ページビルダーからWordPressGutenbergブロックエディターへの切り替えの課題
公開: 2021-01-05時は来た。 WordPress Gutenbergブロックエディターは、既存のWebサイトを強化するのに十分な信頼性を備えています。 これで、その古いページビルダープラグインを避けて、ネイティブコンテンツエディターを優先することができます。
それは私が自分自身を見つけた状況です。何年もの間、バンドルされた、時代遅れのページビルダーを利用してきたクライアントは、変更の準備ができています。 したがって、私は既存のレイアウトと機能をブロックに変換するのを手伝う責任があります。
それは非常に興味深いプロセスでした。 そして、それは私たちが直面している他のWebデザイナーに賭けていることです。
それでは、これまでに学んだことをいくつか紹介したいと思います(ヒント:課題はたくさんあります)。しかし、問題点を早期に特定することで、道路の凹凸を滑らかにすることができます。 どうぞ!
なぜグーテンベルクに切り替えるのですか?
すべての要点を掘り下げる前に、私たちが扱っていることの準備を整えましょう。 これのいくつかは私の特定のプロジェクトに固有のものですが、それはかなり一般的な状況の代表でもあると思います。
時間内に凍結されたページビルダー
ページビルダープラグインは、長期間保持することに専念している限り、使用しても問題ありません。 しかし、あまりにも多くの場合、それらはテーマの一部としてバンドルされており、単に最新の状態に保たれていません。
この場合でも、プラグインはかなりうまく機能します。 しかし、WordPress自体への差し迫った変更は、その日数が数えられる可能性があることを意味します。
もう1つの障害は、ページビルダーにクライアント固有の機能を実行するためのカスタム拡張機能があることです。 したがって、編集ツールを変更する場合は、これを考慮に入れる必要があります。


ネイティブになる決定
もちろん、ページビルダーの新しいライセンスを取得してソフトウェアを更新することは可能です。 しかし、繰り返しになりますが、これらのツールの使用には長期的な取り組みがあります。 これは、ライセンスに遅れずについていくことを意味するだけでなく、コンテンツ作成のサードパーティの方法に自分自身を閉じ込めることを意味します。
一方、グーテンベルクはネイティブソリューションです。 これはWordPressコアの一部であるため、メンテナンスのチェーンに含まれるリンクが1つ少なくなります。 また、達成したいほとんどすべてのことを実行するようにカスタマイズすることもできます。
そうは言っても、ブロックエディタには考えられるすべての機能が備わっているわけではありません。 つまり、必要なものを構築するか、それを実行するためのサードパーティのプラグインを見つけることを意味します。
