完璧なダークウェブサイトのデザインを釘付けにするための10のヒント
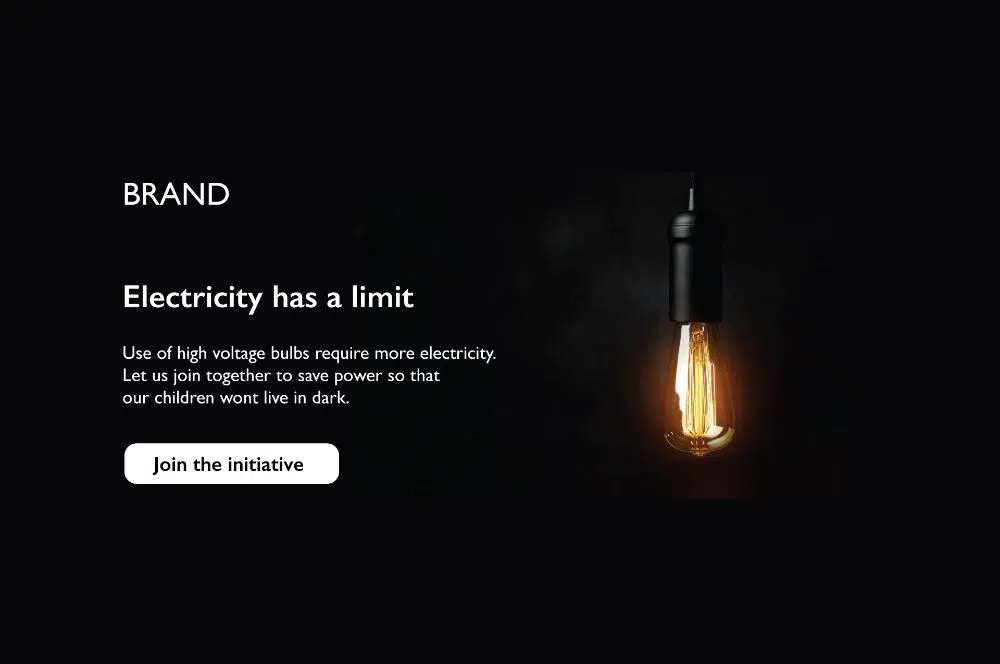
公開: 2020-04-25ダークウェブサイトのデザインは魅力的で、特定の特定のウェブサイトにのみ適しています。 ダークデザインは、ポートフォリオ、アート関連の作品、ユニークな製品、またはデザインスタジオを表すあらゆるWebサイトで機能します。 暗いウェブサイトはすべて優雅さと創造的な魅力についてです。 ダークテーマは、デザインで使用すると多くのテーマを伝えます。 ウェブサイトをデザインするとき、それが権威と謎を表すので、暗いテーマはしばしば好まれるデザインです。 追加のボーナスとして、暗いウェブサイトのデザインは、暗い環境での目の負担を最小限に抑えます。
明るい色のウェブサイトは人目を引く魅力的ですが、目を痛めます。 特に暗い場所では、明るいウェブサイトは見るのに疲れます。 多くのユーザーはダークテーマを好み、デザイナーもそうです。 暗いウェブサイトのデザインはすべてのウェブサイトに理想的ではありませんが、特定の重要な要素を考慮すると、ウェブサイトをエレガントにするのに役立ちます。 ダークデザインの基本と特定のベストプラクティスは、望ましい結果を達成するのに役立ちます。
この記事では、完璧なダークウェブサイトのデザインを作成するためにできる10のことについて説明します。 それらは次のとおりです。
1.より多くのスペースを使用します。
