Sketchファイルの最適化:Reduceアプリの作成で学んだ教訓(ケーススタディ)
公開: 2022-03-10Sketchは、ファイルサイズのまったく新しい標準をもたらしました。 10GBのPhotoshopファイルがいたるところに表示されなくなりました。 それにもかかわらず、巨大なSketchファイルが存在し、Sketchの速度が低下します。 その結果、生産性も低下します。
正直に言うと、魔法によって大きくなるのはデザインファイルではありません。 不要なスペースを占める未使用の最適化されていない非表示の要素でファイルを埋めるのはデザイナーです。
スタートアップのFlawlessAppでこの問題に直面しました。 製品ごとに個別のスケッチファイルを用意する傾向があります。 「製品」とは、コアメニューバーアプリケーション、Webサイト、ソーシャルマテリアル、プレスキット、Mediumブログの記事のイラストなどを意味します。 これらのファイルは、絶え間ない反復とさまざまな設計上の決定のテストのために、時間の経過とともに大きく成長していました。 その結果、Sketchが適切なパフォーマンスでそれらを管理することがますます困難になりました。
他のエンジニアと同じように、Sketchファイルを自動的にクリーンアップして最適化する小さなスクリプトを作成することにしました。

スクリプトは素晴らしいです—つまり、ターミナルと同じ言語を話す場合です。 最終的に、チームのより多くの人々がそれを使用できるようにするために、より人間らしいアプローチが必要であると判断しました。 また、後で無料で公開できるようにしたかったのです。
最初のプロトタイプ
UIを描画する前に、いくつかの抽象的な概念を念頭に置いていました。 主な目標は、いつでもすぐに使用できるものを作成し、ファイルを可能な限り迅速に最適化できるようにすることでした。 メニューバーアプリケーションは当然の選択でした:
- メニューバーアプリケーション用の内部フレームワークがすでにあり、多くのカスタム関数が実装されています。 背景を説明します。コア製品であるFlawlessAppは、予想される設計と開発者の実装をリアルタイムで比較するメニューバーアプリケーションです。 この内部フレームワークは、コア製品用に構築されました。
- Sketchが開いていないときでも、メニューバーアプリケーションを使用できます。
- ネイティブmacOSアプリの開発は、CocoaScriptを使用したSketchプラグインよりもはるかに高速でした(以前の経験のため)。
また、ユーザーがファイルごとに異なる最適化オプションを切り替えることができるようにすることも重要でした。
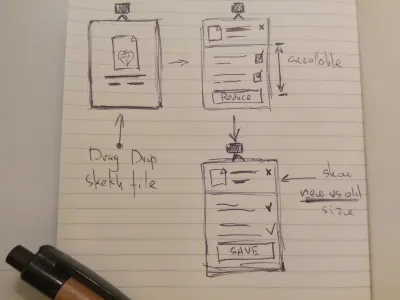
これが最初のワイヤーフレームで、昔ながらの紙に描かれています。派手なプロトタイピングツールはありません。

教訓#1
UI、豪華なツールのプロトタイプ、または紙のワイヤーフレームを作成する前に、デザインで達成する必要のある目標について考えてください。 誰がそれを使用し、ユーザーはどのようにアプリケーションを操作しますか。
カラーパレットとタイポグラフィ
チームとの話し合いでは、ワイヤーフレームに重大なUXの問題は見つかりませんでした。 まず、カラーパレットを作成し、フォントスキーマを選択しました。
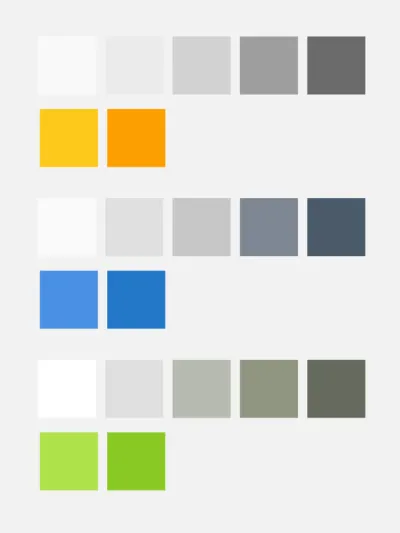
アプリケーションを軽量で、コア製品であるFlawlessAppとは視覚的に異なるものにしたかったのです。 だから、私は次のパレットを思いついた:

最初の行はテキストの色(および最初の明るい背景)用です。 2列目はアクセントカラーです。 すべての色は、HSBカラーシステムに単純なルールを適用することにより、1つの基本アクセントカラーから派生しました(Hは色相、Sは彩度、Bは明るさを表します)。
HSBでは(212、67、89)である#4A90E2(青)のベースカラーがあるとします。 少し暗い色にするには、明るさを下げ、彩度を上げ、色相を少し動かす必要があります。 したがって、HSBでは(210、82、79)である#2477C9を取得します。 他のすべての色にも同じアプローチを使用しました。
最終的に、私は最初のカラーパレット(オレンジ)を選択しました。 スケッチファイルとスケッチロゴもオレンジ色なので、アプリケーションはそれらを使用するとより有機的に見えます。
教訓#2
色はいつも私にとってトリッキーでした。 私は通常、ちょうどいい色を見つけるのに多くの時間を費やします。 これが私が色を探求するのを助けるために私がほぼ毎日使ういくつかのリソースです:
- Adobe Kulerは、あらゆる色のカラーコンパニオンを見つけるのに役立ちます。
- Khromaは、好みに基づいてカラーパレットを生成するAIベースのツールです。
- Erik Kennedyの記事「UIデザインの色:(実用的な)フレームワーク」は純粋な逸品です。 約8か月前に読んだのですが、それ以来、SketchではRGBよりもはるかに多くのHSBカラーシステムを使用しています。
タイポグラフィに関しては、スーパーカスタムのものを構築している場合を除いて、ほとんどの場合、ネイティブmacOSアプリケーションのデフォルトフォントを使用するのが最適です。 レンダリング時間はより速く、開発中の実装はより簡単です。 しかし、ネイティブのmacOSアプリでMontserratを試してみることにとても興奮したので、抵抗できませんでした。
教訓#3
フォントを探索するための多くの優れたリソースがあります。 それでも、私は昔ながらのGoogle Fontsを使用して、特定のフォントの感覚をつかんでいます。
最初の設計反復
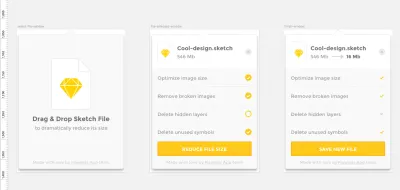
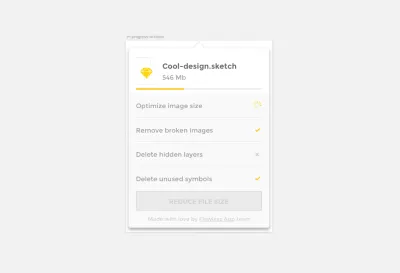
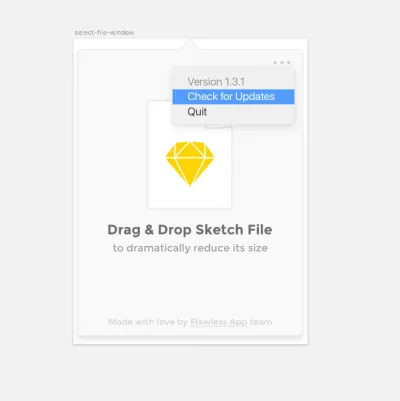
私は最初のワイヤーフレームで描いたものから始めました。 アプリケーションの一般的なユーザーフローは次のとおりです。
- スケッチファイルをドラッグアンドドロップします。
- 最適化オプションを選択します。
- 選択したファイルを減らします。
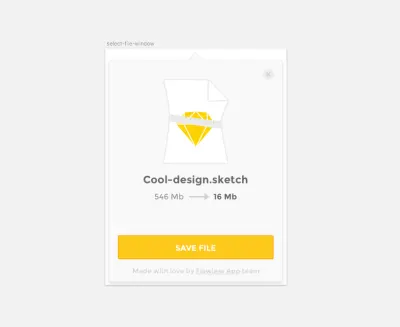
- それを保存。

