SketchとFlintoを使用してiOSアプリのプロトタイプを作成する方法
公開: 2016-05-18Sketchには、トップテーブルを共有するための多数のコンパニオンアプリケーションがあり、特に、お気に入りのデザインアプリケーションをワインや食事に使用するためのプロトタイピングアプリケーションが不足することはありません。 私のお気に入りの1つはFlinto(Mac用)です。 近年、力をつけてきたアプリケーション。 これら2つのアプリをテストして、iOS用のアプリを設計およびプロトタイプ化します。
Ok。 スケッチを起動します! 手元にコピーがありませんか? ここから無料トライアルをダウンロードできます。
このチュートリアルで最初に取得したいことがいくつかあります(まだ取得していない場合)。
- Iconjar :私は以前にこのアプリについて絶賛しました。 アイコンの保存や参照に最適です。 必需品であり、下のアイコンで活用できるものです。
- InVision LABSによるCraftプラグイン:プロジェクトなどで実際のデータを使用できるようにするための完璧なプラグイン。 Sketchで使用するための現在不可欠なプラグインの1つ。
- Google Fonts : RalewayとOpenSansをダウンロードしてください。
- Zeiss(Lite)アイコンセット:アイコンセットをダウンロードしてください。
かっこいい? すべてインストールされていますか? 甘い! それを手に入れよう!
スケッチで画面をデザインする

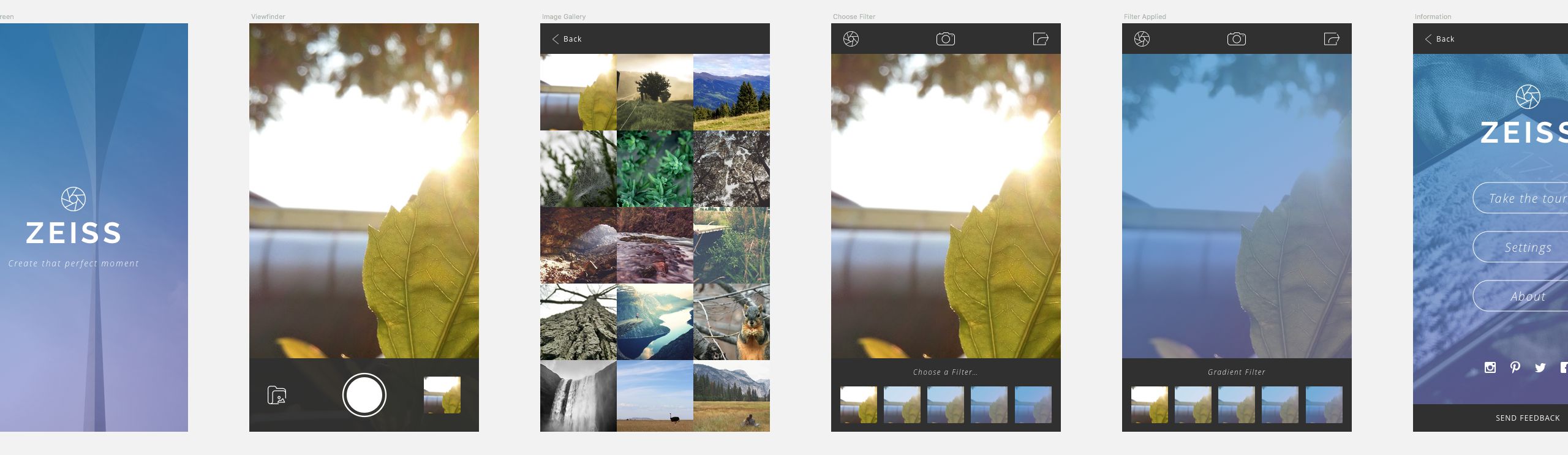
このチュートリアルの最初の部分では、アプリケーションの画面を作成します。 あまりテストしていません。 「 Zeiss 」と呼ばれる架空のフォトエディタiOSアプリ用の6つの画面を使用して、シンプルに保ちます。 カールツァイスは現代のカメラレンズを発明しました。 彼は彼にちなんで名付けられたiOS写真アプリに値しますね。
前述したように、アプリのさまざまな部分に対して6つの画面(結局は「Lite」バージョン)を作成します。
- ウェルカム画面
- ビューファインダー
- イメージギャラリー
- フィルタを選択
- 適用されたフィルター
- 情報
これらの画面の最初の画面から始めましょう。
ウェルカム画面

新しいアートボード(A)を作成し、右側のインスペクターパネルからiPhone6オプションを選択します。
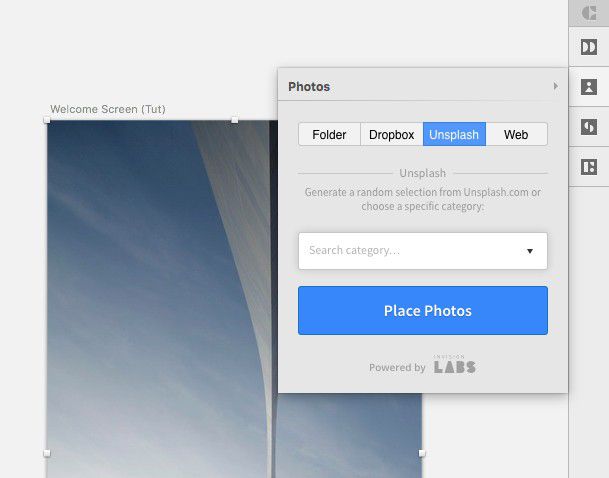
アートボード(375×667)を覆うように長方形(R)を描き、右側のクラフトパネルから写真ツールを選択します。
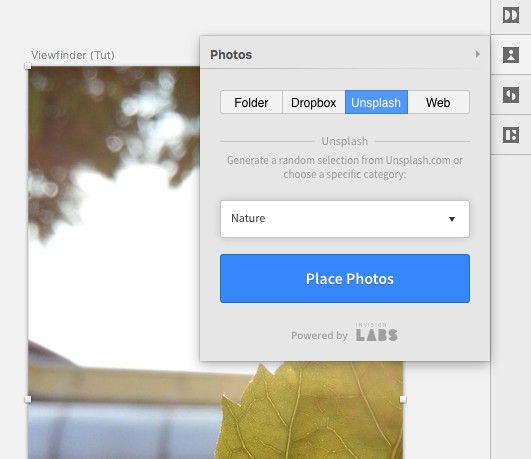
[スプラッシュ解除]オプションを選択し、[写真を配置]ボタンをクリックします。
クイックノート: Cmd + Pを使用してCraftパネルのオン/オフを切り替えることができます。(ランダムな)スプラッシュ解除画像をすばやく循環させたい場合は、 Shift + Ctrl + 3を使用します。

