CSSのリファクタリング:はじめに(パート1)
公開: 2022-03-10CSSは、Webサイトまたはドキュメントのプレゼンテーションを定義するための単純なスタイルシート言語です。 ただし、この単純さは、多くの潜在的な問題と技術的負債への扉を開いたままにします。たとえば、肥大化したコード、特異性の地獄、ほとんどまたはまったく違いのない重複したコードブロック、残りの未使用のセレクター、不要なハック、回避策などです。
この種の技術的負債は、期限内に支払われない場合、蓄積され、将来的に深刻な問題につながる可能性があります。 最も一般的には、新しいUIコンポーネントを追加し、コードベースの保守を困難にするときに、予期しない副作用が発生する可能性があります。 あなたはおそらく以前にCSSコードベースが貧弱なプロジェクトに取り組んだことがあり、すべてを最初からリファクタリングまたは書き直す機会を与えられて、コードをどのように異なる方法で記述したかを考えました。
CSSコードの大部分をリファクタリングすることは、決して簡単な作業ではありません。 時々、それは「質の悪いコードを削除し、より良いCSSを記述し、そして光沢のある改善されたコードを展開する」場合のように見えるかもしれません。 ただし、ライブコードベースのリファクタリングの難しさ、予想される期間とチームの使用率、リファクタリングの目標の設定、リファクタリングの有効性と進捗状況の追跡など、考慮すべき他の多くの要因があります。時間とリソースをリファクタリングプロセスに投資します。
この3部構成のシリーズでは、CSSリファクタリングプロセスを最初から最後まで実行します。まず、CSSにアプローチする方法と、リファクタリングの一般的な長所と短所に関する知識から始めて、リファクタリング戦略自体に移り、終了します。 CSSファイルのサイズとパフォーマンスに関する一般的なベストプラクティスがいくつかあります。
一部:CSSリファクタリング
- パート1: CSSリファクタリング:はじめに
- パート2:CSSリファクタリング:戦略、回帰テスト、およびメンテナンス
- パート3:CSSリファクタリング:サイズとパフォーマンスの最適化
- 次のニュースレターを見逃さないように、メールマガジンを購読してください。
質の悪いCSSの副作用
CSS自体には、その柔軟性と単純さのために、開発者が最初に低品質のコードを記述できるようにするいくつかの基本的な問題があります。 これらの問題は、その特異性と継承メカニズム、グローバルスコープでの動作、ソース順序の依存関係などに起因します。
チームレベルレベルでは、CSSコードベースの問題のほとんどは、通常、さまざまなスキルレベルとCSS知識、さまざまな設定とコードスタイル、プロジェクト構造と既存のコードとコンポーネントの理解の欠如、プロジェクトレベルまたはチームの欠如に起因します。 -レベルの標準とガイドラインなど。
その結果、CSSの品質が低いと、単純な視覚的なバグを超えた問題が発生し、プロジェクト全体に影響を与える可能性のあるさまざまな深刻な副作用が発生する可能性があります。 そのような例には次のものがあります。
- 開発チーム内のCSSスキルレベルが異なり、内部ルール、規則、およびベストプラクティスが不足しているため、機能が追加されるにつれてコード品質が低下します。
- 新しい機能を追加したり、既存のセレクターを拡張したりすると、コードの他の部分にバグや予期しない副作用が発生します(リグレッションとも呼ばれます)。
- 重複したコードブロックまたはCSSコードのチャンクを持つ複数の異なるCSSセレクターを新しいセレクターに分離し、バリエーションによって拡張することができます。
- 削除された機能からの残りの未使用のコードチャンク。 開発チームは、どのCSSコードが使用され、どのCSSコードを安全に削除できるかを見失っています。
- ファイル構造、CSSクラスの命名、CSSの全体的な品質などの不一致。
- 既存のCSSコードベースの代わりにオーバーライドすることで新しい機能が追加される「特異性地獄」。
- 特異度の高いセレクターが特異度の低いセレクタースタイルを「リセット」するCSSを元に戻します。 開発者は、スタイリングを少なくするために、より多くのコードを記述しています。 これにより、冗長性が生じ、コードが大幅に無駄になります。

