SVGジェネレーター
公開: 2022-03-10目次
以下に、以下にリストされているすべてのSVGジェネレーターのアルファベット順のリストを示します。 目次をスキップするか、下にスクロールして1つずつ調べます。 また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
- アニメーション
- アバター
- 背景
- コードスニペット
- 圧縮
- トリミングツール
- データの視覚化
- 落書きパターン
- 編集者
- ファビコン
- フィルターカラーマトリックスミキサー
- 幾何学模様
- アイコントランジション
- JPG/PNG→SVG
- パスビジュアライザー
- ポリゴン
- 繰り返しパターン
- squircicles
- セクションディバイダー
- SVGアセットマネージャー
- SVG→JSX
- SVG→SVGスプライト
- テキストワーピング
- 波
- 木工パターン
SVGバックグラウンドジェネレーター
クールな背景グラフィックは、ブログ投稿に注目を集めたり、ソーシャルメディアプロファイルを強化したり、単に携帯電話のホーム画面を更新したりすることができます。 抽象的でカラフルな背景の作成を簡単にするために、MoeAmayaのプロジェクトCoolBackgroundsは、いくつかの優れた背景ジェネレーターを1か所に統合しました。

ジェネレーティブDoodleパターンジェネレータ
基本的な幾何学模様から何を作成できますか? SyHongとYeJooParkによると、全世界! デザイナーが集まって、作成済みのプリセットからカラフルな幾何学的な落書きを生成する小さなツールであるTabbiedを作成しました。

まず、プリセットを選択します。 次に、色をカスタマイズして、パターンの頻度、実際のグリッド、色などの設定を選択し、最後にデザインをPNGファイルとしてダウンロードできます。 もっと高度にする必要がありますか? Patternpad、Paaatterns、Repper、MagicPatternも戻ってきました。
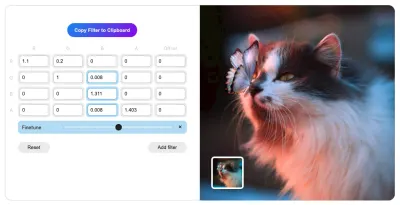
SVGフィルターカラーマトリックスミキサー
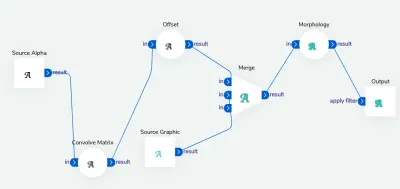
SVGフィルター(およびCSSフィルター)は、ぼかしや色の操作によってビットマップ画像を調整するためによく使用されます。 しかし、彼らはそれ以上のことをすることができます。 SVGフィルターは<filter>要素内で定義され、その中で1つ以上のフィルタープリミティブを使用できます。 しかし、SVGフィルターが非常に強力であるように、目的の視覚効果を実現するためにこれらのフィルターの適切な組み合わせを見つけるのは難しい場合があります。

SVG Color Matrix Mixerは、Rik Schenninkによる小さなツールで、ページ上の任意のコンポーネントの複雑なカラーマトリックスフィルターを視覚的に生成し、 feColorMatrixフィルターをCSS filterプロパティの値として使用してHTML要素の色を変更できます。 。 このツールは、フィルターをすぐに適用するためのコードスニペットも提供します。

もっと洗練されたものが必要ですか? また、基本的な効果と複雑な効果にJustCode SVG Filtersを使用したり、ほとんどすべてのオタクSVGフィルタリングのニーズに対応するビジュアルツールであるSVGFiltersBuilderを使用したりすることもできます。
SVG繰り返しパターンジェネレーター
現在、SVGパターンにはさらに多くのオプションがあります。たとえば、背景画像を繰り返す場合などです。 HeroPatternsは、背景画像、タイル、またはテクスチャとしてうまく機能する数十の繰り返しパターンを提供します。 前景色と背景色も調整できます。

