マーベルとスケッチによるプロトタイピング:パート1/2
公開: 2015-12-01デジタル天国で行われた試合です! そして、SketchとMarvelの両方をうまく調和させる方法を紹介します!
この2部構成のガイドでは、Sketch内で架空のiPhone Photo Appの画面を設計し、Marvelで機能的なプロトタイプを作成します。

それほど激しいことは何もありません。 しかし、これらのコンパニオンアプリケーションがどのように連携して機能するかをより深く理解し、開発時間を大幅に短縮し、SketchとMarvelの素晴らしさについてもう少し洞察を得ることができます。
この最初のパートでは、Sketchでアートワークを作成する方法について説明します。 したがって、現在手元にあるコピーをお持ちでない場合は、ここから14日間の試用版をダウンロードしてインストールしてください。

Sketchの詳細をざっと見ていきますが、アプリケーションについてもう少し詳しく知りたい場合は、始める前に、ここにあるこの以前のチュートリアルが大いに役立ちます。
偉大さの設計を始める前に、いくつかのことが必要になります…
いくつかのGoogleFonts、Sketch用のプラグイン、いくつかのSVGアイコン、およびそれらのアイコンを整理するための素晴らしいアプリケーション。 質問するのは多すぎませんか?
Google Fonts
Google Fontsから、次のフォントファミリをダウンロードしてインストールします…
- Josefin Sans
- サンセリフを開く
スケッチプラグイン
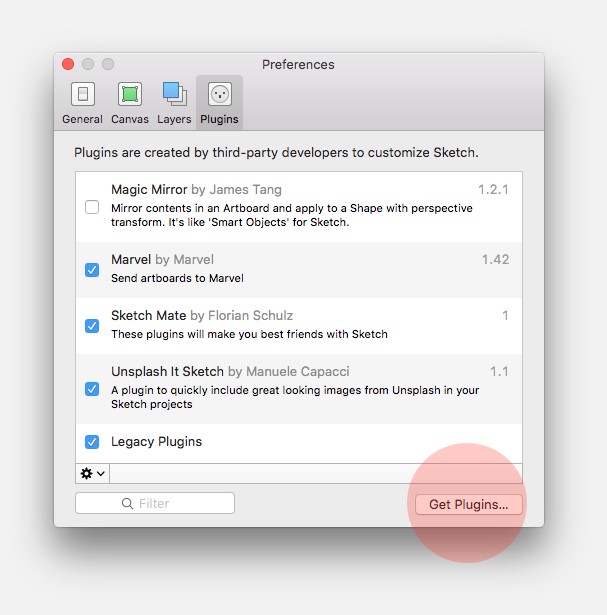
Sketchのメニューバーから、[ Sketch]> [Preferences]に移動するか、ショートカットCmd +を使用します。

GetPlugins…をクリックします。SketchPluginsディレクトリから、「 Unsplash-ItSketch 」および「 MarvelSketch 」プラグインを検索します。 それらの両方をダウンロードしてインストールします。
SVGアイコン
Entypoと呼ばれる素晴らしいアイコンセットを使用します。 先に進み、デスクトップに設定されたアイコンをダウンロードします。 すぐに戻ってきます。
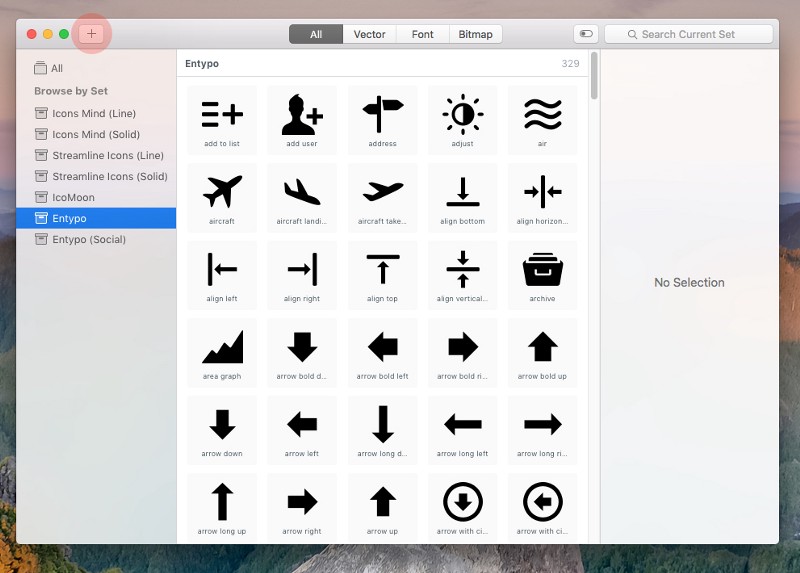
Iconjar
このアプリケーションは、マシン上の特定のアイコンを探す手間を省くのに役立ちます。 アイコンをすべてこの1つのアプリケーション内に保存し、Sketchプロジェクトに簡単にドラッグアンドドロップできます。 ここからコピーを入手してください。
Iconjarをインストールしたら、Entypoアイコンセットを追加します。これは、このパートの後半でそれらを有効に活用するためです。

うまくいけば、すべての準備が整い、ロックする準備ができていますか? いい物…
…素晴らしいものを作りましょう。
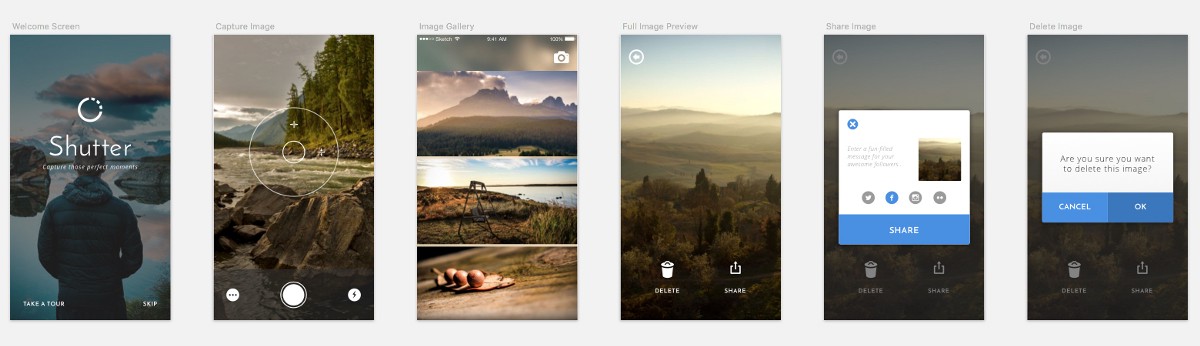
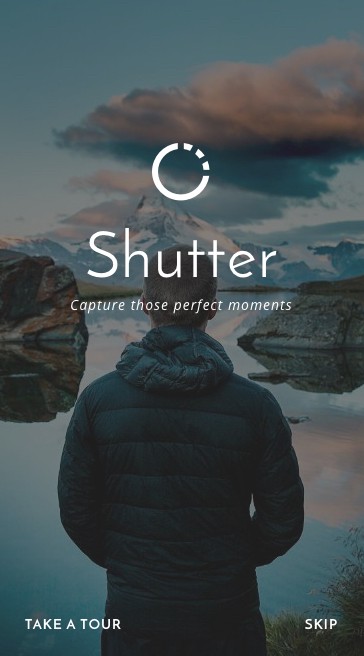
ウェルカム画面
作成するフォトアプリのデザインはiPhone6用です。

それはすべて歌う、すべて踊る写真アプリではありません。 非常に基本的で、いくつかの機能が欠けています。 しかし、SketchとMarvelがどのように連携して機能するかについての概要を説明するには十分です。
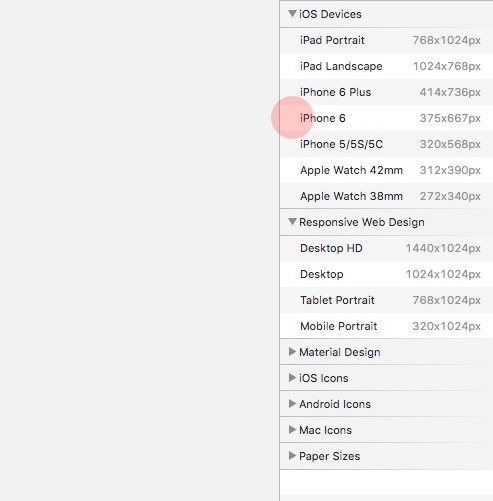
Sketchドキュメント内に新しいアートボード(A)を作成し、インスペクターパネルからiPhone6を選択します。

