プライバシーUX:Webフォームの一般的な懸念事項とプライバシー
公開: 2022-03-10私たちの業界での多くの会話は、強い意見と普遍的な答えを中心に回る傾向があります。 光沢のある新しい技術スタックを選択するか、古い学校のパラダイムに固執します。 トレンディなフレームワークに賭けたり、独自のカスタムライトフレームワークを構築したりする。 注意を引くポップアップを使用するか、落ち着いた、煩わしくないソリューションに固執します。 私たちはデザインや開発について強い意見を持っている傾向があるので、私たちは賛成と反対を繰り返し、私たちの見解を保護し説明しようと果てしなく議論します。 時々(そして多分少し頻繁に)会話がエスカレートし、迷惑な不満を持ったキャンプが何にも同意しないという結果になります。
しかし、私たちをそこに連れて行くのは頑固さではありません。 私たち全員が異なる背景、期待、経験を持っているというのは単純な事実です。 しかし、時には、すべて受け入れられる答えについて議論し、それが実際には存在できない場所で究極の真実を求めてしまうことがあります。 このパターンは、アクセシビリティ、パフォーマンス、ツール、ワークフロー、および命名規則などの通常の容疑者に現れます。 それはまた、しばしば一時的であると考えられるトピックで繰り返されます:倫理とプライバシー。
過去には、これらのトピックは、Twitterスレッドやブログ投稿のリモートフリンジで散発的に発見される可能性がありました。 最近、私たちは個人データの収集と使用が徐々にそして静かに得られている恐ろしい次元に非常に気づきました。 だから私たちは反撃を始めました。 プライバシー関連のダークパターン、迷惑メール、怪しげな慣行、厳格な法規制、地獄からの破壊的な広告に対する広告ブロッカー戦争について公に不平を言うことで反撃します。 もちろん、これらはすべて重要な会話であり、意識を高めることが重要です。 しかし、既存の確立されたプロセス内で倫理的で敬意のあるインターフェースを設計および構築するための、適切で実用的なアプローチも必要です。 いくつかの確立されたパターンを使用して、プライバシーを意識した設計上の決定をデフォルトでインターフェイスに組み込むことができます。
大学や学校でのスマッシングコンサルティングと教育の一環として、過去数か月にわたって、ベルギー、オランダ、ドイツ、ウクライナ、米国、セルビア、ボスニアヘルツェゴビナ、オーストリア、カナダ。 私の目的は、最近のユーザーにとってプライバシーが果たす役割と、さまざまなタッチポイントに関して、私たちが徹底的に作成したインターフェースがどのように認識されるかを確認することでした。 これらのインタビューの結果は、この一連の記事の基礎となっています。
この4部構成のシリーズでは、プライバシーとデータ収集にアプローチするための敬意を表する方法のいくつかと、悪名高いGDPR Cookie同意プロンプト、侵入型プッシュ通知、栄光の許可要求、悪意のあるサードパーティの追跡、およびオフボーディングに対処する方法について説明します。経験:
- パート1:プライバシーの懸念とWebフォームのプライバシー
- パート2:より良いCookie同意エクスペリエンス
- パート3:より良い通知UXと許可リクエスト
- パート4:プライバシーを意識した設計フレームワーク
プライバシーを意識したインターフェースがデフォルトではないのはなぜですか?
