構造化されたコンテンツ管理システムを備えたヘッドレスプロジェクトの戦略
公開: 2022-03-10これは、ヘッドレスコンテンツ管理システム(CMS)を使用してプロジェクトを実行するときに、ここ数年持っていればよかったガイドです。 私は開発者、ユーザーエクスペリエンスおよびテクノロジーコンサルタント、プロジェクトマネージャー、情報アーキテクト、および著者を務めてきました。 さまざまな帽子をかぶったことで、いわゆる「ヘッドレス」CMSをしばらく使用していたとしても、それらを最適に使用する方法を考える方法がまだあることに気づきました。
現在、私たちの多くは、フラットなページレイアウトを実装するだけでなく、コンポーネントとコンポジションで作成されたデザインシステムを使用して、フロントエンドの作業をJavaScriptフレームワークに依存しています。 サーバーとクライアントの両方で実行されるJAMstacksと同形/ユニバーサルアプリには多くの魅力があります。 パズルの最後のピースは、すべてのコンテンツをどのように管理するかです。
従来のCMSは、ネットワークリクエストとJSON形式を介してコンテンツを提供するためのAPIを追加しています。 さらに、APIを介してコンテンツを独占的に提供する「ヘッドレス」CMSが登場しました。 ただし、この記事での私の主張は、「ヘッドレス」について話す時間を減らし、「構造化コンテンツ」について話す時間を増やすべきだということです。 それがこれらのシステムの本質的な品質だからです。 これらのシステムによって暗示される私たちの技術には多くの影響がありますが、これらの技術をどのように扱うべきかについての良いパターンを理解するという点で、まだ道のりがあります。
人文科学のバックグラウンドからテクノロジーコンサルティングに来て、コンテンツ中心のアプローチを採用するWebプロジェクトを整理して操作する方法について多くのことを学びました。新しいAPIベースと従来のCMSの両方を使用します。 私は、CMSからの実際のライブコンテンツをどのように早く始めたかを理解するようになりました。 学際的な環境でこれを行うことで、複雑さを早期に発見できるだけでなく、関係者全員に代理店を提供し、テクノロジーとデザインの課題と可能性を最も広い意味で考える機会を提供します。
ヘッドレスワードプレス
ウェブサイトが遅い場合、ユーザーはそれを放棄することを誰もが知っています。 分離されたWordPressを作成するための基本を詳しく見てみましょう。 関連記事を読む→
この記事では、構造化されたコンテンツの操作について考える方法について、具体的な実例をいくつか挙げて、いくつかの包括的な戦略を提案します。 この記事を書いている時点で、APIを介して配信されるコンテンツをホストするために、このようなコンテンツ管理サービスを提供するSaaS会社で働き始めたところです。 コンサルタントとして関わったプロジェクトでの過去の経験だけでなく、私が言いたいことを適切に示していると思うので、これを参照します。 したがって、これはある種の免責事項と考えてください。
そうは言っても、私はこの記事を数年間書くことを考えていて、あなたが選択したどんなプラットフォームにも適用できるように努力してきました。 ですから、これ以上面倒なことはせずに、私たちが今日どこにいるのかをもう少し理解するために、20年前にさかのぼってみましょう。
Web標準の最初の動き
2000年代初頭、Web標準の動きは、彼らの働き方を変えるように分野を刺激しました。 「レイアウトファースト」アプローチから、HTMLを使用してページ上のコンテンツをセマンティックにマークアップする方法に注意を向けました。Webサイトのメニューは<table>ではなく、 <nav>です。 見出しは<b>ではなく、 <h1>です。 これは、ユーザーがコンテンツを見つけ、識別し、取り込むのを支援するために、コンテンツWebが果たすさまざまな役割について考えるための重要なステップでした。
Web標準の動きにより、セマンティックマークアップによってアクセシビリティが向上し、Google検索結果でのランキングも向上するという議論が導入されました。 それはまた、私たちがWebコンテンツについて考える方法の変化を示しました。 あなたのウェブサイトはもはやあなたのコンテンツが表現された唯一の場所ではありませんでした。 また、検索結果やスクリーンリーダーなど、他の視覚的なコンテキストでWebページがどのように表示されるかについても考慮する必要がありました。 これは後にソーシャルメディアと共有リンクの埋め込みプレビューによって促進されました。 考え方は、コンテンツの見た目から意味へとシフトしました。 これは、構造化コンテンツを操作するための鍵でもあります。
