優先ナビゲーションの完全ガイド
公開: 2018-04-28ウェブデザインクライアントと仕事をするとき、あなたは計画を持っていますよね? あなたは彼らが販売をするのを手伝ったり、彼らが将来リードをフォローアップできるようにするための情報を入手したいと思っていると確信しています。
しかし、ナビゲーション戦略がオフになっていると、見栄えの良いWebサイトでさえマークを見逃す可能性があります。 パンフレットウェアサイトの時代は終わりました。デザイン戦略がコンバージョンへの明確な道筋を提供しない場合、ポイントは何ですか?
人々は忙しいです。 あなたは彼らが彼らが求めている情報を素早く得ることができるウェブページを構築することによって彼らに好意を示します。 そして、何を推測しますか? 優れたUXとターゲットへの明確な道筋は密接に関係しています。
言い換えれば、ナビゲーション要素を単純化して優先順位を付けることにより、自分自身と訪問者を支援します。
選択の過負荷を理解する
食料品店でのジャムの研究に基づくマーケティング理論は、どのようにWebサイト開発に適用できますか? 選択過負荷の概念は、ジャムを使用した心理学的研究で調査されました。 無関係に見えるかもしれませんが、調査結果は幅広い用途があります。

心理学者SSIyengarとMRLepperによって2000年に発表された研究の目的は、多くの選択肢に直面した消費者行動を調査することでした。 2週間にわたって、ジャムの表示がローテーションされ、6つの選択肢または24の選択肢が提供されました。調査によると、人々はより多くの種類に魅了されましたが、最終的には同じ数を味わいました。

しかし、ジャムなどを売りたい人にとってはもっと重要です。24個ではなく6個の選択肢を与えられた買い物客は、購入する可能性が10倍高いことがわかりました。
心理学者は他の研究を実施し、消費者は幅広い製品に魅力を感じるかもしれないが、選択肢が少ないほど購入する可能性が高いことを示しました。
同じ概念がWebサイトのナビゲーションにも当てはまります。 あなたがそれを選択過負荷と呼んでも決断疲労と呼んでも、研究は、選択肢が多すぎると消費者がただ立ち去ることを意味するかもしれないことを示しています。
もちろん、あなたはあなたのウェブサイトでそれを望んでいません。 したがって、優先ナビゲーションを使用してコンバージョンを増やすための3つのステップの計画を次に示します。
ステップ1:戦略が必要
戦略とは、目標を達成するための計画です。 そして、今日変換を行うには、最初から開始する場合でも、再設計に取り組んでいる場合でも、ランディングページの使用を計画に含める必要があります。

例として、ポートフォリオページについて考えてみます。 私の推測では、それはあなたの作品のサンプルを持っていると思います。 訪問者はあなたのサンプルに飛び込んで彼らのサイトのアイデアを得ることができ、うまくいけば彼らはあなたを雇うことを検討するほどあなたの仕事に感銘を受けるでしょう。
しかし、それ自体では、ポートフォリオページはおそらくコンバージョンを獲得しません。
トラフィックをポートフォリオページにルーティングする代わりに、ソーシャルメディアまたは電子メールキャンペーンからランディングページに見込み客を誘導する必要があります。 Webデザインやロゴデザインなど、複数のサービスを提供する場合は、提供するサービスごとに異なるランディングページが必要になります。
ランディングページには、ポートフォリオのハイライト、説得力のあるセールスコピー、社会的証明、顧客のメリットのリスト、そして最も重要な行動への呼びかけを含めることができます。
あなたが提供するサービスごとに、あなたのランディングページをあなたが彼らを助けることができる誰かを説得するためにあなたが必要とするすべてを備えたワンストップショップと考えてください。
ステップ2:証拠を裏付ける
そうは言っても、いくつかの裏付けとなる証拠が必要かもしれません。 一部の見込み客は、設計の専門知識についてさらに詳しく調べたり、ケーススタディを確認したりするために、さらに深く掘り下げたいと思うかもしれません。 あなたはいくつかのサンプルと推薦状を含めました–そしてあなたはあなたのサイトの他のページに両方の多くを持っています。
しかし、あなたはあなたの見込み客が指示なしにあなたのウェブサイトの周りを歩き回っているままにしたくありません。 あなたの目標は回心です。 ランディングページからこれを実現する方法は3つあります。
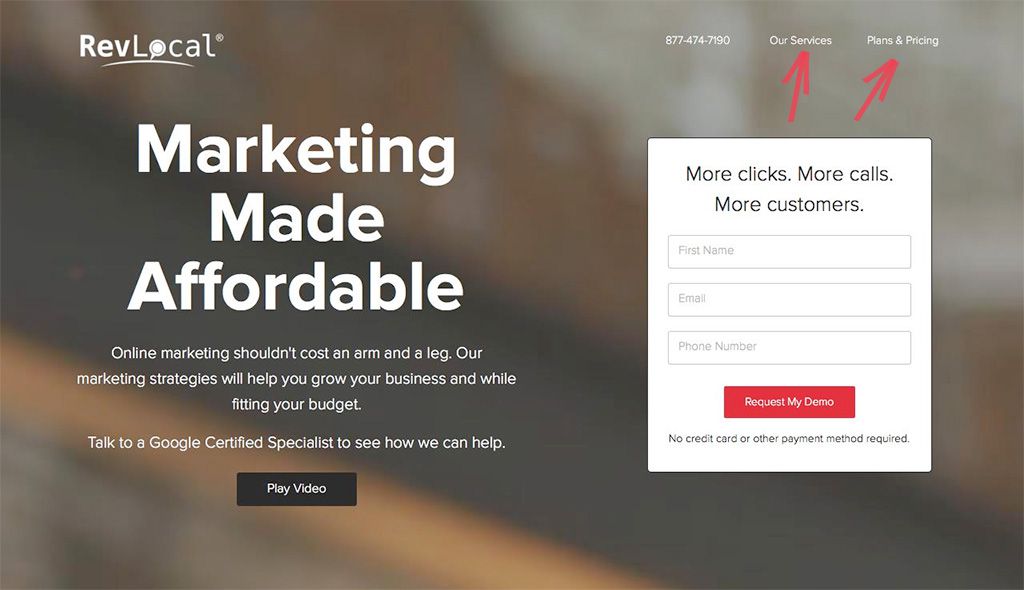
1.限定されたヘッダーナビゲーション–ランディングページからヘッダーナビゲーションを提供する場合は、シンプルに保ちます。 おそらくより多くの推薦状、またはより多くのサンプルやケーススタディに、2つまたは3つの選択肢を提供します。 以前に使用したポートフォリオサイトの例では、訪問者が前後に切り替えることができるように、両方のランディングページへのリンクを含めることを検討してください。
Webサイトの訪問者がページを下にスクロールしても、ヘッダーバーが所定の位置にとどまるように、必ずヘッダーバーを「スティッキー」にしてください。

