デザイナーが使用している人気のUX/UIツール
公開: 2019-03-28設計エラーや欠陥を修正するのに費用がかかる可能性があることは周知の事実です。 これは、開発と最終的な展開のために設計が引き渡される前に捕らえられなかった場合です。
ソフトウェアのバグ検出と更新に焦点を当てることに問題はありません。 それでも、収穫逓減の法則は最終的には機能します。 残っている可能性のあるバグのごく一部のみが、ソフトウェアの誤動作を引き起こす可能性があります。
製品設計の欠点を早期に発見して解決することが重要です。 さまざまな潜在的な問題とそれに関連する修復コストを回避できます。 これは、ユーザビリティ機能に特に当てはまります。 これが、プロトタイピングツールとUXおよびUIツールとリソースが、ウェブサイトやアプリの成功にプラスの影響を与える理由です。
次のUX/UIツールとリソースをお勧めします。 それらは、それぞれのタイプと機能の最高のものを表しています。
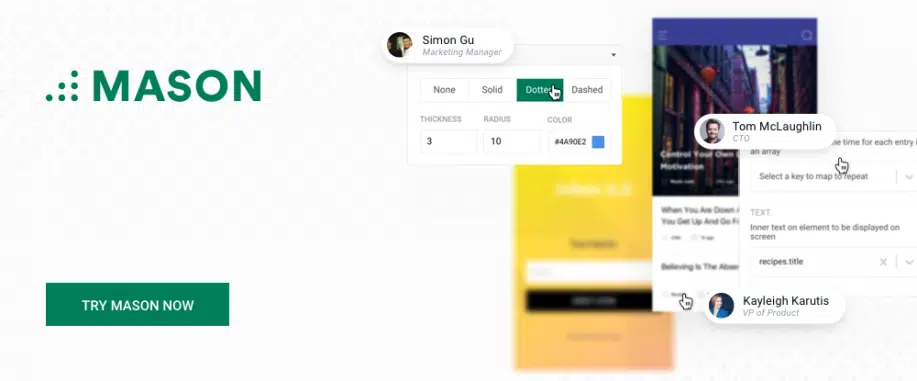
1.メイソン
Masonを使用すると、チームはフロントエンドでUIおよびUX機能を超高速で構築できます。また、Masonはこれらの新しく作成された機能をシステムの既存のコードベースに統合するため、開発と展開のサイクルを大幅に短縮でき、場合によっては完全にバイパスできます。
メイソンはまた、これらのフロントエンド機能を構築するためのワイヤーフレーミングまたはプロトタイピングツールの必要性を排除します。 クライアントは、従来の設計-構築-展開サイクルが展開するのを待つ必要はありません。 Masonを使用するチームは、すでに稼働中のソフトウェアまたはデジタルシステムに修正が必要な場合に、超高速の応答と迅速なターンアラウンドを提供でき、提供するソリューションは一貫して安全で、拡張可能で、堅牢です。 Masonは、フロントエンドエクスペリエンスの大規模なライブラリを整理および管理する、使いやすいシステムも提供します。
メイソンと同じくらい強力ですが、多くの点で、トリガーしたときにのみ存在する「軽量」システムであり、無関係な機能やコンポーネントでサイトやアプリを損なうことはありません。
2. UXPin
UXPinは、設計と開発のギャップを埋める方法をリードしています。 このコードベースのデザインツールを使用すると、描画したものをリンクしてインタラクションを偽造する必要がありません。
チームは、コラボレーションやハンドオフなど、設計プロセスのすべてのフェーズでUXPinを使用します。 このデザインツールを使用すると、数十の組み込みUIライブラリにアクセスして、要素をカットアンドペーストしてデザインに貼り付け、完璧なUXプロトタイプを作成できます。 デザイナーの夢が叶うのです。
あなたまたはあなたのチームは、UXPinの強力なワイヤーフレーミングおよびプロトタイピングツールを使用して、コードをまったく記述せずに、インタラクティブなワイヤーフレームとローファイおよびハイファイのプロトタイプを視覚的に作成することもできます。 また、UXPinはクラウドベースであるため、ブラウザー、デスクトップアプリ、Windows、MacOSから使用できます。
1つのプロトタイプを作成する場合でも、一連の反復プロトタイプを作成する場合でも、必要なドキュメントが要素とともに移動するため、開発者に設計を渡すのははるかに簡単です。
UXPinには、参照する自動スタイルガイドのセットも付属しており、デザインの一貫性を確保します。 これは間違いなく、デザイン市場で最も強力でバランスの取れたツールの1つです。
