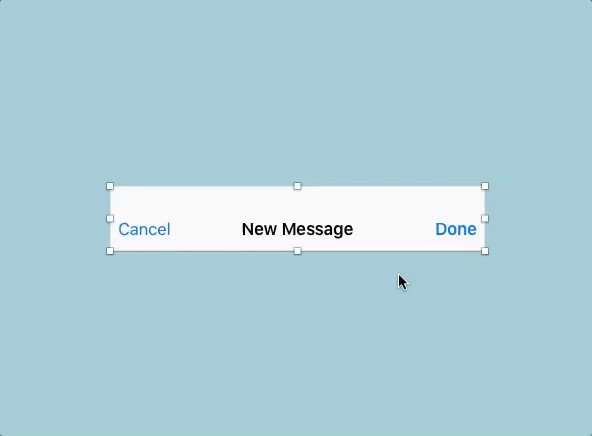
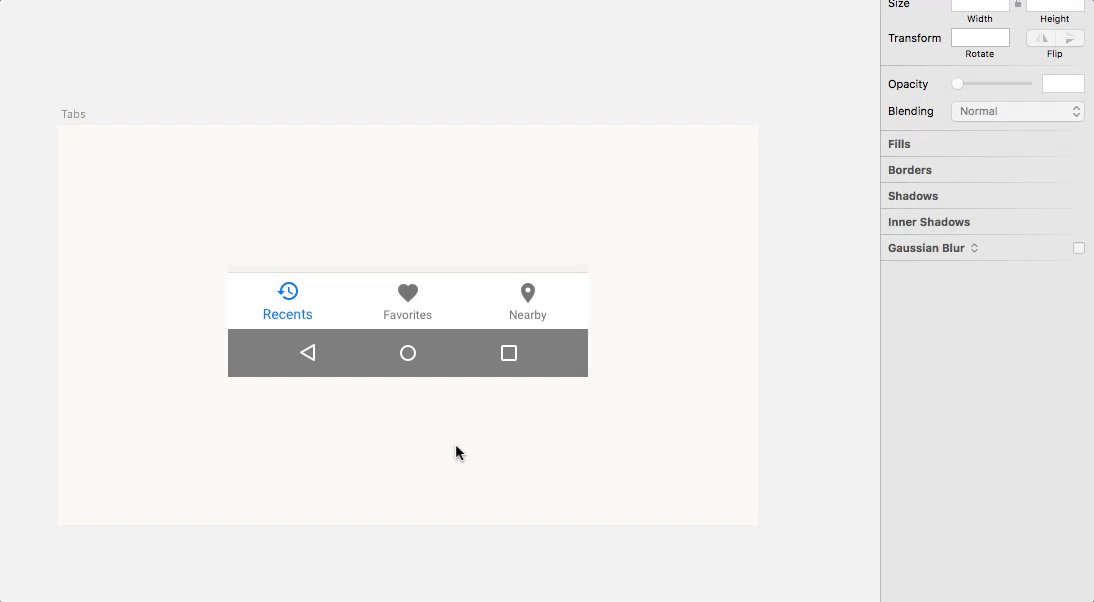
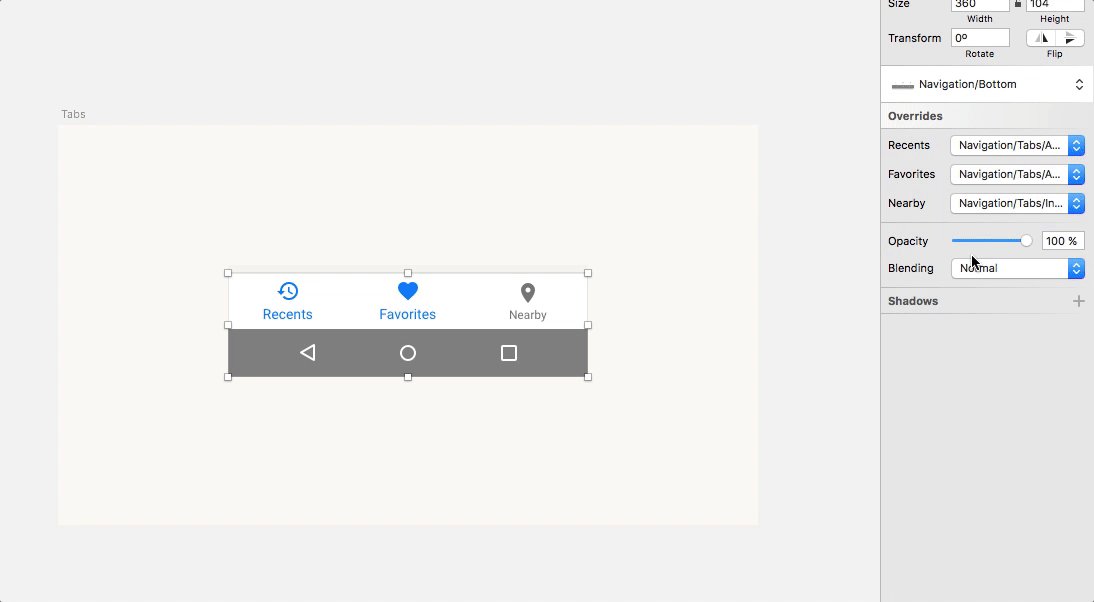
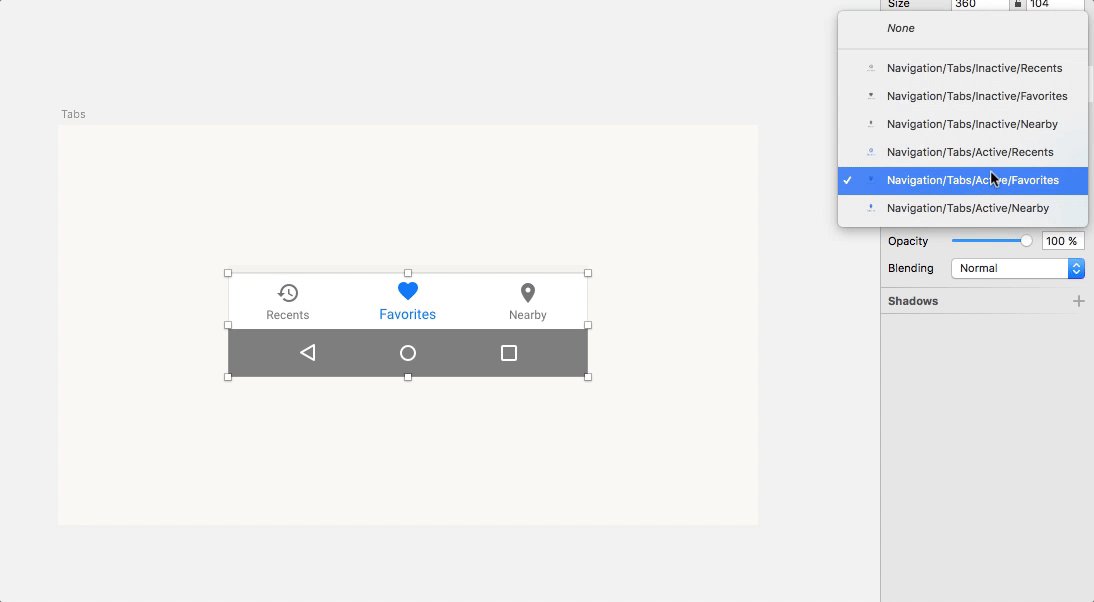
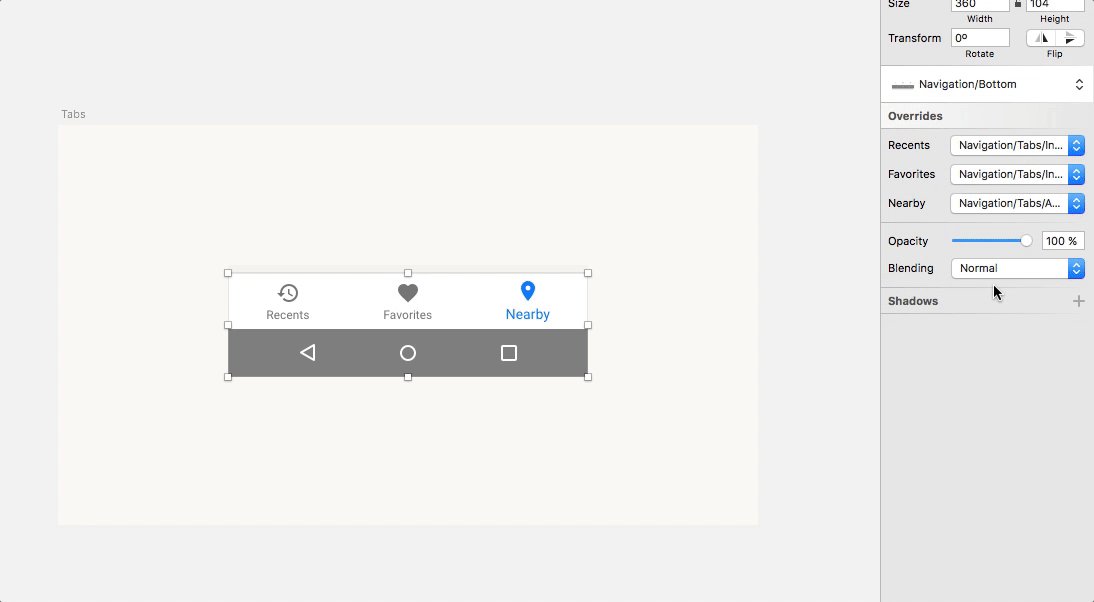
このワークフローの実用的な例の1つは、さまざまな状態のタブバーを設計することです。 この場合、非アクティブなタブを持つメインシンボルがベースとして機能し、強調表示されたタブごとに異なるシンボルが表示されます。 インスペクターの「オーバーライド」オプションから必要なものを選択するだけです。
注:この手法を機能させるには、メインシンボル(ナビゲーションバー)内の非アクティブなタブもシンボルである必要があることに注意してください。 また、すべてのシンボル(非アクティブなシンボルとアクティブなシンボルの両方)の寸法(幅、高さ)がまったく同じであることを確認してください。 そうしないと、[上書き]ドロップダウンメニューに使用可能なオプションとして表示されません。
