WordPressでGoogleFontsを高速化する方法
公開: 2020-04-10今日は、WordPressでGoogleFontsを最適化および高速化するためのいくつかの方法について説明します。 もちろん、画像は常にWebページの最も重い部分ですが、HTTP Archiveによると、2016年10月の時点で、Webフォントは平均ページ全体の重量の3%強です。
Webフォントの重みは、Webページ全体のごく一部にすぎませんが、最適化を行うたびに、読み込み時間が短縮されます。 これらのフォントを高速化するには、以下のいくつかの方法を確認してください。
Google Fontsとは何ですか?
まず、知らない人のために、Google Fontsは、Webサイトで使用できる800を超えるWebフォントファミリのオープンソース(無料)ディレクトリです。 また、印刷やその他の用途のためにローカルにダウンロードすることもできます。 何百万ものWordPressWebサイトがGoogleFontsを利用しています。これは、サイトの外観と使いやすさを向上させるための優れた無料の方法です。
純粋なパフォーマンスを求める場合は、システムフォントが常に優先されますが、優れたWebフォントのプロ意識と美学に勝るものはありません。 そして実際、タイポグラフィはコンバージョンにプラスの影響を与えることが示されています。 しかし、すべてにコストがかかります。 そのため、WordPressサイトにGoogle Fontsを追加すると、速度とパフォーマンスにどのように影響するかを理解することが重要です。
WordPressでGoogleFontsを使用する方法
WordPressサイトにGoogleFontsを追加する方法はいくつかあります。 最初のデフォルトの方法は、Googleから直接それらを取得することです。 この方法では、グローバルCDNを使用して、世界中のさまざまなサーバーからフォントをすばやく配信します。
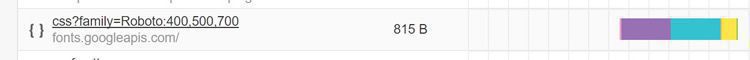
それらをサイトに追加すると、 fonts.googleapis.comへの外部リクエストがあります。

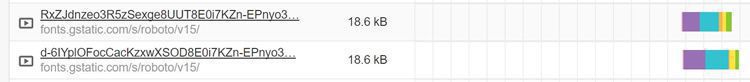
また、ブラウザのサポートに応じて、WOFFまたはWOFF2バージョンのfonts.gstatic.comへの外部リクエストもあります。

WordPressプラグイン
WordPressの初心者の場合、WebサイトにGoogle Fontsを追加する最も簡単な方法は、おそらく無料のプラグインを使用することです。 Easy GoogleFontsプラグインは人気のある良い例です。 これを書いている時点で、現在、5つ星の評価のうち4.9で、300,000を超えるアクティブなインストールがあります。

