SGSの7レベルナビゲーションシステムの再設計:ケーススタディ
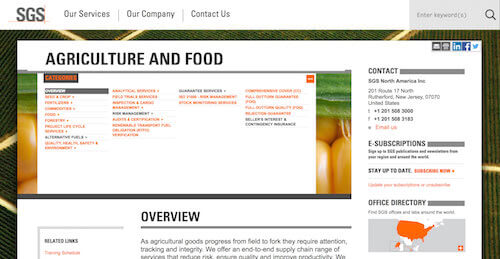
公開: 2022-03-10SGS(旧Societe Generale de Surveillance )は、グローバルなサービス組織であり、14の業界にわたる検査、検証、テスト、および認証サービスのプロバイダーです。 SGSのWebサイト(および60のローカライズされたWebサイト)は、主に組織のコアサービスを宣伝するだけでなく、多数の有用なサービス、補足コンテンツ、およびツールへのアクセスを提供します。 私たちの目標は、sgs.comをデスクトップのみからレスポンシブに変えることでした。
これは、特にレガシーナビゲーションシステムの周りに固有の一連の課題を提示しました。これは、領域で最大7レベル(2つの部分に分割)であり、約12,000の個別のナビゲーション可能なアイテムで構成されていました。
SmashingMagの詳細:リンク
- ケーススタディの設計:人間中心の設計プロセスの紹介
- レスポンシブデザインへの適応
- 製品設計統一のケーススタディ
- 75の有益なケーススタディ–これが私たちがそれを構築した方法です
SGSのナビゲーションシステムを初めて見て使用したときの私たちの自然な反応は、ナビゲート可能なリンクとコンテンツの量が非常に多いため、情報アーキテクチャ(IA)を単純化する必要があるということでした。 ただし、このプロジェクトの前にナビゲーションが検索エンジンとIA向けにすでに最適化されていたこと、およびSGSが多くの業界で幅広いサービスを提供していることを考慮すると(コンテンツの量に反映されます)、IAのリファクタリングはそうではないことは明らかでした。ソリューションの一部になります。

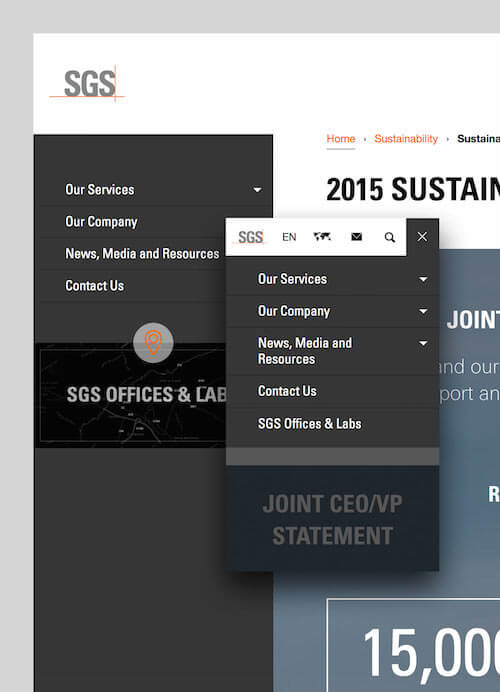
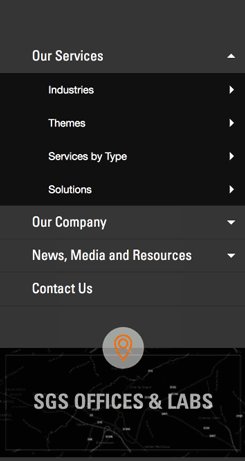
簡単に言えば、ナビゲーションツリーの構造はそのままにしておく必要がありました。 それでも、それは私たちがIAにいくつかの小さな調整を加えることを妨げませんでした。 たとえば、「ニュース、メディア、リソース」と「SGS Offices&Labs」は、視認性を高めるためにトップレベルに移動されました。 前者の場合、SGSが定期的にニュースを発行し、イベントを主催することをより明確に反映することが重要でした。 後者の場合、連絡先ページとともに、Webサイトの構造のどこからでも簡単にアクセスできることが重要でした。 したがって、重要な問題は、このような巨大なナビゲーションシステムを、使用可能でありながら、異なるビューポート間で簡単に移行できるようにする方法でした。
プロジェクトポリシーの確立
すべてのプロジェクトを成功させるには、クライアントとデザイナーの健全な関係が不可欠です。 明確な期待を設定し、効果的なガイダンスを提供することで、主要な利害関係者が全体に集中し続けるだけでなく、プロジェクトの進行に伴ってすべての関係者間で信頼が生まれることが保証されます。 これは間違いなくこのプロジェクトの場合でした。 すべての関係者間の協力と、互いの役割と専門知識の相互理解は本当に注目に値するものでした。
ただし、すべての関係者が集中し続けることを保証するために、私たちはキックオフミーティングで、創造性を発揮できるいくつかの重要なガイドラインと要件を確立しました(私たちが主張したものもあれば、クライアントが主張したものもあります)。
- コンテンツのパリティ。 コンテンツはすべてのデバイスとプラットフォームでアクセス可能である必要があり、いかなる状況でもモバイルで非表示にしないでください。
- パフォーマンス。 Webサイトは、競合するWebサイトよりも少なくとも20%高速である必要があります。 これは、各ページに表示する情報の量を決定するときに特に役立ちました。