暗いウェブサイトのデザインには、できるだけ多くのスペースが必要です。 スペースはダークウェブサイトに必要な効果を生み出します。 他のウェブサイトと同じようにダークウェブサイトを作成すると、かさばって雑然と見える可能性があります。 ダークウェブサイトのスペースは、他のウェブサイトと比較してスペースのあるデザインが必要なため、指定されています。 ダークウェブサイトで使用されているデザインは、呼吸するのに十分なスペースがあるだけで目立ちます。
さらに、ダークウェブサイトでは、テキストとデザインを賢く選択する必要があるため、ウェブサイトで最も強調されている要素です。 ウェブサイトの要素が強調表示されるようにするには、通常よりも多くのスペースをウェブサイトに与える必要があります。 ロゴは最初に気付くものの1つであるため、ロゴの周囲には十分なスペースが必要です。
また、ダークウェブサイトで使用されるテキストは適切に表示される必要があるため、適切なスペースをお勧めします。 スペースは、ユーザーの注意を本質的な要素に確実に駆り立てます。 ダークウェブサイトはデザインに意味と深みを加え、それをエキサイティングで魅力的なものにするためにスペースに依存しています。
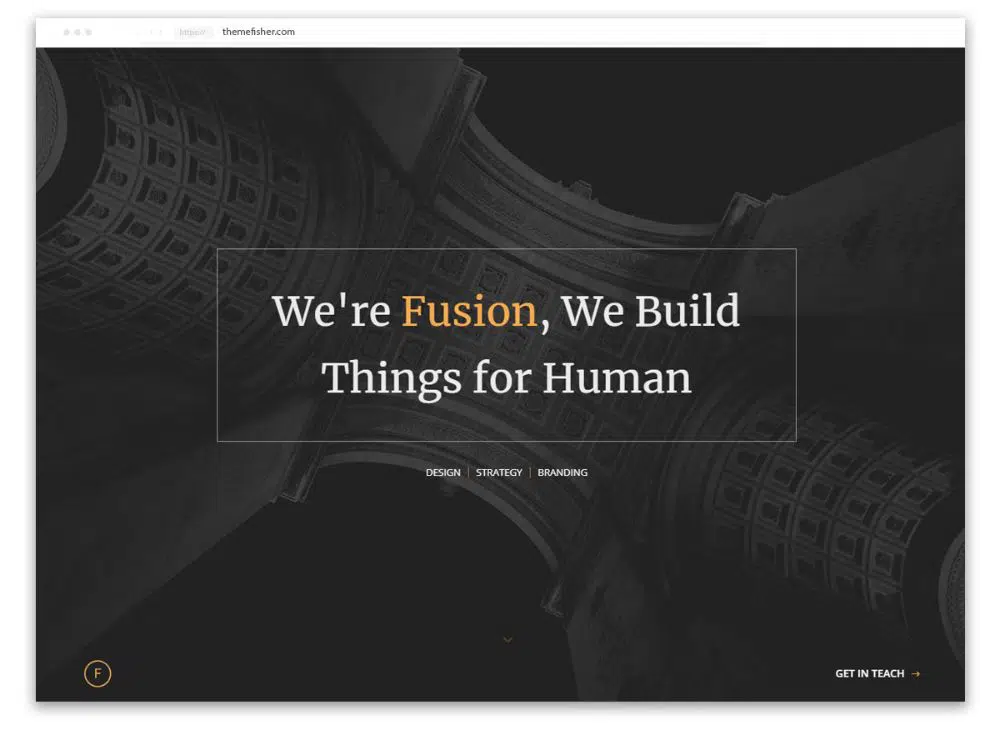
2.コントラストテキスト:
ダークウェブサイトは、今日最も人気のあるウェブサイトです。 ダークウェブサイトは目の疲れを最小限に抑えるため、完璧なダークウェブサイトを作成する際には、選択するテキストの種類が適切である必要があります。 コントラストテキストを使用しても、目を痛める可能性があるため、黒の背景に白のテキストが必要であるとは限りません。
