あなたがプロトタイピングについて知りたいと思ったことすべて(しかし、尋ねることを恐れていました)
公開: 2022-03-10プロトタイプは、新しいツール、プラットフォーム、テクニックを学ぶための私のフレームワークです。 プロトタイプは、アイデアが機能するかどうかの確固たる証拠として機能します。 それは私の創造的なプロセス全体の中心であり、私がコラボレーションする人々やビジネスに関係するために使用する媒体です。
プロトタイプは驚異的に機能すると思うので、私はうんざりしていますが、期限が来ていないことも考えています。 プロトタイピングは通常、プロジェクトのタイムラインにまったく組み込まれていません。組み込まれている場合は、通常、より大きなプロジェクトへの接線方向の成果物として組み込まれています。 あなたがそれをしたいのであれば、それはもっと多くなる可能性があります!
プロトタイピングをワークフローにさらに深く組み込むように説得したいと思います。 プロジェクトにアプローチするこの方法は、創造的な人としてのコラボレーション、学習、成長の方法を変える可能性があります。 これが取引です:私は紙に良い定義を書き留めることに突き刺し、それからあなたが私の練習と同じくらいあなたの練習にとってプロトタイピングを重要にすることができる方法を掘り下げます。 そして、ポットを甘くするために、私が作ったゲーム、Melody Jamsのために作成したいくつかのプロトタイプを提供します。これは、130か国でAppleに取り上げられ、ストアで短期間でナンバーワンのキッズアプリでした。
プロトタイプとは何ですか?
プロトタイプの古典的な定義は、それがあなたが作りたい実物大のもののスケールデモであるということです。 プロトタイプは、より大きなシステムの特定の機能を紹介するために部分的に構築または設計されている場合があります。 これはかなり良い定義ですが、私はプロトタイプをさらに広いものとして考えるのが好きです。 プロトタイプの私の定義は? これは、アイデアを探求する具体的なアーティファクトです。
それは紙に描かれたいくつかのラフスケッチと同じくらい簡単かもしれません。 たぶん、After Effectsでインターフェイスがどのように機能するかをアニメーション化したウォークスルーのように、純粋に設計されています。 多分それはCodepenに投げられた大まかなデモです。 または、忠実度がはるかに高いものである可能性があります。 誰かがプロトタイプを見たとき、彼らの反応に曖昧さがあってはなりません。 言い換えれば、その人が「アプリが青い場合はどうなるか」と尋ねた場合、それはプロトタイプではありません。 アプリが青だった場合にどのように見えるかを示すと、そうなります。
さまざまな種類のプロトタイプもあり、それぞれ目的が異なります。内部、外部、およびパブリックです。
内部プロトタイプ
内部プロトタイプは、必ずしも私や私のチームの外部の誰かに即時の価値を伝えるわけではありません。 それは私がそれを作りたいのと同じくらいラフで速くすることができます。 Webサイトの世界では、バニラCSS、HTMLとJavaScript、React、Angular、またはVueを使用して単純なコンポーネントを構築し、それがどのように機能するかを理解し、長所と短所を比較検討する場合があります。 これらのタイプのプロトタイプは、私のプロセスの非常に早い段階で表示される傾向があります。実際、プロジェクトが開始された最初の日です。 これらのプロトタイプを使用すると、誰かが「それを取得」しないことや、それが善よりも害をもたらすことを恐れる必要はありません。 クライアントまたは利害関係者に内部プロトタイプを表示して、自分の裁量でプロトタイプ作成プロセスの価値を強化することもできますが、それはまだ重要ではありません。今は、アイデアをすばやく、すばやく、すばやく表示したいと考えています。

