SVGとデザインツールの実用ガイド
公開: 2022-03-10SVGをよく理解することはまれなスキルです。 驚くべきことに、SVGは単なる別の画像形式として扱われることがよくあります。 スケーラビリティとファイルサイズが小さいためにSVGを使用しますが、実際にはSVGの方がはるかに優れています。
この記事では、Adobe Illustrator、Sketch、Figmaの3つの最も人気のあるデザインツールに光を当てます。 他の機能を持ち、他のソリューションを実装する可能性のあるSVGをサポートする利用可能な他のツールもあります。
注:特に明記されていない限り、この記事の内容はSVG 1.1 2ndEditionを参照しています。 以下で説明するポイントの一部はSVG2には当てはまりませんが、それでも推奨ステータスに達していないため、SVG1.1が最新の仕様のままになっています。
なぜデザインツールを気にするのですか?
SVGはXMLベースのマークアップ言語であり、他のプログラミング言語と同様に、テキストエディターで記述および編集できます。 したがって、理論的には、JPGまたはPNGファイルとは対照的に、SVGを作成するためのGUIソフトウェアは必要ありません。 ただし、ほとんどの場合、グラフィックデザインアプリケーションの使用は避けられません。
テキストベースの形式で複雑な形状やグラフィックスを操作することは完全に可能ですが、通常は非常にトリッキーで面倒です。 したがって、Adobe Illustrator、Sketch、Figmaなどのアプリケーションを使用してグラフィックを視覚的にデザインし、それらをSVG形式にエクスポートするのが一般的な方法です。
したがって、コーディングを行うデザイナーであろうと、デザインに敏感な開発者であろうと、SVGの操作に習熟するには、デザインツールとSVG言語自体の両方の知識が必要です。 2つの関係をよりよく理解するために、グラフィックデザインアプリが提供するものと、それらの機能がSVGにどのように変換されるかを詳しく見てみましょう。
基本形状
多くのベクターグラフィックスは、いくつかの基本的な形状から構築されています—グループ化され、変換され、互いに組み合わされています。 次の表は、Illustrator、Sketch、およびFigmaで使用できるシェイプツールと、それらがエクスポートされるSVG要素を示しています。
| イラストレーター | スケッチ | フィグマ | 生成されたSVG |
|---|---|---|---|
| 楕円ツール | 楕円形 | 楕円 | <circle />または<ellipse /> |
| 長方形ツール | 矩形 | 矩形 | <rect /> |
| 角丸長方形ツール | 丸め | - | <rect rx="…" /> |
| 線分ツール | ライン | ライン | <line /> (イラストレーターとFigma) <path /> (スケッチ) |
| - | 矢印 | 矢印 | <path /> |
| ポリゴンツール | ポリゴン | ポリゴン | <polygon /> (イラストレーターとスケッチ) <path /> (フィグマ) |
| スターツール | 星 | 星 | <polygon /> (イラストレーターとスケッチ) <path /> (フィグマ) |
| - | 三角形 | - | <polygon /> |
楕円と円
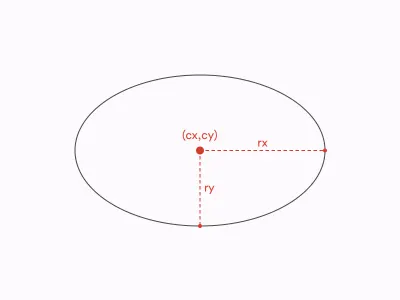
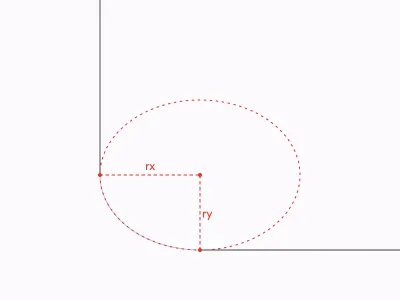
すべてのデザインツールの基本的な形状の1つは、楕円です。 SVGでは、一致する<ellipse />要素が見つかります。これは、楕円の中心の座標( cxとcy )と2つの半径( rxとry )によって定義されます。
これは、SVGでの楕円の外観です。
<ellipse cx="400" cy="300" rx="250" ry="150"/> 
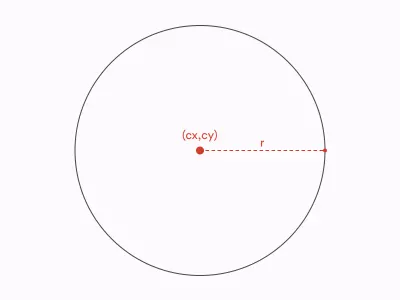
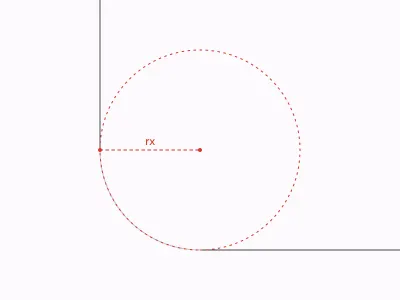
非常に特殊なタイプの楕円は円です。 円は、 rxとryの半径が互いに等しい楕円です。 SVGには、考慮すべき半径が1つしかないため、属性を1つ少なくする独自の<circle />要素があります。
<circle cx="400" cy="300" r="250"/> 
楕円と円の場合、すべてのデザインツールは同じように機能します。Illustratorの楕円ツール、スケッチの楕円ツール、およびFigmaの楕円ツールは、半径が等しくない限り、すべて<ellipse />要素を生成します。 <circle />要素。
長方形と角丸長方形
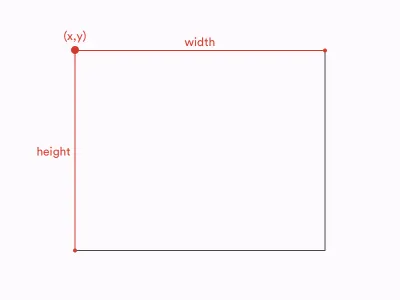
すべてのデザインツールに共通するもう1つの基本的な形状は、長方形です。 すべてのデザインツールの場合、長方形ツールを使用すると、SVGで<rect />要素が生成されます。 基本的な<rect />は、次の4つの属性で定義されますx座標とy座標、および幅と高さ。
<rect x="150" y="100" width="500" height="400"/> 
<ellipse />と<circle />の位置はそれらの幾何学的中心によって定義されますが、 <rect />の位置は左上隅の座標によって定義されることに注意してください。
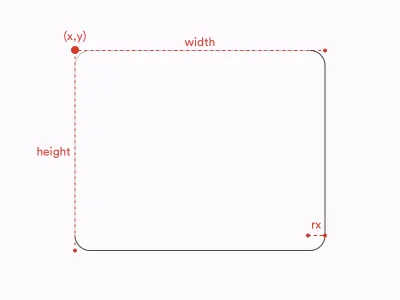
基本的な長方形とは別に、角が丸い長方形を使用することがよくあります。 3つのデザインツールすべてで、インスペクターまたはプロパティパネルで長方形に境界線の半径を適用することにより、長方形を角の丸い長方形に変えることができます。
さらに、SketchとIllustratorには、角丸長方形の作成専用のツールがあります(Illustratorの角丸長方形ツールとSketchの角丸ツール)。 ただし、半径が適用された通常の長方形と、角丸長方形ツールで描画された角丸長方形の間に違いはありません。
