SketchとFlintoを使用してiOSアプリのプロトタイプを作成する方法(パート2)
公開: 2016-05-21お帰りなさい! これで、このチュートリアルの最初の部分で作成したデザインの素晴らしさの6つの画面が表示されます。 よくできた! それでは、プロトタイピングツールであるFlinto(Mac用)を機能させて、画面に命を吹き込みましょう。
クイックノート:私たちは物事を比較的単純に保ちます。 このチュートリアルでは、すべてがクリック可能になるわけではありません。 しかし、正直なところ、Flintoをいじって、それがどれほどユーザーフレンドリーであるかを発見したら、想像できるすべての場所でアプリをインタラクティブにする準備が整います。
Flintoのインストールとセットアップ
まだ行っていない場合は、Flintoの無料試用版(Mac用)を入手して、Sketchプラグインもダウンロードすることを忘れないでください。
FlintoとSketchプラグインをインストールすると、プロトグッドを作成する準備が整います。
Flintoを起動する
Flintoを開くと、スプラッシュ画面が表示されます。この画面で、[新しいドキュメント]をクリックします。 これにより、[新しいドキュメント]ウィンドウが開きます(はい、わかりました。明らかなことはよく、本当に述べられています)。

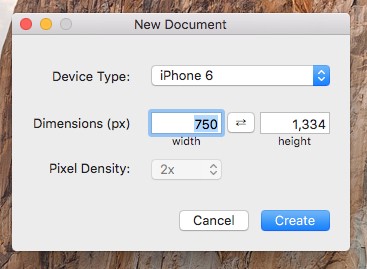
そこから、デバイスタイプをiPhone 6に設定し、[作成]をクリックします。

新しい画面が表示されたら、Sketchと同じキーボードショートカットを使用できます…
- ズームイン
Cmd + (+) - ズームアウト
Cmd + (-)
…セットアップに適切に表示されるまで、画面を簡単にズームインおよびズームアウトできます。
クイックノート:ここでも、Sketchと同じように、スペースを押しながらクリックしてドラッグすることで、キャンバス内を移動できます。
もちろん、Sketchから画面をインポートしているので、作成したばかりの画面は必要ありません。 したがって、 [削除]を押すか、画面を右クリックして[削除]を選択することにより、その画面を削除します。
Sketchプラグインがすぐに参照できるように、新しいドキュメントをすばやく保存して名前を付けることを忘れないでください。
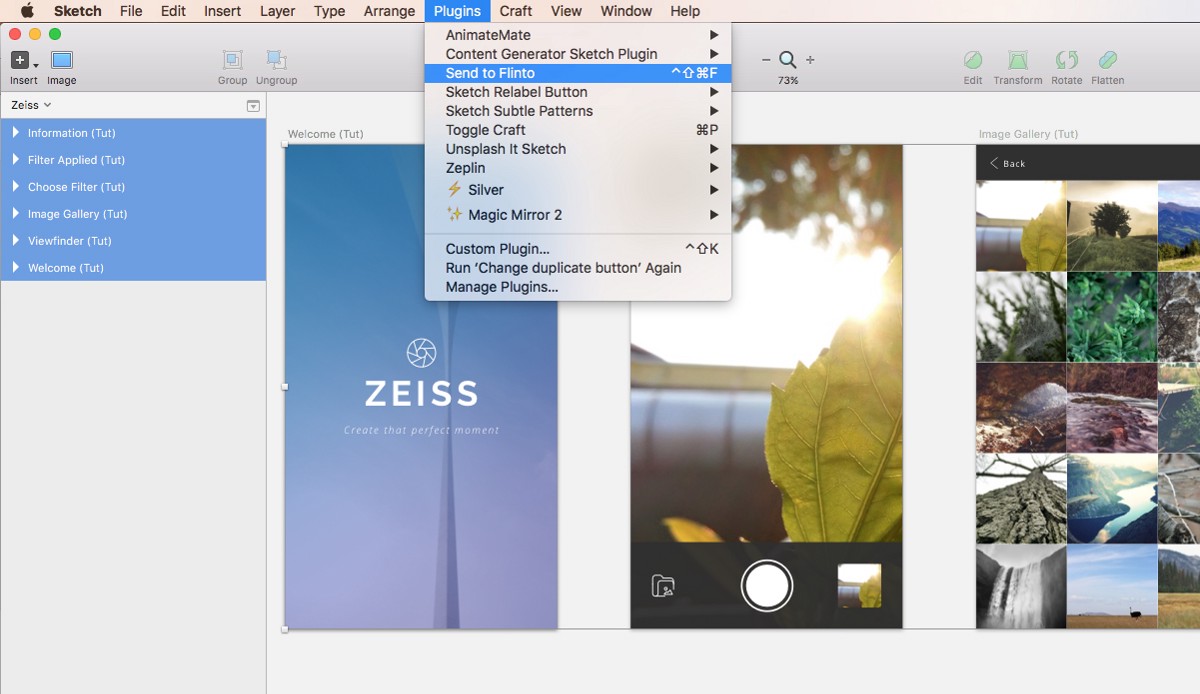
Sketchに戻り、すべてのアートボード(画面)を選択した状態で、メニューバーから[プラグイン]> [Flintoに送信]を選択するか、キーボードショートカットShift + Ctrl + Cmd + Fを使用します。

プラグインはポップアップウィンドウから、iPhone 6 Retina画面のアートワークを(2倍に)拡大することを認識しているため、すべての設定をそのままにして、[送信]をクリックします。
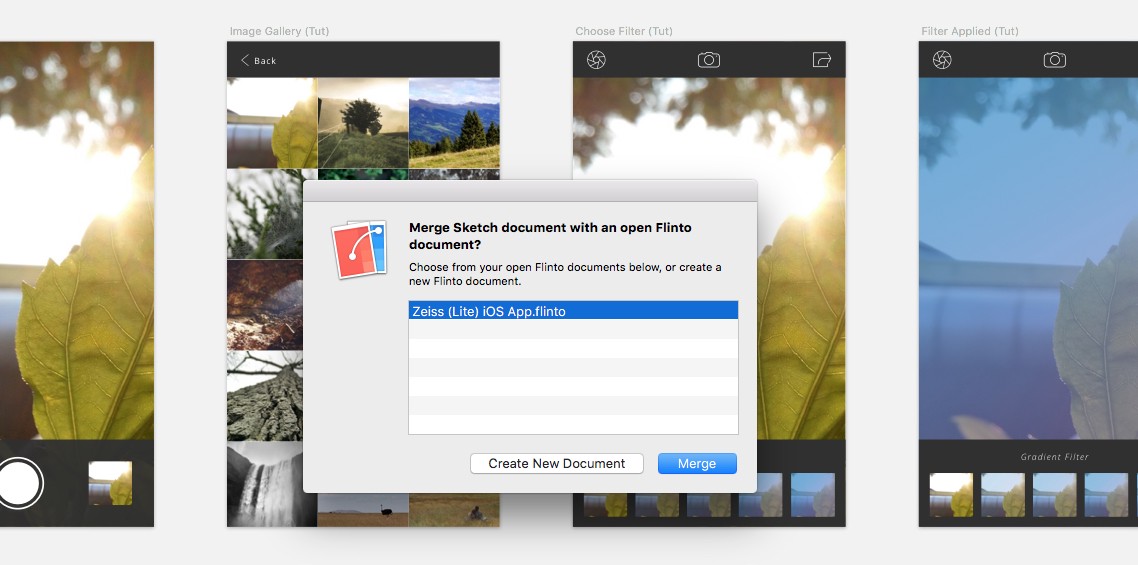
次のウィンドウで、前に保存したFlintoファイルが選択されていることを確認し、[マージ]をクリックします。