別のユースケースを見てみましょう。 デザインに複数のボタンがあり、それらに異なるテキストラベルがある場合、[上書き]オプションを使用すると、テキスト値を変更できます(フォントファミリやフォントサイズではありません。シンボル自体の内部にあるボタンを変更する必要があります。シンボルマスター)、毎回新しいシンボルを作成する必要はありません。 これは、インスタンスを選択してインスペクターでテキストコンテンツを変更するのと同じくらい簡単です。
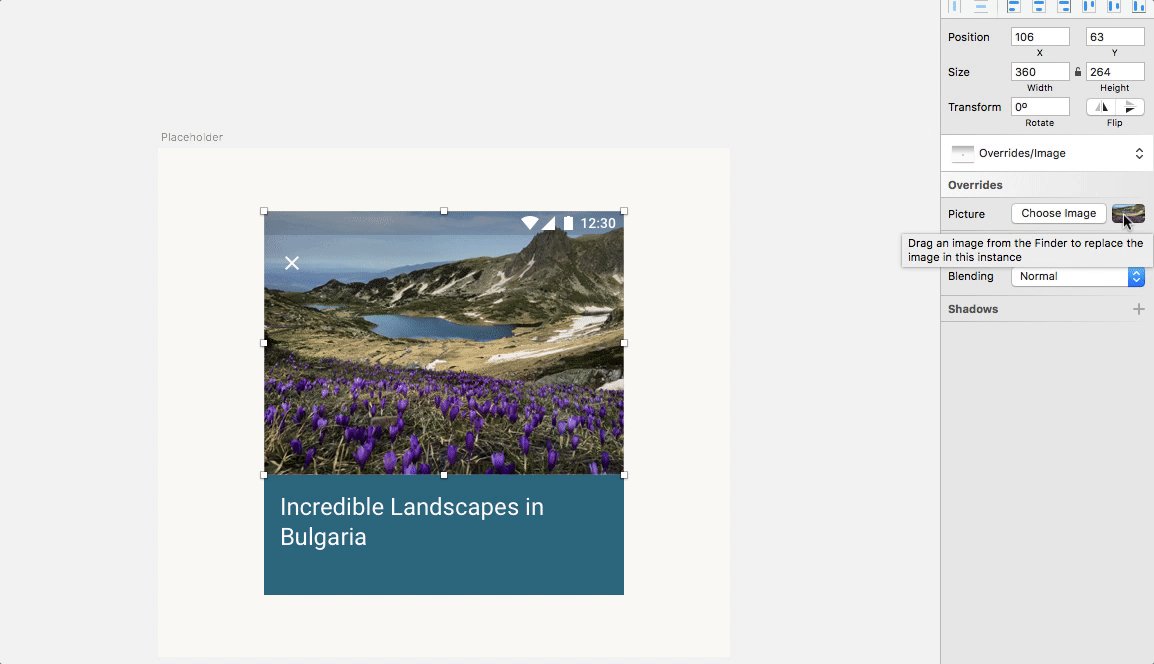
オーバーライドはテキストだけでなく適用されます。 前述のように、ビットマップ画像や他のシンボルにも使用できます。 このようにして、シンボルの複数のインスタンスを作成し、それぞれに異なる画像を含めることができます。これらはすべて、シンボルのマスターを変更する必要はありません。

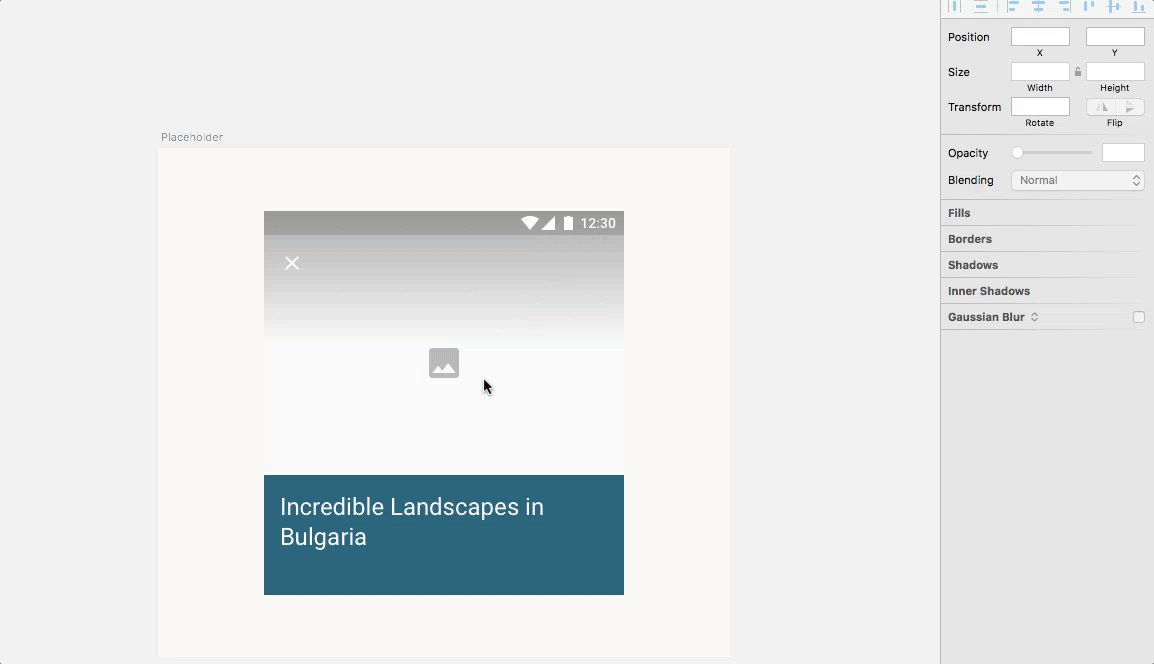
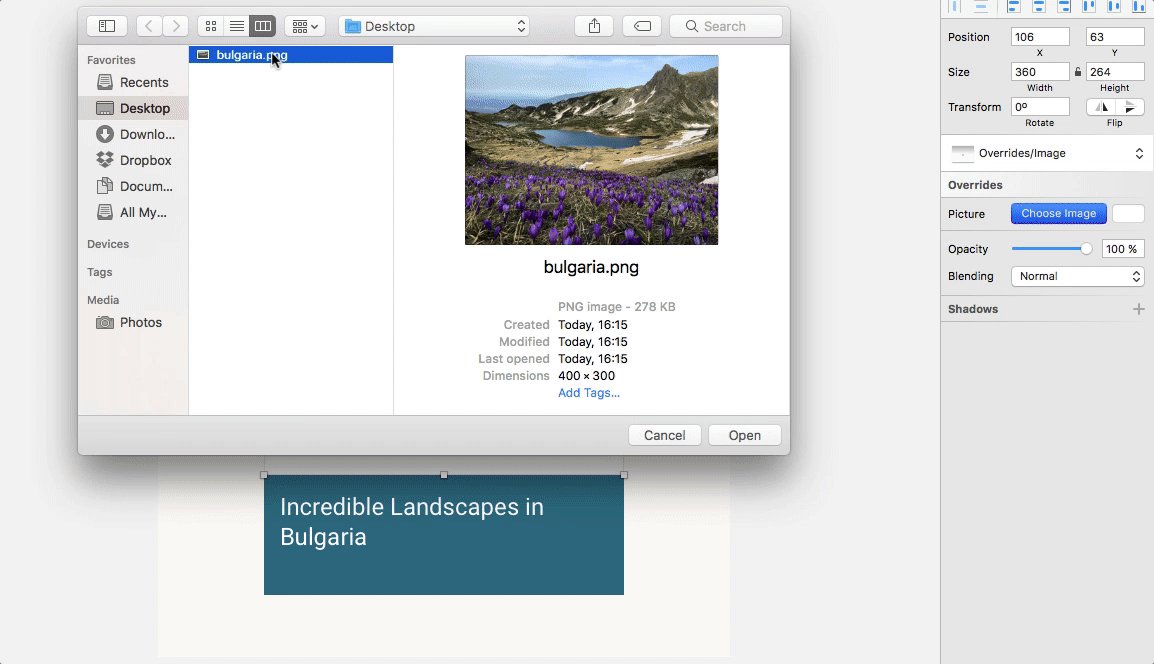
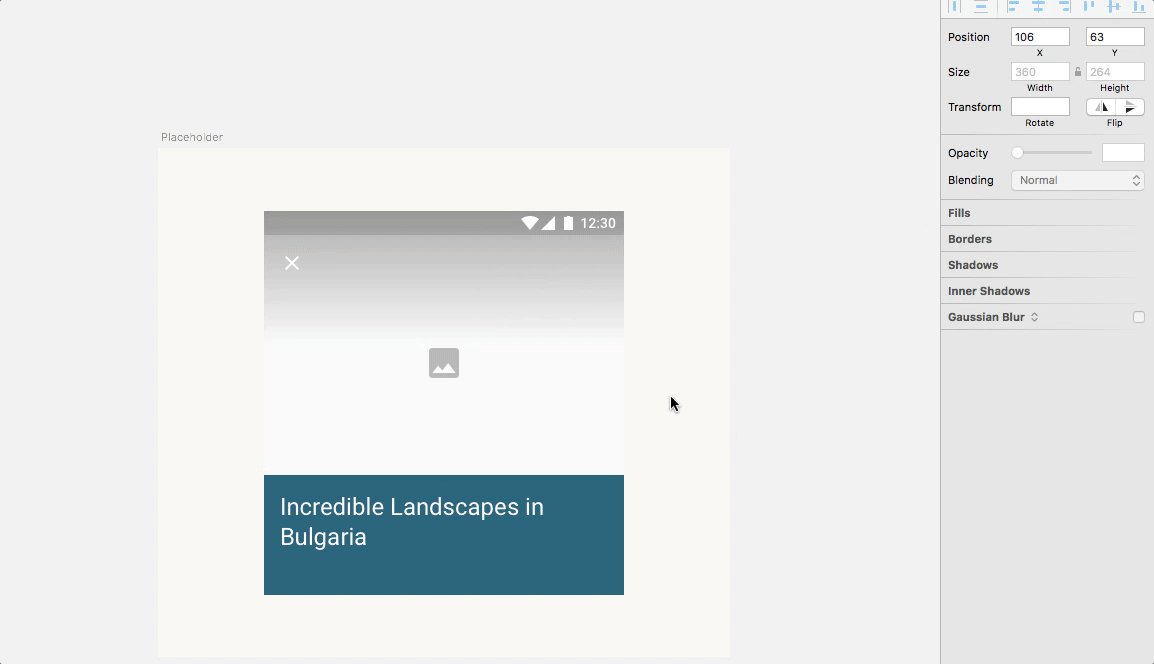
シンボルのマスターの一部として特定の画像を使用したくない場合があります。 したがって、私が通常行うことは、コンテンツが表示されない空のPNGファイルを作成し、図形を作成し、この画像をパターンの塗りつぶしとして使用することです(このオプションは、図形を選択するときの[塗りつぶしオプション]にあります)。 次に、シンボルのオーバーライドを行うときに、この透明な画像をそれぞれ必要な画像に置き換えるだけです。