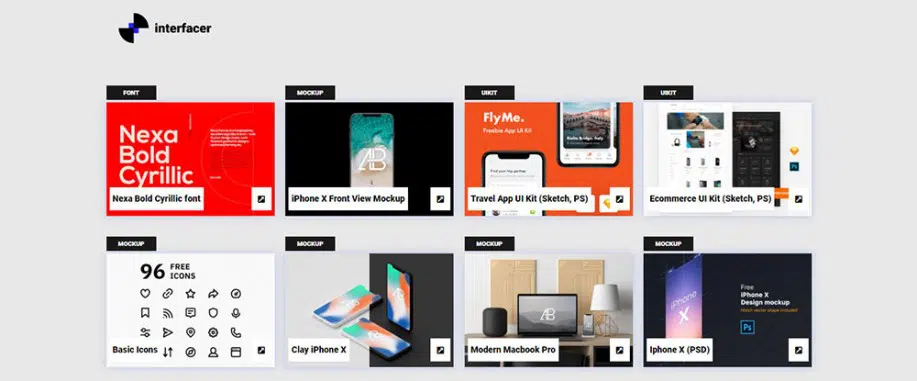
3.インターフェース
Interfacerを使用すると、高品質で巧妙に作成されたデザインリソースのコレクションにすぐにアクセスできます。 それらはあなたの商業プロジェクトとあなたの個人的なデザイン作業の両方に自由に使用できます。

デザインリソースのミニライブラリには、フォント、アイコン、多数のモックアップ、ランディングページやその他の特別なページのテンプレート、eコマースとブロックチェーンのUIキット、および多数の3Dモデルとイラストが含まれています。
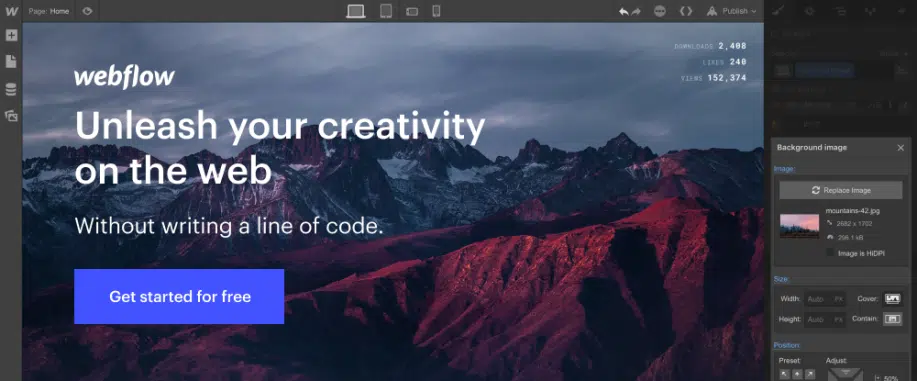
4.Webflow
Webflowを使用すると、カスタムCMSと非常に高速なホスティングを備えたカスタムWebサイトを設計、構築、および起動できます。すべてコーディングする必要はなく、煩わしいセットアップの問題に我慢する必要もありません。
完全に機能するフォームと動的コンテンツにより、あらゆるもののプロトタイプを作成できます。さらに、没入型のアニメーションとインタラクションを備えた実用的なソフトウェアソリューションを、コーディングなしで構築できます。
UXを気にし、これらのUX/UIツールとリソースを使用する必要がある理由。
フレンドリーなユーザーエクスペリエンスは、コンバージョンを増やすのに役立ちます
あなたは間違いなくそこにいました–特別な製品やサービスを見つけるためにウェブを閲覧します。 次に、あなたが探していたものを持っているいくつかのウェブサイトに出くわします。
それぞれが同じコンテンツと製品を宣伝していますが、1つは明らかに他よりも際立っています。 使い方は簡単で、探しているものを見つけるのに最小限の労力で済みます。 とても楽しい経験だったので、将来使用できるようにWebサイトを保存しました。
問題のウェブサイトやアプリがあなたのものだったら素晴らしいと思いませんか?
サイトのユーザー間のブランドロイヤルティを高めるUXを設計する
優れたUXは、ブランドへの信頼を築く上で不可欠であるという点で、あらゆるビジネスにとってプラスになります。 それはあなたの顧客との長年の関係を確立する上で役割を果たします。 高品質のUXは、顧客に行動を促すフレーズに応答するように促すインタラクションを備えています。 これは、次に、あなたのブランドの認識と忠誠につながります。
適切なUXデザインは、口コミの紹介につながる可能性があります
口コミは常により多くの顧客を獲得するための優れた方法であり、デジタルビジネスでも違いはありません。 人々は楽しい経験に賛成します。 あなたがあなたのユーザーにそれを提供するならば、彼らはおそらくそれについて話すでしょう。
ユーザーにとって購入プロセスをできるだけ簡単にします。 友達や家族にウェブサイトやアプリをすすめる時が来たら、誰をすすめると思いますか?
当たってるよ。
結論
ここで紹介するUXおよびUIツールとリソースには、いくつかの共通点があります。 それらはまたそれらをチェックするためにあなたの時間の価値があるようにするいくつかのユニークな機能を持っています。 あなたの選択は自然にあなたの特定のニーズに最もよく合う1つか2つに要約されます。 しかし、あなたは本当に間違った選択をすることはできません。
説明されている3つのツールは、高速、効率的、かつ効果的です。 設計支援のリソースは、車輪の再発明の必要性を回避するのに役立つはずです。 また、とらえどころのないフォント、アイコン、またはUIキットの長い検索を実行する時間を無駄にすることを回避できます。