あなたのポートフォリオサイトはPWAである必要がありますか?
公開: 2022-03-10レスポンシブウェブサイトではなくプログレッシブウェブアプリを構築するためにどれだけの作業が必要かを考えると、これは奇妙なことのように思われます。 しかし、多くの人にとって、ポートフォリオサイトはPWAとして構築する必要があります。
これを行うことには多くの利点があります。これについては以下で概説しますが、結論は次のとおりです。
クライアントを探す時間を減らし、デザインギグに応募し、見込み客にあなたを雇うよう説得したいのであれば、PWAはあなたのビジネスにとって賢明な投資です。
Webデザイナーが自分でPWAを作成する必要があるのはなぜですか?
あなたが彼らのビジネスのためのPWAを構築することについてクライアントに話したならば、あなたは通常のセールスポイントを知っています:
プログレッシブウェブアプリは本質的に高速で信頼性が高く、魅力的です。
しかし、Webデザイナーや開発者にとって、ビジネス用のPWAを構築する理由は他にもあります。
理由#1:表示して伝える
PWAでクライアントを販売する場合、少なくとも一般の人々の認識という点では、この概念はまだ比較的新しいことを覚えておく必要があります。
モバイルの「フレンドリー」なウェブサイトからレスポンシブウェブサイトに移行したときのことを覚えていますか? レスポンシブウェブサイトとは何かを要約して、クライアントがレスポンシブサイトよりも多く支払うことで大丈夫だと期待することはできません。 実際にデザインの違いを示し、さらに重要なことに、その利点を実証する必要がありました。
多かれ少なかれ、消費者は名前でそれを知らなくても、今日のレスポンシブデザインに精通していると思います。 モバイルデバイスでウェブサイトにアクセスする人の数や、Googleがモバイルファーストサイトに報酬を与える方法に関する統計を見てください。 これは、レスポンシブデザインなしでは不可能です。
PWAの場合、消費者が自分たちが何であるか、そしてWebにどのような価値を付加するかを真に理解するには、しばらく時間がかかります。 そして、PWAが増えるにつれて、それは自然に起こり始めると思います。
ただし、今のところ、見込み客はPWAがWebの未来であるという保証以上のものを必要としています。 そして、彼らは間違いなく、彼らが理解している用語に分解された利点を必要とします(つまり、サービスワーカー、キャッシング、またはデスクトッププレゼンスの話はありません)。
PWAで見込み客を複雑にしすぎずに販売するための最良の方法の1つは、「当社のWebサイトはPWAです」と言うことです。 これは、PWAを彼らがすでに知っているものとして紹介するための優れた方法であるだけでなく、基本的に次のように言っているようなものです。
私たちはあなたにいくつかのホットな新しいトレンドを売ろうとはしていません。 私たちは実際に散歩をします。
そして、あなたがこのように会話を開くとき、彼らの反応はうまくいけば次のようになるはずです:
おお! どうやってXYZを起こしたのかしら。
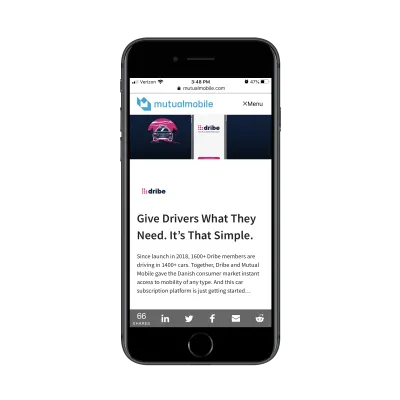
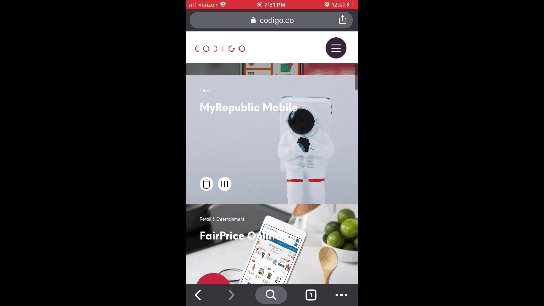