しかし、結局のところ、それは(比較的)最も持続可能な道を提供します。 したがって、スイッチをお勧めします。
レイアウトの複製は比較的簡単です
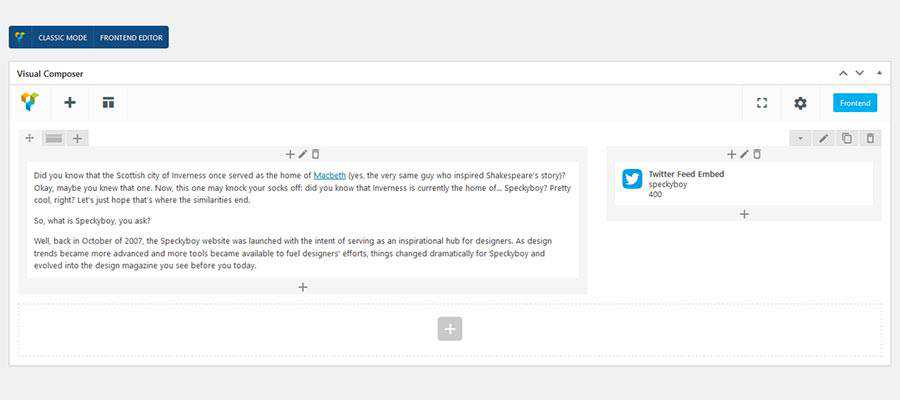
ページビルダーを使用する大きな理由の1つは、複雑なレイアウトを簡単に作成できることです。 複数の行、列、または2つの組み合わせが必要かどうかにかかわらず、すべてが手の届くところにあります。 数回クリック、ドラッグ、ドロップするだけで、思い描いたレイアウトになります。
場合によっては、これがページビルダーが使用されている主要なタスクである可能性があります。 もしそうなら、グーテンベルクブロックエディタへの移行はそれほど難しくありません。
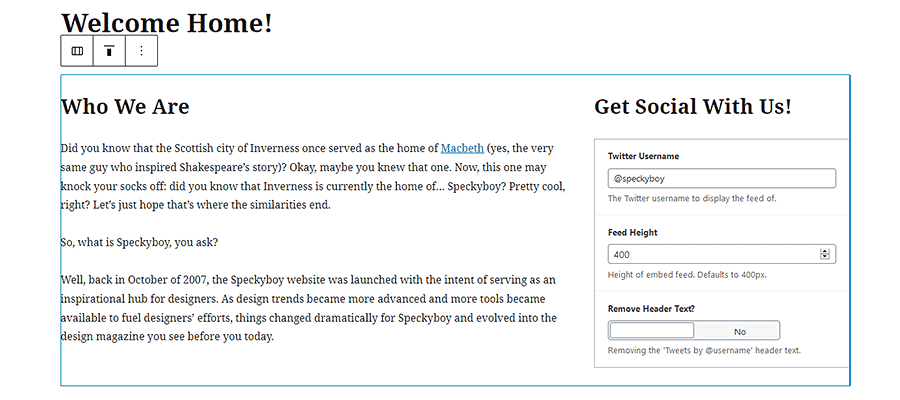
確かに、ブロックを使用してレイアウトを作成するときは、最初から始める必要があります。 ただし、含まれているColumnsブロックとGroupブロックを組み合わせると、プロセスを簡素化できます。 特定のレイアウトを繰り返す必要がある場合は、カスタムブロックパターンが非常に役立ちます。
欠点は? ブロックエディタのUIでは、一部のページビルダーほど多くの制御ができない場合があります。 したがって、レイアウトを概算するか、CSSで追加の作業を行うかを選択する必要がある場合があります。

同様の機能が必要ですか? それはヒットかミスかです。
デフォルトでは、グーテンベルクはページビルダーと同じ機能をすべて提供することを意図していません。 それは確かな出発点を提供することを目的としています。 したがって、ページビルダーから切り替えると、ガチョウを追いかける可能性があります。
ブロックプラグインの形で必要なものを見つけることができます。 レイアウトの場合と同様に、ブロックで使用できる機能は、ページビルダーの機能と同じではない場合があります。 それは、妥協したり、別の方向に物事を進めたりすることを意味する可能性があります。
もう1つのオプション、およびブロックエディターを際立たせるものは、独自のカスタムブロックを作成する機能です。 これにより、ニーズにぴったり合った機能を構築できます。
カスタムブロックでは多くのことが可能ですが、最終的には開発スキルによって異なります。 ネイティブに構築されたブロックには、Reactの知識が必要です。これは、すべての人(本当にあなたを含む)が持っているわけではありません。
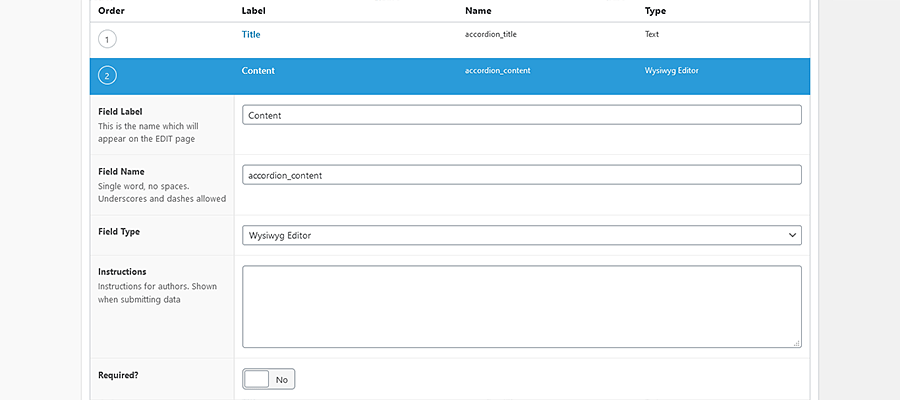
ありがたいことに、他のテクニックがあります。 たとえば、高度なカスタムフィールドを使用してブロックを作成します。 これは私がよく知っているツールであり、プロセスがはるかに簡単になります。
