日の出にインスパイアされた配色の12の美しいウェブサイト
公開: 2020-07-25プロジェクトの配色を選択する際の指針は何ですか? 私はあなたがいくつかの議論と原則を持っているに違いない。 たとえば、すべての色には個性と心理的な基調があり、特定の感情を呼び起こす責任があるという事実を私たちは皆知っています。
たとえば、青は信頼を刺激し、ビジネスに広く関連しています。 そのため、多くの企業や機関が主要なものとしてそれを選択しています。 赤は食欲を刺激します。そのため、食品および飲料業界のゴリアテスの大多数は、ロゴタイプに赤を使用しています。 緑は、自然や環境にやさしいものすべてに使用されています。 好むと好まざるとにかかわらず、色は私たちの潜在意識に影響を与えます。 考慮すべき重要なポイントです。
また、ユーザーエクスペリエンス、ブランドアイデンティティ、Pantoneなどの重要なことも忘れないでください。 UXに関しては、色付けは最適な読みやすさのレベルを達成する上で重要な役割を果たします。 ブランドアイデンティティの観点から、現実世界におけるあなたの会社の一般的なイメージは確かにそのオンラインプレゼンスに影響を与えます。 そして、Pantoneとその「Colorof the Year」については、正直なところ、この指名はWebおよびモバイルインターフェイスの世界にほとんど影響を与えません。 それでも、主流を追い、流行と見なされるものを作成することが本当に有益な場合があります(少なくとも今年は)。
追い詰める:最終的にカラーパレットに落ち着く前に考慮すべき多くのポイントがあります。 原則として、そこにあるチームの大多数は常識に基づいており、色付けを試すことを敢えてしません。 代わりに、彼らはニュートラルパレット、白黒、CTAとしての青いボタンなどのようないくつかの古いが良いものを支持することを選びます。
今日は、日の出にインスパイアされたカラーリングが豊富な12のWebサイトを調べます。 なぜ日の出? 何よりもまず、それはユニークで珍しいものです。 第二に、日の出は新しい日の始まりです。 一部の人にとっては、それは新たなスタートになる可能性があります。 他の人にとっては、それは継続である可能性があります。 そして最後に、それは明るい淡いピンクから始まり、問題を抱えた濃い青で終わる色調と色相の全範囲を含みます。
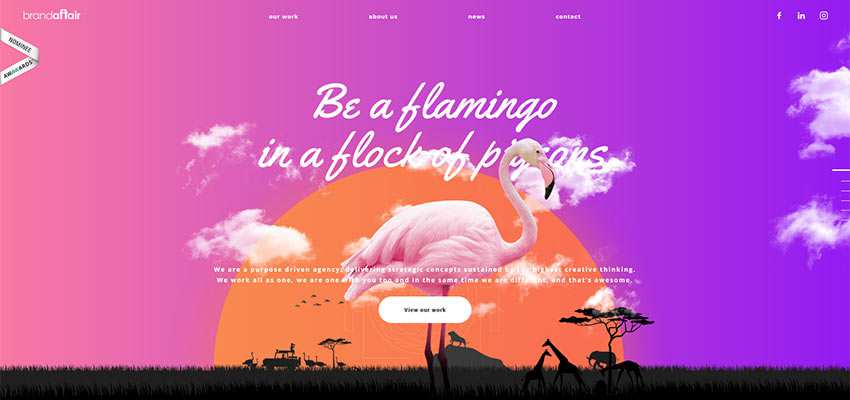
Brandaffair
まず、素晴らしい水平方向のグラデーションのおかげで、最初から目を引くBrandaffairから始めます。 ここのオーラは完全に魅惑的です。 日の出にインスパイアされたグラデーションはデザインによく合うだけでなく、スローガンを強化し、全体的な印象を強化します。

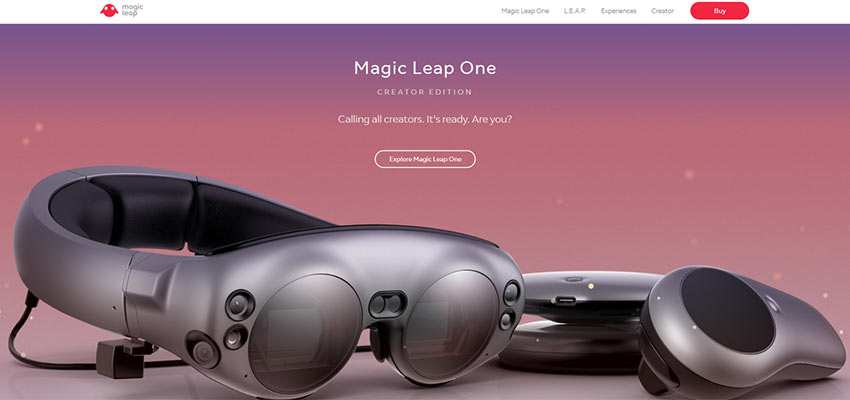
マジックリープ
Magic Leapのフロントページの垂直方向のグラデーションは、前の例ほど明るく陽気ではありません。 それでも、それはより自然でリアルな感じがします。 それは創造性と少しの魔法を漂わせます-まさに「MagicLeapOne」を述べるタイトルをサポートするために必要なものです。

