Webデザインの小さな短いアニメーションのトレンド
公開: 2020-12-09アニメーションは、ウェブデザインの分野でそれ自体のニッチを切り開いてきました。 どこにでも見られます。 ヒーローエリアだけでなく、他のセクション、内部ページ、スタンドアロンコンポーネントも充実させます。
第一印象だけを作るための道具ではなくなりました。 他の要素と効率的に連携し、その範囲を劇的に拡大しました。 はい、それはその目新しさの要素を失いました–それは今、ハンバーガーボタン、ビデオ背景、または視差スクロールのような通常のものです。 しかし、それはもはや贅沢ではありませんが、それでもオンライン訪問者を感動させる能力があります。
ユーザーインターフェイスの不可欠な要素と同じように、アニメーション化されたアプローチはトレンドの影響を受けます。 数年前、私たちは数多くの粒子アニメーションを目撃し、その後GSAPアニメーションがショーを実行していました。
最近の開発者は、長いアニメーションよりも短いアニメーションを使用することを好みます。 理由は簡単です。 世界は速く動き、人々は迅速な解決策を好みます。 彼らはすぐに答えを得たいと思っています。 そして、短いアニメーションは理想的には溶け込みます。
それらは、オンラインオーディエンスに到達するための非常に高速で目立たない方法を提供します。 彼らは多くの時間を費やすことはなく、的を射たものになります。 また、印象を与えると同時に、コンテンツを主導する。 彼らはあなたが伝えたいメッセージを強化するための理想的なツールです。
開発者が短いアニメーションを最大限に活用するいくつかの素晴らしい例を考えてみましょう。 彼らはこの小さなトレンドを巧みに利用して、プロジェクトをスタイリッシュに見せ、ユーザーエクスペリエンスを楽しくします。
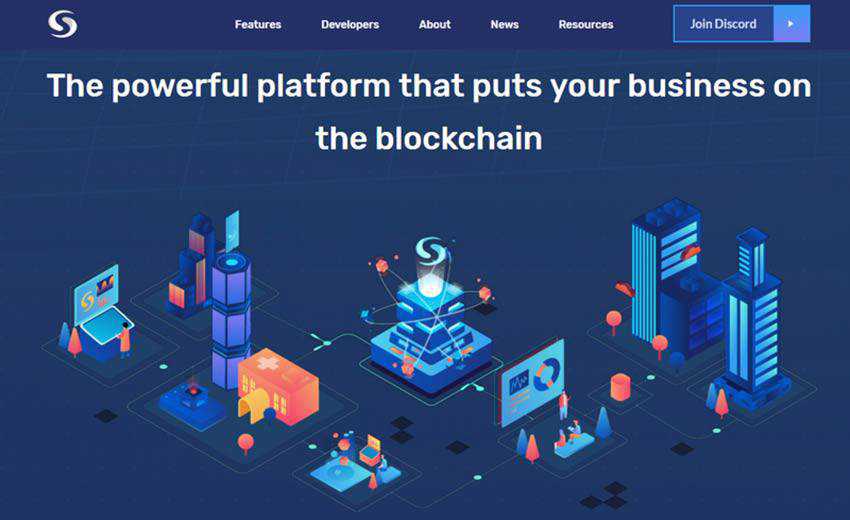
シスコイン
Syscoinはブロックチェーンを扱っています。これは、技術的に困難な人々にとっては少し威圧的なトピックです。 ここでは、短いアニメーションを使用して、物事を明るくし、ヒーローエリアのタグラインをサポートし、サービスと通常のユーザーの間のギャップを埋めます。 ウェブサイト全体に散らばっている多数の派手なイラストと組み合わせて、それは複雑な概念を単純なものに変えます。 これにより、プロジェクトが対象者に近づきます。