Flintoに戻ると、すべての画面がアプリケーションにインポートされていることがわかります。 レイヤーパネルから、すべてのレイヤー/グループがSketchの場合と同じようにインポートされ、プロトタイプの速度を上げるためにすべてのベクターがビットマップに変換されていることがわかります。 素晴らしい!
クイックノート:(レイヤーパネルで)画面名がSketchの場合と同じ順序になっていない場合は、簡単にクリックしてドラッグし、正しく並べ替えることができます。
同様のアクションがたくさんあり、Sketchで使用するものとキーボードショートカットがあります。 Flintoは、2つのアプリケーション間の移行を非常に馴染みのあるものにしているので、とても気に入っています。
ウェルカム画面
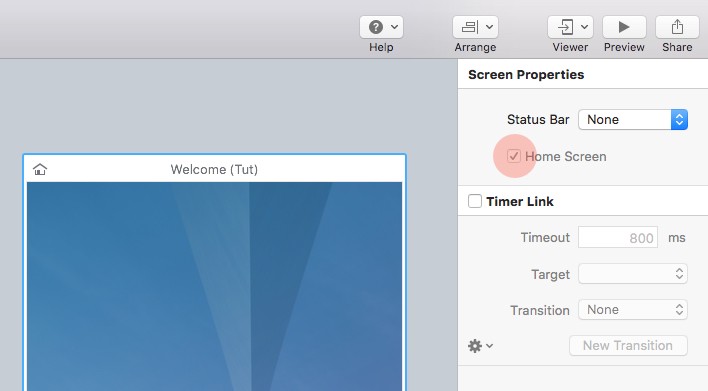
もちろん、ウェルカム画面がホーム画面であるため、Flintoにそのことを通知する必要があります。 そのため、その画面を選択した状態で、インスペクターパネルの[画面のプロパティ]から[ホーム画面]オプションを選択します。


画面とレイヤーパネルの両方に小さなホームアイコンが表示されます。
次に、ウェルカム画面からビューファインダー画面への時限遷移を追加します。 したがって、インスペクタで[タイマーリンク]を選択し、次の設定(または選択したもの)を入力します。
- タイムアウト: 1000ms
- ターゲット:ファインダー
- 移行:フェードイン
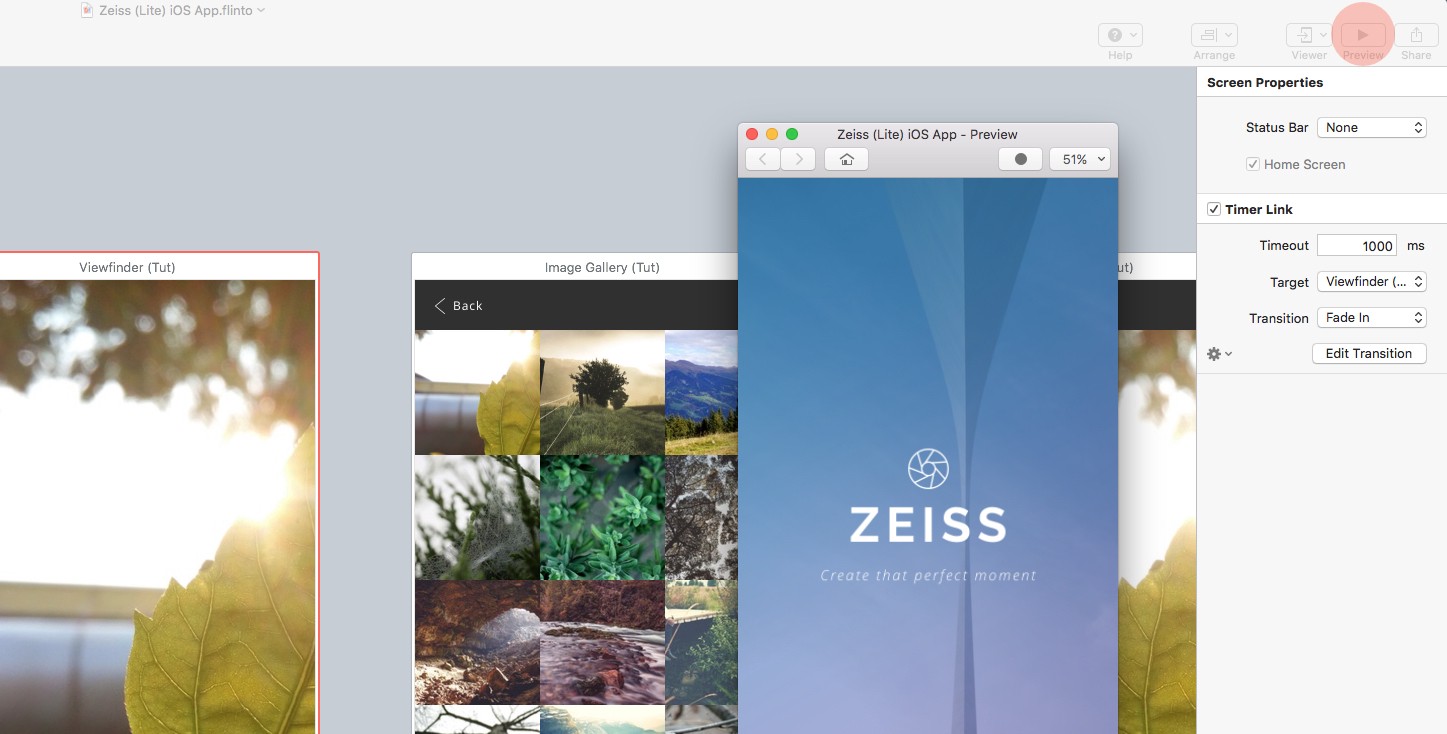
ここで、プレビューウィンドウを起動する良い機会になります。 まだ見ることはあまりないことは知っていますが、これからは、変更が発生したときにそれを表示することができます。 ツールバーのプレビューアイコンをクリックするか、単純なショートカットCmd + Pを使用します。

