Webデザイナーのためのノーコードのルネッサンス
公開: 2022-03-10フランス語で「再生」を意味するルネッサンスという言葉は、14世紀に始まった哲学的および芸術的成果の途方もない期間に与えられました。
この間、次のようなさまざまな開発が行われました。
- テンペラではなく油絵の具を使用することで、塗装工程が容易になりました。
- 木の板ではなく布を使用することで、塗装費を削減しました。
- 建築、解剖学、哲学などの古典的なテキストの翻訳。一般の人々が知識にアクセスしやすくなります。
これらの発展などにより、ルネッサンスは歴史上最も生産的な芸術の時代の1つになり、創造的な障壁が劇的に減少し、エリートの小さなグループだけでなく、多くの聴衆を魅了しました。

ルネッサンス時代と同じように、今日のWebデザイン分野は、ノーコード開発プラットフォーム(NCDP)を通じてその可能性を模索しています。 これらのツールを使用すると、プログラマー以外のユーザーは、従来のコンピュータープログラミングではなく、グラフィカルユーザーインターフェイスと構成を使用してアプリケーションソフトウェアを作成できます。
デザイナー/開発者のメンタルモデル

2000年に、ユーザビリティの専門家であるJakob Nielsenは、ユーザーが以前の経験に基づいて対話する製品のメンタルモデルを開発するというアイデアである「Jakob'sLaw」を導入しました。 このメンタルモデルに挑戦することなく、より多くのユーザーが目標に集中できるほど、その目標を達成しやすくなります。
「CSSはPythonよりもペイントに近いです。」
— CodePenの共同創設者、Chris Coyier
設計と開発のスキルはさまざまなタイプの思考に根ざしており、さまざまなタイプのツールが必要です。 デザイナーはFigma、Sketch、PhotoshopなどのWYSIWYGエディターを使用して要素をキャンバスに配置しますが、開発者はVSCode、Webstorm、BracketsなどのIDEを使用します。 生産性を維持するには、設計者と開発者は、メンタルモデルに従って、変更を加えて即座にフィードバックを受け取ることができる必要があります。
したがって、ドラッグアンドドロップビルダーを使用すると、実際には高速でデバッグしたい開発者に干渉する可能性がありますが、テキストエディターのみを使用して作業することは、構成をテストしたい設計者には不適切な場合があります。
デザイナーとコード
多くの設計者は、モックアップと実際の製品の機能の違いを理解しています。 媒体の可能性、境界を描く場所、および制約に対処する方法を理解するために、多くの設計者は、コードの学習に関して「手を汚す」ことをいとわないが、困難を抱えている。
デザイナーがコーダーではない主な理由の1つは、デザイナーのメンタルモデルと多くのコードエディターの概念モデルとの間に大きなギャップがあるためです。 設計と開発には、2つの非常に異なる考え方があります。 この不一致は、設計者にとって、克服できない可能性のある困難で苛立たしい学習曲線につながります。
コードの抽象化

抽象化は、コンピュータサイエンスのコアコンセプトです。 言語、フレームワーク、およびライブラリは、生産性を促進、最適化、および保証するために、複雑さのさまざまな抽象化レイヤー上に構築されています。
「ビジュアルプログラミングツールは、作成者から離れた場所にコードを抽象化し、コードを大幅にアクセスしやすくします。 ただし、これらのツールの真の魔法は、ソフトウェアの基盤となるすべてのレイヤーを最終製品に統合し、直感的なビジュアルインターフェイスを介して利用できるモジュラーコンポーネントを通じて有用な機能を提供する方法です。」
— Jeremy Q. Ho、ノーコード開発プラットフォームは新しいプログラミングです
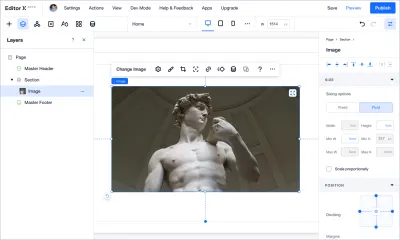
抽象化レイヤーを操作する場合、Webサイト/ Webアプリケーション用のEditor XとStudio、モバイルアプリ用のDraftbitとKodika、デザインシステム用のModulzなどのツールがあり、コード機能に加えて、コードの視覚的表現を可能にします。
使い慣れた視覚媒体を採用することで、設計者にとって学習曲線が容易になります。
GitHubの共同創設者で元CEOのChrisWanstrathが「コーディングの未来はコーディングではない」と言った場合、これらのツールには柔軟性がないという認識にもかかわらず、確かにノーコードは開発の合法的な方法です。独自のコードを1行ずつ記述します。
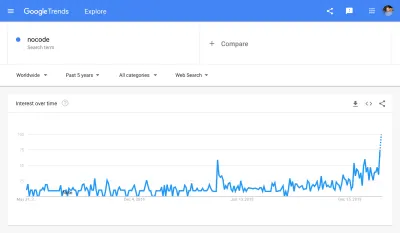
実際、「ノーコード」という用語への関心が高まっていることがわかります。

