プログレッシブ画像とユーザーの認識の状態を見てみましょう
公開: 2022-03-10「プログレッシブ画像」は最近話題になっています。 画像が読み込まれる場所に空きスペースが表示されないようにする方法を説明する記事によく出くわします。 MediumとFacebookは、このパターンを適用するWebサイトとモバイルアプリの例です。
最近、SVGをプレースホルダーとして使用するさまざまな方法について書きました。今年のPerfPlanetのパフォーマンスカレンダーには、ぼやけたSVGに基づく手法であるSQIPをさらに詳しく説明する2つの投稿が含まれていました。交差点オブザーバーとSQIPを使用したプログレッシブ画像の読み込みとSQIP —パフォーマンスプレビュー用のあいまいなベクトル。
Mediumの画像読み込み手法を最初に文書化したとき、私は主にそれらの手法をリバースエンジニアリングすることに興味がありました。 遅い機内接続でMediumをブラウジングする効果を見たことがあります。 小さな画像を早期にレンダリングし、遅延読み込みして最終バージョンに移行するのは良い考えだと思いました。
これらの手法により、ユーザーの知覚パフォーマンスが向上すると想定しています。 高速レンダリングは低速レンダリングよりも優れています。 最終的なコンテンツでなくても、ユーザーの画面に何かを早く表示します。
これでよろしいですか?
Redditに関するいくつかのコメントを調べてみると、洞察に満ちた(そして否定的な)意見がたくさん見つかりました。 そのうちの2つは次のとおりです。
「最後の画像が読み込まれる前に、ぼやけたバージョンの画像が表示されるWebサイトは嫌いです。 それは私の目で遊ぶ。 読み進める前に、目をそらして、それが完了したかどうかを確認する必要があります。 この機能を無効にする方法があればいいのにと思います。」
— rocky1138、ハッカーニュース
「ロードされる画像の情報量の少ないバージョンをプレースホルダーとして表示すると、ロードがより速く認識されるという結論に達したのはなぜですか。 私には、これらすべての効果はごみと気を散らすものに見えますが、まったくメリットはありません。確かに速度の認識ではありません。 とにかく完全に読み込まれる前に、画像が実際に何であるかを理解できるわけではありません。派手なプレースホルダーはありません。」
— dwb、ハッカーニュース
ユーザーの認識に関する研究を見つけようとする
私は、画像をロードするこれらの手法が有益である(または有益でない)ことを裏付けることができるいくつかの科学的研究を見つけたかったのです。 これは挑戦であることが証明されました。 画像が読み込まれる前にぼやけたサムネイルのようなものを表示すると、ユーザーの認識が向上することを証明する研究は見つかりませんでした。 次に、プログレッシブJPEGについて考えました。
基礎に戻る:プログレッシブJPEG
ある意味で、私たちは長い間、同様の「プログレッシブ画像読み込み技術」を画像に戻してきました。 プログレッシブJPEGが良い例です。
プログレッシブJPEGは、画像、特に低速ネットワークで使用されるサイトのグッドプラクティスとして提案されています。 アン・ロブソンは、現在5年前にプログレッシブJPEGを奨励する投稿を書き、そこで彼女はなぜそれらが優れているのかを要約しました。
「プログレッシブJPEGは高速であるため、優れています。 より速く現れることはより速く、知覚される速度は実際の速度よりも重要です。 私たちが提供しようとしているものに貪欲であるとしても、プログレッシブJPEGはできるだけ早く私たちに多くを与えてくれます。」
プログレッシブJPEGは、画像を複数のスキャンにエンコードします。 最初のスキャンでは、画像全体が低品質でレンダリングされ、さらに多くのスキャンがレンダリングされると、画像が洗練されます。 別の方法は、画像が上から下にデコードされるJPEGのベースラインモードです。