- Wowpatternsは、動物、ビーチ、都市や人々、お祭り、花柄などのテーマだけでなく、形、有機的な形に基づいて、文字通り何千ものフリーベクターパターンを備えています。
- PatternMonsterには180のパターンが含まれており、モードや色でフィルタリングしたり、特定のパターンを検索したりすることもできます。
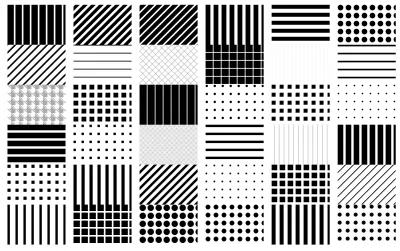
- PatternFillsには、コマンドラインからも利用できる白黒のパターンがたくさん含まれています。
- プレーンパターンを使用すると、SVGシェイプをアップロード(または既存のシェイプの1つを使用)でき、SVGとしてエクスポートできる繰り返しパターンが作成されます。
- Patternifyは、 10×10グリッドでパターンを定義し、結果をプレビューし、PNGまたはCSSをダウンロードできるCSSパターンジェネレーターです。 少しインスピレーションが必要な場合。
- MagicPatternは、ZigZagや対角線のような純粋なCSS背景パターンのライブラリを提供します。
- Generative SVG Noise Pattern Makerを使用すると、数回クリックするだけでノイズの多いグリッドパターンを作成できます。 線と点のどちらかを選択して、セルのサイズ、分散、色をカスタマイズできます。

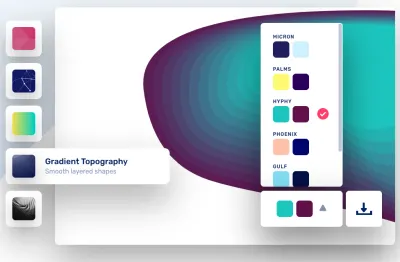
SVG Squircicle Maker
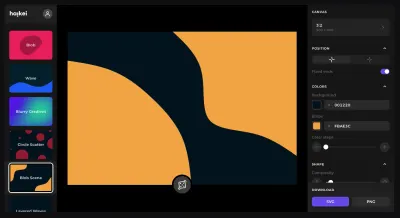
四角、丸、そしてどうやらリスもあります! George FrancisのSquircleyは、あらゆる種類のビジュアルや背景画像の有機的な形状を生成します。 回転、スケール、「曲率」、塗りつぶしの色を選択すると、ツールが残りの処理を行います。

ジェネレーターはSVGをエクスポートし、HTML / CSSコードに直接ドロップしたり、デザインアプリケーションで使用したりできます。 使用するだけの楽しい小さなアプリケーション。 それでも不十分な場合は、GetWavesを使用してSVG波を生成したり、Blobmakerを使用していくつかの派手なblobを生成したりすることもできます。

レイヤードウェーブからスタックウェーブやブロブシーンまで、SVGアセットを生成するためのより高度なエディターが必要な場合、Haikeiはあらゆる種類のジェネレーターを備えた本格的なツールであり、アセットはSVGおよびPNGとして利用できます。
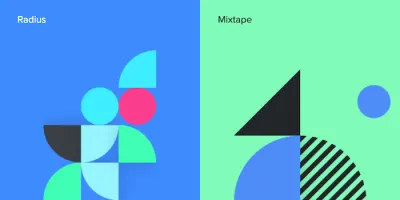
SVG幾何学模様ジェネレーター
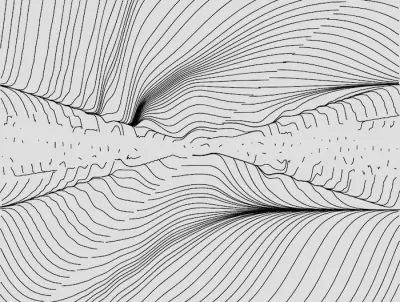
そこにある無数のウェブサイトの群衆から目立つために、私たちはデジタル製品に少し個性をもたらす1つのユニークなもの、署名を定義することができます。 おそらく、それは小さなグリッチ効果、または鉛筆の落書き、ゲーム、または変わった形です。 または、一見ランダムな幾何学的フローラインのセットである可能性があります。

