スタイルガイドツールボックス–テンプレート、UIキット、ツール、ジェネレーター
公開: 2020-06-02スタイルガイドは、組織内の全員が同じページにいることを確認するための重要なツールです。 結局のところ、一貫したスタイルを維持することは、ブランドの認知度、読みやすさにとって不可欠であり、よりプロフェッショナルに見えます。
これらのスタイルガイドリソースの素晴らしいところは、間違いなく、思い通りに作業できるものがあることです。 お気に入りの画像エディタを使用してスタイルを手動でモックアップできる場合でも、ブラウザを介してスタイルを自動的に生成できる場合でも、ここには誰もが楽しめる何かがあります。
一貫性を追求するのに役立つリソースをいくつか紹介します。
クイックジャンプ:スタイルガイドUIテンプレート、スタイルガイドWebテンプレート、スタイルガイド生成ツール、リビングスタイルガイドツール、スタイルガイドジェネレーター。
スタイルガイドUIテンプレート
Tony Jonesによるスタイルガイドプレビューテンプレート(スケッチ)
Sketchアプリを使用している場合、この無料のスタイルガイドプレビューテンプレートは、すてきでクリーンなスタイルガイドの開発に役立ちます。

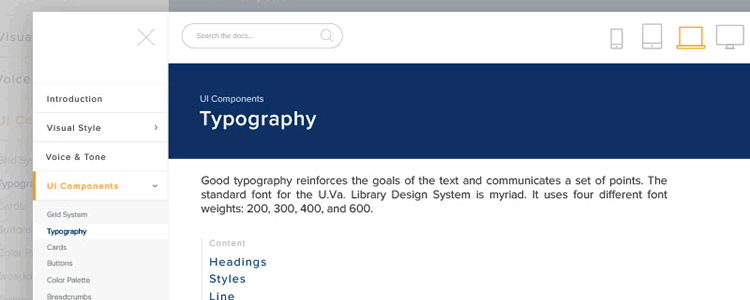
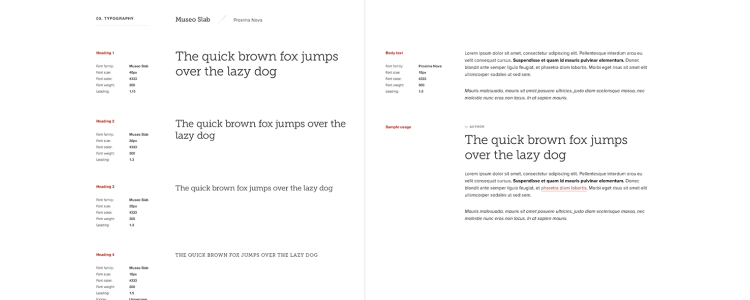
Tony ThomasによるUIスタイルガイドテンプレート(PSD)
UIスタイルガイドテンプレートは、色見本、タイポグラフィ、図像、フォーム、およびUI要素を備えたPhotoshop(PSD)テンプレートです。

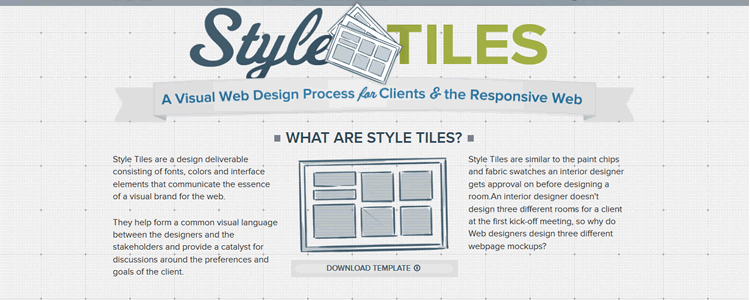
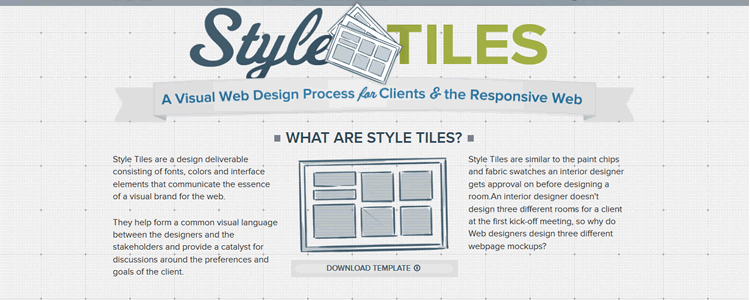
サマンサウォーレンによるスタイルタイル(PSD)
スタイルタイルは、最終的な外観が確立される前に、設計プロセスの開始時に議論のきっかけとして使用されることを意図しているという点で興味深いものです。 クライアントが設計に取り組む前に、クライアントに可能性を示すための優れた方法。