- アクセシビリティ。 Webサイトは、WCAG2.0レベル-AAアクセシビリティガイドラインに準拠している必要があります。 同社のブランディングにより、境界線の色のコントラストの問題は別として、この目標を達成することに成功しました。
- 使いやすさ。 社内チームは、概念を広範囲に検証し、対面およびリモートのユーザビリティテストを実施する必要がありました。
- 中断のないビジネス。 再設計によって会社のビジネスがまったく中断されることはありません。 明らかに、タスクは会社のサービスを最適化することではなく、確立されたビジネスプロセスを考慮してWebサイトを最適化することでした。 たとえば、Webフォームを最適化する自由はありましたが、CRMのデータの構造はそのままにしておく必要がありました。
3つの主要な課題
主要なガイドラインが確立され、ナビゲーションの再設計がIAの大幅な見直しを必要としないことを知ったので、再設計を3つの主要で相互依存する一連のアクティビティに細分化しました。
- レイアウトの配置。 これは主に社内チームによって処理され、改善を提案し、決定が新しいレスポンシブデザインの他の側面に根本的な影響を与えないようにしました。
- 相互作用とユーザビリティ。 これらは、SGSの設計チームと共同で作業されました。 アイデアは電子メールやオンサイトワークショップで交換され、ユーザー、利害関係者、および全体的なビジネス要件に対して定期的に検証されました。
- パフォーマンス。 これは、技術的な課題であり、新しいレスポンシブWebサイトを高速化する以外に戦略的な意思決定を必要としなかったため、私たちだけが対処しました。
レイアウトの配置
ナビゲーションは、Webサイトのサイズや複雑さに関係なく、ページレイアウトの基本的な要素です。 このような大規模なナビゲーションシステムを扱っている場合、画面外のパターンは魅力的に見えるかもしれませんが、ナビゲーションがユーザーに表示されない場合は問題が発生する可能性があることに注意してください。
SGSの設計チームは、ナビゲーションインタラクションを評価するだけでなく、ページの他の部分との適切なバランスを作成し、混乱を避ける必要があるため、最初にさまざまな概念をテストしました。

コンセプトの決定
Webサイトの複雑さを考えると、ナビゲーションが常に表示されたままであり、ツリー構造内のどこにあるかをユーザーに通知することが重要でした。 UIでナビゲーションを2つの部分に分割するのではなく、新しいナビゲーションシステムをシームレスにする必要がありました(トップレベルからボトムレベルまで)。 したがって、ユーザーがナビゲーションツリーを簡単に上下に閲覧したり、メインセクションを横向きに閲覧したりできるようにする必要がありました。
これらすべての組み合わせをテストおよび検証するために、8つの初期ナビゲーションコンセプトのそれぞれのプロトタイプを開発しました。 プロトタイプは、社内チームがすでに疑っていたことを確認しました。使いやすさ、メンテナンス、クロススクリーンエクスペリエンス、視覚的な乱雑さ、魅力の点で最も実行可能なオプションは、ナビゲーションを大画面のサイドバーに配置し、小さな画面のドロップダウンメニュー。 基本的に、ナビゲーションモジュールは、画面サイズに関係なく、機能的および視覚的に自己完結型です。

すぐに特定のインタラクションの決定に焦点を当てますが、プロトタイプの概念がテストおよび検証された後は、インタラクティブなプロトタイプを必ずしも破棄する必要はないことを指摘する価値があります。
スマートなプロトタイピング
セマンティックでアクセス可能で堅牢なマークアップを使用して、常にHTML、CSS、JavaScriptで直接プロトタイプを開発します。これは、初期のプロトタイプを設計プロセスの後半で再利用できることが多いためです。 これは、新しいナビゲーションシステムの最初のプロトタイプが、すべてのページテンプレートとモジュールを含む最終的な完全なWebサイトプロトタイプの基礎になることを意味しました。