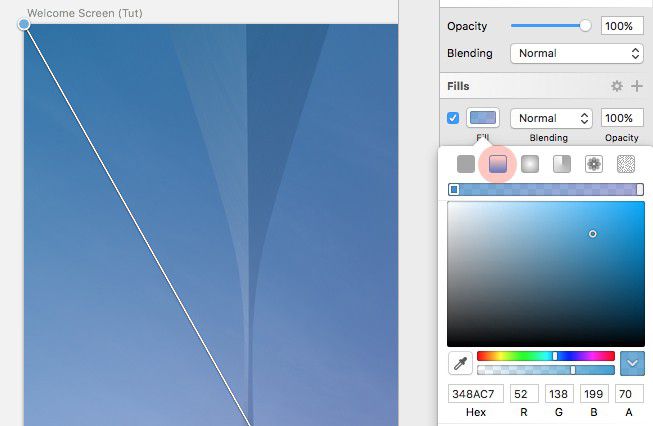
画像の上にグラデーションオーバーレイを追加してみましょう。 画像と同じ寸法の長方形(R)を描き、インスペクターパネルからグラデーション塗りつぶしを選択します。

グラデーションを左上から右下に移動します。 そして、次の色の値を追加します。
- 左上: #348AC7
- 右下: #7474BF
そして、塗りつぶしパネルで[滑らかな不透明度]を選択します。
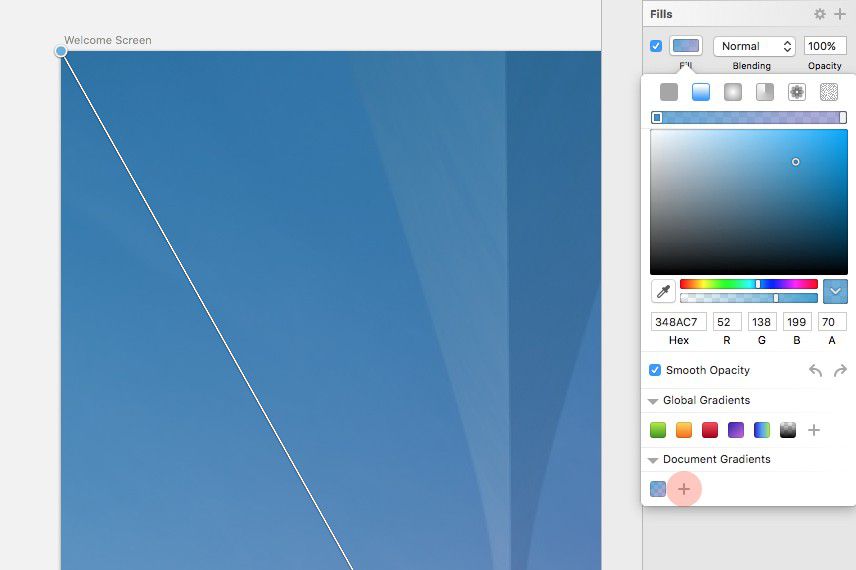
クイックノート:このチュートリアルの他の画面でもこのグラデーションを使用するので、[塗りつぶし]パネルの[ドキュメントグラデーション]に追加するのが理にかなっています。 だから今それをしなさい。 インスペクターパネルでグラデーションをクリックし、[ドキュメントのグラデーション]セクションのプラス(+)アイコンをクリックして追加します。

次に、シャッターアイコンをドロップします。 アイコンセットをまだダウンロードしていない場合は、ここから入手できます。
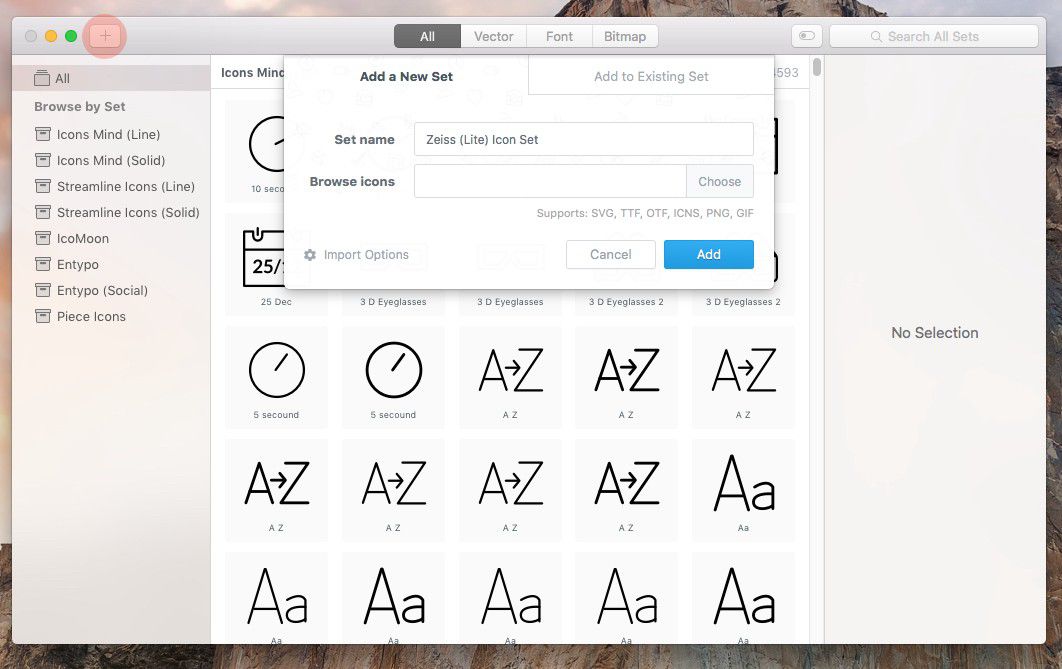
IconJarを開き、アプリの上部にあるプラス(+)アイコンをクリックして、新しいセットを追加します。 セットに名前を付けてから、アイコンがある(解凍された)フォルダーを参照します。