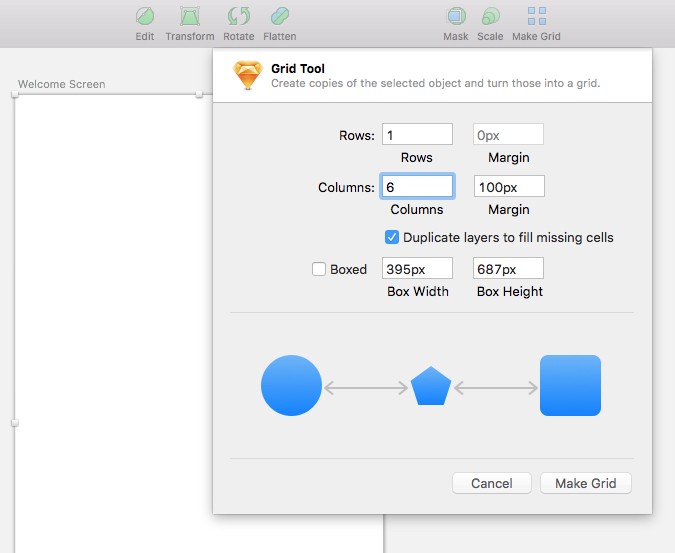
クイックヒント:合計6つの画面を設計し、それらはすべて同じサイズ(375 x 667px)を共有するため、毎回新しいアートボードを作成するプロセスを繰り返す必要がないように、[グリッドの作成]ツールを配置します。うまく利用する。
アートボードを選択した状態で、ツールバーの[グリッドの作成]アイコンをクリックして、次の設定を入力します…
- 行: 1
- マージン: 0px
- 列: 6
- マージン: 100px
[グリッドの作成]をクリックします。

時間を節約できましたか?
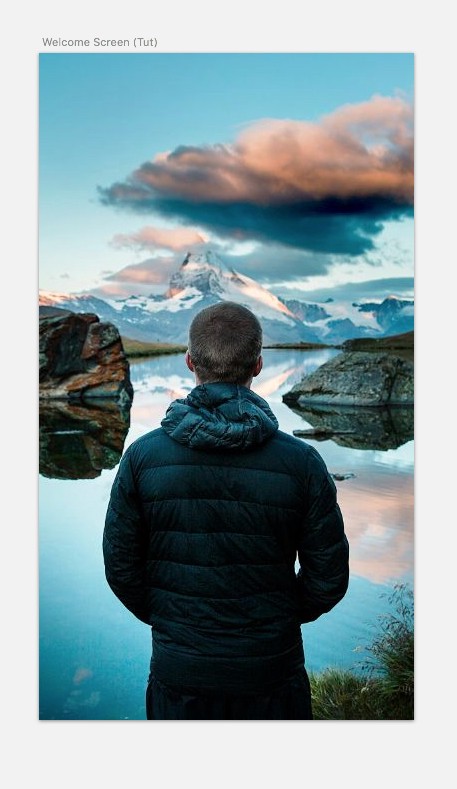
次に、最初のアートボードで、それを覆う長方形(R) (375 x 667px)を描画し、メニューバーから[プラグイン]> [スケッチのスプラッシュ解除]> [スプラッシュ解除]に移動するか、ショートカットShift + Cmd +を使用します。 U。
図形にすばらしい画像を入力し、ウェルカム画面の背景に何を使用するかを確認する必要があります。

画像の上にアイコンとテキストをドロップするので、画像の上に暗いオーバーレイを追加して、コントラストを維持できるようにします。
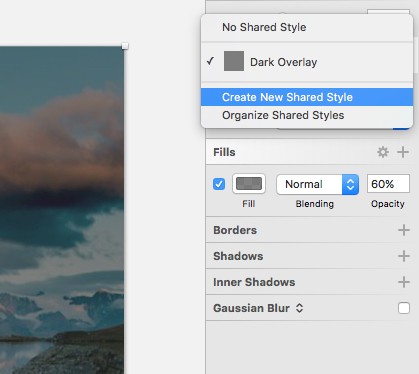
共有スタイルの操作
別の長方形(R)を描画して背景画像の上に配置し、次の設定を行います…
- 色: 303030
- 不透明度: 60%
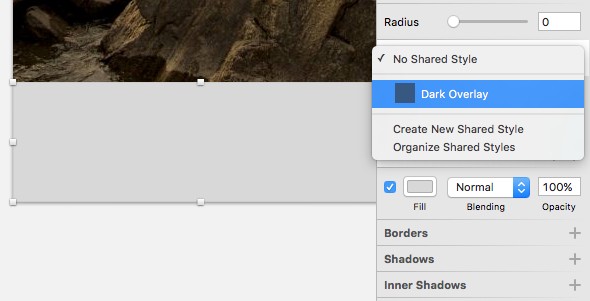
次に、レイヤーを選択したまま、[インスペクター]パネルで[共有スタイルなし]をクリックし、選択メニューから[新しい共有スタイルの作成]を選択します。 この新しいレイヤースタイルを「ダークオーバーレイ」と呼びましょう。

写真アプリに名前を付け、同時にIconjarを有効に活用しましょう。
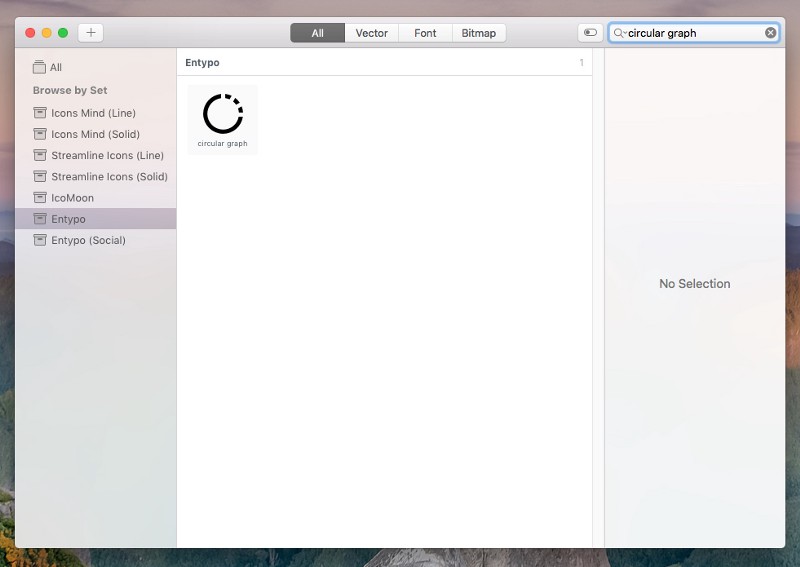
Iconjar Timeです!
Iconjarを開き、「円形グラフ」アイコンを検索します。 次に、それをアートボードにドラッグアンドドロップします。

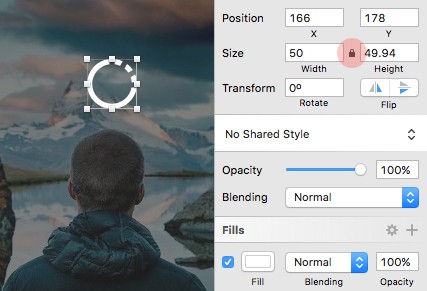
インスペクターパネルで、アイコンの幅を50pxに増やし(南京錠をオンのままにして比率を維持します)、色を#FFFFFFに変更します。