暗い部屋にいて突然光が出てきたときに気づいたとしたら、目を痛めます。 同様に、あなたがあまり暗い部屋にいなくて、あまり明るい光に直面していなければ、それはそれほど傷つきません。 原則はダークウェブサイトで機能します。 ダークウェブサイトを真っ黒で作成し、白のテキストを使用してコントラストを付けると、コントラストが強すぎて目を痛めることになります。
したがって、暗いWebサイトを作成するときは、背景を真っ黒にする必要はありませんが、少し明るい色合いにし、テキストに真っ白を使用しないようにする必要があります。 完璧なバランスを作成するには、背景の明るい色合いが常に明るいテキストの色合いと一致することを常に覚えておいてください。
3.テキストの空白:
暗いWebサイトに関しては、読みやすさが主要な懸念事項の1つです。 ユーザーは通常、読みやすさの問題のために暗いWebサイトを嫌うため、特に注意を払う必要があります。 ダークウェブサイトを作成する際、テキストの配置は重要な要素の1つであるため重要です。
暗いWebサイトでの読みやすさを向上させるには、テキスト間の空白を増やし、段落サイズを調整し、先頭とカーニングを調整する必要があります。 最高のダークウェブサイトを見ると、テキストの周りのスペースが非常に重要であり、ウェブサイトに異なる効果をもたらし、読みやすさが向上していることがわかります。 読みやすさの問題に取り組むために役立つことの1つは、フォントのサイズを大きくすることです。これは、空白を増やすことを意味します。