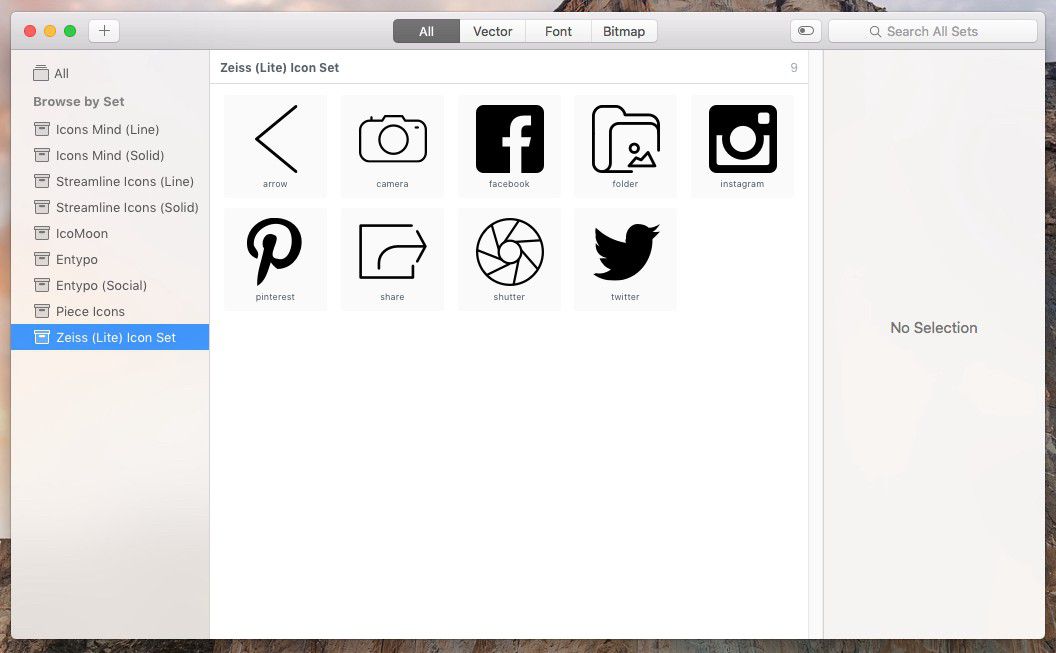
これで、IconJar内にアイコンセットが表示されます。ここからアイコンを簡単に選択し、Sketchプロジェクトにドラッグアンドドロップするだけです。 ブーム!

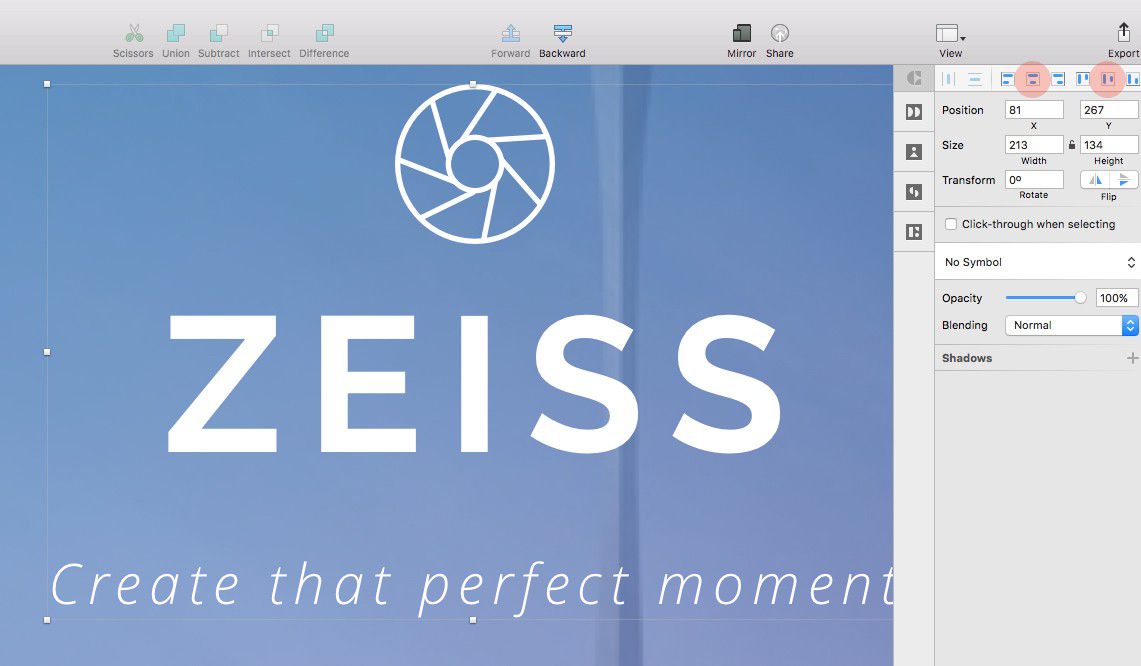
シャッターアイコンをSketchにドラッグし、同じサイズのままにしますが、アイコンの色を#FFFFFFに変更します。 実際のフォルダではなく、シェイプレイヤーが選択されていることを確認してください。
いくつかのテキストレイヤー(T)を追加します。 1つはアプリのタイトル用で、もう1つは字幕用です。
タイトルには、次の設定を使用しました。
- 書体: Raleway
- 重量:太字
- 色: #FFFFFF
- サイズ: 48
- 配置:中央
そして字幕のために:
- 書体: Open Sans
- 重量:ライトイタリック
- 色: #FFFFFF
- サイズ: 14
- 配置:中央
アイコンとテキストレイヤーをグループ化して(Cmd + G) 、配置ツールを使用してこの新しいグループをアートボードの中央に配置します。

よくやった。 1画面下、残り5画面!
ビューファインダー

新しいアートボード(A)を作成し、もう一度、右側のインスペクターパネルからiPhone6オプションを選択します。
ようこそ画面で行ったように、長方形(R)を引き出してアートボードを覆い、右側のクラフトパネルから写真ツールを選択します。

[スプラッシュ解除]オプションを選択し、[写真を配置]ボタンをクリックします。

クイックノート: Unsplashサイトから任意のランダムな写真を取り込むことができますが、次のいくつかの画面では、少し均一性を保つために、今回はカテゴリの1つ(「自然」)を選択したことがわかります。
次に、ビューファインダー画面のコントロールバーに移動します。
長方形(R) 375 x 120pxを描画し、これを画面の下部に配置します。 塗りつぶしの色を#303030にして、不透明度を95%に下げます。
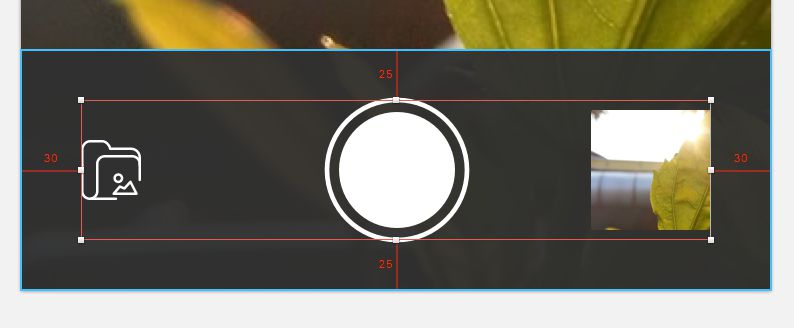
コントロールに:
まず、IconJarからフォルダアイコンをドロップし、色を#FFFFFFにします。
次に、シャッターボタンとして、楕円形ツール(O)を選択し、 58 x 58pxの円を描き、塗りつぶしの色を#FFFFFFに変更して、境界線を削除します。
Altキーを押しながらドラッグして、その図形を複製します。 次に、サイズを70 x 70pxに増やし、 2pxの白い境界線を追加し、塗りつぶしの色を削除します。
クイックノート:比率を維持するために、円を描くときはShiftキーを押したままにすることを忘れないでください。
両方のレイヤーを選択した状態で、[水平方向に整列]と[垂直方向に整列]を使用して、レイヤーを互いに正しく整列させます。
最後に、小さい画像のサムネイルとして、前に挿入した大きい背景画像を選択し、右クリックして[スタイルのコピー]を選択します。 次に、半径1の小さな長方形(R)60 x 60pxを描画し、このレイヤーを右クリックして[スタイルの貼り付け]を選択します。
3つの要素(フォルダーアイコン、シャッターボタン、画像のサムネイル)をすべてグループ化し、位置合わせツールを使用してすべてを正しく整列させます。