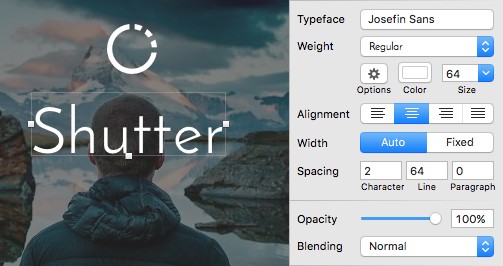
アプリ名にテキスト(T)を挿入します。 これを「シャッター」のように完全に革新的なものと呼びます。
タイトルには次の設定を使用してください…
- 書体: Josefin Sans
- 重量:レギュラー
- 色: #FFFFFF
- サイズ: 64
- 配置:中央
- 文字の間隔: 2

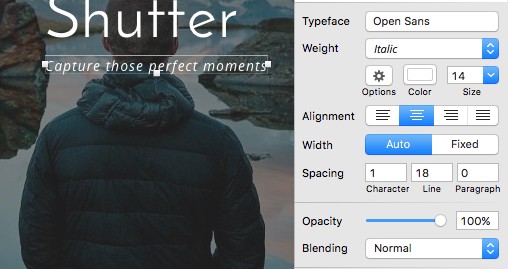
ストラップラインは「それらの完璧な瞬間をキャプチャする」と読み、次の設定を使用できます…
- 書体: Open Sans
- 重量:斜体
- 色: #FFFFFF
- サイズ: 14
- 配置:中央
- 文字の間隔: 1

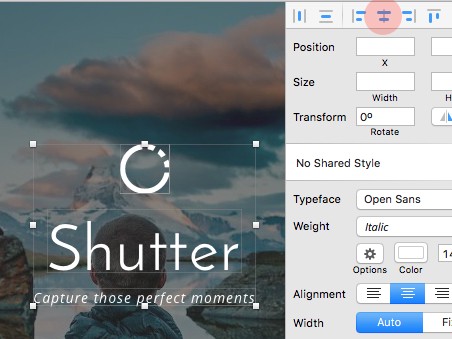
両方のテキストレイヤーとアイコンを選択した状態で、[インスペクター]パネルに移動し、[水平方向に整列]をクリックします。

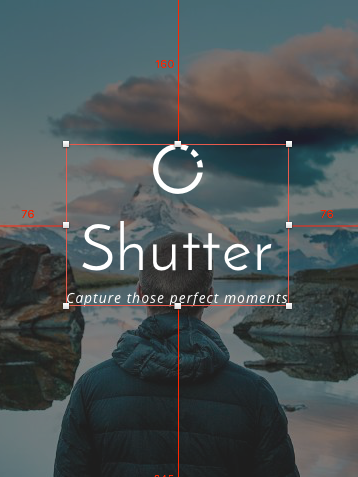
次に、 Altキーを押しながら距離を測定し、要素をデザインに正しく配置できるようにします。

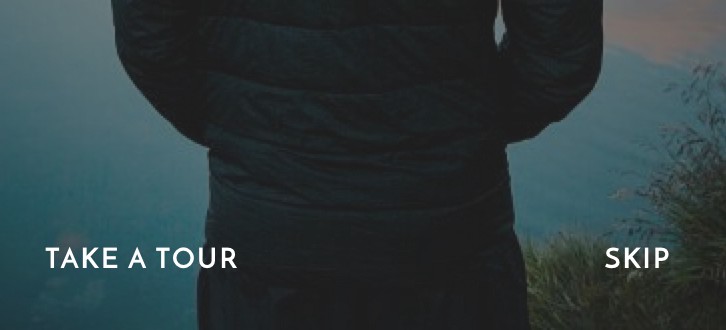
ようこそ画面の下部に表示されるナビゲーションリンクをいくつか追加しましょう。
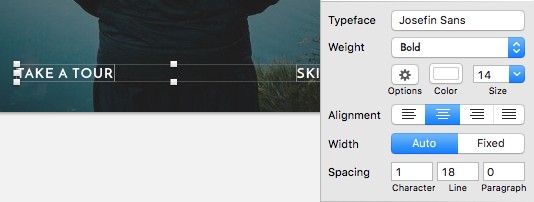
2つのテキストレイヤー(T)を挿入します。 最初のラベルは「ツアーに参加」 、もう1つは「スキップ」です。

次に、両方のレイヤーを選択した状態で、次の設定を適用します…
- 書体: Josefin Sans
- 重量:太字
- 色: #FFFFFF
- サイズ: 14
- 配置:中央
- 文字の間隔: 1

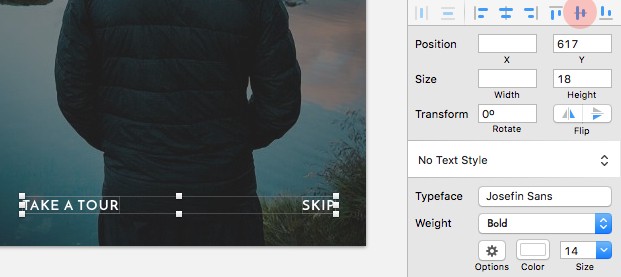
両方のテキストレイヤーを選択した状態で、[インスペクター]パネルの[垂直方向に整列]を使用して、正しく整列します。

次に、 Altを再度有効に使用して、アートボードの下部にあるナビゲーションを調整します。
これでウェルカム画面が完成しました。
ビューファインダー/キャプチャ画像画面
アプリのビューファインダー部分の画面を作成しましょう。

ここでも、長方形(R)を引き出してアートボード全体を覆い、UnsplashItプラグインを実行して適切な画像を挿入します。 それはあなたの個人的な好みに任せます。
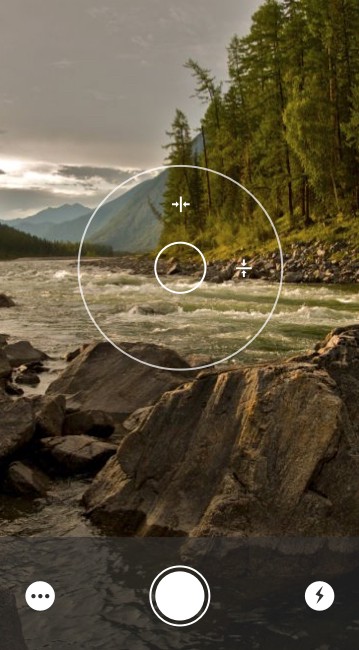
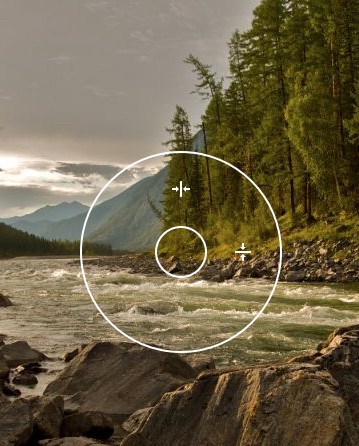
画面中央に表示されるファインダーを作成してみましょう。
楕円形ツール(O)を使用して、 200 x 200pxの円を描き、塗りつぶしの色を削除し、色#FFFFFFの2pxの境界線を追加します。
その図形を選択し、 Altキーを押しながらドラッグして、その図形を複製します。 次に、サイズを50 x50pxに縮小します。
位置合わせツールの使用
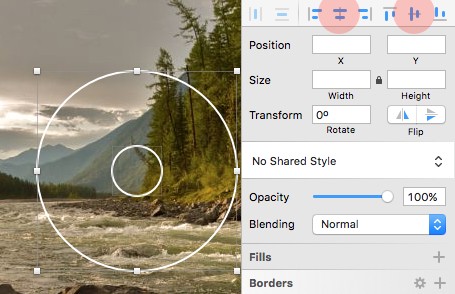
両方のレイヤーを選択した状態で、[水平方向に整列]と[垂直方向に整列]を使用して、レイヤーを互いに正しく整列させます。

