9心理学の原則すべてのグラフィックデザイナーは精通している必要があります
公開: 2021-04-22人間の心を感動させることになると、それがどのように機能するか、そして人間の心が持っているアイデアや認識を支配するものを理解する必要があります。 これらの要因は、消費者の行動を説明し、刺激に対する人間の反応を引き出す上で重要な役割を果たします。
人間の脳を研究することは非常に困難な作業であり、科学者はまだ解決していません。 しかし、心配しないでください。さまざまな心理学者が、ユーザーの心の働きの基本的なコツをつかむのに役立つ原理を研究してきました。
これらの原則に基づいて、ユーザーの満足度を高め、コンバージョン率を向上させるのに役立つ、最も魅力的で魅力的なデザインを作成できます。
はじめに、デザインの使いやすさ、美しさ、効果を向上させるのに役立つ9つの基本原則のリストを以下に示します。
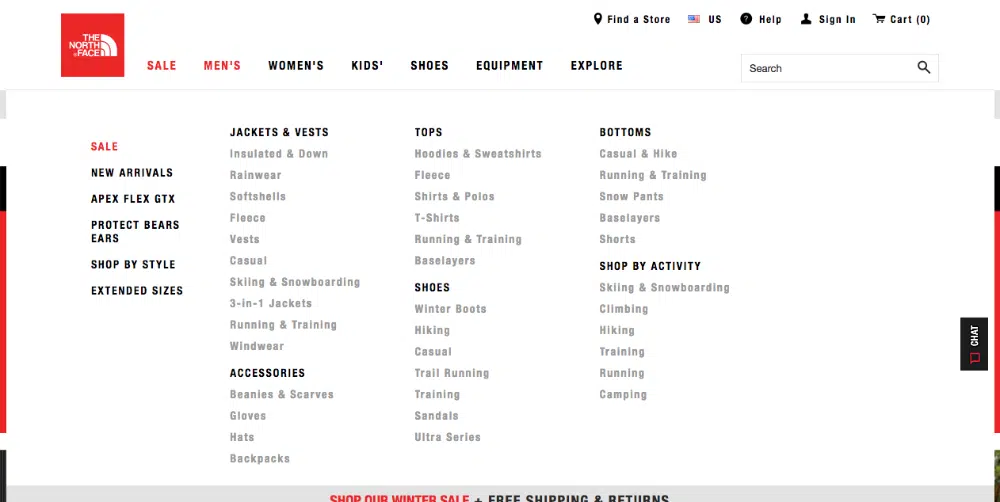
1.ヒックの法則
メニューを閲覧しているときに混乱し、「何を取得すればよいか」と考えていますか? それらの何百ものオプションはあなたを見つめているだけであり、あなたはそれらすべてを持ちたいと思っています。
そのような状況では、あなたの心は各アイテムの「価値」を計算し、どのオプションを選択するかを理解しようとします。 これは心理学者が費用便益分析と呼んでいるものです。 これは、決定を下す前に各決定の利点を評価するためにあなたの心が通過する直感的なプロセスです。
しかし、ウィリアム・エドマンド・ヒックと彼の部下という心理学者は、「決定を下すのにかかる時間は、選択の数と複雑さとともに増加する」という理論を思いつきました。 顧客に提供するオプションが多いほど、顧客が決定を下すのに時間がかかります。
同様に、デザインを作成するときは、視聴者に短く簡潔なリストを提供し、可能であればオプションの数を減らす必要があります。 多くのオプションを簡単にナビゲートできるようにするために、ボードカテゴリから始めて、サブカテゴリでさらに分類することができます。
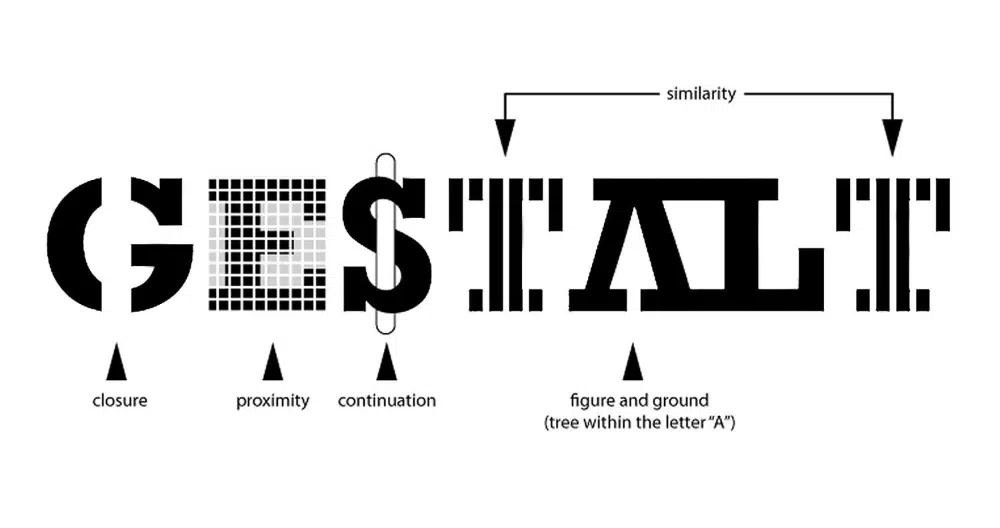
2.視覚知覚のゲシュタルト理論
多くの場合、私たちの知覚は、私たちの心が処理しなければならない膨大な量の情報で操作されます。 混沌としたデータを理解するために、人間の脳はパターンを認識して複雑さを単純化します。
ゲシュタルトの原理は、私たちの心が無意識のうちに分離または散在する画像をグループ化して、それらを全体として知覚することを示唆しています。