イメージギャラリー

画像ギャラリー画面のナビゲーションバーを追加しましょう。
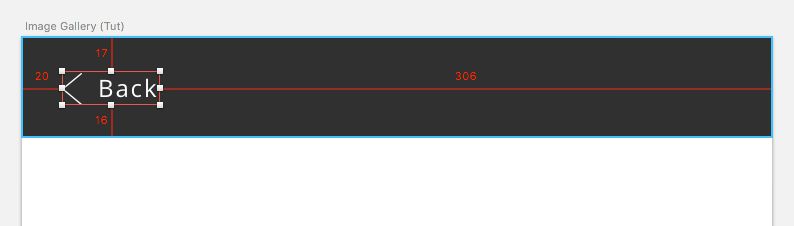
長方形(R)375 x 50pxを描画し、塗りつぶしの色を#303030にして、これを画面の上部に配置します。
IconJarから矢印アイコンをドラッグして、この#FFFFFFに色を付けます。
テキストレイヤー(T)を挿入し、文言を「戻る」に変更してから、次の設定を行います。
- 書体: Open Sans
- 重量:レギュラー
- 色: #FFFFFF
- サイズ: 12
- 配置:左
アイコンとテキストレイヤーを揃えてから、2つの要素をグループ化します。 Altキーを押しながら(測定ガイドを表示するため)、この新しいグループを前に作成した背景レイヤーに合わせます。

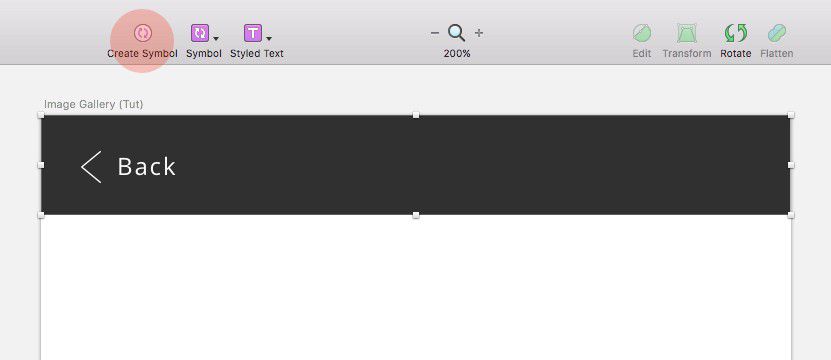
この要素を再び使用するので、 Symbolに変換します。 したがって、ナビゲーションバーを選択した状態で、ツールバーから[シンボルの作成]を選択します。

次に、Craftプラグインを実行に戻します。 ここでも、写真ツール(スプラッシュ解除画像と組み合わせて)と複製ツールを使用します。 良い時代です!
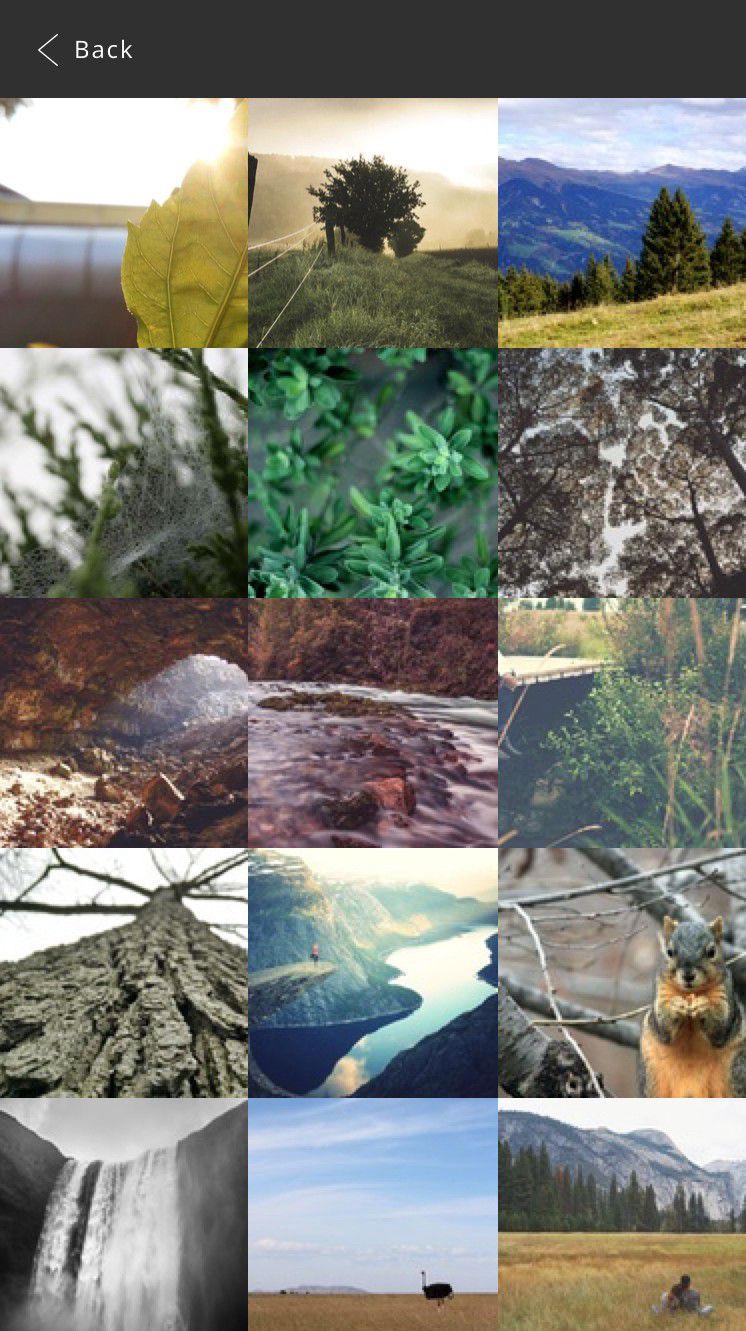
長方形(R)125 x 125pxを描画し、これを画面の左端、およびナビゲーションバーの真下に配置します。
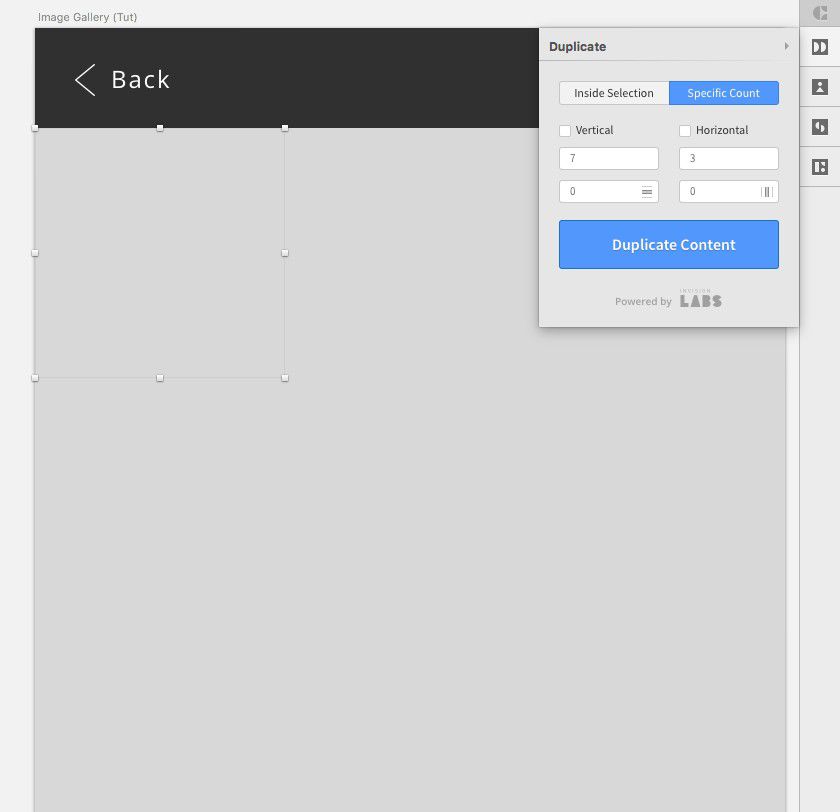
次に、シェイプレイヤーを選択したまま、[クラフト]パネルから[複製]ツールを選択し、[特定のカウント]オプションを選択します。
[垂直]オプションと[水平]オプションの両方をオンにし、[垂直アイテム数]に7と入力し、[水平アイテム数]に3と入力します。両方のガターを0のままにして、[コンテンツの複製]をクリックします。