したがって、どのように作成されても、角の丸い長方形は次の構文を使用してエクスポートされます。
<rect x="150" y="100" width="500" height="400" rx="30"/> この場合、 rxは、丸みを帯びた角の半径を担当する属性です。

楕円形の角を持つ角の丸い長方形
設計ツールとSVGの大きな違いの1つは、半径の定義方法です。 私たちが検討するすべての設計ツールでは、境界半径は単一の変数によって定義されます。 境界半径は、長方形の角をマスクするために使用される小さな円と考えることができます。

一方、SVGでは、境界半径は2つの属性で定義できますrx (上記の例のように)とryです。 それらは、楕円形の角を持つ長方形を作成することを可能にします。 このような丸みを帯びた角は、円の代わりにマスクとして使用される楕円のように考えることができます。
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/> 
したがって、この場合、SVGは設計ツールよりも多くの可能性を提供します。
注:この記事のトピックとは正確には関連していませんが、上記の違いはSVGとHTML / CSSの両方に当てはまることに注意してください。 divやspansなどのノードのスタイルを設定するために使用されるCSSプロパティborder-radiusを使用すると、楕円形のコーナーを作成することもできます。 以下に例を示します。
border-radius: 10px 5% / 20px 25em 30px 35em; スラッシュ( / )の前の値は水平半径( rxに相当)であり、スラッシュの後の値は垂直値( ryに相当)です。
複数の半径を持つ角丸長方形
デザインツールでは、CSSと同じように、長方形の各コーナーを個別に制御できます。 つまり、各コーナーに独自の半径を設定できます(または半径をまったく設定できません)。 このような操作は、SVGの<rect />要素では実行できません。 各<rect />要素には、1つのrx属性と1つのry属性しかありません。 角に複数の半径が適用された長方形を作成すると、デザインツールは<rect />要素の代わりに<path />要素を生成します。 次のセクションでは、 <path />要素について詳しく説明します。
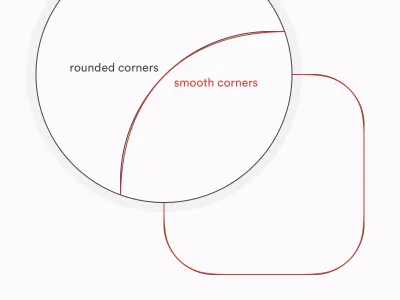
スムーズなコーナー
少し前にSketchとFigmaによって導入された興味深い機能の1つは、滑らかなコーナーです。 つまり、滑らかなコーナーでは、不規則な境界半径を使用して、より自然で滑らかに見える結果を実現します。 滑らかなコーナーの最も一般的なアプリケーションは、iOSのアプリアイコンやその他の丸みを帯びた要素です。 Appleは、iOS6までモバイルプラットフォームで「通常の」丸みを帯びたコーナーを使用していましたが、2013年に導入された大幅な再設計(iOS7)の一環として、現在「滑らかな」コーナーと呼ばれるものに切り替えました。

Sketchでは、 InspectorでRoundCornersとSmoothCornersを切り替えることで、SmoothCorners効果を実現できます。 Figmaを使用すると、[コーナースムージング]メニューの滑らかさのレベルで操作できるため、コーナーをさらに細かく制御できます。
残念ながら、SVGはスムーズなコーナーの概念をまったく知らないため、これらのいずれもSVGに簡単に変換することはできません。 角が滑らかな長方形をSVGにエクスポートしようとすると、SketchとFigmaの動作にも重要な違いがあります。
Figmaは滑らかな角を無視し、角が丸い通常の<rect />要素として長方形をエクスポートします。 一方、Sketchは、滑らかな角を持つ長方形を<path />としてエクスポートし、滑らかな角の実際の形状を複製しようとします。 したがって、Figmaは、長方形を長方形に保つために精度を低下させますが、Sketchは、セマンティクスとファイルサイズを犠牲にして、可能な限り最大の精度を目指しています。 この違いが何を意味するのかをよりよく理解したい場合は、基本的な形状を保持することの長所と短所を少し後で掘り下げます。
線
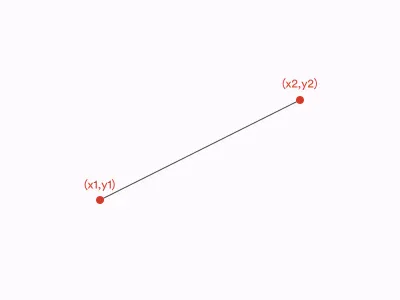
次の基本的なタイプの要素は線です。 この場合、線を点Aから点Bに向かう単一の直線と呼びます。Illustrator、Sketch、およびFigmaはすべて、線の描画専用の独自の線ツールを提供します。 SVGには、 <line />要素があります。 その属性の4つが必要です:開始点の座標と終了点の座標:
<line x1="100" y1="100" x2="200" y2="200"/> 
エクスポートに関しては、IllustratorとFigmaは可能な限り<line />要素として線をエクスポートしますが、Sketchは常に<path />要素への線を計算します。
ポリライン
それでは、ポリラインを見てみましょう。 ポリラインは、接続された一連の直線です。 ポリラインには、デザインツールに専用のツールがありません。 ペンツール(IllustratorおよびFigmaの場合)またはベクターツール(スケッチの場合)を使用して描画できます。
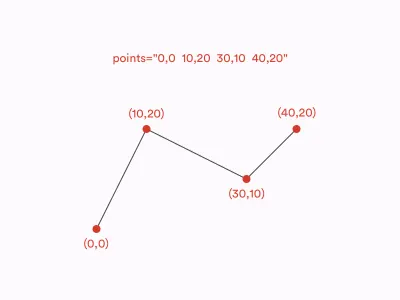
SVGでは、ポリラインは<polyline />要素で定義されます。 <polyline />は、ポリラインを作成するすべてのポイントを定義する座標のリストであるpoints属性を使用して描画されます。 3つのセグメントと4つのポイントで構成されるポリラインの例を見てみましょう。
<polyline points="10,20 10,20 30,10 40,20" /> 
IllustratorとSketchはポリラインを<polyline/>要素に変換し、Figmaはポリラインを<path />としてエクスポートします。
矢印