より多くのスペースがより大きなフォントに続き、読みやすくなります。 背景を明るくする必要があります。それにより、適切な間隔とテキストがあれば、読みやすくなります。 したがって、タイポグラフィを選択するときは、テキストの間に必要なスペースを確保してください。
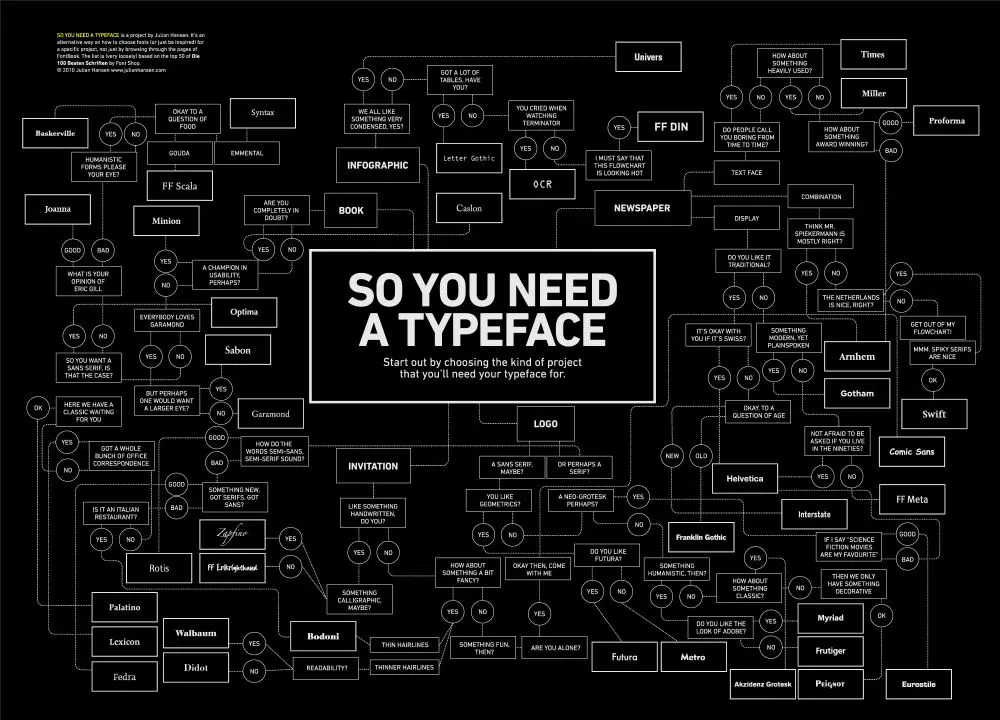
4.フォントの賢明な選択:
読みやすさは、暗いWebサイトに関して最も話題になっているテーマの1つです。 暗いウェブサイト用に選択されたフォントは、読みやすくするために十分に完璧でなければなりません。 一般に、サンセリフフォントは他のフォントよりも解像度が高いため、画面上で見栄えが良くなります。
ダークウェブサイトでエレガンスが必要な場合は、セリフフォントを選択する必要があります。 フォントの選択はデザイナーの好みに依存するため、上記のフォントは単なる提案です。 ウェブサイトのデザインの深さと背景は、選択するフォントの種類を決定するのに役立ちます。 読みやすく、ウェブサイトの感情を反映するフォントを使用する必要があります。
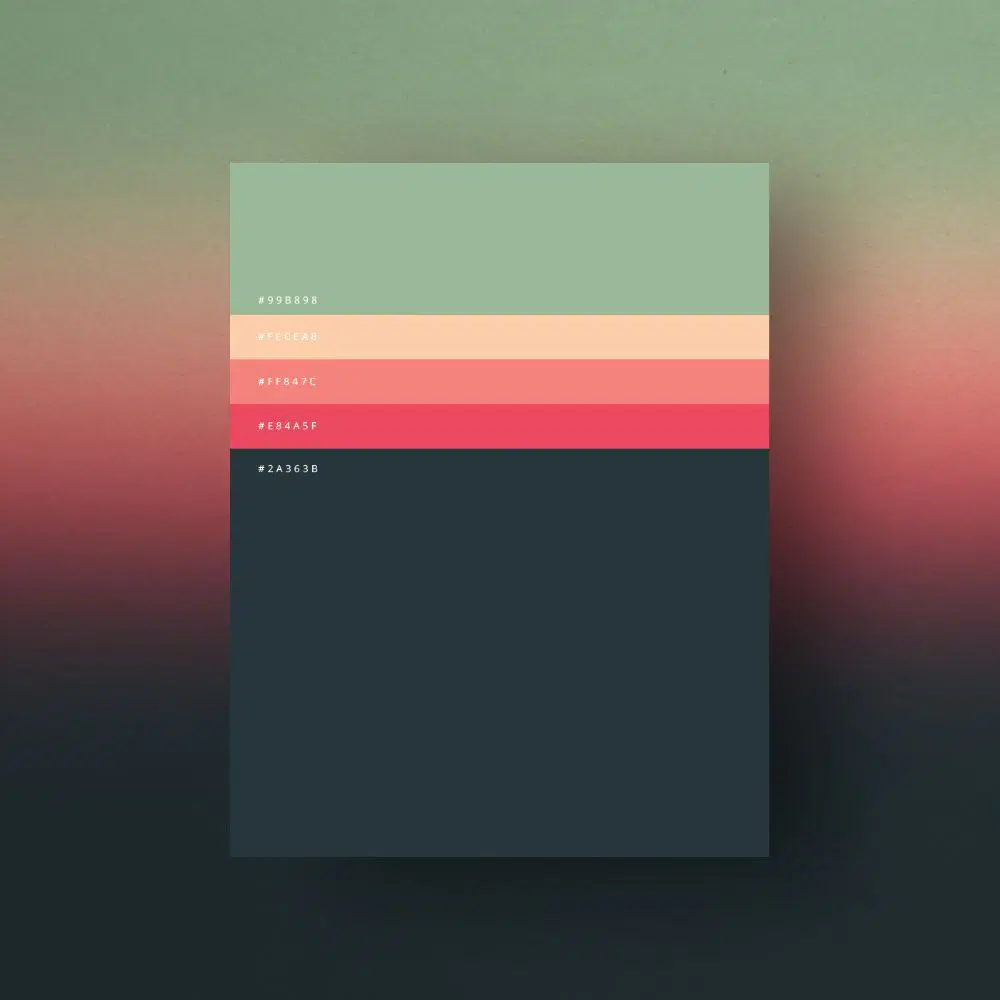
5.最小限の配色:

明るくマルチカラーの他のウェブサイトとは異なり、ダークウェブサイトは同じ原則で機能しません。 ダークテーマは流行よりも優雅さを表しています。 したがって、暗いWebサイトで使用される色は最小限にする必要があります。 暗いウェブサイトのデザインに取り組むときは、最小限のアプローチに従う必要があります。
