デザインジョブを上陸させるためにポートフォリオサイトを構築する方法
公開: 2017-12-15最初のポートフォリオプロジェクトを構築し始めたばかりでも、設計ジョブに応募する準備をしている場合でも、ポートフォリオは、雇用主とクライアントにスキル、プロセス、および問題解決能力を紹介するための最良のチャンスです。 美しいビジュアルは素晴らしいですが、仲間から目立つようにしたい場合は、ポートフォリオで問題解決能力とプロセスを紹介する必要があります。
Design Career Bootcampを構築する際に、数十人の採用マネージャーや採用担当者と話をしました。彼らは皆、強力でよく考えられたポートフォリオサイトが、それを構成するプロジェクトと同じくらい重要である可能性があることを確認しました。 しかし、これまでに独自のポートフォリオWebサイトを作成したことがない場合、潜在的な雇用主を驚かせるような構造にする方法はありますか?
この記事では、業界の専門家と話をしながら学んだ教訓のいくつかを共有します。これにより、あなたの仕事を美しく紹介し、ナビゲートしやすく、雇用主を感動させるユニークなポートフォリオサイトを構築できます。


含める適切なプロジェクトを選択する
まず最初に—実際のポートフォリオWebサイトを構築する前に、サイトにデータを入力するのに十分なポートフォリオプロジェクトを用意する必要があります。 どのプロジェクトに取り組むかを決めるときは、どのタイプのデザインに最も興味があるか、どのような役割をしたいのか、どの業界で働きたいのかを考えてください。可能な限り、プロジェクトの構築に集中してください。構築したいキャリアのタイプに最も近いものです。
デザインジェネラリストになりたいと本当に望んでいない限り、デザインの1つまたは2つの分野で深い専門知識を構築し、関連する仕事のポートフォリオでそれらのプロジェクトを最も目立つように紹介すると同時に、いくつかのプロジェクトを示すことに集中する必要があります。あなたの能力の幅。
論理的にはこれは理にかなっています。Webデザイナーの役割を募集している人は、あなたがWebデザインに最も精通していることを確認すると同時に、他のデザイン要素を仕事に取り入れることができることを望んでいます。 採用担当者がポートフォリオのホームページにアクセスし、応募した役割に一致するプロジェクトを見つけた場合、10種類のプロジェクトの1つの例を示す人よりも、面接を受ける可能性がはるかに高くなります。
実世界の作品を表示する
採用担当者は、ポートフォリオで実際の仕事を見るのが大好きです。 理論上のプロジェクトは素晴らしく、キャリアの早い段階でポートフォリオの大部分を占めるのが一般的ですが、自分で作成してから世界に立ち上げたり、クライアントに提供したりしたプロジェクトを紹介できるのは素晴らしい方法です。あなたの競争から目立つために。 キャリアの早い段階でポートフォリオで実際の仕事をする方法をいくつか紹介します。
- 実際のクライアント:実際のクライアントを見つけるのは困難に思えるかもしれません。特に、仕事の質がサービスの対価を得るのに十分なほど高くないと思われる場合はなおさらです。 その場合は、オンラインで見つけた地元の企業や非営利団体に無料でサービスを提供することを検討できます。 習慣にしたいことではありませんが、キャリアの早い段階で無料でサービスを提供することは、実際のクライアントエクスペリエンスを得るのに最適な方法であり、最終的にはより多くの面接を受けるのに役立ちます。
- サイドプロジェクト:作業に興味のあるサイドハッスルやWebプロジェクトのアイデアがある場合は、そうすることを強くお勧めします。 オンラインコース、eコマースビジネス、ニュースレターなどの現実世界のサイドプロジェクトは、9-5以外のデザインスキルを活用したいという願望があり、問題を解決して物事を構築することを愛していることを示しています。
- 理論的プロジェクト:取り組みたいクールなデザインプロジェクトのアイデアがあれば、それもまったく問題ありません。 プロジェクトのアイデアが実際の問題を解決していること、およびそれらに取り組むときは適切な設計プロセスに従っていることを確認してください。 SketchやIllustratorに直接飛び込むのは魅力的かもしれませんが、雇用主は、調査からユーザーテスト、フィードバックの反復まで、プロセス全体を見たいと考えています。
ポートフォリオに実際の作業(サイドプロジェクト、クライアント作業、または実際の問題を解決するために思いついたプロジェクト)があることは、どのような仕事でも経験するような制約の範囲内で作業できることを示しています。 。 実際のクライアントプロジェクトに取り組みたい場合、または実際の問題を解決するプロジェクトのアイデアを思いつくのに助けが必要な場合は、30を超えるプロジェクトと非営利団体で取り組むことができる実際のクライアントプロジェクトを含むポートフォリオスターターキットをチェックしてください。スタートアップ!

