ウェブサイト検索デザイン:ベストプラクティス
公開: 2019-06-29ウェブサイトに多くの情報が含まれていると、視聴者が特定の質問や事実を検索することが難しくなります。 検索ボタンは便利なナビゲーションツールです。 このシンプルな機能をWebサイトに追加すると、ユーザーにスムーズなエクスペリエンスを提供できます。 ただし、検索バーの設計は難しい場合があります。 Webサイトのサイト検索を設計するために使用できるベストプラクティスのいくつかを次に示します。
長い検索バーを作成します。
あなたのウェブサイトに十分な長さの検索バーを置くことは良い考えです。 あなたの訪問者があなたの検索バーに質問をタイプするとき、あなたは彼らが書いているものを見るのに十分なスペースを彼らに提供したいと思います。 これにより、訪問者は質問を確認または編集できます。 これはほとんどの質問の平均の長さであるため、27文字の容量のテキストボックスが適切です。 文字mのサイズを使用するか、emsを使用して幅を取得すると、スペースを効果的に決定するのに役立ちます。 検索ボックス用の空きスペースがあまりないと感じた場合は、入力するにつれて大きくなる検索ボックスを検討できます。
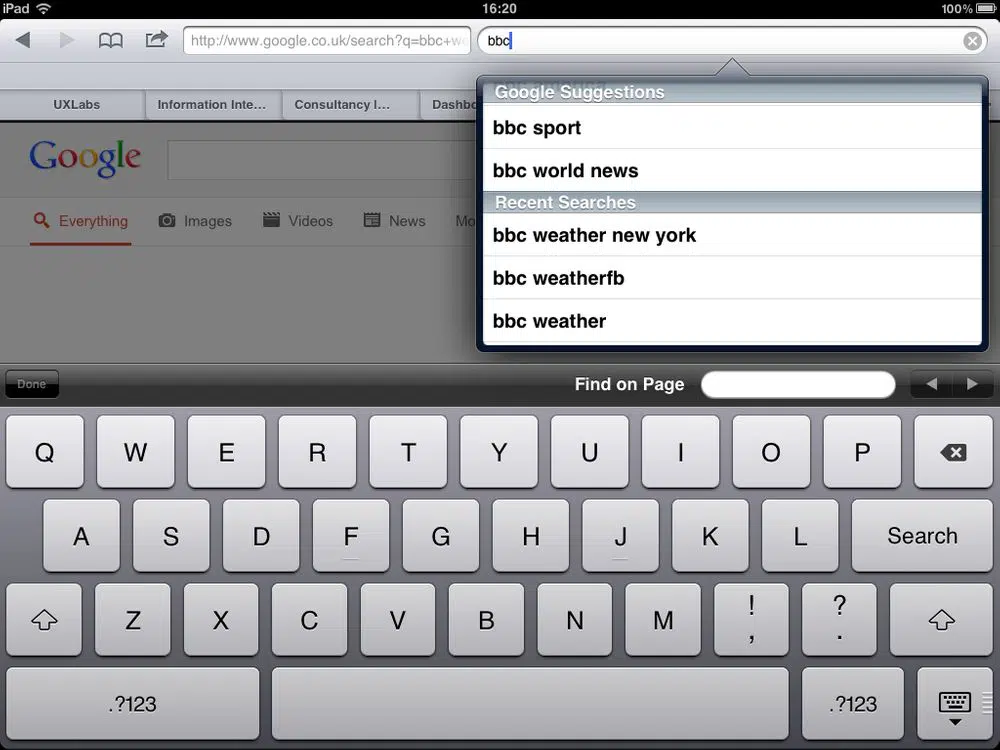
自動提案を使用する:
自動提案は、訪問者の検索クエリをガイドします。 通常、訪問者は質問を組み立てる方法を知らず、結果を見つけるためにどのキーワードを使用するかもわかりません。 ほとんどの人は、最初に試したときに結果が見つからないときに、質問を言い換える方法を知りません。 これらの問題は、検索ボックスに自動提案を提供することで解決できます。 自動提案を作成するときは、訪問者に役立つキーワードを使用するようにしてください。 また、予測テキスト、よくある質問、および自動スペル修正を追加します。 これは、ユーザーが検索バーで特定の用語を検索するのに役立ち、検索を開始する場所がわからない人にも役立ちます。
オプションを提供します。
検索を容易にするツールバーのさまざまなオプションをユーザーに提供します。 これらのオプションは、特定の用語またはトピックを中心に準備された一連の質問である必要があります。 ユーザーには、キーボードまたはスクロールキーを使用して質問を選択するオプションが必要です。 下部に到達すると自動的にページの上部に戻る機能を追加します。 視聴者の注意を引くために、クリエイティブなフォントで視聴者に提案をします。 これにより、ユーザーにとって検索がはるかに便利になります。
検索バーをすべてのページで一定の機能にします。
あなたのサイトを効率的でナビゲートしやすい状態に保つためにあなたのウェブサイトのすべてのページに検索バーを提供してください。 ユーザーが間違ったページにアクセスする可能性があるため、ユーザーをホームページに戻らせるのではなく、そのページから間違いを修正できるようにする必要があります。 彼らが探していた情報を見つけて、より多くのトピックを探求したいと思う可能性もあります。 また、404ページのような行き止まりのリンクに検索バーを含めます。
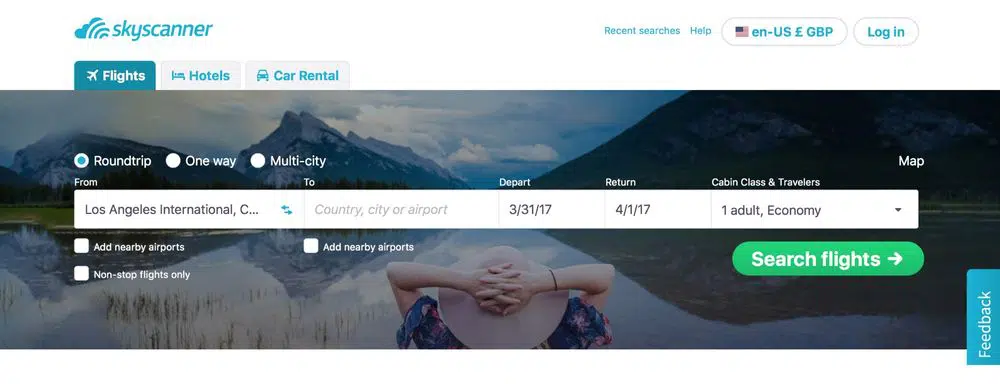
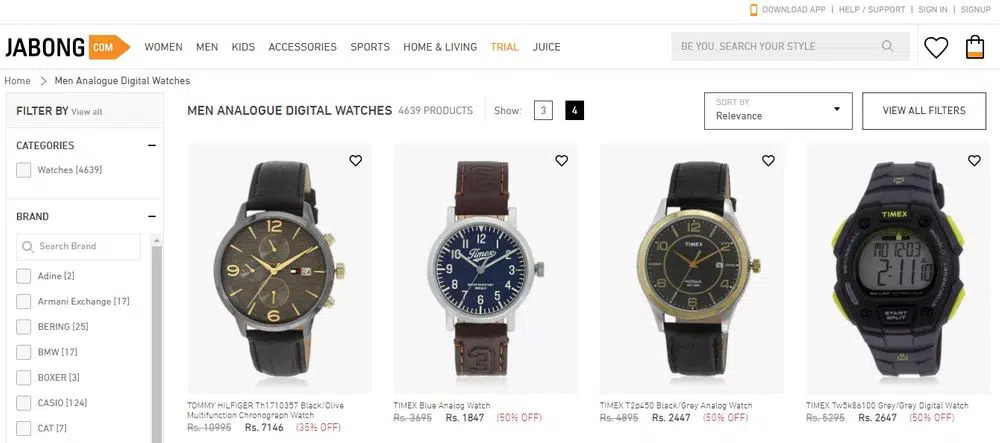
並べ替えとフィルターのオプションを追加します。

ほとんどの人は、幅広いトピック内の情報を探すのが難しいと感じています。 また、無関係な結果と処理時間は、ユーザーにとって不快な体験になります。 並べ替えとフィルターのオプションは、ユーザーが検索を絞り込んで、必要なものを正確に探すのに役立ちます。 それらは同じではないため、個別の並べ替えとフィルターのオプションを提供します。 並べ替えは結果の順序を変更し、フィルタリングは表示される結果を制限します。 また、短期記憶はそれ以上を保持できないため、フィルタリングで7つを超えるオプションを提供しないでください。 