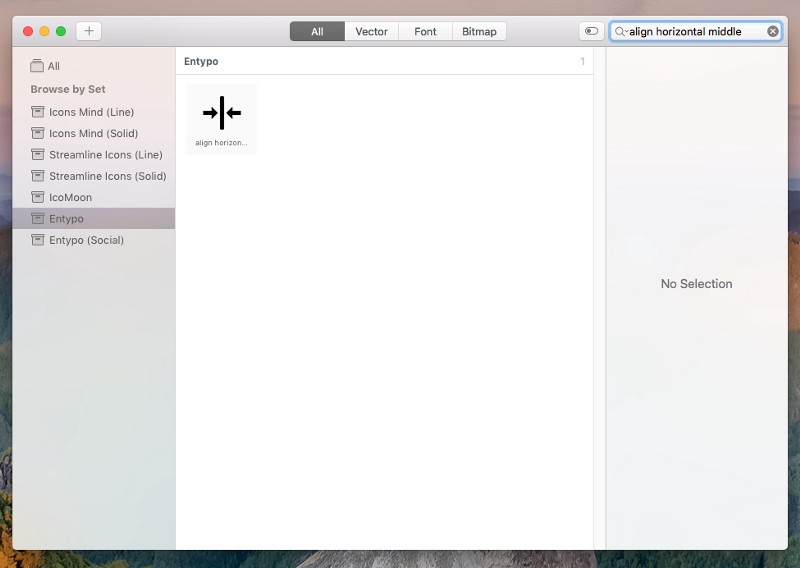
Iconjarに戻り、 「水平方向の中央を揃える」および「垂直方向の中央を揃える」アイコンを検索し、それぞれをアートボードにドラッグします。


寸法はそのままにして、色を#FFFFFFに変更します。
次に、インスペクターパネルの位置合わせツールを使用して、ビューファインダーの円の内側に位置合わせします。

画面の下部にあるコントロールバーでこのアートボードを仕上げましょう。
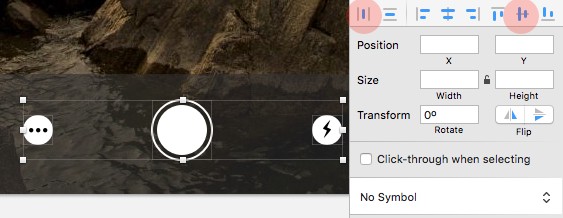
長方形(R) 、幅375ピクセル、高さ120ピクセルを描画し、境界線を削除します。
レイヤーを選択した状態で、インスペクターパネルから「ダークオーバーレイ」共有スタイルを選択します。

次に、この領域にいくつかのボタンを追加します。 1つは「その他の設定…」用、1つは「シャッターボタン」用、もう1つはフラッシュ用です。

まず、 「シャッターボタン」から始めます。
楕円形ツール(O)を使用して、 50 x 50pxの円を描き、塗りつぶしの色を#FFFFFFに変更して、境界線を削除します。
Altキーを押しながらドラッグして、その図形を複製します。 次に、サイズを60 x 60pxに増やし、 2pxの境界線を追加して、塗りつぶしの色を削除します。
両方のレイヤーを選択した状態で、[水平方向に整列]と[垂直方向に整列]を使用して、レイヤーを互いに正しく整列させます。
「その他の設定…」とフラッシュボタンの場合は、2つの円を描き(またはAltを使用してからドラッグし)、 30 x 30pxで、# FFFFFFに色を付けます。
Iconjarで「ドット3水平」および「フラッシュ」アイコンを検索し、それらをアートボードにドラッグします。
サイズをそのままにして、作成した円の中に各アイコンを正しく配置します。
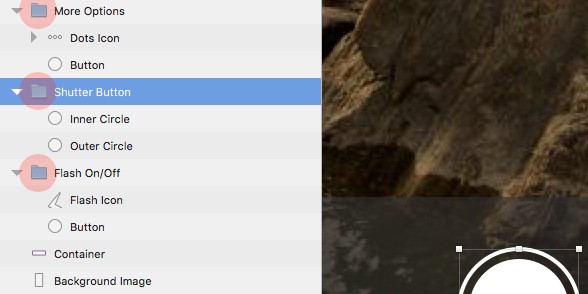
レイヤーをグループ化することを常に忘れないでください
フォローするときに、要素をグループ化していることを確認してください。 まだ行っていない場合は、レイヤーリストにジャンプし、 Cmd + Gを使用して、作成したばかりの各ボタンをグループ化します。 これにより、3つの別々のグループが残り、デザイン上の要素の位置合わせに関して非常に簡単になります。

3つのグループを選択した状態で、インスペクターの[水平に配置]および[垂直に配置]オプションを使用して、整理します。

よくやった! これがビューファインダーの画面をまとめたものです。
画像ギャラリー
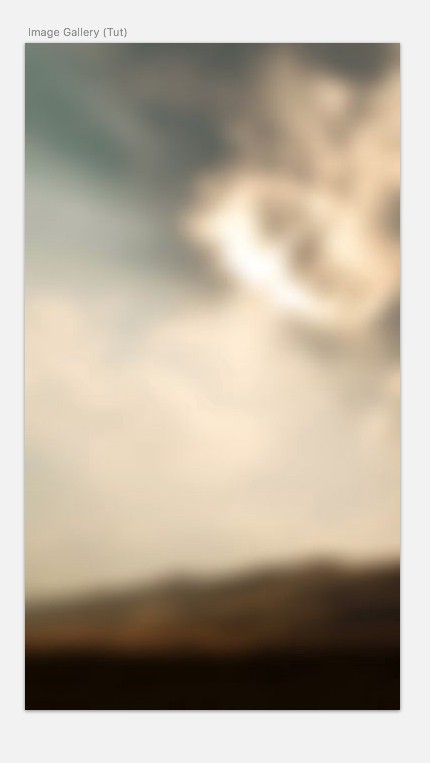
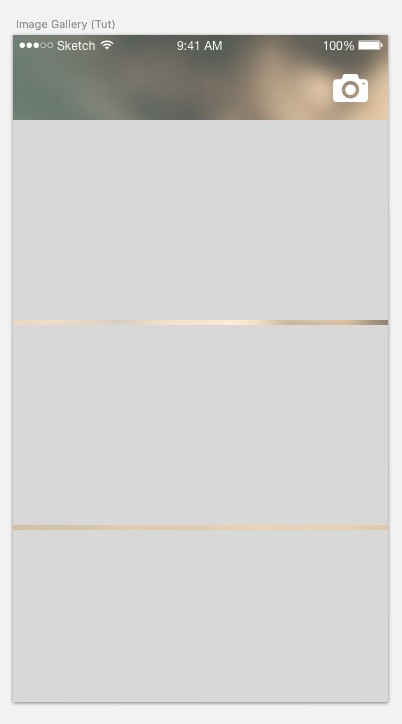
画像ギャラリーの画面を作成します。

アートボード全体を覆うように長方形(R)を描きます。
また、 Unsplash Itプラグインを再度使用しますが、メニューから別のオプションを選択します。
そのシェイプレイヤーを選択した状態で、 [プラグイン]> [スケッチのスプラッシュ解除]> [オプションでスプラッシュ解除]に移動するか、 Shift + Alt + Cmd + Uを使用します。
画面にポップアップ表示されるオプションを使用して、[グレースケール]に[いいえ]、[ぼかし]に[はい]、[トリミングの重力の中心]を選択します。
クイックヒント:画像に満足するまで、 Shift + Ctrl + Rを使用してプラグインを簡単に再実行できることを忘れないでください。

さて、私たちが作成した他の画面では、それらの画面により焦点を合わせるためにiPhoneステータスバーを省略しました。 ただし、この画面にステータスバーを挿入します。
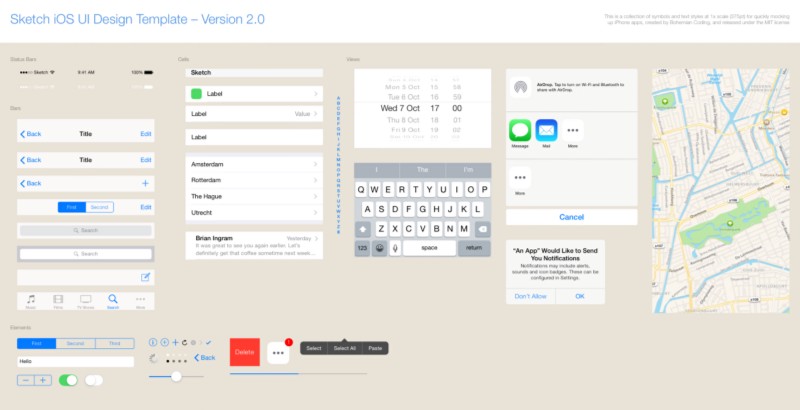
メニューバーから、[ファイル]> [テンプレートから新規作成]> [iOS UIデザイン]に移動します。ここには、iOS用の多数のUI要素を含む非常に便利なテンプレートがあります。 ボヘミアンコーディングありがとうございます!