外部プロトタイプ
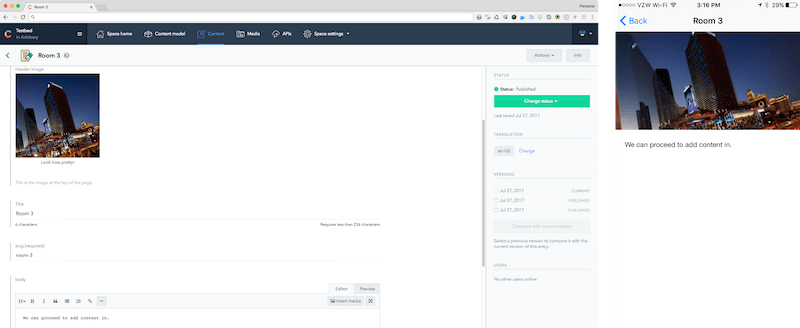
外部プロトタイプは、進行状況を示したり、何かがどのように機能するかを示したりするために、あなたが行こうとしている方向性を示します。 クライアントが管理ツールを必要とするとき、Craft、WordPress、Contentful(はい、3つすべて!)の簡単なブログを立ち上げて、各ツールがどのように機能するかを理解してもらい、クライアントが情報に基づいて何を決定できるようにするかを考えます。彼らに最適です。 これらのプロトタイプは、プロジェクトの中期および後期に最適です。 クライアントが新しいサービスプロバイダーのAPIを含めるための変更を検討していた1つのプロジェクトを思い出すことができます。 プロトタイプをまとめて、プロバイダーが何ができるか、どれだけ迅速に統合できるか、プロジェクトの残りの部分にどのような影響があるかをクライアントに示しました。

パブリックプロトタイプ
公開プロトタイプは、より広い世界にあります。 これは基本的に、実際の設計プロセスを実際に送信し、ユーザーが何をするかを学び、そこから反復することです。 これは、本格的なパイロット製品か、少数のユーザーがアクセスできるものである可能性があります。 これは最も洗練されたタイプのプロトタイプであり、前に参照した従来の定義に最も近いものです。 ある種のテストフェーズの一部として、より大きなプロジェクトに適合する傾向があります。

高速プロトタイプは優れたプロトタイプですか?
簡単な答えはイエスです。 プロジェクトで迅速かつできるだけ早くプロトタイプを作成します。 その理由を理解するために、演習を試してみましょう。
椅子がどのように見えるかを頭の中で想像してください。 それについて良い考えを持っていますか? この椅子でしたか?

おそらくそうではありませんよね? あなたは屋外の椅子、肘掛け椅子、オフィスチェアまたはスツールを考えていたかもしれません。 写実的な椅子を考えていなかったかもしれません! この椅子の写真ができたので、あいまいさはありません。 これは私が話している椅子です、そして、今後、私たちは皆それを知っています。 これで、共通の参照フレームができました。
あなたのクライアントが「私は私のウェブサイトが現代的であると感じる必要がある」と言うとき、それが何を意味するかをどうやって知るのですか? ムードボードなどの具体的なアーティファクトがなければ、上の椅子と同じように、誰もが心の中で「モダン」の異なる定義を持つことになります。 問題は設計に固有のものではありません。 これは、ログインフローの仕組み、またはホスティング環境の選択に関するものです。 物事をすばやく作ることは、会話と反応を強制します。 あいまいなものはすべて、より早く理解されます。
重要なのは、プロトタイプが解決することを期待している問題を解決する必要がないことです。 単に作成して共有するだけで、人々が気付いていなかったアイデア、インスピレーション、課題、懸念を解き放つことがあります。 プロトタイプを作成する速度が速く、頻度が高いほど、その優れた機能がすべて早く表示されます。
これが鍵です。 プロトタイピングは、サンドボックスで実験、失敗、学習、成長する能力を解き放ちます。 あなたは自分自身とあなたが取り組んでいる製品を同時に改善しています。
誰がプロトタイプを作成する必要がありますか?
