サイズと品質のためのビデオの最適化
公開: 2022-03-10過去数年間で、ますます多くのプロジェクトがアプリケーションの不可欠な部分としてビデオを使用しています。 動画は静止画よりも魅力的であり(動画はコンバージョン率を2倍にし、サイトでの滞在時間を増やすことができます)、そのため、顧客を製品やサービスの詳細に引き込むことができるため、これは素晴らしい方向性です。 ただし、ビデオの再生に関連する問題がある場合は、すべて横向きになります。
ビデオ再生の問題は、ビデオのサイズとビットレートに直接関係しています。 サイズが大きい、またはビットレートが高いビデオは、ダウンロードに時間がかかり、スムーズに再生するにはより高速なネットワークが必要になります。 これにより起動時間が長くなり、ネットワークがビデオを十分な速度で供給できない場合、ビデオの再生中にビデオが停止します。
しかし、解決策があります! ビデオをWebサイトに追加する前に基本的な最適化を実行することで、これらの問題が永久に発生するのを防ぐことができます。ほとんどの場合です。 私たちが本当にする必要があるのは、何らかの方法でファイルを小さくすることだけです。 さて、今の秘訣は、品質を落とさずにファイルを小さくするにはどうすればよいかということです。
この記事では、再生用に動画を最適化するためのツールといくつかの手順について説明します。これらはすべて、ストールを回避し、貴重な顧客に印象を与えるためのものです。
実世界のデータ
非常に大きなビデオを含むWebサイトを見つけることは珍しくありません。たとえば、ヒーローの背景ビデオとして使用されます。 私の調査では、2020年12月のモバイルHTTPArchiveで見つかったサイトを調べていましたが、モバイルとデスクトップの両方で、デフォルトで巨大なビデオファイルをロードしているサイトを見つけるのは難しくありませんでした。
もちろん、ここで紹介するのと同じ節約を達成できるかどうかは疑わしいですが、ビデオを扱うときに覚えておくと便利なヒントやヒントが得られます。 実際、注意しないと、非常に大きなビデオを誤ってWebサイトに配置する可能性が非常に高く、その結果、ほとんどの顧客にとってほとんど使用できなくなります。
カボチャパッチストーリー
10月中旬で、週末の午後を家族と過ごすためのカボチャのパッチとトウモロコシの迷路を探していると想像してみてください。 デスクトップマシンの快適さの中で、あなたは近くの場所をウェブで検索し、完璧な場所を見つけます。 ウェブサイトは素敵に見え、ページの上部で再生されているフィールドの美しいドローン4Kビデオがあります。 あなたはURLを選び、それをあなた自身とあなたの愛する人に送って、あなたが一緒に外出先でこのオプションを探求し続けることができるようにします。
しかし、携帯電話でページを開くと、グリッチに気づきます。ビデオは必死に携帯電話で再生しようとしていますが、残念ながらそうすることができません。 ビデオはストールして何度も再起動し続け、コンピュータよりもはるかに混乱して迷惑になります。 最終的には、次に進み、URLをブックマークして、日常業務に進みます。
楽しい泥だらけの日の後(私は最近シアトルと英国に住んでいたので、カボチャのパッチは泥だらけです)、あなたはコンピュータに戻ってきました:おそらくあなたはそのビデオについてもう一度考えて、なぜそれが再生されなかったのか疑問に思いますお使いの携帯電話でよく。 さて、何が起こっているのかを診断しましょう。
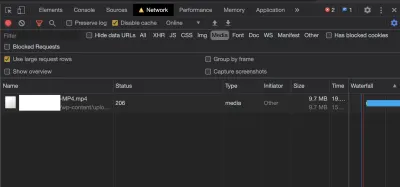
ブラウザでDevToolsを開くことから始めることができます。 ページが読み込まれると、[ネットワーク]タブに移動し、「メディア」でフィルタリングしてすべてのビデオファイルを表示できます。

MP4ファイルがダウンロードされていることがわかります。 このファイルは、スタンドアロンファイルとしてネットワークを経由することはありません。 むしろ、ストリーミングサービスはファイルをいくつかのセグメントに分割する必要があるため、同じファイルに対して複数の206 (部分的なコンテンツ)リクエストが表示される場合があります。
このファイルの応答ヘッダーを見ると、いくつかの詳細を見つけることができます。