理論は6つの原則に分類されます。
類似性の法則:この原則は、類似したオブジェクトが近接して配置されている場合、それらは互いに関連していると認識されることを示唆しています。
継続性に関する法則:人間の心は、オブジェクトを互いに整列させることによって作成されたパスをたどる傾向があります。 設計者は、曲線の助けを借りてこれを達成することがよくあります。
対称の法則:この法則は、人間の心が対称的な物体に引き付けられることを示唆しています。 それはそれらを美的に魅力的であると認識します。
近接の法則:オブジェクトが近接して配置されている場合、それらはグループとして認識されます。
図形と地面の法則:この法則は、私たちの心がオブジェクト(図形)をその周囲の領域(地面)から分離し、それらの間で焦点を簡単に切り替えることができることを示唆しています。 これにより、2つの異なる視点で1つの画像を知覚できます。
閉鎖の法則:この原則によれば、私たちの心は、不足している情報を不完全なオブジェクトに精神的に埋め、それを全体として知覚することができます。
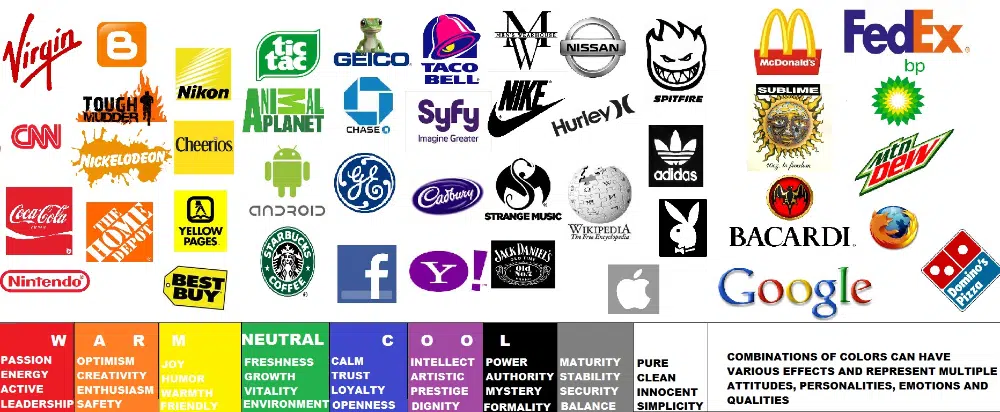
3.色の心理学
私たちの心は非常に複雑な方法で色を処理します。 したがって、色の心理学はこの複雑なプロセスを研究し、色が人間の行動や知覚にどのように影響するかを決定します。
あなたの目と脳がそれらの前の色を翻訳する方法は、感情と思考と非常に関連しており、それは多くの場合、マーケティングメカニズムや戦略の中核に実装されています。
視聴者の80%は、カラーパターンとグラデーションでブランドを認識しています。 ブランドのデザインに適した色を選択することで、デザインの効率を最大化して、顧客にブランドに関連付けてもらいたい特定の感情や感情を刺激することができます。
認知心理学者は、あなたのブランドイメージが魅力的に見える場合、人々はそれがより有用で信頼できるものであると認識することを証明しました。 この現象は、美的ユーザビリティ効果として知られています。
人間の心がこれらの色をどのように認識し、組織がそれらをどのように使用するかを次に示します。
青:それは強さ、正直さ、落ち着き、忠誠心、そして安全のような感情を誘惑します。 組織はそれを使用して信頼性を伝えます。
赤:赤は、エネルギー、愛、大胆さ、興奮、そして情熱を意味します。 組織はこれを使用して、自社の製品がどれほどエネルギッシュであるかを伝えます。