与えられたダークウェブサイトは背景が暗く、それに一致する特定の色しかありません。 マルチカラーを使用すると、ダークウェブサイトの外観と優雅さが失われます。 ダークウェブサイトのデザインに関しては、1色または2色に固執してください。 多くの色を使用したダークウェブのデザインはたくさんありますが、それは特定の技術を持っています。
マルチカラーを使用すると、Webサイトが重く見える可能性があります。 ダークウェブサイトには奥行きがあるため、使用する色は見栄えを悪くするのではなく、強調する必要があります。
6.コミュニケーションの深さ:
デザイナーは他のウェブサイトでマルチカラーを使用しており、深さはそれを介して簡単に伝えることができます。 階層を適切に表示することで、ユーザーはWebサイトが伝えたい特定のアイデアを解釈できます。 レイアウトでは、奥行きを示すために重要な要素が強調されています。
一方、ダークウェブサイトでは、マルチカラーを使用するとデザインの影響が少なくなります。 暗い背景で描写するのは難しいので、デザインで影を使用しても役に立ちません。 ダークウェブサイトでのコミュニケーションの深さを伝えるために、レイヤーの表面を照らして隆起した表面を表示することができます。 明るい色合いを使用して標高を定義すると、奥行きを伝えるのに役立ちます。
7.適切な雰囲気:
ダークウェブサイトの場合、雰囲気を作り出すためにテーマが必要です。 プロジェクトが暗いウェブサイトのデザインでなければならないと決定したら、それがエモートする感じの種類を決定する必要があります。 アートワーク、ポートフォリオ、またはビジネスのWebサイトのデザインは暗いですが、感情を適切に表示する必要があります。 デザインを決める前に、完成したウェブサイトが何を伝えるべきかを考えてください。