7つ以上のオプションが必要な場合は、「すべてのフィルターを表示」オプションを使用して残りを折りたたんでください。 人々が彼らに与える優先順位に従ってあなたのオプションを配置してください。 訪問者がそれに応じてオプションを変更できるように、並べ替えロジックを明確にします。
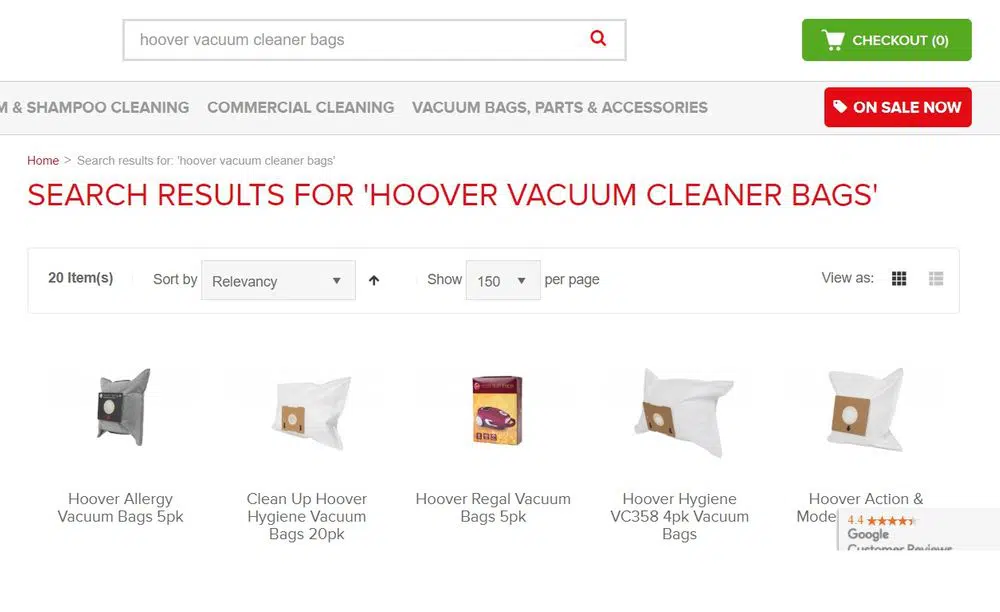
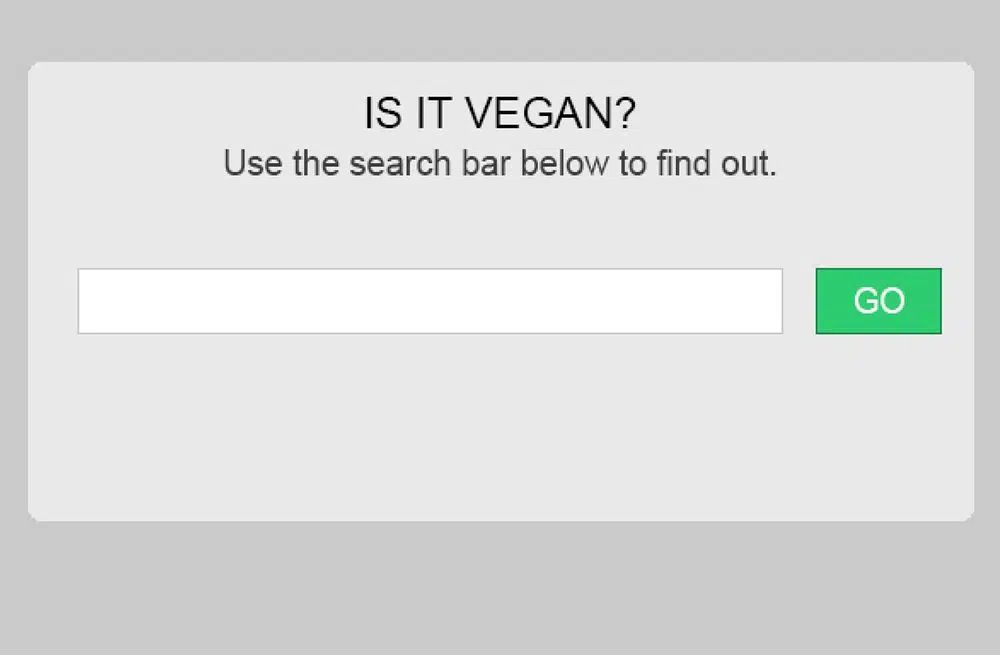
送信ボタンを追加します。
Googleと同様に、検索バーはWebサイトで回答を検索します。 したがって、ユーザーがWebサイトにクエリを入力できるように、Googleと同様の送信ボタンを提供する必要があります。 クエリを入力するための小さな領域があることは、特にタブレットや電話では不便です。 ユーザーがアクセスできる大きさの検索ボタンを作成する必要があります。 このEnterボタンは、ユーザーに正しい結果を提供します。
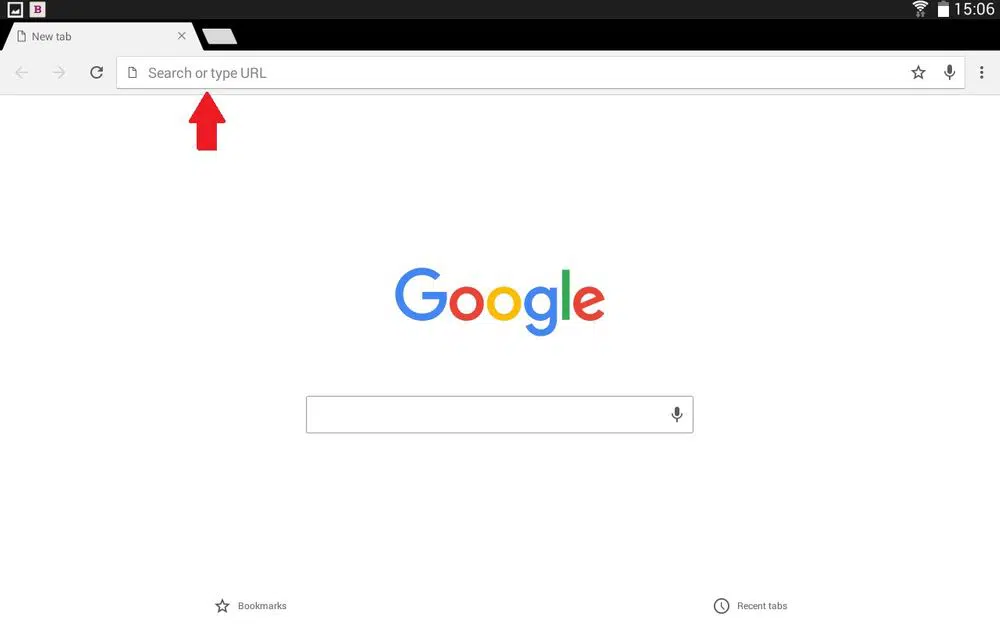
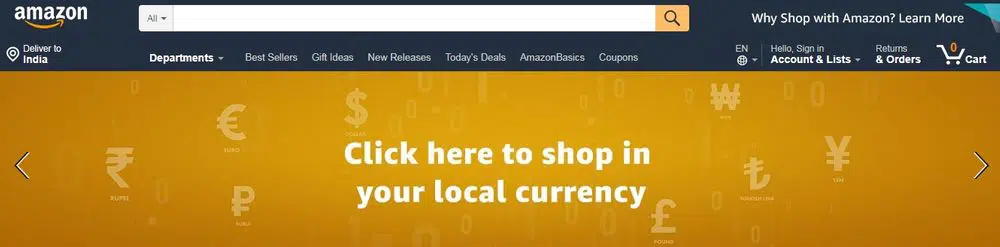
目立つ検索バーを用意する:
見つけやすい目立つ検索バーがあることを確認してください。 ユーザーが回答を見つけられない場合は、検索ボックスを使用して、簡単で迅速な解決策を提供する必要があります。 テキストフィールドと検索アイコンを表示して、質問する場所がわかるようにします。 Webデザイナーは、検索バーを配置する理想的な位置を決定するのが難しいと感じています。 通常、一番上のコーナーまたは一番上の中央が最も注目を集める場所です。 YouTubeのような人気のあるウェブサイトは、検索バーを配置するために上隅を使用します。 ユーザーが検索バーにアクセスしやすくするようにしてください。
虫眼鏡アイコンを使用します。
アイコンは、アクション、オブジェクト、またはアイデアを視覚的に表したものです。 虫眼鏡は、アクション「検索」の普遍的なアイコンの1つです。 したがって、このアイコンを使用するとメッセージが表示されます。 検索バーをデザインするときは、ボックスの右側に虫眼鏡アイコンを追加してください。 虫眼鏡のサイズを検索バーのサイズに比例させて、すっきりと整理されたように見せます。 認識が高速化されるため、グラフィックの詳細が少ない拡大鏡を使用してください。
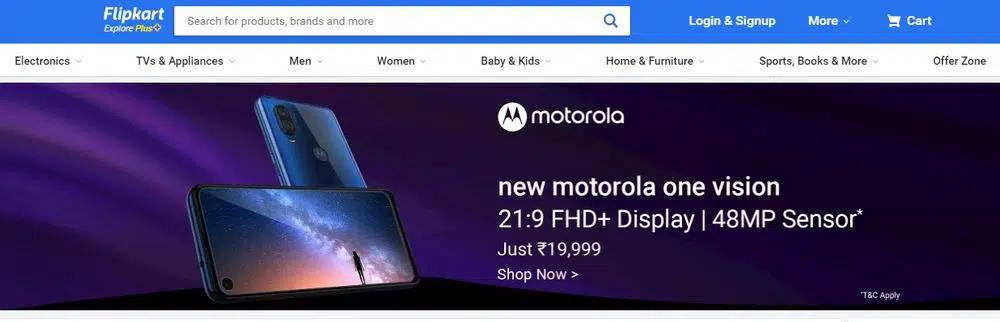
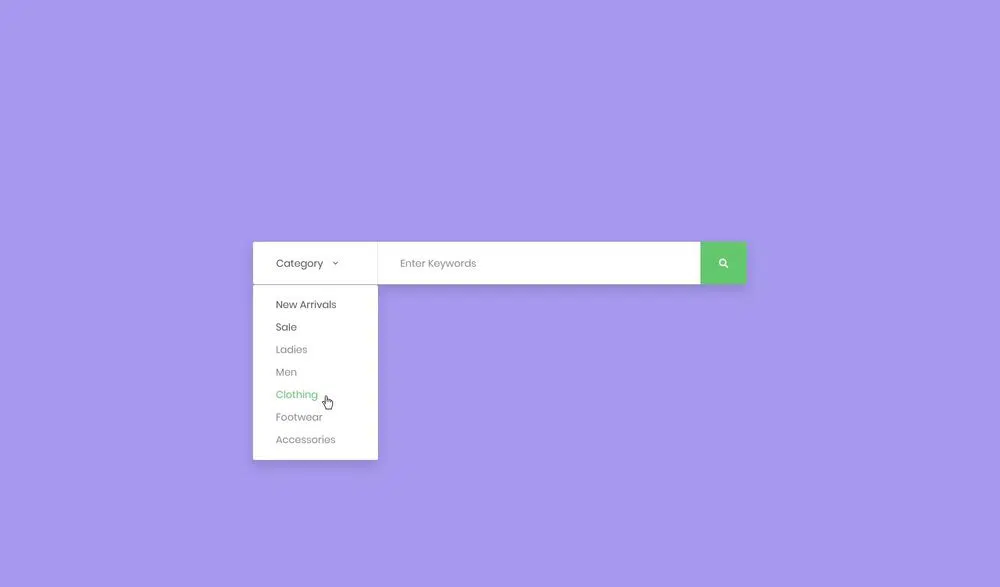
検索バー内にカテゴリの提案を追加します。