命令型プログラミングと宣言型プログラミングの違い
設計者向けのノーコードツールの開発を理解するには、2種類のプログラミングの違いを知る必要があります。
- 命令型プログラミング
結果を一連の命令、つまり明示的な制御フローに分解します。 例:JavaScript、Python、C ++。 - 宣言型プログラミング
結果、つまり暗黙の制御フローを宣言します。 例:SQL、HTML、CSS。
宣言型言語は、多くの場合、ドメイン固有言語、つまりDSLであり、特定のドメインで特定の目的に使用されることを意味します。
たとえば、SQLはデータベースを操作するためのDSL、HTMLはWebページのコンテンツにセマンティック構造と意味を追加するためのDSL、CSSはスタイルを追加するためのDSLです。
「考慮すべき変数が多すぎます。 CSSのポイントは、すべてを心配する必要がないようにすることです。 いくつかの制約を定義します。 言語に詳細を説明させてください。」
—キース・J・グラント、レジリエント、宣言型、コンテキスト型
命令型プログラミングは、特定の段階的な指示をブラウザーに設定して目的の結果を取得しますが、宣言型プログラミングは目的の結果を示し、ブラウザーはそれ自体で作業を行います。
中世
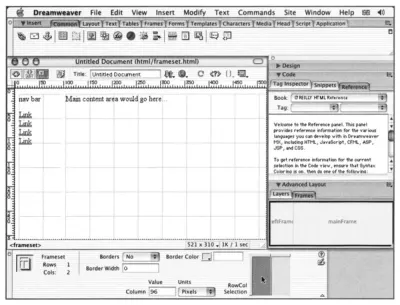
Webデザイン開発用のビジュアルインターフェイスツールを作成する取り組みは、1990年代に、InContext Spider、Netscape Navigator Gold、Microsoft FrontPage、そしてもちろんDreamweaverなどの画期的な試みを通じて始まりました。

この期間中、一般的な用語には、ビジュアルHTMLオーサリングツール、WYSIWYG Webページコンポジター、または単にHTMLエディターが含まれていました。 「ノーコード」という用語は1990年代に一般的でしたが、別の理由で。 1996年、アメリカのロックバンド、パールジャムは4枚目のスタジオアルバム、ノーコードをリリースしました。
これらのノーコードツールは、創造的な障壁を劇的に減らし、多くの聴衆を魅了しました。当時、インターネットはこれらのタイプのツールに対応できていませんでした。
この取り組みは、次の理由で制限されていました。
1.レイアウト
ワールドワイドウェブの発明者であるティムバーナーズリーが1989年に彼の作品を発表したとき、彼はウェブサイトをデザインする方法を提供しませんでした。
これは、誰もが注目するアイデアを提案したHakon Wium Lieを含むさまざまな人々によるインターネットの設計方法に関する一連の提案の後、1994年10月に実現しました。 Lieは、ブラウザーが処理を処理できるようにする宣言型スタイルを信じていました。これは、カスケードスタイルシートまたは単にCSSと呼ばれていました。
「CSSは、特に初期の競合他社と比較して、シンプルだったために際立っていました。」
— Jason Hoffman、CSSの歴史を振り返る
その後長い間、CSSは単一のオブジェクトの設計ソリューションを提供していましたが、オブジェクト間の関係に対して適切な応答を提供していませんでした。

これに対処する方法は効果的にハッキングであり、非常に複雑な処理を行うことができませんでした。 サイトが単純なドキュメントから複雑なアプリケーションに進化するにつれて、Webレイアウトの組み立てが困難になりました。 Lieが設計したように宣言型の方法でスタイルを使用する代わりに、Web開発者は命令型プログラミングを使用することを余儀なくされました。
1940年代から印刷されていたスイスのデザイナーJosefMuller-Brockmannのルールに基づくグリッドシステムは、Webに関連することを考えると、遠い夢のように思えます。