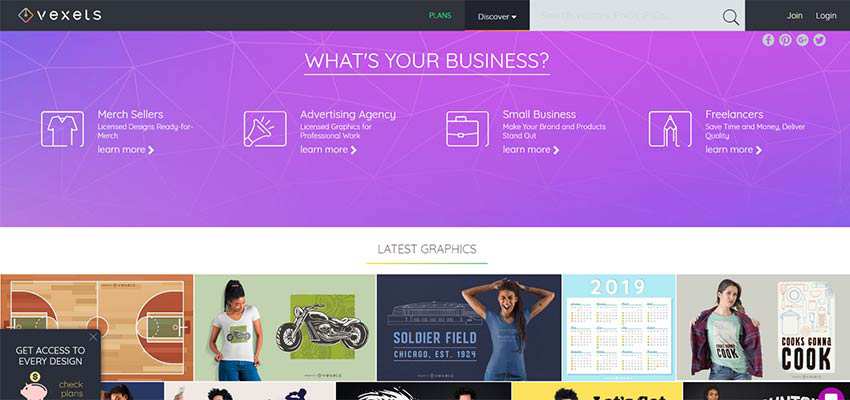
ベクセル
Vexelsは、青で始まり、fuschiaで終わる水平方向のグラデーションの従来の実現をマスターします。 私たちは数年前にこれをたくさん見ました。 驚いたことに、最近では時代遅れでも無味でもありません。 確かに、それは全体的な光の美学を理想的に補完する新鮮な空気の息吹のようなものです。 それは経験に魅力と熱意を追加します。

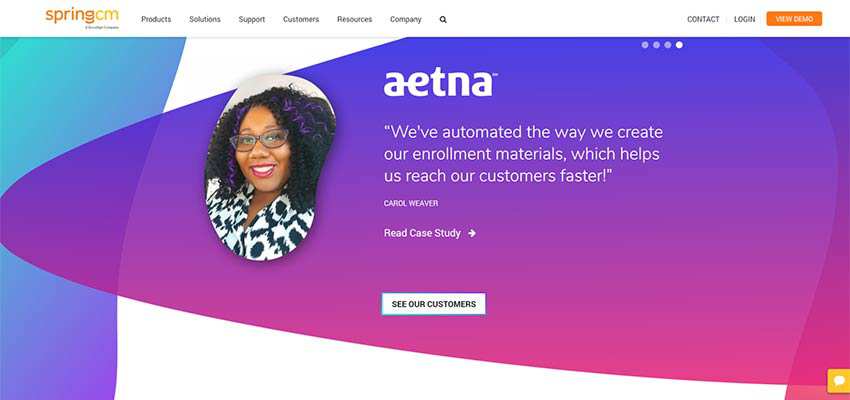
SpringCM
前の例と同じように、SpringCMも日の出に触発されたグラデーションをセクションの背景として利用します。 しかし、半透明のオーバーレイ領域を暗示するいくつかの小さなトリックがあります。 彼らは解決策を平凡な感じから救います。

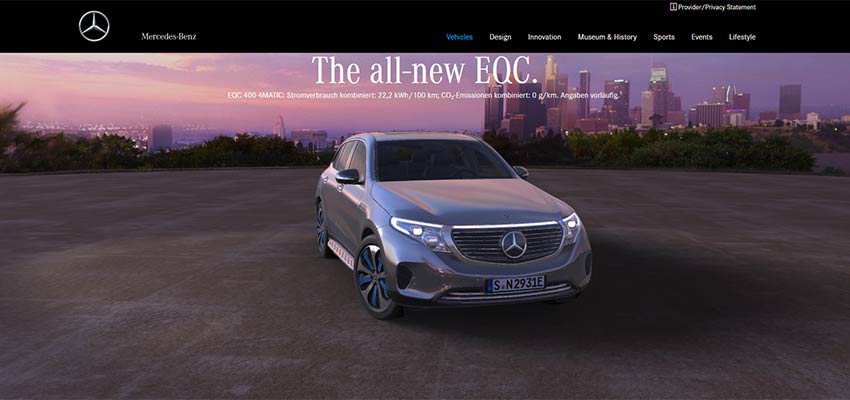
メルセデスベンツEQC
メルセデスベンツEQCの公式ウェブサイトは、美しい自然のグラデーションが特徴です。 ホームページには、夜明けに撮られた素晴らしい写真の背景が描かれています。 色は単に壮大です。