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: Apacheさて、これらの数字のいくつかは少し大きいので少し怖いです。 実際、それらは非常に大きいことが多いので、コンマを追加する習慣を身に付けているので、ファイルが実際にどれだけ大きいかを知ることができます。 この場合、部分的なダウンロードは87 MBで、ファイル全体は157,715,457バイトです。 はい、そうです、このビデオは157MBで、今日早く私の電話にロードしようとしました! それが成功しなかったのも不思議ではありません。
では、このビデオはどうなっているのでしょうか。
もう少し深く掘り下げましょう。 どうやら、ビデオは大きすぎて、メモリが少なくネットワークが遅い携帯電話でスムーズに再生できません。 しかし、それを修正するには何が必要ですか? 問題が正確に何であるかを理解するために、オープンソースで無料のFFMPEGを使用できます。これは、ビデオを最適化するための最も信頼できるツールの1つであることが証明されています。 FFMPEGの構成を際限なく微調整することもできますが、この記事ではいくつかの重要な構成に触れてみましょう。
それでは、FFprobeと呼ばれる診断ツールから始めましょう。 FFprobeは、マルチメディアストリームから情報を収集し、ビデオのエンコード方法と再生方法に関する詳細を提供します。 これはFFMPEGパッケージの一部であり、実際には非常に使いやすいです。
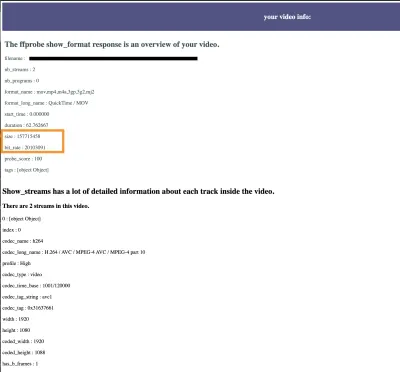
さらに良いこと:あなたのビデオがすでにオンラインになっている場合は、すぐにジャンプできるffprobeのオンラインバージョンがあります。 それでは、フォームにURLを入力して、見返りに動画の詳細(動画のサイズ、ビットレート、かなりのメタデータなど)を取得しましょう。
カボチャ農場からMP4URLを追加すると、すぐに問題の1つがわかります。 ffprobeからのshow_format応答は、要約を返します。明らかに、2つのストリームがあり、62秒の長さです(すべて正常に聞こえるので、疑惑はありません)。 しかし、サイズとビットレートに到達すると、ビデオがどこで失敗しているかがすぐにわかります。

上記のように、これらの大きな数にコンマを追加することに慣れることは良い考えかもしれません。 実は、フィールド上空を飛行するドローンの映像は157MBで、ビットレートは毎秒20MBです。 これは、ビデオをシームレスに再生するには、ネットワークが20 MBPSよりも速い速度でビデオをストリーミングできる必要があることを意味します。これが、電話で停止していた理由です。
理想的な再生ビットレートはどれくらいですか?
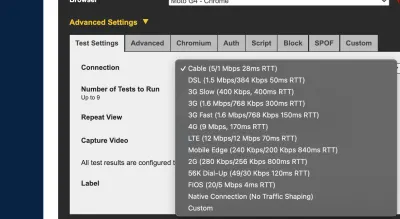
ストールを回避するには、適切なレートでビデオをストリーミングする必要があります。 ここでビットレートが重要になります。 ビットレートは、ビデオの再生速度です。 ブラウザがビデオをスムーズに再生するには、ビデオが再生よりも速くダウンロードされる必要があります。つまり、ネットワーク速度が20 MBPSを超える場合にのみ、ビデオはスムーズに再生されます。 ネットワーク速度について考えるとき、私はWebPageTestのトラフィックプロファイルに依存する傾向があります。

上記の概要からわかるように、ビデオは「ネイティブ接続」および超高速光ケーブルFIOS接続でうまく再生される可能性があります(20 MBPSは正確に必要な速度であるため、他に何もダウンロードする必要がないことを願っています。バックグラウンド)。 ただし、他のすべての接続のダウンリンク速度は20MBPSよりも大幅に低くなっています。 ビデオがこれらの速度でロードされている場合、プレーヤーはダウンロードできるよりも速くビデオを消費しようとし、ビデオは永続的に停止します。
ビデオのビットレートは、顧客が使用できる最小ネットワーク速度を設定します。 一般に、ビデオのビットレートは、ネットワークで利用可能なスループットの約80%である必要があります。 したがって、20 MBPSのビデオをシームレスに再生するには、実際には24MBPSのネットワークスループットが必要です。 接続速度が遅い人は、エクスペリエンスが非常に悪く、ビデオをまったく見ることができない可能性があります。 具体的には、4Gでスムーズかつシルキーにプレイするには、ビットレートが7.2MBPS未満である必要があることを意味します。
このビデオのビットレートを下げることはできますか?