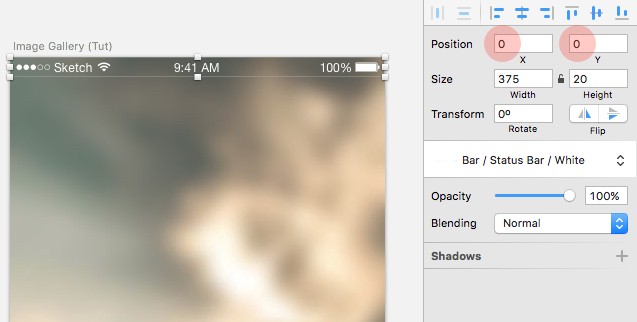
ステータスバーホワイトを見つけて、それをコピーして画像ギャラリーアートボードに貼り付けます。
次に、X軸とY軸の0に配置します。

そのため、ユーザーはすぐに別の写真を撮り、ファインダー画面に戻ることができます。カメラアイコンをドロップしてそれを許可します。
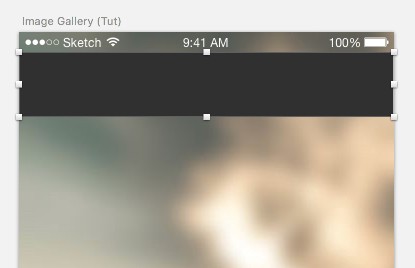
ただし、その前に、要素の位置合わせを簡単にするために、幅375ピクセル、高さ65ピクセルの長方形(R)を描画します(境界線を削除します)。
ステータスバーに突き当たっていることを確認してください。

アイコンに戻ります…
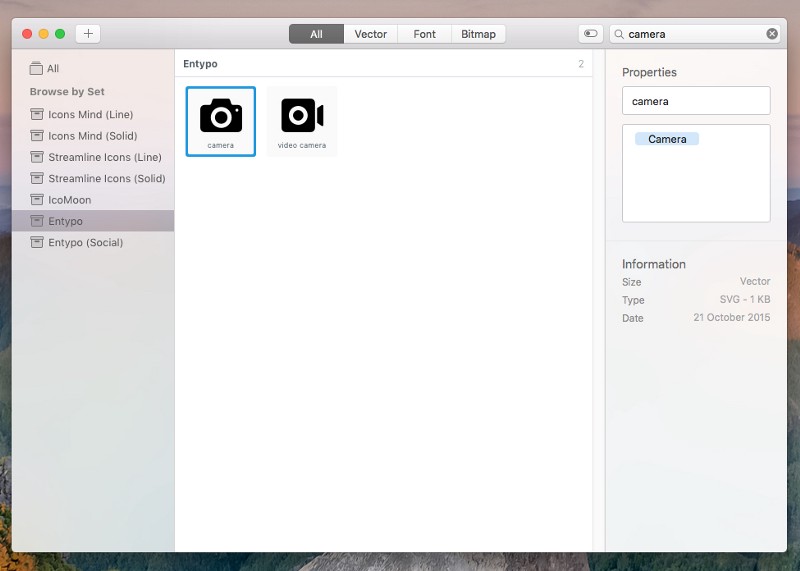
Iconjarから、 「カメラ」を検索し、それをアートボードにドロップします。

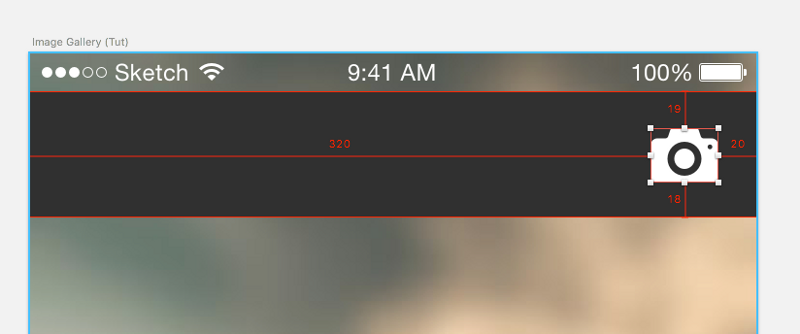
幅を35pxに増やし(南京錠をオンにした状態で)、 #FFFFFFに色を付けてから、前に作成したシェーパーレイヤー内で正しく位置合わせします。

次に、レイヤーリストの目アイコン(レイヤー名の横)をクリックして、シェイプレイヤーを非表示にします。
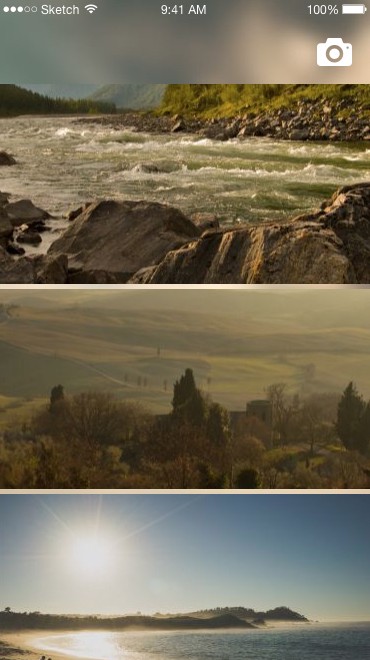
ギャラリーに画像を追加します。
幅375ピクセル、高さ200ピクセルの長方形(R)を描画します。 次に、これをさらに2回複製し、各シェイプレイヤーの間に5pxの下マージンを残します。

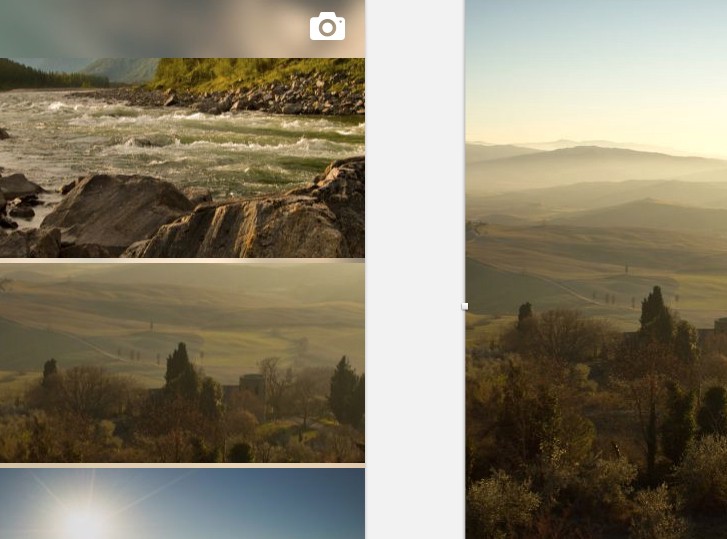
3つの形状をすべて選択した状態で、 UnsplashItプラグインShift + Cmd + Uを実行します。
一瞬で画像! これは、すぐそこにある便利なプラグインの1つです。
おー。 ギャラリーの最初の画像については、ファインダー画面に挿入した画像を再利用して、均一性を保つのが理にかなっています。
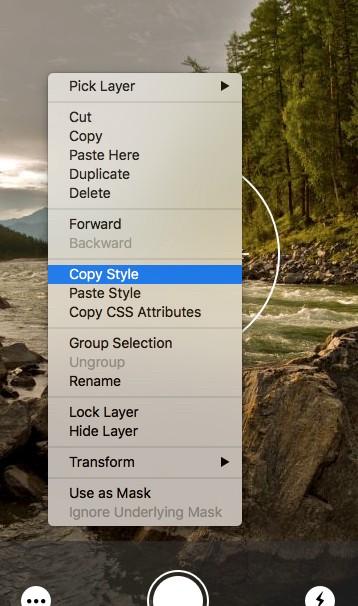
したがって、ビューファインダー画面で選択した画像を右クリックして、[スタイルのコピー]を選択します。