最悪のシナリオでは、前述のすべての問題を組み合わせると、CSSの縮小が適用されていても、 CSSファイルのサイズが大きくなる可能性があります。 このCSSは通常、レンダリングをブロックしているため、CSSファイルのダウンロードと解析が完了するまで、ブラウザーはWebサイトのコンテンツをレンダリングしません。その結果、低速または信頼性の低いネットワークでのUXとパフォーマンスが低下します。
これらの問題は、エンドユーザーだけでなく、開発チームやプロジェクトの利害関係者にも影響を及ぼし、保守と機能の開発を困難にし、時間とコストをかけます。 これは、CSSリファクタリングまたはリライトを主張するときに提起するより有用な議論の1つです。

Netlifyのチームは、大規模なCSSリファクタリングプロジェクトの背後にある理由は、UIコンポーネントが追加されるにつれてプロジェクトが複雑になるにつれて、コードの品質と保守性が低下することであると指摘しました。 また、CSSコードベースで作業する人が増えるにつれ、内部のCSS標準とドキュメントが不足しているためにコード品質が低下していることにも気づきました。
「(…)組織化されたPostCSSで始まったものは、徐々に成長し、多くの特異性とオーバーライドを備えた複雑で絡み合ったグローバルCSSアーキテクチャになりました。 ご想像のとおり、追加された技術的負債により、リグレッションを追加せずに迅速に出荷を維持することが困難になるポイントがあります。 さらに、コードベースに貢献するフロントエンド開発者の数も増えるにつれて、この種のCSSアーキテクチャの操作はさらに難しくなります。」
リファクタリングまたはリライト?
リファクタリングにより、開発者は、プレゼンテーションやコア機能を変更することなく、既存のコードベースを段階的かつ戦略的に改善できます。 これらの改善は通常、範囲が小さく制限されており、破壊的で広範囲にわたるアーキテクチャの変更を導入したり、既存のコードベースに新しい動作、機能、または機能を追加したりすることはありません。
たとえば、現在のコードベースには、カードコンポーネントの2つのバリエーションがあります。1つは経験豊富な開発者によってプロジェクト開発の初期に実装され、2つ目はプロジェクトが経験の浅い開発者によって短い期限に開始された後に追加されたためです。重複したコードと、高い特異性を備えた幅広いセレクターを備えています。
3番目のカードバリエーションを追加する必要があります。これは、他の2つのカードバリエーションのいくつかのスタイルを共有しています。 そのため、バグ、重複したコードと複雑なCSSクラス、およびHTMLマークアップを回避するために、チームは新しいバリエーションを実装する前にカードコンポーネントのCSSをリファクタリングすることにしました。
書き換えにより、開発者はコードベースに大幅な変更を加えることができ、現在のコードベースのすべてではないにしてもほとんどのコードが変更または置換されると想定します。 Rewriteを使用すると、開発者は新しいコードベースを最初から構築し、修正が不可能または費用がかかる現在のコードベースのコア問題に取り組み、技術スタックとアーキテクチャを改善し、新しいコードベースの新しい内部ルールとベストプラクティスを確立できます。
たとえば、クライアントはブランド変更の過程にあり、Webサイトを新しいデザインと刷新されたコンテンツで更新する必要があります。 これはサイト全体の変更であるため、開発者はゼロから始めてプロジェクトを書き直し、この機会を利用して、現在のCSSコードベースにはあるが、コードリファクタリングでは解決できない主要な問題に対処し、CSS技術スタックを更新することにします。 、最新のツールと機能を使用し、スタイリングなどの新しい内部ルールとベストプラクティスを確立します。
それぞれのアプローチの長所と短所を要約してみましょう。
| リファクタリング | リライト | |
|---|---|---|
| 長所 |
|
|
| 短所 |
|
|
CSSをリファクタリングするのはいつですか?