補足として、JPEGエンコーディングはさまざまなスキャンスクリプトを使用してカスタマイズできます。 これを使用して、ベースラインとプログレッシブのハイブリッドモードでエンコードされた画像を作成できます。
Blur-up、SQIPなどのプログレッシブ手法は、ユーザーの知覚の観点からはプログレッシブJPEGに似ています。 ブラウザは最初に低品質の画像をレンダリングし、ロード時に最終的な画像に置き換えます。
興味深いことに、JPEG画像の大部分はベースラインモードを使用しています。 一部の情報源によると、プログレッシブJPEGはすべてのJPEGの最大7%を占めています。 これらの手法がユーザーの知覚パフォーマンスを向上させることに同意するように思われる場合、なぜプログレッシブJPEGはベースラインJPEGよりも広く使用されないのでしょうか。
研究
このトピックに光を当てようとした「プログレッシブ画像レンダリング-善か悪か」という研究しか見つかりませんでした。
「プログレッシブJPEG方式と同様に、画像の表現が2段階のプロセスである場合、最初は粗い画像が鮮明な焦点にスナップし、認知の流暢さが抑制され、表示されているものを理解するために脳が少し頑張らなければなりません。 。」
調査によると、ユーザーはプログレッシブJPEGの処理がより困難であると感じていますが、一見したところ、エクスペリエンスは優れていると思います。
最近、LQIP(Low-Quality Image Placeholders)についての会話でこの研究について言及しました。 すぐに、私は研究の厳密さを疑問視するいくつかの回答を得ました:
しかし、多くの人がその研究の妥当性に疑問を投げかけています。 プログレッシブレンダリングの利点について私たちが想定していることすべてに反しており、同様の結果が得られた2番目の研究はまだ誰も発表していません。 より多くのデータが必要です。
— Tobias Baldauf(@tbaldauf)2017年12月9日
研究は非常に限られており、論争がありました。 証明または反証するための大規模なデータは、結論を引き出すことが不可欠です。
— Yoav Weiss(@yoavweiss)2017年12月9日
これまでのところ、懐疑的な見方をしている研究が1つあります。 他に何がありますか? 既存のツールを使用して、プロキシとして認識されるパフォーマンスを測定できますか?
知覚される負荷時間の測定
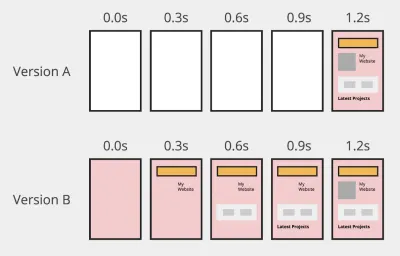
サイトから記録された次の2つの架空のフィルムストリップを想像してみてください。


一般的な合意では、ユーザーはバージョンBがバージョンAよりも速く読み込まれることを認識します。これは、ページの一部がバージョンAよりも早くレンダリングされたためです。
ある意味で、状況はプログレッシブ画像の状況と似ていますが、より大きなスケールです。 最終的なコンテンツではありませんが、可能な限り早期に部分的なコンテンツを作成します。
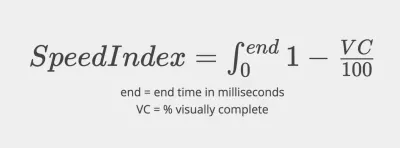
1.2秒のページ読み込み時間は、ストーリーの一部を示していますが、その間にユーザーに表示される内容については説明していません。 最近では、Speed Indexなどの指標を使用して、ページの読み込み速度を評価しています。 速度指数は、視覚的に完成していないページの領域を測定します。 これは、間隔を置いて撮影されたいくつかのスクリーンショットで行われます。 数値が小さいほど良いです。

プログレッシブ画像読み込み手法について考えると、画像の読み込みに応じて速度インデックスはどのように変化しますか? 低品質のプレースホルダーを使用した場合、その領域は「視覚的に完成した」と見なされますか?
最初に、Speed Indexは、各原色(赤、緑、青)ごとに1つずつ、ヒストグラムの距離を比較して進行状況を測定しました。 これは、平均ヒストグラム差と呼ばれます。 目標は、ページ上のすべての要素が数ピクセルシフトされるリフローなどの変更が計算に大きな影響を与えないようにすることです。 アルゴリズムの詳細については、SpeedIndexドキュメントの「MeasurementVisualProgress」セクションを参照してください。
低品質のプレースホルダーを表示するページに対してWebpagetestを試すことにしました(WebPageTestのレポートを参照)。

