Web デザインでスタック テキスト ブロックを使用する 8 つの優れた例
公開: 2021-04-03最新のウェブサイトのデザインを調べて、開発者が愛らしいと思う小さなものに出くわすのはとてもエキサイティングです. 「小さなディテールが違いを生む」 – 最近よく耳にする言葉です。
確かに、それは本当です。 これらの小さなユニークなソリューションとトリックにより、プロジェクトは群を抜いて際立ちます。 それらは体験を独創的なものにし、ユーザー インターフェイスをスリリングで忘れられないものにします。 最近では、小さなトレンドが大きなトレンドよりも優勢です。
開発者は 1 つの大きなことにこだわるわけではありません。 彼らは多くの小さなアイデアを試します。 したがって、Web を多様化する驚異的な微視的ソリューションを目の当たりにすることができます。 これらの小さなトレンドの 1 つは、ホームページにテキスト ブロックを積み重ねることです。
単なる言葉以上のもの
積み重ねられたテキストブロックがいたるところに見られます。 しかし、それらの問題は、デザイナーが夢中になって豊富な情報を含めることがあり、その結果、TL;DR のようなコンテンツになる可能性があることです。 誰もそれを読みたくない。 ただし、2 行の場合は別の話です。 簡潔さはウィットの魂です。 それは常に機能します。 キーワードを選び、キャッチーなキャッチフレーズを作成するだけで、クライアントを獲得する準備が整います。 とてもエレガントでシンプルで効果的です。 多くのデザイナーがこのトリックに陥るのも不思議ではありません。

ただし、アーティストはスマート フレーズだけに依存するわけではありません。 彼らはその外観をいじり、興味深い機能で味付けし、巧妙な調整で目立たないように強調します。 たとえば、次のようなさまざまな手法が使用されます。
- 異なる書体;
- 行ごとに異なる色。
- 背景や他のコンテンツとは対照的な色。
- 圧倒的なフォントサイズ。
- 太字の書体。
- 異なるフォント スタイル;
- 書体ベースのアートワーク;
- 完全に強調表示されたテキスト。
- そして、実績があり、予想外に私たちが考えるほど鈍くない下線でさえ.
これらすべてのオプションを調べて、それぞれの可能性を確認し、特定のケースに最適なオプションを選択できるようにします.
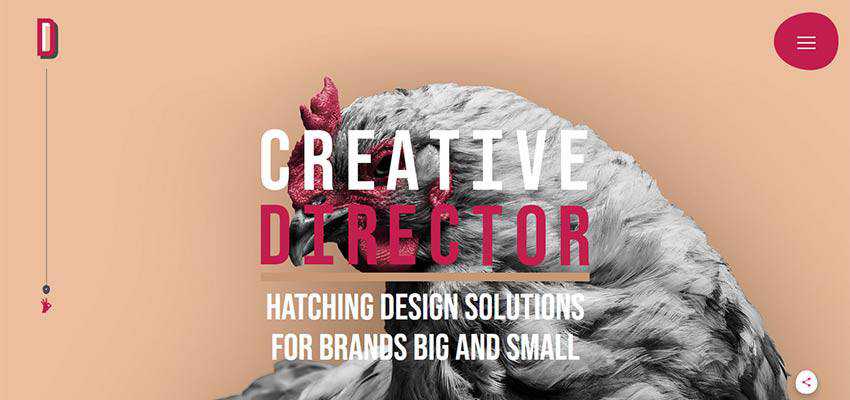
デントンデザイン
主流でこれの最も明るい代表の 1 つである Nathan Denton の Denton Design から始めましょう。 Rene Hernandez と Ryan Haskell-Glatz によって作成された、独創性と奇抜さで魅了される真の傑作です。
「クリエイティブ ディレクター」という言葉が聴衆に響き、対話の始まりです。 すべての文字が大文字で、比較的大きなフォント サイズに設定されています。 それらは、白とルビーレッドの 2 つの原色で塗装されています。 ここで、積み上げられた 2 行のブロックは単なる挨拶ではありません。 アンサンブルを完成させ、ネイサンの職業を叫ぶデザインの不可欠な部分です.