リファクタリングは、現在のルックアンドフィール(設計)を維持しながらCSSコードベースを段階的に改善するための推奨されるアプローチです。 チームメンバーは、優先度の高いタスクがない場合に、これらのコードベースの問題に対処することができます。 現在のコードベースを段階的に改善することで、ほとんどの場合、ユーザーエクスペリエンスに直接影響を与えることはありませんが、よりクリーンで保守しやすいコードベースを使用すると、機能の実装が容易になり、予期しないバグや副作用が少なくなります。
プロジェクトの利害関係者は、限られた時間とリソースをリファクタリングに投資することに同意するでしょうが、これらのタスクが迅速に実行され、チームが主要なタスクに対応できることを期待します。
CSSのリファクタリングは、広範囲にわたる設計やコンテンツの変更が近い将来に計画されていない場合は、定期的に実行する必要があります。 チームは、現在のCSSコードベースで前述の弱点を積極的に探し、優先度の高いタスクが利用できない場合は常にそれらに対処する必要があります。

リードフロントエンド開発者またはCSSの経験が最も豊富な開発者は、問題を提起し、コードベースでCSSコード品質基準を適用するためのリファクタリングタスクを作成する必要があります。
CSSをいつ書き直すか?
完全なCSSコードベースの書き換えは、CSSコードベースにリファクタリングでは対処できないコアの問題がある場合、またはリファクタリングがより高価なオプションである場合に実行する必要があります。 個人的な経験から言えば、他社から引っ越してきたクライアントや前述のCSSの問題で働き始めて、リファクタリングが難しいことは明らかだったので、まずは完全な書き直しを勧めて、何を見るかを考えました。クライアントは考えます。 ほとんどの場合、これらのクライアントはコードベースの状態に不満を持っており、書き直しを喜んで進めていました。
CSSを完全に書き換えるもう1つの理由は、Webサイトに大幅な変更が計画されている場合です。つまり、ブランド変更、再設計、またはWebサイトの大部分に影響を与えるその他の重要な変更です。 プロジェクトの利害関係者は、これが重要な投資であり、書き換えが完了するまでに時間がかかることを認識していると考えるのが安全です。
CSSコードベースの状態の監査
開発チームが、機能開発ワークフローを合理化するか、予期しないCSSの副作用やバグを排除するために、CSSコードをリファクタリングする必要があるという事実に同意した場合、チームはこの提案をプロジェクトの利害関係者またはプロジェクトマネージャーに提示する必要があります。
コードベースと一般的なコードレビューに関する主観的な考えとともに、いくつかのハードデータを提供することをお勧めします。 これにより、チームはリファクタリングに取り組んでいるときに認識できる測定可能な目標(ターゲットファイルサイズ、セレクターの特異性、CSSコードの複雑さ、メディアクエリの数など)も得られます。
CSS監査を行うとき、またはCSSリファクタリングの準備をするとき、私はCSSコードベースに関する一般的な概要と有用な統計を取得するために多くの有用なツールのいくつかに依存しています。
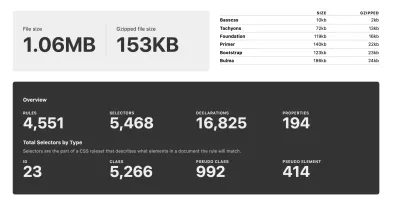
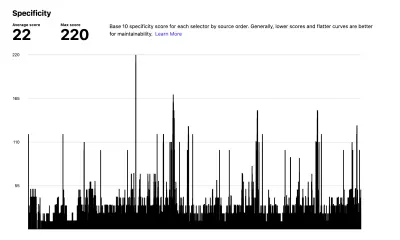
私の個人的な頼りになるツールはCSSStatsです。これは、開発者が見つけにくい問題を見つけるのに役立つ多くの有用なメトリックを備えたCSSコードベース品質の有用な概要を提供する無料のツールです。


2016年に、trivagoはCSSコードベースの大規模なリファクタリングを行い、CSS Statsのメトリックを使用して、特異性の削減やカラーバリエーションの数の削減などの具体的で測定可能な目標を設定しました。 わずか3週間で、CSSコードベースの全体的な状態を改善し、CSSファイルのサイズを縮小し、モバイルでのレンダリングパフォーマンスを改善することができました。
「CSSStatsのようなツールは、コードベース内の一貫性の問題を簡単に把握するのに役立ちます。 灰色のトーンがどのように見えるべきかについて、誰もが異なる意見を持っているときに何が起こり得るかを示すと、最終的には50色の灰色になります。 さらに、特異度グラフは、CSSベースの状態を全体的に示す優れた指標になります。」