3つのツールすべてで、線の端を制御して矢印などに変えることができます。 また、キャップを適用しない場合でも、同じ形状が<line />または<polyline />に変換される場合でも、3つのツールすべてが<path />などの線をエクスポートします。 SVGが矢印をサポートしていないからですか? ではない正確に。
実際、SVG仕様には、マーカーと呼ばれるカスタマイズ可能な行末が含まれています。 ただし、前述の設計ツールはいずれも、生成するSVGでマーカーを使用していません。
<marker>は、SVGの<defs>内で定義し、マーカー属性( marker 、 marker-start 、 marker-mid 、 marker-end )を持つ<line> 、 <polyline> 、および<path>要素で使用できる個別のSVG要素です。 。 これらの属性について詳しく知りたい場合は、公式のW3Cドキュメントを確認することをお勧めします。
ポリゴンとスター
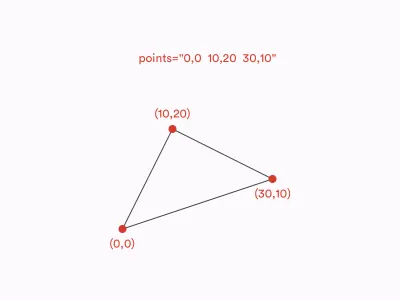
最後に見ていく基本的な形状はポリゴンです。 ポリゴンは、星や六角形などの直線でできた閉じた形状です。 閉じたポリラインと考えることもできます。 SVGの<polygon />要素の構文は、実際には<polyline />の構文と同じです。 2つの違いは、 <polygon />では、リストの最後のポイントが常に最初のポイントに接続されて、 <polygon />が閉じた形状になることです。

一部のポリゴンは正多角形です。 正多角形の特別な点は、すべての辺と角度が等しいことです。 六角形や五角形などの正多角形を描画するには、Illustrator、Sketch、Figmaと同じ多角形ツールを使用できます。 IllustratorおよびSketchのポリゴンツールは、SVGで<polygon />要素を生成します。 一方、Figmaでは、ポリゴンツールで作成されたすべての形状が<path />要素になります。
3つのデザインツールにはすべて、星を描くための専用のスターツールもあります。 ただし、エクスポートに関しては、スターツールで作成されたシェイプはポリゴンツールで作成されたシェイプとまったく同じように動作します。 SVGでは、星は単なるポリゴンであり、 ~~<star />~~要素はありません。
スターツールとポリゴンツールを使用して通常のスターとポリゴンを作成するのに対し、SVGの<polygon />要素は通常または不規則の任意のポリゴンに使用できることを覚えておくことが重要です。
すべての道は<path />に通じています
すでに学習したように、SVGには、直線で作成された形状を描画するための3つの基本的な形状があります。 <line /> 、 <polyline /> 、および<polygon />です。 しかし、線を湾曲させたい場合はどうでしょうか。 <path />要素について話すときが来ました。
<path />要素
<path />は最も用途の広いSVG要素です。 上記のすべての基本的な形状を含むがこれらに限定されない、あらゆる可能な線および形状を描画するために使用できます。 実際、すべての基本形状( <circle/> 、 <ellipse /> 、 <rect /> 、 <line /> 、 <polyline /> 、 <polygon /> )は、 <path />要素として記述できます。 さらに、 <path />で作成できるが、他のSVG要素では作成できない多くの形状があります。 <path />とその構文の詳細については、ChrisCoyierによるこの優れた記事を確認することをお勧めします。
では、デザインツールで<path />要素を作成するにはどうすればよいでしょうか。 まず、上記で学習したように、シェイプツールで作成されたレイヤーの一部は、理論的には他の要素である可能性がありますが、 <path />要素に計算されます(たとえば、Figmaはすべてのポリゴンを<path />としてエクスポートします。 <polygon />として定義されます。次に、ペンツールまたはベクターツールで描画する他のすべての不規則な形状は、それらを定義できる他のSVG要素がないため、 <path />としてエクスポートする必要があります。最後にSketchとFigmaで基本的な形状を<path />に計算するレイヤーに変換できます。Sketchでは、 Layer> Combine> Flattenを選択することでこれを実現できますが、Figmaの場合、この関数はObject> Flatten Selection ( ⌘ + E macOSの場合、Windowsの場合はCtrl + E )。
ブール演算
ブール演算は、いくつかの異なる方法で図形を組み合わせるために図形に対して実行される関数です。 Illustrator、Sketch、およびFigmaには、4つの標準ブール演算があります。
- ユニオン(ユナイト)
形の合計 - 減算(マイナスフロント)
下部の形状から形状間の共通領域を差し引いたもの - 交差する
形状間の共通領域 - 違い(除外)
形状の合計から形状間の共通領域を差し引いたもの。
Illustratorでは、これらの関数はすべて単一の形状(アウトライン)を生成します。 これは元に戻すことのできないアクションです—元に戻す(macOSでは⌘ + Z 、WindowsではCtrl + Z )を使用する場合を除きます。 一方、SketchとFigmaでは、ブール演算によってレイヤーグループが作成され、内部の形状に害を及ぼすことなく、後でグループ化を解除できます。 ただし、これらのグループを1つの図形にマージして、前の段落で説明したFlatten関数を使用してIllustratorと同様の結果を得ることができます。
問題は、SVGがブール演算をサポートしているかどうかです。 いいえ、そうではありません。 それらはただマージされます。 したがって、FigmaまたはSketchでブール演算を使用して作成したすべての結合された形状は、単一の<path />要素としてエクスポートされます。
それは同じように見えるのに、なぜそれが重要なのですか?