Flow Lines Generatorはランダムな幾何学的な線を生成し、数式と描画された形状間の距離を調整して、結果をSVGとしてエクスポートできます。 おそらく、サイトのすべてのページに、何らかの方法でこれらの行のバリエーションがある可能性がありますか? 群衆から目立つのに十分かもしれませんが、それは主に、他の誰もその正確な視覚的治療を受けていないからです。 一見の価値があるかもしれません!
SVGアバター
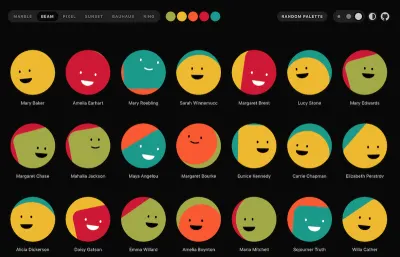
プロジェクトにSVGベースのアバターが必要ですか? 退屈なアバターはあなたをカバーしてくれます。 しかし、名前に惑わされないでください。アバターは退屈ではありません。

小さなReactライブラリは、任意のユーザー名とカラーパレットからカスタムのSVGベースの丸いアバターを生成します。 フレンドリーなスマイリーのような抽象的なパターンの6つの異なるスタイルが利用可能です。 ランダムなカラーパレットを選択するか、独自のカラーパレットを最初から作成して、アバターをデザインに合わせて調整することができます。 フレンドリーな小さなディテール。
SVGセクションディバイダージェネレーター
ページにいくつかのセクションがある場合は常に、わずかな背景色の変更でそれらを分離することは珍しくありません。 ただし、これらのセクション間のよりファンキーな仕切りとして、任意の種類の形状を使用できます。 ShapeDividerを使用すると、カスタムのシェイプディバイダーを生成してSVGにエクスポートできます。 10個のプレゼントのいずれかを選択し、色を定義し、幅と高さを調整し、その他のいくつかの設定を行って、狭い画面と大きな画面で結果をリアルタイムでプレビューできます。

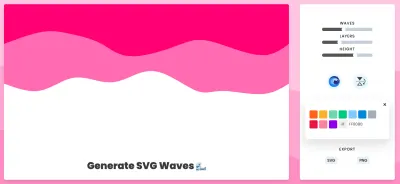
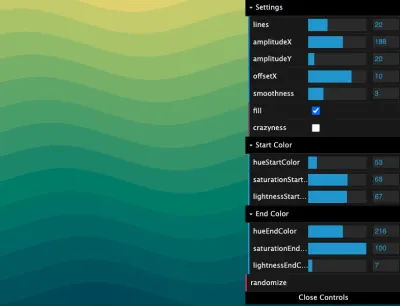
SVGウェーブジェネレーター
どうやら、最近、セクションディバイダーにはかなりの注意が必要です。ここ数年で波発生器の巨大なスプラッシュがリリースされ、それ自体で別のセクションに値するようになりました。 SVGwaveはその1つです。 色、レイヤー、いくつかの設定を調整し、ランダムに生成されたオプションを選択して、SVGまたはPNGにエクスポートすることもできます。 Getwavesも同様ですが、形状にもう少し粒度を提供します。

もう少し洗練されたものが必要ですか? Wavelryを使用すると、鋭い波、線形の波、滑らかな波のいずれかを選択できます。SVGグラデーション波ジェネレーターを使用すると、振幅、滑らかさ、彩度、色相をさらに調整できます。 最後に、Loading.ioは、waveを生成するだけでなく、それらをアニメーション化するオプションも提供します。 したがって、デザインに波が必要な場合は、ほとんどカバーされているはずです。

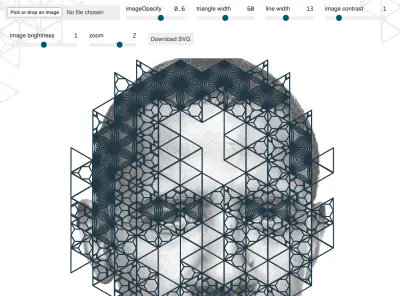
SVG木工パターン
アメリア・ヴァッテンベルガーは、いわゆるクミコパターンを生成するのに役立つ小さなツールクミコジェネレーターをリリースしました。これは、多くの小さなピースを格子状にスロットする古代の日本の木工技術で使用されるパターンです。 画像をアップロードすると、事前に作成された多数のパターンで遊んだり、SVGの結果をエクスポートしたりできます。

