プライバシーUX:より良い通知と許可リクエスト
公開: 2022-03-10- パート1:プライバシーの懸念とWebフォームのプライバシー
- パート2:より良いCookie同意エクスペリエンス
- パート3:より良い通知UXと許可リクエスト
- パート4:プライバシーを意識した設計フレームワーク
本当に遅れたくない会議の1つに遅れていると想像してみてください。 あなたは急いで靴とコートを着て、ドアの鍵を取り出し、ドアの取っ手をつかみます—ちょうど間に合うように出かけます。 階段を降りるとき、ポケットに手を伸ばして携帯電話を引き出し、地下鉄の時刻表を確認したり、タクシーを注文したりします。
画面を一目見ただけで、汗をかきます。スマートフォンを一晩充電するのを忘れてしまったことに気づき、残りの2%のバッテリー充電で誇らしげに動作しています。 希望と信仰に満ちて通りを駆け抜けると、画面の明るさが暗くなり、ホーム画面全体で適切なアプリアイコンを探します。 もちろん、その瞬間に多数の通知が画面にカスケードされ、新しいフォロワー、更新、リマインダー、メッセージに細心の注意を払うよう求められます。
これがどのように感じられるかをよく知っている可能性が高いです。 そのような状況で、通知のカスケードスタックに基づいて行動する可能性はどのくらいありますか? また、接続を逃した数分後に別のリマインダーが届いたときに、通知を完全にオフにする可能性はどのくらいありますか? これは、通知が文字通り可能な限り最も破壊的な方法で邪魔になり、徹底的に細工されたユーザーフローと洗練された貴重なピクセルにもかかわらず、そのような状況の1つです。
非常に多くのアプリケーションやサービス、人、マシン、チャットボットが私たちの注意を引くために戦っています。集中力を維持することは、味わい、保護する必要のある贅沢です。そのため、最近の通知がまともな評判を享受していないのも不思議ではありません。 それ以上に、彼らはしばしば、要点を外れて操作的だと感じます。
「それらは関連性が最も低いときに現れることが多く、誤った切迫感を生み出し、焦点を薄め、欲求不満を引き起こします。」
— Alex Potrivaev、インターホン
これは、ツールバーの全能の未読数と同じくらい、ホーム画面のフローティングウィンドウにも当てはまります。 これは、通知としてマスクされたマーケティングメッセージや、サービスに永続的に注目を集めるために多くの小さなメッセージに分割されたソーシャルアップデートにも当てはまります。
これらの通知はすべて、すぐに注意を払う必要があり、信じられないほど侵襲的であると感じ、社会的グループとのつながりを逃さず、つながり続けたいという私たちの願望に応えます。 実際、ユーザーが現在何をしていても、無条件に注意を要求して捕捉することにより、ダークパターンでは不可能な方法でプライバシーを破壊します。

しかし、彼らが侵襲的だと感じるのは通知のせいではありません。 それは、彼らがしばしば邪魔になるようにそれらを設計するということです。 ユーザーは、重要な通知を見逃したり、タイムリーなメッセージや限られた販売を逃したりすることを望んでいませんが、騒々しい更新の終わりのない流れに悩まされることも望んでいません。 後者が頻繁に発生する場合、ユーザーは通知を完全にオフにします。あるユーザーが言ったように、「必死に注意を求めている」ため、アプリとブランドに対する後味が苦いことがよくあります。 単一の犯人が他のすべての人のためにそれを台無しにする可能性があり、通知が別のようなものではないという事実にもかかわらず。
通知の多くの面
通知は本質的に気を散らすものです。 それらは、ユーザーが気付いていない、または思い出させたいと思うかもしれない(潜在的に)重要なイベントにユーザーの注意を向けさせます。 このように、彼らは非常に有用で関連性があり、支援を提供し、日常生活に構造と秩序をもたらすことができます。 そうでないまで。
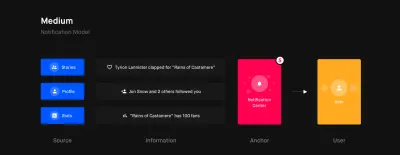
一般に、通知は情報提供(カレンダーのリマインダー、通知の遅延、選挙の夜の結果)またはアクションの促進(支払いの承認、更新のインストール、友達のリクエストの確認)のいずれかです。 それらはさまざまなソースからストリーミングでき、さまざまな影響を与える可能性があります。
