スマッシングワークショップに期待すること:フォームデザインマスタークラス
公開: 2022-03-10ワークショップの内容を書くのに約6ヶ月かかりました。 多くの検討の結果、私は自分の本「フォームデザインパターン」のように構造化することにしました。
これは、45分の2つのセグメントに分割された4日間のワークショップで、15分間の休憩の後、30分間の質疑応答が行われ、オプションで宿題が行われました。 私たちは毎日、1つの大きな問題の解決に着手しました。 これは、私たちが実際に行っているように問題に取り組む方法を提供しました。つまり、適切な解決策に到達する前に、オプションを分析して議論することです。
全体的に、それは楽しい経験でした。 私はたくさんのことを学び、みんなと教えたりおしゃべりしたりするのに素晴らしい時間を過ごしました。 2021年後半に暫定的に計画されている次のものをすでに楽しみにしています。
毎日のハイライトのいくつか
ここでは、いくつかのハイライトを含む、毎日の簡単な概要を示します。
1日目:フォームデザインの基本を釘付け
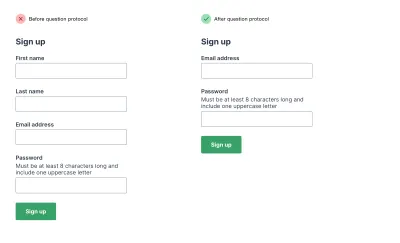
初日は、簡単な登録フォームを一からデザインしました。 これは、フォームデザインの基本を明確にする完璧な方法を提供しました。 ラベルの配置、フォームのスタイル設定、入力タイプなどについて説明しました。 1日目の終わりに、基本をカバーし、ユーザーができるだけ簡単にフォームを作成できる登録フォームを用意しました。
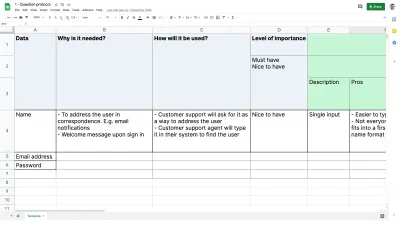
このセッションの私のハイライトは、質問プロトコルの演習でした。 フォームのスペースを人為的に節約する方法(フロートラベル、ツールチップ、左揃えのラベル、プレースホルダーテキストなどを使用)に焦点を当てる代わりに、スプレッドシートを使用して、すべての質問が行われる理由と、答え。

私たちの登録フォームでは、これは誰かの名前、メールアドレス、パスワードを尋ねる徹底的な分析を意味しました。 そして、演習の終わりまでに、フォームフィールドの数を半分にし、残っているフォームフィールドを明確に正当化することができました。

2日目:フォームの検証と適切なエラーメッセージの作成
2日目は、適切に設計された登録フォームを使用して、ユーザーがエラーから回復するのを2つの方法で支援する方法を検討しました。
- フォームを検証するタイミングとエラーメッセージの表示方法を決定しました。
- ユーザーがすぐに軌道に戻るのに役立つ、明確で簡潔で一貫性のある具体的なエラーメッセージを作成する方法を学びました。
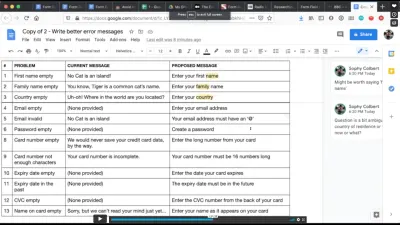
このセッションの私のハイライトは、SmashingMagazine独自のメンバーシップサインアップフォームのエラーメッセージを再設計するための演習でした。
ワークショップに参加したコンテンツデザイナーのSophyColbertは、それぞれの論理的根拠を説明する新しいエラーメッセージを共有することを志願しました。

メッセージも論理的根拠も素晴らしく、Sophyのコンテンツデザイナーの考え方を理解することができたので、グループはそれから多くのことを学んだと思います。
3日目:実世界のチェックアウトフォームの再設計
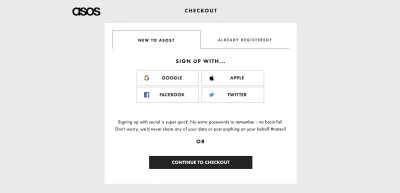
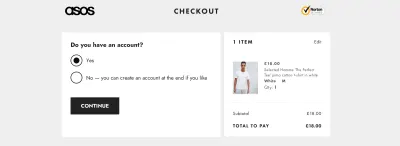
3日目に、ASOSチェックアウトフローを最初から再設計しました。 これには、ゲストのチェックアウト(初めての経験)とアカウントを持つ人としてのチェックアウト(繰り返し使用の経験)が含まれます。 タブ、アコーディオン、ラジオボタンのどれを使用するかなど、多くのことを取り上げました。 また、単一ページのチェックアウトと複数ページのチェックアウトについても検討しました。
このセッションの私のハイライトは、いくつかのインタラクションを再設計するプロセスが、新しいコンテンツデザインとサービスデザインの課題を明らかにしたことでした。 たとえば、アカウントを持っているかどうかをユーザーに指定するように求めるタブを変換しました。