この方法を最大限に活用するために、画像の下のプレースホルダーとして機能し、元の透明なビットマップを保持している場合にのみ表示されるアイコンまたは要素を備えたレイヤーシステムも使用します。 これを行うことの利点の1つは、画像が完成品に読み込まれるときに表示されるこの空の状態をシミュレートできることです。これは、とにかく設計する必要があると思います。
ヒント1:名前とレイヤーの順序
整理するのが良い理由の1つは、レイヤーに名前を付けて順序を付ける方法が、「オーバーライド」パネルでの表示方法に影響を与えるためです。 インスペクターの入力フィールドの左側にあるラベルは、シンボル自体の内部で以前に定義した名前と順序を尊重するため、より効率的なワークフローが必要な場合は、この順序に注意を払うことをお勧めします。
ヒント2:サイズに注意
ネストされたシンボルを別のシンボルに置き換えることができるのは、新しいシンボルの幅と高さが現在の要素とまったく同じである場合のみです。
ヒント3:テキストの長さに応じて要素を移動する
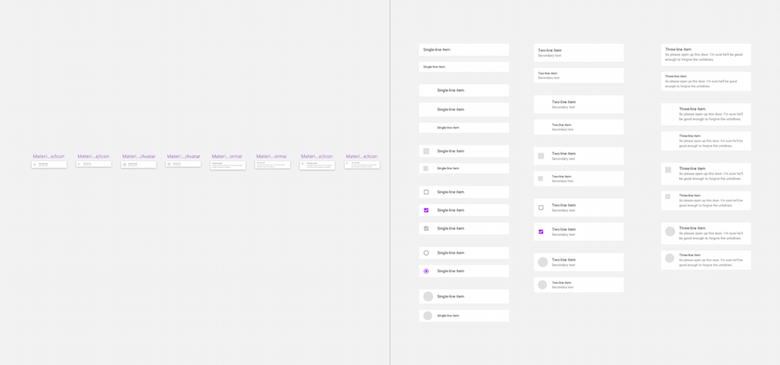
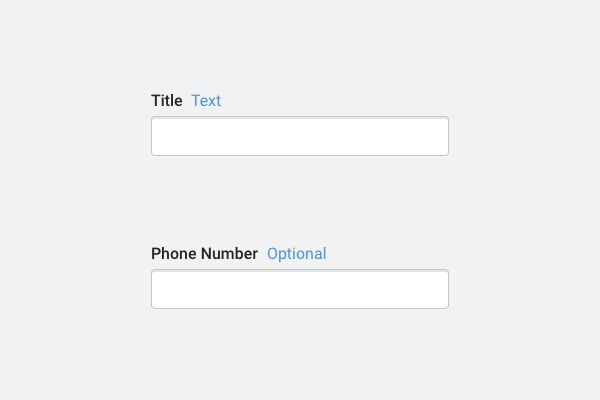
[上書き]オプションでテキストの値を変更する場合、左側の要素が長いときに必要に応じて要素を移動させることができます(次の図を参照)。