熟考は、ダークウェブサイトで作成したいデザインと雰囲気の種類を決定するのに役立ちます。 あなたはあなたのウェブサイトに現代的、専門的または芸術的なアプローチを与えることができます。 ビジネスWebサイト用に作成する雰囲気は、ポートフォリオWebサイトとは異なります。 あなたが伝えるデザイン、雰囲気が他のカテゴリーと異なることを確認する必要があります。
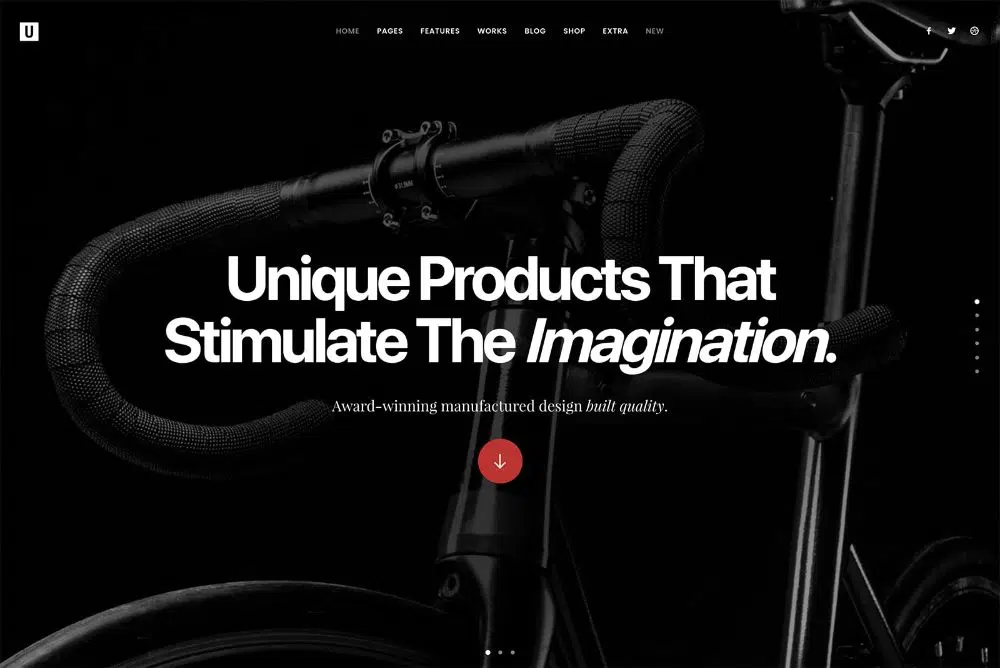
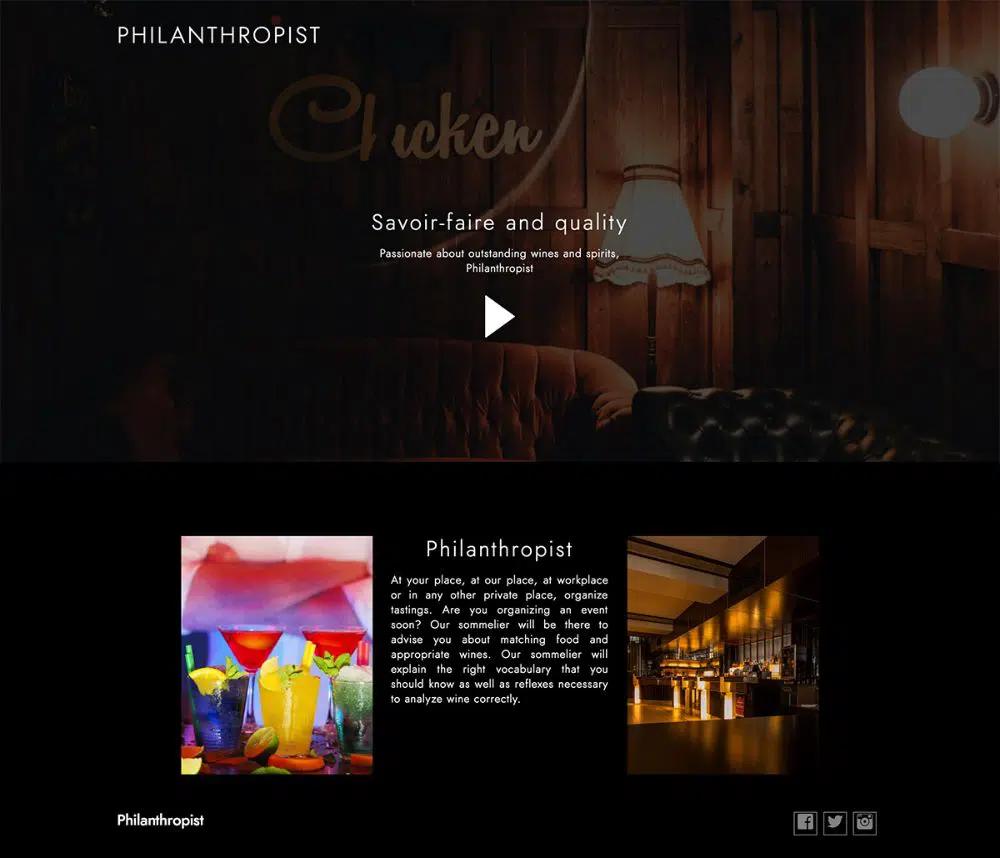
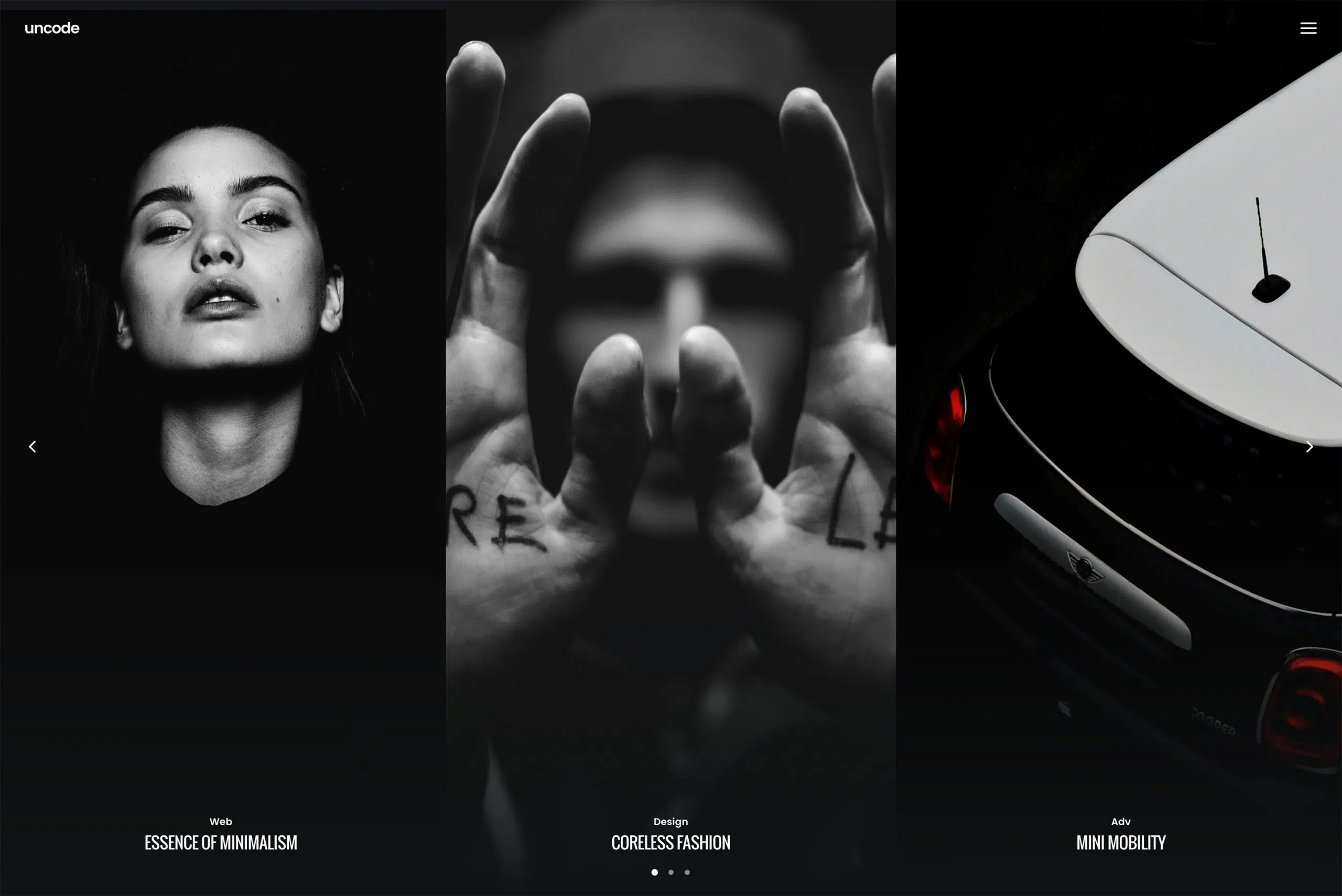
8.ショーケース:
暗いウェブサイトは、画像、ビデオ、またはコンテンツを可能な限り最良の方法で紹介します。 暗い背景を使用している場合、Webサイトに表示されるすべての要素が目立つようになります。 色の使用を減らすと、暗い背景に対して必要なハイライトを画像で取得できます。
アートワーク、ポートフォリオ、または独自の製品のニーズがWebサイトの目的である場合、それは完璧です。 製品やアイデアを視覚的に紹介する必要がある場合は、ダークテーマを選択してください。 他のウェブサイトとは異なり、ウェブサイトをエレガントに見せるための特別な努力はありません。
9.ダークデザイン:
暗いウェブサイトのデザインは、他の明るいウェブサイトよりも優雅さを放ちます。 ダークウェブサイトは、クリエイティブなプロジェクトに最適です。 ダークウェブサイトの目的は、コンテンツを減らし、クリエイティブなデザインを増やすことです。 さらに、ダークウェブサイトには空白が必要なため、デザイナーはそのスペースを使用してクリエイティブになります。