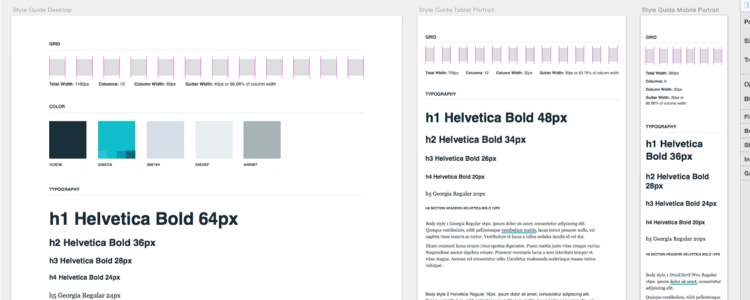
Mark Ludemannによるレスポンシブデジタルスタイルガイド(スケッチ)
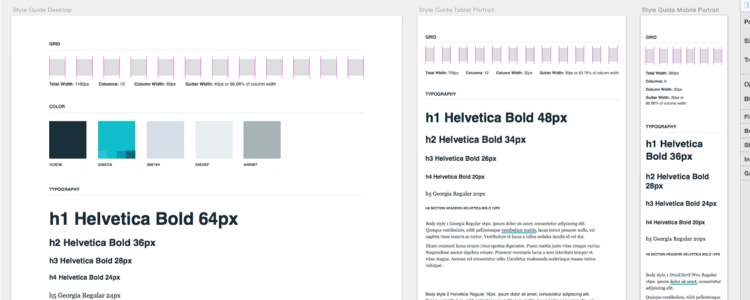
時々、私たちはスタイルガイドを万能の一般的なパレットとしてのみ考える傾向があります。 Responsive Digital Style Guideはさらに一歩進んで、モバイルデバイスのスタイルを定義します。

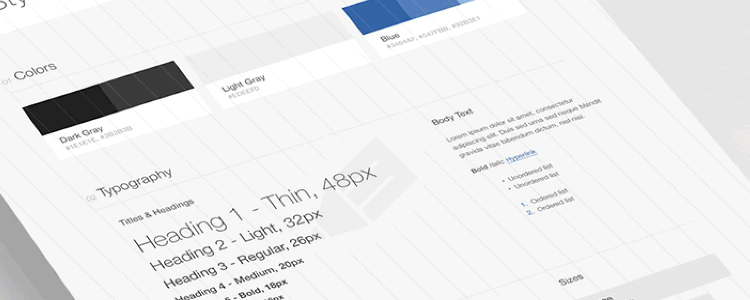
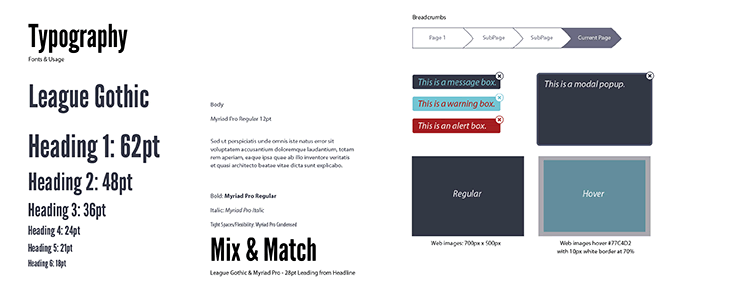
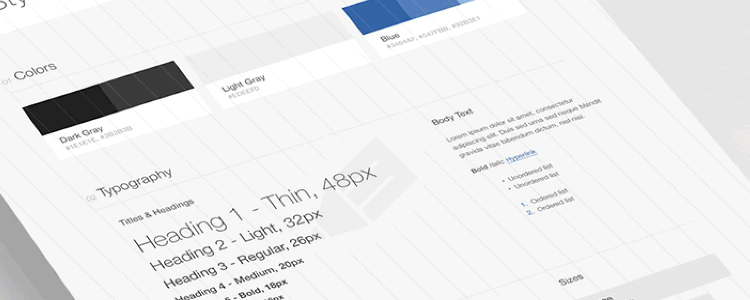
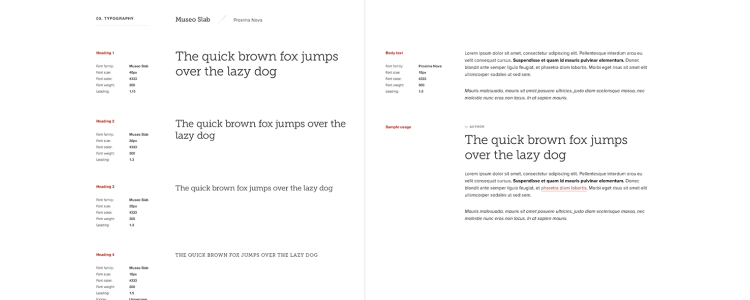
Rafal TomalによるWebスタイルガイド(PSD)
Webスタイルガイドは、忙しいデザイナーがプロジェクトの一貫性を維持するためのシンプルな「チートシート」を提供することを目的としています。