SVGでさまざまな形状を定義する方法に関しては、その構文は非常に用途が広いです。 基本的な長方形について考えてみましょう。

このような形状は、SVGでいくつかの異なる方法で定義できます。 <rect />要素、 <polygon />要素にすることができます。 それは間違いなく<path />要素である可能性があります(すべてが<path />要素である可能性があるため)。 塗りの代わりにストロークを使用して作成する場合は、 <line />要素(または<polyline />要素)にすることもできます。
これらの各要素は、まったく同じように見える長方形をレンダリングします。
| 矩形 | <rect width="2" height="3" fill="black"/> |
| ポリゴン | <polygon points="0,0 2,0 2,3 0,3" fill="black"/> |
| ライン | <line x1="1" y1="0" x2="1" y2="3" stroke="black" stroke-width="2"/> |
| 道 | 例: <path d="M0,0 l2,0 l0,3 l-2,0" fill="black"/>または<path d="M1,0 l0,3" stroke="black" stroke-width="2"/> |
しかし、最終結果(ブラウザーでユーザーエージェントによってレンダリングされたグラフィック)が同じように見える場合、どのアプローチを選択するかは本当に重要ですか? そうですね。 経験則として、可能な限り基本的な形状を使用することを常にお勧めします。
最後になりましたが、特定のケースで最もわかりやすい形状を使用してください。 たとえば、正当な理由がない場合は、線のある長方形や長方形のある円を作成しないでください。 その背後には少なくともいくつかの議論があります:
- セマンティクス/読みやすさ
SVGOなどの圧縮ツールには、パス要素のすべての基本的な形状を計算するオプションがあります。 それはあなたに数バイトを節約することができますが、あなたのコードの可読性を確実に低下させます。<path />構文は非常に直感的ではないため、SVGをデザインツールではなくコードエディターで変更しようとしている場合、基本的な形状を基本的な形状として保持すると、理解しやすくなります。 - ファイルサイズ
図形をパスに圧縮すると、ファイルを縮小するのに役立つ場合がありますが、常にそうであるとは限りません。 たとえば、角の丸い長方形は、<rect /><path />としてはるかに多くのスペースを必要とします。 - アニメーション
SVGをアニメーション化しようとしたことがありますか? クリーンでセマンティックなSVGを操作する限り、それはとても楽しいことです。 基本的な形状を使用すると、ポイントの半径、幅、高さ、位置などのパラメータを簡単に操作できます。 シェイプをパスにマージすると、これらの操作のほとんどを実行するのがはるかに困難になるか、単に不可能になります。 - バリアント/応答性
SVGはJPGなどの静止画像ではないことに注意してください。 スタイルを設定したり、テーマを設定したり、応答性を高めたりすることができます。 アニメーションの場合と同じように、ファイルを適切に構造化してセマンティックに保つことは、これらのタスクのいずれかで間違いなく役立ちます。
すべてのルールと同様に、いくつかの例外を見つけることができます。 ただし、一般的には、SVGをできるだけ読みやすく、柔軟性があり、構造化された状態に保つことをお勧めします。
それでは、viewBox、グループ、変換、視覚効果などの他の属性と機能を見てみましょう。
width 、 height 、 viewBox
すでにSVGの使用経験がある場合は、開始<svg>タグに、 width 、 height 、 viewBoxの属性が含まれていることがよくあります。 デザインツールには、アートボード(またはFigmaの場合はフレーム)の寸法があります。 では、これらの値は互いにどの程度正確に関連しているのでしょうか。
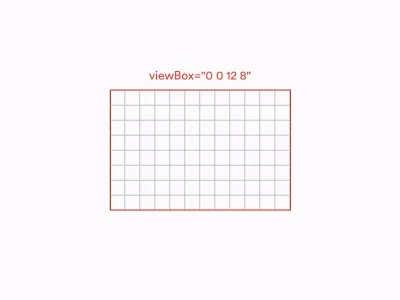
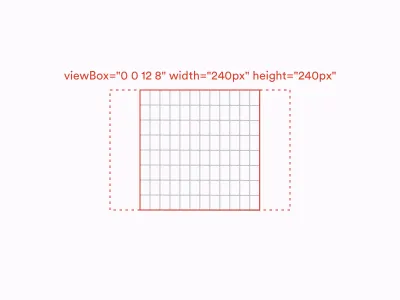
今述べた<svg>属性の説明から始めましょう。 viewBoxは、座標系の形式の仮想キャンバスと考えることができます。 この座標系の中心は、指定された領域の左上隅に配置されます。 <svg viewBox="…">タグ内のすべてのアイテムは、この座標系に従って配置され、それによってクリップされますviewBoxをオーバーフローしたものはレンダリングされません。 viewBoxは、値として4つの数値を受け入れます。
<svg viewBox="0 0 12 8"> … </svg> 
viewBoxモデル(大プレビュー)SVGはScalableVector Graphicsの略であるため、これらの数値に単位は必要ありません。 任意のサイズにスケールアップおよびスケールダウンできる抽象的な座標系として想像してみてください。 最初の2つの数字についてはあまり心配しないでください。おそらく、それらは必要ないでしょう。 後者の2つは通常重要なことです。 これらは、SVGキャンバスの実際の寸法です。
viewBoxはSVGのサイズを決定しません。 SVGが描画される領域の座標を指定するだけです。 したがって、Webで使用する場合、指定されたviewBoxを持つ<svg>は、CSSでこれを防止したり、 widthやheightの属性を設定したりしない限り、常に使用可能なすべてのスペースを取り、 viewBoxによって設定された比率を保持します。
widthとheightは、SVG要素の実際の幅と高さを設定する<svg>属性です。 viewBoxとは異なり、ピクセル、ems、remsなどの指定された単位を使用する必要があります。 これは、SVGをそれらで変換できることを意味します— widthとheightの比率がviewBoxの値の比率と異なる場合、SVGはwidthとheightの値に従ってviewBox内で指定されたグラフィックを歪めます。


viewBoxのアスペクト比は3:2ですが、幅と高さの属性により、正方形として表示されます。 (大プレビュー) では、デザインツールからSVGをエクスポートするとどうなりますか? SketchとFigmaでは、すべてのアセット(単一のレイヤー、グループ、アートボードに関係なく)は、エクスポートされた要素のサイズとピクセル単位で設定されたwidthとheightさに等しいviewBoxを常に取得し、最後の2つの値に等しくなります。 viewBox 。 Illustratorでは、すべてのアセットにviewBoxがあり、SketchやFigmaと同じ方法で指定されますが、 widthとheightは適用されません。
グループ