Maks SurguyもこのようなSVGジェネレーターを収集しているので、同様のジェネレーター、または同形グリッド、モザイク、稜線の折れ線グラフ、都市道路の周りの何かを探している場合は、Maksにそのようなツールがたくさんあります。コレクション。
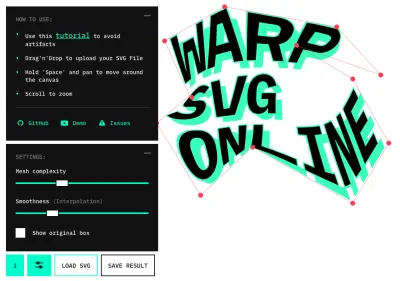
SVGワーピングジェネレーター
SVGテキストをワープ、ベンド、またはディストーションして操作したい場合は、手動で行うのにかなりの時間がかかる可能性があります。 ワープSVGを使用すると、アンカーポイントの数を調整して、ワープのためにアンカーポイントをドラッグできますが、滑らかさのレベルを調整して、結果が壊れていないように見せることもできます。 Spaceを押し続けると、キャンバスの周囲のテキストを調整できます。 コード全体はGitHubでも入手できます。

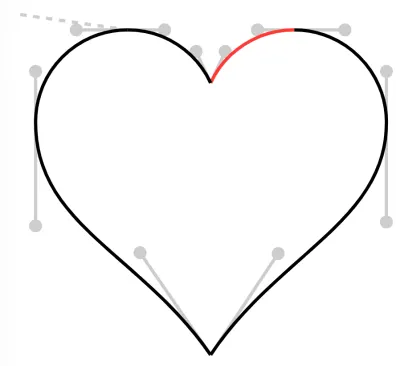
SVGパスビジュアライザー
SVGを読んで視覚化できますか? おそらくそうではありません。 ただし、SVGエディターを使用せずに何かをすばやく修正したり、図形の色を調整したり、図形を完全に削除したりする必要がある場合は、SVGイラストが実際に画面にどのように描画されるかを理解することをお勧めします。 そこで、SVGパスビジュアライザーが役立ちます。 SVGパスデータ( d属性内の文字列)を入力すると、ツールは人間が理解できる言語で舞台裏で起こっている魔法を説明します。


SVGパスがどのように描画されるかを理解したら、SVGパスエディターを使用してパスをわずかに調整できます。 または、プログラムでSVGパスを調整する必要がある場合は、SVGパスオブジェクトとベジェ曲線を操作および分析するためのツールのコレクションであるsvgpathtoolsを使用できます。
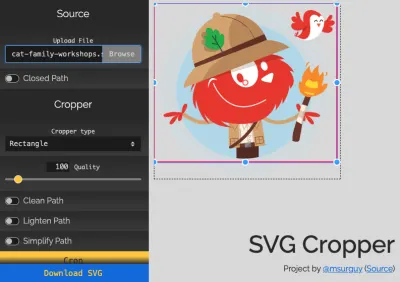
SVGトリミングツール
イラストレーターやサードパーティからSVGファイルをいくつか受け取ったが、イラストの周りにかなりの空白が含まれていることに気付いた場合はどうなりますか?ページに配置すると、イラストの周りに不要な空きスペースが発生します。 または、画像がすべてわずかに異なるサイズであり、それらを正規化する必要がありますか? もちろん、そのためのツールもあります。
SteveDennettのSVGCropを使用すると、空白スペースを自動的に削除できます。 SVGファイルをアップロードすると、ツールはSVGコンテンツのサイズを検出し、それに応じてSVGのviewBoxを操作します。 一度に複数のSVGをアップロードしてから、SVGをクリップボードにコピーするか、トリミングされたSVGを.zipファイルとしてダウンロードできます。 複数の画像がアップロードされたときに色の周りに奇妙なアーティファクトが見られることがありますが、それでも、画像の周りの空白を削除するためにviewboxを調整する方法を正確に知っています。

トリミングスタイルの追加オプション(円、ポリゴン、カスタムシェイプなど)を使用して、より洗練されたトリミングの制御が必要な場合は、MaksSurguyのSVGCropperが優れた代替手段です。 キャンバスのハンドルをドラッグして、適切なviewboxを定義するだけでなく、閉じたパスのみをオプトインしたり、パスをクリーンにしたり、明るくしたり、単純化したりすることもできます。
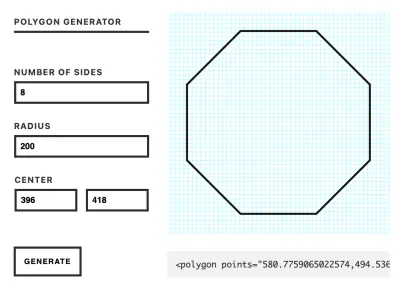
SVGポリゴンジェネレーター
ウェーブと比較すると、ポリゴンの作成は少し簡単ですが、自分で作成する必要もありません。 SVG Polygon Generatorを使用すると、辺の数、半径、間隔を定義でき、 <polygon> SVG要素を生成します。