完全なプロトタイプを提供する際に、SGSチーム用にスタイルガイドが自動的に生成されるようにしました。 SGSの設計チームに、完全なページではなくモジュールの設計と開発の観点から考えさせることにより、生成されたスタイルガイドは継続的なメンテナンスをほとんど必要としません。 スタイルガイド自体は、使用されるすべての特徴的なモジュールを参照しており、各モジュールには、正確な説明、コード例、および使用されるページテンプレートへの自動生成されたリンクが含まれています。 タスクと機能を自動化するために選択したテクノロジーはPHPですが、出力がセマンティックHTMLである限り、任意のサーバー側言語を使用して自動化を実現できます。 (プロトタイプ用に特定のファイルシステムフレームワークを開発しましたが、それは別の機会のトピックです。)この記事の後半で、サーバー側スクリプトがナビゲーションの複数のバージョンの維持とテストにどのように役立ったかを説明します。
セマンティックでアクセス可能で堅牢なHTMLから始めることは不可欠ですが、「コンテンツファースト、ナビゲーションセカンド」の原則は、将来発生する可能性のある例外を説明するのに役立つため、同様に重要です。 このプロジェクトの「コンテンツファースト、ナビゲーションセカンド」ルールには、ホームページという1つの例外がありました。 分析に基づいて、ナビゲーションがホームページの最も重要な要素と見なされていることを発見しました。つまり、ナビゲーションはページのコアコンテンツの前に配置する必要がありました。
相互作用とユーザビリティ
自己完結型の画面サイズにとらわれないナビゲーションモジュールを設計および開発することが決定されたら、ナビゲーションの相互作用に焦点を当てる時が来ました。 ナビゲーションの設計にモバイルファーストのアプローチを採用したことを考えると、ナビゲーションモジュール自体は、小さなビューポートで期待どおりに自然に機能するだけでなく、大きなビューポートでも簡単に拡張できます。
3つのインタラクティブバージョン
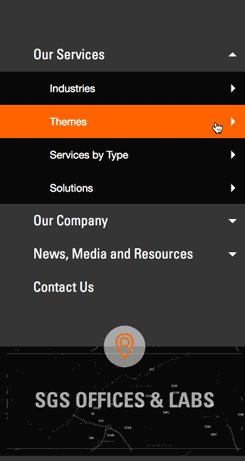
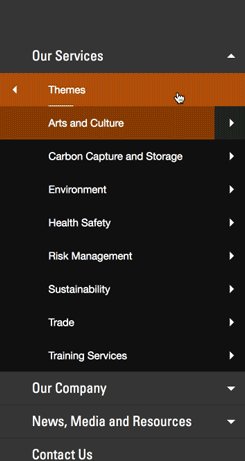
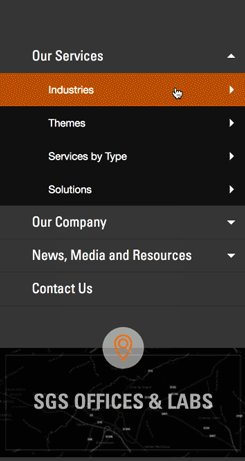
ナビゲーションのサイズとネストされたレベルの潜在的な数のために、オプションとしてより一般的なモバイルナビゲーションパターンのいくつかを削除する必要がありました。たとえば、ドロップダウンと優先度+パターンを選択します。 ナビゲーションの3つのインタラクティブバージョン(スライダー、アコーディオン、およびアコーディオンとスライダー)のプロトタイプ作成に焦点を当てました。 それぞれに長所と短所があり、それが私たちの決定に自然に影響を与えました。
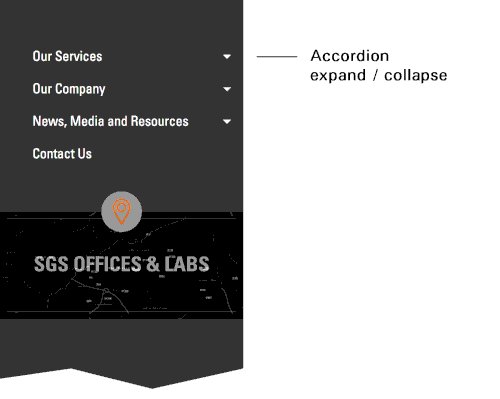
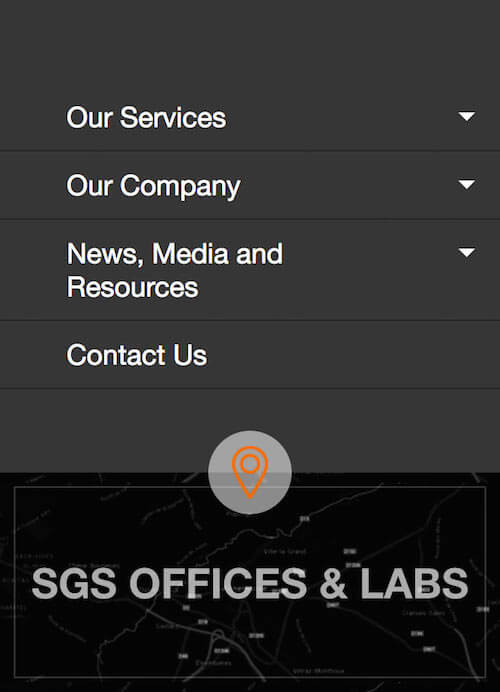
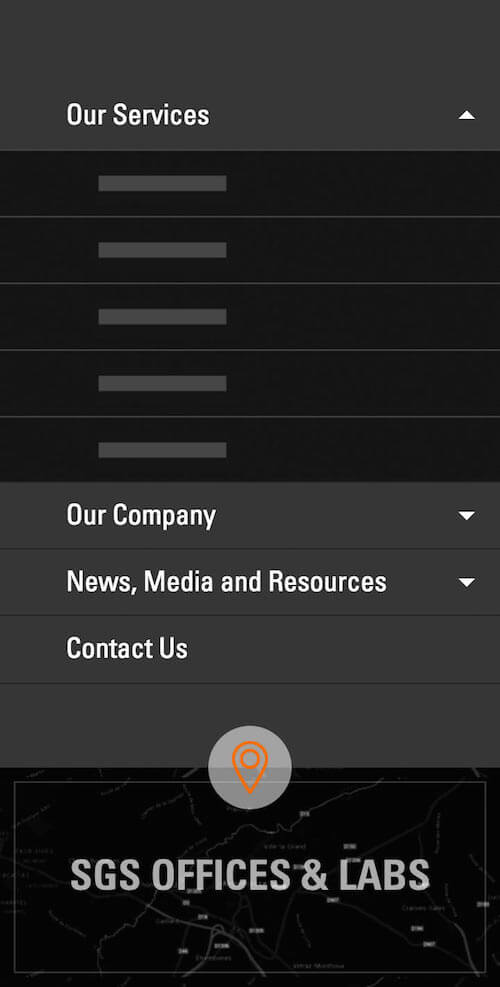
アコーディオン
アコーディオンは、おそらくモバイルで最も一般的なパターンです。 それは漸進的に開示し、ユーザーがトピックまたはアクションを進めるにつれて、より詳細な情報を明らかにします。 また、ユーザーが圧倒されないようにするため、ベースラインソリューションとして使用したいと考えました。
アコーディオンの長所は次のとおりです。
- ユーザーはそれに精通しています。
- ユーザーは、ナビゲーションツリー全体を展開して、複数のオプションをプレビューできます(結局、7つのレベルのナビゲーションは少し圧倒される可能性があります)。
-
:target疑似クラスを使用して、JavaScriptなしで動作します。 - 開発は簡単です。
そしてアコーディオンの短所:
- ディープレベルのカテゴリの拡張された祖先は、現在のスコープを画面の上部から遠ざけすぎてしまうため、多くのスクロールが必要になります。
- 7レベルのナビゲーションには、7レベルの基本色(灰色)、7レベルの活版印刷階層、または7レベルのインデントのいずれであっても、選択した視覚的手がかりの7度が必要です。
スライダー
これは当初私たちのお気に入りのソリューションでしたが、重要な要素が1つ欠けています。それは、メインセクションを真に横向きに閲覧できるようにすることです。 ユーザーが常にホームページから閲覧を開始する場合は、メインセクションにますます慣れてくるため、このような問題は発生しません。 ただし、ナビゲーションツリーの奥深くにあるページにアクセスするユーザーにとっては、それは間違いなくユーザビリティの問題でした。 たとえば、第3、第4、または第5レベルに到達したユーザーは、連絡先ページに到達するためにツリーを上に移動する必要があります。 ユーザーがどんなにやる気があっても、7つのレベルをトラバースするのは楽しいことではありません。
スライダーの長所:
- 階層は明確です。
- アニメーションは滑らかです。
- これは、モバイルの規則に従います。
- 開発は比較的簡単です。
スライダーの短所:
- 横向きのブラウジングはできません。
- アニメーションはパフォーマンスが良くありません。
ハイブリッド(アコーディオンとスライダー)
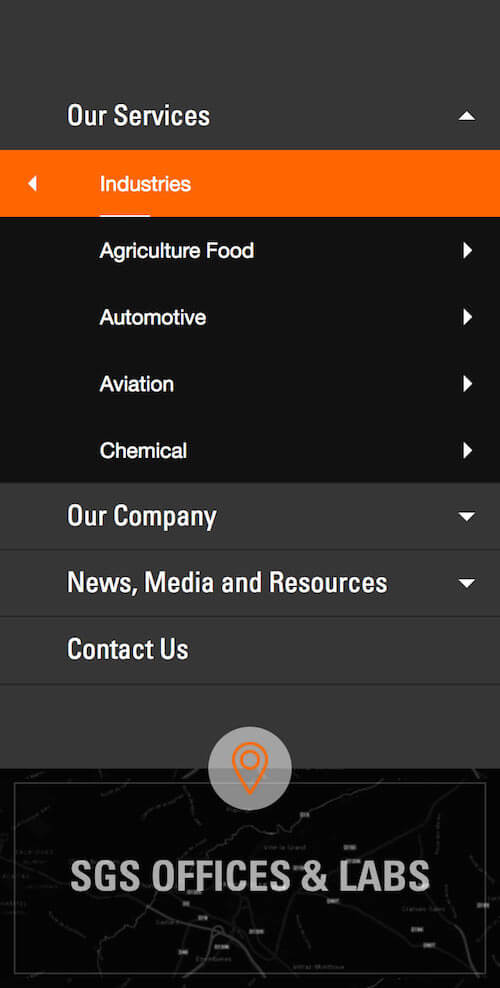
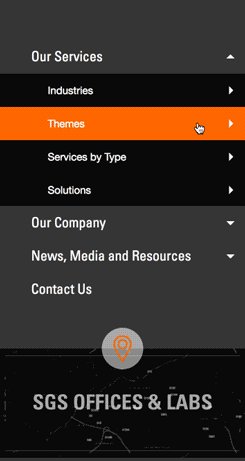
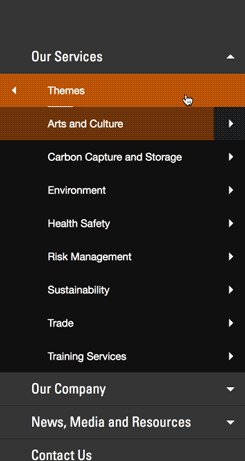
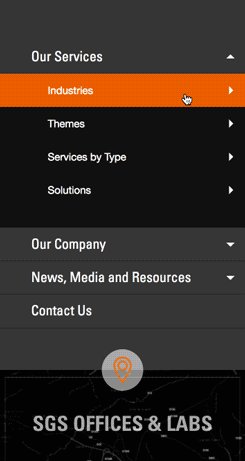
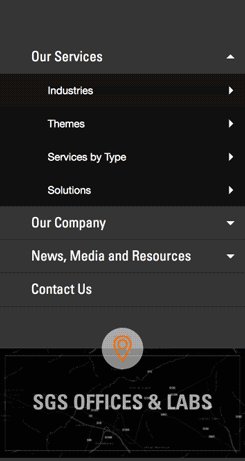
横向きのブラウジングを可能にしながら、スライダーの魅力を維持したかったのです。 そのため、2つのナビゲーションパターンの最良の要素を組み合わせたハイブリッドソリューションを開発しました。 ちなみに、それは私たちが決めた解決策でもありました。

ハイブリッドプロ:
- 横向きのブラウジングが可能です。
- アニメーションは滑らかです。
- 階層は明確です。
ハイブリッド短所:
- それはいくつかの初期学習を必要とします。
- 開発は複雑で、多くの可動部分を考慮する必要があります。
- パフォーマンスの問題がいくつかあります。
前述のように、ユーザーはナビゲーションツリーを上下に閲覧できる必要があります。ユーザーは、どこから来たのか、次にナビゲーションがどこに移動するのかを常に認識している必要があります。 ただし、これは単なるベースラインの相互作用です。使用可能なナビゲーションシステムを開発するには、かなりの数の追加の問題に対処する必要がありました。
8つの特徴的なタイプのリンク
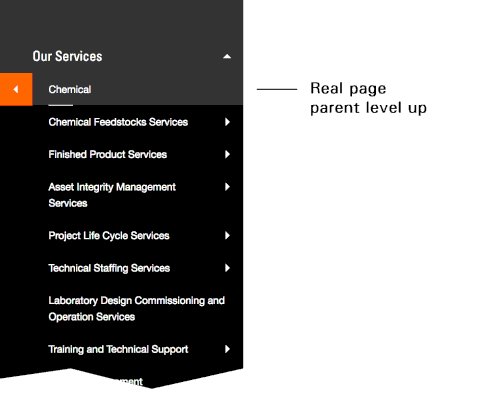
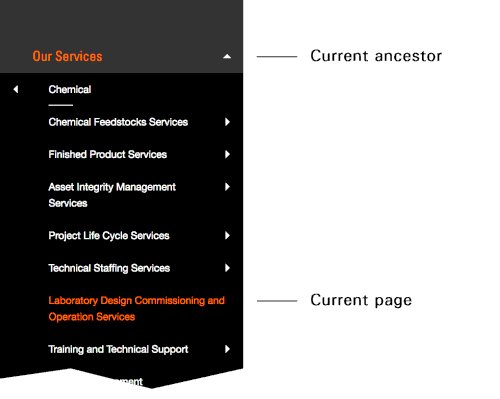
現在のナビゲーションアイテムと祖先のナビゲーションアイテムのデザインが異なることは別として(これは、ありがたいことに、今では確立された慣習です)、ユーザーがどこにいて何を探索しているのかをユーザーが理解できるようにすることで、ナビゲーションと一般的な使いやすさをさらに向上させました。 ユーザーが現在のページとその親、および関連する子の関係を理解できるようにするだけでは十分ではありませんでした。 その他の重要なアクションが必要でした:
- 親ページに直接移動できること。
- 元のURLを維持しながら、親レベルと子レベルの両方をプレビューできる。
- ナビゲーションを探索しながら、現在のブラウジング位置をすばやく理解します。
- ページ上の現在の位置をすばやく理解します。

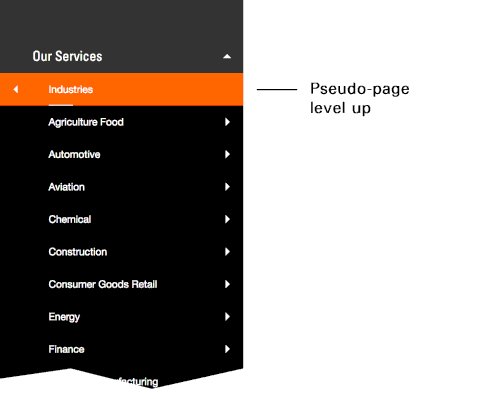