グループは、デザインツールでレイヤーを整理するための基本的な手段です。 階層の設定とは別に、グループは、変換などの一括操作を複数の要素に適用するために使用されます。 Illustrator、Sketch、Figmaでグループがどのように機能するかに大きな違いはありません。幸い、SVGグループの基本的な機能( <g>…</g> )はほとんど同じです。
変換
SVGには、要素に適用できる5つの基本的な変換があります。
-
translate:要素を垂直軸および/または水平軸に沿って移動します。 -
scale:要素を垂直軸および/または水平軸に沿ってスケーリングします。 -
rotate:指定されたポイントの周りの度で指定された指定された角度で2次元の回転を作成します。 -
skew(skewXまたはskewY):垂直軸または水平軸に沿って度で指定された特定の角度で要素をスキューします。 -
matrix:利用可能な変換関数の中で最も複雑で用途が広い。 行列変換がどのように機能するかを説明するには、かなり多くの代数の話が必要になるため、この記事の範囲をはるかに超えています。matrixを使用すると、ストレッチ、スクイーズ、シャーリングなどの多くの複雑な変換を実行できることを認めましょう。
注:一部のSVG変換はCSS変換と非常によく似ていますが、同じではないことに注意してください。 たとえば、CSSは2Dと3Dの両方の回転機能を提供しますが、SVGには2D回転機能が1つしかありません。 また、CSSは度やラジアンなどのさまざまな角度の単位を受け入れますが、SVGの回転は常に度で設定されるため、単位を省略できます(たとえば、 rotate(45) 、 NOT ~~rotate(45deg)~~ )。
これらの変換はすべて、形状やグループなどの任意のSVG要素に適用でき、非破壊的です。つまり、要素の元のジオメトリに影響を与えません。 transform属性を介して変換を適用します。
<g transform="scale(3) rotate(90) translate(50,100)"> … </g>今すぐデザインツールを見てみましょう! そのため、デザインツールで適用する変換のほとんどは、オブジェクトのジオメトリとキャンバス上のオブジェクトの位置と直接相互作用します。 それらは形状から独立しておらず、SVG変換関数としてエクスポートされません。
回転はここでは例外であり、それらの値は要素のジオメトリとは別にインスペクターに格納され、 transform="rotate(…)"関数としてエクスポートされます。
興味深いことに、同じルールがSketchとFigma(Illustratorではありません!)のフリップ(反射)に適用されます。 ただし、それぞれに独自のアプローチがあります。 Sketchは負のスケーリングと変換の組み合わせを使用してフリップ効果を実現し、Figmaは単一の行列関数内でフリップを実行します。
境界半径
角丸長方形についてはすでに説明しましたが、他の形状の角丸についてはどうでしょうか。 実際、ここで説明するすべてのデザインツールでは、長方形だけでなく、任意の形状の角を丸めることができます。
しかし、SVGはどうですか? <polygon /> >要素と<path />要素にもrx属性とry属性がありますか? 残念だけど違う。 長方形以外の形状は、角を丸めると、常に<path />要素としてエクスポートされ、丸みを帯びた角を形状のジオメトリの不可欠な部分として扱います。
塗りつぶしとストローク
Illustrator、Sketch、Figmaはすべて、あらゆる形状の基本的なプロパティとして塗りと線をサポートしているため、SVGで発生します。 したがって、デザインツールで指定された塗りつぶしはfill属性内にエクスポートされ、ストロークはstroke属性内にエクスポートされます。 しかし、それがそれほど単純だとは思わないでください。 悪魔は細部に宿っています。
カラーフィル
カラーフィルは、利用可能なフィルの中で最も基本的なものであり、単一のプレーンカラーで指定されます(例: #3fd8e2 )。 SVGでは、この値はfill属性に直接配置されます(例: fill="#3fd8e2" )。
デザインツールは、16進値(例: #0000ff )で塗りつぶしをエクスポートしますが、SVGでは、色名(例: blue )、RGB値(例: rgb(0,0,255) )など、CSSで知られている他のすべての命名スキームを使用することもできます。 rgb(0,0,255) )またはHSL値(例: hsl(240,100%,50%) )。
不透明度を塗りつぶす
塗りつぶしの不透明度に関しては、SVGは半透明の色(RGBA値など)を受け入れますが、 fill-opacity属性も提供します。 互換性の問題があるため、 fill-opacityを使用することをお勧めします。これは、FigmaとSketchで使用される方法でもあります。 (Illustratorでは塗りつぶしの不透明度を制御できないため、ここではIllustratorについて言及していません。)したがって、半透明の赤い色で塗りつぶされたSVG正方形を作成する場合は、次の操作を実行できます。
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />ただし、より推奨されるアプローチ(SketchとFigmaで使用)は次のとおりです。
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />グラデーション塗りつぶし
CSSに精通している場合は、背景に関しては、カラー背景とグラデーション背景の切り替えが比較的簡単であることをご存知かもしれません。 どちらの場合も、同じbackground-color (またはbackground )プロパティを使用できます。 SVGのグラデーションはCSSグラデーションよりもはるかに古いため、構文もかなり異なります。
グラデーションがSVGである場合、最初に<defs>…</defs>タグ内でグラデーションを定義してから、 fill属性で参照する必要があります。例:
<defs> <linearGradient> <stop stop-color="red" offset="0%"></stop> <stop stop-color="blue" offset="100%"></stop> </linearGradient> </defs> <rect fill="url(#myGradient)" /> したがって、グラデーション塗りつぶしを使用すると、SVGエクスポート中に何が起こるかというと、グラデーションが<defs>に追加され、以下のコードで参照されます。
覚えておくべき重要なことは、SVGは線形および放射状のグラデーションのみをサポートするということです。 角度グラデーションやグラデーションメッシュなどの効果はSVGにエクスポートされません。
パターン/画像の塗りつぶし
SketchとFigmaは、要素全体を塗りつぶすため、または繰り返しパターンとしてラスターグラフィックを使用する画像塗りつぶしも提供します。