インターネットに接続されたポケットサイズのデバイスの採用により、Webは突然アプリで深刻な競争相手になりました。 ただし、競争は主にエンドユーザーの目玉を対象としていました。 多くの組織は、アプリとさまざまなWebプレゼンスの両方で製品とサービスに関する情報を配布する必要がありました。 同時に、Webは成熟し、JavaScriptとAJAXにより、APIを介してさまざまなコンテンツソースを簡単に接続できるようになりました。 現在、コンテンツのフェッチと状態管理を簡単にするGraphQLとツールがあります。 そのため、技術的なパズルのビットが適切に配置され始めます。
「一度作成して、どこにでも公開」
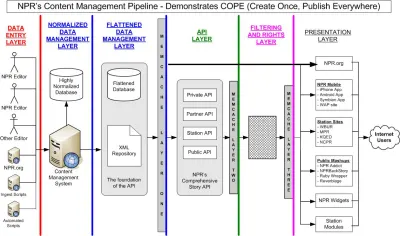
これは主に「技術的変化」として説明されていますが、JSONペイロードへのコンテンツの埋め込み(HTTPチューブに沿って移動)は、デジタルコンテンツと周囲のワークフローについての考え方に大きな影響を与えます。 いくつかの点で、それはすでに持っています。 ほぼ10年前、National Public Radio(NPR)のDaniel Jacobsonゲストがprogrammableweb.comで彼らのアプローチについてブログを書き、「Create Once、PublishEverywhere」の頭字語COPEにまとめられました。 この記事では、当時(そしておそらく現在)ほとんどのCMSが行っていたように、HTMLレンダリングマシンではなく、APIを介して複数のデジタルインターフェイスにコンテンツを提供するコンテンツ管理システムを紹介しています。

NPRのCOPE「データ管理レイヤー」は「ヘッドレスCMS」の概念になるものです。 COPEの初期には、コンテンツをXMLで構造化することで実現されていました。 今日、JSONは、モノのインターネットデバイスやWeb外の他のシステムなどのAPIを介してデータを転送するための主要なデータ形式になっています。 チャットボット、音声インターフェイス、さらにはビジュアルプロトタイピング用のソフトウェアとコンテンツを交換したい場合は、JSONアクセントを使用してHTTPを話すことがよくあります。
「アンコイニング」「ヘッドレスCMS」という用語
Googleトレンドによると、「ヘッドレスCMS」の検索は、2015年まで、つまりNPRのCOPE記事から6年後に人気を博しました。 「ヘッドレス」という用語は(少なくとも18世紀後半のフランスの貴族ではなく、デジタルテクノロジーに関連して)、グラフィカルユーザーインターフェイスなしで実行されるシステムについて話すのに長い間使用されてきました。
注:コマンドラインインターフェイスは、サーバー上のソフトウェアやテスト環境など、実際には「グラフィカル」であると主張することができます(ただし、別の記事のためにそれを保存しましょう)。
私はこれらの新しいCMSを「ヘッドレス」と呼んでいます。 それらを「ポリセファリック」と呼ぶこともできます—多くの頭を持っているものです。 それらはCMSのHydrasとCerbeusesです。 「ヘッドレス」は、これらのシステムを真の強みで定義するのではなく、不足している機能(つまり、Webページをレンダリングするためのテンプレートエンジン)で定義します。つまり、Webの制約なしにコンテンツを構造化できます。 そうは言っても、今日の時点で、このカテゴリのソリューションの多くは「ほとんど首なしニック」と呼ばれることもあります。 編集インターフェースはまだシステムに緊密に結合されているためです。 彼らの「ヘッドレス」は、テンプレートエンジン、つまりコンテンツからマークアップを生成する機械がないことから生じます。
注:私はほぼ間違いなく「Mimsy-Porpington」(ハリーポッターの世界で知られています)と呼ばれるCMSを使用します。
代わりに、APIを介してコンテンツを利用できるようにするため、このコンテンツを表示および使用する方法、内容、場所をより柔軟に設定できます。 これにより、React、Angular、Vueなどの一般的なJavaScriptフロントエンドフレームワークとの完璧なコンパニオンになります。 また、「Webサイト、アプリ、およびデバイス」にコンテンツを配信できるという主張にもかかわらず、それらのほとんどは、Webコンテンツの動作によって制限されています。 これは、リッチテキストを処理する方法で最も顕著です—HTMLまたはマークダウンとして保存します。
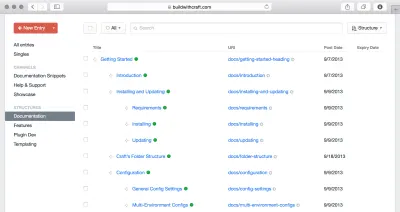
従来のCMSは、テンプレートレンダリングシステムに加えて、いくらか一般的なAPIの追加も開始しており、これを「分離」と呼んで、新しい競合他社と区別しています。 「これすべて、そしてAPIも!」*が主張です。 これらのCMSの中には、コンテンツモデリングに関してはかなり不可知論的なものもあります。 たとえば、Craft CMSは、最初にコンテンツモデルをインストールするときに、コンテンツモデルについてほとんど想定していません。 Wordpressは、コンテンツ配信にAPIを使用する方向にも進んでいます。 CMS分野の古いプレーヤーと新しいプレーヤーの間のギャップは、私たちが進むにつれて狭くなるのではないかと思います。