ミニマリズムを伝えるために、物事を均等にするためのスペースがあります。 他のテクスチャーのために空白が表示されず、デザインが見栄えがします。 暗いデザインには、クリエイティブに見える照明効果が含まれます。 暗い背景とともにスタイルとクラスを追加するデザインは、どのプロジェクトにも適しています。
10.切り替えを許可します。
デザイナーが暗いウェブサイトのデザインを作成するときはいつでも、彼らは彼らのユーザーを満足させる傾向があります。 ダークウェブサイトを作成するときは常に、ユーザーが明るい背景でそれらを表示できるように、スイッチが利用可能であることを確認してください。
最初のタスクは、2つのスタイルシートを作成することです。1つは暗いレイアウト用で、もう1つは明るいレイアウト用です。 2種類のビューにより、ユーザーはどのような照明条件でもWebサイトを好むことができます。 照明条件に応じてダークテーマをオンにするかオフにするかを決定するシステムは、非常に魅力的です。
上記のヒント以外に、暗いWebサイトのデザインを作成する際に検討する価値のある特定の事項があります。 暗い背景に溶け込む暗いウェブサイトのデザインの画像を常に選択してください。 画像がダークテーマから飛び出しているように見えないようにする必要があります。 暗いウェブサイトのデザインが少し単調であることがわかった場合は、反射を追加してみてください。 暗い背景は影に適さず、より良い感触を与えます。 あなたはデザインに反映を与えることを試みなければなりません。 ダークウェブサイトでタイポグラフィに取り組むときは、シャープな白い書体を使用してください。