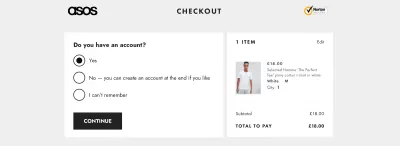
そして、それらをラジオボタン付きのフォームに再設計しました。

そしてこれは、現実の世界では、選択肢が二者択一になることはめったにないという問題を明らかにしました。 そこで私はグループに不足しているオプションは何かと尋ねたところ、彼らは正しく言った:「ユーザーが思い出せない場合はどうなるか?」

そのため、当初はこれを主にインタラクションデザインの問題と見なしていましたが、コンテンツとサービスのデザインの問題になりました。
これらの問題はすべて、フォームUXルールの1つをうまくカプセル化しています。「他の部門と友達になる」。 設計者として、組織全体の利害関係者と効果的に連携して、できるだけ複雑にならないようにする必要があります。 そして、これもまた、質問プロトコルが本当に輝いているところです。
4日目:短縮構文を使用し、長くて複雑なフォームを設計する
4日目は2つの部分に分かれており、逆の順序で説明します。
第2部では、ユーザーが長くて複雑なフォームに入力するのに役立つさまざまなパターンについて説明しました。このようなフォームは、完了するまでに数日、数週間、さらには数か月かかります。 これを取り巻く設計上の課題は興味深く、あまり踏みにじられていないので、私はこれを実行することを本当に楽しみにしていました。
最初の部分では、短縮構文を使用してSmashingMagazineの登録フォームを再設計しました。
このセッションの私のハイライトは、Vitaly、Mr。SmashingMagazine自身が私たちのビジネスの利害関係者になったということでした。 グループは彼に質問をして、フォームがそのように設計されている理由を理解し、特定の質問が行われた理由を尋ねました。


次にいくつかの例を示します。
- Sophy Oは、なぜカントリーフィールドが求められているのかを尋ねました。 ヴィタリーは、それはユーザーが何をしているかによると言った。 ユーザーが本を購入している場合、それがどこに行くのかを知る必要があります。 また、本の税金は仕向国に基づいています。 その結果、フィールドを削除して、誰かが本を購入したときにこの情報を要求するか、またはこの情報を要求する理由についてのヒントテキストが明確になりました。
- ミロス・ラザレビッチは「猫は好きですか?」の必要性に疑問を投げかけました。 チェックボックス。 そして、DanaCottreauとJaclynZieglerは、チェックボックスの遊び心を楽しんでいました。 しかし、デジタルに精通していない人や、単にコンテンツにアクセスしようと急いでいる人を疎外するリスクに対して、それがもたらす喜びを比較検討します。
- Emma Stotzは、その周りに発生するすべてのユーザビリティの問題を考慮して、ライブ検証の使用に疑問を呈しました。 そして、Vitalyは、代わりに送信時にフィールドを即座に検証することを検討することに熱心でした。
私の全体的な印象
私にとって、ワークショップは全体的に非常にうまくいき、物事の進め方と参加者から受け取ったフィードバックに悩まされました。 誰もがとてもフレンドリーで、初日に私が抱えていたいくつかの技術的な問題に寛容でした(ありがとうございました! )。 ズームを介してワークショップをリモートで実行することには問題があります(1日目に誤って会議をパニックに陥らせた方法については説明しません)が、実際にはリモートの側面が全体として有用であることがわかりました。
たとえば、すべてがZoomに接続されているため、参加者は画面を共有しながら質問をシームレスに行うことができ、問題を現実のものにすることができます。
また、世界中の人との出会いもとても楽しかったです。これは、直接のワークショップでは難しいことだと思います。 また、休憩中は急いで子供たちを寝かしつけたので、参加者にもうまくいったと思います。
しかし、私が以前に知っていたらよかったことが1つあります。 こんなに大勢の人(正確には81人)がいると、自由に話せるようになると混乱してしまうのではないかと心配でした。 その結果、1日目に、Q&A中に共有されたGoogleドキュメントからグループの質問を読み上げて回答しました。 これは、他の人の声が聞こえず、私とグループの間にもっと障壁があったことを意味しました。
これは私が2日目に修正したものであり、実際に違いがありました。 人々の声や考えを自分の言葉で聞くことができて良かったし、他の人が私が愛した他の人の質問に答え始めた、よりオープンな対話を生み出しました。
アレックス・プライスが一度飛び込んで、さまざまな人が完成させる必要のある複雑なフォームを扱った経験について話したのを覚えています。
次回の変更点
ワークショップの全体的な印象は非常にポジティブでしたが、次回のために改善したいと思うことがいくつかありました。
1.基本を学ぶのではなく、基本を示す
1日目は多くの基本をカバーしてから次の日に詳しく説明しましたが、多くの参加者がすでに多くのことを知っていると思ったので、これらのことのいくつかを教えるのは少し面倒でした。 次回は、多くの知識を持ってシーンを設定した人がいることを認めたいと思います。キャロライン・ジャレットのおかげで、「これは基本を学ぶ方法です」ではなく、「これが基本を教える方法です」です。このヒントのために。
また、チームメイトを説得するのに苦労したフォームデザインのアプローチがあるかどうかをグループに尋ねるでしょう。それは確かに私が以前に苦労したことだからです。
2.人々をより大きなグループに分割する
演習の1つは、ズームブレイクアウトルームを使用して2人のグループに分かれる人々でしたが、世界中からこのワークショップに参加したため、聞いている人々の一部は演習に参加できませんでした。
たとえば、一部の人々は、自分のタイムゾーンが私の前にあったため、本当に昼休みを取る必要がありました。 これは、参加したいと思った1人か2人が、自分たちでグループに参加することを意味しました。 次回は、人々をたとえば4人のグループに分けて、演習が引き続き機能することを確認します。
3.グループ演習をさらに追加する
私が今述べた問題にもかかわらず、グループ演習はうまくいきました。 人々はそれらを楽しんだ、そしてそれは参加者からいくつかの本当に面白いアイデアを引き起こした。 もっとグループエクササイズをしたいという人もいたので、それを目指します。
すべてのルールのポスター
ワークショップを進めていく中で、 40以上のルールとフォームデザインの原則をチェックし、セッションに素晴らしい追加の構造をもたらしました。
出席者の何人かは、私がすべての規則のポスターを持っているかどうか私に尋ねました、そして、私は持っていませんでした—それで今私はそれを作りました。