それでも、コンテンツ管理を(HTMLレンダラーではなく)APIの背後に置くことは、組織のテキスト、画像、ビデオ、およびメディアがデジタル化され、内部および外部のユーザーと顧客に公開される時代において、より洗練された作業方法への重要なステップです。 ただし、不足しているフロントエンドレンダリング機能の定義から、実際に私たちにできることへと移行するときが来ました。構造化されたコンテンツを操作する方法を提供してください。 では、それらを「構造化コンテンツ管理システム」と呼ぶべきでしょうか。 「いいえ、ボブ、これは通常のCMSではありません。 これはSCMSです、私を信じてください、それは物事になるでしょう。」
それは頭についてではなく、構造化されたコンテンツについてです
構造化コンテンツ管理システム(SCMS)が課す最も根本的な変更は、ページ階層に従ってコンテンツを配置することから、適切と思われる目的でコンテンツを自由に構造化できる場所への移行です。 重複コンテンツを回避することは、信頼性を高め、管理上の負担を軽減するため、明らかな利点です(複数のチャネル間で重複コンテンツに対処する必要はありません)。 言い換えれば、一度作成し、どこにでも公開します。 1つのシステムで製品の説明を1回更新するだけで、製品がユーザーに公開される場所で更新される場合、それは明らかに利点です。
SCMSベンダーは、ページ構造について異なる考え方をすることを正当化するために「Webサイトとアプリ」を頻繁に使用しますが、構造化されたコンテンツ構造から利益を引き出すために川を渡る必要はありません。 JavaScriptフレームワークの人気により、状態やコンテキストに応じてさまざまなコンテンツで「埋める」ことができる個々のコンポーネントの構成としてWebサイトを構築することがますます一般的になっています。 Webアプリケーション全体でさまざまなコンテキストで表示される製品カードがある場合があります。 最新のWeb開発は、ドキュメントやページの設定から、ユーザー入力、アルゴリズム、およびカスタマイズの組み合わせに応じたコンポーネントの構成に移行していることがわかります。
設計システムがどのように作られているか、そしてテスト、学習、反復のプロセスを通じてチームで作業することがどのように奨励されているかに関するこれらの傾向は、コンテンツ管理の分野をいくつかの新しい考え方に熟成させます。 いくつかのパターンが現れましたが、まだ多くの方法があります。 したがって、コンテンツを中心に据えたチームやプロジェクトでの経験に基づいて、現在はそのサービスを構築するチームの一員として(そして、ここでの偏見に注意することをお勧めします)、役立つと私が信じるいくつかの戦略を提示し、さらなる議論のためのポイントを作成します。
1.学際的なチームでコンテンツにアプローチする
グラフィックデザイナーが、デザインを「実装」する責任を負っているフロントエンド開発者に、古くてピクセル単位で完璧なページを渡すことができるのは過去のことだと思います。 私たちは今、箱から出して複数の可能な状態を備えた構成でレイアウトされた、より小さなコンポーネントで構成される設計システムを作成しています。 多くの場合、これらのコンポーネントはユーザー生成の入力に対して回復力がなければなりません。つまり、ライブコンテンツをプロセスに導入するのが早ければ早いほどよいということです。 フロントエンド開発者の責任は、グラフィックデザイナーのビジョンを再現することではありません。 これは、ブラウザーがHTML、CSS、およびJavaScriptをレンダリングする方法の複雑なフィールドを操作して、ユーザーインターフェイスが応答性が高く、アクセス可能で、パフォーマンスが高いことを確認することです。
Netlife(ユーザーエクスペリエンスを専門とするコンサルタント会社)でテクノロジーコンサルタントとして働いていたとき、開発者、デザイナー、ユーザー研究者の間のコラボレーションに向けて大きな一歩が踏み出されているのを見ました。 私たちのコンテンツ編集者は最初からプロジェクトに常に関与していましたが、主に技術的な摩擦のために、彼らの貢献はデザインワークフローに入りませんでした。
ボトルネックは、多くの場合、私たちが触れることができなかったレガシーCMSであったか、デザインレイアウトに依存していたため、コンテンツ構造の構築に時間がかかりました。 これにより、作業が2倍になることがよくありました。多くの場合、Markdownファイルから解析されたコンテンツに基づいてHTMLプロトタイプを作成しました。これは、ユーザーテストが行われたときにCMSスタックに再実装する必要があり、全員がピクセル単位で完全に満足していました。 。 CMSの制限がプロセスの後半で発見されたため、これは多くの場合、コストのかかるプロセスでした。 また、すべてのパーツに「最初から正しくする」というプレッシャーが生じ、設計プロジェクトで必要となる種類の実験のためのスペースが少なくなります。