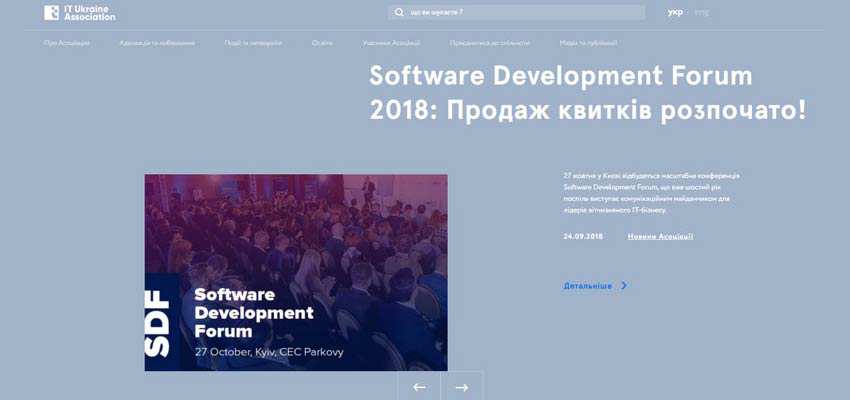
ITウクライナ協会
ITウクライナ協会のウェブサイトは、太陽にキスされたグラデーションを使用する古典的な方法を採用しています。 これは、画像の上に半透明のオーバーレイ画面として適用されます。 一方では、タイトルにしっかりとした背景を与え、レタリングをより目立たせます。 一方、それは画像を文脈から巧みに分離します。

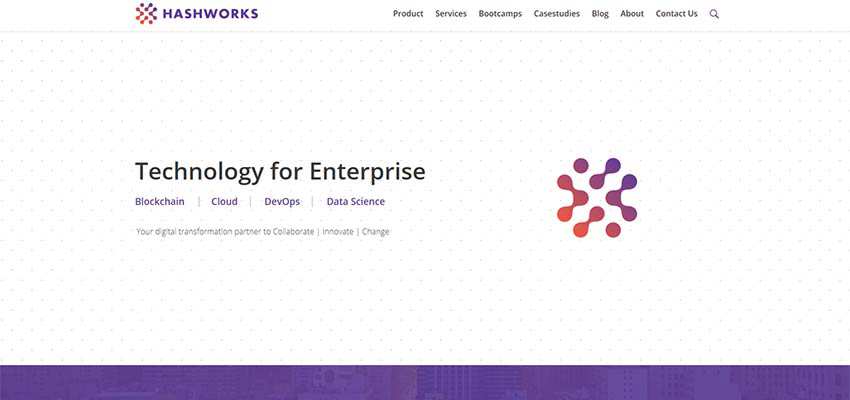
ハッシュワークス
Hashworksはその色で保守的です。 白はプライマリトーンとして使用されますが、ブルーとマゼンタはここではセカンダリでさえありませんでした。 これらは主に、焦点を設定するのに役立つアクセントとして使用されます。ロゴなどの重要なものに目立たないように訪問者の注意を引き付けます。

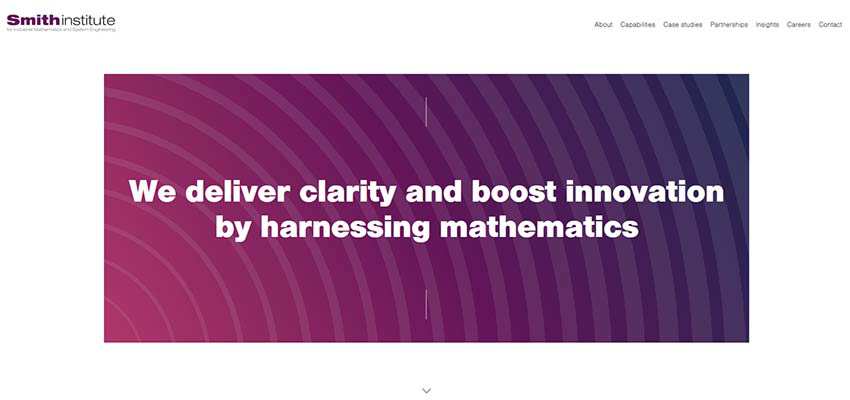
スミスインスティテュート/ルージュオンブルー/エブールブ
スミスインスティテュートのヒーローエリアは、日の出に触発されたグラデーションを活用して、プロジェクトのハイテクな雰囲気を強化しています。 RougeonBlueとEvoulveの背後にあるチームは同じルートをたどります。 また、グラデーションと最先端の3Dソリューションを組み合わせて、興味深い効果を生み出しています。