半分壊れた石畳の石、小さなヴィンテージの店、そして小道の向こう側にランダムに配置された花が咲き乱れる、美しく本物の歴史的な通りを想像してみてください。 そのような魅力的な通りに沿って散歩することは素晴らしい経験であり、日常の日常の仕事の流れの中で捕らえるのは簡単ではない街の匂いや音でいっぱいです。
今度は、似たような商品の農場が隣り合って積み上げられ、宣伝用のポスター、点滅する広告、大音量の音楽、そして何度も何度も何度もあなたの注意を引くために戦うマーケティングメッセージが繰り返される同じ通りを想像してみてください。 以前の経験と比較すると、それは非常に異なり、おそらくはるかに楽しいものではありません。
残念ながら、上記の両方のシナリオで、同じ通りを歩くことが多いほど、何が起こっているかに慣れ、最終的には、これらの経験はその道に沿って正常になり、予想されるようになります。 時間が経つにつれて、私たちは物事の見た目や機能に慣れる傾向があり、特に広告に関しては、時間の経過とともに、私たちの方法で無限に大音量でストリーミングされるマーケティングメッセージを却下する方法をかなりよく学びました。
もちろん、すべてのマーケティングメッセージが効果的ではありません。 実際、ほとんどの人はそれらを受け入れています。これは主に、文字通りどこにでもあり、多くの場合、高度にパーソナライズされているため、関連性があるためです。 私たちはそれらを、記事を読んだり、ゲームをしたり、ビデオを見たりするなど、私たちの経験を可能にし、資金を提供する不必要な悪と見なしています。 ただし、それに伴って発生したのは、視覚的なノイズと広告の実質的なパフォーマンスフットプリントだけでなく、個人データの追跡、収集、および継続的な評価も増え続けています。
ある日検索エンジンで検索した商品が、数時間後にすべてのソーシャルチャネルに表示され続けるのはなぜか疑問に思っているなら、それがデータ収集とリターゲティングの力です。
「「
その結果、私たちが日常的に参加しているオンラインエクスペリエンスの多くは、さわやかで刺激的なものよりも壊れていてイライラしていると感じています。 私たちが大好きで嫌いなウェブサイトでの何年にもわたる毎日のトレーニングで、私たちはそれに慣れてきました—そして私たちの多くはもはやウェブサイトがどれほど気を散らし、侵襲的で、無礼になっているのかに気づいていません。
退屈なポップアップや迷惑な点滅広告は無視したり却下したりするのは簡単かもしれませんが、卑劣なプッシュ通知、あいまいなコピーライティング、一見フレンドリーなアプリの怪しげなバックドア、UIの一部として偽装された欺瞞的な広告は、悪名高い、よく実行された喧騒に他なりません。 。 この種のエクスペリエンスを顧客に喜んで課すWebサイト所有者は多くなく、リターゲティングまたは再利用のために個人データを共有しているWebサイトに故意に戻る顧客も多くありません。 そのような経験から、信頼と忠誠心が危機に瀕しており、最近ではそれらは非常にまれで貴重な価値であり、一度失われると再取得することは困難です。

正直なインターフェースがまだ突破口を開いていない理由を自問してみると、すべての犯人を迂回して押しのけてしまうので、最初は答えを見つけるのは簡単ではありません。 デザイナーが顧客を操作したい、開発者がエクスペリエンスを遅くしたい、またはマーケティング担当者が1回限りのキャンペーンのためにユーザーのエクスペリエンスを際限なく苛立たせて混乱させたいというわけではありません。
すべてのブランドが即時かつ途切れることのない注意を要求する世界では、注意が非常に不足しているため、微妙で謙虚なマーケティングメッセージで大音量のゲリラキャンペーンと競争することは著しく劣っていると感じるかもしれません。 巧妙で微妙なキャンペーンは効果的ですが、興味をそそるには常に新たに発明する必要があります。実際に機能するという保証はありません。 一方、過去にうまく機能したソリューションに頼るのははるかに簡単です。それらは予測可能で、測定が簡単で、クライアントに販売するのはそれほど難しくありません。
