Page SpeedInsights2020で100/100をスコアリングするためのクイックガイド
公開: 2020-08-11ページ速度の洞察はあなたのウェブサイトの位置を高めるのに主要な役割を持っています。 Webサイトの所有者は、ページの速度とユーザーエクスペリエンスの最適なバランスを常に維持する必要があります。
今日、ユーザーエクスペリエンスは、Webサイトのランク付けの重要な部分です。 したがって、Webサイトを実行している間は、すべてのユーザー関連フィールドをチェックして、すべてが遅滞なく正しく機能していることを確認する必要があります。
万が一、あちらで問題が見つかった場合は、早急にクリアしてください。
ウェブサイトのランキングにおけるページ速度の役割を知るために、世界中で多くの研究が行われました。 これらの調査により、ページの平均読み込み速度が上位にランク付けされる主な要因の1つであることが分析されました。
トップ10にランクインしているすべてのWebサイトは、モバイルとPCの両方で適切な読み込み速度を持っています。 これらのトップランクのウェブサイトは、ほとんどが十分に最適化されており、より良い速度をつかむために開発者によって特別に設計されています。
また、調査により、3ページ目または4ページ目に表示される多くのWebサイトが必要なページ速度を備えていないことが明らかになりました。 ウェブサイトの読み込み速度が遅い場合、バウンス率が高くなる可能性があります。
時々あなたのウェブサイトはトップ10の結果にランク付けされるでしょう。 ただし、より多くのユーザーがサイトからバウンスすると、ランキングが自動的に下がります。
ほとんどのサイトの平均読み込み速度は8秒以上で、技術関連のWebサイトはほぼ12秒です。
速度が3秒未満の場合、大量のトラフィックとより多くの収益を得るのに役立ちます。 次に、ウェブサイトの読み込みが遅くなる理由を考えてみてください。
バルクサイズでコーディングが不十分な画像は、サイトの速度を低下させる最も一般的な理由です。
ページ速度が遅いと変換が停止する可能性があるため、できるだけ早く解決する必要があります。
ページのサイズによっても、読み込み速度にばらつきが生じる可能性があります。
すばやく読み込むには、ページサイズを500KB未満にすることをお勧めします。
しかし、ほとんどのWebサイトは、かさばる画像やその他のコンテンツを含めることで、この制限を超えています。
あなたのウェブサイトを調べる方法
多くの場合、Webサイトには、肉眼では識別できないいくつかの目に見えない問題があります。 だから、あなたはあなたを助けるのに技術的に適している人に近づくことができます。
ページ速度インサイトツールで100%のスコアを取得するのは、簡単なゲームではありません。
読み込み速度を知るには、ページ速度インサイトを開き、そこにWebサイトのURLを入力します。

ANALYZEボタンをクリックして、Webページのページ速度を調べます。 テスト後、洞察はあなたのウェブサイトの速度に応じてあなたにスコアを与えます。
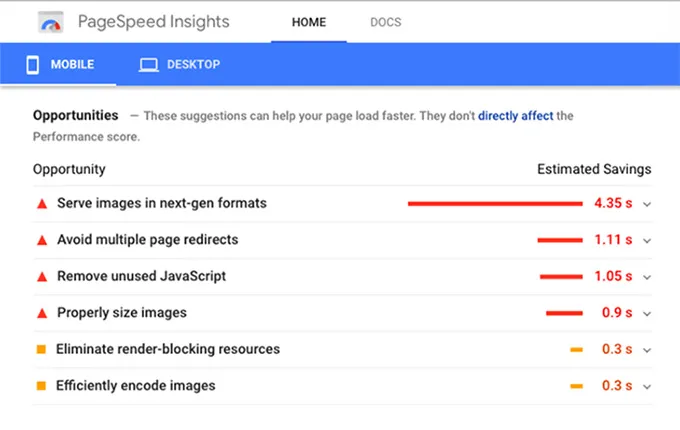
また、レポートにはWebサイトに関するすべての情報が記載されており、ページ速度を上げるためのいくつかの提案があります。

これらの提案自体を検討することで、ページ速度を上げることができます。 90を超えるスコアは、Webサイトの速度が適切であることを意味します。
同時に、スコアが49を下回ると、Webサイトの読み込み速度が非常に遅くなります。 ページ速度インサイトツールで100%のスコアを付けるには、すべての要素に注意を払う必要があります。
モバイルデバイスでのWebサイトの読み込み速度は、ページ速度の洞察を通じて分析できます。 しかし、Googleは最近、モバイルの読み込み速度をテストするためのより正確なバージョンを導入しました。
Test My Speedを開き、そこにドメインを入力して結果を取得できます。

モバイルデバイス用に特別に設計されているため、より正確な結果が得られる場合があります。
