SaaSWebサイトのベストプラクティスと1つを設計するためのヒント
公開: 2020-06-19Webサイトの開発には、適切に作成されたコンテンツ、Webデザイン、およびテストにおけるユーザーの要件を認識する必要がありますが、サービスとしてのソフトウェア(SaaS)企業にとってこのタスクは特に注意が必要です。 SaaS Webサイトの設計は、ビジネスが完全にオンラインであるため、物事を正しく行うための重要な方法です。つまり、頼りになるレンガやモルタルがなく、ハンズオフです。つまり、実際の営業担当者がやり取りすることなく、理想的に販売を行うことができます。潜在的な顧客と。
SaaS Webサイトを設計する際、Webサイトが潜在的な顧客に与える印象は非常に重要です。 SaaS Webサイトのデザインは、魅力的で、まとまりがあり、革新的である必要があります。
SaaSは、ユーザーがソフトウェアにアクセスするための低コストで機敏な方法を表しています。SaaS企業にとっては、機会と競争の余地がたくさんあることを意味します。 これは、Webサイトが適切なデザインである必要があるだけでなく、問題点にも対処する必要があることを意味します。特に、訪問者が会社と最初にやり取りするためです。 ベストプラクティスを理解することは、Webデザイナー(およびSaaSの創設者)が自分のブランドの存在を特定するための優れた方法です。
魅力的なホームページ
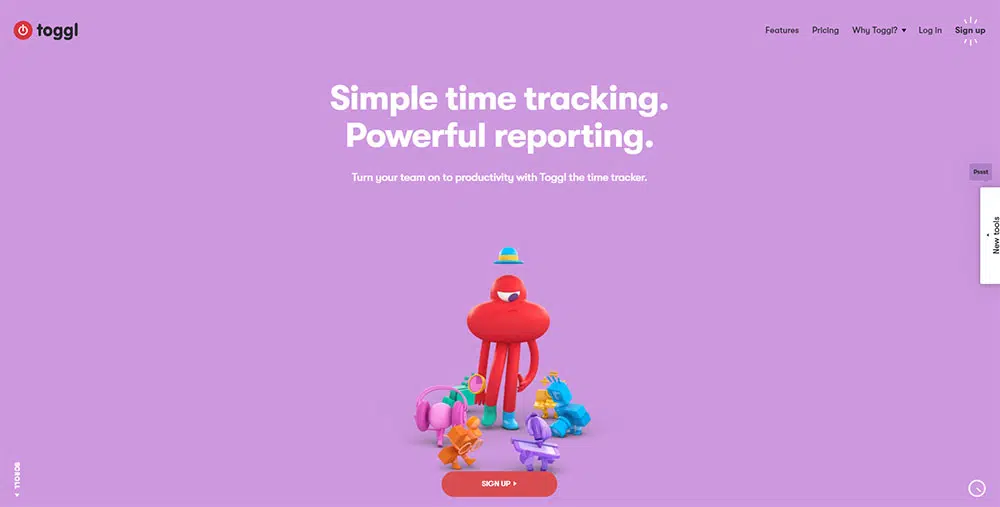
説得力のある見出し、人目を引く製品のヒーローショット(または解説動画クリップ)、明白なデモまたは無料トライアルの召喚状(CTA)、およびクリーンなユーザーインターフェイス—シンプルなユーザーエクスペリエンスの提供に焦点を当てることは、 SaaSスタートアップのホームページを表す良い方法。
上のスクリーンショットに示されている時間追跡アプリであるtogglを見てください。 彼らはほとんどすべての章でよく得点しています。
デモであろうと、ホームページ上のビデオ形式のケーススタディであろうと、サイトの半数以上がアプローチを採用しました。 SaaS企業の大多数はビデオを活用していますが、それをベストプラクティスと見なすために大きな差はありません。 また、ほとんどのSaaS企業は、お客様の声や顧客のロゴなどの社会的証明要素の影響についても知っています。 これらは、信頼を構築し、訪問者を引き付ける標準的なベストプラクティスと主要な設計要素です。
ウェブサイトのヘッダー
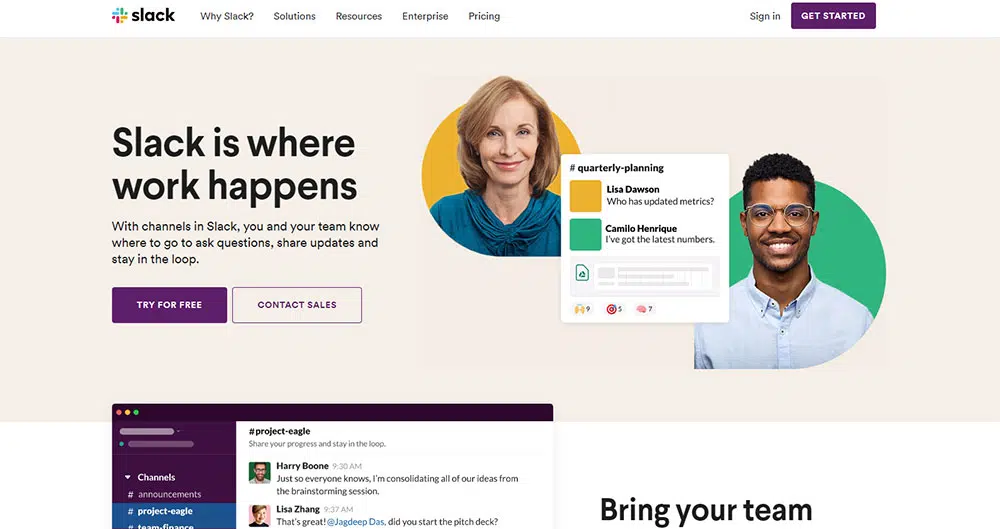
ほとんどの消費者はあなたのサイトをすくい取るでしょう、そしてあなたのヘッダーはこれを防ぎそして彼らの注意を求めそして彼らにページをより長く閲覧させるのであなたのウェブサイトのヘッダーを強調してください。 ウェブサイトに大胆で楽しく会話的なヘッダーを作成することは、人々をウェブサイトに深く引き込むための優れた方法です。 より個人的なレベルで訪問者とつながるためにあなたのブランドの個性を披露してください。