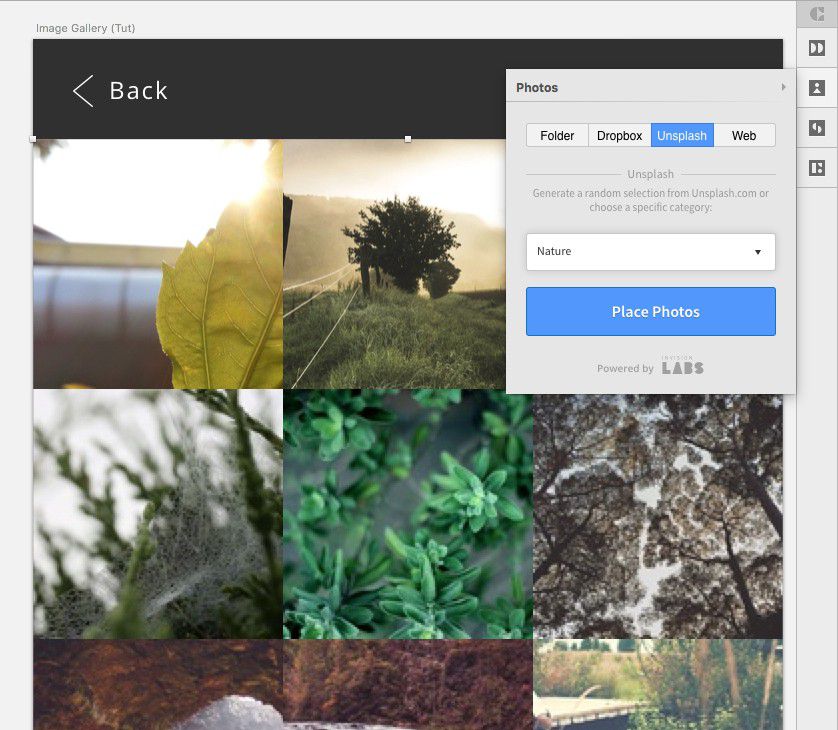
次に、レイヤーリストからこれらすべてのシェイプレイヤー(合計21個)を選択し、Craftの写真ツールを選択してUnsplashからの画像で各レイヤーを伝播します(それぞれを塗りつぶすのに少し時間がかかる場合があることに注意してください)層)。

この画面を終了する前に、最初のサムネイルを前の画面の画像に置き換えて、フローが途切れないようにします。

今、あなたは「しかし、なぜ2列のサムネイルが画面の外にあるのですか?」と尋ねているかもしれません。 。 このチュートリアルの第2部に進むと、すべてが明らかになります。 ムワ、ハハ! (少し多すぎますか?haを減らし、mwahを増やします、そうですか?)
フィルタを選択