注:現在のページ位置が常にユーザーに明確になるように、ブレッドクラムを使用しました。 レベルを完全にスキップすることを避けたかったので、ブレッドクラムとナビゲーションの情報は、疑似レベル(つまり、実際のページがないレベル)でも1対1で一致する必要がありました。
上記のユーザー要件により、5種類の意味的に異なるナビゲーション項目が作成され、ユーザーが現在のページを離れることなくツリーを上下に移動できるヘルパーリンクが追加されました。 非常に多くの可動部品に伴う複雑さと相互依存性を想像することができます。

アニメーションの詳細
ナビゲーションのすべての要素はCSSを使用してアニメーション化され、各アニメーションには2つの異なる部分があります。
- 水平方向にアニメーション化されたレベル、
- 垂直方向にアニメーション化されたラッパー。
まず、マスターラッパーのクラスを変更することにより、スライダーのさまざまなツリーレベルが切り替えられます。 たとえば、閉じたナビゲーションラッパーのクラスは.depth-0です。 トップレベルのアイテムが展開されると、クラスは.depth-1に変更されます。 その最上位アイテム内から第2レベルのアイテムが選択されると、クラスは.depth-2などに変更されます。 これにより、単一の要素(スライダーの最上位のリスト)に適用される非常に単純なCSSルールのセットが作成されます。
.depth-1 .l-0.nav-open > ol { left: 0; } .depth-2 .l-0.nav-open > ol { left: -100%; } .depth-3 .l-0.nav-open > ol { left: -200%; } 上記の例では、 .l-0はゼロレベルのリスト項目に対応し、アコーディオンがopenに設定されている場合は常に.nav-openが切り替えられます。 これは、 openアコーディオンリストアイテム内の直接の子の順序付きリストが、左負の位置に完全にオフセットされていることを意味します。
次に、各レベルに可変数のリストアイテムが含まれていることを考慮すると、隣接する2つのレベル間の移行はスムーズである必要があります。


これを実現するために、水平方向のアニメーションをスムーズに実行するための十分な垂直方向のスペースが常にあることを確認しました。 高さは、画面に入ろうとしている要素の垂直オフセットを取得することにより、その場で計算および適用されます。 つまり、考えられるシナリオは全部で4つを考慮する必要がありましたが、実際には2つだけを解決する必要があり、それぞれの実行順序はわずかに異なります。
- 短いリストアイテムから長いリストアイテムへ。 水平方向と垂直方向のアニメーションが同時に開始されます。
- 長いリストアイテムから短いリストアイテムへ。 ナビゲーションが水平方向のスライドを停止すると、垂直方向のアニメーションが開始されます。
両方のアニメーションが同時に開始されますが、2番目のアニメーションは300ミリ秒の遅延の後に開始されます。これは、最初のアニメーションの継続時間とまったく同じです(CSSでtransition-durationプロパティを使用して指定)。 この理由は、「カーテンの後ろ」に消える前に複数のレイヤーが重なっている場合、機能の少ないデバイスでのアニメーションパフォーマンスが最適ではないためです。 簡略化されたコードは次のようになります。
if (newHeight < oldHeight) { heightTimeout = 300; } else { heightTimeout = 0; } setTimeout(function() { $('.l-0.nav-open').css('height', newHeight); }, heightTimeout);さらなる改善
すでに複雑な相互依存関係に直面していましたが、ナビゲーションをテストしたところ、改善の余地があることがわかりました。
