フォント読み込みの影響を減らすための新しい方法:CSSフォント記述子
公開: 2022-03-10フォントの読み込みは長い間Webパフォーマンスのバグベアであり、ここでは本当に良い選択はありません。 Webフォントを使用する場合は、基本的に、フォントがダウンロードされるまでテキストが非表示になるFlash of Invisible Text(別名FOIT)か、フォールバックシステムフォントを最初に使用してからアップグレードするFlash of Unstyled Text(FOUT)を選択します。ダウンロード時のWebフォント。 正直なところ、どちらも本当に満足のいくものではないため、どちらのオプションも実際には「勝ち」ませんでした。
font-displayはこれを解決することを想定していませんでしたか?
@font-faceのfont-displayプロパティは、Web開発者にその選択を与えましたが、以前はブラウザーが決定していました(IEとEdgeは過去にFOUTを支持していましたが、他のブラウザーはFOITを支持していました)。 しかし、それを超えると、実際には問題は解決しませんでした。
多くのサイトがfont-display: swapし、2019年にはGoogle Fontsがデフォルトになりました。ここでの考え方は、たとえフォールバックフォントであり、最終的にダウンロードされたときにフォントを交換します。
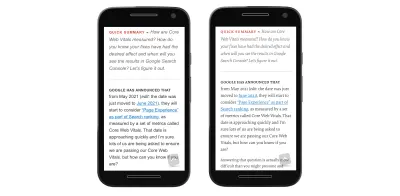
当時もこれを支持していましたが、フォントの違いでWebフォントのダウンロードや文字の拡大(縮小)が発生した場合の「ハイドレーション効果」に不満を感じるようになりました。 Smashing Magazineは、ほとんどの発行元と同様にWebフォントを使用しており、以下のスクリーンショットは、初期レンダリング(フォールバックフォントを使用)と最終レンダリング(Webフォントを使用)の違いを示しています。

さて、並べると、Webフォントはかなり良くなり、SmashingMagazineブランドに適合します。 ただし、2つのフォントのテキストレイアウトにはかなりの違いがあることもわかります。 フォントのサイズは大きく異なります。そのため、画面の内容が変化します。 CoreWebVitalsとCumulativeLayoutShiftsが(非常に正しく!)ユーザーにとって有害であると認識されているこの時代では、 font-display: swapはそのために適切な選択ではありません。
私はfont-display: blockします。 blockがシフトを停止しないことは事実ですが(フォントはまだ非表示のテキストでレンダリングされます)、少なくともユーザーには目立たなくなります。 また、サブセット化されたフォントをセルフホスティングすることで可能な限り小さくしたフォントをプリロードすることでフォントの読み込みを最適化しました。そのため、訪問者はフォールバックフォントを短時間しか見ないことがよくありました。 私にとって、 swapの「ブロック期間」は短すぎたので、正直に言って、最初のレンダリングが正しくなるまで少し長く待つことを好みます。
font-display: optional FOITとFOUTを解決できます—コストがかかります
もう1つのオプションは、 font-display: optionalを使用することです。 このオプションは基本的にWebフォントをオプションにします。言い換えると、ページが必要とするまでにフォントが存在しない場合、フォントを交換しないのはブラウザの責任です。 このオプションでは、基本的にダウンロード済みのフォントのみを使用することで、FOITとFOUTの両方を回避します。
Webフォントが使用できない場合は、フォールバックフォントにフォールバックしますが、次のページのナビゲーション(またはこのページのリロード)でフォントが使用されます。これは、それまでにダウンロードが完了しているはずです。 ただし、Webフォントがサイトにとってそれほど重要でない場合は、完全に削除することをお勧めします。これは、Webパフォーマンスにとってさらに優れています。
第一印象は重要であり、Webフォントなしでその初期ロードを行うことは少し多すぎるように思われます。 私も思います—ちなみにこれを裏付ける証拠はまったくありません! —おそらく無意識のうちに、Webサイトについて何かが「オフ」であり、人々がWebサイトをどのように使用するかに影響を与える可能性があるという印象を人々に与えるでしょう。