実際、私たちは、測定可能で定量化可能な洞察に対して明確な答えを与える予測可能なA / Bテストに依存する傾向があります。 しかし、倫理と、インターフェースが忠誠心と信頼に与える長期的な影響に関しては、私たちは真っ青になっています。 私たちに欠けているのは、過去に効果的であることが証明された疑わしい慣行に頼ることなく、ビジネス要件を満たすための明確で手頃な戦略です。
私が何年にもわたってマーケティングチームと行ったほとんどの会話では、UXに焦点を当てた、顧客を保護するマーケティングの変更に対する主な反発は、マーケティングチームが競争力があると一瞬信じなかったという単純な事実でした。古き良き主力技術として。 したがって、もちろん、落ち着いた、倫理的でプライバシーを意識したインターフェースはユーザーに利益をもたらしますが、現状から離れることはビジネスに大きな打撃を与え、企業の競争力を低下させます。
悲しいことに、彼らは正しいかもしれません。 私たちのほとんどは、私たちが嫌うのが大好きな卑劣な慣習をすべて備えた有名なサービスやWebサイトを使用しています。 データの追跡、収集、操作はビジネスモデルの中核であり、広告や販売の目的でデータを活用することができます。 実際、彼らは成功しており、多くのユーザーにとって、プライバシーの取引は、これらすべての巨人が無料で提供するすべての素晴らしいメリットにとって許容できるコストです。 それ以上に、これらのメリットから離れるのは非常に難しく、時間がかかり、単純に苦痛です。そのため、企業がデータの収集と販売をはるかに超えるレベルでユーザーを傷つけない限り、ユーザーが離れることはほとんどありません。

多くの人は、最初のモバイルインターフェースが不格好で奇妙で遅く、すべてが場違いに見えた黄金時代を覚えているかもしれません。私たちは、光沢のある新しい携帯電話の魔法の長方形をすべてアダプティブとピクセルで埋めようと必死になりました-完璧なレイアウト。
善意と不思議なアイデアにもかかわらず、私たちの最初のインターフェースの多くは素晴らしいものではありませんでした—それらは潜在的に素晴らしいアイデアの良い実行ではありませんでした。 時間が経つにつれて、これらのインターフェースは徐々に姿を消し、より良く設計されたソリューションに置き換えられ、研究とテストの徹底的な努力からゆっくりと切り出され、徐々に継続的に改良されていきました。 今日、これらの古いインターフェースのいくつかを目にし、定期的に使用することはめったにありません。 アプリのエコシステムに閉じ込められたままで、更新や再設計が行われないこともありますが、競争によって急いで追い払われました。 ユーザーが目標を達成できるほど快適ではなかったため、競争力が十分ではありません。
プライバシーと倫理を意識したアプリケーションの新しい波でも同じことが起こるのだろうか。 簡単なタスクを非常にうまく実行する、適切に設計された小さなアプリケーション。倫理的で、敬意を払い、正直なピクセルに重点を置いており、日陰のバックドアや心理的なトリックはありません。 巨人が一夜にして変わることは期待できませんが、これらの代替ソリューションが成功し始めると、それに応じてモデルを改良することを余儀なくされる可能性があります。 ユーザーのデータを適切に管理することは、競争上の優位性であり、ニッチ市場の他の企業にはない独自の販売提案になると強く信じています。
ただし、そのためには、ユーザーが抱える一般的な問題点を理解し、設計者と開発者が簡単に使用できるインターフェイスパターンを確立する必要があります。 まず、一般的なプライバシーの懸念と、一見明白なインターフェイスコンポーネントから始めます。プライバシー関連の問題は、Webフォームで頻繁に発生します。
プライバシーの懸念を排除する
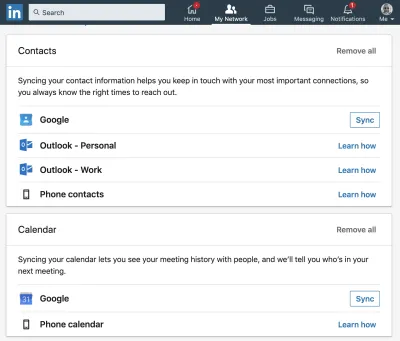