まず、Webフォントはページの残りの部分よりも少し遅れて読み込まれることがあるため、1行にあるはずのナビゲーション内のテキストの一部の文字列は、Webフォントが完全に読み込まれる前に2行目に展開されます。 たとえば、トップレベルのセクションリンク「ニュース、メディア、リソース」は、フォールバックフォントでレンダリングすると、2行に分類されます。

すべてが本当にコンパクトでなければならないため(スライドアニメーションには絶対位置を使用する必要があったため)、唯一の解決策は、Webフォントがロードされた後に影響を受ける要素の高さをリセットすることでした。 これは、BramSteinがAdobeTypekitおよびGoogleFonts用に開発したWebFontLoaderを使用して行われました。
WebFont.load({ custom: { families: ['FONT_NAME_1', 'FONT_NAME_2'] }, active: function() { // recalculate things here }, timeout: 5000 });注: 5秒のタイムアウトをどのように使用したかに気づきましたか? テストでは、これがベースラインの「良好な2G」(毎秒450 KB)接続で機能するスイートスポットであることがわかりました。
次に、初期読み込みのパフォーマンスを向上させるためにナビゲーションノードを条件付きで読み込むことにしたため(次のセクションで詳しく説明します)、遅延が発生した場合に備えて、利用可能なナビゲーションアイテムの数をユーザーに知らせておく必要がありました。ナビゲーションツリーのブランチをロードする際に。 これは、テキストの文字列に似たプレースホルダーの背景画像を繰り返すことで実現しました。

最後に、ナビゲーションブランチをリクエストする前に、JavaScriptを使用してDOMのプレースホルダーコードを追加しました。 これにより、DOMが可能な限りクリーンに保たれます。
element.append('<ol class="nav-loading"><li class="nav-placeholder"></li></ol>'); $.get('NAVIGATION_BRANCH_URL', function(data){ // replace the loader with the branch element.find('ol').replaceWith(data); });パフォーマンス
思い出してください。プロジェクトの主要な目標の1つは、Webサイトが競合他社のWebサイトよりも少なくとも20%優れていることでした。 この目標を達成しただけでなく、SGSが全体的なページの重みと読み込み時間を大幅に削減するのに役立ちました。 次の前後の統計を見てください。
| HTTPリクエスト | ファイルサイズ:合計 | ファイルサイズ:HTML | |
|---|---|---|---|
| オリジナルのSGSホームページ | 40 | 1,500 KB | 72 KB |
| 元のSGS業界ページ | 60 | 2,200 KB | 50 KB |
| 新しいレスポンシブホームページ | 17 | 960 KB | 42 KB |
| 新しいレスポンシブ業界ページ | 20 | 680 KB | 40 KB |
12,000リンクが3MBのHTMLに相当することをご存知ですか?
そのとおりです! プロトタイプで初めて完全なナビゲーションツリーをレンダリングしたとき、それは3MBのベアHTMLになりました。 ヘッダー、フッター、コンテンツはありません。12,000の個別のリンクで構成されるナビゲーションツリーのみです。