これが機能するには、セカンダリテキストまたは図形がテキストの右側にある必要があります。 また、両方の要素の距離は20ピクセルを超えないようにする必要があります(以下の「参考資料」を参照)。
ヒント4:オーバーライドの回避
[オーバーライド]セクションのオプションが原因で、シンボルが少し乱雑に見える場合があります。 内部の要素をオーバーライドできないようにする場合は、このレイヤーをロックまたは非表示にするだけで、リストに表示されません。
ヒント5:ネストされたシンボルを非表示にする
ネストされたシンボルを非表示にするには、[上書き]セクションから[なし]を選択するだけです。 もちろん、それはその特定のインスタンスでのみ非表示になります。
ヒント6:テキストを非表示にする
オーバーライドを使用して、インスタンス内のテキスト要素をすばやく非表示にする1つの方法があります。 これを行うには、テキスト値を空白に設定し、スペースバーと[上書き]オプションのリターンキーを押します。
ヒント7:元の画像を復元する
シンボル内にビットマップ画像がある場合は、[上書き]セクションのオプションを使用して他の人が変更できます。 [画像の上書きを削除]を選択して、元の画像(編集可能なシンボルの一部を形成する画像)を復元することもできます。インスペクターの[画像の選択]の横にある画像ボックスを右クリックします。