クイックノート:まだお持ちでない場合は、iOS AppStoreからFlintoアプリを入手することもできます。
ビューファインダー画面
ビューファインダー画面から、(フォルダーアイコンを介して)イメージギャラリー画面に簡単に移行します。 デフォルトのトランジションを使用しますが、お気軽にワイルドに移行し、必要に応じて[新しいトランジション]をクリックして独自のトランジションを追加してください。
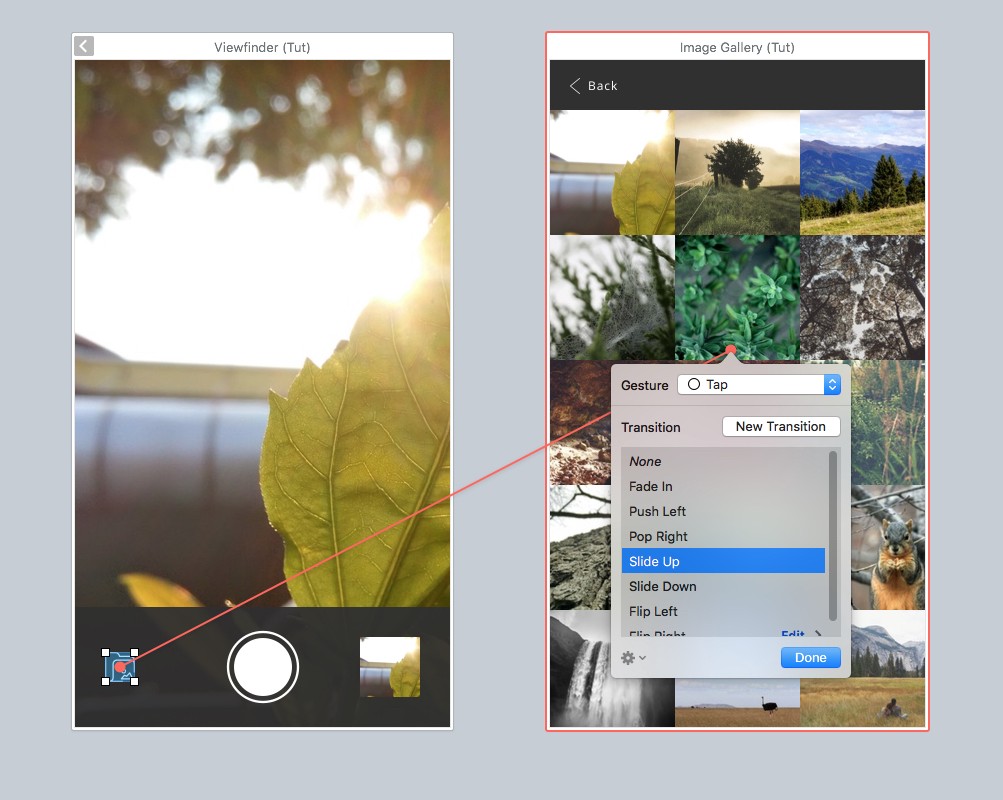
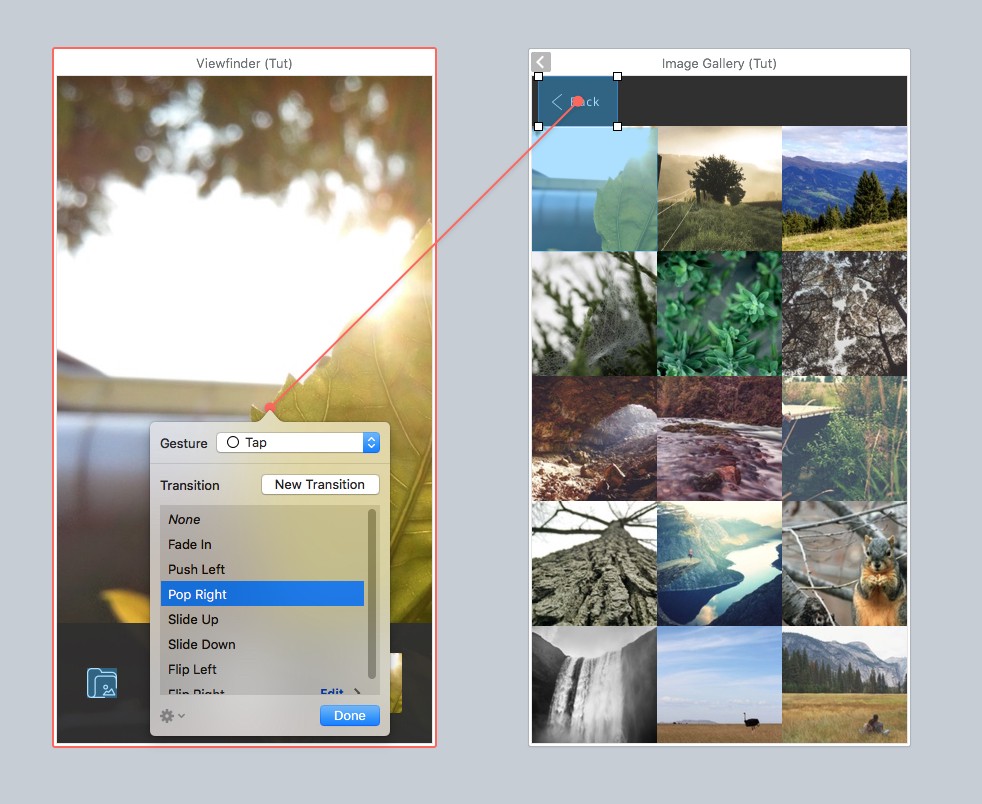
したがって、フォルダアイコンを選択し、 Fをクリックして新しいリンクを作成します。 オレンジ色のスレッドを画像ギャラリー画面までドラッグし、クリックして[ジェスチャー/トランジション]ウィンドウを表示します。

ここから、必要なジェスチャを選択します。 タップは、このタイプのリンクの賢明なオプションです。 次に、トランジションを選択します。 スライドアップで行きます。 次に、[完了]をクリックします。 すべてのセットを移行します。 プレビューまたはiOSデバイスでテストしてください。
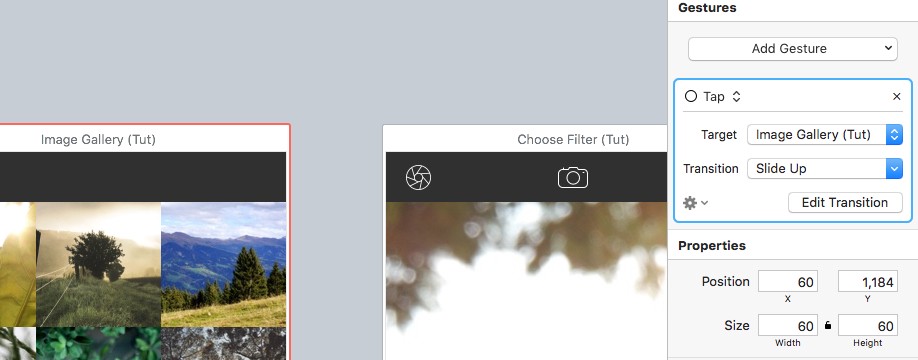
特定の移行が実際にあなたのカスバを揺さぶっていないことを決定しますか? 問題ありません。インスペクタパネルにジャンプして、そこからトランジションを編集します。

画像ギャラリー画面
そのため、最初に、Sketchで作成した[戻る]ボタンが付いたナビゲーションバーが画面の上部にあり、ビューファインダー画面に簡単に戻ることができます。 その方法をお見せしましょう。
まず、 Dをクリックして戻るボタンの周りにリンクホットスポットを描画し、次にリンクスレッドをビューファインダー画面にドラッグして戻し、ジェスチャとトランジションを選択します。
クイックノート:この例では、戻るボタンをビューファインダー画面に戻し、その画面のみに戻す必要がありました。 このチュートリアルの後半では、さまざまなアクセスポイントから特定の画面に入った可能性があることを考慮したバックリンクを設定する方法を説明します。

チュートリアルの最初の部分で、アートボードの外側にある画像のサムネイルについて言及したときのことを覚えていますか? かっこいい。 これは、Flintoのスクロールグループ機能をテストできるようにするためでした。これは非常にすばらしいことです。 この画面で設定しましょう:
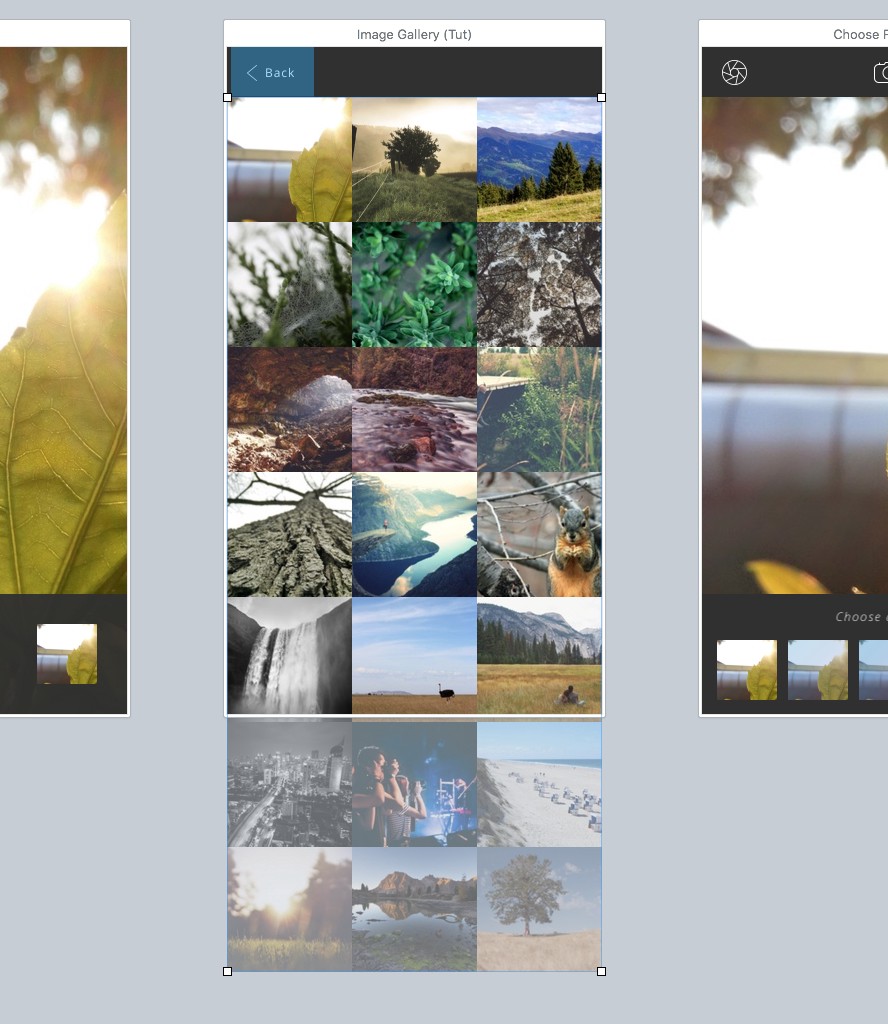
したがって、最初に画像のサムネイルレイヤーを選択します(これは、Flinto内で使用できるように単純なビットマップレイヤーに変換されています)。