画像の塗りつぶしをSVGにエクスポートする場合、実際にはグラデーションと非常によく似ています。 画像は<defs>で<pattern>…</pattern>要素を使用して定義され、 fill属性内で参照されます。
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> </defs> <rect fill="url(#myPattern)" /> それを機能させるには、参照される#picture画像をどこかに定義する必要があります。 設計ツールはそれらを<image/>要素としてSVGに直接埋め込みますが、パフォーマンスに関しては推奨されるアプローチではありません。 SVGでラスターイメージを本当に使用する必要がある場合は、SVGからイメージタグを削除して、代わりにスタンドアロンファイルを使用することをお勧めします。
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> <image xlink:href="image.png"/> </defs> <rect fill="url(#myPattern)" />ストローク
SVGのstroke属性は、 fill属性と同じように、16進数、RGB、HSLなどのさまざまな形式の色を受け入れます。 また、 fillと同様に、ストロークの不透明度をstroke-opacityの不透明度で制御できます。 また、 fillの場合と同様に、ストロークはその値としてグラデーションを使用できます。 これらの効果はすべて、設計ツールで実現でき、SVGに正常にエクスポートできます。
ストロークキャップと結合
ただし、ストローク固有の属性もいくつかあります。 まず、ストローク幅を制御できます。 デザインツールはそれをサポートし、 stroke-width属性としてエクスポートされます。 ストロークの終了と結合を制御することもできます。 SVGでは、stroke-linecap属性とstroke-linecap stroke-linejoin属性を使用してそれらを定義できます。 可能なキャップには、 buttキャップ、 roundキャップ、 squareキャップの3つと、 miter結合、 round結合、 bevel結合の3つの可能な結合があります。 キャップと結合の両方をIllustrator、Figma、Sketchで制御でき、使用可能なキャップと結合はSVGで使用可能なものと一致しています。
破線と点線のストローク
ストロークで達成できるもう1つの効果は、破線のストロークです。 IllustratorとFigmaでは、複数のダッシュとギャップを設定できますが、Sketchでは、ダッシュとギャップの単一のシーケンスのみが可能です。
SVGでは、 stroke-dasharray属性を使用して破線を作成できます。 stroke-dasharrayを使用すると、複数のダッシュとギャップのシーケンスを、FigmaとIllustratorの機能に一致する値として渡すことができます。 また、この場合、SketchではSVGの可能性を最大限に活用できないことも意味します。
興味深いエッジケースは点線です。 stroke-linecapをroundに設定し、ダッシュの長さをゼロに設定することで、これを実現します。例:
<line … stroke="black" stroke-dasharray="0 2" stroke-linecap="round"/> 注:現在、Figmaユーザーは、点線を作成できないバグを経験しています。 たとえば、ダッシュとして0, 10 10, 0 10、0を使用すると10, 10と同じように解釈され、点線ではなく通常の破線が得られます。 幸いなことに、それを回避する方法があります。 ゼロを使用するのではなく、非常に小さい値( 0.0001, 10 )を使用します。これにより、予想どおり、完全に点線になるはずです。
ストロークの配置
デザインツールとSVGの間には、もう1つ、はるかに重要な違いがあります。それは、ストロークの位置合わせです。 Illustrator、Sketch、およびFigmaを使用すると、ストロークの配置を制御して、ストロークの内側、外側、または中央揃えに設定できます。 しかし、何を推測しますか? SVG 1.1は、ストロークの位置合わせをサポートしていません。 SVGでは、すべてのストロークは中央揃えのストロークです。 内側のストロークや外側のストロークはありません。 そのため、外側と内側を揃えたストロークをSVGにエクスポートすると、非常に奇妙なことが起こります。
このような場合、Illustratorはシェイプとそのストロークを2つの別々のシェイプとしてエクスポートします。 したがって、Illustratorで長方形に内側のストロークまたは外側のストロークを適用すると、SVGでは、長方形と、長方形のストロークを表す個別の<path />要素が生成されます。
<rect x="10" y="10" width="120" height="120"/> <path d="M120,20V120H20V20H120M140,0H0V140H140V0Z"/>この動作には、いくつかの非常に重要な影響があります。 たとえば、ストロークの幅を変更したり、破線にすることはできなくなりました。 また、「実際の」ストロークと同じように拡大縮小することもありません。 さらに、Illustratorは元の形状の寸法を変更します。たとえば、レンダリングの問題を回避するために、20単位の太字の内側のストロークを持つ100×100の正方形は実際には120×120の正方形としてエクスポートされます。 結局、それはただの脳卒中ではありません。 塗りつぶしのある別の形です。
ただし、FigmaとSketchのアプローチは異なります。 すべてのストロークをストロークとして忠実にエクスポートしますが、形状の寸法を再計算します。 したがって、半径が5で、内側のストロークが2の円がある場合、SVGに表示されるのは、半径が4の円です(ストロークは2のままです)。
このアプローチにより、FigmaとSketchはIllustratorの場合に言及された問題のほとんどを回避することができます。 ただし、いくつかのより複雑な形状では、この手法は正確ではなく、最終的な結果は予想とは少し異なる場合があります。 これが、SketchとFigmaのアプローチが必ずしも優れているとは限らない理由です。これは間違いなくセマンティックでパフォーマンスが高く、柔軟性がありますが、Illustratorのソリューションはより正確です。
注:ストロークの配置に関する同じ問題は、CSSにも当てはまります。 CSSのborderプロパティは、内側または外側の配置もサポートしていません。 ただし、必要に応じて、 outlineプロパティとbox-shadowプロパティを使用してこの動作をハックすることができます。
複数の塗りと線
