レスポンシブウェブデザインの原則に関するデザイナーズガイド
公開: 2018-04-10レスポンシブデザインにより、デザイナーは複数の画面サイズで作業できます。 レスポンシブデザインは、デジタルデザインに関しては簡単に探求できます。
ただし、印刷物での作業に関しては、より困難です。 印刷には、固定のページサイズ、余白、テンプレート、およびその他の物理的な制約があります。
ただし、デジタルデザイナーの場合、常に多くのガジェットが発明されているため、デスクトップまたはモバイル向けのデザインは限られています。 ウェアラブル、タブレット、および複数の画面サイズにより、レスポンシブデザインが重要になっています。
レスポンシブデザインのいくつかの原則と、これにより、デザイナーが市場から出現する絶えず変化する画面サイズにどのように適応できるかを見ていきましょう。
レスポンシブデザインはモバイルでの使用に限定されません
携帯電話やデバイスは、デザイナーがレスポンシブデザインを強調する理由と多くの関係があります。
ただし、レスポンシブデザインは、単にモバイルユーザーに限定されているわけではありません。 代わりに、ほとんどすべてのデバイスから優れたWebデザインにアクセスできるようにすることです。
これは、モバイルとデスクトップ用のクールなCSSテキスト効果を作成している場合、それらはワイドスクリーンTVでも見栄えがするはずであることを意味します。
携帯電話に焦点を合わせるのではなく、デザインがどの画面サイズにどのように影響するかを考えてください。
画像に明確なメッセージを伝え、コンテンツをどのデバイスでも読みやすくする必要があります。 これにより、アクセス方法に関係なく、サイトに視覚的な影響を与えることができます。
レスポンシブデザインとは、ユーザーがサイトにアクセスするためにどのデバイスを使用するかに関係なく、優れたユーザーエクスペリエンスを作成することです。
レスポンシブデザインを使用するときは、モバイルデバイスまたはデスクトップデバイス用にサイトのさまざまなバージョンを作成するだけではないことに注意してください。
モバイルデバイスは絶えず進化しており、さまざまな画面サイズがあります。 モバイルの標準設計を作成することは、達成するのが不可能な作業です。
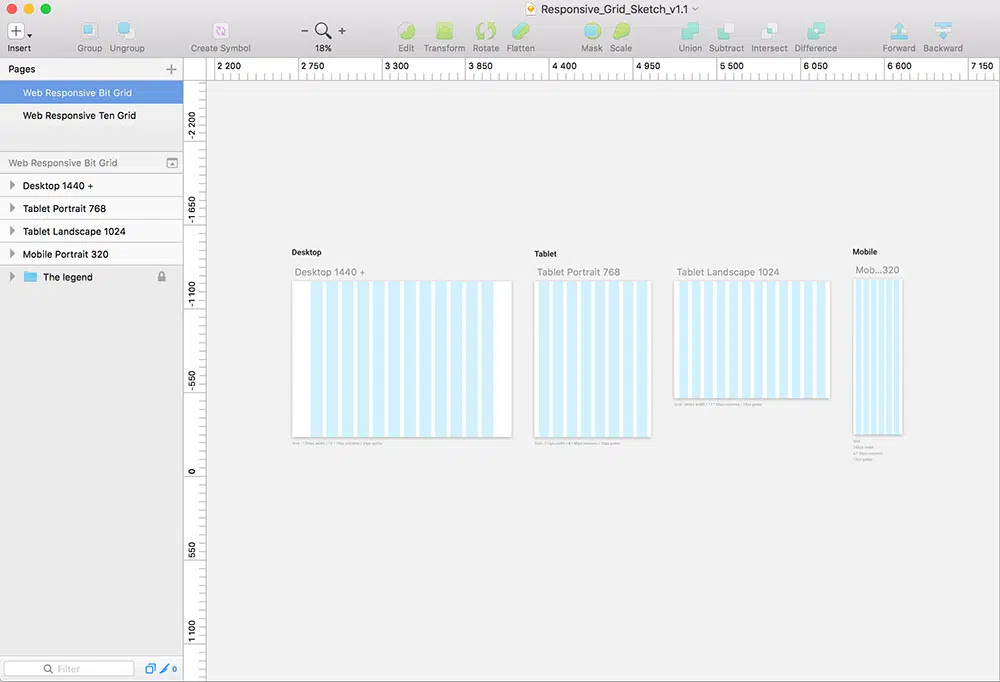
レスポンシブデザインでの流体グリッドの使用
レスポンシブデザインで作業している場合、基盤は流体グリッドシステムを利用することを中心に展開します。
流動的なグリッドを使用しない場合、サイトが読み込まれるたびに画面を調整する必要があります。
これは、特定の場所で画面を拡大して、他の場所でズームアウトしながらコンテンツのさまざまな側面を表示して、完全な視点を取得できるようにすることを意味します。
ただし、流動グリッドを使用して設計する場合、グリッドの各列は、さまざまなデバイスとそれに付属するさまざまな画面サイズに合わせて調整されます。
デスクトップ画面のWebサイトデザインで3つの列を使用すると、モバイル画面を見ると、これらの3つの列が窮屈になり押しつぶされることがあります。

モバイルデバイスでは、けいれんの代わりに、これらの列を互いに重ねて配置できます。 これで、ユーザーはページをスクロールしてコンテンツを読むことができるようになります。
レスポンシブデザインとアダプティブデザインの違い