全員! プロトタイピングは、分野間の壁を打ち破る機会です。 設計者は、プロジェクトの制限、複雑さ、可能性を学ぶことができるように、プロトタイプを作成する必要があります。 コーダーは、もちろん、実現可能性をテストするためにプロトタイプを作成することができますが、創造的なプロセスにより深く関与することもできます。 プロジェクトマネージャー、プロデューサー、コピーライター、アイデアを持っている人なら誰でも参加できます。
繰り返しになりますが、プロトタイピングは必ずしもクレイジーなものをコーディングすることではなく、コーディングすることでもありません。 それは、実際に遊んだり探索したりするためのアイデアを生成してテストすることです。
プロトタイピングは必要に応じて単純または複雑にすることができるため、実践の一環としてプロトタイピングを採用することで、多くの価値を得ることができます。 いくつかのメリットを見ていきましょう。
創造的なかゆみを掻く
これまでに見たことのないものを作成したり、クールだと思うものをエミュレートしたりしたい場合があります。 それは頭の痛いアイデアか、次のUIトレンドかもしれません—誰が知っていますか? 少なくとも、ものがどのように機能するかを理解することは、デザイナーであることの最も満足のいく部分の1つであり、プロトタイピングは肥沃な基盤を提供します。
勇気と急進的なアイデアのための余地を追加します
ユーザーが理解し、独創的なものを同時に出荷しようとするのは困難です。 「プロトタイピングウィーク」でプロジェクトを始めたとしても、それは空が限界の週です。
対象分野の専門知識を育てる
私が知っているすべての開発ショップは、1つのプラットフォームに深い専門知識を持っているようで、それを超える作業を密かに望んでいます(これはデザイナーにとっても同じだと確信しています)。 すべてをPHPで構築していて、Railsを使いたいですか? プロジェクトを開始するときに、ビジネス目標とは無関係であっても、いくつかのプロトタイプを作成します。
リスクを軽減します
今まで作ったことのないものを作るのは怖いです。 それを大まかにそして迅速に理解することは心理的な障壁を取り除きます。 突然、不可能は作るのに1日か2日しかかかりません。
アイデアカタログを作成します
プロトタイプのライブラリがプロジェクトからプロジェクトへと成長するにつれて、アイデアが再検討されます。 あるプロジェクトのゴミが次のプロジェクトの宝になることがあります。
すべての人に力を与える
あなたが物事を理解し始めたばかりのときは、タイトル、長年の経験、スキルセットは重要ではありません。 良いアイデアは誰からでも生まれることができますが、シニアクリエイティブが高いところから考えを導くためにやってくるとき、それを行うのは困難です。 純粋なメーカーのプロセスから始めると、タイトルが溶けて、下から良いアイデアが浮かび上がります。

プロセスをカスタマイズします
私は多くのデザイナーやエージェンシーと仕事をしてきましたが、彼らが一貫して驚かされているように見えることの1つは、私がどれだけ早く仕事を始めたかということです。 要件が満たされるのを待ちません。アートディレクションが承認されるのを待ちません。 着実に実行することで、プロジェクトをはるかに速く進めることができます。
どうやって始めるのか
プロトタイプを作成する間違った方法は、間違った方法でプロトタイプを作成していることを心配することです。 ブルース・リーが言ったように、「努力しないように努力してください」。 それを念頭に置いて、ラピッドプロトタイピングの実践を促進するのに役立ついくつかのガイドラインを以下に示します。
問題ステートメントを書く
あなたが学ぼうとしていることや解決しようとしていることを考えて、それを原子単位に分解し、それらのそれぞれを別個のプロトタイプとして扱います。 「iOSで地図を読み込むにはどうすればよいですか?」 「地図を特定の場所に配置するにはどうすればよいですか?」 「地図上に図形を描くにはどうすればよいですか?」 「地図上にピンを配置するにはどうすればよいですか?」 4つのステートメント、4つのプロトタイプ、4つのことをすばやく学びました。
あなたが行う方法を知っている何かから始めましょう
ワークアウトする前にストレッチするように、フルスピードでスタートしてもリズムに乗ることはできません。 あなたがウェブサイトのプロトタイピングをしているコーダーなら、あなたはあなた自身のボイラープレートを構築することから始めたいと思うかもしれません:静的なHTMLファイル、Gulp構成、そのようなもの。 これはあなたの創造的なジュースを流すので、あなたが未知の領域にいるときまでに、あなたのモジョはすでに働いています。
醜いビルド
フォントにはComicsSansMSと明るいライムグリーンを使用してください。 レイヤーに名前を付けないでください。 すべてのルールを破る。 今はピクセルを完璧にする時ではありません。 アイデアを紙に書き留める時が来ました。
初期プロトタイプを最大60分に保つ
プロトタイピングと複雑さは致命的な敵です。 あなたがそれを正しくやっているとき、あなたはプロジェクトの最初の日の終わりまでに少なくとも4つのプロトタイプを解き放つことができるはずです。
緊急性ではなく、感情によって優先する
今日は何を作りたいですか? プロジェクトとは何の関係もありませんか? それと戦わないでください。 成功する。 知るか? 多分それはまだ発見されていない価値を持っています!