学際的な作業には軽快なシステムが必要
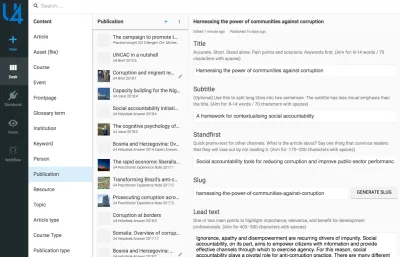
コンテンツモデル(フィールドとAPIがすぐに準備できた)をコード化するのに数分かかったSCMSに移行すると、プロセスが逆さまになりました。 プロジェクトの最初の数日間、新しいu4.noのコンテンツエディターと一緒に座っていたのを覚えています。 彼らがどのように働いたか、そして彼らのコンテンツで働きたいかについて話します。 むしろ迅速に、結論を単純なJavaScriptオブジェクトに変換し、ブラウザーの編集環境に即座に変換しました。 役立つタイトルとタイトルの説明を理解する。 さまざまなページやコンテキストで再利用できるテキストスニペットがどのように必要かについて話し合いました。これは社内で「ナゲット」と呼ばれ、その後、あちこちで作成されました。
プロジェクト開発の早い段階でこの種の調査を可能にすること、つまり、コンテンツエディターと開発者が、インターフェースが目の前で作成されている間に一緒に話し合うことを可能にすることは、強力であると感じました。 彼女と彼女の同僚がコンテンツの作業を開始している間、Reactでフロントエンドの設計を続けることができることを知っていました。 また、構造がフロントエンド部分のコーディング方法と緊密に結合されているCMSでよく行ったように、隅に自分自身をペイントすることを心配する必要はありません。

コンテンツシステムは実験と反復を可能にする必要があります
クリエイティブな再設計プロジェクトは別として、構造化コンテンツのシステムでは、設計システム全体の一部としてコンテンツの改善、テスト、反復を継続できるようにする必要があります。 UXデザイナーは、SketchやFramer Xなどのツールを使用して、実際のコンテンツですばやくプロトタイプを作成できる必要があります。読みやすさの尺度や、コンテンツが使用された場所でのパフォーマンスなど、定量的な測定によってコンテンツ管理を強化できる必要があります。
注:私は上記の「UXデザイナー」という用語を使用しましたが、私たち全員が、何らかの形で、優れたユーザーエクスペリエンスを実現するプロセスに関連しているべきだという意見がありました。 私たちは皆、さまざまなデザインのUXデザイナーです。

構造化コンテンツの操作には、Webページレイアウトでコンテンツを直接WYSIWYGすることに慣れている場合は、少し慣れる必要があります。 それでも、それはデジタルデザイン分野がどのように動いているかにもっと一致する会話に役立ちます。 構造化コンテンツを使用すると、設計者、開発者、コンテンツ編集者、ユーザー研究者、およびプロジェクトマネージャーのチームが、ユーザーのニーズと戦略的目標をサポートするためにシステムがどのように機能するかをまとめて考えることができます。 これには、コンテンツの構造について別の考え方をする必要もあります。これにより、次の戦略に進むことができます。
2.あなたはペッキングオーダーを必要としないかもしれません
多くの人にとって最も注目すべき変更の1つは、構造化コンテンツのシステムが、Webサイトのナビゲーション構造を反映するフォルダーのような階層ではなく、ドキュメントのコレクションとリストを対象としていることです。 これらの構造は、コンテンツの一部がチャットボット、印刷メディア、その他のWebサイトなど、他のコンテキストで使用されるとすぐに意味をなさなくなります。 従来のCMSは、再利用可能なコンテンツブロックを許可することでこれを軽減しようとしましたが、それでもページレイアウトに配置する必要があり、APIを介して推論するのは面倒です。

各ページを独自に
コアモデルに示されているように、主要なリファラーの1つがGoogleであるか、ソーシャルメディアで共有している場合は、すべてのページをランディングページと見なす必要があります。 また、ページビューの分布を見ると、一部のページが他のページよりもはるかに人気があることがわかります。 あなたがニュースウェブサイトでない限り、それらはニュースではない傾向がありますが、ユーザーがあなたのウェブサイトで達成したいことを何でも達成できるようにするものです。 彼らはビジネスが実際に起こっているところです。