デザインには多くの用語が含まれています。 「アダプティブデザイン」という言葉を聞いたことがあるかもしれません。 多くの場合、レスポンシブデザインと同じ意味で使用されます。 ただし、これら2つの原則は同じではありません。
アダプティブデザインの調査では、さまざまなデバイスごとにデザインが分類される場所を定義します。 個々のデバイスは、CSSを使用してターゲットにされます。
デスクトップ画面、タブレット、または携帯電話では、画面解像度が異なる場合があります。 これはあなたのデザインに組み込まれます。
アダプティブデザインとレスポンシブデザインはどちらも、デザインにさまざまな要素を追加します。 使用するさまざまなアプローチは、サイトのコンテンツによって異なります。
ただし、サイトの設計に取り組むときは、複数のサイズの画面があることを考慮することも重要です。 携帯電話、タブレット、さらにはデスクトップ画面に単一のサイズはありません。
デザインを特定のタイプの画面に適合させる作業は、非常に複雑です。 これが、デザイナーがレスポンシブデザインを使用する理由です。
プログレッシブエンハンスメントと優雅な劣化
プログレッシブエンハンスメントには、基本的な構造をWebサイトに配置することが含まれます。 その後、デザイナーは基礎からサイトを開発します。
焦点は、設計の単純さからより複雑なものへの移行にあります。 機能が利用可能になると、サイトにますます追加されます。 このアプローチは、モバイルファーストの観点から優れています。
グレースフルデグラデーションは、複雑さから単純さへと移行します。 デザイナーは、さまざまなブラウザー用のWebページを作成するときにこの戦略を使用します。
デザイナーは、最新のブラウザーで観察できるさまざまな機能を使用してサイトを構築します。 ただし、サイトが古いブラウザで表示されている場合でも、機能します。
ただし、使用される機能やディスプレイは少なくなります。 設計者として、ポジティブエンハンスメントとグレースフルデグラデーションを念頭に置くことが重要です。
どちらも、コンテンツを最大限に表示できるように努めています。 これは、コンテンツへのアクセスにどのデバイスが使用されているかに関係なく当てはまります。
Webは常に変化し、変化します。これら2つの機能は、設計者がこれらの変化に取り組むのに役立ちます。 プログレッシブエンハンスメントによると、それはレイアウト自体がエンハンスメントであることを意味します。
古いブラウザでのメディアクエリを模倣するように設計する代わりに、サイトをシンプルにします。 1つの列で、視聴者は下にスクロールしてサイトを読むことができます。
古いブラウザとモバイルデバイスの両方がこの方法でサイトを表示できるようになります。 このサイトのレイアウトはハッキングされません。
また、JavaScriptを使用していないため、最小公分母を使用して優れたサイトを構築します。
プログレッシブエンハンスメントを使用して構築する場合、ブラウザは常に変化し進化することを覚えておくことが重要です。 Internet Explorerには、2つのモバイルバージョンを含む複数のバージョンがあります。
Chromeは、ブラウザをだましてFirefoxだと思わせることができます。 Androidは、1000を超えるさまざまなモバイルデバイスを市場にリリースしています。 したがって、さまざまなブラウザを使用して、ユーザーがサイトにアクセスできるかどうかを確認することは役に立ちません。