はい、いくつかの依存関係があります。 しかし、将来、ブロックをネイティブに再構築する必要がある場合は、それは可能です。 ただし、ページビルダーとは異なり、エディターを完全に変更する必要はありません。

実装には計画が必要
新しいエディターでウェブサイトの再設計を始めるのが理想的です。 それはきれいなスレートのチャンスを提供します。 しかし、既存のサイトに切り替えようとしている場合はどうでしょうか。
ページビルダーベースのコンテンツをブロックエディターに変換するには、計画が必要です。 完璧な世界では、一度にすべてをリリースするだけです。 しかし、それが常に実現可能であるとは限りません。特に大規模なWebサイトではそうです。
それで、あなたは何をしますか? 手始めに、ステージング環境を用意することは役に立ちます。 これにより、本番Webサイトの正確な複製を作成し、必要な変更をテストできます。 これは、カスタムブロックの一種の試験場として機能することができます。 これにより、予期しない問題がユーザーに迷惑をかけるのを防ぎます。
さらに良いのは、サイトがあまり変更されていない場合、それらの変更をすべてステージングから本番環境にプッシュできる可能性があることです。
そうでない場合は、断片的なアプローチが適切である可能性があります。 これには、一度に1ページを変換することが含まれる場合があります。
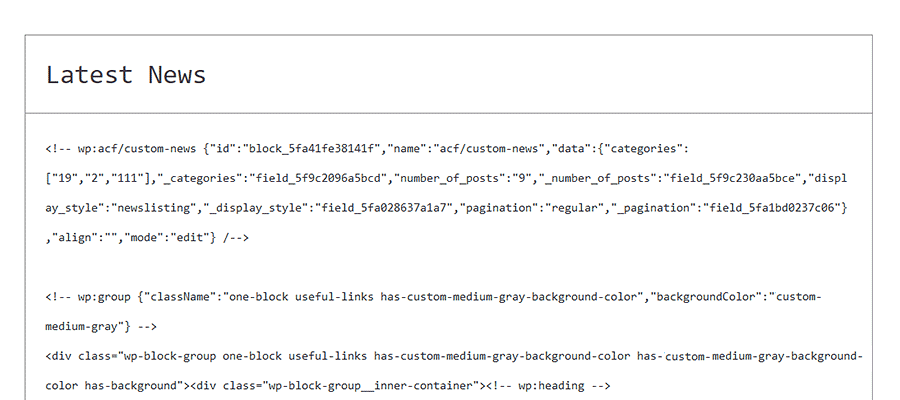
これを安全に行う1つの方法は、新しいページ(パブリックビューから非表示)を作成し、ニーズに合わせて作成することです。 そこから、準備ができたら古いものを交換できます。 グーテンベルクのコードエディタビューでは、そのすべてのブロックデータをコピーして別のページに貼り付けることができます。 永続的な変更を行う前に、必ずバックアップを作成し、可能な限りテストしてください。
とにかく、あなたのウェブサイトのページビルダーの使用法を研究することは不可欠です。 次に、それをブロックエディタに置き換える計画を作成します。

WordPressの未来のためのブロックを使った構築
既存のWebサイトをページビルダーからグーテンベルクブロックエディターに切り替えるのは難しい場合がありますが、非常に実行可能です。 これは、以前のエディターで作成されたコンテンツを解き、ブロックで再作成する必要があるプロセスです。
難易度は、いくつかの重要な要素によって異なります。 1つは、古いページビルダーを利用するコンテンツの量と種類によって、目の前のワークロードが決まります。
さらに、グーテンベルク内で外観と機能を複製する必要がある度合いも重要です。 要素を再考することができれば、それは実際にあなたのウェブサイトを改善する良い機会です。 しかし、以前のやり方を厳守するほど、それは難しくなります。
とにかく、グーテンベルクに移ることは最も未来に優しい解決策かもしれません。 適切な状況下では、それだけで努力する価値があります。