したがって、すべてのフォントオプションには、Webフォントをまったく使用しないオプションや、システムフォントを使用するオプションなど、欠点があります(これは制限がありますが、多くの人が考えるほど制限はありません!)。
フォールバックフォントをフォントとより厳密に一致させる
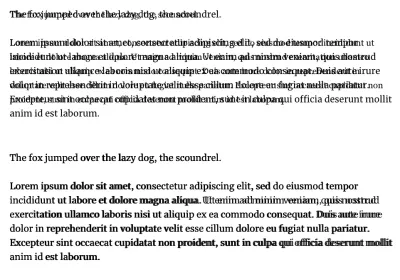
Webフォントの読み込みの神聖な目的は、フォールバックフォントを実際のWebフォントに近づけて、目立つシフトを可能な限り減らし、 swapの使用による影響を少なくすることです。 シフトを完全に回避することはできませんが、上のスクリーンショットよりもうまくいくことができます。 MonicaDinculescuによるFontStyleMatcherアプリは、フォント読み込みの記事でよく引用されており、ここで何が可能であるかを垣間見ることができます。 これにより、同じテキストを2つの異なるフォントでオーバーレイして、それらの違いを確認し、フォント設定を調整して、より密接に配置することができます。

残念ながら、フォントスタイルの一致に関する問題は、これらのCSSスタイルをフォールバックフォントにのみ適用できないことです。そのため、Webでこれらのスタイルの違いを適用(または元に戻す)するには、JavaScriptとFontFace.loadAPIを使用する必要があります。フォントが読み込まれます。

コードの量はそれほど多くはありませんが、それでも本来よりも少し手間がかかるように感じます。 2019年にさかのぼるこの素晴らしい講演でZachLeathermanによって説明されているように、これにJavaScript APIを使用することには他の利点と可能性がありますが、リフローを減らし、 data-serverモードを処理し、それでもprefers-reduced-motionを減らすことができます(ただし、注意してください)その話以来、両方ともCSSにさらされています)。
さまざまなフォールバックスタイルの違いは言うまでもなく、すでに持っているキャッシュされたフォントを処理するのも難しいです。 ここSmashingMagazineでは、さまざまなユーザーやオペレーティングシステムがインストールしているシステムフォントを最大限に活用するために、いくつかのフォールバックを試みています。
font-family: Mija,-apple-system,Arial,BlinkMacSystemFont,roboto slab,droid serif,segoe ui,Ubuntu,Cantarell,Georgia,serif;どのフォントが使用されているかを知っているか、それぞれに個別の調整を行い、それらが正しく適用されていることを確認すると、すぐに非常に複雑になる可能性があります。
より良い解決策が来ています
だから、それは今日の状況についての簡単なキャッチアップです。 しかし、地平線に煙が出始めています。
フォントのCSS「サイズ調整」記述子に興奮:グリフの倍率(パーセンテージ)を使用してフォールバックフォントとプライマリWebフォントを一致させることにより、レイアウトのシフトを減らします。
— Addy Osmani(@addyosmani)2021年5月22日
デモについては、@ cramforceによるhttps://t.co/mdRW2BMg6Aを参照してください(Chrome Canary / FF Nightly with flags)pic.twitter.com/hEg1HfUJlT
先に述べたように、フォールバックスタイルの違いを適用する際の主な問題は、それらを追加してから削除することでした。 これらの違いはフォールバックフォントのみにあることをブラウザに伝えることができたらどうでしょうか。
これは、CSSフォントモジュールレベル5の一部として提案されている新しいフォント記述子のセットが行うこととまったく同じです。 これらは、個々のフォントが定義されている@font-face宣言に適用されます。
Simon Hearneは、フォントフェイス記述子の仕様に対するこの提案された更新について、4つの新しい記述子( ascent-override 、 descent-override 、 line-gap-override 、 advance-override (削除されたため))について書いています。 サイモンがカスタムフォントとフォールバックフォントをロードするために作成したF-modプレイグラウンドで遊んだ後、オーバーライドで遊んで完全に一致させることができます。