フォーク
プロトタイプを上書きしないでください。 代わりに、コピーを作成してそこから繰り返します。 そうすれば、プロトタイプは常に可能な限りシンプルになり、さまざまな方向に分岐でき、簡単に学ぶことができます。
オーバーシェア
あなたが作っているものをみんなに見せてください! それを誇りに思ってください! 実践の周りに構築する前向きなエネルギーは、プロジェクトのライフサイクル全体に反映されます。 このステップだけで、プロジェクトの文化を劇的に高めることができます。
プロトタイピングの内容と結果を文書化する
これは、ディレクトリ内のREADMEファイルやSlack上のメッセージのように単純な場合があります。 いつも戻って、あなたがしたことから学びましょう。
あなたが行くようにあなたの恐れを書き留めて、それらを問題の声明に変えてください
つまり、最初のWebサイトをHerokuにプッシュしたばかりですが、SSL証明書の設定方法が心配ですか? 問題ない。 後でプロトタイピングするためにキューに入れます。

これをプロジェクトに予算化する方法
これが問題です:あなたはしません。 これはある種のアップセルではありません。 これが私のやり方です。 この記事のタイトルには、「プロセス」という言葉が含まれています。これは、プロトタイプの作成方法だけではありません。 これは、ものを構築する方法の指針です。
プロジェクトを開始した日にプロトタイピングを開始します。 プロトタイプを作成するものがなくなるまで、停止することはありません。 プロトタイプは、メインコードまたはデザインファイルと同じではありません。 早い段階で、プロトタイプはラフすぎて本番環境に対応できないはずです。 後で、移行する方法を見つけることが理にかなっていると感じた場合、それは問題ありません。 これはプロジェクトごとの決定です。 プロトタイピングは常に一定です。 そのように設定すれば、試作品の失敗やミスなどはありません。
私が潜在的なクライアントと話すとき、私は彼らに、このプロセスは彼らが私の競争相手から期待するよりもはるかに速くはるかに多くの出力を生成する傾向があることを説明します(読んでください:あなた)。 その出力は、APIを定義したり、技術的な実現可能性を証明したり、恐ろしいタスクをチェックしたりするのに役立ちます。 それが特に影響を与えるのは、デザイナーや社内の設計チームです。