- UI通知は、ユーザーがWebインターフェースを操作するときに、UIに微妙なカードとして表示されます。そのため、UI通知は広く受け入れられており、一部の対応するものよりも侵襲性が低くなっています。
- ブラウザ内のプッシュ通知は却下するのがより難しく、ユーザーがUIにアクセスしていない場合でも自分自身に注意を向けます。
- アプリ内通知はデスクトップアプリとモバイルアプリ内に存在し、UI通知と同じくらい控えめなものにすることができますが、メッセージがホーム画面または通知センターにプッシュされることで、より中心的な役割を果たすことができます。
- ソフトウェアの更新や携帯電話会社の変更などのOS通知も混在しており、多くの場合、さまざまなメモ、カレンダーの更新、およびその間のすべてのものと一緒に表示されます。
- 最後に、通知は、チャットボット、レコメンデーションシステム、および実際の人間から送信される電子メール、SMS、およびソーシャルメッセージングアプリへの道を見つけることができます。
通知は、すべてのフレーバーとソースを考えると、ある時点でどのように圧倒される可能性があるかがわかります。 ただし、受信するすべての通知にまったく同じ注意を払っているわけではありません。 大多数のユーザーにとって、OS通知によってプロンプトが表示されるソフトウェアアップデートを最終的にインストールするまでに数週間かかる場合がありますが、新しいLinkedInまたはFacebookのリクエストを確認または拒否するのに通常は数時間以上かかりません。
すべての通知が同じであるとは限りません。ユーザーが通知に与える注意のレベルは、通知の性質、より具体的には、通知がトリガーされる方法とタイミングによって異なります。
「通知システムの批判的分析」に関する彼の記事で、シャンカー・バラスブラマニアンは、通知トリガーをいくつかのグループに分類する注目すべき研究を行いました。
| イベントによってトリガーされる通知 | ニュースの更新、推奨事項、状態の変更 |
| OSによってトリガーされる通知 | バッテリ低下、ソフトウェアアップデート、または緊急警報 |
| 自己トリガー通知 | リマインダーまたはアラーム |
| 多対1のメッセージング通知 | SlackまたはWhatsAppからのメッセージをグループ化する |
| 1対1のメッセージング通知 | 友人や親戚からの個人的なメール |
トリガーの1つのグループが常に別のグループよりも効果的であると推測することはできませんが、すべてのグループからの一部の通知は、他のグループよりも注意を引くのにはるかに優れている傾向があります。
- 人々は、親しい友人や親戚からの新しいメッセージ、勤務時間中の選択された同僚からの通知、銀行取引と重要なアラート、カレンダー通知、スケジュールされたイベント、アラーム、および実行可能で待望の確認またはリリースに関心を持っています。
- 人々は、ニュースの更新、ソーシャルフィードの更新、アナウンス、新機能、クラッシュレポート、Web通知、情報および自動メッセージ全般についてあまり気にしません。
当然のことながら、ユーザーはバッテリー残量の少ない通知や支払いの確認にすぐに参加する傾向があります。 また、カレンダーのリマインダー、進行状況の更新(たとえば、パッケージ配信ETA)、および1対1のメッセージは、他の通知よりも重要です。 実際、ユーザーとの会話では、他の人間からのメッセージが自動通知よりもはるかに高く評価されていました。 もちろん、ユーザーが通知を待ち焦がれている場合は、優先順位が少し変わる可能性がありますが、写真のように77番目をチェックするために必死に急いですべてを置き去りにする人は、ほんのわずかです。
したがって、通知は異なる可能性があり、異なる通知は異なる方法で認識されます。 ただし、より個人的で、関連性があり、タイムリーな通知であるほど、より高いエンゲージメントを期待する必要があります。 しかし、通知の設計にとってそれはすべて何を意味するのでしょうか。また、通知をより邪魔にならず、より効率的にするにはどうすればよいでしょうか。