デザインツールでは、レイヤーごとに複数の塗りと線を追加できます。 これは、不透明度やブレンドモードなどの属性と組み合わせると非常に理にかなっています。 残念ながら、SVGはそのような機能をサポートしていません。 塗りつぶしやストロークがあるレイヤーをエクスポートすると、レイヤーが乗算され、各ストロークと塗りつぶしが独自のレイヤーに適用されます。
シャドウ、フィルター、およびその他の効果
あまり人気のないエフェクトについて話しましょう。 SVGは非常に強力な言語であり、実際、Webで通常使用されている方法よりもはるかに強力です。 最も興味深いSVGの機能の1つは、SVGフィルターと呼ばれる幅広い高度な視覚効果です。
SVGフィルターの可能性の全範囲は、この記事で説明するには広すぎます。 それらについてもっと知りたい場合は、SarahSoueidanによるこのトピックに関するいくつかの講演や記事をチェックすることを強くお勧めします。
パターンやグラデーションと同じフィルターを定義して、後でレイヤーに適用する必要があります。 すべてのフィルターは、フィルタープリミティブと呼ばれる多数の効果を含むことができる<filter>…</filter>要素として定義され、それぞれが個別の視覚効果を表します。
フィルタプリミティブを組み合わせて、フィルタを作成できます。 For example, this is what a basic blur effect applied to a rectangle looks like:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/>…but you can also create a more complex filter that consists of more than one filter primitive:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> <feMorphology operator="dilate" in="SourceGraphic" radius="3" /> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/> Out of the three design tools we discuss, only Illustrator lets you play with SVG filters. You can find them in the app's menu, under Effect > SVG Filters . Sketch and Figma are a completely different story. Any effects these applications offer are mostly focused on CSS and native implementations, eg Background Blur effect was implemented primarily for designing iOS apps and Drop/Inner Shadow effects parameters are matching CSS properties ( box-shadow and text-shadow ).
It doesn't mean we can't export these effects to SVG. 我々はできる。 However, translating these effects to SVG is utterly not as straightforward as to CSS. Let's consider a square with a drop shadow applied.

This is how our square could look like, once exported to HTML/CSS:
<style> .square { width: 100px; height: 100px; background: red; box-shadow: 10px 10px 24px 0 rgba(0,0,0,0.5); } </style> <div class="square"></div>A similar square exported from Sketch to SVG gives us a significantly more complex piece of code:
<defs> <rect x="14" y="14" width="100" height="100"></rect> <filter x="-31.0%" y="-31.0%" width="182.0%" height="182.0%" filterUnits="objectBoundingBox"> <feOffset dx="10" dy="10" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="12" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix> </filter> </defs> <g> <use fill="black" filter="url(#filter-2)" xlink:href="#square"></use> <use fill="#FF0000" fill-rule="evenodd" xlink:href="#square"></use> </g>What happens here is that Sketch duplicates the square, so we have two identical squares, one above another, and turns the duplicate into a shadow.
To accomplish this, it applies a filter to a duplicated square that consists of three different filter primitives:
- one to offset the square;
- one to set its color to semi-transparent black;
- one to blur it.
In other design tools, we would encounter a similar situation.
It doesn't mean that we should never, by all means, use shadows in SVG. It's handy to keep in mind though that as long as SVG gives you a very powerful toolkit to modify your graphics, some seemingly simple effects are not that simple to achieve at all.