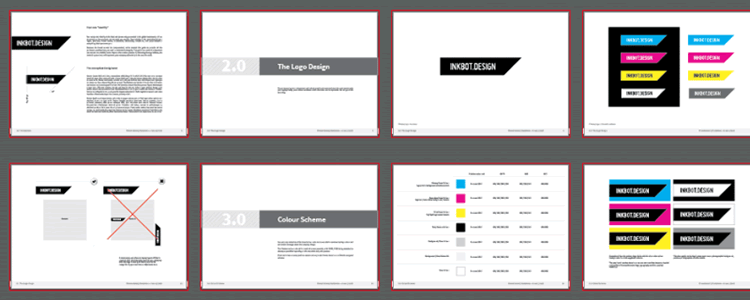
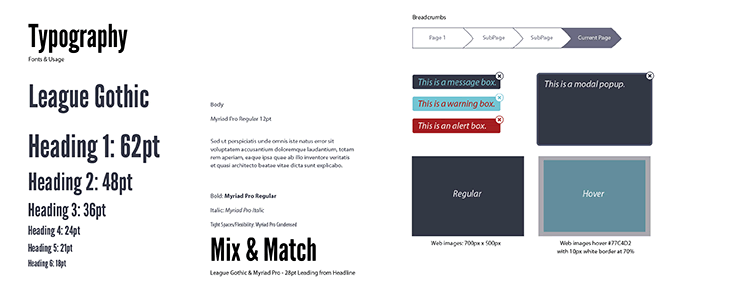
James Georgeによる基本的な5ページのスタイルガイドテンプレート(AI)
基本的な5ページのスタイルガイドテンプレートは、AdobeIllustratorで使用できるテンプレートのハンサムなグループです。

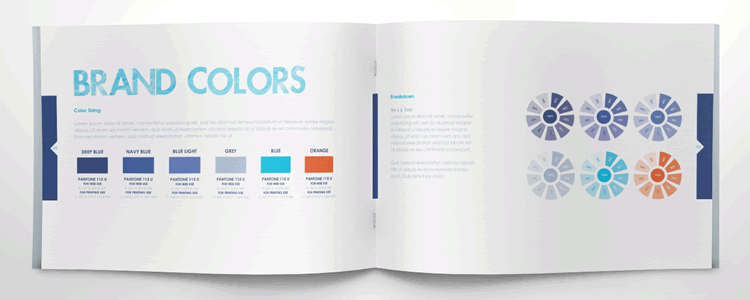
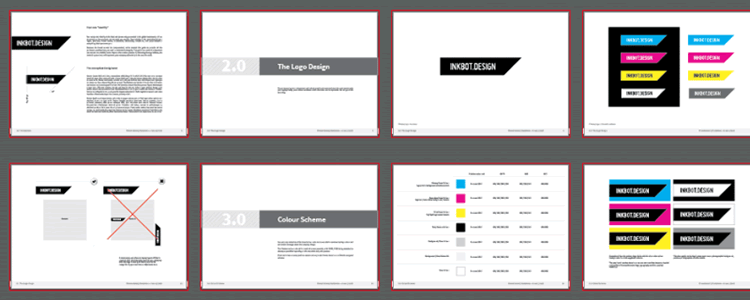
ブランドガイドラインテンプレート(AI)
ブランドガイドラインテンプレートは、色、フォント、およびすべきでないことの例についての明確な指示とともにクライアントに渡すことができるリソースです。