そこで、すばらしい新機能を設計しました。Facebook、LinkedIn、Twitter、またはおそらく連絡先リストから連絡先をインポートすることで、顧客と友人をつなぐオプションです。 既存の顧客のごく一部だけがこの機能の使用を選択し、すばらしいプラットフォームで数十人の友人とつながる場合、サインアップに大きな影響を与えることを想像してみてください。 残念ながら、この機能は、うまく設計されていないためではなく、ユーザーが長年にわたってさらされてきたプライバシーの大規模な悪用のために、離陸が困難になる可能性があります。
先日あなたから受け取った珍しい招待状について疑問に思っている数人の友人との厄介な会話を覚えていますか? もちろん、友達を困らせるつもりはありませんでしたが、サインアップしたばかりのサービスは、明示的な許可なしに、あなたに代わって友達に通知してくれました。 おそらく、インストール中に推奨されるデフォルト設定に、あいまいなラベルが付いたチェックボックスが多すぎるか、アプリが正しく機能しない可能性があります。 当時は何も考えていませんでしたが、次回は、これらのチェックボックスをすべてオプトインしたままにする前に、間違いなく2回考えます。
一般に、お客様が懸念していると思われるプライバシーの問題の種類について尋ねられた場合、規模または重大度の順に、次の懸念が提起されました。
- ユーザーの好み、場所などの追跡と評価。
- 複雑なプライバシーポリシーの変更
- 無料またはフリーミアムサービスに対する信頼の欠如
- アプリやウェブサイトでの邪魔で迷惑な広告
- 商業的および政治的メッセージによるターゲティング
- 不要な通知とマーケティングメール
- 個人データの適切な管理がない
- 個人的な好みを第三者に公開する
- 個人情報の削除が難しい
- アカウントのキャンセルまたは閉鎖の難しさ
- サーバーに保存されたデータの安全性
- クレジットカードまたはパスポートスキャンの写真をアップロードする
- 商業目的での個人データの使用
- プライベートメッセージやメールを公開する
- 検索履歴を公開する
- 潜在的な雇用者による社会的プロファイリング
- ユーザーに代わって投稿するアプリ
- 個人データのエクスポートの難しさ
- サブスクリプションをキャンセルするのが難しい
- 明示的に言及されていない隠された料金と費用
- 友達の連絡先情報をインポートする
- オンラインでのトローリングとストーカー
- ログイン、パスワード、クレジットカードの詳細のデータ侵害
- ハッキングされたGmail、Facebook、Twitter、またはInstagramアカウント
私たちの謙虚なインターフェースがどれほど多くの懸念を引き起こし、顧客に疑い、不確実性、懐疑論を生み出しているのかを見るのは非常に驚くべきことです。
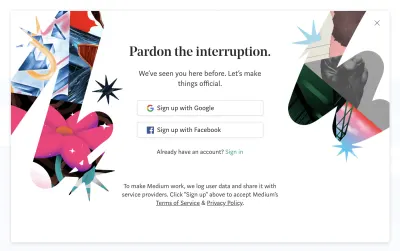
しかし、彼らはどこからともなく出てくるわけではありません。 実際、プライバシーについての会話は、多くの場合、共通のスレッドを共有しています。ユーザーが学ばなければならなかった恐ろしい以前の経験—難しい方法です。 通常、パスワード入力の悪夢やイライラするCAPTCHAではありません。 代わりに、それはオンライン購入後のクレジットカード詐欺であり、あなたを誘惑しようとしている企業からの終わりのない電子メールです。 未承諾の投稿、チェックイン、および推奨事項は、ユーザーに代わって丁寧に投稿されます。 したがって、ほとんどの顧客にとって、個人データのほとんどすべての要求に対するデフォルトの動作と応答が「ブロック」であることはそれほど驚くべきことではありません。ただし、アプリが許可を付与する必要がある理由について強力でわかりやすいケースを作成する場合を除きます。
これは、ソーシャルログインでサインインする場合と同様に、連絡先をインポートする場合にも当てはまります。ランダムな招待状で友達にスパムを送信したり、自動チェックインメッセージでプロフィールを汚染するアプリを作成したりすることは誰も望んでいません。 一方、匿名のデータ収集は常に勝ちます。 「匿名」という言葉がプライバシーポリシー、セキュリティアップデート、またはWebフォームに登場するたびに、顧客は個人データの共有にそれほど消極的ではありませんでした。 彼らは、データがマーケティング目的で収集され、それらを具体的にターゲットにするために使用されないことを理解していたので、全面的に問題はありませんでした。 したがって、いくつかのデータを収集する必要があるが、すべての個々の顧客をターゲットにする必要がない場合は、顧客に対する懸念が少なくなる可能性があります。