ブレンドモード
ブレンドモード( Darken 、 Multiply 、 Overlayなど)では、2つ以上の要素の値をさまざまな方法で組み合わせることにより、それらの要素をブレンドできます。 グラフィックデザイナー(およびAdobe Photoshopなどのアプリケーション)によく知られているブレンドモードは、Sketch、Figma、Illustratorでも機能します。
SVGでは、ブレンドモードがフィルターの1つとして存在します。 それらには、独自の<feBlend />フィルタープリミティブがあります。 ただし、 <feBlend />の構文はかなり複雑であるため、Sketch、Figma、およびIllustratorは代わりにCSSを使用します。
.rectangle { mix-blend-mode: overlay; } mix-blend-modeブラウザサポートは最近かなり良くなっているので、それは大きな問題ではないはずです。 ただし、Microsoft EdgeとIEを含む防弾ブラウザのサポートを確保することが重要な場合は、CSSブレンドモードをSVGフィルターに手動で置き換える必要があります。
複数の塗りと線の場合と同様に、SVGは、(レイヤー全体ではなく)塗りと線の属性に直接適用されるブレンドモードをサポートしていません。 独自のブレンドモードで塗りと線をデザインツールからSVGにエクスポートしようとすると、レイヤーが乗算され、ブレンドモードがレイヤーのそれぞれのコピーに適用されます。
シンボルとコンポーネント
上記のコード例のいくつかでは、まだ説明していない要素である<use>…</use>要素に気付いたかもしれません。 <use>を使用すると、SVGで要素を定義して再利用できます。これは、IllustratorのシンボルやFigmaのスケッチまたはコンポーネントに少し似ています。 <defs>…</defs>タグ内でパターン、グラデーション、フィルターを定義して、SVGコードの他の部分で使用できるようにすることを覚えていますか? 実際、どのSVG要素もこの方法で定義して再利用できます。 図形またはグループを定義したら、ドキュメントの残りの部分で何度でも参照できます。例:
<defs> <circle cx="100" cy="100" r="20"/> </defs> <use fill="red" xlink:href="#circle"> </use> <use fill="green" xlink:href="#circle"> </use> <use fill="blue" xlink:href="#circle"> </use> … <symbol>…</symbol>タグを使用して、はるかに複雑な構造を再利用することもできます。 シンボルはSVG内で独立した本体として機能し、独自のviewBox属性を持つことができます(参照については、幅、高さ、およびviewBoxを参照してください)。
デザインツールのシンボルとコンポーネントがSVGシンボルにエクスポートされるということですか? Illustratorの場合—はい、そうです。 SketchとFigmaでは—いいえ、そうではありません。 なんで? 主に、Illustratorのシンボルはかなり単純でSVGに簡単に変換できますが、SketchのシンボルとFigmaのコンポーネントはそれほど単純ではなく、その機能の一部(ネストされたオーバーライドなど)のエクスポートは非常に難しいか、不可能ですらあります。
文章
タイポグラフィについて言及しなければ、包括的なガイドにはなりません。 すべてのデザインツールは、テキストに関連するさまざまなツールを提供します。 SVGは、通常はグラフィックスに使用されますが、テキスト要素もサポートします。
Illustrator、Sketch、およびFigmaはすべて、テキストのSVGへのエクスポートをサポートし、テキストレイヤーをSVGの<text>…</text>要素に計算します。 SVGテキスト要素は、他のグラフィック要素や図形などと同じようにレンダリングされますが、唯一の違いはテキストであるということです。
CSSと同様に、太さ、行の高さ、配置など、すべての基本的なテキストのパラメーターを制御できます。 実際、CSSでテキストのスタイルを設定する方法を知っている場合は、SVGでそれを行う方法をすでに知っています。 しかし、それは少し古風な感じがするかもしれません。 まず、HTML 3.2のゴールデンスタンダードと同様に、すべてのパラメータをインライン属性で設定する必要があります。 第二に、速記はありません。 たとえば、 fontのCSSプロパティに似たものは見つかりません。 これは、SVGテキスト属性が実際にはCSS 2仕様に基づいており、90年代に戻り、現在のCSSよりもはるかに古いためです。
それでも、テキストレイヤーをSVGコードにするたびに、これらの属性はすべてデザインツールから完全にエクスポートされます。
カスタムフォント
残念ながら、カスタムフォントに関しては、少し注意が必要です。 当時、SVG 1標準が作成されていたとき、カスタム書体はWebでは一般的ではありませんでした。 誰もがTahoma、Verdana、Courierなどの標準フォントを使用していました。 派手になって、デフォルトで人々が自分のマシンに持っていなかったフォントを使用することは、通常、それらを冷酷にラスター化し、画像として使用することを意味しました。 ただし、SVGは、SVGフォントという名前の独自のフォント形式を実装しました。 SVG 1.0が公開されてから18年が経過した現在、SVGフォントはほとんどの主要なブラウザーでサポートされていません。
幸いなことに、SVGはCSSと非常にうまく連携します。つまり、SVGフォントの代わりにWebフォントを使用できます。
<style> @import url("https://fonts.googleapis.com/css?family=Roboto"); </style> <text x="20" y="50" font-family="Roboto">Text</text>ここでは、重要な注意点を除いて、Webフォントの実装について詳しく説明しません。忘れないでください。 つまり、SVGでカスタムフォントを使用する場合は、HTML / CSSの場合と同様に、これらのフォントをクライアントに提供することを覚えておく必要があります。
フォントのアウトライン
フォントやすべてについて争うよりもはるかに簡単なのは、すべてのテキストレイヤーの輪郭を描き、その後は心配しないことだと主張する人もいるかもしれません。 それでも、テキストを図形に変更しない理由は少なくともいくつかあります。
- エクスポートの前でも後でも、アウトラインテキストを編集することはできません。
アウトラインテキストを使用する場合は、Illustrator、Sketch、またはFigmaファイルに編集可能なコピーを常に保持することを覚えておく必要があります。 そうしないと、アウトライン化されたテキストレイヤーを編集できなくなります。 これにより、プロセスが不必要に複雑になります。 SVGがエクスポートされた後にアウトラインテキストを編集することは言うまでもありません。 SVGのテキストはいつでも更新できます。 アウトラインテキストでは、最も小さなコピーを変更するたびにソースファイルを開く必要があります。 - アウトラインテキストにアクセスできません。
SVGのテキストは、Web上の他のテキスト要素と同じように、スクリーンリーダーやその他のアクセス可能なテクノロジーで読み取ることができます。 テキストレイヤーの輪郭を描くことで、人々がそのようなテクノロジーを使用してコンテンツにアクセスするのを防ぐことができます。 - 人々はテキストがテキストであることを期待しています。
Webを使用するほとんどの人は、SVG、HTML、またはデザインツールについてまったく何も知りません。 彼らがテキストを見れば、彼らはそれがまさにそれであると期待します。 彼らはそれを選択するか、それをコピーするか、検索エンジンに入れたいと思うかもしれません。 これはすべて、SVGのテキストで可能です—アウトラインを作成しない限り。 - SEOを忘れないでください。
SVGのテキストにもアクセスでき、検索エンジンで使用されます。 テキストの輪郭を描くことで、コンテンツの検索性が低下し、一般に公開されなくなる可能性があります。
概要
SVGとデザインツールの操作の詳細について、私と一緒に旅に出てくれてありがとう。 この記事は、最も一般的なユースケースを扱うのに十分なはずですが、トピックの全範囲を確実にカバーしているわけではありません。 ここに記載されていないことについて質問や質問がある場合は、コメントに投稿することを躊躇しないでください!