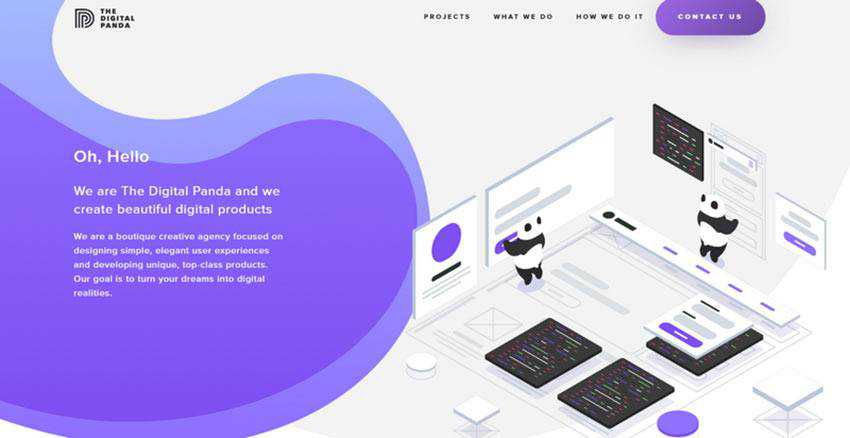
デジタルパンダ
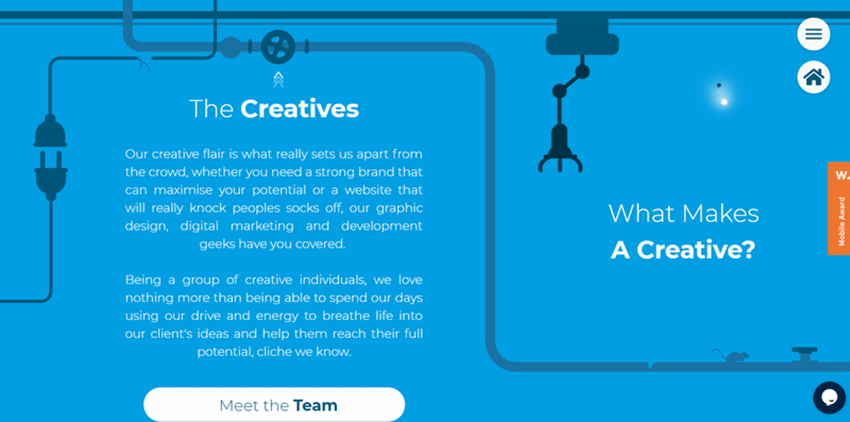
前の例とは異なり、デジタルパンダはクリエイティブエージェンシーの標準的な企業ウェブサイトです。 それについて曖昧なことは何もありません。 ただし、チームは、アニメーション化されたアプローチを使用して、状況をさらに明確にすることを決定しました。 彼らはそれを使って、会社の日常生活を空想的な方法で示しています。 ここでは、2匹の素敵なパンダが開発プロセスに関与している短いアニメーションを見ることができます。

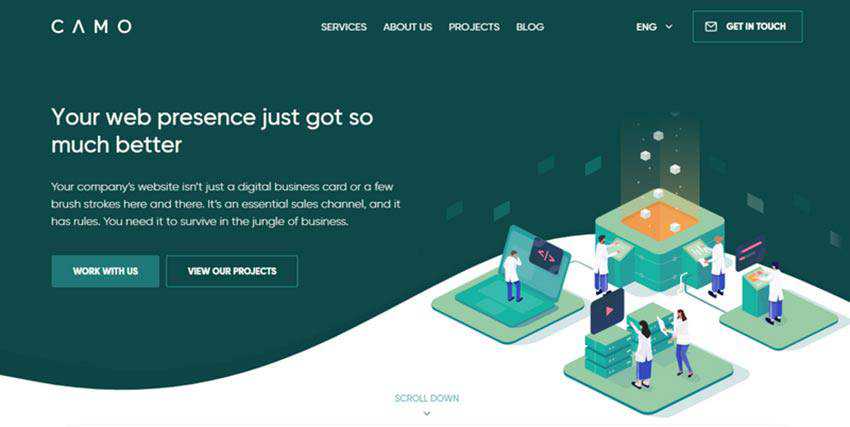
CAMO
CAMOの背後にあるチームは同じ戦術を採用しています。 彼らのウェブサイトのヒーローエリアには、巧みに動き出す小さなイラストが描かれています。 これは、左側のメッセージをサポートするだけでなく、会社の専門分野をユーザーに明らかにするのに役立ちます。 そして最も重要なことは、それは他の重要なことから注意をそらさない付随資料として機能します。