顧客を引き付けるコンテンツ
あなたのサイトのコンテンツは、何よりもまず、訪問者がどこにいても、訪問者を助ける必要があります。
ホワイトペーパー、ブログ投稿、およびその他の役立つコンテンツを通じて支援できます。
あなたのウェブサイトはあなたの会社がしていることの単なるパンフレット以上のもののために使われるべきです。 それは非常に魅力的で説得力のある販売ツールになる可能性があります。
ブラウジングのしやすさ
顧客がナビゲートしやすいWebサイトを作成します。 シンプルなデザインは、お客様が簡単に解釈できます。 あなたのウェブサイトのホームページであなたの会社情報のすべてに言及することは実り多いものではありません。 行動を促す主要な呼びかけが1つあるすっきりとしたデザインは、大いに役立ちます。
良い習慣の例は、ユーザーにできるだけ早く変換させることに焦点を当てたスパスケジューリングアプリからのものです。 もちろん、これは多くのニッチに当てはまりますが、多くの企業がブラウジングのしやすさのポイントを見逃していることに驚かれることでしょう。
なめらかなデザイン
デザインを最新の状態に保ち、モダンで見た目に美しいものにします。 これは、見込み客がソフトウェア会社に期待することです。 訪問者またはクライアントがあなたのウェブサイトのプレゼンテーションを気に入らない場合、彼らはあなたが提供するサービスに関してより否定的な見方をするでしょう。 ウェブサイトのデザインは、見込み客が信頼する方法と非常に密接に関連しており、会社の見解と一致しています。 したがって、新鮮なデザインはあなたに利益をもたらします。
効果的なプレゼンテーション
SaaSホームページで色を効果的に使用するには、カラーパレットを2〜4色に制限し、各色に役割を割り当てる必要があります。
たとえば、オレンジが最初の主要な行動の呼びかけボタンの色である場合、行動の呼びかけには引き続きオレンジを使用し、行動の呼びかけにのみ使用する必要があります。 視覚的には、同じ色を複数の目的に使用すると混乱します。 必要に応じて、そのオレンジをWebサイトの緑色のカラーパレットと組み合わせることができます。
レスポンシブデザイン
レスポンシブデザインとは、サイトがさまざまなデバイスにどれだけうまく適応しているかということです。 モバイルデバイスの数は2023年までに168億に達すると予測されており、人々はもはやデスクトップコンピュータだけからインターネットを閲覧することはありません。 実際、2018年には、ウェブサイトへのアクセスのほぼ58%がモバイルデバイスからのものであり、これらのデバイスはオンラインで費やされた合計時間の42%を占めていました。
したがって、Webサイトをモバイルデバイスと互換性があり、ユーザーフレンドリーにする必要があります。 レスポンシブサイトは、個別のモバイルサイトを構築することとは異なります。それは、さまざまなデバイスで効率的に実行される1つのWebサイトを構築することです。