したがって、Rouge on Blueの背後にあるチームは、革新的な雰囲気を作り出すことに尽力しています。 彼らのウェブサイトのホーム画面は、常に動いている素晴らしい粒子ベースの球体で訪問者を迎えます。 明らかな勾配はありません。 しかし、粒子の分散のおかげで、2つのトーンの間の線がすり減ったように感じます。

Evoulveの中心には、インタラクティブな地球儀があります。 それがその軸の周りを回転している間、色は淡い青から柔らかいフクシアに変わります。 感覚はかなり革新的で技術的です。

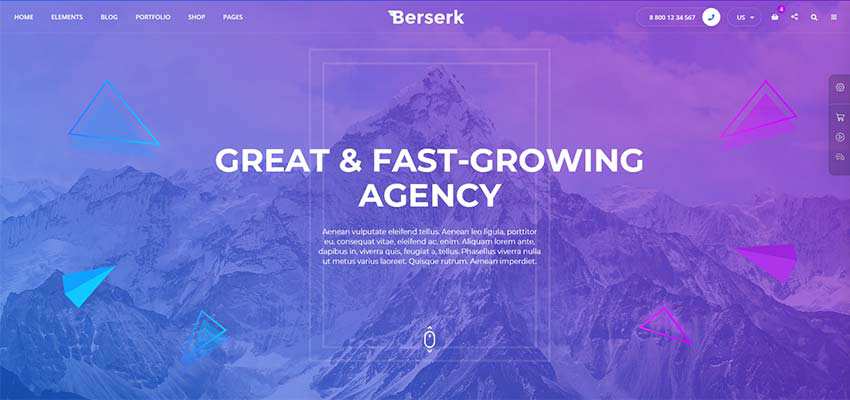
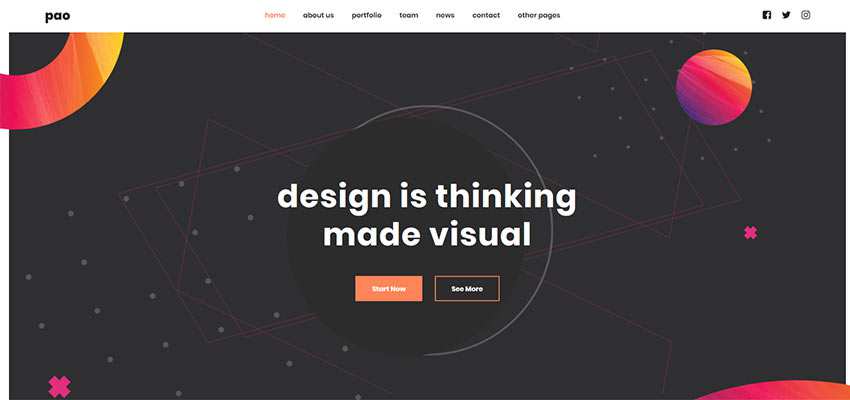
ベルセルク/PAO
この傾向は、WordPressテーマの作成者にも広がっています。 PAOとクリエイティブエージェンシーベルセルクを見てみましょう。 どちらの製品も、いくつかの異なる色調を採用していますが、太陽に照らされたカラーパレットから美しさを引き出しています。
NikaDevsによるBerserkテーマは、主に冬に見られる、少し寒い日の出に触発されたスキームを使用しています。 それにもかかわらず、製品は創造性のタッチでビジネスライクに見えるので、選択は彼らの手に渡ります。

それどころか、PAO Studioのテーマは、明るく陽気なトーンを優先することを選択し、革新的でエネルギッシュな雰囲気を生み出しています。 すぐに注目を集めます。

これらは単なるテーマのデモですが、プレゼンテーション用に選択されたよく考えられた色は、顧客を獲得するのに役立つ要因の1つです。 どちらの場合も、パレットは、テーマを競合他社から分離し、適切な範囲の感情をもたらすのに役立ちます。
柔軟性に優れたカラーコンセプト
日の出にインスパイアされたカラーリングは多目的ツールです。 それは様々な感情を呼び起こすことができます。 Brandaffairのように楽しく陽気な雰囲気を確立する必要がある場合でも、Evoulveの場合のようにハイテクな雰囲気を確立する必要がある場合でも、Berserkの場合のようにビジネスライクな雰囲気を確立する必要がある場合でも。 それぞれがデザインを群衆から際立たせ、ユーザーの注意を引き付けます。