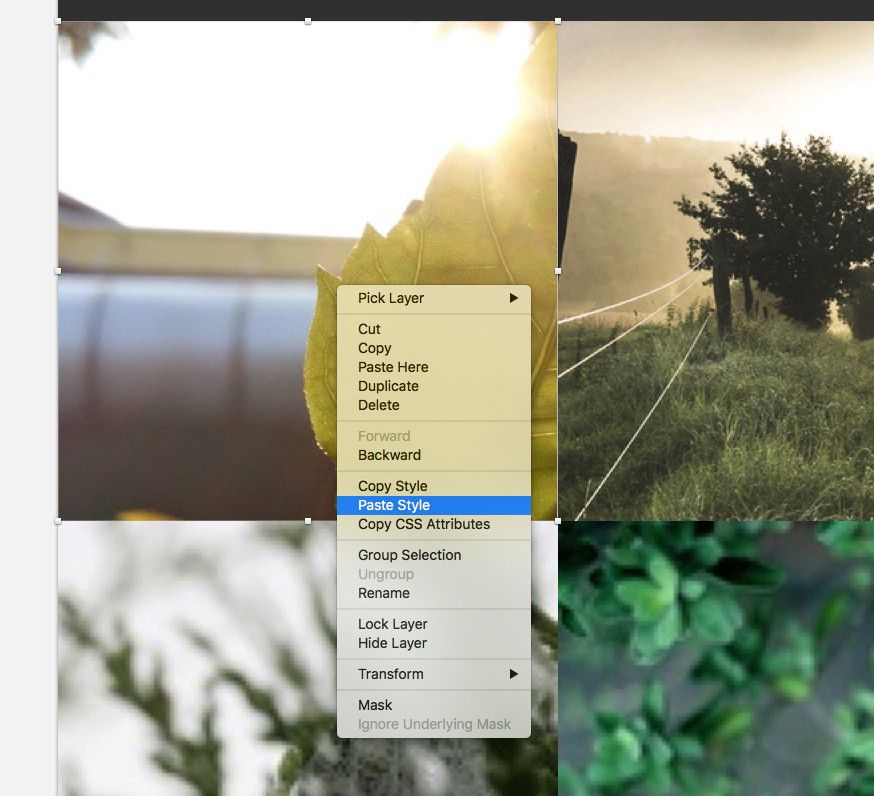
まず、画面全体を覆うように長方形(R)を描画し、次に右クリックして、コピー/貼り付けスタイル(前に示したように)を使用して、ビューファインダー画面から画像を貼り付けます。
次に、[フィルターの選択]画面のナビゲーションバーを追加しましょう(以前に作成したものとは少し異なるため、まだそのシンボルを使用しないでください)。
長方形(R)375 x 50pxを描画し、塗りつぶしの色を#303030にして、これを画面の上部に配置します。
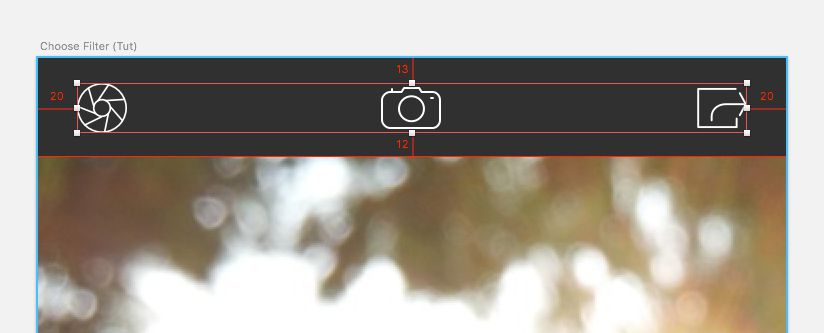
次に、IconJarから、シャッター、カメラをドラッグして、アイコンを共有します。
色を#FFFFFFに変更し、位置合わせツールを使用して、シャッターを使用して正しく間隔を空け、アートボードの端から20ピクセルの位置にあるアイコンを共有します。 3つのアイコンをグループ化し、前に作成した背景に対して正しく配置します。

この要素を再度使用する可能性があるため、先に進んでシンボルに変換してください。 したがって、ナビゲーションバー(アイコンと背景)を選択した状態で、ツールバーから[シンボルの作成]を選択します。
次に、[フィルターの選択]画面のコントロールバーに移動します。
長方形(R) 375 x 120pxを描画し、塗りつぶしの色を#303030にして、これを画面の下部に配置します。
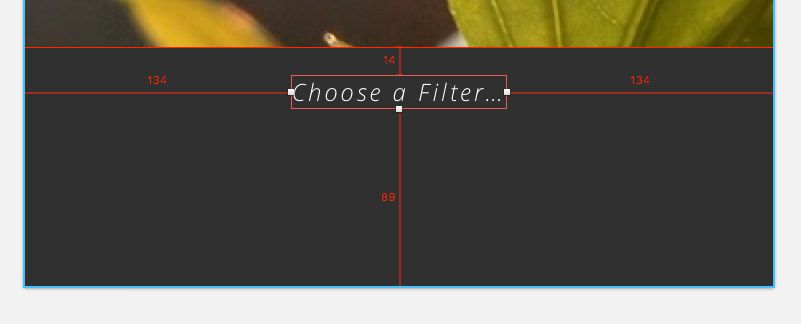
テキストレイヤー(T)を追加し、文言を「フィルターの選択:」に変更して、次の設定を適用します。
- 書体: Open Sans
- 重量:ライトイタリック
- 色: #FFFFFF
- サイズ: 12
- 配置:中央
次に、これを背景レイヤー内に正しく配置します。

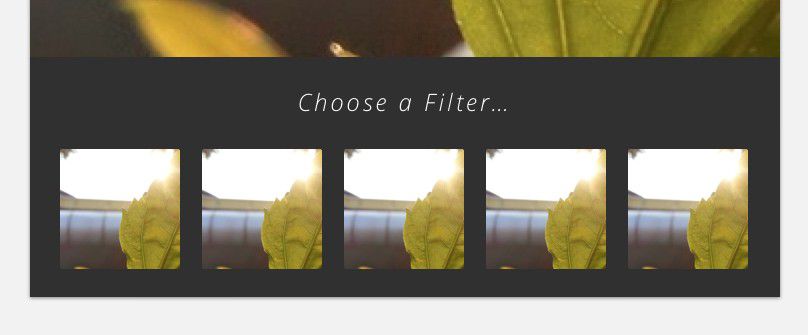
半径1で長方形(R)60 x 60pxを描画し、このセクションの最初に挿入した背景画像の反対側にスタイルをコピーして貼り付けます。
Altキーを押しながらドラッグして複製するか、Craftパネルの[複製]オプションを使用して、このレイヤーを4回複製します。 それはあなたにお任せします! (Sketch内でグリッドの作成機能を使用することもできますが、チュートリアルのこの部分では少しやり過ぎかもしれません)。

次に、上記と同様の手順に従って、長方形(R)ツールを使用して(画像のサムネイルと同じ寸法と半径を使用して)さらに4つの正方形を作成し、これらを画像2、3、4、および5の上に配置します。
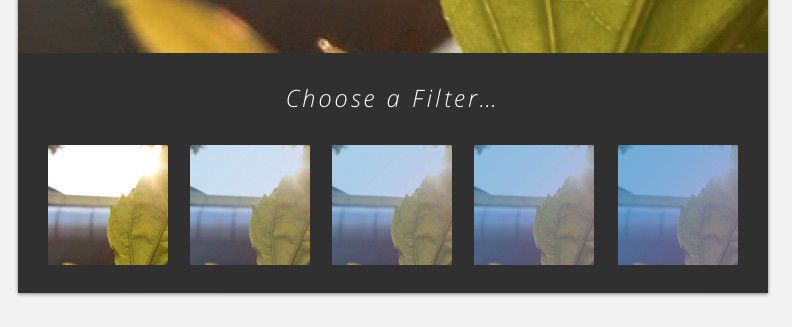
以前に保存したドキュメントグラデーションを覚えていますか? いいね。 これをもう一度有効に活用しましょう(ただし、少し調整していきましょう)。
したがって、親指5から始めて、ドキュメントグラデーションを新しいシェイプレイヤーに追加し、次に親指4、3、および2に対して同じことを行い、移動するにつれて不透明度を20%減らします。