ZippyPixelsによるブランドブック無料ブランドガイドラインテンプレート(AIおよびInDesign)
ブランドブック無料ブランドガイドラインテンプレートは、ブランドスタイルとドキュメントの8ページの小冊子を印刷するために使用できるファイルの印象的なコレクションです。

スタイルガイドWebテンプレート
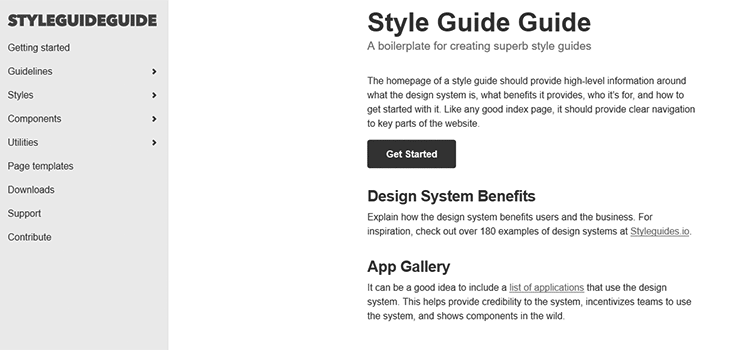
ブラッドフロストによるスタイルガイドガイド
スタイルガイドガイドは、優れたスタイルガイドを作成するための定型文です。

CodyHouseによるCSSのスタイルガイドテンプレート
CSSのスタイルガイドテンプレートは、柔軟性と簡単な更新を念頭に置いて作成されました。

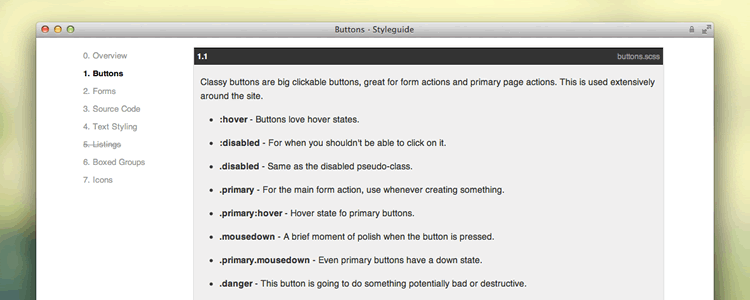
BrettJankordによるスタイルガイドボイラープレート
スタイルガイドボイラープレートは、Webプロジェクトの標準フォント、色、基本スタイル、およびパターンを表示するためのインタラクティブな方法を提供します。

KemieGuaidaによるブートストラップスタイルガイドボイラープレート
ブートストラップスタイルガイドボイラープレートは、人気のあるフレームワークを使用して、スタイルガイドを効率的に作成する手段を提供します。

スタイルガイド生成ツール
StyleDocco
Node.jsを使用して、 StyleDoccoはCSSを読み取り、視覚的なスタイルガイドを生成します。
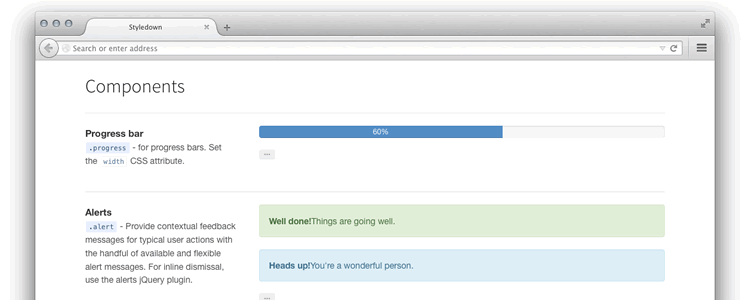
スタイルダウン
Styledownを使用すると、CSSファイルでマークダウンを使用してスタイルガイドを作成できます。