相互モバイルを例にとってみましょう。
見込み顧客が検索結果でPWAを見つけ、ポートフォリオを調べて、コンサルタントが過去にどのような作業を行ったかを確認したとします。
これは彼らが見るものです:

メニューとともにロゴを常に表示するスティッキーヘッダーに加えて、このページに表示される新しい下部バーがあります。
この粘着性のある下部バーは、いくつかの目的に役立ちます。
- 株式数は社会的証明として機能します。
- ソーシャルメディアへのクイックリンクは、訪問者が他の人とページを共有することを奨励します。特に、デザイナーを必要としている人を知っている場合はそうです。
- 電子メールアイコンを使用すると、ページのコピーを自分自身または他の誰かに簡単に送信できます。これも、このページをフォローアップする価値があることを紹介またはリマインダーとして機能します。
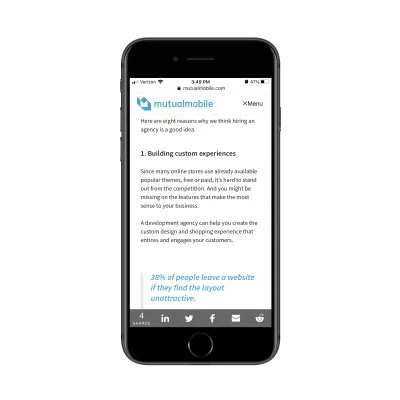
相互モバイルサイトで一番下のバーが表示されるのはこれだけではありません。 ご想像のとおり、ブログにも表示されます。これは、エンゲージメントと共有が行われるべき場所です。

レスポンシブウェブサイトにソーシャルシェアアイコンを配置するのがいかに難しいかを考えると、このボトムバーの使用が特に好きです。 投稿の最上部または最下部に配置されている可能性が低いか、コンテンツの読みやすさを損なう可能性のあるホバリング垂直バーとして追加されます。
これは、強調するPWAの重要でない機能のように見えるかもしれませんが、レスポンシブサイト(またはクライアントのサイト)のエンゲージメントが不足している場合は、大きな違いを生む可能性があります。

さらに、下部のバーが特定の時間にのみ表示されるという事実は、PWAがどのように機能し、アプリのような機能を最大限に活用するかについてのこの会社の理解を示しています。
とはいえ、プログレッシブWebアプリの開発能力を自慢するためにPWAを使用することは望ましくありません。
代わりに、実行できることの例としてPWAを提示し、PWA固有の機能を使用してエンゲージメントとコンバージョンを増やすことの価値を説明してください。
そして、見込み客が関係していることがわかっているビジネス用のPWAを構築した理由を説明するストーリーがある場合は、それを持ち出すことを恐れないでください。 ストーリーテリングは、販売しているようには感じられないため、非常に強力な販売戦術です。 それはより本物です。
理由#2:DIYビルダーができないものを作成する
私は主要なドラッグアンドドロップビルダーのほとんどをテストしましたが、ビジネスオーナーがこの一見費用効果の高いDIYアプローチを検討する理由がわかりました。 数年前? とんでもない。 しかし、これらのテクノロジーは、プロ並みのWebサイトを「デザイン」できるという点で実際に向上しています。 (ただし、速度、セキュリティ、および機能はまったく別の話です。)
これを知り、Webの方向性を知ることで、WebデザイナーがビジネスをPWAに移行し始めるのは賢明な方法です。 最初は完全ではありません。 (自分でやってみるのではなく)自分たちのためにウェブサイトを構築するためにウェブデザイナーにお金を払っても構わないと思っているクライアントがまだいます。