黄色:この色は、論理、楽観主義、自信、遊び心に関連しています。 この色は見過ごされがちです。
緑:緑は、有機物、成長、自然、鮮度、安定性、および積極性を示します。 企業は通常、この色を使用して環境への配慮と鮮度を提案します。
ピンク:この色は、女性らしさ、若さ、優しさ、そして育む気持ちを表しています。 少しワクワクしながら優しさを引き出すのに使われます。
紫:紫は想像力、創造性、郷愁、そして精神性で表されます。 それは、赤からのエネルギーと青からの静けさの完璧な組み合わせです。
黒:この色は、洗練、豪華さ、誘惑、強さ、そして権威を魅了します。 ハイエンドブランドは、豪華な製品を紹介するために黒を使用することがよくあります。
マルチカラー:マルチカラーのセットを使用して、組織は大胆さ、無限、多様性、遊び心、積極性を伝えます。
4.フォンレストルフ効果
有名な精神科医のヘドウィグ・フォン・レストルフにちなんで名付けられたフォン・レストルフ効果は、他のアイテムよりも目立つアイテムが他のアイテムよりも記憶されやすいことを示唆しています。 「分離効果」としても知られているこの要素の区別は、視覚的な補助、コンテキスト、および経験に基づいて異なります。
デザイナーはこの理論を使用して、引き出したい要素や概念に視聴者の注意を向けます。 彼らは、光、色、寸法、アニメーション、フォント、音、または言葉を変えることによってこれを達成します。

ただし、デザイン内のいくつかのアイテムを変更すると大混乱が発生し、視聴者が混乱する可能性があるため、これらの効果は適度に使用するようにしてください。
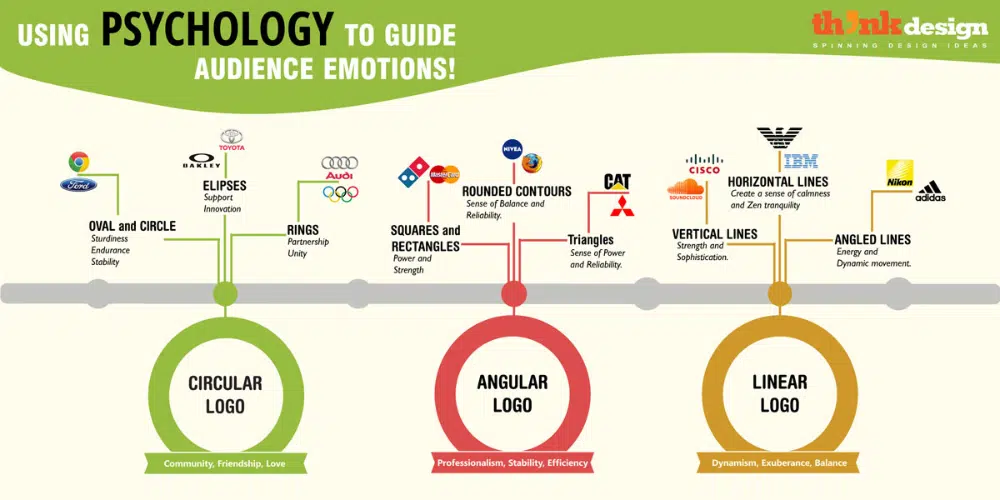
5.形の心理学
色と同じように、私たちの潜在意識も物体の形に反応します。 それは、それらが表すと私たちが考える属性と品質にそれらを関連付けます。 これらの属性は、私たちが意識的にそれらを認識していなくても埋め込まれている普遍的な協会から私たちの頭の中で条件付けられています。
六角形の赤い標識が表示された場合は、一時停止の標識に関連付けられています。 同様に、ブランドはこれらの形状との関連付けを使用して、ブランドとの感情的および概念的なつながりを引き起こすブランドロゴを作成します。
形状のいくつかの例とそれらが表すものを次に示します。
丸い形:円、楕円、楕円などの丸い形は、前向きで心強いメッセージを与えます。 それらはコミュニティ、団結、そしてしばしば無限を象徴しています。 それはまた、女性的な特徴で知覚されます。