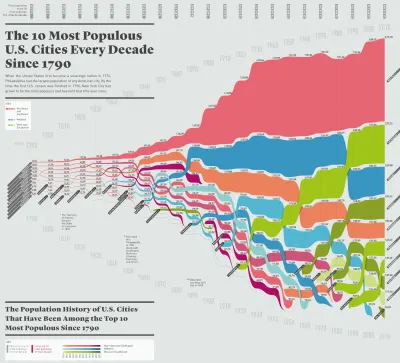
SVGデータ視覚化ジェネレーター
これで、多くのデータを収集し、スプレッドシートのページやページに快適に収まるようになりました。 データを理解し、より快適に探索するには、データをある種の視覚化に変換することをお勧めします。 まさにそれがRAWgraphsが私たちを助けることができるところです。 データを挿入し、利用可能なビジュアルモデル(サンバースト、円形樹状図、複数の凸包など)のいずれかを選択するか、独自のモデルを作成します。チャートと出来上がりを調整すると、SVGが生成されます。

RAWGraphsチームは、ツールの使用方法に関する一連のビデオチュートリアル、コマンドラインユーティリティ、およびRAWGraphsで作成された視覚化のギャラリーも提供します。 内部的には、ツールはD3.jsを使用します。これは、それ自体がデータに基づいてドキュメントを操作するための優れたJavaScriptライブラリです。
JPG/PNG→SVG変換
ビットマップ画像があり、それを対応するベクトルに変換したい場合、おそらくそれをわずかにアニメーション化するためにどうしますか? 相互に「変換」することは不可能ですが、それらをトレースして代替ベクトルを生成することはできます。 幸いなことに、それを可能にするツールが不足することはありません。すべてのベクターエディターには、そのような機能があります。 デフォルトでは、これらのツールの多くはPotraceまたは同様のライブラリを使用します。

PicSVGは、世の中に出回っている多くのオンラインツールの1つです。 最大4Mbのサイズの画像をアップロードでき、ツールが画像のトレースを試みます。 SVGurtはさらに、ノイズを除去し、ギャップを埋め、ストロークを調整することでSVGを調整するための多くのノブとコントロールを提供します。 CLIツールとしても利用できます。
動的なSVGプレースホルダーを使用して、小さなSVGプレースホルダーを生成し、それらをアニメーション化して、フェードインCSSトランジションを使用して実際の画像にトランジションすることで、さらに一歩進めることもできます。 gatsby-imageコンポーネントとしても利用できます。 オーバーヘッドが少し多すぎますか? ええと、Blurhashも素晴らしい選択肢です。
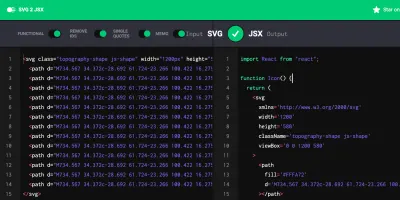
SVG→JSX変換
ReactでSVGを使用するには、SVG属性をJSXで有効な同等の属性に置き換える必要があります。 明らかに、この変換を処理するツールがいくつかあります。 SVG to JSXは、オフラインで利用できるシンプルなオンラインツールの1つであり、URLバーからPWAとしてインストールできます。 さらに、SVG2JSXを使用すると、コンポーネントの機能/クラスフレーバー、一重引用符または二重引用符、およびその他のいくつかの設定から選択できます。

SVGRは、 React NativeとTypeScriptに追加のフレーバーを提供し、属性値を置き換えてSVGプロップを追加し、よりきれいな構成を提供し、途中でSVGを最適化することを可能にします。 もちろん、コマンドラインから、Node、Webpack、およびVSCodeExtensionとしても利用できます。 また、完全なチュートリアルが必要な場合に備えて、ReactでSVGを使用する方法では、すべての詳細を1つの記事で提供しています。
SVGファビコンジェネレータ
シンプルな文字ベースのファビコンを作成するには、通常、必要以上に時間がかかります。 Hossein Shamはこれを経験から知っているので、彼の人生、そしてあなたの人生を楽にするために、彼は無料のファビコンメーカーを作成しました。