しかし、プログレッシブWebアプリのデザインまたは開発サービスをサイトで宣伝し始めてから、WebサイトをPWAに変えることができれば、自分は素晴らしい立場に立つことができます。 あなたは前向きなデザイナーとして見られるだけでなく、将来的にはより質の高いクライアントと仕事をする準備ができているでしょう。
そして当面は、ウェブサイトの利便性とネイティブアプリの洗練さの境界線を慎重にまたぐので、きっと感動するPWAを手に入れるでしょう。
例を示しましょう。
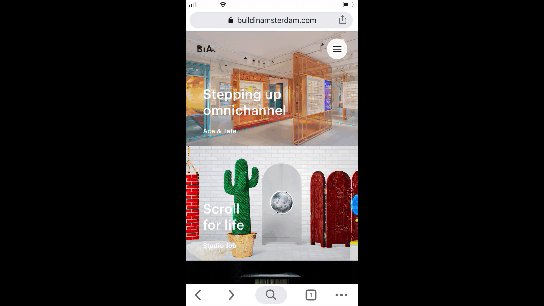
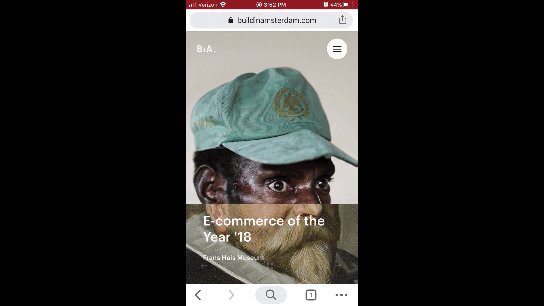
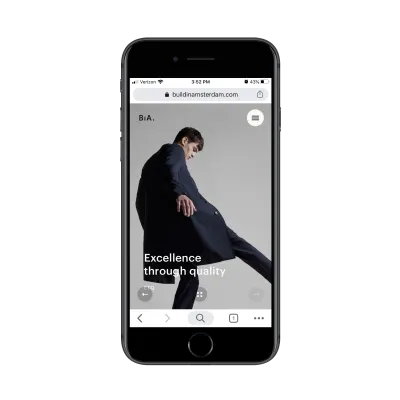
これは、アムステルダムでのビルドのPWAです。

内容的にはとてもシンプルです。 Cases(ホームページとしての役割も兼ねています)、About、Contactのページしかありません。 本当に、提供されたケースの品質とそれらのケースに関するコンテキストで、それは本当にこのデジタルエージェンシーが必要とするすべてです。
ポートフォリオサイトをPWAに変えることにした場合は、同様のことを検討してください。 ページ数が少なく、最も適切な情報のみを配信することに重点を置いているため、エクスペリエンスはネイティブアプリと同じように効率的で合理化されていると感じられます。
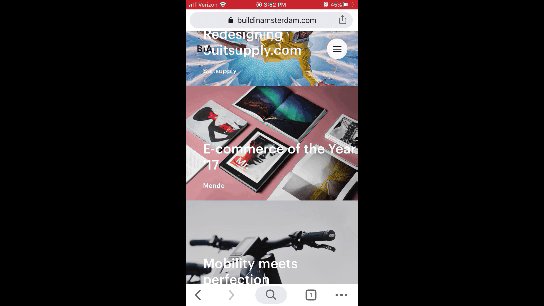
アムステルダムでのビルドに戻る:
デザインは信じられないほど魅力的です。 ケースの画像の1つをクリックするたびに、訪問者が新しいポータルに入っているように感じます。
明確な上部と下部のバナーは、モバイルアプリの場合のように明確に表示されませんが、このアプリを回避するのは同じくらい簡単です。
たとえば、メニューボタンはいつでも使用できます。 ただし、見込み客がページを下に移動すると、下部に新しいナビゲーションオプションのセットがどのように表示されるかに注意してください。

便利に配置された戻る矢印と進む矢印は、見込み客を他の作業サンプルに向けます。 中央のボタンを押すと、ホーム/ケースページに戻ります。
このPWAをユニークなものにしているのは、ナビゲーションボタンの追加だけではありません。 それは、ページの内外への移行のスタイルでもあります。
ですから、もしあなたが今、見込み客に本当に強い印象を与えることを探しているなら、彼らの靴下を最初からノックアウトするPWAを自分で構築してください。 Webの存在感をデザインの最先端に保つ時間が長ければ長いほど、それほど遠くない将来(全員が最終的にPWAに巻き込まれたとき)にデザインの権威と見なされる可能性が高くなります。
理由#3:変換をスムーズにする
私はあなたがあなたのサイトにあなたに代わってより多くの販売をさせても構わないと思うに違いない。
レスポンシブWebサイトに連絡フォームを確実に装備することはできますが、訪問者に飛躍するように説得するにはどうすればよいでしょうか。 手始めに、メッセージングとデザインは本当に彼らと話す必要があります。
これはぴったりのように聞こえます。 どうすれば連絡できますか?