さらに読む(およびビデオ)
- 「スケッチのボタンをハッキングする」、Aleksandr Pasevin
いくつかの簡単な手順で、テキストの左側(通常の動作である右側ではなく)にアイコンを保持するための簡単なハックを示します。 - 「アダプティブテキスト要素」、Yaron Tamuz
非表示の要素をテキストの区切り文字として使用して、値が変更されたときに重複しないようにする方法について説明します。 - 「スケッチ:ネストされたシンボルを使用した色合いアイコン」Francesco Bertocci
マスクを使用してシンボル内のアイコンの色を変更する簡単なテクニック。 - 「これは間違いなく、あなたが一日中見ることができる最もクールなスケッチテクニックです」とジョン・ムーア
ネストされたシンボルを使用して時間を節約し、ニーズに合わせてカスタマイズする方法について説明します。 この記事には、他のデザイナーによる興味深いテクニックも含まれています。 - 「Sketchアプリでネストされたシンボルを使用してボタンシステムを作成する」(ビデオ)、Pablo Stanley
これまでに学んだことの多くを使用して、ボタンシステムを作成するために実行する必要のある手順を説明します。
シンボルとうまく機能するプラグイン
Sketchの良い点の1つは、機能が不足している場合、通常、それを補うためのプラグインがあることです。 そして、それらのいくつかはシンボルで特にうまく機能し、それらをさらに強力にします! これらのプラグインのいくつかは言及されていますが、それらのいずれかを見逃した場合のために、ここにいくつかの追加を含むリストがあります。

スケッチランナー
他の多くの機能の中でも、Sketch Runnerプラグインは、キーの組み合わせだけを使用してドキュメントに記号を簡単に挿入するのに役立ちます。 「移動」オプションは、特定のシンボルに直接ジャンプする場合に非常に便利です。プロジェクトに多数のシンボルがあり、他の手段を使用してシンボルを見つけるのが難しい場合に非常に便利です。
InVisionクラフトライブラリ
チームで作業している場合、InVision Craft Libraryを使用すると、誰もが使用できるアセットを使用して共有ライブラリを簡単に作成できるため、シンボルを更新する必要があるときに変更を同期できるため、常に使用していることがわかります。シンボルの最新バージョン。
自動化
Automateは非常に強力であり、作業をより効率的にする可能性があります。 シンボルを管理するためのオプションには、未使用のシンボルを削除するオプション、シンボルのすべてのインスタンスを選択するオプションなどがあります。
シンボルインスタンスの名前変更
Symbol Instance Renamerは、マスターシンボルの名前と一致するようにすべてのインスタンスの名前を変更します。