あなたのデジタルコンテンツはあなた自身の戦略的目標とあなたのユーザーの個々の目標の交差点に役立つべきです。 デジタルエージェンシーのBengler(sanity.ioの前身)がoma.euの新しいWebサイトを作成したとき、彼らはページの精巧な階層の後にコンテンツを構成しませんでした。 彼らは、組織の日常の現実を反映したコンテンツタイプを作成しました。つまり、プロジェクト、人物、出版物の後です。 実際、OMA Webサイトはコンテンツ階層に関してほぼ完全にフラットであり、フロントページはアルゴリズムと編集のルールを組み合わせて生成されます。

それで、それについてどうやって行くのですか? 組織のメンタルモデルと、ユーザーが必要とするものすべてに役立つために必要なものを反映したものとして、コンテンツについて考えることの組み合わせだと思います。
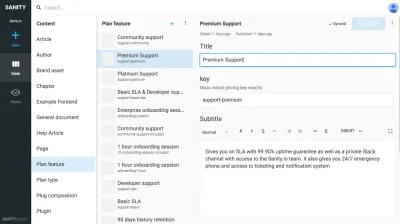
基本的な例を次に示します。従業員のページを作成するときは、おそらくpersonというコンテンツタイプから始める必要があります。 人は、名前、連絡先情報、画像、さまざまな組織の役割、および短い経歴を持つことができます。 個人文書は、連絡先リスト、記事の著者の署名、チャットサポートインターフェイス、およびアクセスバッジの作成で再利用できます。 おそらく、これらの人々が誰であるかを知っていて、APIが付属している社内システムをすでに持っていますか? 素晴らしい、それからそれと同期します。
オントロジーのウサギの穴で迷子にならないでください
GoogleのWebページのインデックス作成方法と、世界の情報のインデックス作成方法に戻ると便利です。 そのため、リンクトデータ(RDFa、microformat、JSON-LD)に時間と労力を費やしています。 WebページにJSON-LD要素で注釈を付けると、検索結果でより目立つように表示されます。 また、情報が音声アシスタントによって話され、アシスタントUIに表示される場合にも関係します。 コンテンツがすでに構造化されており、APIで簡単に利用できる場合は、これらのmicroformatsでコンテンツを実装するのは比較的簡単です。
ただし、少なくとも編集者の目的ではなく、schema.orgのオントロジーとさまざまなリンクトデータリソースに全面的に取り組むことをお勧めするかどうかはわかりません。 すべてが収まる完璧なプラトニック構造を作ろうとするうさぎの穴にすぐに迷うことがあります。
Newsflash :世界は散らかった場所であり、人々は物事について違った考え方をしているので、そうなることは決してありません。
直感的に理解でき、ニーズの変化に適応できるシステムでコンテンツを構成することがより重要です。 これが、設計および開発プロセスの早い段階でコンテンツモデリングを開始することが重要である理由です。コンテンツの使用方法を学ぶ必要があります。

CMSコンベンションからではなく、現実からの抽象
CMSに付属している規則に従うのは魅力的かもしれません。 Wordpressがどのように「投稿」と「ページ」を提供するかを覚えていますか?突然、すべてをこれらのボックスに収める必要がありますか? WYSIWYGリッチテキストフィールドは、何でも入力できるという点で柔軟性がありますが、コンテンツは構造化されておらず、簡単に適応できません。柔軟性は1回だけです。 ただし、コンテンツモデルのマッピングを開始するには場所が必要です。 私の提案は、人々、つまり著者や読者と話すことから始めることです。
人々はどのようにコンテンツについて社内で話しますか? 人々は異なるものを何と呼びますか? 民族誌学者がフォーク分類法をマッピングするために使用する方法である、フリーリスト演習を実行できます。 たとえば、次のように尋ねることができます。
「組織内のさまざまな種類のコンテンツに名前を付けてください。」
または、より具体的なレベルで:
「この組織にあるさまざまな種類のレポートに名前を付けていただけますか?」
この調査のポイントは、人々が持っている内部化された分類法を引き出すことであり、物事に対する彼らの意見や感情(設計プロセスを狂わせる傾向があるもの)ではありません。 作業できるかなり網羅的なリストを作成する前に、特に多くの人に質問する必要はありません。 リストの一部が現在のCMSの規則に基づいていることに気付くでしょう(これは、何らかの改造を行うかどうかを知るのに役立ちます)。 次に、編集者と話し合って、コンテンツが何をする必要があるかを特定してみてください。
あなたが尋ねることができるいくつかの質問は次のようになります:
- このコンテンツを複数の場所で使用する必要がありますか? どこ?
- コンテンツタイプ間のさまざまな関係は何ですか?
- 今日と明日、コンテンツをどこに表示する必要がありますか?
- コンテンツをどのように並べ替える必要がありますか? 注文はユーザーがアルゴリズムで行うことができますか、それとも手動で行う必要がありますか?
- 重複を防ぐために同期できるシステムまたはデータベースが他のシステムにありますか?