私はSketchでデザインを作成していましたが、全体的なUIには完全に満足していました。 以前にメニューバーアプリケーションを設計したことがあるので、テキストのサイズと余白は私にとって非常に標準的でした。 それでも、最初の反復にはいくつかの顕著な問題がありました。これについては後で説明します。
教訓#4
これまでにmacOS用に何かを設計したことがない場合は、Facebookデスクトップデザインキットを必ずチェックしてください。 そこには、一般的なmacOSUI要素がすべてあります。 また、UI要素のサイズとオフセットの感覚が得られます。 macOSメニューバーアプリケーションの場合、12〜14ポイントのフォントサイズは完全に正常です。
問題#1:失われた状態
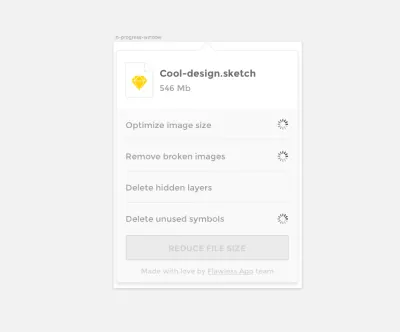
アプリケーションがSketchファイルを処理するときに、途中で状態を作成するのを忘れたことを除いて、すべてが素晴らしかったです。 経験からわかるように、設計段階で見落とされた状態は、開発段階での頭痛の種に相当します。
開発者は、設計者が真空で設計していると不満を言う頻度はどれくらいですか? ご存知のとおり、彼らは、真ん中の状態が欠落している、空の状態、完全なデータセットを使用しているなどの問題について話している。

教訓#5
デザインを開発者に送信する前に、何も忘れていないことを確認してください。 開発者が後で「[特別な条件]でこれをどのように表示する必要があるか」と尋ねないように、すべての状態を指定していることを確認してください。 これらの種類の見逃された状態を見つける良い方法は、プロトタイピングツールを使用することです。 これまでのところ、プロトタイピング機能を備えたSketch用のCraftプラグイン(Invisionによって作成された)は、このようなテストを行うための最速の方法です。
問題#2:カスタム要素が多すぎる
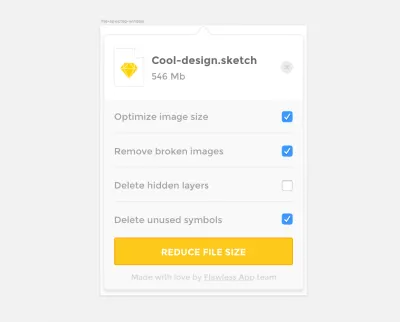
ほとんどの場合、特定のプラットフォーム向けに設計します。 私たちの場合、それはmacOSでした。 そして、macOSにはすでにいくらか標準的な要素があります。 したがって、カスタムソリューションなしで製品が機能しない場合を除いて、意味のある標準要素を使用してください。 開発者もあなたに感謝します。
これらの考えを念頭に置いて、カスタムチェックボックスを削除し、デフォルトのチェックボックスに置き換えました。 また、不要なカスタムインジケーターをすべて削除して、進行状況ウィンドウを簡略化しました。



教訓#6
各プラットフォームのデフォルト要素を理解するために、次の資料を確認することをお勧めします。
- iOS:Apple UIデザインリソース、Sketch、Photoshop、AdobeXDで利用可能
- Android:マテリアルデザインキット
- macOS:Facebookデスクトップキット
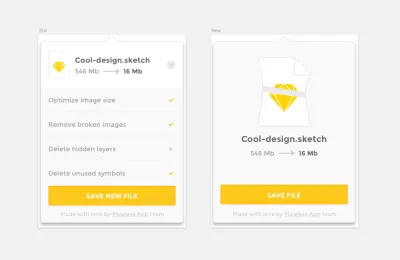
問題#3:最後に十分な強調がない
チームとのフィードバックセッションを数回行った後、最終画面が過負荷になっていることが明らかになりました。 最適化によってファイルサイズがどの程度変化したかはわかりませんでした。 そこで、圧縮ファイルのイラストとファイルサイズ情報のラベルを表示した別の画面を作成しました。