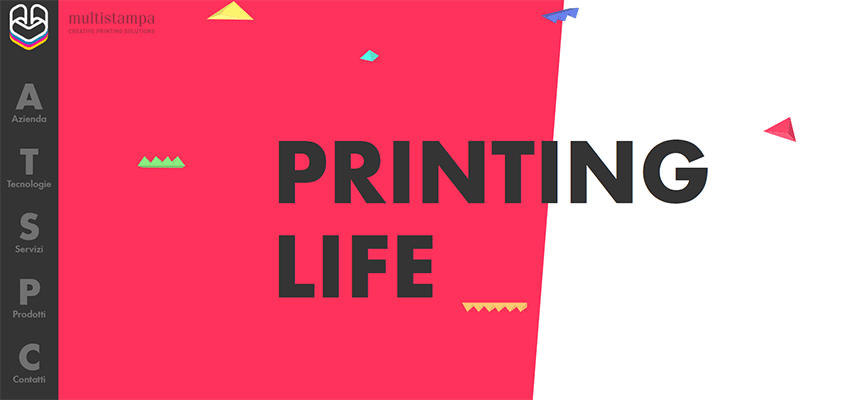
マルチスタンパ
Multistampa の背後にあるチームは、大文字、大きなサイズ、背景とは対照的なニュートラルな色を採用しています。 その結果、「Printing Life」というフレーズは、幾何学にインスパイアされた美学に完全に溶け込む、ここでの自然な注目の的となっています。

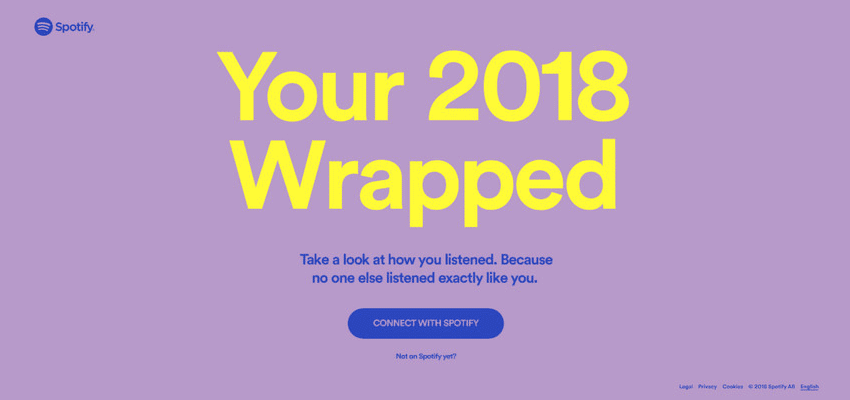
Spotify ラップ
これは私たちのコレクションのビッグネームです。 Spotify は、その先駆的なソリューションで有名であり、Web 分野のトレンドセッターであることを証明しています。 この最新の例は、デュオトーンと明るい配色がクリエイティブ部門の心をいまだに刺激していることを示しています。
繰り返しますが、彼らの Web サイトに 2 行の積み上げられたテキスト ブロックが表示されます。 2 つのブロックが上下に配置されています。 前者は大きくて目立ちますが、後者は小さいです。 それでいて人目を引く。 美しい黄色は、背景色のパントン オーキッドとよく合います。 キャッチフレーズは優しくもありながら大胆。

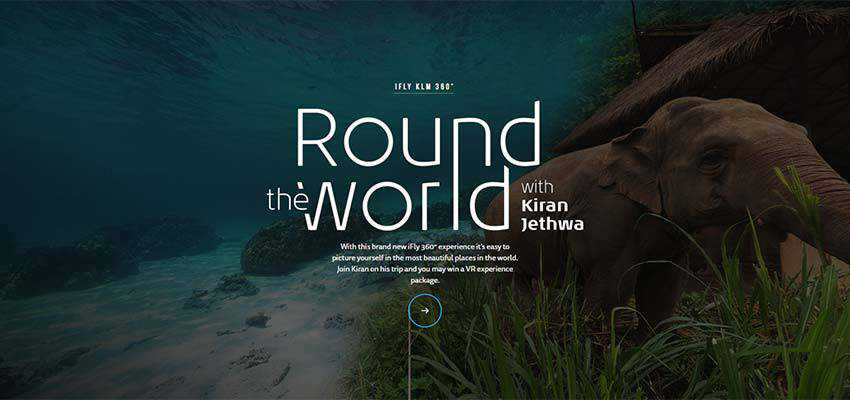
iFly KLM 360 度
iFly KLM 360 度のデザインの背後にあるチームは、残念ながら最近では珍しいタイポグラフィのセンターピースの美しさを採用しています。 「Round the World with Kiran Jethwa」はすぐに注目を集めます。 2 行に積み重ねられたテキストに対するこの芸術的な解釈は、信じられないほど素晴らしいものです。 細くてエレガントな文字の線、大きなサイズ、言葉の複雑な遊びは、このフレーズを私たちの目に絶対的な勝者にします.