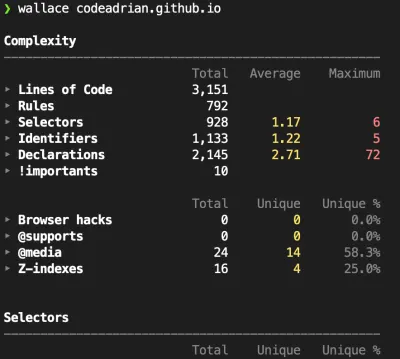
CLIツールに関しては、Wallaceは、ファイルサイズ、ルールとセレクターの数、セレクターの種類と複雑さなどに関連する問題を特定するために使用できる、ある程度基本的ですが便利なCSS統計と概要を提供する便利なツールです。

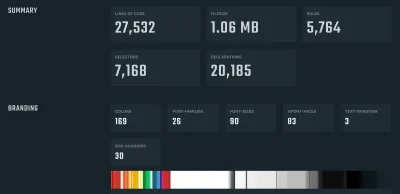
Wallaceは、Project Wallace Webサイトで無料のアナライザーツールも提供しています。このツールは、バックエンドで一見高度なバージョンのWallaceを使用して、WallaceCLIでは利用できないいくつかの有用なデータ視覚化といくつかのメトリックを提供します。

Project Wallaceは、 CSSコードベース分析のための完全な有料ソリューションも提供しています。 これは、開発者が見つけにくい問題を見つけ、コミットごとにCSS統計の変更を追跡するのに役立つ、さらに便利な機能とメトリックを備えています。 有料プランにはより多くの機能が含まれていますが、無料プランと基本的なCSSアナライザーツールは、CSSコードベースの品質を監査し、リファクタリングの計画を立てるための一般的な概要を取得するのに十分です。
高品質のCSSを書く
CSSコードベースの単純さと柔軟性が、コードの品質、パフォーマンス、視覚的なバグに関して多くの問題を引き起こす可能性があることを確認しました。 CSSを可能な限り最良の方法で記述し、途中で起こりうるすべてのアーキテクチャ上の落とし穴を回避することを確実にする特効薬の自動ツールはありません。
高品質のCSSコードを確実に作成するための最良のツールは、規律、細部への注意、および一般的なCSSの知識とスキルセットです。 開発者は常に全体像を認識し、CSSがその全体像でどのような役割を果たしているかを理解する必要があります。
たとえば、セレクターを過剰に指定すると、1人の開発者が使いやすさを大幅に制限する可能性があり、他の開発者は、マークアップが異なる他の同様のコンポーネントにコードを使用するためにコードを複製する必要があります。 これらの問題は、開発者がCSSの背後にある基本的なメカニズム(カスケード、継承、ブラウザーのパフォーマンス、セレクターの特異性)を理解しておらず、活用していない場合によく発生します。 これらの初期の決定は、将来大きな影響をもたらす可能性があるため、CSSコードベースの健全性と保守性は、開発者の知識、スキル、およびCSSの基礎に関する理解にかかっています。
自動化されたツールは、全体像やセレクターの使用方法を認識していないため、基本的で予測可能で厳格なルールを適用する以外に、これらの重要なアーキテクチャ上の決定を行うことはできません。
個人的な経験から言えば、CSSの操作方法を大幅に改善するのに次のことが役立ったことがわかりました。
- アーキテクチャパターンを学ぶ。
CSSガイドラインは、一般的なプログラミングパターンとアーキテクチャの原則に基づいて高品質のCSSを作成するための優れた知識ベースとベストプラクティスを提供します。 - 練習して改善する。
個人的なプロジェクトに取り組むか、フロントエンドメンターからの課題に取り組み、スキルを向上させます。 単純なプロジェクト(単一のコンポーネントまたはセクション)から始めて、可能な限り最高のCSSの作成に集中し、さまざまなアプローチを試し、さまざまなアーキテクチャパターンを適用し、コードを徐々に改善し、高品質のCSSを効率的に作成する方法を学びます。 - 間違いから学ぶ。
私を信じてください、あなたが始めているとき、あなたはいくつかの本当に質の悪いCSSを書くでしょう。 それを正しくするためにあなたに数回の試みが必要です。 少し時間を取って、何が悪かったのかを考え、弱点を分析し、別の方法で何ができたのか、どのようにすればよいのかを考え、将来同じ過ちを避けるようにしてください。
チーム内または会社全体でさえ、ルールと内部CSS標準を確立することも重要です。 明確に定義された全社的な標準、コードスタイル、および原則は、次のような多くの利点をもたらす可能性があります。
- 統一された一貫したコードスタイルと品質
- 理解しやすく、堅牢なコードベース