選択すると、アートボードの外側に重なりが表示され、次のステップで簡単に参照できるようになります。
ツールバーから[グループのスクロール]を選択するか、ショートカットAlt + Cmd + Gを使用して、このレイヤーをスクロール可能な領域に変換します。 レイヤーパネルを見ると、サムネイルレイヤーがスクロールグループフォルダー内にあることがわかります。
先に進み、プレビューまたはデバイスでこれをテストすると、サムネイルが画面上でナビゲーションバーの下にスクロールするのがわかります。 良い!
スクロールグループはデフォルト設定のままにしますが、インスペクターパネルの[グループオプション]セクションで利用できる多くのオプションを自由に試してみてください。
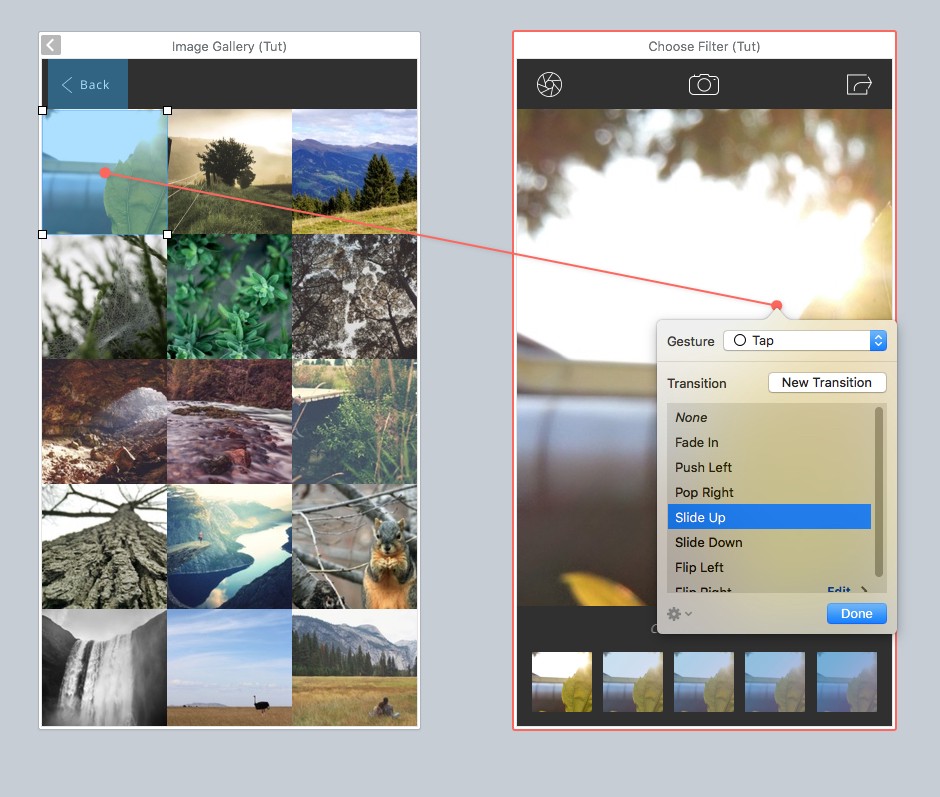
最初のサムネイルでは、これを次の画面([フィルターの選択])にリンクする必要があるため、サムネイルの周囲にリンクホットスポット(D)を描画してから、次の画面へのリンクを設定します。

[フィルターの選択]画面で最初に気付くのは、戻るボタンがないことです。 ホラー! しかし、必要に応じて、どのようにして前の画面に戻ることができますか?
披露させて:
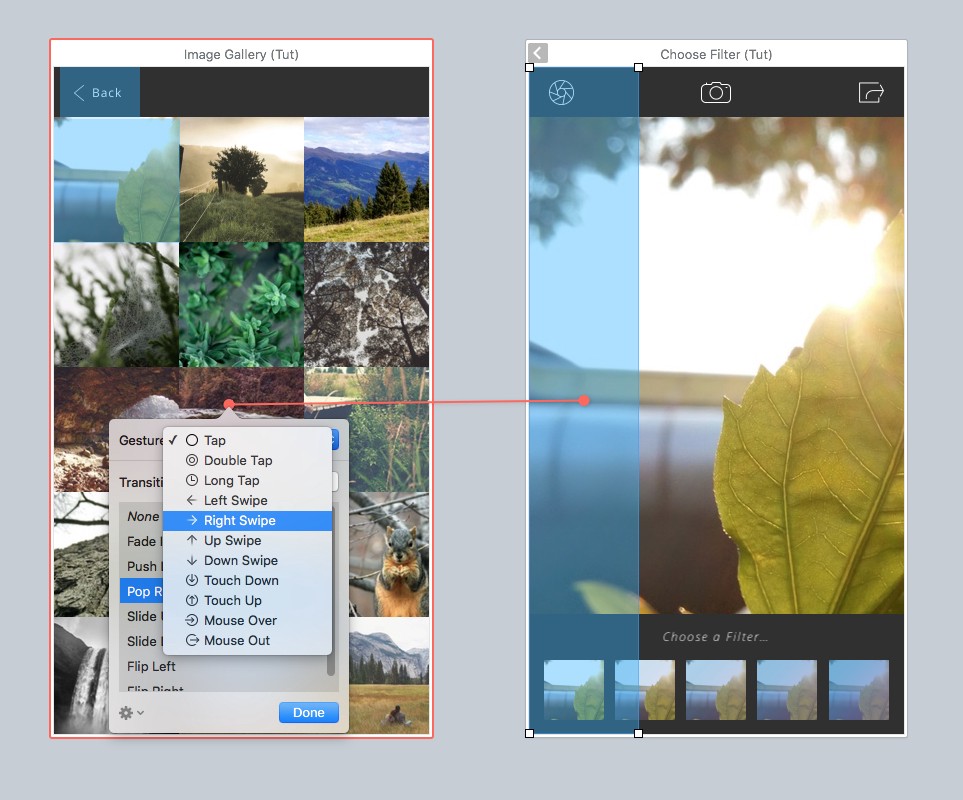
(D)をクリックしてリンクホットスポットを描画し、画面の高さ全体、幅約220にし、画面の左側に配置します。 次に、これを前の画面にリンクし、ジェスチャの場合は右スワイプを選択し、トランジションの場合はポップ右を選択します。 これで、スワイプジェスチャを使用して前の画面に簡単に戻ることができます。 問題が解決しました!
先に進み、[適用されたフィルター]画面でもこれを実行します。