ファビコンメーカーを使用すると、好みに応じて、文字ベースおよび絵文字ベースのファビコンをSVGまたはPNGとして作成できます。 文字または絵文字、フォント(Google Fontsがサポートされています)、フォントサイズ、太字または斜体のバリエーション、および背景の色と形状を選択できます。 結果に満足したら、コードをプロジェクトに直接コピーするか、SVGまたはPNGファイルをダウンロードできます。 もう少しガイダンスが必要ですか? 2021年のファビコンの方法について説明します。
SVGスプライトジェネレーター
HTTP/2と迫り来るHTTP/3の時代には、控えめに言っても、CSSスプライトに関する会話は少し時代遅れに見えるかもしれません。 ただし、インターフェイスに文字通り数十のアイコンがある場合は、それらを高速にロードし、同時にロードすることが重要になる可能性があります。その場合でも、古き良きCSSスプライトが役立つ可能性があります。 おそらくPNGの場合ではなく、SVGの場合—そして<use>を使用して、多くのSVGがマークアップを詰まらせないようにします。

svg spreactを使用すると、SVGファイルをドロップしてスプライトを作成できます。ツールはSVGを整理し、最適化し、マークアップと一緒にスプライトを生成し、CodePenでデモを行います。 または、Webpackまたはsvg-spritenpmモジュールでSVGスプライトローダーを使用することもできます。
SVGアイコン遷移ジェネレーター
では、2つのSVGアイコンがあり、それらの間にトランジションを作成したいですか? 次に、IconTransitionGeneratorが最適です。 SVGアイコンをアップロードすると、ブラウザベースのツールがアニメーションのJavaScriptコードを含む単一のSVGファイルをエクスポートします。 プロジェクトのニーズに合わせてトランジションを調整するために、インタラクションのタイプ(ホバーまたはクリック)とアニメーションの種類(スケールまたは回転)を選択できます。
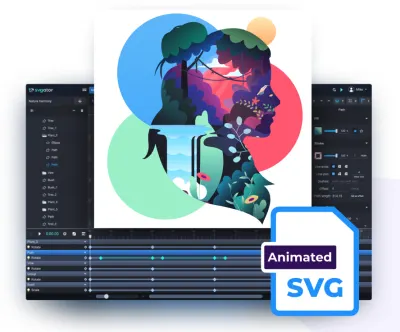
SVGアニメーションツール
SVGの美しさは、その性質にあります。プレーンテキストが目の前にあるため、コードを直接操作することで、パスのアニメーション化、遷移、モーフ、および合成アニメーションを実行できます。 ただし、各アニメーションを最初から作成する必要はありません。 Vivus Instantは、SVGストロークをアニメーション化できるシンプルなツールです(ヒントをありがとう、Chris Mickens)。
SVGArtistaは、SergejSkrjanecとAnaTravasによる無料のツールで、基本的な塗りつぶしとストロークのアニメーションがすでに含まれています。 アニメーションのイージングとアニメーションの方向、継続時間、および遅延を定義できます。 生成されたコードは縮小でき、デフォルトでもAutoprefixerを使用します。

SVGatorはSVGアニメーション専用のエディターで、スキューからストロークパス、フィルターまですべてに対応する専用パネルがたくさんありますが、無料バージョンではタイムラインが10秒に制限されており、イージング機能のみが使用可能です。
コードを直接操作したい場合、GSAPは、SVG、CSSプロパティ、React、CanvasなどのJavaScriptでアニメーション化するための素晴らしいツールです。 さらに、軽量でSVGの操作とアニメーション化専用のSVG.jsを調べることもできます。 また、After Effectに似た品質のアニメーションを探している場合、Lottieは、Webだけでなく、iOS、Android、ReactNativeの両方でも一見の価値があります。
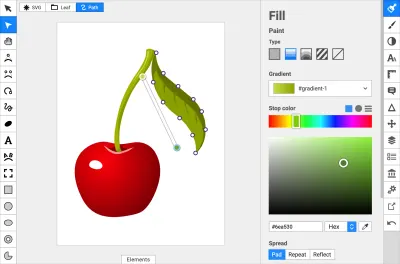
シンプルなオンラインSVGエディター
SVGファイルの何かを修正する必要があるが、大きなアプリケーションを使用したくない場合は、BoxySVGまたはEditorMethodがまさにあなたが探しているものかもしれません。 これは、基本的なSVG編集機能とビジュアルエディターを備えたWebアプリケーションです。