一般的なデフォルトに依存しない:通知モードを設定する
通常、顧客がサービスにサインアップすることを選択したのには十分な理由があります。 その日に新しいアカウントを作成することを望んで朝目覚める人は多くありません。 実際、彼らはあなたのサービスが彼らの日常業務に役立つかもしれない、あるいは彼らのワークフローを改善するかもしれないと感じるかもしれません。 うまくいけば、サービスがどのように機能するかを理解するために通知を受け取る必要はありませんが、サービスが提供する価値を理解するために通知を受け取る必要があるかもしれません。
おそらく彼らは潜在的な雇用主から重要なメッセージを受け取ったか、あるいは一見の価値があるデートのプロフィールの一致があります。 しばらくの間サービスにチェックインするのを忘れたという理由だけで、これらのメッセージを見逃したくない場合があります。 デザイナーとして、私たちは、顧客のモチベーションを維持しながら、関連性のある実用的なポインターのみを提供するために、適切なピンチの通知をミックスに振りかける必要があります。
残念ながら、ほとんどのサービスでは、サインアップすることは珍しくありません。ほんの数秒後に、受信トレイがすべての種類のメッセージ(ほとんどは純粋に情報)でいっぱいになり、多くの場合次々に送信され、ほとんど実行できないことに気付きます。 特に電子メール通知は、デフォルトでオンになっていることが多く、ユーザーの同意は、長くて管理しにくい条件に同意することによって暗示されます。 迷惑なメッセージの流れに襲われるのが好きな人は誰もいません。それは、迷惑メールだけでなく、迷惑メールにも当てはまります。
デフォルトですべての顧客にデフォルトの通知頻度を設定する代わりに、ごくまれにいくつかの厳選された通知を送信し始めることができます。 お客様がインターフェースを使い続けると、希望する通知の種類と頻度を決定するように依頼することができます。 同じことがCookieの同意プロンプトにも当てはまります。「穏やかなモード」(低頻度)、「通常のモード」(中頻度)、および「パワーユーザーモード」(高頻度)で事前定義された推奨オプションを提供できます。
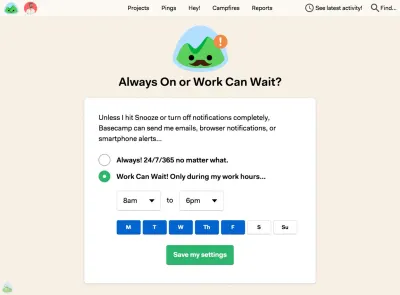
ただし、これよりも細かくすることもできます。 たとえば、Basecampでは、オンボーディングエクスペリエンスの一部として「常時オン」と「作業可能待機」オプションが導入されているため、新規のお客様は、通知を(いつでも)受信するか、特定の時間を選択するかを選択できます。通知を送信できる範囲と日。 または、逆に、邪魔されたくないときにユーザーに尋ねて、その時点で通知を一時停止することもできます。 たとえ同僚が地球の反対側で土曜日の夜に余分な時間を働いているとしても、すべての顧客が営業時間外または週末に仕事関連の通知を受け取りたいとは限りません。

時間の経過とともに、通知の形式も調整が必要になる場合があります。 ユーザーは、イベントの発生時に通知を1つずつ送信するのではなく、「要約モード」を選択できます。すべての通知は、毎日または毎週特定の時間に配信される単一のスタンドアロンメッセージにグループ化されます。
これは、通知に関してSlackが提供する設定の1つです。 実際、システムは時間の経過とともに通知の頻度も調整します。 最初は、Slackチャネルは非常に無音である可能性があるため、システムは投稿されたメッセージごとに通知を送信します。 アクティビティが頻繁になるにつれて、Slackは通知レベルを下げて、実際に言及されたときにのみユーザーに通知されるようにすることをお勧めします。
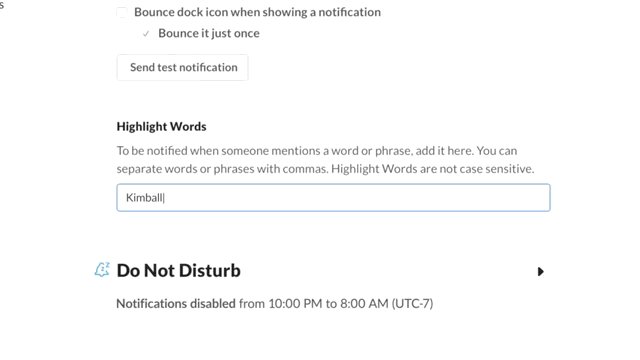
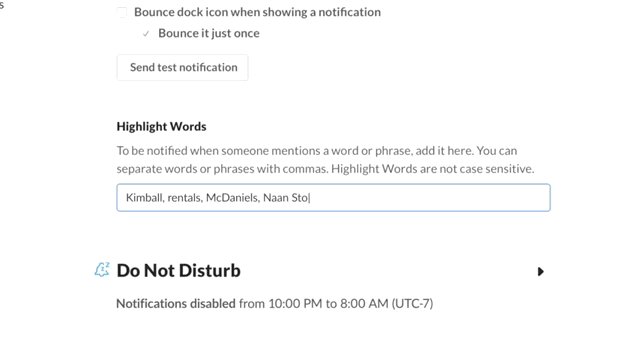
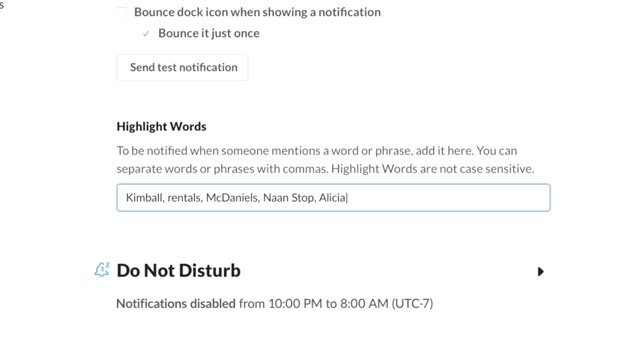
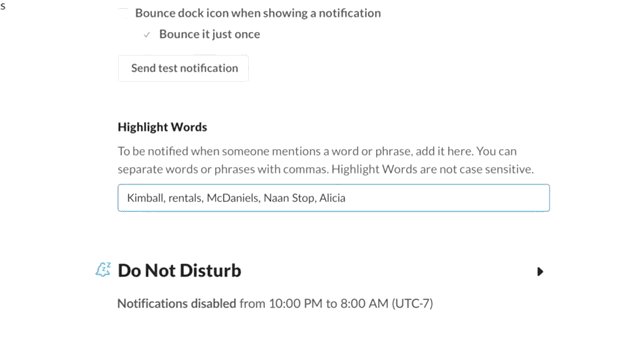
Slackが提供するもう1つの機能は、ユーザーが選択した単語を強調表示できるようにすることです。これにより、ユーザーは、関心のあるトピックが言及されたときにのみ通知を受け取ることができます。