ビジュアルだけでなく、現在のケーススタディ
プロジェクトをポートフォリオサイトに配置するとき、最終的に洗練されたデザインだけを紹介したくなるかもしれません。 Dribbbleのようなソーシャルシェアリングデザインサイトにアクセスすると、何千ものカラフルで活気のあるデザインに圧倒されます。
このようなサイトには素晴らしいデザイン作品がたくさんありますが、デザインのコンテキストを考慮せずに、きれいなものを作成するためだけに作成された作品はさらに多くあります。 ただし、採用担当者はもっと見たいと思っています。彼らはあなたのプロセス、問題解決能力、そしてあなたが実際に最終的な設計成果物に到達した方法を見たいと思っています。
ポートフォリオサイトでケーススタディとしてプロジェクトを提示することを忘れないでください。 一般に、これは、解決しようとしている問題やアプローチを含め、プロジェクトの概要を説明することから始める必要があることを意味します。 次に、モックアップされた最終成果物を表示して、視聴者が読み続けたいと思うようにします。 次に、プロセスに飛び込み、初期の概念とワイヤーフレームを示し、直面した課題の概要を示し、それらの課題をどのように解決したかを説明します。 関連するデジタルまたは印刷場所にうまくモックアップされた最終的な作業で終了します。

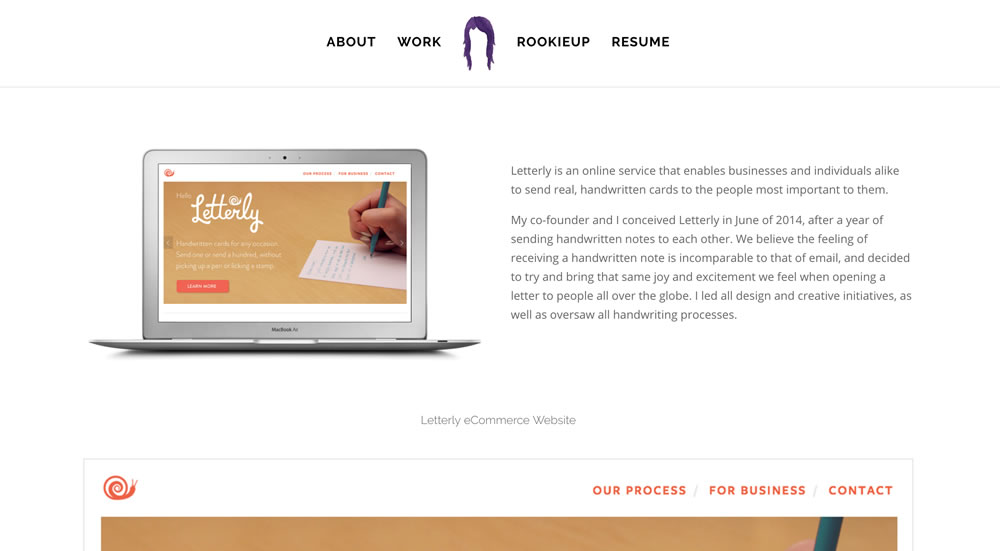
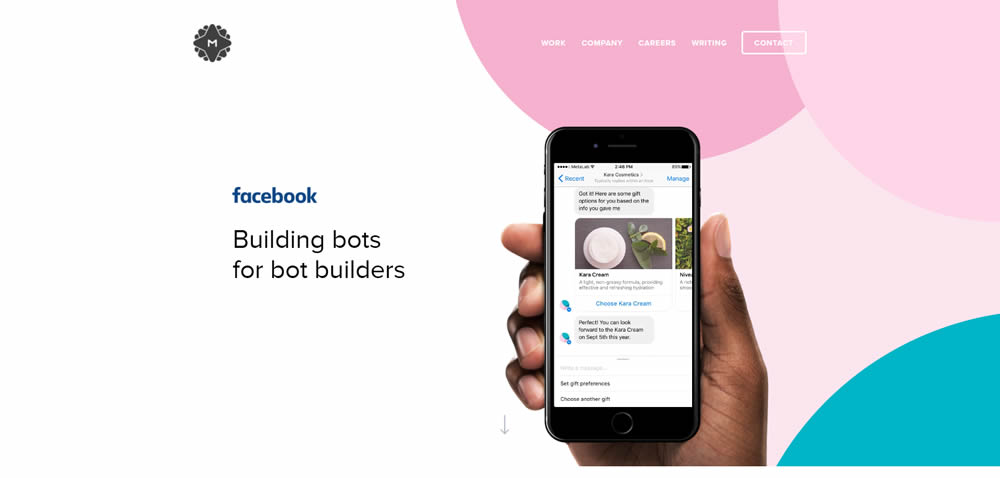
プロセスと美しいビジュアルを並べて完璧に紹介している代理店の例については、このサイトとこのサイトをチェックしてください。
それでは、ポートフォリオWebサイトを構築しましょう
あなたのポートフォリオのウェブサイトは、潜在的な雇用者とクライアントに永続的な印象を与えるためのあなたの最高のチャンスです。 実際のサイトの構築に飛び込む前に、必ずパーソナルブランドのアイデンティティを作成または磨いてください。 個人的なロゴはありますか? あなたの性格に合ったあなたのウェブサイト全体で一貫したタイポグラフィを持っていますか? ポートフォリオサイトと履歴書全体で一貫している強力なパーソナルブランドは、サイトをより印象深いものにし、他のジュニアデザイナーとの差別化に役立ちます。
有名なデザイナーのポートフォリオサイトを見て、経験豊富なクリエイティブが自分のブランドをどのように紹介しているかを理解することから始めます。 彼らの個人的なロゴだけでなく、彼らのウェブサイト全体で一貫した色とタイポグラフィの使用を見てください。 あなたが好きな要素に注意して、あなた自身のブランディングのためにあなたが持っているアイデアを書き留め始めてください。