私たちのインタビューでは、ユーザーは「過去にやけどを負った」とよく話していました。そのため、オンラインであらゆる種類のデータやアクティビティに権限を付与する場合は注意が必要です。 一部のユーザーは、オンライン購入専用のクレジットカードを持っており、電話を介した2要素認証で厳重に保護されています。 他の人は新しいアカウントと登録のために専用のスパムまたは使い捨ての電子メールアドレスを持っているでしょう、そしてそれでも他の人はソーシャルネットワークで非常に個人的な情報を決して共有しません。 ただし、これらのユーザーはすべて少数派であり、過去に重大なプライバシー問題を経験した後、ほとんどのユーザーは態度を変えました。
これらの懸念を緩和または排除するために、インターフェースを設計する必要があります。 明らかに、これは、顧客をだまして当社のプラットフォームに投稿、共有、関与、および付加価値を与え、個人データを公開するという疑わしい慣行に非常に反します。 これは、広告と顧客料金の最大化に大きく依存している会社のビジネス目標にも反する可能性があります。 ただし、ユーザーをサイトにとどまらせるために使用される手法と、ユーザーのプライバシーを悪用するために使用される手法の間には、微妙な違いがあります。 プライバシーの懸念を排除する必要があり、そうするための簡単な方法がいくつかあります。
Webフォームのプライバシー
オプションの入力フィールドを避け、フォームに入力するために必要な情報のみを要求することは良い習慣ですが、現実の世界では、Webフォームは、ユーザーのコンテキストではまったく無関係に見える一見ランダムな質問で汚染されることがよくあります。
この理由は必ずしも悪意のあるものではなく、サイトがすべてのフォームにサイト全体のコンポーネントを使用している可能性があり、フォームを適切に微調整するための十分な柔軟性がないため、技術的負債です。 たとえば、ユーザーに名前を尋ねるとき、フォームでフルネームをファーストネームとファミリーネームに分割することに慣れています。ミドルネームを間に挟むこともあります。
技術的な観点からは、この方法で構造化データを保存する方がはるかに簡単ですが、実際の会話で人の名前を尋ねるとき、名前や名前を具体的に尋ねることはほとんどありません。代わりに、名前を尋ねます。 インドネシアなどの一部の国では、姓が非常にまれであり、他の国ではミドルネームが非常にまれです。 したがって、入力を1つの「フルネーム」入力フィールドに結合するのが最も妥当なように思われますが、ほとんどのWebフォームでは、そうなることはめったにありません。
つまり、実際には、実際には必要ではないものの、一見ランダムに見える質問を時々行う必要があります。 一方、マーケティングチームは、オーディエンスのリーチと詳細をキャプチャして潜在的な広告主に提示できるようにするために、顧客に関する個人情報を必要とすることがよくあります。 性別、年齢、好み、習慣、購買行動、およびその間のすべてがこのカテゴリに分類されます。 そして、それはユーザーが正当な理由なしに喜んで引き渡すような種類のデータではありません。
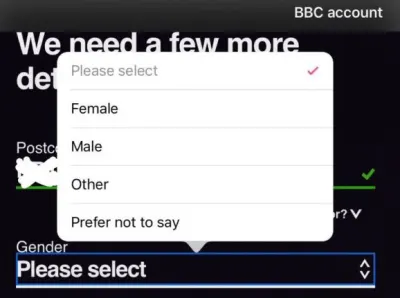
ユーザーへのインタビューを実行する際に、「プライベートすぎる、煩わしい」性質であると見なされた、プライバシー関連の一般的なデータポイントをいくつか特定しました。 明らかに、それは文脈にも大きく依存します。 配送先住所はチェックアウト時に完全に受け入れられますが、アカウント登録フォームでは適切ではありません。 性別は匿名の寄付フォームでは不適切ですが、出会い系サイトでは完全に理にかなっています。
一般に、ユーザーは次の詳細について質問されると懸念を表明する傾向があります(規模または重大度の順に)。
- タイトル
- 性別