この時点で通知の頻度があまりにも注目されているように聞こえるかもしれませんが、通知の一般的な問題点について尋ねられたとき、最も一般的な問題は、メッセージが関連性があるか実用的であっても、はるかに高い頻度でした。
つまり、通知の送信をゆっくりと、しかし着実に開始します。 通知モードを設定し、トリガーの選択や通知の形式などのきめ細かいオプションを提供します。 送信するのは多すぎるより少なすぎる方がよいでしょう。顧客が間違ったタイミングで神経質になっている多数の通知をオプトアウトしたい場合は、別の機会が得られない可能性があります。
タイミングを慎重に選ぶ
私たちはそれを認めたくないかもしれませんが、私たちの多くにとって、一日は昇る太陽の平和で心のこもった挨拶で始まりません。 代わりに、それは私たちの携帯電話の輝く画面を退屈で反射的に一瞥することから始まります。 具体的には、毎朝最初に目にするのは、現在の時刻や愛する人でさえなく、眠っている間にたゆまず積み重なった通知の山です。
その心の状態は、更新されたプライバシーポリシー、輝かしい新機能、または最終決定が必要な未払いの費用をユーザーに思い出させるための最良の機会であるとは限りません。 ただし、新しいソーシャルシェアやソーシャルサークルからの反応などの個人的な通知は、その日の予定ややることと同じように、はるかに関連性が高い可能性があります。
タイミングが重要であり、タイムリーな通知も重要です。 時差ぼけの激しい遠隔地に到着するため、深夜に顧客の邪魔をしたくないでしょう。 したがって、タイムゾーンと現地時間の変更を追跡し、それに応じて通知の配信を調整することをお勧めします。 一方、重要な通知が関連しなくなったときに表示されることに顧客は特に満足しないため、重要なイベントや発表を追跡している場合は、イベントが重要であるかどうかを判断する必要があります。不快な時間。
分析により、ユーザーが通知に基づいて行動する可能性が高い時期がわかります。そのため、時間に基づいて応答を調査および追跡し、その時間の前後に通知のディスパッチをトリガーすることをお勧めします。 たとえば、顧客が午前中にメッセージを共有することを最も受け入れやすい場合は、現地の朝のちょうどいいタイミングまで通知を保留します。

設計によりストレスの多い状況を回避する
通知では、タイミングだけが考慮すべき重要な属性ではありません。 このセクションの最初から彼らのつながりを捉えることを望んでいる貧しいキャラクターを覚えていますか? 非常に低いバッテリーレベルで通知のデッキを解き放つことは良い考えではありません。ユーザーが接続に苦労しているときや、車の運転などのタスクに集中しているときも、同様に逆効果です。 バッテリーレベルと接続品質を評価できる場合は、ユーザーの状態が最適でないときに通知を送信しないようにすることをお勧めします。 もちろん、通知も関連している必要があるため、ユーザーの場所も評価できる場合は、まったく適用されない場所に依存する通知を送信しないようにします。

通知はユーザーの現在のアクティビティにとって重要である可能性があるため、通知を保持することが難しい場合があります。 ユーザーがナビゲーターアプリの指示に従って車を運転している場合は、道路での事故による推奨ルート変更について、より永続的で謙虚な通知を提供する必要がある場合があります。 その場合、他の重要な通知と同様に、「新しいアップデートが利用可能です。 更新してください。」 コンテンツへのアクセスをブロックする通知よりもはるかに侵襲的ではありませんが、ページまたはページの状態が古く、新しい情報が利用可能であることを示すのに効果的です。
実際、特定のデフォルト時間に通知を送信する代わりに、ユーザーの過去の行動に基づいている場合でも、コインの裏側を探索して、代わりに幸せで成功した瞬間を利用することができます。 送金サービスであるTransferWiseは、顧客が支払いを受け取ったときに通知を表示します。AppStoreでアプリのレビューを依頼するのは素晴らしいタイミングではありませんか? 重要なマイルストーンを追跡し、Luke Wroblewskiが呼んでいるように、高度な機能が到達したときに、ジャストインタイムでユーザーに通知することができます。