効率的な読み込み時間

読み込みの遅いウェブサイトは忘れられてイライラするものであり、クライアントとの関わりに失敗します。 簡単に説明すると、遅いWebサイトはビジネスに悪影響を及ぼします。 彼らはあなたの潜在的な顧客を不幸にします。
ウェブサイトを最適化してパフォーマンスを向上させ、バウンス率が低下する一方で、ページの閲覧数とサイトでの滞在時間がどのように増加するかを確認できます。 これで、WebアプリにReactを使用してすべてを合理化することができますが、実際のWebサイトからは、より単純なアプローチを選択する必要があります。
組織
SaaSWebサイトのデザインが最大限の明快さを提供することを確認してください。 結局のところ、あなたの全体的な目的は、SaaSが提供するものをより簡単に販売できるようにすることです。
あなたの会社は売るものがたくさんあるかもしれませんが、それがあなたのウェブサイトに戦略的に配置されていない場合、それは可能な限り最善の方法でバイヤーに届かないかもしれません。 雑然とした忙しいサイトは、訪問者を圧倒する可能性があります。 したがって、Webサイトをフローさせ、コンテンツを論理的な順序で提示します。
あなたの動機を描く
あなたのサイトを訪問する誰もが最初からあなたが提供しているものを簡単に知ることができるようにしてください。 誰かがウェブサイトにアクセスするとき、彼らはサイトの実際の目的を見つけるために詮索することに多くの時間を費やしたくありません。 SaaS Webサイトのデザインをユーザーフレンドリーにし、それを使用してビジネスの動機をサポートします。
支払いページ
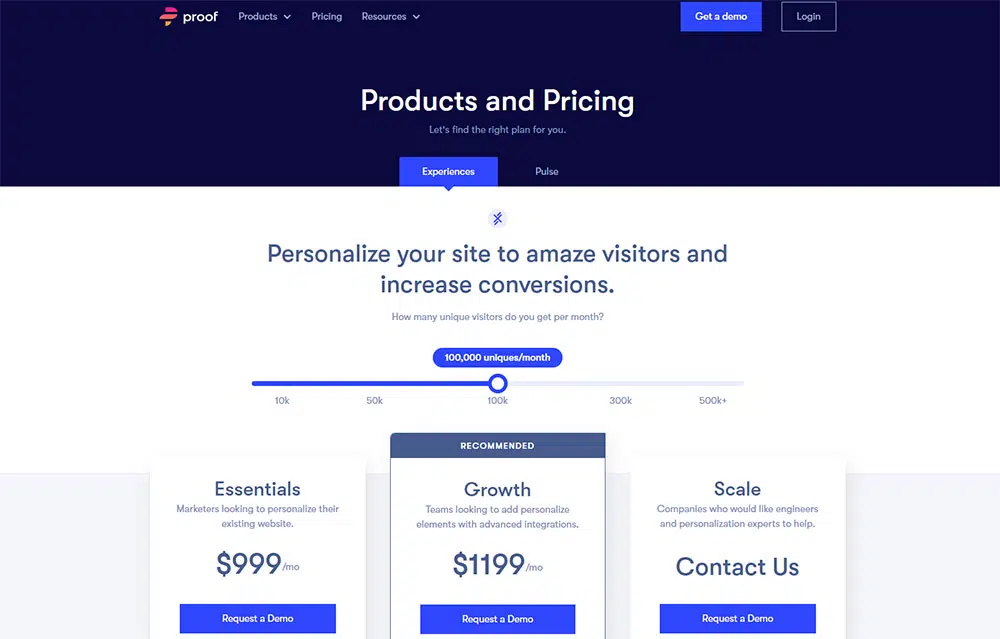
すべてのSaaSWebサイトは、ドルで明示されているかどうかに関係なく、価格に関する情報を掲載する必要があります。 高レベルのエンタープライズSaaS製品の場合、カスタム統合が複雑なため、数値を指定できないことがよくあります。 しかし、それはあなたが支払いページを持っているべきではないという意味ではありません。 可能であれば、製品比較ページを使用して、価格帯が他の競合他社とどのように比較されているかを示す必要があります。 Basecampは、これを他のどのSaaS製品よりも優れています。
将来の成果を提示する
ほとんどの顧客を考えると、彼らを感動させるのはあなたの特徴や会社の使命ではありません。
実際、それはあなたが直接制御できるものではありません。 それはすべて彼らの想像力についてです。 それは彼らがあなたの製品を使用した後に彼ら自身がどのように変化したかを見る方法です。 コンバージョン率を上げる最も効果的な方法の1つは、ホームページ内でこの種の視覚化を促進することです。
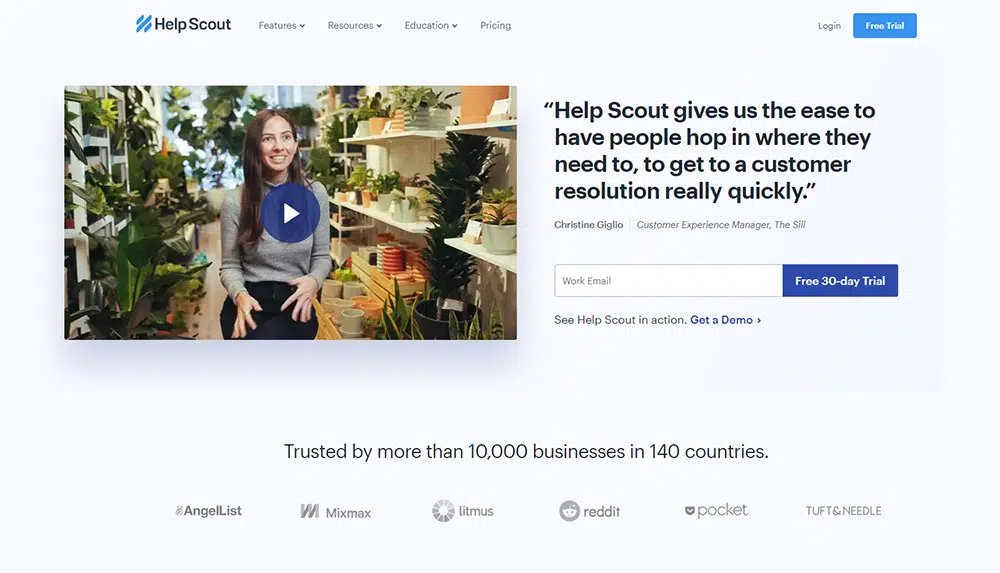
社会的証明