トランジションデザイナー
(他の多くの中で)最高の機能の1つは、 TransitionDesignerです。 これまで、利用可能なデフォルトのトランジションを紹介してきました。 ただし、独自のトランジションを試すことにした場合は、トランジションデザイナが役立ちます。
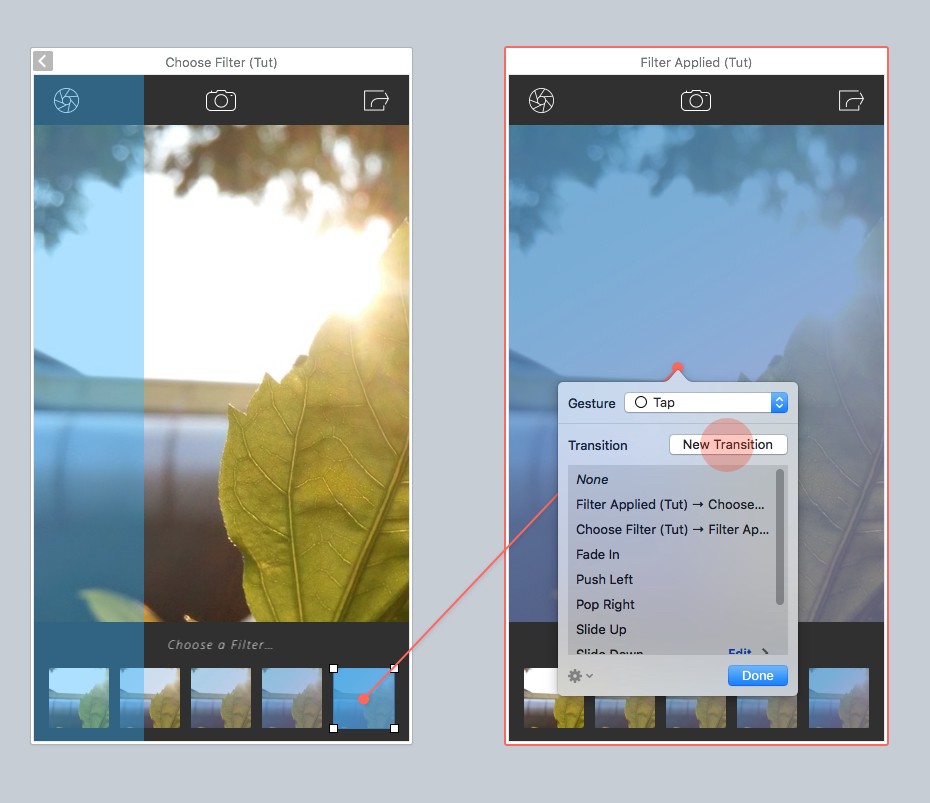
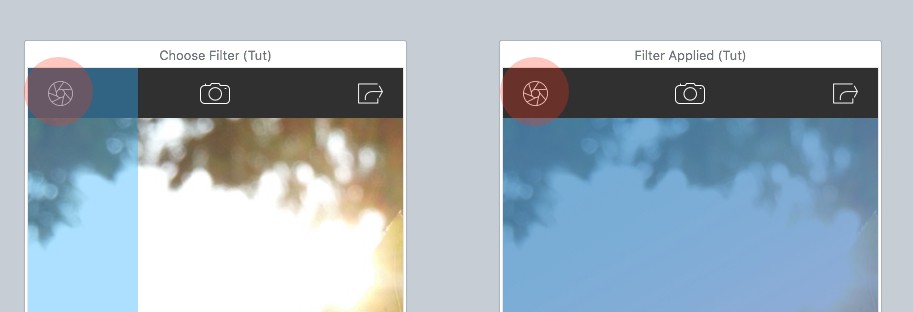
うまくいけば、[フィルターの選択]画面と[適用されたフィルターのフィルター]画面から、画面の下部でフィルターオプションのいずれかが選択され、これを反映するように大きな画像が変更されるトランジションが必要です。
かなりシンプルにしておきます。 右端の画像のサムネイルをクリックすると、大きな画像がグラデーションが適用された画像に変更され([フィルターの適用]画面に表示)、左端のサムネイルをクリックするとデフォルトの画像に戻ります。 このタイプのインタラクションを起動して、TransitionDesignerで実行してみましょう。
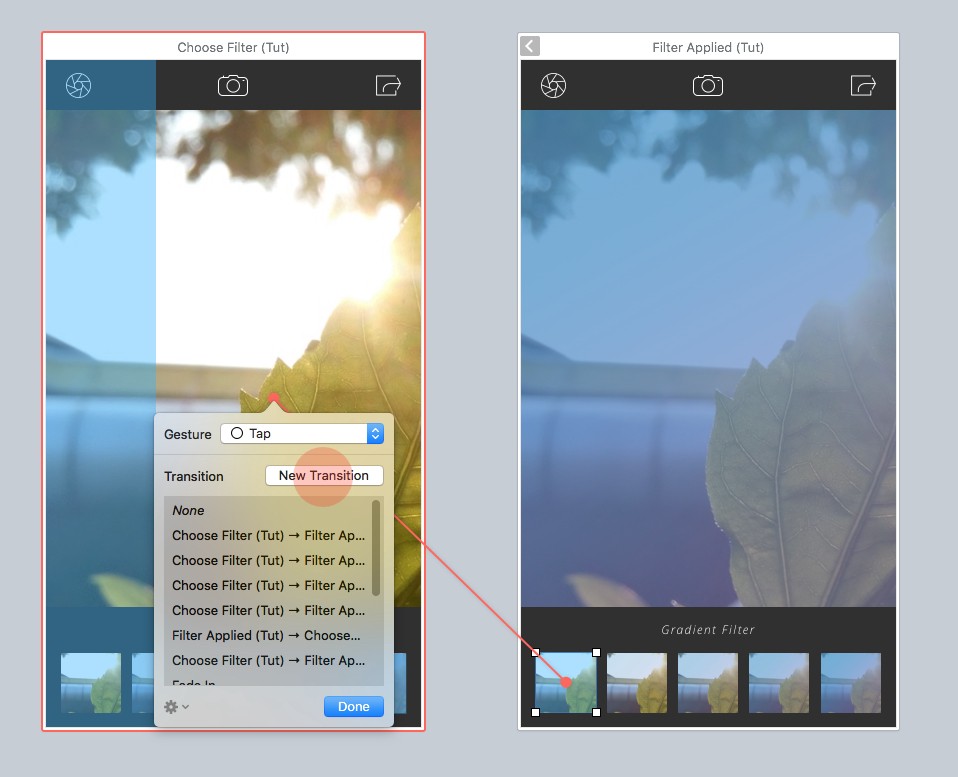
[フィルターの選択]画面で、最後のサムネイルにリンクホットスポット(D)を描画し、[フィルター適用]画面に接続します。 次に、[新しい遷移]をクリックします…