適用されたフィルター

このセクションは、私が約束する時間の多くを占めることはありません。 前の画面の簡単な複製、色の微調整、および名前の変更。 うん、そんなに簡単!
したがって、キャンバス領域で、前の画面の名前をクリックし、[フィルターの選択] (または名前を付けたもの)をクリックしてアートボード全体を選択し、 Altキーを押しながらクリックしてドラッグし、複製します。
インスペクターパネルで名前を変更します。 'FilterApplied'のようなものが最高です。
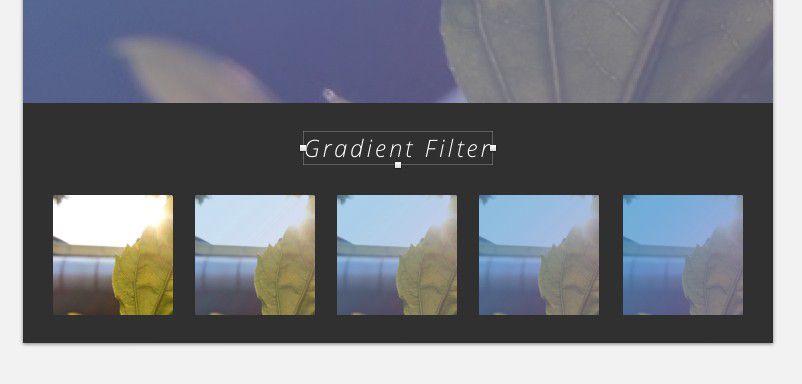
次に、新しいアートボードを覆う長方形(R)を作成し、前に保存したドキュメントグラデーションを適用してから、次のキーボードショートカットを使用してレイヤーを正しく配置します。
-
Alt + Cmd + ↑を前に進める - 後方に送信
Alt + Cmd + ↓
そして、最後に、テキストレイヤーの文言を「グラデーションフィルター」のようなものにすばやく変更します。

そして、それはすべて蒔かれたその画面です!
情報

最後の画面に。
前の画面で行ったように、長方形(R)を引き出してアートボードを覆い、右側のクラフトパネルから写真ツールを選択します。
[スプラッシュ解除]オプションを選択し、[写真を配置]ボタンをクリックします。
別の長方形(R)を描画して画像の上に配置し、前に保存したドキュメントグラデーションを適用します。

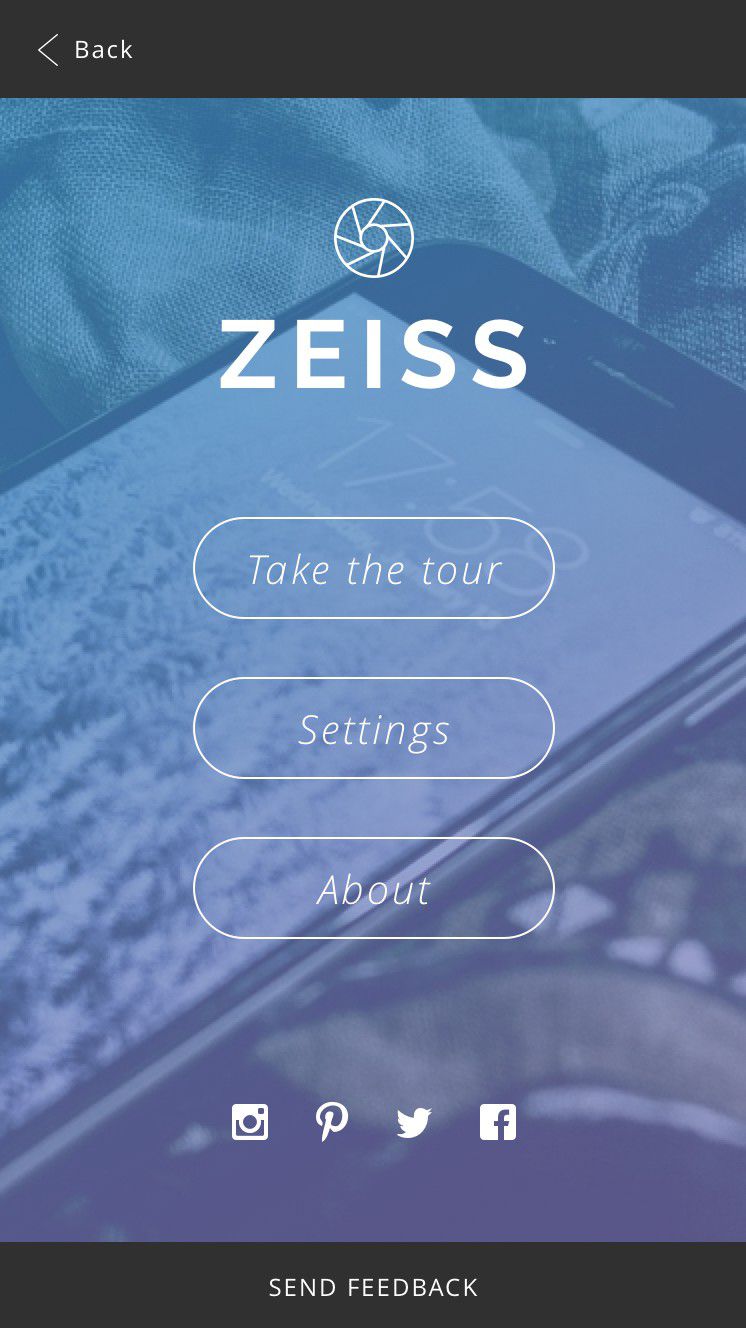
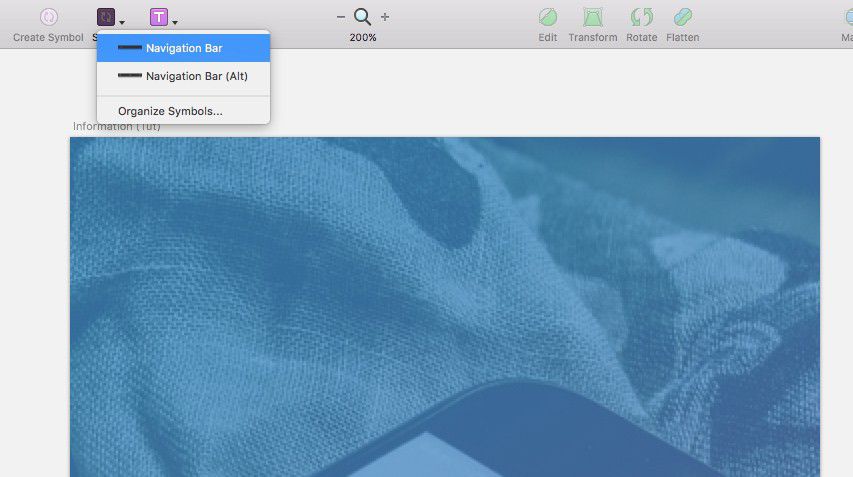
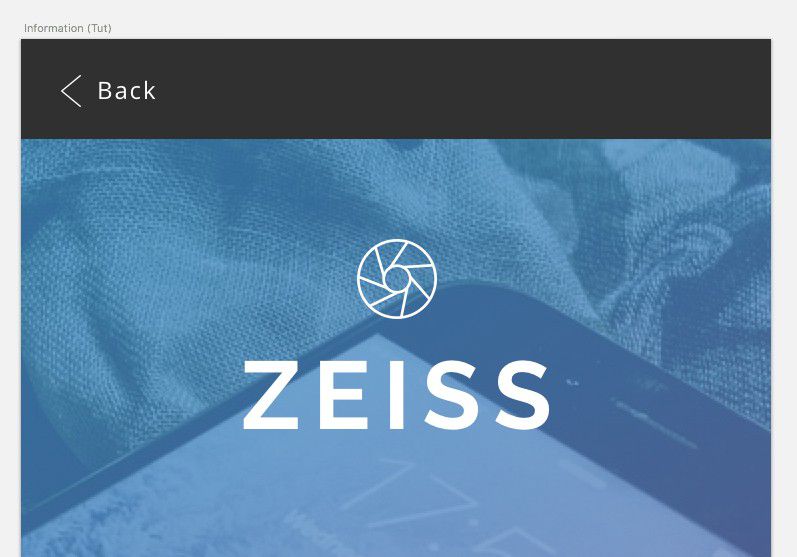
次に、ツールバーのシンボルアイコンから、前に作成したナビゲーションバーのシンボルを選択し、これをアートボードの上部に配置します。