2番目の8から10の間に、画像が読み込まれることがわかります。 ぼやけたプレースホルダーにより、視覚的な完全性のパーセンテージが75%から83%に増加します。 最終的な画像をロードすると、83%から93%になります。
プレースホルダーは、SpeedIndexで測定したページの視覚的な完全性に貢献していることがわかります。 また、プレースホルダーが完全に視覚的に完全な領域としてカウントされないこともわかります。
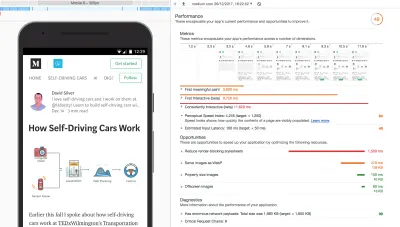
速度インデックスは、ページのレンダリング速度を測定するために使用できる唯一のメトリックではありません。 Chromeデベロッパーツールには、パフォーマンス監査を行うためのオプションが含まれています。 [監査]→[監査の実行]→ Check 'Performance' →[ AuditsのPerform an audit ]に移動しRun audit 。
監査を実行すると、次のようなレポートが生成されます。

報告された指標の1つは、「知覚速度指数」です。 この実行では、値は4,245です。 しかし、この用語は正確にはどういう意味ですか? Webpagetestの「スピードインデックス」と同じですか?
「平均ヒストグラム差」とも呼ばれる、ピクセル単位の類似性を測定するSpeed Indexのアプローチには、いくつかの欠点があります。 MHDは、形状、色、またはオブジェクトの類似性の視覚的知覚をキャプチャしません。

ほとんどの場合、視覚的な完全性評価を実行するときに、これは大きな違いにはなりません。 実際には、速度指数と知覚速度指数には高い相関関係があります。
「私たちが実施した大規模な実証研究(WebPagetestを介して収集された500以上のAlexaトップモバイルWebページビデオを使用)では、SIとPSIが線形に相関していることがわかりました(正確には0.91)。」 —フォールドを超えるWebパフォーマンスを測定するための知覚速度指数(PSI)
知覚速度指数
GoogleのLighthouseドキュメントによると、知覚速度指数はSpeedlineと呼ばれるノードモジュールを使用して計算されます。 このパッケージは、元の速度インデックスと同じプリンシパルに基づいて知覚速度インデックスを計算しますが、ヒストグラム距離の代わりにSSIMを使用してフレーム間の視覚的な進行を計算します。
SSIM(構造的類似性)は、2つの画像間の類似性を測定するために使用されます。 この方法は、人間が画像をどのように知覚するかをモデル化しようとし、形状、色、オブジェクトの類似性をキャプチャします。 SSIMには他にも興味深いアプリケーションがあります。そのうちの1つは、最高のJPEG圧縮レベルを選択して十分に近いSSIMで画像を生成するcjpeg-dssimなどの画像圧縮設定を最適化することです。
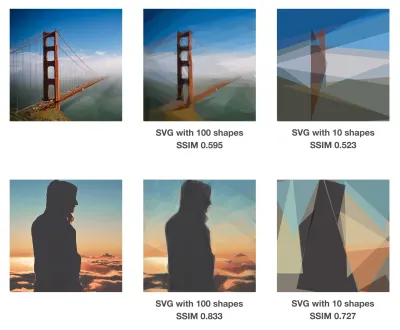
以下に、Primitiveを使用して作成されたSVG画像のImage SSIMJSスコアを示します。 使用する形状が多いほど、元の画像に近くなります(SSIM = 1)。

SSIMの最近の代替手段は、butteraugli(Guetzli、Googleの知覚ガイド付きJPEGエンコーダーで使用)およびSSIMULACRA(Cloudinaryで使用)です。
結論
時間の経過とともに読み込まれる画像に対するユーザーの認識を統合する簡単な方法はありません。 一部のユーザーは同意しないかもしれませんが、最終的なコンテンツでなくても、先に表示した方が良いという直感に駆り立てられています。
開発者として、パフォーマンスを測定する必要があります。 これは、それを改善するための目標を設定し、パフォーマンス予算を満たしていない場合を知ることができる唯一の方法です。 プログレッシブ画像の読み込みに賭けることの利点は、ユーザーの認識に基づいたツールを使用して画像を測定できることです。 彼らは私たちにスコアを与えます、彼らは再現可能でスケーラブルです。 それらは私たちのワークフローとツールに適合し、ここにとどまります。
Web開発者として、私たちは構築するWebサイトの読み込みエクスペリエンスにもっと注意を払う必要があります。 WebPageTestやLighthouseなどのツールが用意されており、プログレッシブ画像読み込み手法を使用した場合の効果を簡単に測定できるのは素晴らしいことです。 言い訳無用!