- 正規のコンテンツをどこに配置しますか? SCMSをそのソースにする必要がありますか、それとも既存のコンテンツを補強するだけですか。たとえば、製品管理システムに存在する製品のマーケティングコピーなどです。
これは、今ではぬるま湯で従来の情報アーキテクチャを捨てなければならないという意味ではありません。 記事が組織のコンテンツの現実の一部である場合は、コンテンツタイプとして記事を使用することは依然として理にかなっています。 しかし、これらの記事にはサービスや製品の種類への参照が含まれているため、カテゴリの抽象的な規則は実際には必要ないかもしれません。 そして、この関係により、誰かが職務記述書の一部として「記事カテゴリ管理」を必要とせずに、理にかなった状況でこれらの記事をクエリすることができます。
この記事は、コンテンツをプレゼンテーション層から完全に切り離すことを困難にしている理由でもあります。 私たちは記事のレイアウトとスタイルについて考えることに慣れていますが、独自のドメインで独自のコンテンツをホストし、それをmedium.comなどのプラットフォームにシンジケートすることが期待される時代では、すでに諦めています。視覚的表現の制御。 これにより、次の戦略に進みます。
3.プレゼンテーションコンテキストもコンテンツタイプです
再設計の準備をする
コンテンツアーキテクチャ全体を再構築したり、フォルダのような厳格なインターフェイスと戦ったりすることなく、Webサイトのナビゲーション構造を適応させてすばやく変更できるようにする必要があります。 また、コンテンツ階層を設定できるようにする必要があります。これは、意味がある場合もあれば、APIファーストCMS部門のほとんどのインターフェイスが多くのヘルプを提供できない2つのレベルよりも深くなる場合もあるためです。

興味深いことに、チャットボットのコンテンツ管理システムは、インテントツリーとダイアログフローを配置するために同様の階層構造を使用する傾向があります。 これは、コンテンツ階層がさまざまなチャネルでさまざまな役割を果たしていることを意味しますが、多くの場合、コンテンツ階層はコンテンツ内を移動する方法を提供します。 これにアプローチする方法は、ナビゲーション用のタイプを作成することです。ここでは、参照によってコンテンツを配置し、Webページ、メニュー、または会話型インターフェイスのパスのルートを作成できます。
関係のアドバイス
参照(または関係)は、構造化コンテンツのシステムを可能にするものであり、Web上のコンテンツに関しては、実際に私たちが扱っているすべての中核です(これが、比喩的にWebと呼ばれる理由です)。 コンテンツのビット間で参照できるようにすることは非常に強力なことですが、バックエンドがそのようなデータを書き込んだり取得したりする方法の点でもコストがかかる可能性があります。 したがって、スケールが無料で提供されることはめったにないため、多数のドキュメントがある場合は、別の考え方をする必要があります。
データを結合するために必ずしも明示的な参照が必要なわけではないことも考慮する価値があります。 ほとんどの場合、コンテンツに関係する基準によって実行できます。たとえば、「このジオロケーション内のすべての人とすべての建物を教えてください」などです。 建物と人物は、両方のコンテンツタイプの場所フィールドで暗示されている限り、相互に明示的に参照する必要はありません。


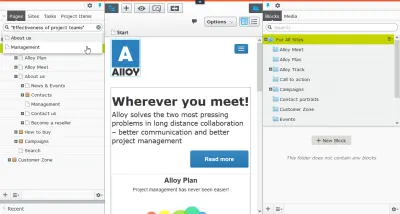
プレゼンテーションタイプと他のコンテンツタイプの間の参照は、データを結合するためにプレゼンテーション層のアルゴリズムに任せることができない場合に役立ちます。 これらのプレゼンテーションタイプを明示的に描画し、参照されるコンテンツの構成を作成するのは少し面倒に思えるかもしれませんが、SCMSでよく発生する問題の解決策です。コンテンツがどこで使用されているかを知るのは困難です。 ナビゲーションタイプを含めることで、コンテンツをプレゼンテーションに明示的に結び付けることができますが、1つだけではありません。 これにより、ナビゲーション構造がもたらすコンテンツとは関係なく、ナビゲーション構造を操作する理由を立てることができます。
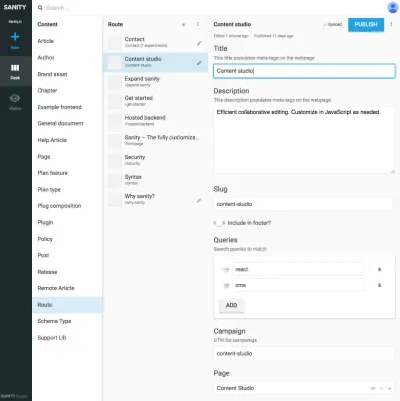
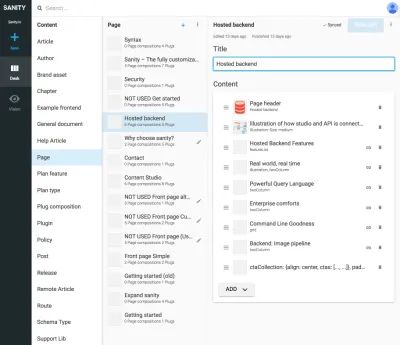
たとえば、スクリーンショットでは、Google Experimentsをルートタイプに関連付けており、コンテンツへの参照で構成される複数のページを追加できるようになっています。つまり、コンテンツの重複がほとんどない状態でA / Bテストを実行できます。 他のドキュメントで参照されているコンテンツを削除しようとすると警告も表示されるため、この構造化により、削除すべきでないものを削除できなくなります。