Simonが書いているように、これら4つの記述子の組み合わせにより、フォールバックフォントのレイアウトをオーバーライドして、Webフォントに一致させることができましたが、実際には垂直方向の間隔と位置を変更するだけです。 したがって、文字と文字の間隔については、追加のCSSを提供する必要があります。
しかし、状況は再び変化しているようです。 ごく最近、 advance-overrideが廃止され、次のsize-adjust記述子が採用されました。これにより、フォールバックフォントとプライマリWebフォントをグリフの倍率(パーセンテージ)で一致させることにより、レイアウトのシフトを減らすことができます。
それはどのように機能しますか? 次のCSSがあるとします。
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } h1 { font-family: Lato, Arial, sans-serif; } 次に、Arialフォールバックフォントの@font-faceを作成し、それにアジャスター記述子を適用します。 次に、次のCSSスニペットを取得します。
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } @font-face { font-family: "Lato-fallback"; size-adjust: 97.38%; ascent-override: 99%; src: local("Arial"); } h1 { font-family: Lato, Lato-fallback, sans-serif; } つまり、 Lato-fallbackを最初に使用する場合(Arialはlocalフォントであり、追加のダウンロードなしですぐに使用できるため)、 size-adjustとascent-override設定により、これをLatoフォントに近づけることができます。 書くのは余分な@font-face宣言ですが、前にジャンプしなければならなかったフープよりも確かにはるかに簡単です!
全体として、この仕様には4つの主要な@font-face記述子が含まれています: size-adjust 、 ascent-override 、 descent-override 、およびline-gap-overrideで、他のいくつかはまだ下付き文字、上付き文字、およびその他のユースケースで検討されています。
Malte Ublは、2つのフォントと、これらの新しい設定をサポートするブラウザーを指定して、これらの設定を自動的に計算するための非常に便利なツールを作成しました(これについては後で詳しく説明します)。 Malteが指摘しているように、コンピューターはそのようなことを上手に行っています。 理想的には、一般的なフォントのこれらの設定をWeb開発者に公開することもできます。たとえば、GoogleFontsなどのフォントコレクションでこれらのヒントを提供できますか? それは確かに採用を増やすのに役立ちます。
現在、オペレーティングシステムが異なればフォント設定もわずかに異なる可能性があり、これらを正確に正しくすることは基本的に不可能な作業ですが、それは目的ではありません。 目的はギャップを埋めることで、 font-display: swapを使用することはもはやそれほど不快な経験ではありませんが、 optionalのフォントやWebフォントがないという極端なことをする必要はありません。
いつこれを使い始めることができますか?
これらの設定のうち3つは、バージョン87以降Chromeにすでに出荷されていますが、キーsize-adjust記述子は安定したブラウザではまだ利用できません。 ただし、Chrome Canaryにはそれがあり、Firefoxには旗があります。したがって、これは抽象的な遠い概念ではなく、すぐに着陸する可能性のあるものです。
現時点では、仕様にはまだリアルタイムの準備ができていないというあらゆる種類の免責事項と警告がありますが、確かにそこに到達しているように感じます。 いつものように、私たち、デザイナー、開発者の間にはバランスがあり、テストしてフィードバックを提供し、使用を思いとどまらせます。そのため、多くの人が以前のドラフトを使用することになっても、実装が滞ることはありません。
Chromeは、7月20日にリリースされる予定のChrome 92でsize-adjustを利用できるようにする意向を表明しており、おそらくほぼ完成していることを示しています。
ですから、まだ準備は整っていませんが、近い将来に登場するようです。 それまでの間、Chrome Canaryのデモを試して、フォントの読み込みの問題とそれが引き起こすCLSの影響に少し近づくことができるかどうかを確認してください。