フォームデザインマスタークラスポスター(プレーンテキストバージョン)
便宜上、ポスターのシンプルなテキストバージョンを次に示します。自由に調整して、ニーズに合わせてカスタマイズしてください。
1日目:フォームデザインの基本を釘付け
- フォームをすべての人にうまく機能させる
- すべてのフォームコントロールにはラベルが必要です
- 価値を追加する場合にのみヒントテキストを追加する
- プレースホルダーテキストは使用しないでください
- ラベルと入力の間にヒントテキストを配置します
- 入力の上にラベルを配置します
- ヒントテキストにツールチップを使用しないでください
- すべての質問をしている理由を知ってください*
- テキストボックスに明確な境界線を付ける
- 入力に関連付けるラベルを配置します
- 入力に明確なフォーカス状態を与える
- ジョブに適切な入力タイプを使用する
- ボタンを入力の左端に合わせます
- ボタンにその機能を正確にラベル付けします
- フォームが実際に必要であることを確認してください
- 1ページに2つのフォームを配置することは避けてください
- 最後の手段として複数の入力を使用する
- 入力マスクを使用しないでください
2日目:フォームの検証と適切なエラーメッセージの作成
- 送信ボタンを無効にしないでください
- ユーザーが応答しているときにエラーをトリガーしないでください
- ユーザーが送信したときにのみ検証する
- 入力の上にエラーを置きます
- 些細な間違いを許しなさい
- エラーを追跡する
- ユーザーに明確で簡潔で具体的なエラーを提供する
3日目:実際のチェックアウトフローの再設計
- 後で尋ねることができる質問を延期する**
- フォーム内でフォームコントロールを使用する
- プログレスバーなしで開始*
- ページごとに1つのものからプロトタイピングを開始します**
- 賢明な順序で質問する
- 最後の手段として選択ボックスを使用する
- 賢明なデフォルトを使用する
- 質問のコンテキストでヘルプを提供する
- 可能な限りオプションのフィールドを避けてください
- 送信ボタンを非表示にしないでください
- フィールド幅を期待値と一致させます
- ユーザーに回答を確認させる
- フォームの左上にバックリンクを配置します
- 他の部門と友達になる
4日目:速記を使用し、長くて複雑なフォームをデザインする
- 巨大なフォームを小さなタスクに分割する
- 始める前に必要なものをユーザーに伝える
- ユーザーが自分の適格性を確認できるようにする
*この原則はGOV.UKサービスマニュアルからのものです
**この原則はNHSサービスマニュアルからのものです。
すべての貢献に来てくれたすべての人にもう一度感謝します。 次は楽しみです。
私のワークショップの詳細をすべて確認しただけでなく、この記事を編集してくれたCarolineJarrettに感謝します。
編集者注:Smashing Online Workshopsの実行方法の詳細な概要も確認できます。参加に興味がある場合は、フロントエンドとUXに関するオンラインワークショップが間もなく開催されます。 そこでお会いしましょう!