…そして、ブーム! トランジションデザイナーに興味があります。

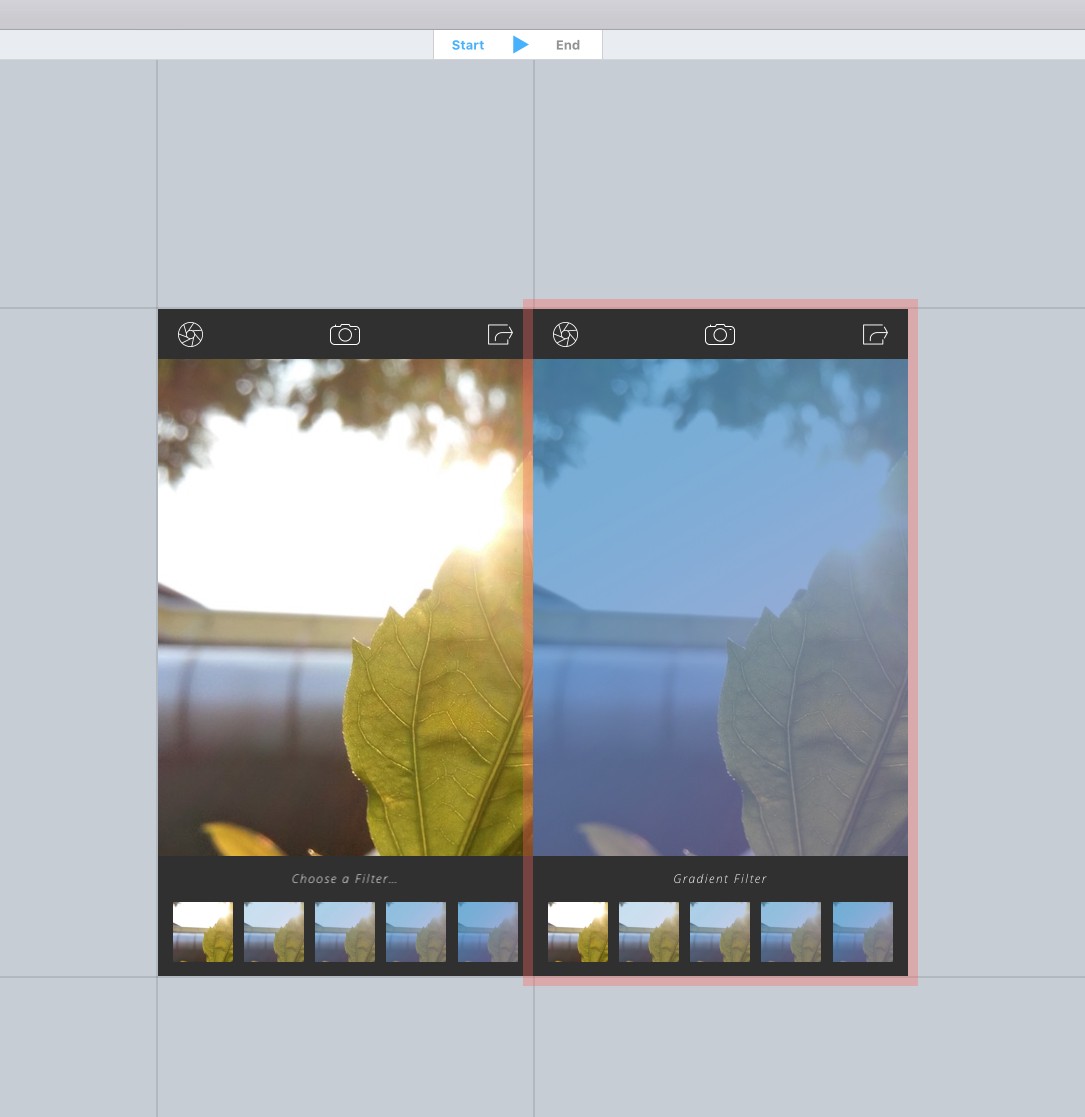
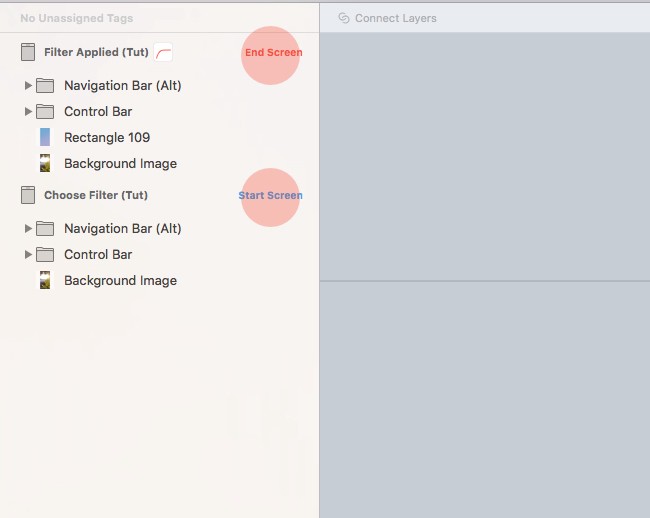
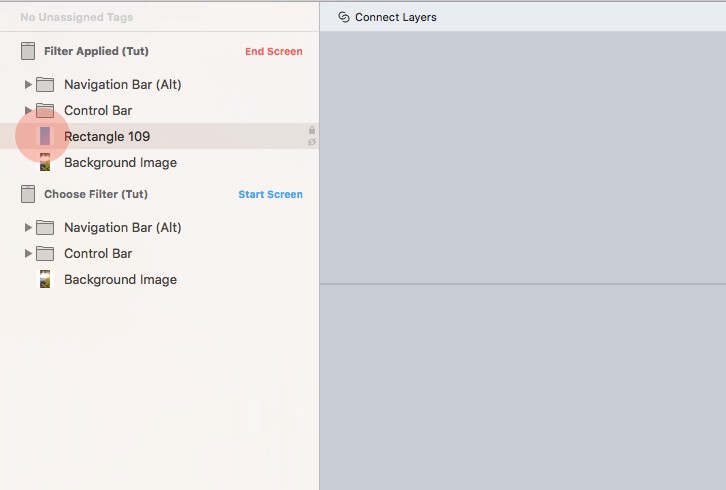
移行する2つの画面が表示され、レイヤーパネル(開始画面と終了画面)にそれに応じてマークが付けられます。

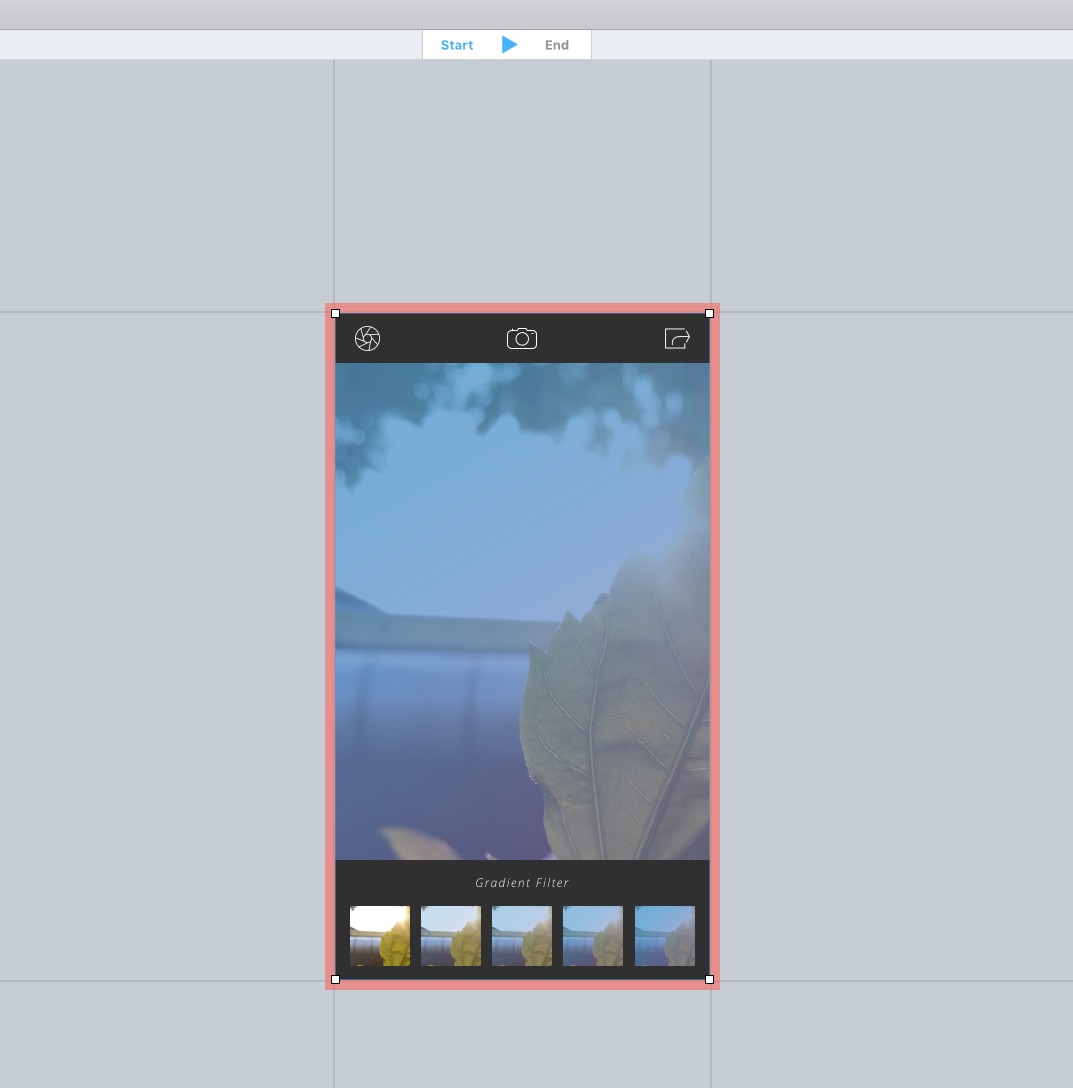
必要な効果を得るには、先に進み、終了画面(フィルター適用)を開始画面(フィルターの選択)の上にドラッグします。
クイックノート:画面の周りの赤い境界線をクリックして、他の画面の上にドラッグすると、画面全体を選択できます。 完全に位置合わせするために、赤いガイドラインに注意してください。