- Vectaは少し高度で、チーム用のコラボレーションツールがあり、ダイアグラム、Autocad図面、Visionステンシル、および図面もサポートしています。
- MacSVGは、SVG編集およびアニメーション用の軽量のオープンソースmacOSアプリケーションです。
- SVG-Editは、洗練されたSVG編集用の本格的なSVGエディターです。
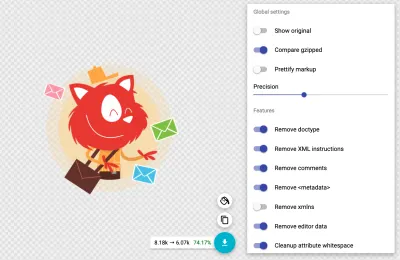
SVG圧縮
デフォルトでは、エクスポートされたSVGには、空の要素、コメント、非表示のパス、重複など、多くのメタ情報と不要な詳細が含まれている可能性があります。 Jake ArchibaldのSVGOMGは、SVGファイルを完全にクリーンアップします。 精度レベルを指定し、SVGから削除する機能(SVGはたくさんあります)と保持する機能を選択できます。

コマンドラインからツールを使用する必要がある場合、SVGOはNode.jsツールであり、ビルドプロセスの一部として構成および使用でき、すべての機能をデフォルトのプラグインとして使用できます。 SVGOを使用する他の方法もあります。たとえば、GitHubアクション、webpackローダー、VS Codeプラグイン、Sketchプラグイン、Figmaプラグインなどです。
SVGアセットマネージャー
そのため、マシン全体に多数のSVGが散在しています。 それらをどのように追跡しますか? 何がどこにあるかをどうやって知るのですか、そしてどうやって簡単に見つけるのですか? SVGXは、すべてのSVGを1か所にまとめることができる無料のデスクトップSVGアセットマネージャーです。 SVGアイコンのブックマーク、検索、プレビュー、SVGマークアップのライブ編集、ダークモードでのアイコンのプレビュー、マークアップとCSSのコピー/貼り付けをワンクリックで行うことができます。 デフォルトでは、SVGの最適化にもSVGOを使用します。 MacとWindowsで利用できます。
別の方法が必要な場合、Iconsetも同様ですが、コード部分がありません。 プラグインや拡張機能をインストールしなくても、アイコンをIconsetからSketch、Figma、Adobe XDなど、ほとんどすべてのものに直接ドラッグできます。 さらに、Dropboxまたは同様のサービスを介してデバイス間でアイコンを同期したり、アイコンセットを公開および共有したりすることもできます。 MacとWindowsで利用できます。
そしてもちろん、適切なアイコンが必要な場合は、SVGRepo、Iconfinder、Vecteezyで見つけることができます。 これらのサイトはすべて、文字通り何千ものアイコンを無料および商用で提供しており、ほとんどすべてのニーズに対応できます。
コードスニペットジェネレータ
実際にはSVG関連のツールではありませんが、コードのスニペットを共有したい場合に非常に便利です—そしてそれが…素敵に見えることを確認してください。 Ray.soがほとんどのタスクを処理します。 いくつかのプリセット、ダークモードまたはライトモード、パディング、および言語(自動検出も可能)から選択できます。 出力は高解像度のPNGであり、すぐにSlackチャネルに入れることができます。

まとめ
文字通り何百ものリソースがあります。ここにリストされているリソースのいくつかが、日常業務に役立つことが証明され、最も重要なことに、時間のかかる日常的なタスクを回避するのに役立つことを願っています。 ハッピージェネレーション!
SVGの詳細:
- アクセス可能なSVG:パターンを超えた包括性
- SVGとデザインツールの実用ガイド
- パスへのSVGサークル分解
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