シンボルオーガナイザー
シンボルオーガナイザーを使用して、シンボルページをアルファベット順に(レイヤーリストを含めて)、シンボル名によって決定される個別のグループに整理します。
自動レイアウト
自動レイアウトはSketchにシームレスに統合され、縦向きや横向きなど、さまざまなiPhoneおよびiPadのサイズを定義および表示できます。 また、スタック(子レイヤーのレイアウトを定義する特別なタイプのグループ)や、AndroidとiOSの両方のプリセットなどのより高度な機能もサポートしています。 詳細については、「例」ページを参照してください。
注:これらは私があなたに最も役立つと思うプラグインのほんの一部ですが、他にもたくさんあります。 詳細については、Sketchの公式プラグインページまたはSketch AppSourcesのWebサイトに定期的にアクセスしてください。
最終的な考え
スケッチシンボルは絶えず進化しているので、それらをさらに価値のある関連性のあるものにするさらなる改善が期待できます。 ただし、私が彼らに持たせたいものを1つだけ挙げる必要がある場合、それは、Figmaのように、シンボルのライブラリを共有する可能性です。 これは、特にチームワークで非常に役立つ可能性があります。同じプロジェクトで作業している複数の設計者が、クラウドに保存されている常に最新のプライマリドキュメントから要素を選択する必要がある場合です。
(注:この機能に関しては、Sketchのチームが取り組んでいることを認識しているので、すぐに表示されることを願っています。バージョン43のよりオープンな形式は、おそらくこの機能の基礎を築いているでしょう。いずれにせよ、私はこれは多くのデザイナーワークフローのゲームチェンジャーになる可能性があるため、楽しみにしています。)
正直なところ、現在、上記とほぼ同じ動作を実現するのに役立つプラグインがいくつかありますが、Sketchのコア機能の一部として作成すると、常に信頼性が高くなります。これにより、ソフトウェアは次のバージョンに更新されます。
私はもっと多くのテクニックとトリックがあることを知っています。 人の働き方は個人的なものになる傾向があり、何かをする正しい方法は1つではありません。 ここでは、信頼性が高く、興味深く、ハッキングをあまり必要としないと思うテクニックを共有しました。 そのため、この記事ではいくつかのテクニックが省略されています。
これがお役に立てば幸いです。 もしそうなら、シンボルはおそらくあなたのデザインのバックボーンになるでしょう、そしてあなたはそれらをかなり頻繁に使うでしょう。 以下のコメントで、あなたの考えやその他のヒントやコツを自由に共有してください。 ヘルプが必要な場合は、いつでもTwitterで私に連絡できます。