これらのレイアウト制限のため、ノーコードプラットフォームは、舞台裏の計算を実行するために抽象レイヤーを追加することを余儀なくされました。 このレイヤーは、オブジェクトのセマンティック値の喪失、パフォーマンスの問題、かさばるコード、複雑な学習曲線、拡張性の欠如、アクセシビリティの問題など、さまざまな問題を引き起こします。
2.ブラウザの配置
初期の頃は、インターネットの構築方法を決定したのはブラウザメーカーでした。 これにより、Webは操作的な商品になりました。 ブラウザ間の競争は、独自の「デザイン機能」につながりました。 これにより、同じサイトを数回再構築する必要が生じたため、複数のブラウザからアクセスできるようになりました。
「90年代の開発者は、作成したすべてのWebサイトの3つまたは4つのバージョンを作成して、その時点で利用可能な各ブラウザーと互換性を持たせる必要がありました。」
— Amy Dickens、Web標準:何を、なぜ、そしてどのように
特定のブラウザに適合するWebサイトを構築する必要性を相殺するために、1994年にMITにワールドワイドウェブコンソーシアム(WC3)コミュニティが設立されました。WC3は、機能的でアクセス可能で相互互換性のあるWeb標準の開発に取り組んでいる国際コミュニティです。
標準が導入されたとき、ブラウザメーカーは、物事を行う1つの方法に固執するように促されました。したがって、同じサイトの複数のバージョンが構築されるのを防ぎました。 WC3の推奨にも関わらず、ブラウザが同じ基準を満たすには長い時間がかかりました。
ブラウザ(Internet Explorer、私はあなたを見ています)間の調整が不足しているため、CSSはしばらくの間スタックし、新しい機能は追加されませんでした。 宣言型言語が何かをサポートしなくなったら、その目標を達成するために、あらゆる種類の命令型ハックに頼る必要があります。
3.データバインディング
Webの初期には、サイトは意味的な意味を持たない静的ページのコレクションとして開発されていました。 Web 2.0が登場すると、「プラットフォームとしてのWeb」という説明が届き、大きな変化がもたらされました。ページには動的なコンテンツがあり、データへの接続、そしてもちろんセマンティックな意味に影響を与えました。
「1990年代のサイトは通常、パンフレットウェア(無味乾燥なコンテンツを含む静的なHTMLページ)であるか、派手でアニメーション化されたJavaScriptのような方法でインタラクティブでした。」
— Joshua Porter、デザイナー向けWeb 2.0
実際、ノーコードアプローチを使用したデータへの接続は長い間存在していましたが、ユーザーエクスペリエンスは困難でした。 さらに、宣言型プログラミングと命令型プログラミングが混在しているため、ノーコードツールでコンテンツを検出できるようにするセマンティックマーキングへの移行は困難でした。
ノーコードツールは、これらのコアタスクと連携しませんでした。

プロトルネッサンス
2007年6月29日、インターネットの性質は劇的に変化しました。 この日は、スティーブ・ジョブズがiPhoneを発表した日でした。これは、インターネットに接続してマルチタッチナビゲーションを可能にする携帯電話とメディアプレーヤーの組み合わせです。
2007年にiPhoneが発表されたとき、それはWebデザインのターニングポイントでした。 突然のWebデザイナーはすべて、Webサイトを設計したキャンバスの制御を失いました。 以前は、Webサイトはサイズが異なるモニター画面でのみ機能する必要がありましたが、それほど多くはありませんでした。 これらの小さな小さな画面でWebサイトをどのように機能させるのでしょうか。
—クラリッサ・ピーターソン、レスポンシブWebデザインの学習
これは、Webデザイン開発に新たな課題を生み出しました。 主に、複数の種類のデバイスで使用できるサイトを構築する方法。 レイアウト設計への多くの「ハック」アプローチは単純に崩壊しました—それらは解決したよりも多くの問題を引き起こしました。
すべてを再評価する必要がありました。
ノーコードルネッサンス

WC3標準(ChromeおよびFirefox)をサポートするブラウザーは、今日、大きな市場シェアを持っており、標準をサポートするブラウザーが増えています。 すべてのブラウザが同じ標準をサポートしているという事実は、サイトの構築における調整を可能にし、標準とブラウザが進化してもこれらの機能が引き続き機能することを保証します。
メディアクエリ、フレックスボックス、グリッドなどのメソッド(ブラウザでレイアウト設計にネイティブに使用可能)は、要素サイズが動的である場合でも、柔軟なレイアウトへの道を開きました。
「2017年3月にCSSグリッドが出荷されたとき、ツールボックスは転換点に達しました。 ついに、私たちはレイアウトで本当に創造的になるのに十分強力なテクノロジーを手に入れました。 グラフィックデザインの力を利用して、レイアウトを使用することで意味を伝えることができます。プロジェクトごと、セクションごと、コンテンツの種類ごと、ページごとに独自のレイアウトを作成できます。」
—レイチェルアンドリュー、新しいCSSレイアウト
このようにして、HTMLはよりクリーンになり、本来の目的であるコンテンツのセマンティック記述を実現することができました。
最後に、ブラウザーと新機能の連携のおかげで、ノーコードツールは強力で統一されたテクノロジーに支えられています。 これらの変更により、宣言型と命令型の明確な区別が作成されました。 古い問題を解決するために新しい可能性が生まれました。
「シンプルさは究極の洗練さです。」
- レオナルド・ダ・ヴィンチ
設計者に対するノーコードの影響