- 年
- 誕生日
- 電話番号
- 個人的な写真
- クレジットカードまたは銀行の詳細
- サイン
- パスポートの詳細
- 社会保障番号
確かに、タイトルや性別を尋ねているという理由だけでフォームを放棄するユーザーはごくわずかです。 ただし、質問が不適切な方法で構成されている場合、または質問の多くが無関係であると思われる場合は、これらすべての混乱が増え始め、設計者として明確性を確保してすべてを取得したい時点で疑問と不確実性が生じます。邪魔にならない潜在的な妨害。 これを回避するには、ユーザーのデータが必要な理由を説明し、顧客がデータを非公開にしたい場合に備えて解決策を提供する必要があります。

ユーザーのデータが必要な理由を説明する
多数のデータ侵害、詐欺メール、フィッシングWebサイトが、データの誤用の潜在的な影響をユーザーに永続的に思い出させているため、オンラインでの個人情報の共有について疑問や懸念を抱いているのは当然です。 一見無害に見えるラジオボタンや入力フィールドをフォームに追加するように求められたときに、考え直すことはめったにありませんが、その結果、コンバージョンが減少するだけでなく、ブランドとその製品に対する顧客の長期にわたる不信感が生じることがよくあります。
その結果、あるインタビュアーが呼んだように、「ゲートを通過する」ためだけにランダムなデータを送信する人が出てくる可能性があります。 一部の人々は、「結果を台無しにする」ためにランダムな答えを提供することによって創造的に反撃するでしょう。 電話番号を尋ねられたとき、最初に正しい番号を入力し(主に、入力が電話番号の正しい形式を検証することを期待しているため)、スパム通話を避けるために数桁を変更する人もいます。 実際、Webサイトが収集しようとしている個人データが多いほど、入力が意図的に正しくない可能性が高くなります。

ただし、特定の個人情報が必要な理由を完全に理解している場合、顧客が心配することはめったにありません。 適切な説明なしに個人情報が必要な場合、疑問が生じます。 なぜユーザーに関する特定の詳細が必要なのかは会社には明らかかもしれませんが、ユーザーにはまったく明らかではないかもしれません。 代わりに、疑わしくて混乱しているように見える場合があります。これは主に、実際に必要な理由と誤用される可能性があるかどうかについての理解が単純に不足しているためです。
経験則として、プライベートデータが必要な理由を正確に説明することは常に良い考えです。 たとえば、荷物を配達できない場合に顧客に連絡するために電話番号が必要になる場合があります。 忠実な顧客への特別な贈り物をカスタマイズするために、彼らの誕生日が必要になる場合があります。 新しい銀行口座を設定する際の本人確認には、パスポートの詳細が必要になる場合があります。
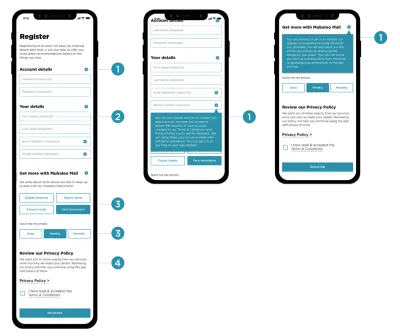
これらの理由はすべて、入力フィールドの横にヒントとして明示的に記載する必要があります。 たとえば、混乱や誤解を避けるために、情報アイコンの後ろをタップまたはクリックすると表示されます。 同じ理由で、特定の顧客に対して一部の質問が奇妙に感じる可能性があることに気付いた場合は、それらをオプションにし、該当しないと思われる場合はスキップできることを示します。
また、プライバシーを真剣に受け止め、データが保護され、最も重要なこととして、ターゲットを絞ったマーケティング目的で使用されたり、サードパーティと共有されたりしないことをユーザーに安心させることもお勧めします。 驚いたことに、後者は前者よりも多くのユーザーにとってさらに重要であるように見えました。彼らはデータが「ランダムで不便な場所に行き着く」ことを望まなかったからです。
常に逃げ道を提供する
私たちは皆そこにいました。現実が単純なバイナリの選択のセットになることはめったになく、多くの場合、それは可能性の範囲であり、事前定義されたオプションの明確なセットがありません。 しかし、私たちのインターフェースが通常、合理的に曖昧な質問に対して単一の明確な答えを期待しているのは皮肉ではありませんか?