2.コンテキストリンク–ランディングページの本文にリンクを配置して、サイトの訪問者をケーススタディや紹介文などのサポート資料に誘導することもできます。

3.セカンダリナビゲーション– UX-pertsはセカンダリナビゲーションの使用について議論しますが、変換への明確なパスを確保することは、Webサイトの訪問者に常に多くの選択肢を表示するよりも賢明です。 ランディングページからサイトのすべてのページまたはセクションへのリンクを利用できるようにしたい場合は、それらをページの低い位置に配置するか、非表示のドロワーメニューに配置します。
ここで重要なのは、物事をシンプルに保ちたいということです。 コンバージョンに必要のない選択肢をあまり多く提供しないでください。
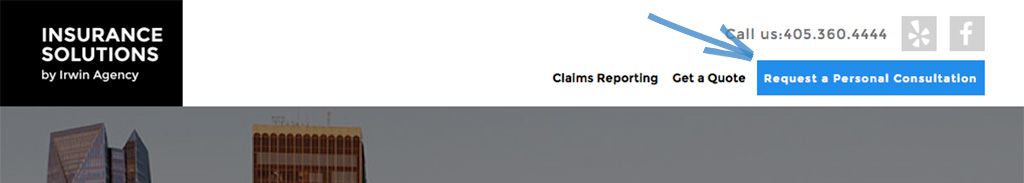
ステップ3:著名なCTA
ランディングページの最も重要な部分は、行動を促すフレーズです。
Webデザイナーのサイトを例にとると、CTAは見込み客をフォームに連れて行き、無料の相談をスケジュールする可能性があります。 顧客向けに構築したサイトの場合、CTAは、アイテムを購入したり、無料のニュースレターや将来の連絡用のメーリングリストを作成するために設計されたその他のインセンティブにサインアップしたりするためのボタンです。
あなたのページで、CTAをボタンとしてデザインし、それにピザを与えます。 調査によると、ページの他の部分とは対照的な明るい色のポップが最も注目を集めています。
CTAボタンとメインヘッダーナビゲーションの「NoObligationConsultation」、「Order Today」、「Sign Up for Free Newsletter」などの単語は、見込み客に次に何をすべきかを知らせる明確なシグナルを提供します。

まとめ
これらの手順に従うことで、ランディングページからコンバージョンポイントであるCTAへのナビゲーションに優先順位を付けることができます。
説得力のあるセールスコピー、作業のサンプル、簡単なナビゲーションを提供することで、見込み客に対応するために必要な情報と、より多くの情報を簡単に入手する方法を提供しました。
結局のところ、彼らがあなたのウェブサイトのページを続けてさまよっているよりも、あなたが提供しなければならないことに興味を持った時点で彼らがあなたに連絡する方がはるかに良いのです。
これが優先ナビゲーションの美しさです。これは、見込み客がコンバージョンに集中できるようにするのに役立ちます。つまり、見込み客に選択してもらいたいのです。