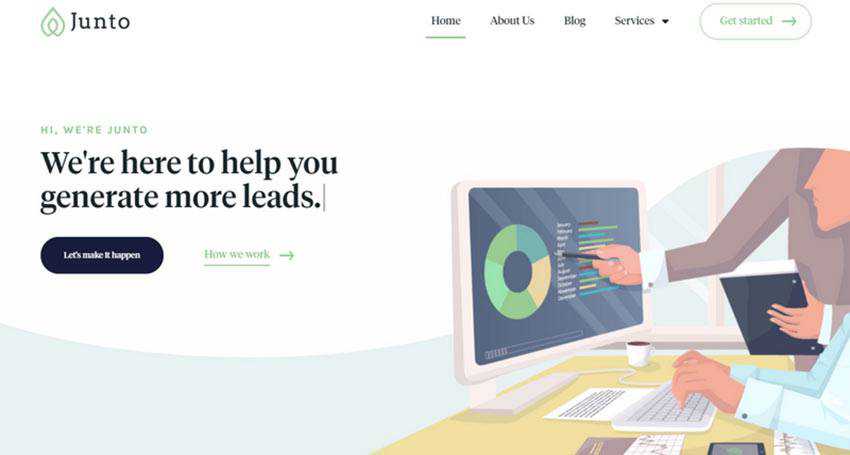
ザパレテック/ Junto
Zapare TechとJuntoは、ますます短いアニメーションを採用しています。 それでも、アイデアを広め、対象となる視聴者に適切な感触を与えるだけで十分です。 どちらのウェブサイトも、職場と日常のオフィスに従事する人々を特集しています。
Zapare Techは、1つのタスクで共同作業をしている小さなチームを示していますが、Juntoのチームは、チームメートとの対話に従事している個々の労働者の詳細を示すことにしました。
どちらの状況でも、特定の詳細のみが実現された小さなイラストを見ることができます。 ただし、これらの動的な詳細が全体の違いを生みます。 彼らは正しいメッセージを持ち帰ります。 さらに、それらはデザインを補完するのに十分な美学を生み出します。


ゲゲンバウアー
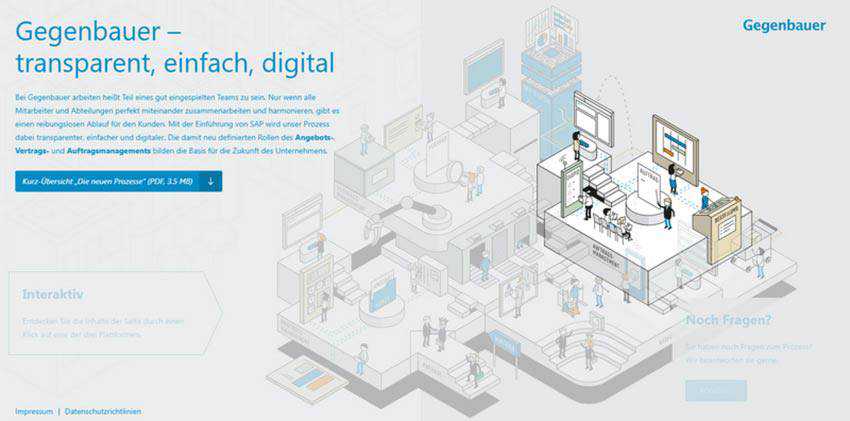
前述の例は、エージェンシーライフ内の特定の状況に焦点を当てています。 しかし、Gegenbauerのクリエイティブチームは、会社の1つだけでなく、いくつかの部門をデモンストレーションすることを決定しました。
最初は、イラストはほとんど動き始めていません–ほんの少しの細部が動いています。 ただし、ユーザーがマウスカーソルをその部門に合わせて選択すると、この部分は動的になります。 キャラクターが動き始め、ガジェットが機能し始めます。 また、イラストの他のすべての部分がぼやけて、選択した部分にピントが合います。
これは、インタラクティブな要素と短いアニメーションの共生の優れた例です。 それはビジネスライクな雰囲気を確立するだけでなく、経験にいくらかの遊び心を加えます。