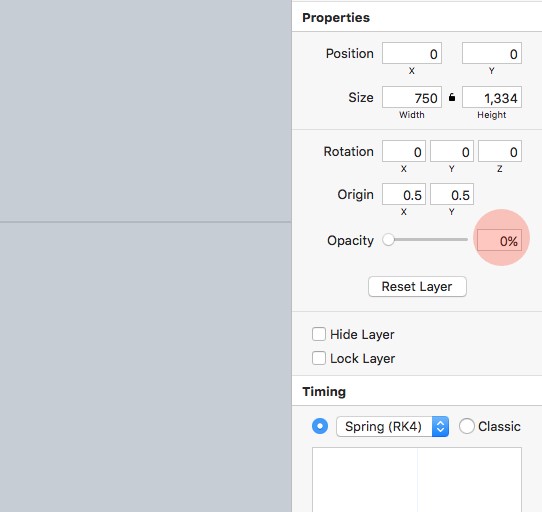
もちろん、あなたは今考えているかもしれません 'ちょっと待ってください、私はトランジションの開始時に適用されたフィルターを見せたくありません'。 もちろん、あなたはしません。 したがって、レイヤーパネルで(終了画面で)グラデーションレイヤーを選択します。

次に、インスペクターパネルから、そのレイヤーの不透明度を0%に下げます。 以上です。

キャンバス領域の上部にある再生コントロールをクリックして、動作中のトランジションを確認できます。問題がなければ、[保存して終了]をクリックしてメインウィンドウに戻ります。
グラデーションを適用せずに画像に戻る機能も必要です。 前と同じように、[適用されたフィルター]画面の左端のサムネイルにリンクホットスポット(D)を描画し、[フィルターの選択]画面に戻って、ポップアップウィンドウから[新しい遷移]を選択します。

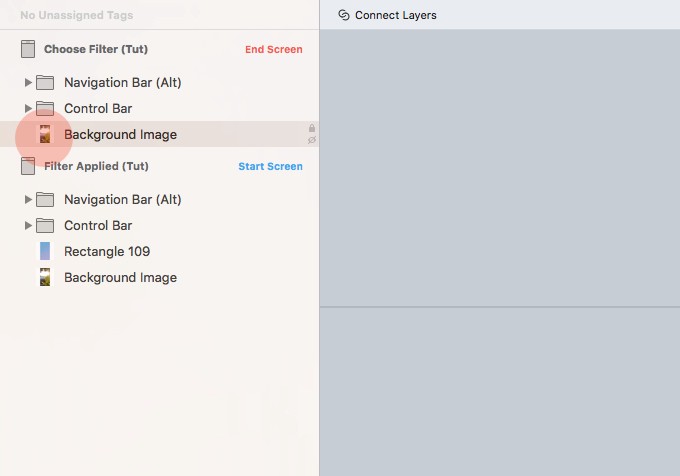
トランジションデザイナに戻り、開始画面(フィルター適用)を終了画面(フィルターの選択)の上にドラッグします。 トランジションの開始時にグラデーションを表示したいので、終了画面の背景画像レイヤーを選択し(フィルターを選択)、不透明度を0%に下げます。

[保存して終了]をクリックし、Preview Cmd + Pで簡単にテストしてみませんか。
チュートリアルのこの部分では、TransitionDesignerでできることのほんの一部をざっと見ました。 これは強力なツールであり、いろいろと試してみることができるので、このチュートリアルの最後の画面では、もう少しプッシュします。 ソルト・ン・ペパーがかつて歌ったように、 「それを本当に良いものに押してください」 !
情報画面
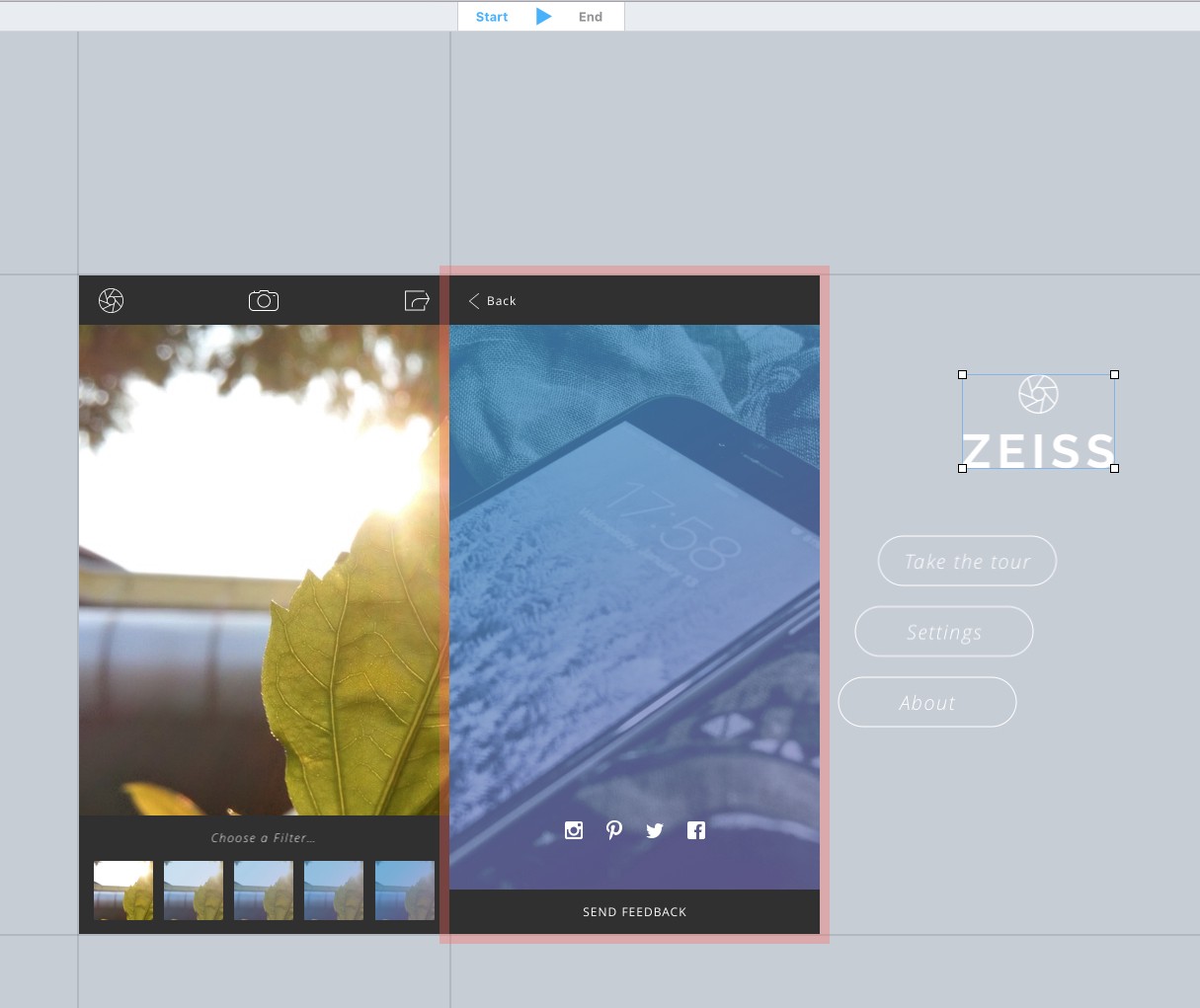
この画面では、(シャッターリンクを介して)2つのアクセスポイントがあります。1つは[フィルターの選択]画面から、もう1つは[フィルター適用]画面からです。