長年にわたるインターネットの発展は、デザインとコードの間の抽象化が絶えず改善されている状況をもたらしました。 これは、Webデザイナーがデザインを計画および実装する方法に影響を及ぼします。
1.設計計画
一般的なデザインツールは動的なWebデザインに静的コンテンツを使用しますが、ノーコードツールを使用すると、デザイナーはWeb独自の素材を操作できます。
「Photoshopは、クライアントのWebサイトが決して見えないことをクライアントに示すための最も効果的な方法です。」
— Responsive DesignWorkflowの作成者であるStephenHay
さまざまな状態、マイクロインタラクション、アニメーション、レスポンシブブレークポイントを備えた複雑なデザインがある場合、ノーコードツールを使用することで、より具体的な方法で作業できます。
さらに、Webの開発により、ノーコードツールでコンテンツをデザインから明確に分離できます(これにより、デザイナーは実際のコンテンツを視覚的に管理できます)。 動的コンテンツ(テキスト、画像、ビデオ、オーディオなど)をデザインに反映することで、デザイナーはそれがどのように表示されるかをより明確に理解できます。
ノーコードワークスペースで作業する利点は、インタラクションがすぐに表示されることです。 これにより、設計者は設計の選択をすばやくテストして、機能するかどうかを確認できます。
2.設計の実装
設計の完成度に投資した後、設計者はプロトタイプを通じて開発者に視覚的および概念的な決定を説明する必要があります。 プロトタイプは準備に時間がかかるだけでなく、誤解のために設計が誤って実装されることもよくあります。
ノーコードツールを使用すると、設計者はオブジェクトをディスプレイに配置し、その可視性と動作を簡単かつ迅速に処理できます。 言い換えれば、彼らは他の誰にも依存することなく最終結果を設計することができます。
例として、コロナウイルスのパンデミックが発生したとき、私は小さなチームと協力して、若いボランティアと孤立した高齢者をつなぐプロジェクトに取り組みました。 わずか3日で、私と別のデザイナーがWebサイトを構築し、ユーザー登録データをデータベースに接続し、チームの開発者がサイトのデータを別のモバイルアプリに統合する作業を行いました。
開発者に対するノーコードの影響
ノーコードツールは開発者に完全に取って代わりますか? 簡単な答え:いいえ。重要な変更は、デザイナーと開発者が協力してWebサイトを作成する方法にあります。
CSSの開発に加えて、Javascriptも並行して、そしておそらくそれ以上に進化してきました。 フロントエンド開発者がすべての機能を制御する必要があるという考えは意味がありません。 それでも、長年にわたるノーコード開発により、設計者は独自の設計を構築できるようになりました。
これはWin-Winの状況であり、開発者はロジックの開発に集中でき、設計者はユーザーエクスペリエンスとスタイルをより細かく制御できます。
取り組みはまだ完了していません
設計者はノーコードツールを使用して完全に自由に設計できるという印象を残したくありません。 CSSがまだ解決していないいくつかの欠落しているスタイル機能がまだあり、これらはまだ必須の開発を必要とします。
芸術が理論的根拠のない手工芸品と見なされていた中世とは異なり、ルネッサンスの発展は、突然博学者と見なされた芸術家の地位を変えました。
ノーコードツールはボトルネックを取り除きます。これにより、設計者は、設計するエクスペリエンスに対してより多くの所有権、影響力、および制御を得ることができます。
私たちは、デザイナーが自分のデザインを生き生きとさせることができなかった時代から長い道のりを歩んできました。 インターネットが進化するにつれて、ブラウザが連携し、機能が追加され、テクノロジーへのアクセスが容易になります。設計者は、ノーコードツールを使用してステータスを作成、思考、変更する新しい機会に直面しています。
ノーコードの動きは、物事がどのように行われるかだけでなく、誰によっても影響を受けます。
クレジット: YoavAvrahamiとJeremyHooverがこの記事に寄稿しました。
SmashingMagの詳細:
- ウィトルウィウスがウェブデザインについて教えてくれること
- ブルータリストのWeb開発のスプリットパーソナリティ
- 新聞がウェブデザインについて教えてくれること
- 折りたたみ式ウェブは実際にはどういう意味ですか?