GoogleFontsから埋め込みコードを追加する
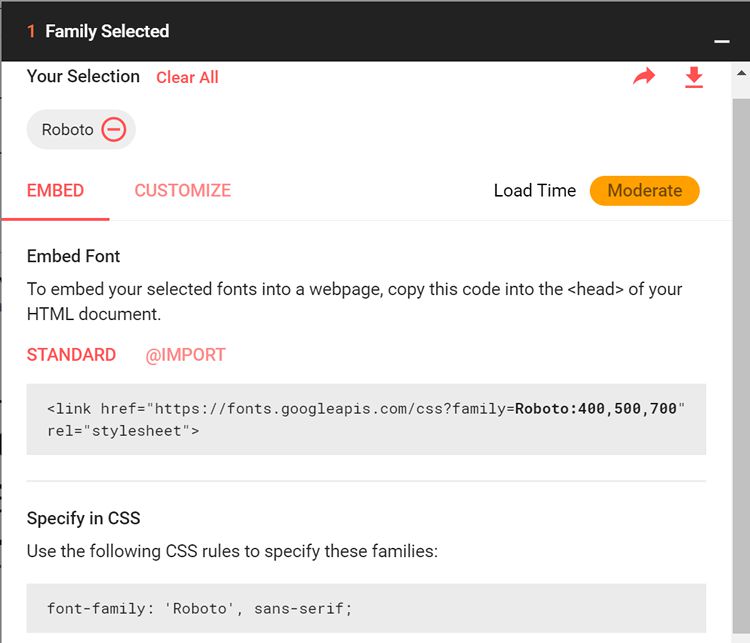
ほとんどのWordPressプラグインはわずかなオーバーヘッドを追加することに注意することが重要です。そのため、埋め込みコードを使用するのがはるかに簡単なGoogleFontsを追加することを好みます。 したがって、Google Fontsにアクセスして、必要なフォントを選択してください。 この例では、Robotoを使用しています。
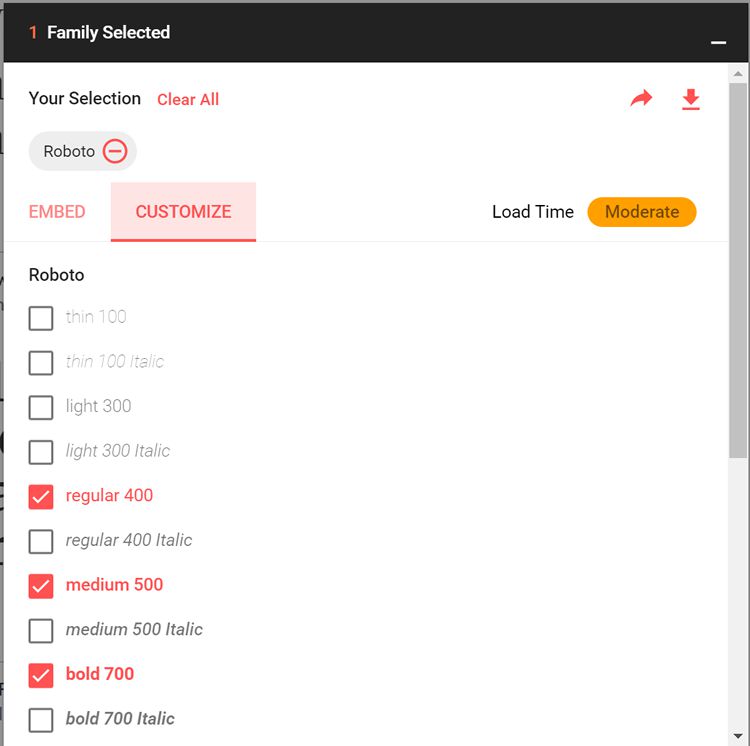
「カスタマイズ」オプションをクリックします。 フォントファミリーごとにフォントの太さが異なるため、これは重要なステップです。 通常、通常、中、太字が必要になります。
注:含めるフォントの太さはすべて、フォントの全体的な読み込み時間に追加されるため、すべてを選択するだけではいけません。 少ないほど良い。

次に、「埋め込み」オプションをクリックします。 これは、提供されている埋め込みコードをコピーする場所です。

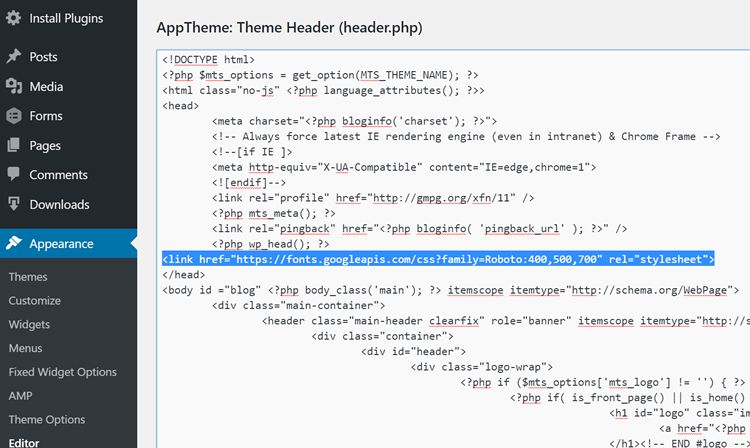
そのコードを取得して、WordPressサイトの<head>セクションに配置します。 これを行うにはさまざまな方法があり、フォントをキューに入れることを好む人もいますが、この例では、単にコードをheader.phpファイルに追加しました。 注:これは、使用しているテーマによって若干異なる場合があります。

次に、実際にWordPressテーマでGoogle Fontsを使用するには、CSSスタイルをいくつか追加する必要があります。 以下は私が使用しているものの例です。 テーマ管理パネルにカスタムCSSエディターがない場合は、カスタムCSSやJSなどの無料のプラグインをいつでも使用できます。
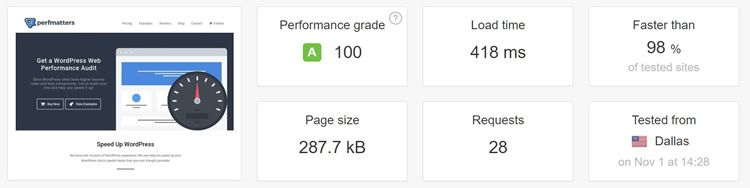
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}WordPressサイトにGoogleFontsを追加するための簡単な方法がわかったので、次に、いくつかの簡単なテストを行って、それらを高速化する別の方法を確認します。 上記の設定で最初にいくつかのテストを実行しましたが、平均速度は418msでした。 注:各テストは5回実行され、平均結果が取得されました。