まず、[フィルターの選択]画面を扱いましょう。
[フィルターの選択]画面でホットスポットリンク(D)を描画し、[新しいトランジション]を選択すると、トランジションデザイナーに戻ります。
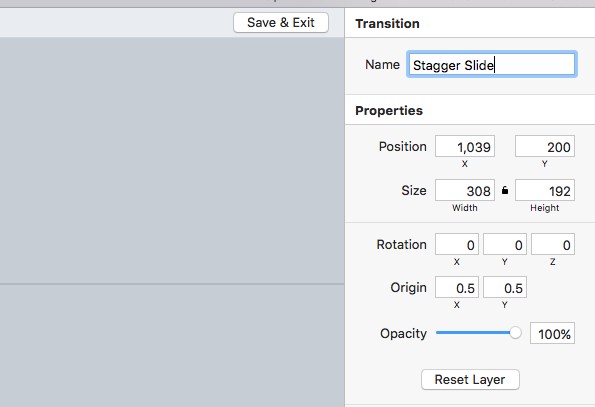
次の画像から、終了画面(情報)でロゴとボタンを画面からずらして引き出したことがわかります。このトランジションを使用すると、これらの要素が一度に1つずつスライドします。 それがFlintoの素晴らしいところです。 非常に多くの異なるトランジションを試すことができ、Flintoがアニメーションを埋めます(すべてタイムラインの助けを借りずに)。

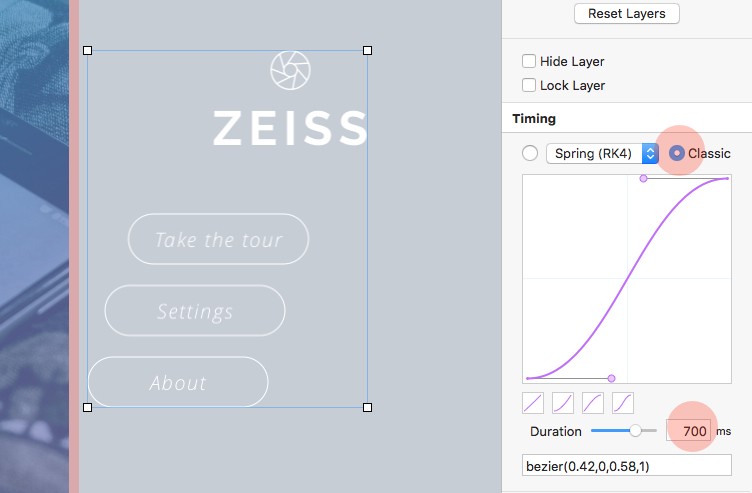
また、これらのレイヤー(ロゴとボタン)のタイミング設定を微調整しました。 これをClassicに変更し、 Durationを700msに増やしました。

トランジションに名前を付けます。 私はこれをよろめきスライドと呼びました。 そして、保存して終了します。

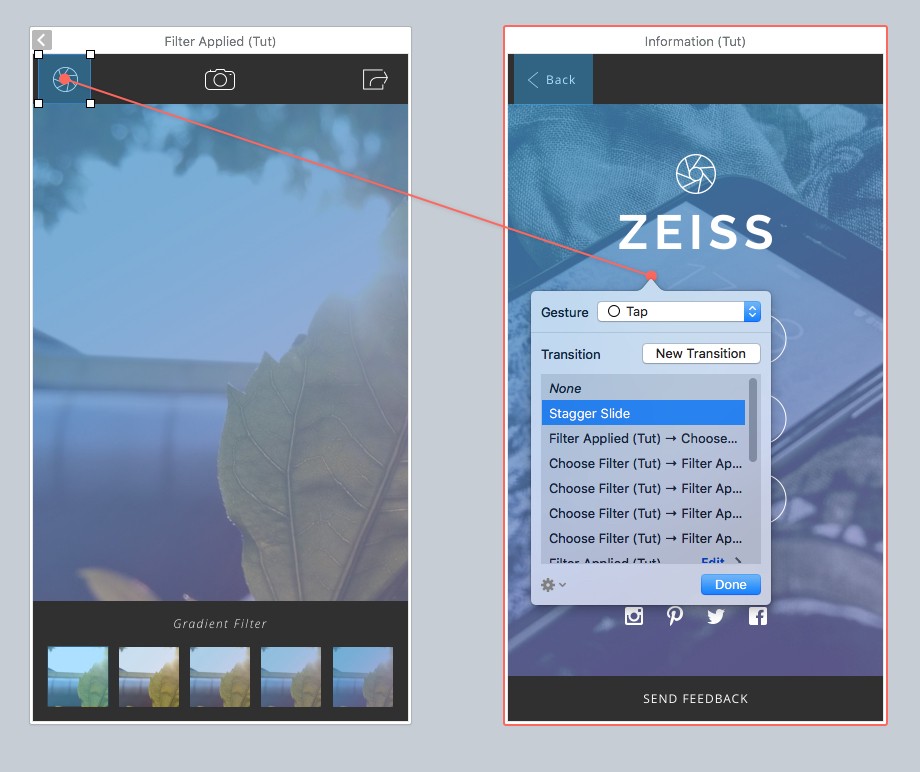
これで、[適用されたフィルター]画面で別のリンクホットスポット(D)を作成し、使用可能なオプションから作成したトランジションを選択できます。

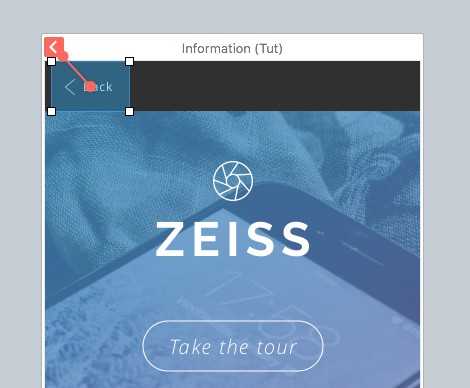
最後に、情報画面のバックリンクで、さまざまなアクセスポイントからこの画面に入ったことを考慮に入れます。 したがって、リンクホットスポット(D)を描画し、リンクスレッドを情報画面の上部に表示されるオレンジ色の矢印にドラッグします。 これにより、特定の画面に設定されていないバックリンクが作成されます。

そして、私たちはすべてここで終わったと思います!
トランジションデザイナで可能なことのほんの一部に触れただけですが、それを楽しんで、さらにいくつかを探求することをお任せします。
このチュートリアルで、FlintoがSketchの優れたコンパニオンアプリケーションであり、次のプロジェクトで注目に値するアプリケーションであることがわかることを願っています。
以前のSketchチュートリアルもご覧ください。
- SketchでのiOSアプリの設計
- マーベルとスケッチによるプロトタイピング
Sketchを学ぶための最も速く、最も実用的な方法をお探しですか?
Sketch App Essentialsは、このすばらしいアプリケーションの可能性を最大限に引き出すための完璧なガイドです。 こちらをご覧ください。
オファーコードMEDIUMESSENTIALSを使用すると、パッケージが20%オフになります。