製作者
FabricatorはNode.jsツールであり、プロジェクトのドキュメントを簡単に作成し、インタラクティブなスタイルガイドを作成できます。

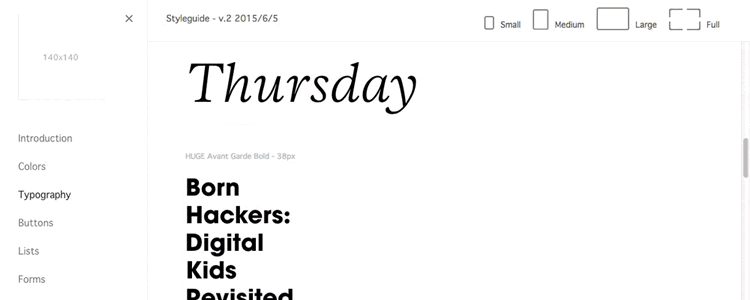
巨大なスタイルガイド
スタイルガイドをプロジェクトと一緒に使用して、自動的に更新されるライブのスタイルのリポジトリを作成できます。

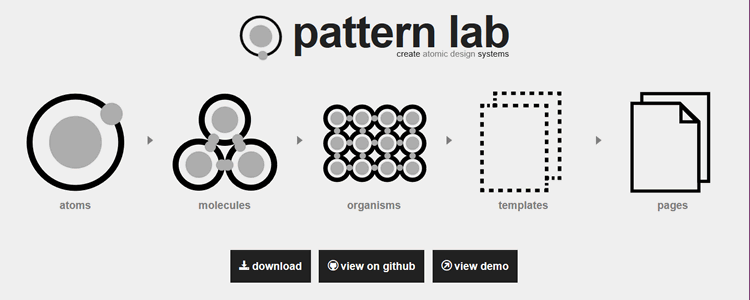
パターンラボ
Atomic Designは、 PatternLabがコンポーネント駆動型のスタイルガイドシステムを説明するために使用する用語です。 つまり、デザインの細部をカバーする、もう少し詳細なものです。

リビングスタイルガイドツール
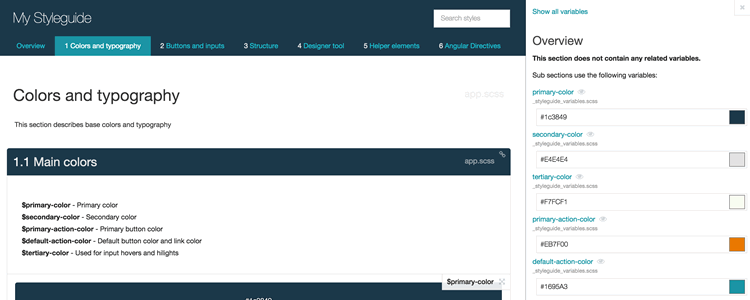
SC5スタイルガイドジェネレーター
SC5スタイルガイドジェネレータを使用すると、Webブラウザで直接スタイルガイドを作成および編集できます。

KSS –Knyleスタイルシート
KSSは、Rubyまたはgemを使用する他のフレームワークを使用してLivingStyleguideを生成します。

DocumentCSS
DocumentCSSは、サイトに合わせて変化するライブスタイルガイドを作成するのに役立ちます。

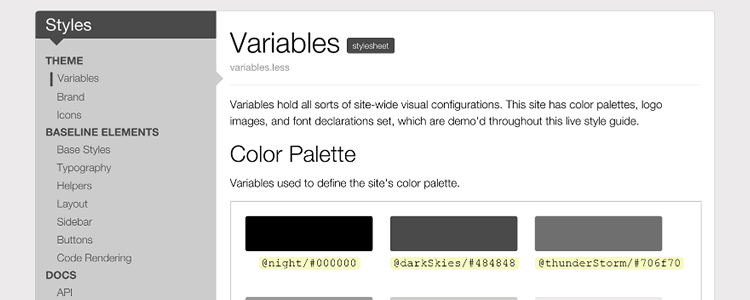
LivingStyleGuideジェム
LivingStyleGuide Gemは、Ruby、Middleman、Padrinoなどを使用してSassとMarkdownでスタイルガイドを作成します。