ただし、ナビゲーションを開いて連絡先ページを見つけるためにそれらを残すのではなく(多くの企業がフッターに非表示にしているため、そこにある場合でも)、連絡先フォームは1回クリックするだけです。
ウェブサイトでこれができないわけではありません。 ただし、長期的にはより多くの注目とエンゲージメントを得ることができるのは、PWAによって提供される追加のスタイルです。
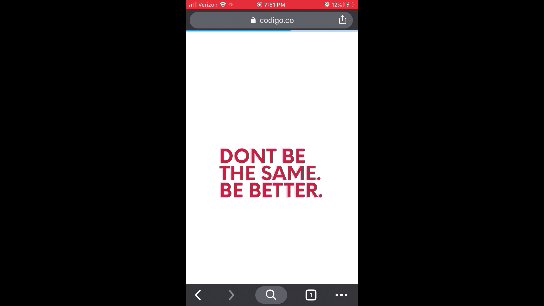
CodigoPWAを例にとってみましょう。

上記は、ホームページからWorksページへのウォークスルーです。 これらのページの移行はスムーズでスタイリッシュであり、ブランドのために物事を揺るがすことができるWebデザイナーを探している人の注意を引くことは確実です。
各サンプルの下に、見込み客は大きな赤い[戻る]ボタンと[進む]ボタンを見つけます。 これにより、さまざまな作業をすばやく簡単にナビゲートできます。 メインページに戻る場合は、左上隅にある[仕事に戻る]ボタンを使用できます。
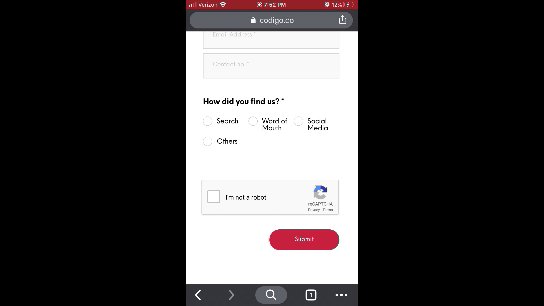
大きな赤いボタンを過ぎたところに、Codigoが見込み客に連絡をとるように勧めています。 ただし、この召喚は従来の方法では行われません。 「チャットしましょう」という1つの大きなCTAの代わりに、オプションは次のように分割されます。
- 建てる
- 共培養
- カスタマイズ
- 整理
これにより、代理店は、モバイルアプリ開発に関して見込み客が実際に何を必要としているかに基づいて、特定の一連の質問をすることができます。 また、画面間の移行は非常に魅力的です。 さらに、移行は非常に高速に行われるため、見込み客が自分のアプリがどれほど遅いのか疑問に思うようなラグタイムはありません。
全体として、PWAが何であるかについて非常に強い印象を与えています。
ご存知のように、PWAは電話の機能と非常によく統合されているため、クリックして電話をかけたり、クリックしてテキストを送信したり、クリックして-メールボタンの方がいいでしょう。 適切なCTAを見つけてから、PWAをプログラムして、これらのアクションを簡素化および合理化します。
まとめ
これはおそらくあなたが聞きたかったことではなかったことを私は知っています、特にあなたがすでにクライアントのためにドラムを叩いて有料の仕事を完了するのに忙しすぎているときは。 しかし、あなたはそれがどのようであるかを知っています:
誰もあなたにお金を払っていないので、あなたのビジネスに取り組む時間を見つけるのは難しいです。 しかし、あなたが最終的にそうするとき、あなたはそれを早くやらないことで自分自身を蹴るでしょう。
そして、私たちが新しい10年に移行するにつれ、現在よりもあなたのWebサイトを見て、将来を見据えるために何をする必要があるかを理解するのに最適な時期はありません。 モバイルファーストのウェブについて私たちが知っていることと、エンゲージメントとコンバージョンのためのPWAの強力さから、遅かれ早かれあなたのウェブサイトが向かう可能性があります。 だから、物事を促進して今それを成し遂げてみませんか?
SmashingMagの詳細:
- PWAの広範なガイド
- PWAはネイティブモバイルアプリに取って代わりますか?
- ソーシャルメディアをモバイルWebデザインに統合する方法
- モバイルアプリまたはPWAでより多くのお金を稼ぐことができますか?