暗いフォントを使用する場合は、それらが表示されるようにハイライトを付ける必要があります。 ダークウェブサイトに合わせてデザインを作成するのに役立つトレンドに常に目を光らせてください。 トレンドは、ユーザーの好みを明らかにします。 多くのユーザーは、読みやすさの問題を見つけているため、ダークウェブサイトが適切であるとはまだ思っていません。 一部のユーザーはダークウェブサイトを好むため、デザイナーはユーザーの好みに遅れずについていく必要があります。 デザイナーが考慮しなければならないことの1つは、暗いWebサイトのデザインが他のすべてのプロジェクトに適しているわけではないということです。 画像やビデオを紹介するプロジェクトがある場合は、ダークウェブサイトが適しています。 ポートフォリオ、写真、アートワーク、スタジオに関連するプロジェクトは、暗いウェブサイトのデザインに適しています。
暗いウェブサイトのデザインは、長い間最も要求されたデザインの1つです。 軽いウェブサイトのデザインで高い目の疲れを最小限に抑えます。 暗いウェブサイトのデザインは簡単に作成できるように思えるかもしれませんが、デザインする際には多くの点に注意する必要があります。 ウェブサイトに表示される要素を常に組み込んでください。 あなたが暗いウェブサイトのデザインを作成することを楽しみにしているなら、完璧なものを釘付けにするために前述のヒントに従ってください。