GoogleFontsをローカルでホストする
WordPressサイトでGoogleFontsを配信する別の方法は、Webサーバーでローカルにホストすることです。 オーディエンスが特定の地理的な場所にあり、サーバーの近くにいる場合、Google Fontsを使用するよりも、ローカルでホストする方が実際には高速である可能性があります。 Google Fonts CDNは優れていますが、これらの追加の外部リクエストとDNSルックアップを追加すると、遅延が発生する可能性があります。
この方法は通常、高速ホスティングを使用している場合にのみ機能します。 この例では、皮肉なことにGoogle CloudPlatformを利用したKinstaのマネージドWordPressホスティングを使用しています。
ローカルでホストするために、私は実際にgoogle-webfonts-helperと呼ばれる無料のツールを利用しました。 これにより、Googleフォントをローカルでより簡単にダウンロードでき、すべてのCSSが提供されます。 以下は、最終的に得られるものの例です。 ダウンロードしたフォントをWebサーバーにアップロードする必要があります。 この場合、それらを「fonts」というフォルダーに入れます。
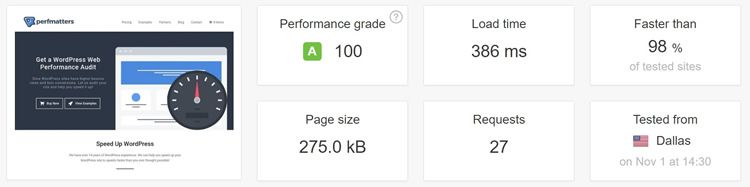
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }次に、ヘッダーのGoogle Fontsから埋め込みコードを削除して、これらの外部呼び出しがなくなるようにする必要があります。 次に、上記の設定でいくつかのテストを再度実行したところ、平均速度は386msになりました。


注: Webサーバーはアイオワ州にあり、Pingdomの速度テストはテキサス州ダラスで実行されました。 ご覧のとおり、サーバーが米国の他の場所にある場合でも、サーバーにローカルでGoogleFontsをロードする方がわずかに高速です。 もちろん、あなたはあなた自身の聴衆に基づいてあなた自身で様々な場所をテストしたいと思うでしょう。
独自のCDNでGoogleFontsをホストする
次に、3番目のシナリオについて説明します。 上記のサイトでは、他のすべてのアセット(画像、CSS、Javascriptなど)をホストするために、すでにサードパーティのCDNプロバイダー(KeyCDN)を使用しています。 GoogleのCDNではなく同じCDNにフォントをスローするとどうなりますか?
無料のCDNイネーブラーWordPressプラグインを使用しています。 これにより、実際にはWebサーバーの「fonts」フォルダーからKeyCDNにフォントが自動的にコピーされます。 次に、フォントへのパスがCDN(cdn.domain.comなど)を指すように、コードを少し調整する必要があります。
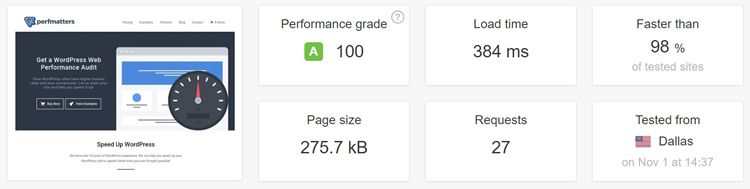
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }次に、上記の設定でいくつかのテストを再度実行したところ、平均速度は384msになりました。

ご覧のとおり、CDNの使用はさらにわずかに高速です。 それほど多くはありませんが、GoogleのCDNと比較してテストすると、間違いなく高速です。 これの一部は、同じHTTP / 2接続を利用でき、ローカルでのホスティングと同じように、外部呼び出しとDNSルックアップを削減できるためです。 そしてもちろん、この方法の利点の1つは、グローバルに高速になることです。
概要
上記のテストからわかるように、Google Fonts CDNは優れていますが、常に最速であるとは限りません。 もちろん、それは常にあなた自身の環境とあなたがトラフィックを提供している場所に依存します、それがローカルオーディエンスであろうとグローバルであろうと。
上記の各方法を自分でテストして、WordPressサイトに最適な方法を確認することをお勧めします。 また、実際に必要なフォントの太さのみをロードすることを忘れないでください。