通知をグループ化して頻度を減らす
特定の日に適切な量の通知を行うためのゴールデンルールはありません。 すべての通知が異なるように、すべての顧客の好みや動機も異なります。 ユーザーのエンゲージメントを維持するには、顧客のリーチや好みに応じて、通知のブロックを徐々に解放する必要がある場合があります。 そこで、Intercomの製品デザイナーであるAlex Potrivaevによる「スマート通知の設計」の記事で説明されているように、段階的なグループ化が行われます。
アイデアは単純です。 顧客が投稿ごとに平均して5未満の反応を受け取ることがわかっている場合は、顧客ごとに固有の通知を提供することをお勧めします。 また、親しい友人、家族、影響力のある人々からのメッセージなど、重要なイベントからメッセージが送信された場合に通知をトリガーすることもできます。 さらに、他の人間からのアクションによってトリガーされる通知は、自動通知よりも重要であることがわかっているため、その特定の顧客については、主に個人的な通知に優先順位を付けて焦点を合わせます。
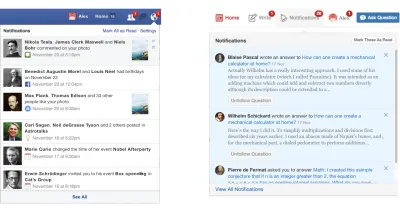
通知の量が増えたら、通知のグループ化を開始し、適切なタイミングでコンパクトな要約を提供できます。 たとえば、Facebookは通知を邪魔にならないブロックに要約し、すべての行で特定のメッセージへの反応(「StoyanStefanovと他の48人があなたの投稿に反応しました…」)などのイベントの1つのタイプを強調しています。 一方、LinkedInは、ほぼすべてのイベントを1つずつトリガーするようです(「StoyanStefanovがあなたの投稿にコメントしました」) 。そのため、通知のストリームが汚染され、スキャンと使用が困難になります。

もちろん、ユーザーの履歴に基づいて、通知のグループ化以上のものをカスタマイズできます。 ユーザーが新しい写真のいいねにどのように反応するかがわかれば、ユーザーが写真を一瞥するか、すべての通知を深く掘り下げるかにかかわらず、次回はより良い通知を提供できます。 アレックスが結論するように:
「通常のコンテンツの操作方法に基づいて、より適切な表現と構造の選択が提供される可能性があります。デフォルトの動作に応じて、通知の構造が異なる場合があります。」
もちろん、これには継続的なフィードバックループも必要です。
ユーザーが通知をスヌーズまたは一時停止できるようにする
顧客に関するデータの価値を否定する企業はほとんどありません。 実際、フィードバックループを導入することで、貴重な長期的な洞察を得ることができます。 つまり、特定の種類の「もっと見る」または「もっと少なく見る」通知のオプションを顧客に継続的に提供します。 しかし、私たちが障害をオン/オフ状態(障害があるかどうか)として認識する傾向があるのと同じように、過去の行動だけに基づいてユーザーの行動を正確に予測できると感じることがよくあります。
しかし、現実はめったに白黒ではありません。 赤ちゃんを片方の腕に抱っこしているときや、最近の不幸な事故などにより、一時的にユーザーの邪魔になることがあり、同様に状況が変動する可能性があります。 着信通知に応答してスヌーズするなどの迅速なアクションは、一時的ではありますが、問題を軽減するのに役立ちます。
ユーザーのコンテキストは継続的に変化します。 エンゲージメント率の異常な低下に気付いた場合、または通知が異常に大量に発生すると予想される場合(誕生日、結婚記念日、選挙の夜など)、通知をミュート、スヌーズ、または一時停止するオプションを提供することを検討してください。 、おそらく次の24時間。
これは、顧客が突然沈黙した場合に顧客に再度働きかけたい場合や、重要なイベントが発生しているときに顧客の関与を最大化したい場合があるため、私たちの直感に大きく反する可能性があります。 ただし、通知の頻度を押し続けることは、ほとんどの場合危険すぎます。 一見無害に見える通知が、潜在的に長期的にも顧客を遠ざけるポイントに到達するのは簡単です。 ユーザーがしばらくアクティブになっていない、またはアクティブになりたくないという正当な理由があるかもしれません。多くの場合、それはサービスとはまったく関係がありません。