タイトルと性別のオプションを設計するとき、私たちは一般的なパターンで考える傾向があり、予測可能なオプションの厳密なセットを提供し、基本的に人が自分自身を識別する方法を決定します。 しかし、そうするのは私たちの場所ではありません。 当然のことながら、一部のユーザーにとって、オプションは「ひいきにして無礼」と感じていました。 この問題が頻繁に発生する一般的な領域は、質問のフレーミングと言い回しです。 ジェンダーニュートラルな言葉遣いは、邪魔にならず、より敬意を表しています。 特定の性別を参照する代わりに、より一般的な口調を保つことができます。 たとえば、妻や夫ではなく、配偶者の年齢を尋ねます。

ロックインを回避するために、顧客が自分で入力を指定したい場合、またはそのデータを共有したくない場合に備えて、常に抜け道を提供することをお勧めします。 タイトルと性別については、顧客がカスタム入力を指定できるようにする追加の入力フィールドを提供するのと同じくらい簡単かもしれません。 「言いたくない」または「この質問をスキップしたい」のチェックボックスは、顧客が質問を完全に避けたい場合の簡単な方法です。
常に必要なものを正確に求め、それ以上は求めない
あなたにとってより個人的な質問は何ですか:あなたの年齢またはあなたの誕生日ですか? ユーザーとの会話では、前者は生年月日よりもはるかに個人的ではないと認識されていました。これは主に、前者がより広範で一般的であるためです。 実際には、企業が特定の生年月日を必要とすることはめったにありませんが、必要な入力には、日、月、および年のマスクが含まれています。
通常、これには3つの理由があります。 一方では、マーケティングチームは、サービスの人口統計を理解するために顧客の年齢を知りたいことがよくあります。彼らにとって、特定の生年月日は実際には必要ありません。 一方、会社が誕生日に顧客にカスタムギフトを送りたい場合、顧客には日と月が必要ですが、必ずしも年である必要はありません。

最後に、地域の規制によっては、Webサイトの訪問者が特定の年齢のしきい値を超えていることを確認することが法的要件になる場合があります。 その場合、生年月日を尋ねるのではなく、18歳以上かどうかを顧客に尋ねるか、最初に生年月日だけを尋ねるだけで十分な場合があります。 間違いなく18歳未満の場合は、サイトにアクセスできない可能性があります。 間違いなく18歳以上の場合は、サイトにアクセスできます。 月のプロンプトは、ユーザーが18歳(18年前に生まれた)のすぐ下またはすぐ上にいる可能性がある場合にのみ表示されます。 最後に、日の入力は、ユーザーがサイトに入るのに十分な年齢であるかどうかを確認することが絶対に必要な場合にのみ表示されます。
年齢または生年月日の入力を設計するときは、必要な特定のデータポイントを考慮し、それに応じてフォームを設計します。 必要な入力の量を最小限に抑えるようにして、(もう一度)その入力がどのような目的で必要なのかを説明してください。
機密性の高い詳細を尋ねるときは、事前に顧客を準備してください
ユーザーは、タイトル、性別、年齢、誕生日、さらには電話番号を入力して「ゲートを通過」する方法を見つけることができますが、写真、署名、クレジットカード、パスポートの詳細、または社会保障番号。 これらの詳細は非常に個人的なものであり、顧客はこれらの入力フィールドに入力するのに不釣り合いな時間を費やす傾向があり、そうするにつれて大幅に遅くなります。 多くの場合、この領域は、ユーザーがほとんどの時間を費やす場所であり、また、ユーザーが最も頻繁に放棄する場所でもあります。
この種のデータを入力するように求められた場合、顧客は多くの場合、インターフェースを長持ちさせ、上から下、右から左にスキャンしたり、上下にスクロールしたりします。データが安全に処理されるという安心感のある確認を検出することをほぼ望んでいます。 モバイルとデスクトップの両方で、簡単な安心フェーズなしに、個人の写真を無意識に読み込んだり、パスポートの詳細を入力したりする人はほとんどいません。