再設計前は、すべてのページにコアナビゲーションツリーが含まれ、各業界ページには、個別のモジュールとして実装された業界固有のナビゲーションツリーも含まれていました。 ただし、デスクトップに最適化された設計により、コアまたは業界固有のナビゲーションは、小さなビューポートでの使用が困難になるだけでなく、保守も困難になりました。 そのため、再設計の主要な目標の1つは、ツリーを単一の保守しやすいモジュールに統合することでした。
パフォーマンスを向上させるためのオプションの調査
ナビゲーションの3つのインタラクティブバージョンのそれぞれを徹底的にテストし、それらのパフォーマンスを評価するには、柔軟なテスト環境が不可欠でした。 これにより、変更をすばやく行うことができ、同時にバージョンを維持して、それらを互いに簡単に比較できるようになります。
完全なナビゲーションツリーのサイズ(最大7レベルの深さと12,000のナビゲート可能なリンク)を考慮すると、ナビゲーションツリーの一部とツリー全体をテストできることが重要でした。 SGSの社内開発者は、コンテンツ管理システムから完全なナビゲーションツリーをCSVファイルとしてエクスポートできました。これにより、必要に応じて、完全なツリーまたはその一部を出力するための簡単に構成可能なPHP関数を作成できました。テストする。
前述のリンクマークアップとクラス名を1か所で簡単に変更できるため、PHP関数はナビゲーションツリーの構造のHTMLメンテナンスも簡素化しました。 サーバー側の言語を使用してコードを繰り返す必要がないように聞こえるかもしれませんが、このタイプの環境を作成することは歓迎すべき追加であるだけでなく、アジャイルな実験とテストの前提条件であるため、実際にはミッションクリティカルでした。
条件付きでリンクをロード
初期読み込みのパフォーマンスを向上させるには、ナビゲーションノードを条件付きで読み込む必要があると述べました。 次に答える必要のある質問は、ナビゲーションツリーのどのくらいを最初にロードし、どれだけを後でロードする必要があるか、そしていつロードするかということでした。 さまざまなナビゲーションツリーブランチの重みとサイズをテストおよび比較し、既存のライブWebサイトでのユーザーの行動を調査した後、いくつかの興味深い結論が明らかになりました。
まず、1つのタイプの産業のみに関心のある訪問者が他の産業を訪問することはめったにありませんでした。 選択した業界カテゴリを閲覧すると、通常、各訪問者は他の2、3ページを探索します。
第二に(そして私たちが最初に考えていたように)、業界固有のブランチがパフォーマンスのオーバーヘッドの大部分を引き起こしました。 業界のブランチを完全に削除すると、HTMLは70 KBに削減されました。これは、3MBよりもはるかに優れています。 それでも、14の業界ブランチのそれぞれの重量が300〜500KBであることを意味しました。 各サービスブランチをさらに断片化すると、後続の各レベルの重量は平均で約24KBになることがわかりました。
クラス名を最適化し、JavaScriptを介してDOMノードを追加することでHTMLをさらに削減できることはわかっていましたが(これについては後ほど詳しく説明します)、300〜300前後で単一のHTTPリクエストを開始するのが最適かどうかを判断する必要がありました。 500 KB、または各レベルで約24KBのHTTPリクエストを開始します。 当初、ユーザーがナビゲーションツリーをさらに下に進むたびに24 KBのリクエストを送信する方が、より有益であるように思われました。 ただし、これにより、ネットワークを介して複数のHTTPリクエストが送信されることになります。これは、ネットワークの遅延がWebサイトのパフォーマンスの最大のボトルネックの1つであることが多いことを考えると、理想からはほど遠いものです。 また、ユーザーが業界のリンクにカーソルを合わせて意図を示した場合を除いて、業界の支店の負荷を予測することも意味がありませんでした。
ナビゲーションの複雑さとリンクの数のために、次の配置が最善の妥協案として提供されます。
- HTMLでデフォルトで最初の3つのレベルをロードします。
-
