Web デザインにおけるスクロール: どれだけ多すぎるか?
公開: 2021-03-23スクロールはウェブサイトの非常に基本的な機能のように思えるかもしれませんが、基本的にはそうです。 ただし、その基本的な機能にもかかわらず、Web サイトのスクロールは、ユーザーの利益になるか、ユーザーを馬鹿にして競合他社のサイトに誘導するかのいずれかです。
一部の Web サイトでは「無限」スクロールが採用されています。長いホームページの一番下までスクロールすると、スクロール バーがトラックの中央に戻って、より多くのコンテンツが一番下に読み込まれるのがわかります。 このタイプのスクロールは場合によっては効果的ですが、多くの場合ユーザーを苛立たせます。 スクロールが効果的な場所と、使用すべきタイプを認識することが重要です。
複雑さにはシンプルさが必要
Web サイトはかつてないほど堅牢でコンテンツが豊富になっているため、デザイナーは、ユーザーを圧倒することなく画面を情報で満たす新しい方法を考え出しました。 これは、モバイル デバイス ユーザーがデスクトップ ユーザーを上回っているという事実を考慮すると、特に当てはまります。 デザイナーは大量のコンテンツを比較的小さな画面に収める必要があるため、ある程度のスクロールが必要になります。
タイル デザインとは、すばやく効率的に閲覧できるように、一口サイズのコンテンツ (通常は、より詳細なコンテンツへのインタラクティブなリンク) を作成するというアイデアです。 この概念をスクロールと組み合わせると、エンドレスに見えるコンテンツ ストリームをユーザーに提供できます。
スクロールは、モバイル デバイスでも自然に魅力的です。 指をスワイプするのは、シンプルで簡単ですが、正確な動作です。 ユーザーは、スワイプしてページの一番下にすばやく移動する方法や、ゆっくりとスワイプして次の関連するコンテンツに移動する方法をすぐに学習します。
スクロールの種類
ブランド イメージと顧客ベースに応じて、Web サイトで使用するスクロールの種類は異なります。 どの方法を採用するかを決めるときは、それが提供するコンテンツとどのように相互作用するかを考えてください。 スクロールには 4 つの基本的なタイプがあります。
1.ロングスクロール
ロングスクロールの利点は、シームレスなコンテンツの単一ページを作成できることです。 これにより、スムーズで直線的なブラウジング体験がユーザーに提供され、自然にストーリーテリングに役立ちます。


ボートはロングスクロールの素晴らしい例です
ユーザーがスクロールするにつれて、自然な方法でより多くのストーリーを吸収できるようになり、より没入型のブラウジング エクスペリエンスが提供されます。 多くのサイトはロング スクロールの単一ページを選択しますが、この構成の大きな欠点の 1 つは、サイトの SEO に悪影響を与える可能性があることです。 複数のページを持つ Web サイトは、SEO の観点から優れている傾向があります。
2.ロングスクロールの修正
ページ全体をスクロールするのではなく、固定のロング スクロール構成により、一部のコンテンツを静的に保ち、他のコンテンツをスクロールします。 または、スクロールを設定して、ユーザーが特定のポイントに到達したときに静的コンテンツが新しいセクションに移動するようにすることもできます。
これは、SEO の問題のために 1 つのページに変換したくないサイトに最適です。
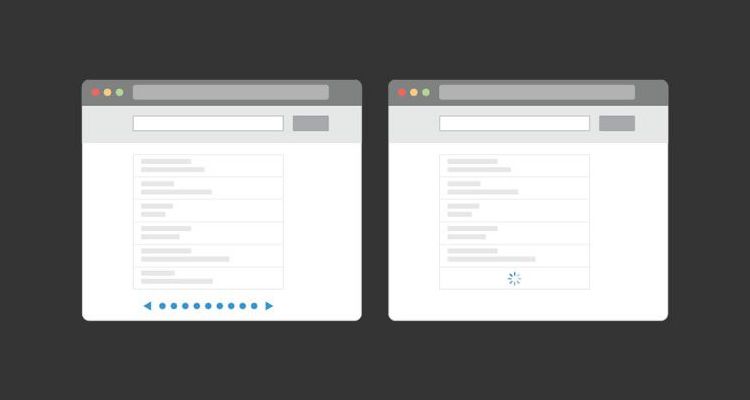
3. 無限スクロール
非常に密度の高いコンテンツを提供するサイトの場合、一度に 1 つのページにロードするには多すぎる場合があります。 無限スクロールのセットアップでは、基本的にリズムを作成します。 Facebook、Tumblr、Imgur などのほとんどのソーシャル メディアはすべて、無限スクロール用に構成されています。 これにより、ユーザーは新しいコンテンツを継続的に閲覧できます。

これの唯一の欠点は、ユーザーが自分の居場所を失うことに非常に不満を感じることです。 無限スクロールがサイトのコンテンツに適していると思われる場合は、固定ナビゲーション、ツールバー、またはユーザーがトップや特定の領域にすばやく戻ることができる一連のボタンを検討する必要があります。
4.視差スクロール
ビデオ ゲームの愛好家は、視差スクロールに慣れ親しんでいます。 2 次元環境で行われた古いビデオ ゲームには、最近のゲームに見られる広大で 3 次元の超現実的な環境を作成する技術がありませんでした。