代わりに、Modernizrと呼ばれるツールを使用する方が便利なことがよくあります。 このツールは機能検出が可能です。 各ブラウザが提供するHTML、CSS、JavaScriptの機能を確認できます。
サイトを設計するときは、ユーザーが使用しているブラウザーに関係なく、サイトのコンテンツを使用できることを確認してください。
流れ
フローとは、小さな画面に表示されるすべての情報が押し下げられるようにサイトが設計されていることを意味します。
これにより、コンテンツがつぶれるのを防ぎ、サイトが読みやすくなります。 ユーザーは下にスクロールするだけで、詳細情報にアクセスできます。
ピクセルを使用した設計に慣れている場合、これは意味をなさない可能性があります。 ただし、アイデアは、作業するにつれてすぐに馴染みのあるものになります。
レスポンシブウェブデザインを扱う際の重要なポイント
流動グリッドを使用するということは、ピクセルではなくパーセンテージを使用することを意味します。 これにより、サイトがクリーンで整然とし、読みやすくなります。
画像を含める場合は、伝えようとしているメッセージをユーザーに見せたいと考えています。
したがって、画像とビデオは、表示されている画面に関係なく、同じ視覚的メッセージを送信するように調整または拡大縮小する必要があります。
メディアクエリは、画面サイズに応じて視覚的なレイアウトを変更するためにCSSを使用します。 これは、あるデバイスに対して3つの列として設計されたサイトが、別のデバイスに対して1つの列になることを意味します。 これは読みやすさを支援します。
レスポンシブサイト用に設計するときは、余分なコンテンツをすべて削除してください。 あなたのサイトをシンプルで使いやすいものに保つことはあなたの視聴者にアピールするでしょう。
小さな画面では、過剰なコンテンツが圧倒されることがよくあります。 複雑にしないでおく。 これで、コアコンテンツに簡単にアクセスできるようになります。
レスポンシブナビゲーションとは、視聴者がサイトに簡単にアクセスして自分の道を見つけることができることを意味します。 すべてのWebサイトがレスポンシブナビゲーションを必要とするわけではありません。 ただし、これはメニューが大きい場合に非常に役立ちます。
概要
Webを検索するためのモバイルデバイスの使用は急速に増加しています。 ただし、Webサイトがモバイルでの使用に最適化されていない場合、Webサイトは扱いにくく、扱いにくいものになります。
画面サイズには制約があり、これは画面上でのコンテンツの認識方法に影響を与えます。
現在存在する画面サイズにはさまざまなものがあります。 ウェアラブルテクノロジーからさまざまな携帯電話やタブレットまで、複数のディスプレイサイズには、Webデザインへの革新的なアプローチが必要です。
現在、すべてのWebサイト(デザインポートフォリオWebサイトを含む)がさまざまな画面サイズに適応するように設計されていることがますます重要になっています。
レスポンシブデザインにより、ユーザーが使用しているオプションに関係なく、サイトをユーザーのデバイスに合わせることができます。 レイアウトは、画面サイズとデバイスの機能の両方に基づいて調整されます。