Web開発者にとって必須の崇高なテキスト拡張機能
公開: 2021-04-28IDEソフトウェアの世界は、すべてのオペレーティングシステム用のプログラムで巨大です。 私の個人的なお気に入りはSublimeTextで、すべてのコーディングプロジェクトで使用しています。
Sublimeの多くのオプションのテーマ、キーボードショートカット、および超高速ワークフローの他に、ソフトウェアをさらに優れた使いやすくする拡張機能を作成する開発者の広大なコミュニティもあります。
周りを検索すると、何百もの拡張機能から選択できます。 そしてこの投稿では、Web開発ワークフローの時間と労力を節約する最高のSublime拡張機能のいくつかをキュレーションしました。
WordPressのSublimeText拡張機能をお探しの場合は、このコレクションをお試しください。
1.エメットエクステンション


SublimeTextとEmmetは実質的に同じです。 Emmet拡張機能は、1つの機能または目的だけを提供するわけではありません。
これは、便利なコーディング機能、追加のキーボードショートカット、ワークフローを自動化する機能を備えたWeb開発者向けの大規模なツールキットです。 これは、コードスニペットを管理したり、自動画像属性などの機能を追加したりするのに役立ちます。
エメットの膨大なドキュメントを見ると、採用できる便利なものがたくさん見つかります。 これをワークフローの通常の部分にするためには多少の調整が必要ですが、最終的には学ぶ価値があります。
エメットほどSublimeTextの拡張機能はありません。 特に、頻繁にWebサイトを最初からコーディングする人にとっては。
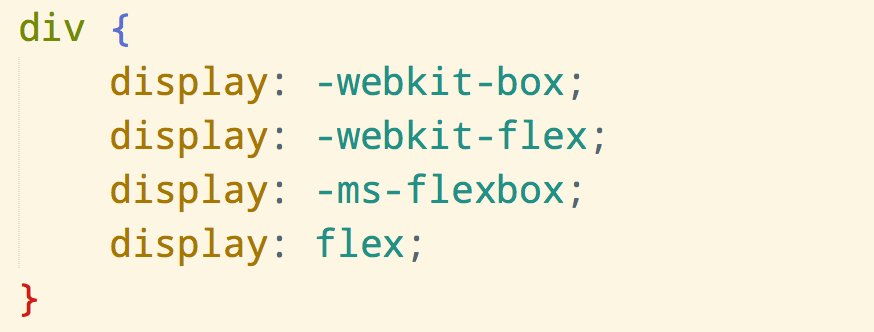
2.自動プレフィックス

新しいCSS3プロパティの多くには、さまざまなレンダリングエンジンを処理するためのプレフィックスがあります。 これらは主に、ベンダープレフィックスとしてグループ化されたWebKit、Gecko、およびMicrosoftエンジンに使用されます。
すべてのプロパティがこれらのプレフィックスを必要とするわけではありません。 ブラウザは数年で長い道のりを歩んできました。ほとんどのCSS3プロパティは、プレフィックス付きのコードなしで実行できます。
ただし、可能な限り多くのオーディエンスをサポートしたい場合は、Autoprefixerが必要になります。 これは、数回クリックするだけでSublimeパッケージマネージャーを介してインストールでき、コードベースに追加するのはさらに簡単です。
3.それら

Sublimeには、特定の構文強調表示スタイルを備えたデフォルトのテーマがいくつか付属しています。 しかし、あなたはあなたの武器庫にもっと追加したいかもしれません、そしてそれは彼らが助けることができるところです。
この小さなアドオンを使用すると、使用可能なUIテーマを並べ替えて、お気に入りに応じて整理し、必要に応じてキーボードショートカットを割り当てることもできます。
さらに、新しいテーマを見つけたら追加して、まとめて整理することができます。 「お気に入り」のテーマは、使用しているファイルの種類(HTML、JS、PHPファイルなど)に基づいてプリセットとして保存することもできます。
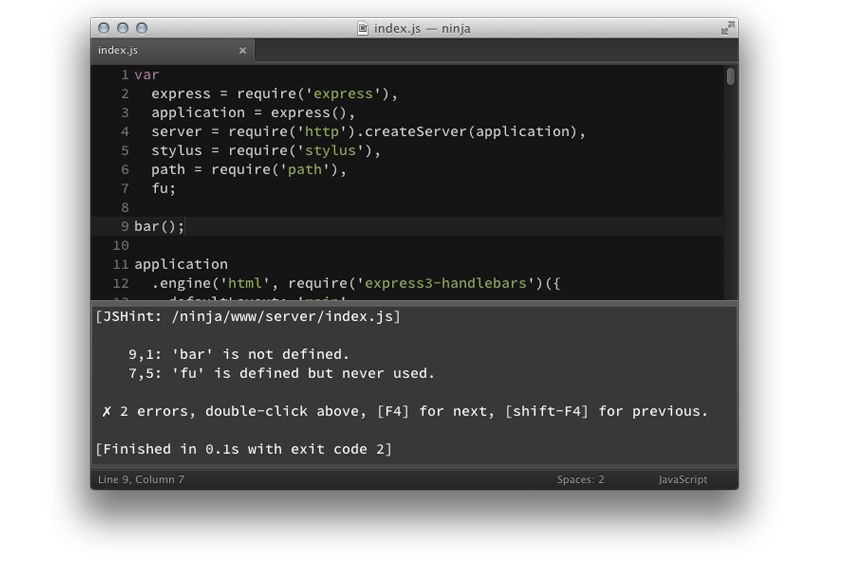
4.JSHint拡張機能