- 合理化されたプロジェクトのオンボーディング
- リードフロントエンド開発者や経験豊富な開発者だけでなく、任意のチームメンバーが実行できる標準化されたコードレビュー
Kirby Yardleyは、サンダンスインスティテュートの設計システムとCSSのリファクタリングに取り組み、内部ルールとベストプラクティスを確立することの重要性を指摘しました。
「適切なルールと戦略がなければ、CSSは誤用に適した言語です。 多くの場合、開発者は、そのコードを他の要素で再利用する方法について批判的に考えることなく、1つのコンポーネントに固有のスタイルを記述します(…)CSSの設計にどのようにアプローチしたいかについて多くの調査と検討を行った後、ITCSSと呼ばれる方法論を使用することにしました。 「「
trivagoのチームからの前の例に戻ると、内部ルールとガイドラインを確立することが、リファクタリングプロセスの重要なステップであることが証明されました。
「パターンライブラリを導入し、ワークフローでアトミックデザインを利用し始め、新しいコーディングガイドラインを作成し、CSS / UIの大規模な維持と開発をサポートするために、BEMやITCSSなどのいくつかの方法論を採用しました。」
すべてのルールと標準を手動でチェックして適用する必要はありません。 StylelintなどのCSSリンティングツールは、エラーをチェックし、内部標準と、空のCSSコードブロックとコメントの禁止、重複セレクターの禁止、ユニットの制限、セレクターの最大の特異性とネストの深さの設定、確立などの一般的なCSSのベストプラクティスを適用するのに役立ついくつかの便利なルールを提供しますセレクター名のパターンなど。
結論
きめ細かいコードベースリファクタリングまたは完全なCSSリライトを提案することを決定する前に、現在のコードベースの問題を理解して、将来それらを回避し、プロセスの測定可能なデータを取得できるようにする必要があります。 CSSコードベースには、新しい機能を追加するときに予期しない副作用やバグを引き起こす複雑で特異性の高いセレクターが多数含まれている可能性があります。コードベースには、別のユーティリティクラスに移動できるコードチャンクが繰り返し発生している可能性があります。さまざまなメディアクエリが予期しない競合を引き起こしています。
CSS StatsやWallaceなどの便利なツールは、CSSコードベースの一般的な高レベルの概要を提供し、コードベースの状態と状態に関する詳細な洞察を提供します。 これらのツールは、リファクタリングプロセスの目標を設定し、リファクタリングの進行状況を追跡するために使用できる測定可能な統計も提供します。
リファクタリングの目標と範囲を決定した後、CSSコードベースの内部ガイドラインとベストプラクティス(命名規則、アーキテクチャの原則、ファイル、フォルダー構造など)を設定することが重要です。これにより、コードの一貫性が確保され、文書化できるプロジェクト内のコア基盤が確立されます。オンボーディングとCSSコードレビューに使用できます。 Stylelintなどのリンティングツールを使用すると、コードレビュープロセスを部分的に自動化するための一般的なCSSのベストプラクティスを適用するのに役立ちます。
この3部構成のシリーズの次の記事では、現在のコードベースとリファクタリングされたコードベースの間のシームレスな移行を保証する、防弾CSSリファクタリング戦略について詳しく説明します。
一部:CSSリファクタリング
- パート1: CSSリファクタリング:はじめに
- パート2:CSS戦略、回帰テストとメンテナンス
- パート3:サイズとパフォーマンスの最適化
- 次のニュースレターを見逃さないように、メールマガジンを購読してください。
参考文献
- 「ITCSSを使用したCSSプロジェクトの管理」、Harry Roberts
- 「Trivagoでの大規模なCSSリファクタリング」、Christoph Reinartz
- 「Sundance.orgデザインシステムとCSSリファクタリング」KirbyYardley
- 「セマンティックCSSからTailwindへ:Netlify UIコードベースのリファクタリング」、Charlie Gerard&Leslie Cohn-Wein
- 「CSS監査ツール」、IrisLješnjanin