注目すべきいくつかのサイトは、Krop、Dribbble、Behance、およびTwitterです。 次に、ムードボーディングやアイデアから、スケッチやIllustratorに飛び込んで洗練するまで、ブランディングプロジェクトで従う通常のデザインプロセスを実行します。
次に、実際にサイトの構築を開始します。 コーディングのスキルがある場合は、独自のサイトを最初からコーディングすることをお勧めしますが、一般的には、SquarespaceやFormatなど、多数のすばらしいポートフォリオテンプレートを備えたプラットフォームを使用することをお勧めします。 アカウントを作成したら、次のヒントに従ってポートフォリオを構築します。
あなたのホームページ
力強く個性的な第一印象を! ほとんどの採用担当者と雇用主は、あなたを真剣に検討するかどうかを決定する前に、ポートフォリオを5〜10秒かけて調べます。 あなたのポートフォリオサイトのホームページは、あなたが誰であるか、そしてあなたの専門分野と能力が何であるかを明確に示すべきです。 また、視覚的に魅力的であり、あなたがこの人が注意すべき人物であることを明確に示す必要があります。
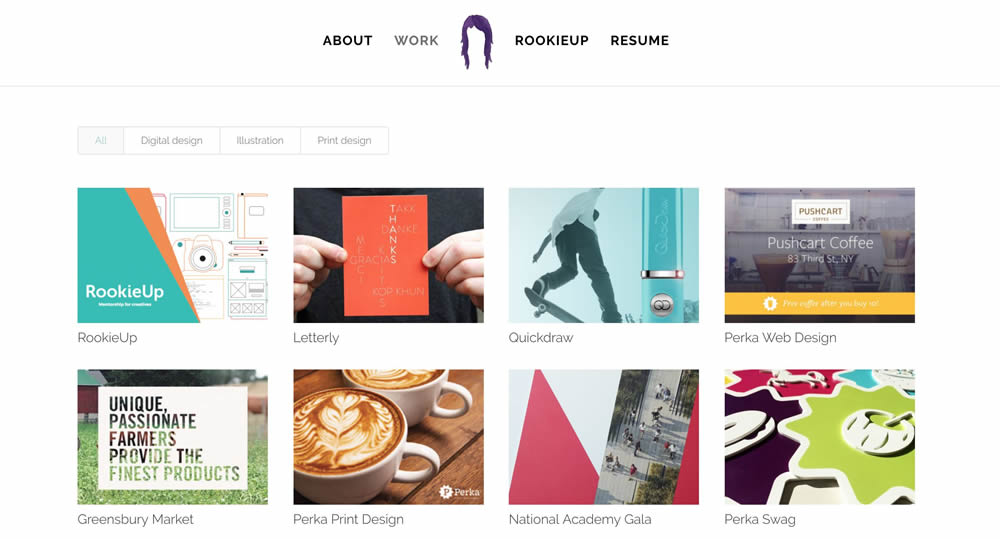
次に、ターゲットの役割や業界に焦点を当てた作品が、サイトの前面と中央に表示されていることを確認します。 第一印象は重要なので、ホームページで最も関連性の高い最高の作品を紹介するようにしてください。 最終的なデザインの一部を紹介して、完全なケーススタディにクリックスルーするように促します。
ナビゲートしやすくします。 あなたのサイトをナビゲートしているリクルーターは、あなたについて決定を下すまでに1、2分しかかからないでしょう。 サイトのどのページにも簡単にアクセスできる永続的なナビゲーションバーを用意します。 レイアウトの順序を明確にします。 プロジェクトがタイプ別にグループ化されていることを確認してください。 採用担当者があなたの強みを理解し、関連するプロジェクトをレビューするのをできるだけ簡単にします。
あなたのAboutページ
あなたの経歴、強み、現在の役割、および以前の雇用主を紹介する明確でユニークなAboutページを用意してください。 あなたの個性を輝かせて、あなたの作品そのものと同じくらい思い出深いものにしてみてください。 結局のところ、雇用主はあなたのスキルのためにあなたを雇っていますが、チームにユニークなダイナミクスを追加し、新しいアイデアをテーブルにもたらす誰かを雇いたいと思っています。