ウェブサイトの最も推奨される読み込み速度は3秒以下です。
ページ速度が3秒未満の場合、バウンス率は自動的に低下し、その結果、訪問者が増え、収益が向上します。
ページ速度の洞察で100/100のスコアを取得するために考慮すべきいくつかの要因を次に示します。
読み込み速度を向上させるためのアイデア
以下で説明する要因は、多くのWebサイトの読み込み速度が遅い最も一般的な理由です。
1.バルクサイズの画像を削除します
すでに説明したように、かさばる画像はページ速度の低下に大きな役割を果たします。 かさばる画像をいくつかの小さいサイズの画像に置き換えるか、任意のツールを使用して現在の画像を圧縮することができます。
一部の圧縮ツールを使用すると、品質を大幅に低下させることなく、画像サイズを50%以上縮小できます。 WordPressを使用している場合は、画像を最適化するためのプラグインをインストールすることをお勧めします。 あなたが時間を節約できるように。
また、Webサイトの画像の表示サイズを知っている必要があります。 したがって、表示サイズに応じて画像をトリミングし、画像ファイルを圧縮して高速に読み込むことができます。
ウェブサイトにバルクサイズの画像が表示されない場合があります。
ここでは、すべての画像をクロスチェックし、他の画像と比較して比較的大きい画像ファイルのサイズを変更する必要があります。
Smushは、すべての主要な画像最適化を実行するための受賞歴のある画像オプティマイザーです。 同時に多数の画像をスマッシュできるので、画像を最適化するための適切なツールです。 Smushとは別に、画像を圧縮するために使用できる他のツールもいくつかあります。
あなたの好みやニーズに応じてそれらのいずれかを選択することができます。

プラグインの使用が苦手な方は、市場で入手可能な無料の画像圧縮ツールを選択してください。 画像の最適化の重要性を常に理解し、画像がかさばるために速度が不足していないことを確認してください。
2.縮小化
縮小化とは、Webサイトのバックエンドからの不要なデータや重複したデータを減らすことを意味します。 使用されているコードの削除、フォーマット、または現在のコーディングの修正が行われている可能性があります。
可能であれば、コードを短くしてスペースを減らすこともできます。
画像の最適化で述べたように、縮小化のためのプラグインもあります。 HTML Minifyは、HTML出力を圧縮してパフォーマンスを向上させるための人気のあるプラグインです。
Autoptimizeプラグインを使用して、HTML、CSS、およびJavaScriptコードを最適化することもできます。
プラグインの最大の利点は、コードを縮小するために必要なアクションを推奨することです。 技術的な部分が苦手な場合は、縮小プラグインをインストールして、推奨されるアクションを選択することをお勧めします。
ページ速度の洞察で読み込み速度をテストしているときに、コーディング部分を縮小するための提案が得られる可能性があります。
ウェブサイトから不要なコードを削除すると読み込み速度が低下する可能性があるため、Googleはこの方法を推奨しています。
ウェブサイトのコーディング部分を圧縮することは、画像を圧縮することと同じくらい重要です。
3.モバイル速度を上げる
現在、Google検索のほとんどはモバイルデバイスで実行されています。 そのため、Googleは、ウェブサイトのランキングの主要な部分として、モバイルの最適化と読み込み速度を検討しています。
Googleは、モバイルレスポンシブウェブサイトのランキングを上位に上げることで、そのウェブサイトに報酬を与えています。
ページ速度インサイトは、モバイルデバイスでのWebサイトの読み込み速度を個別に示します。 デスクトップサイトの要素、テキストボックス、高解像度の画像、およびモバイル画面に必要のないその他の要素を非表示にするようにしてください。
AMP(Accelerated Mobile Pages)は、モバイルページの読み込みをすばやく増やすためにGoogleが作成したプロジェクトです。 多くの不要なコンテンツを削除し、ページを即座にロードします。