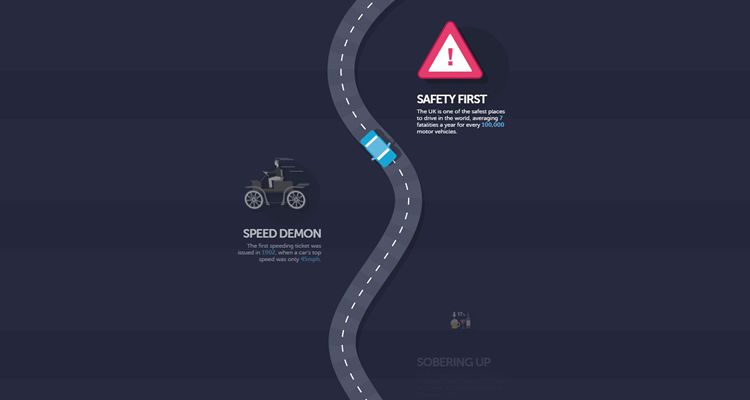
視差スクロールの例: ひどいブレーキング
ソニック ザ ヘッジホッグ、ロックマン、スーパー マリオ ブラザーズなどの古い 8 ビットおよび 16 ビット ゲームは、しばしば「横スクロール ゲーム」と呼ばれていました。 これは、プレイヤーが左から右に移動してステージをクリアし、モーションによって奥行きが生まれたためです。 前景と背景は異なる速度で移動し、視覚的な奥行き感を生み出します。 ウェブサイトのデザインにおけるパララックス スクロールは、スクロール トリガー アニメーションで作業できる場合に真価を発揮します。
スクロールのベスト プラクティス
Web サイトで使用するスクロールの種類は、コンテンツによって異なります。 スクロールの基本的な機能は、ユーザーがコンテンツを好きなだけ消化できるようにすることです。そのため、コンテンツに合わせてエクスペリエンスを調整することが重要です。
非常にコンテンツが豊富なサイトでは、無限のロングスクロールを調査する必要がある場合があります。 この方法は、ソーシャル メディア (特にモバイル プラットフォーム) で有効です。なぜなら、コンテンツが多すぎて 1 つのページに消化しきれず、すべてのビットを個々のページに収めようとするのは非現実的で魅力的ではないからです。
コンテンツによってスクロールの長さが決まります。 「Scroll for More」または「See More」というシンプルなボタンでスクロールをトリミングすることもできます。 続行するかどうかをユーザーが決定できるようにすると、ページの読み込みが速くなるだけでなく、人間の好奇心によってユーザーがより頻繁にクリックするようになります。
ユーザー データは、ユーザーがサイトをどのように操作しているか、およびスクロール構成を再考する必要があるかどうかについて多くのことを教えてくれます。 ユーザーがページにアクセスすると、最初に表示されるのはトップです。 ビューの下部は「フォールド」と呼ばれ、Google アナリティクスはその下をクリックしたユーザーの数と頻度を知ることができます。 このメトリクスは、現在のスクロール設定とサイト レイアウトが、提供するものを表示するためにスクロールし続けることをユーザーに促しているかどうかを示します。
スティッキー ナビゲーションは優れたツールです
サイトでどのタイプのスクロールを選択するかに関係なく、スティッキー ナビゲーションは、ユーザーがサイトを閲覧しているときにコントロールしていると感じさせる優れた方法です。 Gmail のような Web ベースの電子メール クライアントを考えてみてください。受信トレイを下にスクロールできますが、画面の左側のバーには、アカウントを切り替えたり、別のフォルダーにアクセスしたりするためのボタンがあります。 ユーザーは自由にスクロールできますが、正確なセクションにジャンプするオプションが常にあります。

どのタイプのサイトでも、スティッキー ナビゲーションの恩恵を受けることができます。 無限スクロールを採用する場合、ユーザーは連続してスワイプするよりも、1 回タップするだけでページの先頭に戻る機能を好むでしょう。 また、ユーザーがどれだけ下にスクロールしても画面に残るヘッダーを作成して、重要な機能にすぐにアクセスできるようにすることもできます。
長所と短所
Web を閲覧するためにモバイル デバイスを使用する人が増えるにつれて、スクロールは Web サイトの自然な選択のようです。 もちろん、さまざまなリンクをすばやく簡単にタップできますが、ほとんどのユーザーは、サイトのコンテンツの大部分にできるだけ早くアクセスしたいと考えています。 強力なコンテンツを提供してユーザーを惹きつけることができ、ある程度の制御を提供してもユーザーを圧倒することはありません。
ただし、コンテンツやマルチメディアのブロックが大きいと、ページの読み込み速度が遅くなる可能性があることに注意してください。 これは、モバイル デバイスでのユーザー エクスペリエンスに損害を与える可能性があります。多くのユーザーは、外出先でセルラー データまたは平均よりも弱い Wi-Fi 接続でブラウジングするためです。
Web サイトのフッターを犠牲にする必要がある場合もあります。 ほとんどすべての Web サイトには、ページの下部にフッターがあり、会社のプロフィール、求人応募の送信先、連絡先情報、およびその他の一般情報への正確なリンクがあります。 ユーザーがクリックしてサイトの特定の領域に移動できるスティッキー ナビゲーション ツールを使用することで、フッターを不要にすることができます。
モバイル デバイスのブラウジング用に設計している場合 (そうあるべきです)、サイトのスクロールを賢く構成している限り、スクロールの利点は欠点をはるかに上回ります。 モバイル デバイスは本質的にインタラクションを促進し、巧妙に作成された応答性の高い Web ページ デザインにより、ユーザーは独自の方法でコンテンツを吸収することができます。