=
簡単な連絡先ページまたはフォーム、および他のソーシャルチャネルへのリンクを介して、訪問者があなたに連絡するのを信じられないほど簡単にします。 潜在的な雇用主やクライアントがあなたのサイトでつまずいたがあなたと連絡が取れない場合、思い出に残るサイトを作るためのあなたの努力はすべて無駄になります。

あなたのプロジェクト
前に述べたように、包括的なケーススタディとしてトッププロジェクトを紹介します。 潜在的な訪問者がすべての設計上の決定を完全に理解し、最終的な設計がページの冒頭に記載されている元の問題をどのように解決するかを明確に把握することが目標です。
彼らはまた、プロジェクトでのあなたの役割が何であったか、そしてあなたがあなたのデザインを誰と検証したかを理解することができるはずです。
あなたの性格
採用担当者は、数百とは言わないまでも数十を調べます。時には、よく考えられたいくつかのプロジェクトよりも目立つようになるまでに時間がかかる場合があります。 したがって、可能な限り、ポートフォリオサイトを思い出深いものにしたり、少し風変わりなものにしたり、箱から出してすぐに使用したりすることを恐れないでください。 現在のデザイントレンドに関する興味や意見について書くブログを追加することができます(または、中ページがある場合はリンクします)。 また、応募している仕事とは関係のない興味深い情熱やサイドプロジェクトを紹介することもできます。 可能な限り、ナビゲーションバーまたはフッターにカラーまたはホバー状態のアニメーションを追加します。
あなたのポートフォリオサイトで創造的になることを恐れないでください。 あなたの作品がレビューしやすい限り、あなたのサイトは簡単にナビゲートでき、あなたは各プロジェクトで適切な深さに入り、あなたの個性が完全に素晴らしいことを示します!
おめでとうございます! これで、完全に構築されたポートフォリオサイトができました。このサイトは、自分の個性や独自のバリュープロップについても話しながら、自分の作品を可能な限り紹介するように構成されています。 あなたのポートフォリオサイトはあなたのデザインキャリアの生きたショーケースです、それであなたの最新の仕事とアイデアでそれを最新の状態に保つことを忘れないでください。 ポートフォリオプロジェクトの構築と、仕事につながる素晴らしいポートフォリオサイトの作成についてサポートが必要な場合は、デザインキャリアブートキャンプまたはポートフォリオスターターキットをご覧ください。