はい! このビデオのビットレートを下げるために使用できる構成のいくつかを見てみましょう。 しかし、最初に、FFprobeから取得したデータを見てみましょう。 非常に注目すべき点の1つは、ビデオの1秒あたりのフレーム数であるr_frame_rate値です。 その値は60000/1001です。 これは、ビデオのフレームレートが毎秒60フレームであることを意味します。 ただし、Webの一般的なフレームレートは25〜30であるため、最初にできることは、より低いビットレートでビデオを再エンコードすることです。
覚えておくべきもう1つのことは、 ConstantRateFactorです。 FFMPEGでは、主要な品質/サイズのベンチマークは、 0 (圧縮なし)から50 (高圧縮)の範囲の値を持つConstant Rate Factor(CRF)圧縮です。 FFMPEGのCRFのデフォルト値は23です(CRFパラメーターを省略した場合、ビデオはその値になります)。 私の個人的な経験では、23〜28の値でも高品質のビデオが生成され、Webで見栄えが良く、ファイルサイズが大幅に縮小されます。
それでは、30fpsと23のCRFから始めましょう。 ターミナルコマンドは次のようになります。
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4出来上がり! これにより、81.5 MBのビデオが作成されます—すでに48%の改善です。 しかし、ビデオはまだ非常に大きく、ビットレートは10MBPSです。 CRFを28に設定すると、ファイルは35.4MBに低下し、ビットレートは4.5 MBPSになります。これは、4G接続でうまく再生される可能性がはるかに高くなります。

これは、元のビデオの5倍の改善です。 このビデオをさらにアクセスしやすくするために、ビデオのサイズを変更して小さくすることができます。 これについては、以下のストリーミングセクションで説明します。
ピザに飢えた物語
あなたがロサンゼルスにいて、おそらく海外から訪れて携帯電話でローミングしていると想像してみてください。もちろん、ピザのスライスを手に入れることを考えています。 あなたはあなたの携帯電話で注目に値するピザ屋を見つけて、そこに向かうことにしました。 ページ上のいくつかのビデオとヒーロー画像に気づいたかもしれませんが、実際には、ピザの場所はどれも同じように見えるので、わざわざビデオを見る必要はありませんでした。 ホテルに戻る前に、1、2枚のスライスを手に取ってください。
その夜、あなたはあなたが想像したよりもはるかに多くのデータを使用したというあなたのキャリアからのテキストを受け取ります(そしてあなたが最初に計画したよりも間違いなくはるかに多いです!)。 いくつかのタクシーとピザのウェブサイト—ピザのウェブサイトはどれくらい高価でしたか?