この時点でユーザーが抱く懸念を軽減するための戦略がいくつかあります。 ユーザーは進行が大幅に遅くなるため、一部のユーザーは詳細を手に入れることができない場合があるため、保存して後で終了するオプションを常に提供してください。 数時間または数日後にリマインダーを送信するために、電話番号または電子メールを要求することができます。 さらに、プライバシーを真剣に受け止め、第三者と詳細を共有することは決してないという、目立つヒントやポップアップでユーザーを安心させることを検討してください。
また、事前に必要な入力に備えて顧客を準備することもお勧めします。 正しい期待を設定するために、フォームへの入力を開始する前に、パスポートと銀行口座の詳細を準備するように依頼することができます。
個人情報の機密性が高いほど、面白い発言をする余地は少なくなります。 付随するコピーライティングの声とトーンは、エラーメッセージのコピーと同じように非常に重要です。これは、適応性があり簡潔である必要があり、問題とその修正方法についてユーザーに通知します。
一時的なアカウントの正確なデータを期待しないでください
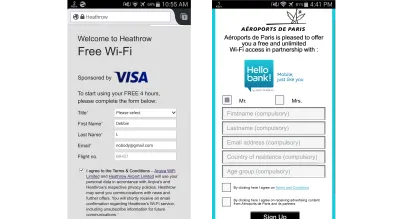
あなたは以前ここにいました:あなたはコーヒーショップで軽食をとったり、ショッピングモールで配偶者を待ったり、空港で数時間の乗り継ぎ時間を過ごしたりしているかもしれません。 無料のWi-Fiホットスポットを見つけて接続するのに、おそらくそれほど時間はかかりません。 突然、優雅なポップアップウィンドウがその見事な外観になり、約15分間の無料Wi-Fiと、長いテキストパッセージ、自動再生ビデオ広告、痛々しいほど小さなボタン、小さなチェックボックス、ミニチュアリーガルの多彩なレパートリーが通知されます。通知。 あなたの視線はそれが最も重要なところにまっすぐに行きます:Facebook、Twitter、Instagram、SMS、または電子メールでサインインするように促すサインアップエリア。 どのオプションを選択しますか、またその理由は何ですか?
インタビューを通じて、同じ行動が何度も繰り返されていることに気づきました。顧客が一時的な場所や状態にいると感じたとき(つまり、すぐに戻ってくるとは思わなかったとき)は、ほとんどありませんでした。正確な個人データを提供するため。 これは、レストランやショッピングモールと同様に、空港でのWi-Fiにも当てはまります。 必要なサインアップは通常、一方的なマーケティングメールに関連付けられており、ほとんどの場合、迷惑なほど無関係です。 結局のところ、スキポール空港から一度だけ飛行したことがある場合、スキポール空港からの通知を受け取りたいのは誰ですか?

実際、ユーザーがFacebook、Twitter、またはInstagramでログインする可能性はほとんどありません。これは、ユーザーが自分に代わって投稿するサードパーティのサービスについて心配していたためです(これらの問題については、このシリーズの後半でもう少し詳しく説明します)。 多くの顧客は、未知のサードパーティを自分たちの「私的な個人的な領域」と見なすものに入れることに抵抗を感じていました。 SMSと電子メールはどちらも完全に受け入れられましたが、特に旅行中、多くの顧客はテキストメッセージの料金が請求されるかどうかわからず、代わりに電子メールを参照しました。 したがって、ソーシャルサインインを強制せず、SMS確認または電子メールサインアップで抜け出す方法を提供することが重要です。
ただし、電子メールオプションを選択すると、サインアップ時にアクティブな個人用またはビジネス用の電子メールを実際に提供する人はごくわずかです。 一部の人々は、新しいアカウント、迅速な確認、ランダムなニュースレター、および角を曲がったプリントショップでのドキュメントの印刷に使用されるゴミメールを保持しています。 その電子メールはほとんどチェックされておらず、多くの場合、スパム、ランダムなニュースレター、および無関係なマーケティング電子メールでいっぱいです。 慎重に作成されたメッセージは、通常は未開封で未読のこれらのメッセージの良い仲間を楽しんでいる可能性が高いです。
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
「「
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