社会的証明は、他の人々があなたのサービスを利用した証拠であり、ねえ、彼らはそれが大丈夫だった。 社会的証明は、次の方法で提示できます。
- 顧客のロゴ
- 顧客からのフィードバック?/?お客様の声
- ケーススタディ
- あなたが獲得した賞
- 表示されたアクティブユーザーの数
SaaSには個人的な要因に関する情報が不足しているため、訪問者に、彼らと同じように人々または彼らが尊敬する団体があなたに承認のスタンプを与えたことを示すことが重要です。
マニュアルまたはFAQ
払い戻しポリシーについて100回目の質問をするすべての顧客には、同じ質問をしているが、わざわざ連絡することのない多くの顧客がいます。 これらの顧客は、目的を達成するためにすぐに競合他社に頼る可能性が最も高いです。 短いFAQでさえ、それらのいくつかがすぐに背を向けることを防ぎ、あなたのサービスに2度目のチャンスを与えることができます。 したがって、サイトの手順を詳細に説明するマニュアルを常に含めてください。
分析されたブログ投稿
多くのSaaS企業は、最新のブログ投稿をホームページに単純にフィードするという間違いを犯しています。
ブログ投稿を表示する場合は、エンゲージメント、サインアップ、またはリードマグネットのダウンロードの点で最高の利益をもたらすブログ記事を分析して見つけ、ホームページに表示することをお勧めします。
ホバーのヒント
ユーザーがデータを入力したりフォームに入力したりする必要がある場合は、ホバーのヒントを紹介することが重要です。
入力が必要なフィールドがある場合は、マウスを合わせると表示される説明または説明を入力してください。 一部のフォームが部外者にとってほとんど意味をなさないことや、何らかの理由でフォームへの入力方法を理解できない人々を失う可能性があることは驚くべきことです。 クイックホバーチップを導入することで、そのような顧客を失うことを防ぐことができたはずです。
フッター
一方では、グーグルはかなり長い間フッターリンクの切り下げをほのめかしてきました。 次に、サイト全体のフッターリンクを参照しました。 フッターを使用してブーストし、SaaSSEO戦略を素晴らしいブーストにすることができます。 フッターは、メインナビゲーションに含めるスペースがなかった参照ページを表示する機会を提供します。 そして、それはまさに多くの企業が考慮しているアプローチです。
定期的な更新
SaaSへのサインアップに関する消費者の最も一般的な懸念の1つは、SaaS会社が活発で繁栄しているかどうかです。 訪問者があなたのウェブサイトの兆候が昨年更新されていないのを見た場合、あなたはそれが彼らの頭の中で警鐘を鳴らすことを確信することができます。 顧客は、プロバイダーがタイムリーなカスタマーサポートを通じて支援できることだけでなく、製品が成功し(収益性も高い)、すぐにシャットダウンしないことを知りたいと考えています。 したがって、顧客を失うことのないように、ウェブサイトのタイムリーな更新と情報管理に注意を払う必要があります。