別のオプションは、通知を消費するために使用される媒体の変更を提案することです。 ユーザーは、さまざまなレベルの緊急性をさまざまなコミュニケーションチャネルに関連付ける傾向があります。 アプリ内通知、プッシュ通知、およびテキストメッセージは、古き良きメールよりもはるかに煩わしいと見なされるため、頻度が特定のしきい値を超えた場合は、プッシュ通知から毎日のメールの概要への切り替えに向けてユーザーを誘導することをお勧めします。

しきい値を設定し、通知デシジョンツリーを構築します
ただし、しきい値を適切に設定するのは簡単ではありません。 重要なイベントは、時間内に受信される即時通知をトリガーする必要があります。 重要度の低いイベントは待つことができますが、サービスに顧客の注意を引くことが役立つ場合があります。 重要な通知を大切にし、評価するための時間とスペースを残すために、潜在的に無関係な通知を絶え間なく除外する必要があります。
一般に、友人や同僚からのメッセージなどの短い通知は、緊急でない場合はUI通知として、緊急でない場合はプッシュ通知として最適です。 緊急かどうかにかかわらず、通知が長いほどメールとしてのほうがよいでしょう。 この経験則はサービスごとに異なるため、通知決定ツリーを構築して、緊急性、長さ、頻度に基づいて、特定の種類の通知に最適なメディアを追跡できます。 さらに、しきい値を定義し、しきい値に達した場合に設定をスヌーズまたは調整するためのプロンプトをトリガーすることができます。
オプトインとオプトアウトを明確にする
最近では、サービスが極端になり、顧客が全能の通知をオプトアウトするのが途方もなく困難になることがほぼ予想されています。 インターフェイスのリモートコーナーに巧みに隠されたあいまいな表現やあいまいなラベルは珍しいことではありません。 他のいくつかの設計上の考慮事項は、ブランドにとってより有害で損害を与える可能性があります。 ユーザーが設定を簡単に調整できない場合は、重砲を適用したり、電子メール通知をスパムとしてマークしたり、OS設定またはブラウザー設定で通知をブロックしたりします。 ウェブサイトやアプリの場合、サブスクリプションをもう一度懇願する以外に、それから回復する簡単な方法はありません。
はるかに簡単な方法は、通知の内容、形式、頻度、邪魔しない時間など、通知を非常にきめ細かく制御することです。 最近の通知に「メール数を減らす」または「停止」で返信して、ウェブサイトのログインやアプリのログインをバイパスして頻度を変更するオプションを提供できます(Notion.soはそうします)。 アプリの場合、OSのネイティブ設定に依存するのではなく、アプリに統合された通知設定を提供します。 そこでは、おそらくどのように見えるかの例を使って、ユーザーがあらゆる種類の通知から何を期待できるかを説明することもできます。
実際には、多くのユーザーは本当に必要な場合は両方の場所で通知設定を検索しますが、そのあいまいな設定を見つけるのに時間がかかるほど、患者は少なくなります。 実際には、ほとんどのユーザーは、最近の通知に実際にイライラしたりイライラしたりした瞬間に通知をオフにする方法を模索しています。 それは快適な心の状態ではありません。サービスとして、料金を支払っている顧客に困惑したり混乱したりすることを犠牲にして、その心の状態を不必要に拡張したくないでしょう。
ただし、コインの裏側も忘れずに探索してください。 ユーザーが通知を購読する可能性が高いときのユーザージャーニーの部分を特定します。 たとえば、オンラインショップでの注文が正常に行われた場合や、フライトの予約が確認された場合などです。 どちらの場合も、通知は顧客が遅延を追跡したり、搭乗券を時間内に取得したりするのに役立ちます。 また、リアルタイムのプッシュ通知を提案する良い機会でもあります。これは、最初にそれらのリマインダーを送信する許可を顧客に求めることも意味します。 そして、そのトピックは別の会話に値します。
許可を求める、謙虚な方法
かなり個性的なウェブサイトもありますね。 自分に甘んじて、心が失礼で、本当にありえないことです。 通知の送信を懇願する不思議な許可プロンプトで迎えられるために、一見控えめで気取らないページに遭遇する頻度はどれくらいですか。 あなたはまだ一言も読んでいませんが、すでに長期的なコミットメントを求めています—そして率直に言って、かなり侵襲的なものです。