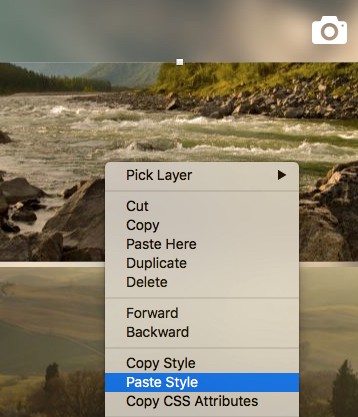
次に、ギャラリー画面で最初の画像を選択し、右クリックして[スタイルの貼り付け]を選択します。

これで、シンプルなギャラリー画面が完成しました。
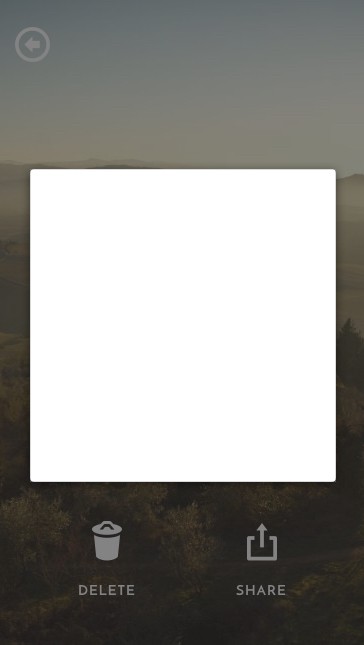
フル画像プレビュー
次に、全画面画像プレビューの画面に移動します。

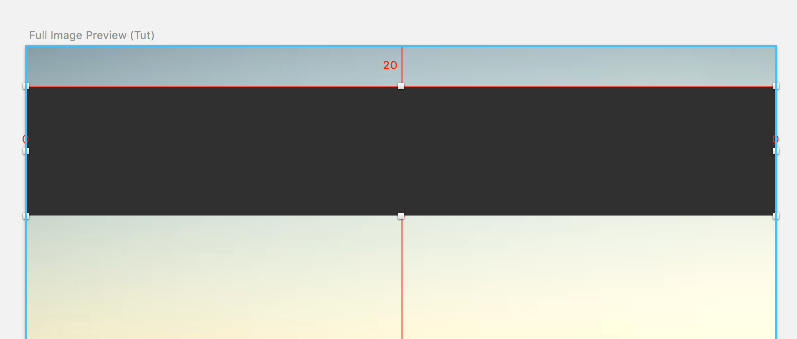
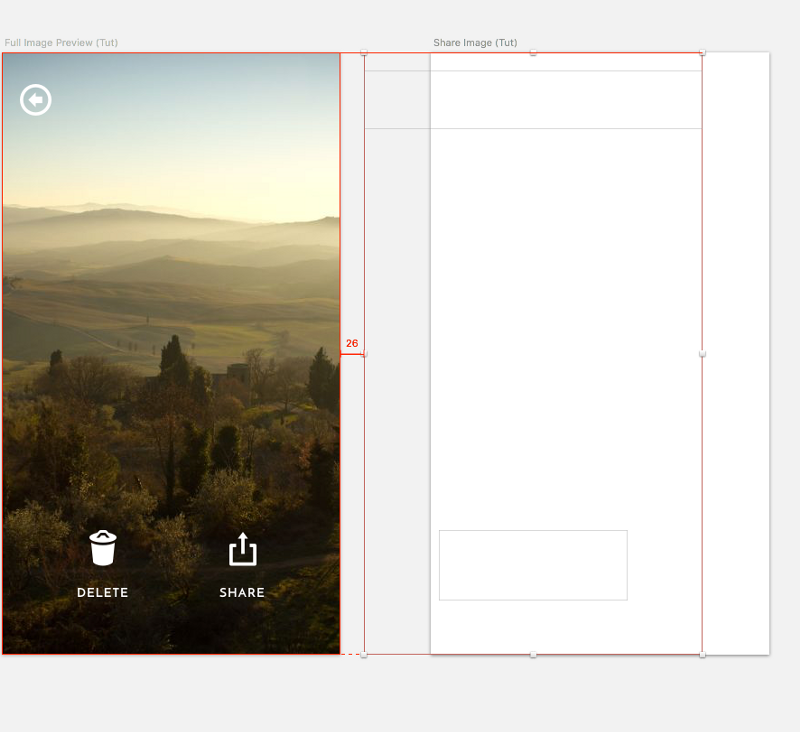
アートボードを覆う長方形(R)を描画し、上記の手順に従って、ギャラリーの2番目の画像からスタイルをコピーし、そのスタイルをシェイプレイヤーに貼り付けます。

画面上部のコントロールバーの場合、長方形(R) 、幅375ピクセル、高さ65ピクセルを描画し、画面上部から20ピクセルの位置に配置します。

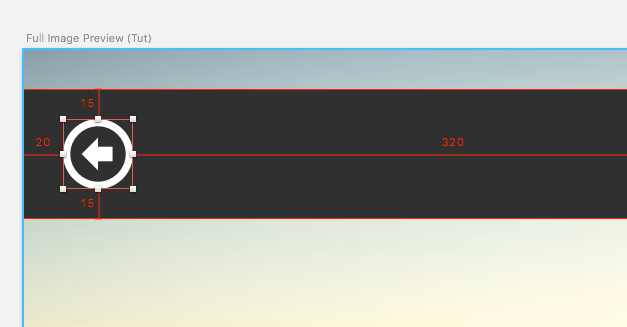
次に、Iconjarから「円を左にした矢印」をドラッグし、幅を35pxに増やし(南京錠をオン)、色を#FFFFFFに変更します。
要素を正しく配置してから、シェイプレイヤーを非表示にします。

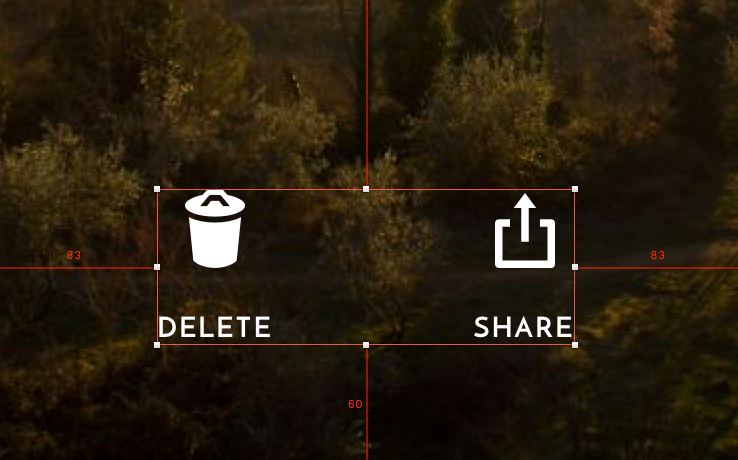
画面下部の[削除]ボタンと[共有]ボタンには、さらにいくつかのアイコンが必要になります。
Iconjarで、 「ゴミ箱」アイコンと「代替アイコンの共有」アイコンを検索し、それらをアートボードにドラッグします。
今、あなたはそれらの(現在)小さなアイコンを選択するのが難しいことに気付くかもしれません、そしてあなたはあなた自身が誤って背景画像をつかんでいることに気づきますか? その場合は、画像レイヤーを選択し、 Shift + Cmd + Lを使用して所定の位置にロックします(必要に応じてショートカットを繰り返してロックを解除します)。
ゴミ箱アイコンと共有アイコンの両方で、幅を30pxに増やし、色を#FFFFFFに変更します。
また、各アイコンの下に表示されるテキストには、2つのテキストレイヤー(T)を作成し、最初のレイヤーに「削除」、2番目のレイヤーに「共有」という文言を適用します。
次に、次の設定を両方のテキストレイヤーに適用します…
- 書体:Josefin Sans
- 重量:太字
- 色:#FFFFFF
- サイズ:14
- 配置:中央
- 文字の間隔:1
メニューバーの[タイプ]> [大文字]を使用して、両方のレイヤーを大文字に設定します。
次に、レイヤーリストのグループ化要素の組み合わせを使用し、測定ガイドにAltを使用し、インスペクターの位置合わせツールを使用して、これらのボタンをアートボードに正しく配置します。