クリエイティブキャノピー
これは、完全に図解されたインターフェースの鮮やかな表現です。 一部の企業にとって、これは多すぎるかもしれません。 しかし、これは確かにクリエイティブキャノピーチームには当てはまりません。 彼らの公式ウェブサイトには短いアニメーションが満載です。
クリエイティブは、シーン全体だけでなく、アイコンや小さな付随する図面にも命を吹き込みました。 これにより、一貫したユーザーエクスペリエンスが実現します。 アニメーションの数にも関わらず、アニメーションの寿命が短いため、プロジェクトの探索は、圧倒的で煩わしいものではなく、楽しく目立たないものになっています。

Mac用のMutify
ここにはイラストはありません。 前述のサイトとは異なり、Mutify for Macは、画像とモックアップを主な視覚的推進力として賭けています。 ただし、全体的な静的な外観を回避するために、チームは1日を節約する短いアニメーションを使用しました。
その結果、ヒーローエリアは音楽業界に固有のエネルギーと活気を醸し出しています。 テーマ全体を完全にサポートし、アプリケーションを宣伝するための優れた側近として機能します。

Cortexコピーライター
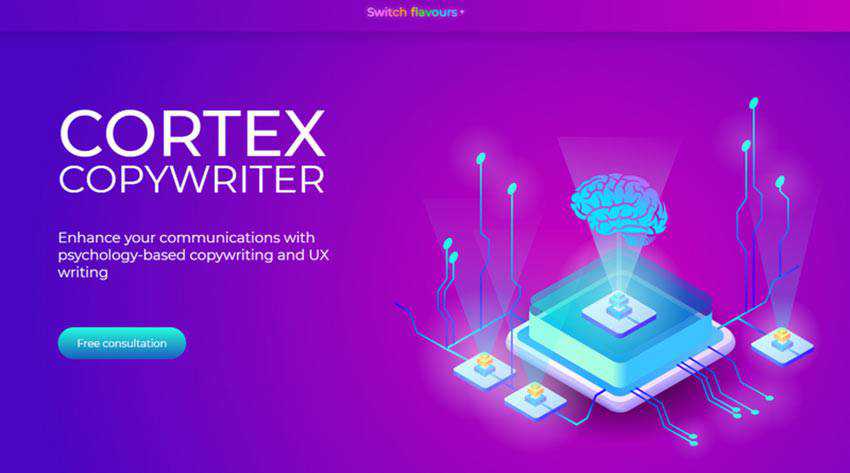
Cortex Copywriterの背後にあるチームは、強力な技術的な雰囲気を持つ小さなアニメーションイラストを使用して、会社のネームプレートのビジョンを提示します。 このように、メッセージはよく伝えられ、テーマは生き生きと感じられます。

小さな動きは長い道のりを行くことができます
何があっても、人々はアニメーションが好きだと認めてください。 それらは非常に使い古され、さらには馬鹿げている可能性がありますが、それでも人々はそれらを望んでいます。 彼らは漫画のようです、そして誰が漫画が好きではありませんか? 潜在意識のレベルで前向きな感情を育むのは、私たちの子供時代からのちょっとした魔法です。
短いアニメーションが勢いを増しています。 将来性のあるトレンドです。 非常に簡潔であるため、的を射たものになります。 実例となるアプローチと組み合わせると、デジタル世界を「冷たく」なく、より「暖かく」することができます。