mouseoverイベントを使用して検出されたインテントが表示されたら、JavaScriptを使用して業界ナビゲーションをロードします。 - ロードされたブランチをキャッシュして、連続するページロードでのロードを高速化します。
JavaScriptを有効にせずにナビゲーションにアクセスできる必要があるため、より深いページのロジックは多少異なります。 したがって、ユーザー(または検索エンジンボット)が深いページにアクセスすると、次のようになります。
- 最初の3つのレベルと、現在のページの祖先ブランチとページ兄弟をHTMLでレンダリングします。これにより、ユーザーは親、祖先、兄弟のページに簡単にアクセスできると同時に、同じロジックに従ってWebサイトの他の部分にもアクセスできます。
- 現在のブランチをJavaScriptでロードし、最初にロードされた現在のページの祖先ブランチを置き換えます。
HTMLの最適化
HTMLを本当に最適化したい場合は、必須ではないすべてのアイテムをCSSとJavaScriptにオフロードする必要があります。 順序付きリスト、そのリストアイテム、およびそれぞれのリンクを除くすべてを厳密に削除しました。 必須ではないリンク(ナビゲーションエイドなど)もすべてHTMLから削除され、JavaScriptを使用してDOMに再挿入されます(JavaScriptがないと効果がないため)。 これらの必須ではないリンクにより、ユーザーは次の2つのことを実行できます。
- 次のレベルを開きます(内部では、これらを「エキスパンダー」と呼びます)。
- レベルを上げます(これらを「バッカー」と名付けました—想像力の欠如を示しています)。
結果として得られたDOMは依然として巨大でしたが、ナビゲーションエイドをネットワーク経由で個別に転送する必要はなくなりました。
最後に、私たちが行った最後の最適化は、クラスの数を減らし、クラス名の長さを短くすることでした。 たとえば、.very .very-long-class-nameは.vlcnになりました。 後者は最大の利益をもたらしましたが、そのような最適化は通常HTMLファイルのサイズを大幅に縮小しないため、正当化するのが困難です。さらに重要なことに、コードの明瞭さが低下し、メンテナンスがより困難になる可能性があります。 ただし、12,000のリスト項目のそれぞれから1バイトを削り取るだけでも、やりがいのある演習であり、許容できるトレードオフになりました。
結果? 40 KB程度の初期HTML(圧縮してネットワーク経由で転送する場合は8〜9 KB)、および業界ごとに200〜300 KBのHTML(圧縮して転送する場合は15〜25 KB)。
結論:限界利益の問題
私たちはスポーツ界の例えを使用するのが好きです。すべての小さなことを1%改善すると、パフォーマンスが劇的に向上します。 これは、SGSプロジェクトとその複雑なナビゲーションで行ったことに当てはまります。 より細かい部分に焦点を当て、各詳細を少しずつ改善することで、ナビゲーションの複雑さを大幅に軽減し、読み込み時間を改善すると同時に、ナビゲーションをユーザーにとって魅力的で魅力的なものに保ちます。 悪夢であり、ひびを入れるのが難しいものであったものが、技術的かつインタラクティブに関連するソリューションに変わり、さらなる改善に対応するのに十分な柔軟性がありました。
何よりも、継続的なプロトタイピング、オプションの調査、最適なソリューションの改良という設計プロセスは非常に効果的であることが証明されたため、社内チームが他の製品を開発するときに同じ基本原則を適用するための強力な事例を提供しました。組織内では、言うまでもなく、チームが新しいナビゲーションシステムの改良と最適化を継続するのに役立ちます。 真に完成したWebプロジェクトはありません。 やることリストには、常にいくつかのことがあります。 テスト、改良、ユーザーに最高のエクスペリエンスを提供し続ける限り、これはまったく問題ありません。