教訓#7
コミュニケーションのメインの場所としてSlackを使用しています。 Send to Slackは、SketchのアートボードをSlackチャンネルに直接共有する小さなプラグインです。 チームのフィードバックセッションには本当に便利でした。 もっと共有し、頻繁に共有します。
問題#4:ビッグリトルディテール
以下の問題は開発中に発見されました。 ただし、記事の構造の一貫性を保つために、とにかくここに配置します。
デザインの実装を始めました。 最初の起動直後、ユーザーがアプリケーションを終了する方法がないことに気づきました。
また、Mac App Storeではなく、独自のチャネルを介してアプリケーションを配布したいと考えていました。 そのため、アプリケーションに自動更新システムを追加することが重要でした。 また、ユーザーは現在のバージョンを確認し、更新を確認できる必要があります。 この情報と二次的なアクションを1か所に表示するメニューができあがりました。

最後に見逃された詳細は、最適化されたファイルを閉じて、保存せずにメイン画面に戻る機能でした。 右上隅の「最適化リスト」ウィンドウに表示されるのと同じ「閉じる」ボタンを追加しました。

教訓#8
開発者と緊密に協力することは常にやりがいがあります。 私の場合でも、同じ人が設計と開発をしているので、すべての問題をすぐに見るのは難しいです。 これらの機能上の問題を確認するには、実際にビルドを開始する必要がありました。 いずれにせよ、できるだけ早く開発者を巻き込むようにしてください。 機能的なものについて多くの貴重な洞察を得ることができます。
開発のための設計を準備する
最終的に、設計の反復は終了しました。 まあ、技術的に言えば、設計の反復は決して終わりません。 それで、私たちが開発に移ることができる十分に良い状態に達したとしましょう。
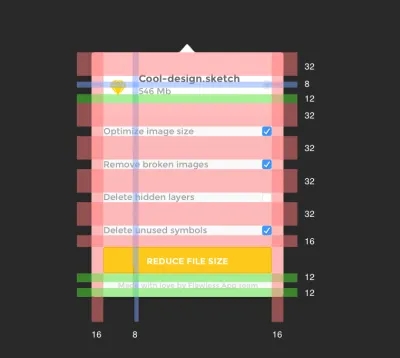
デザインを実装する前に、要素の間隔を修正し、すべての要素が4ピクセルのガイドに位置合わせされていることを確認しました。 このガイド主導の考え方は、開発段階で成果を上げます。

教訓#9
すべての要素が適切に配置されると、開発時間が大幅に短縮されます。 開発も担当していたので、Sketchから直接すべてのプロパティを取得しました。 ただし、すべての要素が適切な場所にあり、すべての色が同じパレットからのものであり、アセットが複数の解像度に対応できることを確認することは間違いなく理にかなっています。
ロゴと名前
最後になりましたが、私たちのアプリケーションの名前はすぐにわかりました。 「減らす」と「縮める」という2つの言葉が頭に浮かびました。 Product Huntを確認しましたが、すでに「shrink」が使用されていたため、「reduce」を使用しました。
ロゴは私にとって本当に苦労しました。 これはメニューバーアプリケーションなので、最初にメニューバーのアイコンを作成する必要がありました。

メニューバーのアイコンは16×16ピクセルである必要があるため、小さな要素は使用しない方がよいでしょう。 アイコンは、特徴的であると同時に読みやすいものである必要があります。

シンプルな形で数日間戦った後、私はあきらめて、GoogleFontsの「注目」セクションを開きました。 ロゴ(およびメニューバーのアイコン)にぴったりの曲線フォントを探していました。 やがて、Pacificoフォントが登場し、私たちの目標にぴったりでした。