私が彼らと非常に迅速に雑草の中にいて、物事を理解しているので、彼らはこの方法で作業するのが大好きです。 私は、より高品質で、よりカスタムで、エラーが発生しにくい作品を制作しています。 誰もが大まかな作業を見ることに慣れているので、失敗したプロトタイプがクライアントに警告を発するリスクはありません。機能していないものの中には、プロセスの予想される部分にすぎないものもあります。
また、新しいテクノロジーを非常に迅速に習得できるため、長期的にも有利な立場にあります。 私のクライアントは、インストール、フィジカルコンピューティングプロジェクト、アプリ、またはあらゆる規模のWebサイトについて私に連絡できることを知っています。これは、このアプローチが成功する結果を保証することを知っているためです。
私にとって、これは利益を最大化することではありません。 それは私がやりたいことをして生計を立てることです。 私はウェブサイトやアプリが得意であることを決して始めませんでした—実際、私が始めたとき、それらのものは存在しませんでした! 私はコードを使ってクールで面白いことを学び始めました。 私は自分のキャリアが長く、充実していて、刺激的で、常に新しいことを学ぶことでいっぱいになりたいと思っています。 プロトタイプ主導のプロセスはそのために最適です。
ツール
最近では、InVisionを考えずに「プロトタイプ」という言葉を言うことはできないようです。これは、プロトタイピングのクリネックスのようなものです。 これまでにInVisionを使用したことがない場合は、デザイナーがコーダーを必要とせずにプロジェクトのクリックスルーを行うための優れたツールです。 それは本物です:速く、直感的で、簡単に手に入れることができます。
Sketchが広く普及するにつれ、Sketchを使用したプロトタイプを容易にするために多数のプラグインが登場しています。 フレーマーは素晴らしい例の1つです。 スケッチファイルをインポートし、コーディングの知識が少しあれば、アニメーションのタップなどのカスタムデモを作成できます。 InVisionにはSketchプラグインもあります。 マーベルやクラフトを含む他のものは、探索する価値があります。 試すべきツールはたくさんあります。