よくやった!
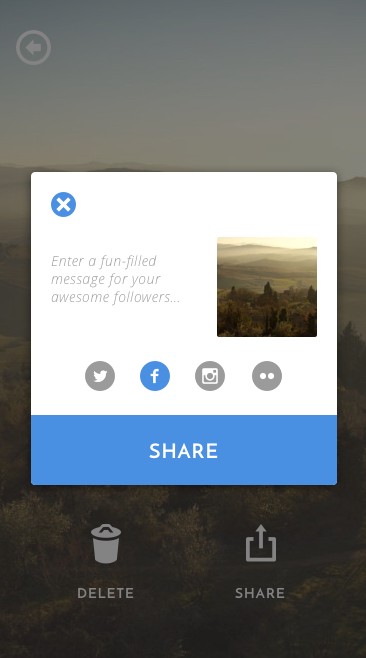
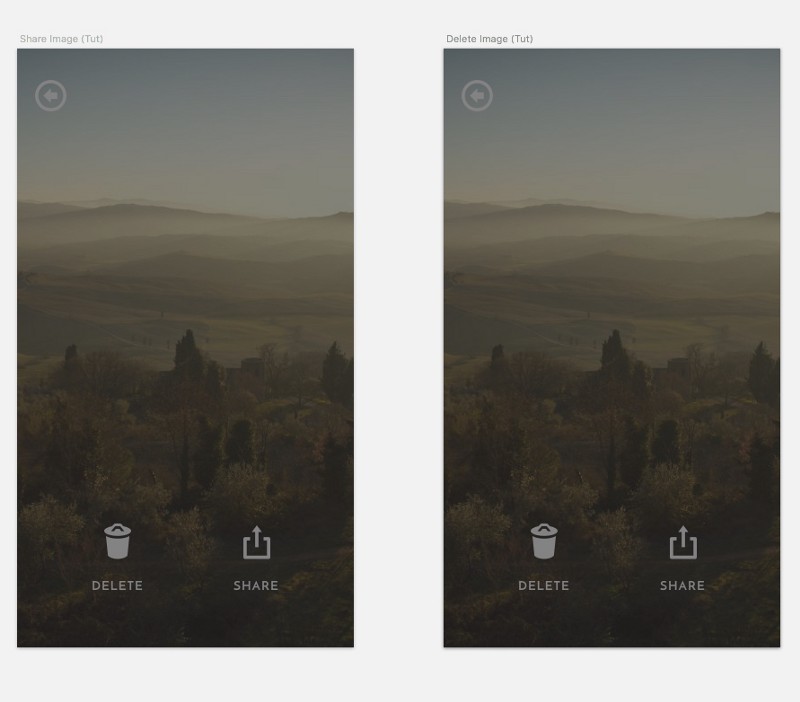
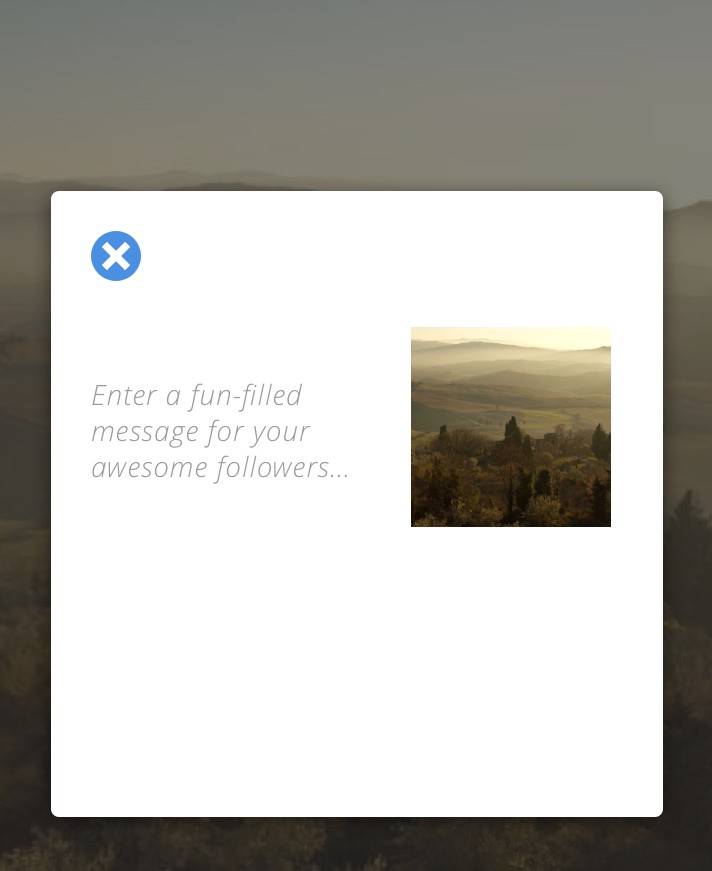
画像を共有する
共有モーダルウィンドウの画面で作業してみましょう。

この部分(および次の部分)では、フルイメージプレビューと同じ画面を使用します。 したがって、レイヤーリストで選択されたすべてのレイヤーで(その背景画像のロックを解除することを忘れないでください)…

Altキーを押しながら、すべてのレイヤーを共有画像アートボードにドラッグします。

これで、あるアートボードから次のアートボードにレイヤーを簡単に複製できました。 単純!
したがって、モーダルウィンドウはフォーカスを維持し、長方形(R)を描画してアートボードを覆い、インスペクターパネルから「ダークオーバーレイ」共有スタイルを選択します。
次に、 Ctrl + Alt + Cmd +↑を使用して、オーバーレイを他のレイヤーの上に配置します。

このチュートリアルの最後の画面まで、これらすべてのレイヤーを複製することは理にかなっています。 したがって、上記の手順に従って、複製をそのアートボードにドラッグします。

共有モーダルウィンドウから始めましょう。
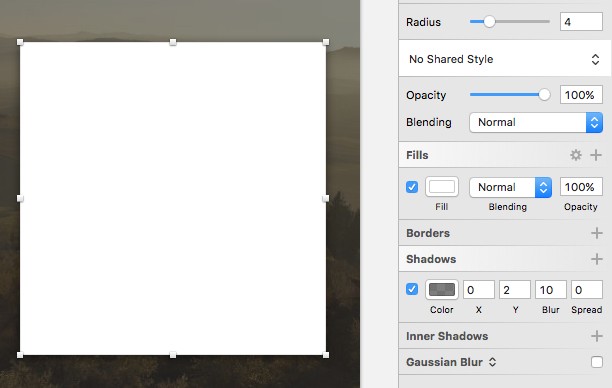
長方形(R) 、幅306ピクセル、高さ313ピクセルを描画し、次の設定を適用します…
- 半径: 4
- 塗りつぶしの色: #FFFFFF
- 境界線:なし
次に、次のシャドウ設定を適用します…
- 色:不透明度50%の#000000
- X: 0
- Y: 2
- ぼかし: 10