クラウディア・ノローニャ
タイポグラフィーのアーティストを自由に使うことができない場合、Claudia Noronha が有効な代替案を提案します。それは、美しい書体を使用することです。 彼女のエレガントで滑らかな少し太い書体は、他のコンテンツとうまく調和しています。 同時に、UI のレディライクなオーラにも忠実であり、全体的なフェミニンな雰囲気にうまく貢献しています。 シンプルで美しく効果的。

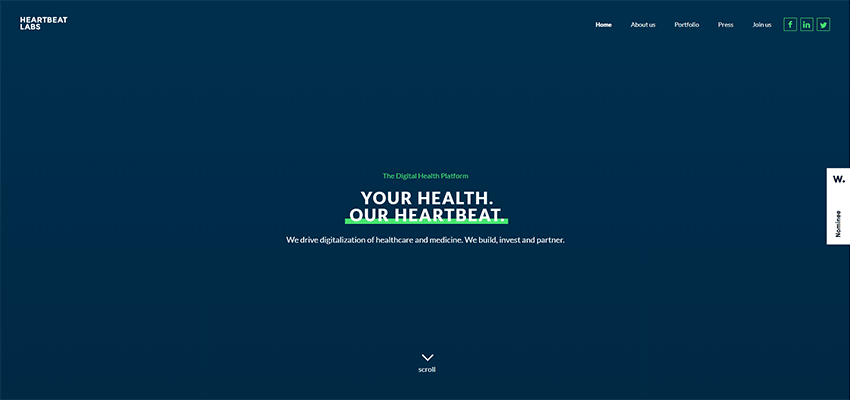
ハートビートラボ
Heartbeat Labs のチームは、単語に下線を引くという昔ながらのソリューションを採用しています。 ここでうまく機能します。 フォントのサイズは小さいですが、すっきりとしたモノクロの紺色の背景に映える明るい太い線が、フレーズにスポットライトを当てています。

メアリー卿
SiR MaRy は、コレクションにもう 1 つの絶対的なクラシックを提供します。 ここでは、キャッチフレーズが太い黒線で強調表示されています。 上記の例と比較すると、少し残忍で粗雑に見えるかもしれませんが、それでも、トリックはスローガンにしっかりとした基盤を与え、効果的にそれを描写しています.

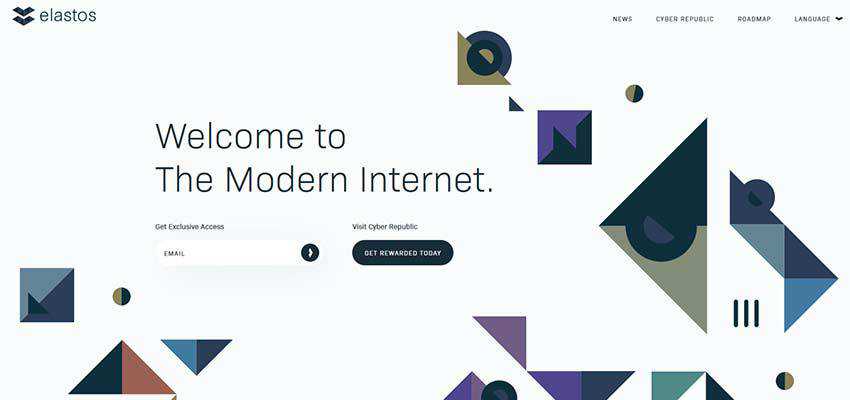
エラストス
Elastos の背後にあるチームは、ファンシーな背景がある場合に 2 行の積み重ねられたテキスト ブロックを使用する方法を教えてくれます。 フレーズは超狭い書体に設定されていますが、それでも目を引きます。 それにはいくつかの理由があります。
まず第一に、フォントのサイズが際立ちます。 第二に、きれいな背景と余白が前面のすべてのものに取って代わります。 第三に、フレーズは左側に配置されています。これは、私たちが自然に読み始めるちょうどその場所です。 最後に、グラフィック自体は文字通りテキストを指しています。

アンドレス・ソレル
学際的なアーティストである Andres Soler は、彼の名前を 2 行に分けています。 2 行のコンセプトは最小のデバイス画面にも残っているため、携帯電話で最初に読むのは「Andres Soler」です。 ここでは、このフレーズは、視覚的な「サポート」や追加の側近を必要としない大胆なステートメントのように見えます。

2 つが 1 つより優れている場合
トレンドがデザインの本質的な要素だけに影響を与えると思うなら、もう一度考え直してください。 Web デザインのすべてのコンポーネント (大小を問わず) は、トレンドの影響を受けます。 最も細かい部分に注意を払いながら、注意深く見る必要があります。
テキストのブロックなどの退屈なものでも、デザインとユーザー エクスペリエンスに関して変更と改善が行われます。 今日、美しく強調された 2 行のキャッチフレーズを重ねて使用する傾向が見られました。
それらは的を射ており、全体的な美学に追加されます。 最も重要なことは、Web サイト上のテキストを読むのではなく、スキャンするというユーザーの好みに対応していることです。 実用主義と創造性を兼ね備えたトレンドです。