正方形と三角形:鋭いエッジのロゴは、強度、安定性、効率性、プロ意識を象徴しています。 三角形は、力の感覚、任意の3つのオブジェクト間の接続性、および科学、法律、宗教との関連を放ちます。 それはまた男らしさを放ちます。
水平線: AT&Tの看板に見られる水平線と同じように、このようなパターンはコミュニティ、平等、落ち着きを表しています。
垂直線:垂直線は、男らしさ、攻撃性、強さを象徴するために使用されます。
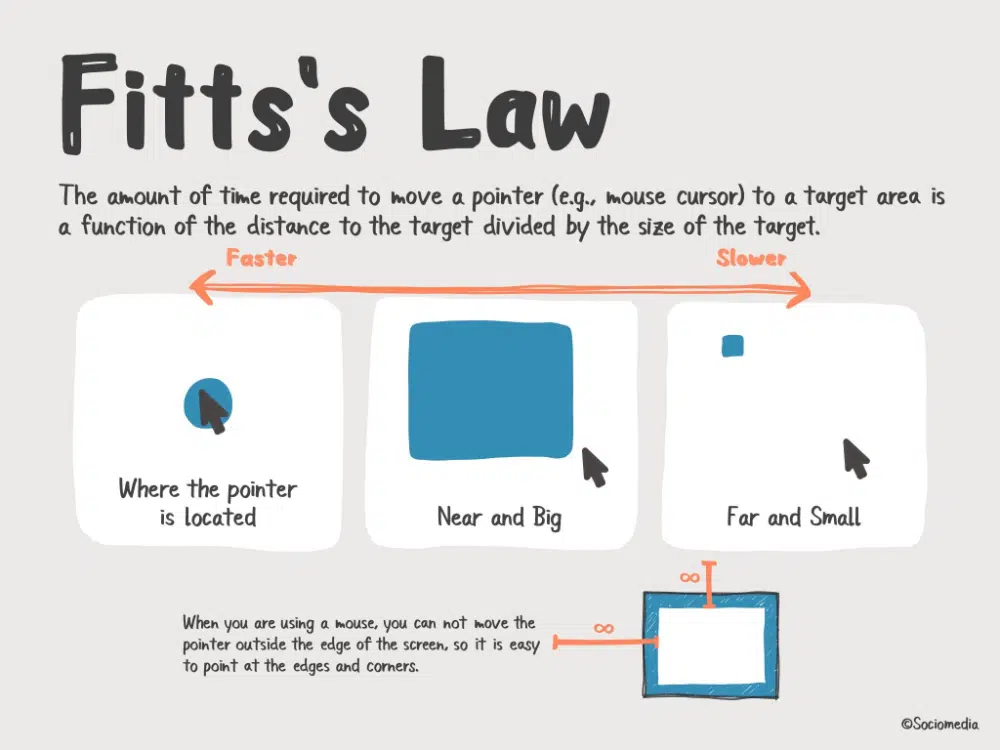
6.フィッツの法則
フィッツの法則によれば、ターゲット領域を移動するのに必要な時間は、ターゲットまでの距離とターゲットのサイズの比率から導出される関数です。
設計者の観点から、法律は、カーソルがあると予想される領域の近くにターゲットボタンを配置し、それらを大きくして、対話時間を短縮することを推奨しています。 この概念は、Webデザインを作成するときに役立ちます。これは、Webサイトを閲覧している間、人々は非常に速いことが多いためです。 その小さな注意期間でコンバージョン率を上げる必要があります。そうしないと、潜在的なクライアントを失うことになります。
また、カーソルをリンクサイズに合わせると、リンクサイズを大きくするアプリケーションを追加する必要があります。 しかし、デザイナーがここでよく犯すよくある間違いは、タブではなくテキストをクリック可能にすることです。 これにより、さらに複雑になり、Webサイトのユーザビリティインデックスが低下します。
この法則を使用して、削除ボタンやキャンセルボタンなどの不要なボタンを、予想されるカーソル位置から遠くに配置することもできます。 サイズを小さくして非表示にすることができます。
7.ヤコブの法則
人々は新しい方が常に良いと言いますが、ヤコブ・ニールセンはそうではないと言います。 Jakobの法則によれば、ユーザーは新しいエクスペリエンスよりも使い慣れた古いエクスペリエンスを好みます。 彼らは、彼らが時間を費やして慣れてきた同様のインターフェースを使用するのが好きです。 このように、彼らは何か新しいことを理解するのに費やす時間と労力を減らすことができます。
これは、革新的なデザインがユーザーを苛立たせ、Webページを離れるように促し、なじみのあるものがユーザーを快適でリラックスさせてくれることを示唆しています。
しかし、それはあなたが別のことを試してはいけないという意味ですか? いいえ。それが本当なら、革新や改善はありません。 この法律は、人気のあるデザインに存在する同様の構造を特定し、それらを有利に使用する必要があることを示唆しています。 これは、顧客の期待に応え、革新的なデザインを作成するのに役立ちます。