インターネットを閲覧しているときに、AMPベースの記事をクリックした可能性があります。 リンクの下にAMPバッジが表示されます。
それ以上のフォーマットがないため、最も早くロードされ、ユーザーが必要とするデータを提供します。
実際には、これは実際のサイトのカスタマイズされたバージョンであり、ユーザーがサイトから出ることなく複数のストーリーを読むのに役立ちます。
現在、多くの企業がAMPサービスのメリットを活用しています。 AMPは、コンバージョン率が50%増加するとともに、オーガニック検索結果のクリック率も向上させました。
特に、AMPの登場後、広告のクリック率は大幅に増加しました。
AMPはコンバージョンとページ速度を向上させることができるため、ページ速度の洞察でより良いスコアを取得できます。 AMP for WPは、AcceleratedMobilePages機能をWebサイトに追加する有名なプラグインです。
プラグインをインストールすることで、ユーザーは即座にページをロードできます。
AMPはページ速度を上げるための実証済みの方法であるため、ウェブサイトに盲目的にAMPを含めて、ページ速度の変化を確認できます。 ページ速度を1秒未満にすることも役立ちます。
これらの理由により、より多くの企業がAMPサービスを利用しています。
4.ブラウザのキャッシュ
ブラウザのキャッシュを使用すると、ページ速度に大きな違いを生み出すことができます。 また、違いをもたらすには少しの努力が必要です。 あなたのウェブサイトをロードするためのすべてのリソースを集めることは大きな仕事です。
ウェブサイトを開くときは、すべてのデータを大量のコードとともに1つずつ開く必要があります。 誰かがあなたのウェブサイトを開くと、このプロセスが実行されます。 多くのタスクが含まれるため、サイトの読み込みに時間がかかる場合があります。 そのため、ここではブラウザのキャッシュが役割を果たします。 以前に使用されたデータを記憶するブラウザキャッシュ機能。 したがって、リソースをリロードしてプロセスを繰り返す必要はありません。
人が新しいWebサイトにアクセスすると、ヘッダー、フッター、ロゴなどのデータがキャッシュに保存されます。 このプロセスは確かにあなたのウェブサイトのページ速度を上げて、ユーザーがそれを即座にロードするのを助けます。 コーディングのバックグラウンドがなくても簡単に実装できます。
W3トータルキャッシュは、100万を超えるアクティブなインストールがある人気のあるプラグインです。 ユーザーエクスペリエンスを向上させ、読み込み時間を短縮できます。
さらに、このプラグインを使用して、CSS、HTML、およびJavaScriptを縮小できます。
いくつかの最後の言葉
あなたはあなたのウェブサイトを構築するのに数日、数ヶ月、あるいは数年を費やしたかもしれません。 したがって、欠陥がなく、常にトップの位置にある必要があります。
時々あなたのウェブサイトは画像、内容などでうまく配置されるでしょう。 ただし、効率的なページ速度がない場合は、バウンス率が増加し、コンバージョンが減少します。
Googleはユーザーにより良いユーザーエクスペリエンスを提供しようとしているため、ページ速度が遅いためにWebサイトのランキングが下がる可能性があります。 したがって、ページ速度の洞察で100/100のスコアを持つことが重要です。 すでに説明したように、スコアを取得することは非常に困難です。
しかし、適切な献身とこれらの戦略に従うことにより、あなたはいつかこのスコアを達成することができます。
まず、読み込み時間に関連するすべての主要な問題とマイナーな問題を指摘して、Webサイトの監査レポートを作成します。 ロード時間に関連するすべての問題を1つずつ修正し始め、各アクションの後にページ速度をテストし続けます。
ページ速度で100/100を獲得することを目標としている場合、適切な計画と計画の正確な実行は、目標を達成するための重要な要素です。 100%のページスコアを持つことで、Webサイトをユーザーフレンドリーにし、次のレベルに引き上げることができます。