JavaScriptのデバッグは面倒です。 デバッグを練習すれば、当然そのプロセスは良くなりますが、それでも簡単ではありません。
SublimeのJSHint拡張機能を使用すると、JavaScriptデバッグをIDEに直接取り込むことができます。 このシンプルなアドオンを使用すると、任意のJSファイルからJavaScriptコードをテストできます。
新しいコンソールウィンドウがIDEに表示され、エラーをふるいにかけ、エラーの意味を見つけて、すばやく修正できます。
Sublimeの外部でファイルをチェックしたい場合は、ターミナルウィンドウからこれを実行することもできます。 JavaScriptで継続的に作業している開発者向けの優れたツール。
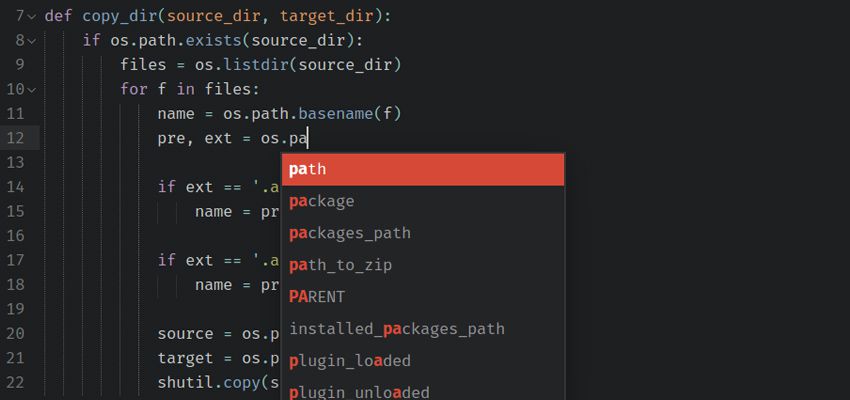
5.自動ファイル名
ほとんどすべてのWebページは、コード内のどこかで他のファイルを参照しています。 これらのファイルは、画像、JSスクリプト、スタイルシート、または.phpファイルなどの他の動的ページである可能性があります。
自動ファイル名を使用すると、これらのファイルを手動で入力する時間を節約できます。 名前の入力を開始するだけで、この拡張機能はオートコンプリートフィールドで残りを処理します。 HTML内のすべての要素で機能するため、画像、CSSファイル、JavaScriptプラグインのディレクトリパスをすばやく追加できます。
6.サイドバーの機能強化
Sublime Textには、ディレクトリのように機能するオプションのサイドバービューが付属しています。 これは、複数のファイルとインクルードを含む大規模なプロジェクトで作業している場合に便利です。
Sidebar Enhancementsは、デフォルトのSublimeサイドバーを採用しており、それを強化しています。 これにより、複数のフォルダビュー、右クリックのコンテキストメニューのオプション、パスURIの簡単なコピー、およびグラフィックの「で開く」などの他の便利なオプションが提供されます。
すべての開発者がサイドバー機能を使用しているわけではありません。 単一のファイルを編集しているときでも、オフにします。 ただし、Sublimeのサイドバーを継続的に使用する場合、この拡張機能はワークフローにとって非常に貴重です。
7.ColorPicker

私たちのほとんどは、Photoshopなどのプログラムのカラーピッカーツールに精通しています。 それらはうまく機能し、多くの場合、堅実なUIプロセスに必要なのはそれらだけです。
SublimeのColorPicker拡張機能を使用すると、色選択プロセスをIDEに直接組み込むことができます。 もちろん、代わりに信頼できる無料のカラーWebアプリはたくさんあります。 しかし、このプラグインはコードウィンドウ内で機能するため、優れています。
8. Git

Gitバージョン管理を使用したことがない場合は、学ぶのに長い道のりになる可能性があります。 適切なリソースが役立ちます。Gitを完全に理解したら、二度と戻りたくないでしょう。
使用できる最高のリソースの1つは、SublimeのGit拡張機能です。 これにより、Gitバージョン管理ワークフローが自動化され、IDEからパッケージを非常に簡単に管理できるようになります。
これは非常にシンプルなプラグインであり、すべてのオペレーティングシステムと互換性があります。 多くの開発者はGit管理にコマンドラインを使用することを好みますが、Sublimeはもう1つの実行可能な選択肢です。
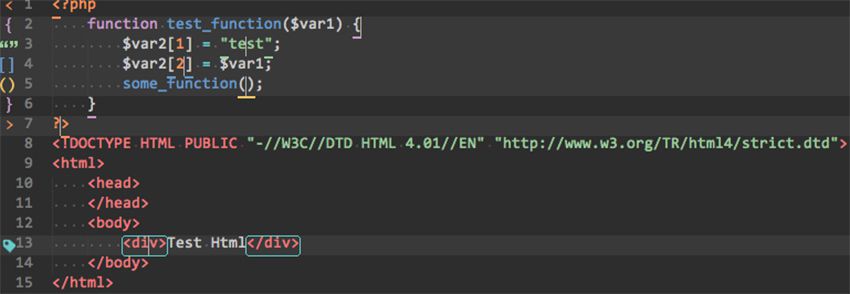
9.ブラケット蛍光ペン

これは、大きなページをコーディングするときに間違いなく役立つ、人気のある機能です。 Bracket Highlighter拡張機能は、コード内の開始ブラケットと終了ブラケットを自動的に強調表示します。 カーソルを開始(または終了)ブラケット内に置き、ファイルをふるいにかけて一致するタグを見つけるだけです。
ページ内のHTMLコンテナを視覚化し、他の要素に含まれている要素を確認するのに役立ちます。 Sublimeには、Emmetでの小さなブラケットの強調表示機能がありますが、強調表示がはるかに明確であるため、この拡張機能の方が好きです。