ユーザーエクスペリエンスの観点から、ロード時に許可プロンプトを表示することは、おそらく第一印象を悪くするための最良の方法であり、ほとんどの場合、取り返しのつかない間違いです。 2019年1月以降、Chromeはネイティブプロンプトがトリガーされたときに表示されるオプションを変更しました。 ユーザーは通知を却下して後で対応できる場合もありますが、通知を「受け入れる」か「ブロックする」かを選択する必要があります。 後者の場合、ユーザーがブラウザ設定の荒野を通り抜けてアクセスを許可しない限り、Web通知はサイト全体で永続的にブロックされます。 大多数のユーザーが、内容をまったく読まずに、そのようなプロンプトをすぐにブロックするのも不思議ではありません。
戦略的には、ユーザーが実際に受け入れる可能性が高い場合にのみ許可を求めることをお勧めします。 そのためには、実際に許可が必要な理由と、その見返りとしてどのような価値を提供できるかをお客様に説明する必要があります。 実際には、この戦略は「ダブルリクエストパターン」の形で実装されることがよくあります。 すぐに許可を求めるのではなく、最初に一定量のエンゲージメントを待ちます。おそらく、数回のページ訪問、数回のインタラクション、サイトでの一定時間の滞在です。 最終的には、ユーザーが通知をサブスクライブできるという事実と、通知がどのように価値があるか、またはより正確で場所を意識した検索結果を得るにはユーザーの許可が必要であるという事実を強調できます。 ユーザーが店舗検索ページにアクセスしたときにインターフェースがジオロケーションを要求する場合など、ページのコンテキストで十分な場合があります。
これらすべての場合において、目立つ召喚ボタンは、ユーザーがそれに基づいて行動することを最も受け入れやすい瞬間を待ちます。 ユーザーがボタンをタップすることを選択した場合、ユーザーはアクションを続行する可能性が高いと見なすことができます。 したがって、クリックすると、ボタンは実際のネイティブ許可要求を促します。
基本的に、許可プロンプトを2つの要求に分割しています。
- UIに組み込まれたリクエスト、
- ブラウザレベルでのネイティブリクエスト。
Adam Lynchが指摘しているように、おそらくネイティブブラウザプロンプトのタップミスやクリックミスが原因でユーザーが権限を取り消す場合は、ブラウザ設定(または説明へのリンク)。 明らかに、ユーザーがすでに許可を与えている場合、通知の要求を表示することは意味がありません。 パーミッションAPIを使用して、単一の非同期インターフェイスを介してパーミッションのステータスをクエリし、それに応じてUIを調整できます。
同じ戦略を、ジオロケーション、カメラ、マイク、Bluetooth、MIDI、WebUSBなどへのアクセスなど、あらゆる種類の許可要求に適用できます。 ただし、ここではUI通知プロンプトの表現と外観が非常に重要であるため、各アクセス許可または機能のエンゲージメントと受け入れの比率を追跡し、それに応じて行動することをお勧めします。 そして、それは私たちをそれらすべての王に連れて行きます—あなたの通知のための主要な測定基準を追跡します。
通知のメトリックを追跡する
通常、通知は、発生中または今後のイベントについて顧客に通知するという純粋な目的で送信されません。 優れた通知は有用で実用的であり、顧客と企業の両方が目標を達成するのに役立ちます。 そのためには、関連するメトリックを最初に検出して定義する必要があります。
最低限、送信する通知がそもそも関連性があるかどうかを知る必要があるかもしれません。
- 通知の文言、形式、頻度は、私たちが達成しようとしている望ましい行動(ソーシャルシェア、サイトでの滞在時間、購入など)を促進しますか?
- どのような種類の通知が他よりも重要ですか?
- 通知は実際にユーザーをアプリケーションに戻しますか?
- 通知を送信してからユーザーがサイトまたはアプリに戻るまでにどのくらいの時間がかかりますか?