スタイルガイドジェネレーター
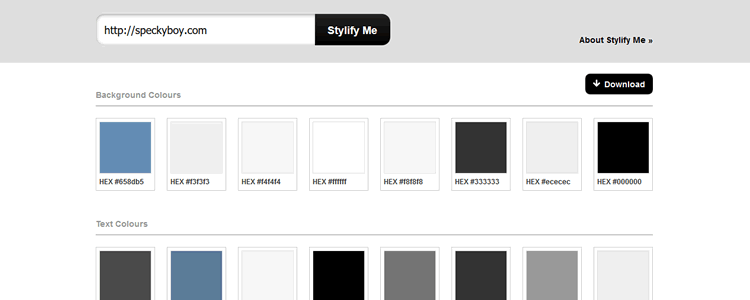
Stylify Me
スタイルガイドを作成するための本当に簡単な方法をお探しですか? Stylify MeにURLを入力するだけで、数秒でURLを取得できます。

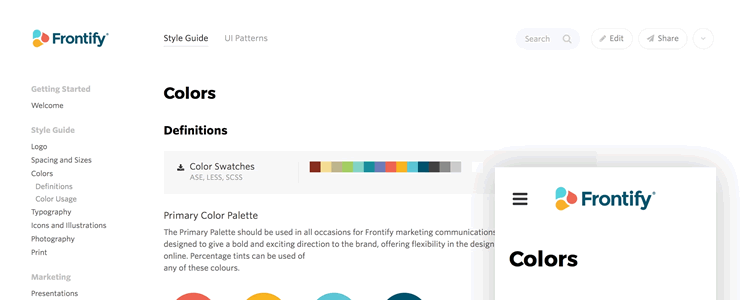
Frontifyスタイルガイド
Frontifyスタイルガイドは、オンラインサービスを使用してスタイルガイドを作成および調整できるようにすることで、基本を超えています。

Tony Jonesによるスタイルガイドプレビューテンプレート(スケッチ)
Sketchアプリを使用している場合、この無料のスタイルガイドプレビューテンプレートは、すてきでクリーンなスタイルガイドの開発に役立ちます。

Tony ThomasによるUIスタイルガイドテンプレート(PSD)
UIスタイルガイドテンプレートは、色見本、タイポグラフィ、図像、フォーム、およびUI要素を備えたPhotoshop(PSD)テンプレートです。

サマンサウォーレンによるスタイルタイル(PSD)
スタイルタイルは、最終的な外観が確立される前に、設計プロセスの開始時に議論のきっかけとして使用されることを意図しているという点で興味深いものです。 クライアントが設計に取り組む前に、クライアントに可能性を示すための優れた方法。

Mark Ludemannによるレスポンシブデジタルスタイルガイド(スケッチ)
時々、私たちはスタイルガイドを万能の一般的なパレットとしてのみ考える傾向があります。 Responsive Digital Style Guideはさらに一歩進んで、モバイルデバイスのスタイルを定義します。

Rafal TomalによるWebスタイルガイド(PSD)
Webスタイルガイドは、忙しいデザイナーがプロジェクトの一貫性を維持するためのシンプルな「チートシート」を提供することを目的としています。

James Georgeによる基本的な5ページのスタイルガイドテンプレート(AI)
基本的な5ページのスタイルガイドテンプレートは、AdobeIllustratorで使用できるテンプレートのハンサムなグループです。

ブランドガイドラインテンプレート(AI)
ブランドガイドラインテンプレートは、色、フォント、およびすべきでないことの例についての明確な指示とともにクライアントに渡すことができるリソースです。

ZippyPixelsによるブランドブック無料ブランドガイドラインテンプレート(AIおよびInDesign)
ブランドブック無料ブランドガイドラインテンプレートは、ブランドスタイルとドキュメントの8ページの小冊子を印刷するために使用できるファイルの印象的なコレクションです。

結論
プロジェクトのスタイルガイドを作成して、クライアントと自分自身のためにその追加のステップを実行します。 コメントでそれらをどのように使用しているか教えてください!
stylyeguideのインスピレーションを探している場合は、この投稿をチェックしてください:UIスタイルガイドのインスピレーションの例。