コンテンツタイプ間の関係は両刃の剣です。 それは持続可能性を高め、重複を避けるための鍵となります。 一方、コンテンツ間に依存関係を作成すると、データが表示されるチャネル全体で意図しない変更が発生する可能性があるため、簡単に自分自身を削減できます。 たとえば、「ルート」で使用されている「ページ」を警告なしに削除できれば、それは悪いことです。
これは次の戦略につながります。これは、さまざまなシステムの設計方法に関係しているため、現在の通常のユーザーの力を部分的に超えています。 それでも、考える価値はあります。
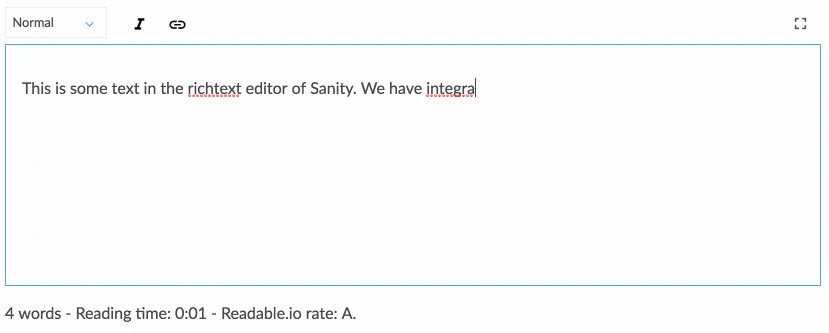
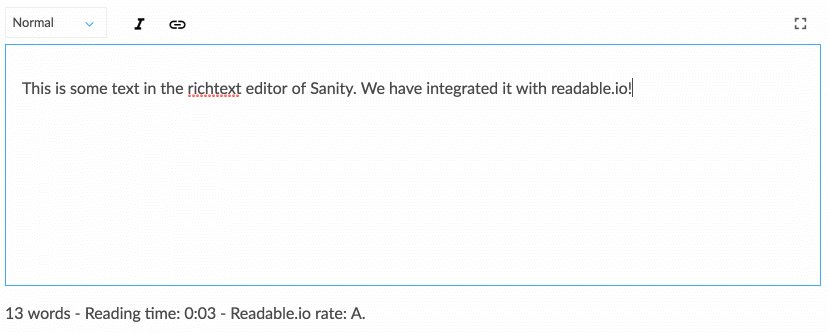
4.リッチテキストを隅に置かないでください
リッチテキストはHTML以上のものです
HTMLがデジタルコンテンツでそのように普及している理由は理解できますが、それは何かから来ていることも知っています。 これは、機械可読ドキュメントを構造化する一般的な方法であるSGMLのサブセットです。 クレア・L・エバンスが素晴らしい本「ブロードバンド:インターネットを作った女性の秘話」(2018)で指摘しているように、HTMLが導入されたとき、リンクされたドキュメントについて考える人々の活気に満ちたコミュニティがすでにありました。 Tim Berners-Leeの提案は、当時の他の多くのシステムよりもはるかに単純でしたが、おそらくそれが、現在のところ、オープンで無料のWebを可能にした理由です。
ワールドワイドウェブのブラウザを使用している場合、HTMLは優れています。 単純なHTMLで終わるものを公開したいライターなら、Markdownは素晴らしいです。 リッチテキストコンテンツをブラウザ以外のものに簡単に統合したい場合、または複雑なコンポーネントでJavaScriptを使用してHTMLを拡張できる人気のあるJavaScriptフレームワーク(はい、ReactとVue.jsについて話しています) 、API応答にHTMLを含めることは、特にそれを解析する必要がある場合は、少し面倒になり始めます。
しかし、ほとんどの人がそれを行っています。ブロックの新しい子供たちでさえ、私はheadlesscms.orgのすべてのベンダーを調べ、ドキュメントを閲覧し、それについて言及していない人にもサインアップしました。 2つの例外を除いて、それらはすべてHTMLまたはMarkdownとしてリッチテキストを保存しました。 Jekyllを使用してWebサイトをレンダリングするだけの場合、またはReactでdangerlySetInnerHTMLを使用することを楽しんでいる場合は、これで問題ありません。 しかし、Web上にないインターフェイスでコンテンツを再利用したい場合はどうでしょうか。 または、リッチテキストエディタでより多くの制御と機能が必要な場合は? または、人気のあるフロントエンドフレームワークの1つでリッチテキストを簡単にレンダリングし、コンポーネントでリッチテキストコンテンツのさまざまな部分を処理できるようにしたいですか? そうですね、そのマークダウンまたはHTMLを必要なものに解析するための賢い方法を見つけるか、より便利なことに、そもそもそれをより感覚的に保存する必要があります。
たとえば、リッチテキストを音声インターフェイスに出力する場合はどうでしょうか。 音声アシスタントの人気が高まっていることはわかっています。 これらのアシスタントで最も人気のあるプラットフォームには、APIを介して音声コンテンツのテキストを取得する機能があります。 次に、Speech Synthesis MarkupLanguageのようなものを利用したいとします。 ポータブルテキスト用のシステムは、リッチテキストに対してより不可知論的なアプローチを採用しているため、同じコンテンツをさまざまな種類のインターフェイスに適合させることができます。
推奨読書: SpeechSynthesisインターフェースの実験
不可知論者のリッチテキストモデルとしてのポータブルテキスト
ポータブルテキストは、主にWebのコンテンツを作成する場合にも役立ちます。 リッチテキストの脚注やインラインの編集コメントなどのデータ構造を使用してテキストをネストおよび拡張できるようにしたい場合はどうすればよいでしょうか。 または、A / Bテストの場合の代替フレーズまたは言い回しですか? マークダウンとHTMLはすぐに不足し、Wordpressが解決したように、特別なショートコードタグのようなものを追加する必要があります。 ポータブルテキストを使用すると、特定の実装と結婚することなく、コンテンツ構造を不可知論的に表現できます。 Your content ends up being more sustainable and flexible for new redesigns and implementations.