ウェルカムスクリーンアートボードから、そこに作成したロゴをコピーして貼り付け、情報アートボードに正しく配置します。

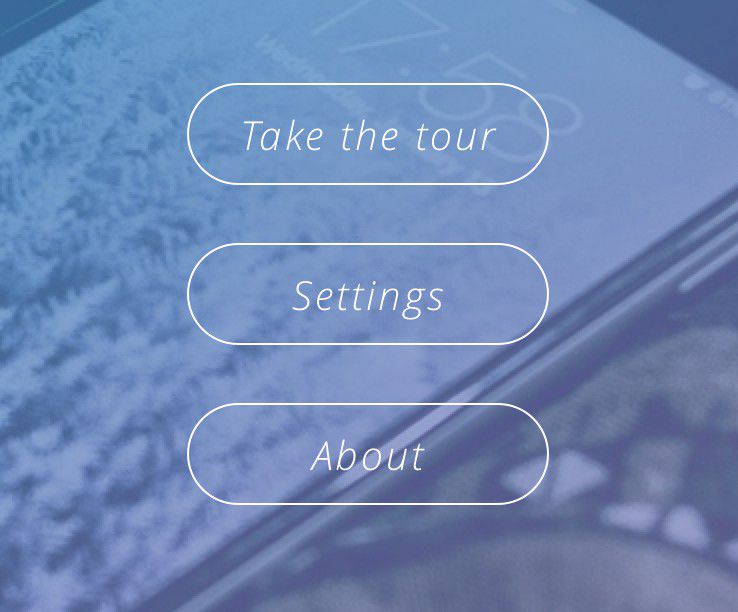
次に、この画面に表示する3つのボタンを追加しましょう。
- ツアーに参加します
- 設定
- だいたい
半径100の長方形(R)180 x50pxを描画します。 塗りつぶしの色を削除し、色#FFFFFFで1の境界線を付けます。
テキストレイヤー(T)を挿入し、文言を「ツアーに参加する」に変更してから、そのレイヤーに次の設定を適用します。
- 書体: Open Sans
- 重量:ライトイタリック
- 色: #FFFFFF
- サイズ: 20
- 配置:中央
次に、図形とテキストレイヤーの両方を選択した状態で、位置合わせツールを使用してそれらを位置合わせします。
クイックノート: Altを使用して、すべてが適切に整列していることを確認できることを忘れないでください。

このボタンを2回複製し、それに応じて文言を変更します。

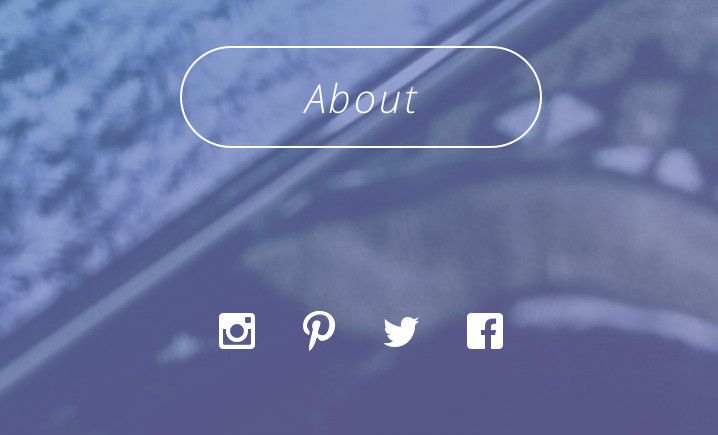
いくつかのソーシャルアイコンが登場する時間ですよね?
IconJarから、 Instagram 、Pinterest、 Twitter 、 Facebookのアイコンをドラッグします。 色を#FFFFFFに変更し、アートボード上で正しく配置します。
クイックノート:このような要素を操作するときは、これらの位置合わせツールを有効に活用することを常に忘れないでください。

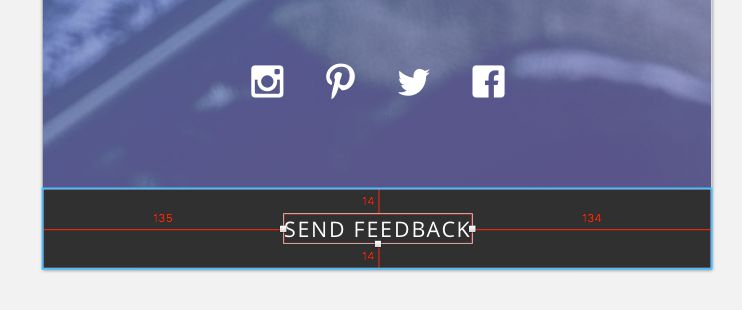
この画面を完成させるために、一番下に表示されるフィードバックバー/ボタンを追加します。
#303030の色で長方形(R)375 x 45pxを描画します。 テキストレイヤー(T)を追加し、文言を「フィードバックの送信」に変更して、次の設定を適用します。
- 書体: Open Sans
- 重量:レギュラー
- 色: #FFFFFF
- サイズ: 12
- 配置:中央
次に、メニューバーから[タイプ]> [大文字]を選択します。
図形とテキストレイヤーを揃えます。

これでこの画面は終わりです。このチュートリアルの最初の部分です。
このチュートリアルの第2部では、ArtboardをSketchから(気の利いたプラグインを使用して)Flintoにエクスポートし、少し息を吹き込みます。
以前のSketchチュートリアルもご覧ください。
- SketchでのiOSアプリの設計
- マーベルとスケッチによるプロトタイピング
Sketchを学ぶための最も速く、最も実用的な方法をお探しですか?
Sketch App Essentialsは、このすばらしいアプリケーションの可能性を最大限に引き出すための完璧なガイドです。 こちらをご覧ください。
オファーコードMEDIUMESSENTIALSを使用すると、パッケージが20%オフになります。