そして、それをアートボードの中央に配置します。

Iconjarから、 「十字の付いた円」アイコンをドロップし、幅を25pxに増やして、色#4A90E2で塗りつぶします。 次に、モーダルウィンドウの左上に配置します。

次の設定で、テキストの小さな段落を挿入します…
- 書体: Open Sans
- 重量:ライトイタリック
- 色: #9B9B9B
- サイズ: 14
- 配置:左
- 文字間隔: 0.5
次に、 100 x 100pxの小さな長方形(R)を描画し、前に示したコピー/貼り付けスタイルオプションを使用して、背景画像を新しいシェイプレイヤーに挿入します。

ソーシャルアイコンを追加する時間
シェアモーダルの一部として、いくつかのソーシャルアイコンをポップしてみましょう。
挿入する数はあなた次第ですが、このガイドでは、4つのソーシャルアイコン( Twitter、Facebook、Instagram、およびFlickr )を紹介します。
Iconjarで検索して…
- 「サークル付きツイッター」
- 「サークル付きFacebook」
- 「サークル付きInstagram」
- 「サークル付きflickr」
そしてそれらをArtboardにドロップします。
それぞれの幅を30pxに増やし(その南京錠をオンにした状態で)、色を#9B9B9Bに変更します。
次に、 [垂直方向に整列]を使用し、[水平方向に分散]を使用して整列し、均等に配置します。

そして、モーダルの仕上げをするために、[共有]ボタンを追加しましょう。
長方形(R) 、幅306ピクセル、高さ70ピクセルを描画し、塗りつぶしの色を#4A90E2にします。
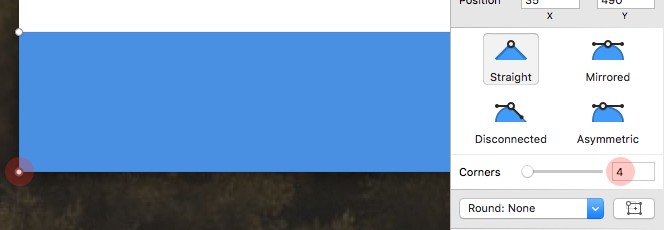
これで、ボタンの形状がモーダルの内側にうまく収まる必要があります(角が丸くなっています)。 したがって、シェイプレイヤーをダブルクリックすると、編集モードに切り替わります。

次に、左下と右下のポイントを(一度に1つずつ)クリックし、[インスペクター]パネルの[コーナー]フィールドに4を追加します。

最後に、 「共有」という文言を使用して、テキストレイヤー(T)を挿入します。 そして、次の設定を使用してください…
- 書体: Josefin Sans
- 重量:太字
- 色: #FFFFFF
- サイズ: 20
- 配置:中央
- 文字の間隔: 1
そして、これをシェイプレイヤーに正しく合わせます。
よくやった仕事!
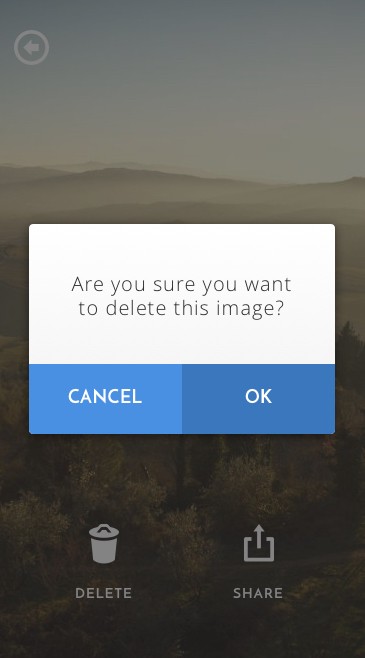
画像を削除
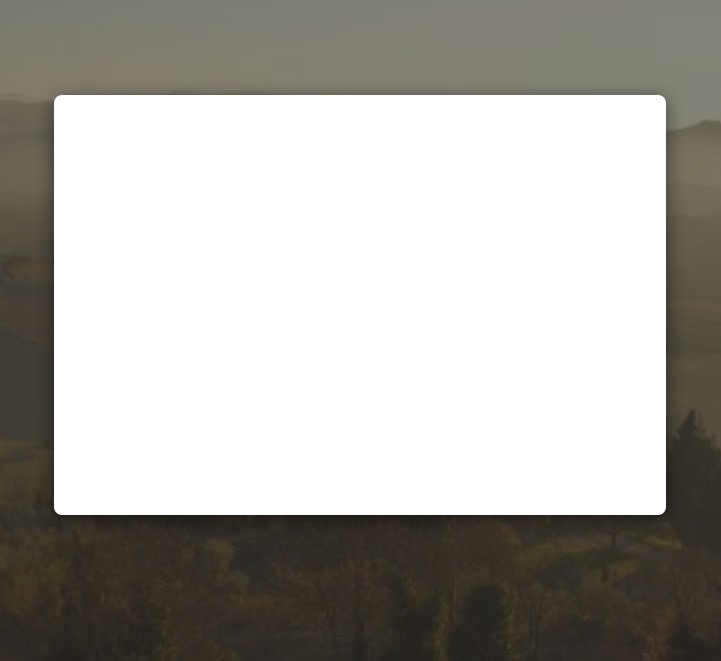
この最初の部分のまとめとして、画像の削除モーダルの画面を作成しましょう。 これにはまったく時間がかかりません!

長方形(R) 、幅306ピクセル、高さ210ピクセルを描画し、境界線を削除して、半径を4にします。 次に、Share Image Artboardに戻り、そこで作成したモーダルからスタイル全体をコピーします。

「この画像を削除してもよろしいですか?」という文言を使用して、テキストレイヤー(T)を挿入します。 、次の設定を使用します…
- 書体: Open Sans
- 重量:軽い
- 色: #303030
- サイズ: 20
- 配置:中央
- 文字の間隔: 1
次に、いくつかのボタンを追加して、作業を完了します。
長方形(R)ツールを使用して、幅153ピクセル、高さ70ピクセルでシェイプレイヤーを描画します。 ダブルクリックして編集モードに入り、左下のポイントを編集して、[コーナー]フィールドに4を挿入します。

この形状に#4A90E2の色を付けます。
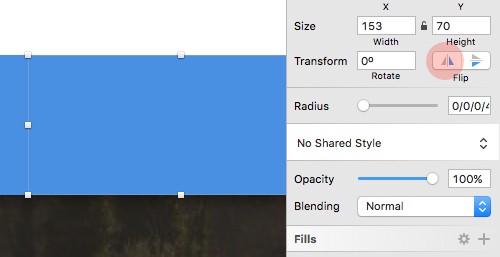
図形を選択したまま、 Altキーを押しながらドラッグして、複製を作成します。
インスペクターの[反転]オプションで[水平方向]を選択して、丸みを帯びた境界線がモーダルに一致するようにし、 #3B77BDの色を付けます。

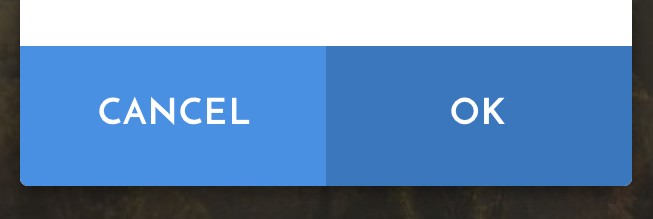
2つのテキストレイヤー(T)を挿入し、最初の「キャンセル」と2番目の「OK」を入力します。
次に、次の設定を両方のテキストレイヤーに適用します…
- 書体: Josefin Sans
- 重量:太字
- 色: #FFFFFF
- サイズ: 18
- 配置:中央
- 文字の間隔: 1
そして、それらを各ボタンの内側に正しく配置します。

そして、ガイドのこの部分の終わりに到達します。 お辞儀をする!
パート2で登場
このガイドの第2部では、Sketchから作成したデザインを取得し、それらをMarvel内で機能するプロトタイプとして設定する方法を紹介します。
いいね? いいね。 すぐにまたここでお会いしましょう!