プロトタイプを作成するために、コーダーである必要はなく、ソフトウェアを使用する必要もありません。 ペーパープロトタイピングは、コンピューターを必要とせずにUIデザインを試すための優れた方法です。 ホワイトボードもできます。 これらのテクニックは、ゲームデザインにも有効です。
どちらから始めたらいいのかわからない? これらの各ツールを使用したプロトタイピングスプリントを検討してください。
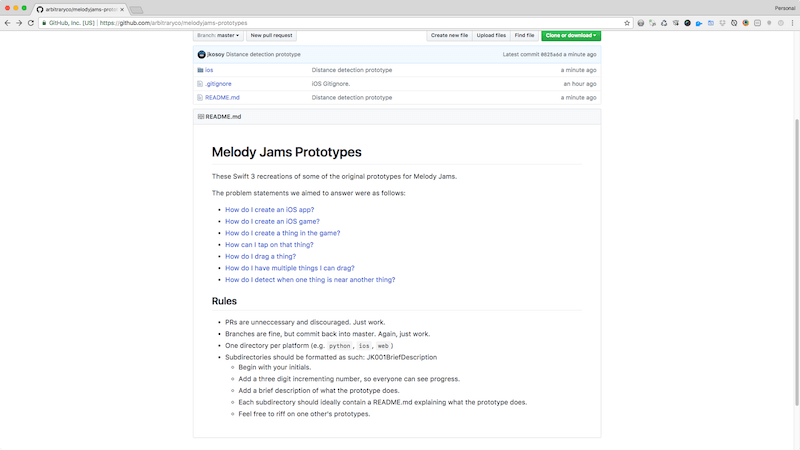
Webおよびソフトウェア開発の世界に戻ると、私がやりたいことの1つは、プロトタイプ専用のGitHubリポジトリをセットアップすることです。 プロトタイピングの際に気になるルールのいくつかを説明したREADMEファイルを含めました。これを使用したり、フォークしてショットを作成したりできます。
ケーススタディ:メロディージャム
約1年前、私はMelody Jamsという名前の友達と一緒に子供向けのiOSゲームを作成してリリースしました(そして、Smashing Magazineにそのすべてに関する記事を書きました!)。 そのゲームは、約3か月でナッツにコード化されました。 いくつかの課題がありました。デザイナーはこれまでアプリを作成したことがなく、私から3000マイル離れたところに住んでいて、私たちが会ったこともありませんでした。 また、私は1年間iOSアプリをコーディングしていなかったので、私のチョップはかなり萎縮していました。

ゲームでは、モンスターを画面の下部からステージ上の指定されたホットスポットにドラッグします。 その1つの設計だけから、多くの問題ステートメントが私の頭の中を流れました。
- iOSアプリを作成するにはどうすればよいですか?
- iOSゲームを作成するにはどうすればよいですか?
- ゲームで何かを作成するにはどうすればよいですか?
- どうすればそれをタップできますか?
- どうすればドラッグできますか?
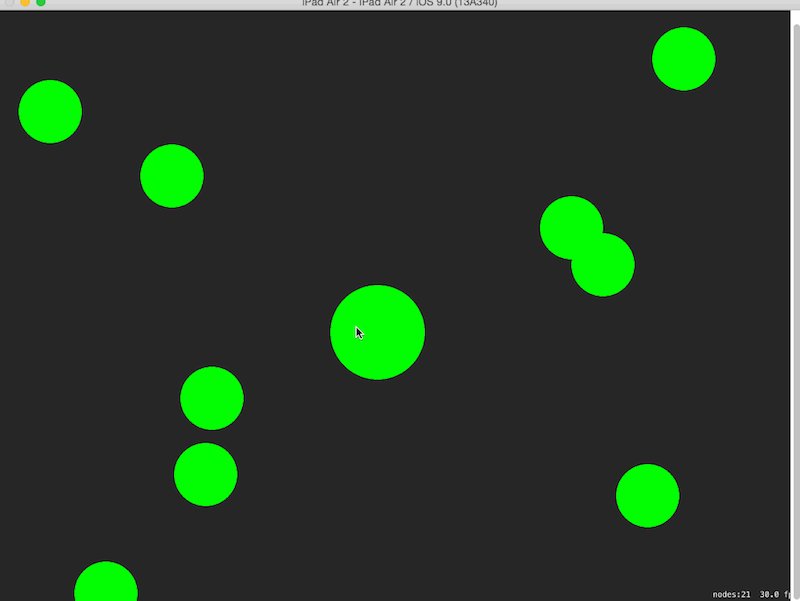
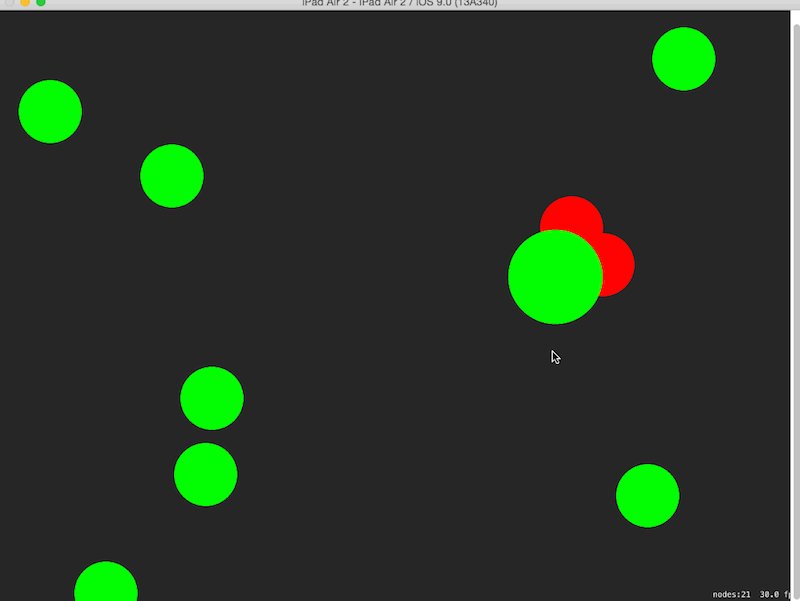
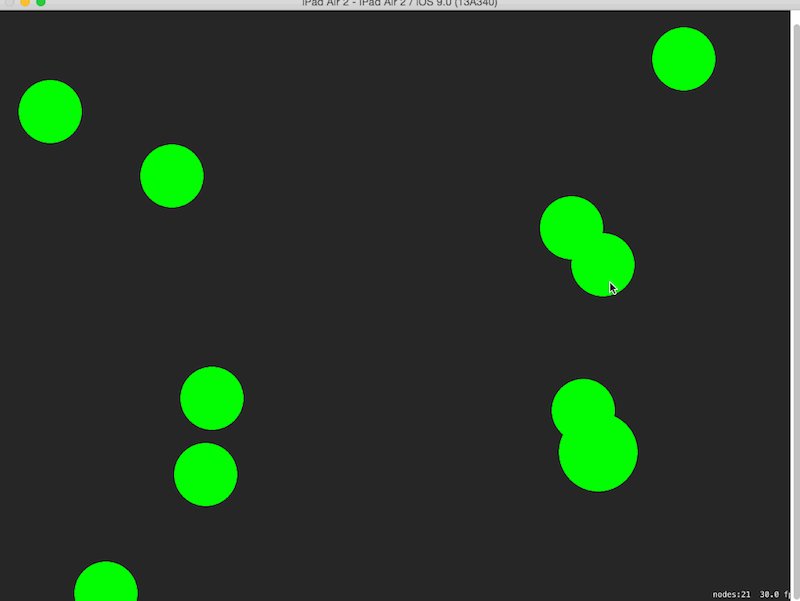
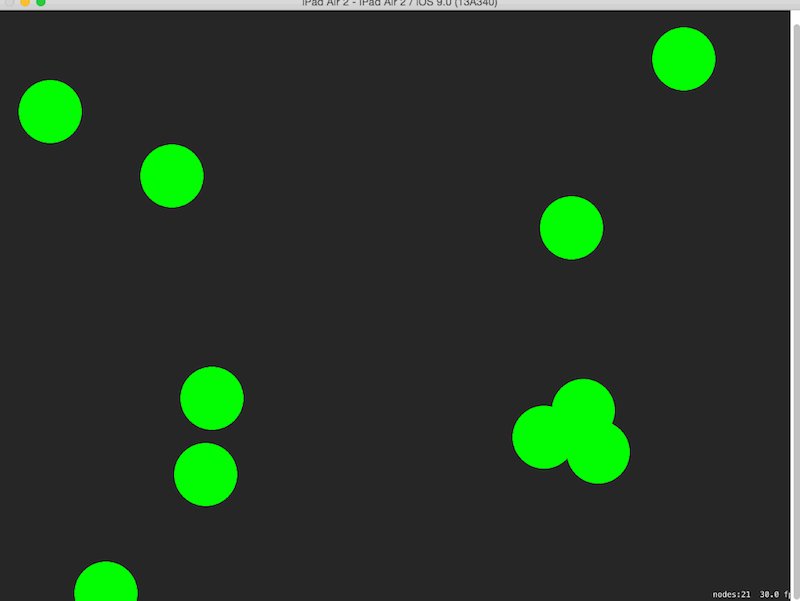
- ドラッグできるものを複数持つにはどうすればよいですか?