教訓#10
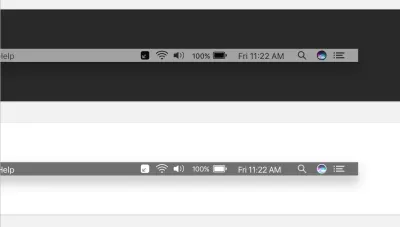
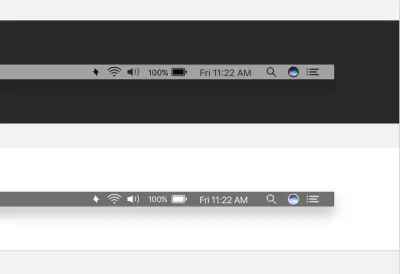
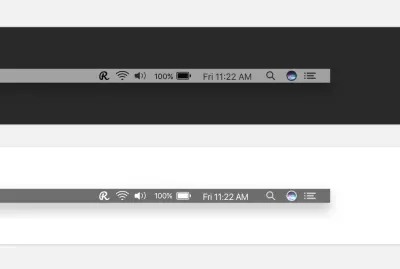
macOSには、ダークとライトの2つのバージョンのメニューバーがあることに注意してください。 両方のメニューバーアイコンを準備します。 また、デフォルトの選択背景でアイコンがどのように機能するかをテストします。 デフォルトでは、ユーザーがメニューバーアイコンを押すと、macOSはユーザーが一般設定で選択した色でそれを強調表示します。 (AppleはmacOSの色に関する優れたガイドを持っています。)それをテストするために、私はすべてのデフォルトの色のシンボルを作成しました。
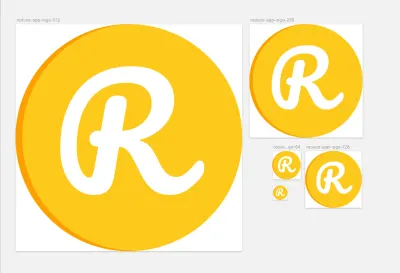
最初のカラーパレットのアクセントカラーを使用して、小さな曲線の境界線を持つ円に「R」を配置しました。 その時点で、ロゴは私にとって十分でした。

結論
まだまだ改善の余地があります。 私が述べたように、設計の反復は決して終わりません。 しかし、永遠に繰り返し続けると、製品は永遠にモックアップとして残ります。 速い輸送はより良いです。 短い反復はより速いフィードバックを意味し、より速いフィードバックはより良い製品を意味します。 私たちの主な目的はそれを速くて便利にすることだったので、Reduceアプリは1週間半で作成されました。
私たちは私たちのチームからたくさんの肯定的なフィードバックを受け取りました。 メニューバーアプリケーションは、ターミナルスクリプトよりもはるかに高速で理解しやすいことがわかりました。 また、一般公開の際、コミュニティから、次に実装できる機能やアプリを改善する方法について多くのアイデアが寄せられました。
これは、Reduceアプリの作成で学んだことのまとめです。
- ワイヤーフレームやプロトタイプを作成する前に、製品の目標と使用例について考えてください。
- Adobe ColorやKhromaなどのツールを使用して、適切なカラーパレットをすばやく選択します。 HSBカラーシステムの基本的な理解も役立ちます。
- カスタムフォントを試すことを恐れないでください。
- すべてのプラットフォームには独自の標準セットがあります。 設計する前にそれらを学びます。
- プロトタイピングツールを使用して、完全なフローの感覚をつかみます。
- カスタム要素でデザインを圧倒しないでください。 特定のプラットフォームのデフォルトのコントロールに固執する方がよい場合があります。
- できるだけ早く設計に関するフィードバックを入手してください。
- 開発者をできるだけ早く関与させます。 機能要素と、その「スパイラルアニメーションを備えた小さなグラデーションボタン」の実装にかかる時間について、多くの貴重な洞察を得ることができます。
- プラットフォーム標準のグリッドを使用して、すべての要素を並べます。 開発者は後でそれを感謝します。
- UIを完成させる前に、さまざまなユースケース(明るいメニューバーと暗いメニューバーなど)についてデザインをテストします。
Reduceアプリがあなたの生活(およびSketchファイル)も簡素化できると思われる場合は、無料でダウンロードできます。 そして、私たちにいくつかのフィードバックをお願いします。 それがユーザーから得られる最も価値のあるものだと私たちは信じています。