There are also other advantages to portable text, especially if you want to be able to edit content collaboratively and in real time (as you do in Google Docs); you need to store rich text in another structure than HTML. If you do, you'll also be able to take advantage of microservices and bots, such as spaCy, in order to annotate and augment your content without locking the document.
As for now, portable text isn't widely adopted, but we're seeing movements towards it. The specification isn't very complex and can be explored at portabletext.org.
5. Make Sure Your SCMS Is In Service For Your Editors, And Not The Other Way Around
Digital content isn't just used for your organization's online web page leaflets anymore. For most of us, it encapsulates and defines how your organization is understood by the world, both from those within it and those outside: From product copy, micro texts to blog posts, chatbot responses, and strategy documents. We are millions of people that have to log into some CMS every day and navigate interfaces that were imagined twenty years ago with the assumptions of people who have never made much effort to user test or challenge their interfaces. Countless hours have been wasted away trying to fit a modern frontend experience into a page layout machine. Fortunately, this is soon a thing of the past.
As a technology consultant, I had to read through pages of technical specification whenever someone thought it was time to acquire a new CMS for themselves. There were demands from which server architecture it should run on (Windows servers, of course) to their ability to render “carousels” and “being able to edit web pages in place”, despite also requesting a “modular redesign”. When editors had been allowed to contribute to these specifications, they were also often dated to the what the editors had begotten used to. They seemed not aware that they could demand better user experiences, because enterprise software has to be big, lumpy and boring.
This is partly the fault of us making these systems. We tend to communicate technology features and specifications, and less what the everyday situation working with these systems look like. Sure, for a frontend designer, something supporting GraphQL is shorthand for how conveniently she is able to work against the backend, but on a higher level, it's about the systems ability to accommodate for emerging workflows, where a content model could survive visual redesigns and design systems should be resilient to changes of its content.
Questions To Ask Of Your (S)CMS
If we are to embrace design processes, we can't know prior to solving the problem whether the user tasks are best solved by making carousels ( newsflash: most probably not ), or whether A/B-testing makes sense for your case, even though it sounds cool.
Instead, ask questions like this:
- Is it possible, and how exactly will multi-disciplinary teams work with this system?
- How easy is it to change and migrate the content model?
- How does it deal with file and image assets?
- Has the editorial interface been user tested?
- To what extent can the system be configured and customized to special workflows and needs of the editorial team?
- How easy is it to export the content in a moveable format?
- How does the system accommodate for collaboration?
- Can content models be version controlled?
- How easy is it to integrate the system with a larger ecosystem of flowing information?
The goal of these questions is to explore to what degree a content management system allows for a cross-disciplinary team to work effortlessly together, without too many bottle-necks or long deployment cycles. They also push the focus to be more about the content should be doing, and less about how things should look in a given context. Leave that for the design processes, where user testing probably will challenge assumptions one may have when looking into getting a new content system.
There are, of course, many factors in addition to this that probably have to be taken into consideration. The easiest thing to assess is the fiscal cost of software licenses and API-related costs if you are on a hosted service. The invisible cost (in time and attention spent by the team working with the system), is harder to estimate. From my experience, many of the SCMSs in combination with one of the popular frontend frameworks can significantly cut development time and allow for an agile ( there's my coin for the swear jar ) design process. With the caveat that your team is prepared to solve some of the problems that come out of the box with traditional CMSs.
Towards Structured Content
The ways we work with digital content has changed dramatically since the World Wide Web made working with interconnected documents mainstream. Organizations, businesses, and corporations have amassed gigabytes of this content, which now is stuck in rigid page hierarchies, HTML markup, and clunky user interfaces.
Using a Structured Content Management System can be a great way to free your content from a paradigm that begins to feel its age. But it isn't a trivial exercise, and success comes from being able to work multi-disciplinary and put your content model to the test. You need to get rid of some conventions you have grown used to by dealing with CMSs designed to output hierarchical websites. That means that you need to think differently about ordering content, make presentations types in order to make it easier to orchestrate content across multiple channels and to consider how you structure rich text so that it can be used outside of HTML contexts.
This article deals with some of the high-level concerns working with SCMSs. There are, of course, loads of exciting challenges when you start working with this in your team. You have to rethink stuff we've taken for granted for many years, but that's probably a good thing. Because we are forced to evaluate our content, not only from its place on a digital page but from its role in a larger system that works for whatever goals your organization and your users may have.
I believe that we can achieve content models that are more meaningful and easier to sustain in the long run, and that means saving time and expenses. It means more flexibility in terms of inventing new outputs and services, and less tie in with software vendors. Because a well-made Structured Content Management System will make it easy for you to take your content and go elsewhere. And that makes for some interesting competition. Hopefully, all in favor of the users.