検索ボックス内にサンプルカテゴリを含めて、ユーザーが何を検索できるかを提案します。 サンプルは数語に制限してください。 そうでなければ、それは認知的負荷を増加させます。 ほとんどのWebデザイナーは、プレースホルダーテキストのコントラスト比の重要性を無視しています。 Webアクセシビリティの普遍的なガイドラインによると、標準テキストの比率は4:5:1である必要があります。 また、ユーザーがフォームに正確に入力するのが難しくなるため、フォームでプレースホルダーテキストを使用しないでください。
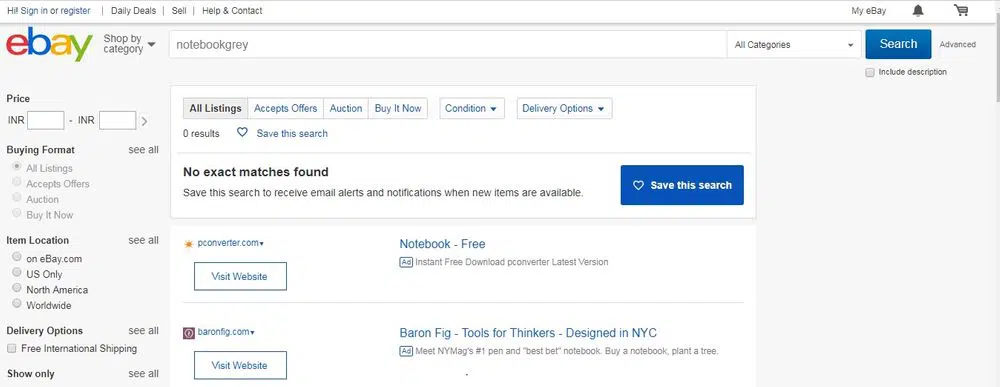
「一致するものが見つかりません」を表示しない:
「一致するものが見つかりません」という空白のページにアクセスすると、特にユーザーが質問を数回言い換えた場合、イライラする可能性があります。 そのため、さまざまな代替結果を使用して、検索に関連するものが見つからなかったことをユーザーに明確に示す必要があります。 質問に存在する各単語を個別に考慮して、代替結果を生成するようにシステムを設計します。
検索バーは、情報を見つけるためにサイトを効率的にナビゲートする機会をユーザーに提供します。 これにより、ユーザーにコントロールの感覚を与えることができます。 したがって、シンプルで識別可能な検索バーを作成することは、ユーザーを支援するための優れた方法です。