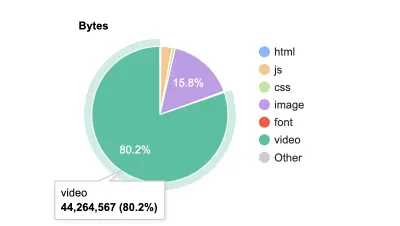
ピザのWebサイトをWebPageTestにポップし、モバイル接続で確認します。

44MBのビデオ。 どこから来たの? それを超えて、ソースと滝をもう少し詳しく調べると、実際には2つのビデオがあることがわかります! 幸いなことに(または残念なことに?)、どちらも完全にダウンロードすることはできませんでした:
| ビデオ | サイズ |
|---|---|
| ビデオ1をダウンロード | 11.8 MB(合計121 MBのうち) |
| ビデオ2をダウンロード | 31.1MB(合計139MBのうち) |
これは、いくつかの懸念といくつかの質問を提起します。
まず、自動再生されていないのに、なぜこれほど多くのビデオがダウンロードされたのですか? まだ何もクリックしていませんが、すでに40MB近くのデータを使用しています。 いつものように、答えはソースにあります。 ええと、「ソースを見る」、つまり。
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
すぐに、少なくとも2つの問題が発生します。
- preload =“ auto”
preload="auto"を設定すると、ブラウザのデフォルト設定が上書きされ、顧客が[再生]を押したかどうかに関係なく、ビデオのダウンロードが強制されます。 デフォルトのpreload属性はmetadataであり、数百KBがダウンロードされます。 確かに、このビデオを決して見ないサイト訪問者にとっては、はるかに良い結果です。 - ビデオ注文
ビデオの複数のバージョン(この場合:h264.mp4およびVP8.webmでエンコードされたビデオ)がある場合、ブラウザーは再生方法を知っている最初のビデオを選択します。 現在、すべての最新のブラウザはmp4をサポートしていますが、ほとんどの最新のブラウザはwebmもサポートしています(CanIUseによると95.4%のグローバルサポート)。
私が使用したいトリックの1つは、Javascriptを使用して適切なビデオソース行を挿入することです。 そうすれば、特定の画面でビデオを提供しないことを選択した場合、空の<video>タグがあり、ビデオをダウンロードできません。
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
これらの2つのビデオでffprobeを実行すると、サイズに大きな違いがあります。
| フォーマット | サイズ |
|---|---|
| Mp4 | 121.2 MB |
| Webm | 11.8 MB |
すべてのブラウザがmp4をサポートしているため、webmは90%小さくなりますが、ビューは0になります。 これらの2つのビデオは、どちらも640×360で、長さは140秒です。 mp4で上からffmpegコマンドを実行すると、12.4 MBのビデオが生成されるため、開発者は同様のプロセスに従って.webmバリアントも圧縮およびエンコードした可能性があります。 おそらく、12.5MBのpreload="auto"があれば、結局それほど悪くはないでしょう。
2番目のビデオ(レストラン内のドローン映像)はフルHD(1080p)で撮影されていますが、同様に140MBから35MBに圧縮されています。 したがって、FFMPEGを使用した120は、このページのビデオの重みを160MBから57MBに減らすことができます。 webm / mp4の順序を反転すると、その形式をサポートできるブラウザーの95%でさらに数MB節約できます。
もっと上手くやりたいと思ったら、ビデオをさまざまなサイズの画面に反応させることができるでしょうか。 さて、レスポンシブビデオを使って、さらに小さなビデオを手に入れましょう。
<video>タグは、さまざまなビデオファイルをさまざまな画面に提供するメディアクエリをサポートしていないため、デバイスの画面に合わせたサイズのビデオを提供する別の方法が必要です。 これを実現する最も簡単な方法は、ビデオストリーミングを使用することです。 これにより、必要となるビデオプレーヤー用のJavascriptやその他のアセットが追加されますが、ビデオの節約により、この余分なデータを確実に補うことができます。
FFMPEGでビデオストリームを作成できます(私は過去にこのようなbashスクリプトを使用しました)が、これには使用したいすべてのサイズと設定を知っている必要があります(そして前述のように、FFMPEGにはたくさんの設定があります! )。