8.内臓反応
あなたはそれらを降りることができないほど魅惑的で魅惑的な特定のウェブページに出くわしたことがありますか? その感覚は内臓反応と呼ばれます。
内臓反応は、私たちの脳内の化学メッセンジャーによって作成された刺激または任意の与えられた経験に対する本能的な反応です。 あなたのウェブデザインがそのような反応を引き起こすことができるならば、あなたの訪問者はウェブページに戻ってき続けるでしょう。
ユーザーがあなたのウェブページについてどのように感じているかを決めるのにほんの一瞬しかかかりません。 あなたは彼らの心を勝ち取るか、彼らにあなたのウェブページに二度と来ないように勧めることができます。
したがって、彼らから内臓反応を扇動することは、彼らの忠誠心と信頼を得るための最良の方法です。
フォント、アイコン、画像、色などのシンプルなデザイン要素で内臓反応を実現できます。 人々は自分が関係できるものと強い関係を感じます。 したがって、Webデザインを作成するときは、これらの側面に留意してください。
9.メモリの制限
私たちの脳は最も強力で広々としたハードドライブと見なされていますが、私たちの意識がその情報を保持する量には制限があります。 統計によると、人間の平均的な作業記憶容量はわずか10〜15秒であり、一度に3〜4個のアイテムしか記憶できません。
私たちが脳に保存する情報は、私たちの思考、信念、感情、環境によって再構築されます。 私たちの脳はまた、決して起こらなかった何かを思い出したり、実際の形とは異なる何かを思い出したりするという誤った記憶を作り出す傾向があります。
したがって、脳の習慣やメンタルモデルと互換性のあるウェブデザインを作成する必要があります。 これにより、ユーザーはデザインを覚えやすくなります。 リコール値の増加に焦点を合わせるのではなく、その認識値に集中してください。
これらの心理的原則は、最高のユーザーエクスペリエンスを提供し、保持率を指数関数的に高めるデザインを作成するのに役立ちます。 これらの原則をあなたの聖なるガイドと見なし、それらを遵守して、毎回優れたユーザーエクスペリエンスを作成してください。
これにより、トラフィックを増やし、コンバージョン率を向上させるという組織の目標を確実に達成できます。 また、ユーザーとの関係を強化し、ユーザーを忠実な顧客に変えます。
これらの原則のほとんどはすぐに習得できますが、他の原則を完全に理解するには、ある程度の時間と練習が必要です。