- あるものが別のものの近くにあることをどのように検出しますか?
等々。 これらはそれぞれ、すべてが解決されるまで、個別のオーダーメイドのプロトタイプ(それぞれに対応するiOSアプリ)になりました。 それぞれが問題を解決し、いくつかの新しい問題が発生しました。たとえば、ドラッグが終了したときに、どのようにアニメーション化するのですか?
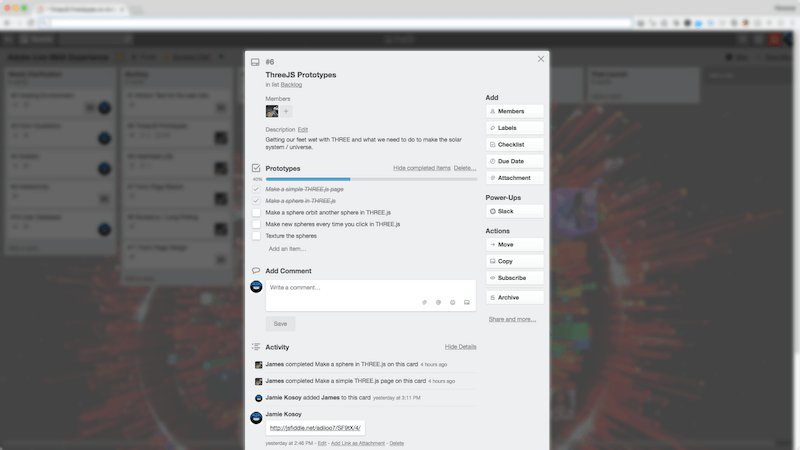
これらのプロトタイプをSwift3で再作成したので、プロトタイプリポジトリが今日構築された場合にどのように見えるかを確認できます。 お気づきのことの1つは、これらのドキュメントが非常に軽いことです。各ディレクトリにREADMEファイルとスクリーンショットまたはGIFがありますが、詳細なドキュメントはそれほど多くありません。 コメントを印刷するのに役立つ場合は、ぜひそれを行ってください。 私にとって、これは進歩を見ることについてです。 ここには理論はなく、ブログ投稿やチュートリアルもありません。 プロトタイプ3はプロトタイプ2から流れ、プロトタイプ1から流れます。十分な練習をすれば、プログラミング言語のニュアンスを、これまで見たことがなくてもすばやく理解できます。

プロジェクトの最初の数週間はこのフローに従い、コアアプリケーションに取り組むことなくプロトタイプを開発しました。 プロジェクトの終わりまでに、さまざまな種類のアニメーション、読み込みスキーム、キャッシング、サウンドテスト、UIメカニズムをテストする50を超える異なるプロトタイプができました。
その間、デザイナーはロゴ、モーションテスト、アプリアイコンなどのプロトタイプを作成していました。 サウンドデザイナーは、彼が考えていた曲の例を提供しました。 そして、私たちが作っている間ずっと、誰もが私たちが作っているものを愛していました。
結論
私の大まかな定義によれば、あなたはおそらく、そのように考えることさえせずに、すでにいくつかのプロトタイピングを行っています。 おそらく、あなたにとっての次のステップは、より頻繁に仲間と共有すること、またはプロトタイピングが次のプロジェクトを開始する方法になると主張することです。
プロトタイピングをクリエイティブプロセスに深く統合することは、変革をもたらす可能性があります。 それは、より前向きで豊かなチーム文化を生み出すことができます。 これは、開発者が新しい言語を学習したり、設計者が新しいツールを学習したりするためのメカニズムになります。 プロジェクトはより速く、より高品質で行われ、より楽しくなります。 クライアントはプロセスの可視性が高まり、忠実度の低いものを見る準備が整います。これにより、クライアントとの共有がより頻繁になり、苦痛が軽減されます。 また、競合他社よりもはるかに速く作業し、さまざまなプロジェクトに取り組むことができるように見えます。
これらすべての利点があるので、気に入らないことは何ですか? それで、教えてください、あなたは確信していますか? インスパイヤされた? 次のステップはどのように見えますか?