- クリックスルー通知からユーザーがサイトを離れるまでの平均時間はどれくらいですか?

初心者、通常のユーザー、パワーユーザーなど、さまざまなレベルのユーザーの関与について、文言、長さ、ディスパッチ時間、通知のグループ化と頻度を試してください。 たとえば、ユーザーは、よりカジュアルでシステム通知のように感じられない会話型メッセージをより受け入れやすい傾向があります。 アクションが通知をトリガーした実際の人間の名前を言及することも役立つ場合があります。
オプトアウトであれアプリのアンインストールであれ、通知の送信をゆっくりと開始して、潜在的な悪影響を追跡することも決して悪い考えではありません。 Nick Babichが「WhatMakes A Good Notification」で述べているように、最初に通知のグループを小グループに送信することで、「手遅れになる前に有害な通知キャンペーンを調整またはキャンセルする」機会があります。
これらすべての取り組みは、同じ目標を念頭に置いています。つまり、重大な混乱を回避し、お客様が知りたいことを知りたいときに知りたいことをお客様に通知しながら、通知の疲労を防ぐことです。 ただし、Cookieのプロンプトが煩わしく、頻繁な通知が単に邪魔になる場合、個人データのセキュリティとその管理方法に関して、顧客ははるかに差し迫った懸念を抱く傾向があります。
AndroidとiOSでの通知のリクエスト、グループ化、表示の方法には大きな違いがあるため、ネイティブアプリまたはハイブリッドアプリを設計している場合は、それらを詳細に調べる必要があります。 たとえば、iOSでは、ユーザーはアプリのオンボーディングまたは後で使用するまでアプリ通知を設定しませんが、Androidユーザーはインストール中に通知をオプトアウトでき、デフォルトの動作はオプトインです。 PWAによって送信されるプッシュ通知は、それぞれのOSでのネイティブ通知のように動作します。
Admittedly, these issues will not be raised immediately, but as customers keep using an interface and contribute more and more personal data, doubts and concerns start appearing more frequently, especially if more people from their social circles are involved. Some of these issues are easy refinements, but others are substantial and often underestimated blockers.
In the final article of the series, we'll be looking into notifications UX and permission requests, and how we can design the experience around them better, with the user's privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- パート2:より良いCookie同意エクスペリエンス
- Part 3: Better Notifications UX And Permission Requests
- パート4:プライバシーを意識した設計フレームワーク
Useful Resources And References
- “Designing Notifications For Apps,” Shashank Sahay
- “Different Types Of Notifications: Websites, Apps And Beyond,” Joanna Martin
- “It's Time For Notifications To Get Smart,” Alex Potrivaev
- “Improving User Experience With Real-Time Features,” Lauren Plews