ビデオのストリーミングを容易にするために、ビデオをアップロードするAPI(api.videoやMuxなど)があり、ツールがビデオストリームを作成し、ビデオをホストします。 完全に開示するために、私は前者で作業しているので、ビデオ処理パイプラインを簡素化するために、api.videoを使用してビデオをトランスコードおよびホストします。 アップロードAPIを使用すると、任意のビデオをアップロードできます。ツールは、さまざまなサイズとビットレート(現在、240p、360p、480p、720p、1080p、4K)でストリーミングバージョンを作成します。
ビデオのサイズが小さくなると、小さいビデオのビットレートは大幅に低下します。 これは、ビデオが小さい画面で必要なネットワーク容量が少なくなり、低速のネットワークで再生されることを意味します。
簡潔にするために、Pumpkinパッチビデオのみをテストします。 ドローンのビデオでも同様の結果が得られました(他のピザのビデオはわずか360pなので、小さいサイズのメリットはあまりありません)。
注:このビデオは現在、60fpsの1080p mp4ビデオであり、すべての訪問者の重量は157MBであることを思い出してください。
いくつかの最適化(CRF 28およびフレームレートを30fpsに下げる)により、ビデオは35.7MBに削減されました。 DevToolsを使用すると、デバイスをエミュレートして、さまざまなサイズの画面でストリーミングビデオのビデオ再生に使用されるデータ量を確認できます。
次の表は、使用されたトラフィックの合計量を示しています。 HLSビデオには、JavaScriptプレーヤー、CSS、フォントなどがあり、約1MBのオーバーヘッドが追加されます。 これは、以下の合計に含まれています。
| デバイス | ビデオサイズ(ピクセル) | ビデオサイズ(MB) | ビットレート(MBPS) |
|---|---|---|---|
| Moto G4(ポートレート) | 240p | 3.1 MB | 0.35 |
| Moto G4(風景) | 360p | 7.5 MB | 0.800 |
| Iphone 7/7/8(風景) | 480p | 12.1 MB | 1.40 |
| Ipad(風景) | 720p | 21.2 MB | 2.62.6 |
| Ipad Pro(風景) | 1080p | 39.4 MB | 4.4 |
1080pでは、ストリーム用に約4MBの追加アセットがダウンロードされますが、他のすべてのサイズでは、ビデオ品質を損なうことなくデータを大幅に節約できます。 ビデオのサイズがデバイスに合わせて適切に設定されるだけでなく、低速のモバイル接続を使用している可能性が最も高いデバイスのビットレートが低下するため、ストールする可能性がはるかに低くなります。
ビデオストリーミングは、フレームレート、ビデオサイズ、および品質の問題を処理し、あらゆるサイズの画面およびあらゆる速度のネットワークでの高速再生を保証します。
「「
ビデオストリーミングのもう1つの利点は、ネットワークが遅い(または突然遅くなる)場合、プレーヤーは表示されているビデオを調整し、ネットワークの状態が悪い場合でも、デバイスでの再生を保証する低品質バージョンのビデオを再生できます。 (私がしばらく前にリリースした小さなオープンソースプロジェクトであるStreamOrNotを使用して、さまざまなビデオをテストできます。
さて、それは少しオーバーヘッドが多すぎませんか? YouTubeやVimeoでも同じことを(はるかに速く)行うことはできませんか? 確かに可能ですが、ビデオプレーヤーのiframe内にロードされたスクリプトのオーバーヘッドは言うまでもなく、ビデオからブランディングや広告を完全に削除することはできません。 さらに、製品ページの背景ビデオとしてビデオを使用し、外部のブランディングをまったく避けたい場合があります。
結論
カメラからWebに直接画像を展開することはありませんが、品質とWebパフォーマンスのバランスをとるために、画像を圧縮およびサイズ変更します。 ビデオファイルについても同じことを行う必要があります。 小さいビデオはより速く再生を開始し、ストールの頻度が少なくなり、Webサイトのユーザーエクスペリエンスが向上します。
この記事では、ビデオの品質とフレームレートを下げるなど、ビデオを最適化するためのいくつかの簡単な手順を説明しました。 また、ビデオストリーミングを使用して、Webでより応答性の高いビデオエクスペリエンスを構築し、デバイスの画面に適したサイズのビデオを自動的に配信する方法についても説明しました。
読んでいただきありがとうございます。詳細を知りたい場合は、ここ、Smashing Magazine、および私のブログでビデオのベストプラクティスについて詳しく読むことをお勧めします。
- Webでのビデオ再生:ビデオの現状(パート1)
- Webでのビデオ再生:ビデオ配信のベストプラクティス(パート2)
- モバイルWebで動画を非表示にする
