検討に値する 10 のオープンソース JavaScript データ チャート ライブラリ
公開: 2022-04-08現代の Web デザインの美しさは、視覚効果と動的効果の広範な進歩に見ることができます。 CSS3 は、独立したアニメーション プロパティにより、デザインの世界を別のレベルに引き上げました。 しかし、さらに掘り下げてみると、オープンソース コードが、そのようなコード ライブラリを作成して使用するプロセスに革命をもたらしたことに気付くでしょう。
JavaScript がフロントエンド スクリプトの王者であることは間違いありません。 バックエンドのプログラミングを必要とせずに視覚効果を作成できる魅力的な言語です。 これが、ビッグデータのチャート、グラフ、表、または動的インターフェースを作成するために JavaScript が自然な選択である理由です。
次のリソースは、Web サイト用にチャートベースのデータを作成する必要があるすべての開発者に最適です。 多くの場合、データ ライブラリは非常に詳細で、多くの追加のメソッドとパラメーターがあります。 しかし、コーディングを練習して JavaScript を学ぶと、新しいデータ チャートを設定することが自然にできるようになります。
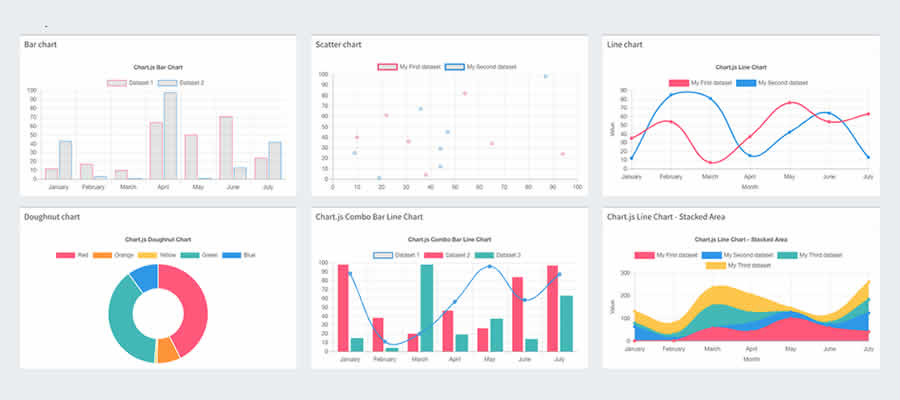
Chart.js
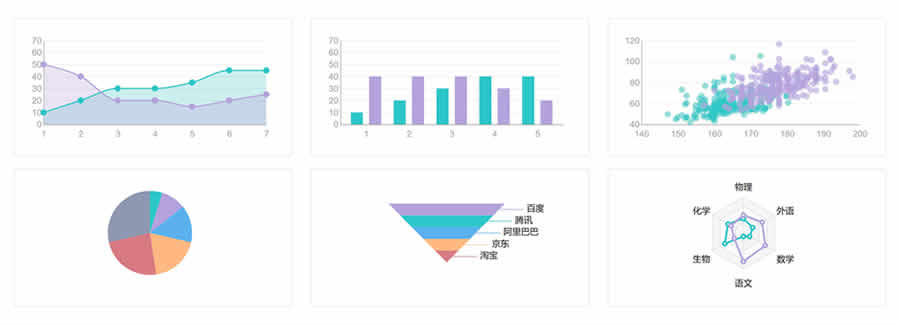
HTML5 はレイアウト レンダリングの未来であり、Chart.js はデータ チャートをその未来へと導きます。 Chart.js は、あらゆる種類のデータ チャート、グラフ、または視覚化要素を生成するための、おそらく古典的なオープン ソース ライブラリです。

すべてが HTML5 を使用してレンダリングされ、動的効果のための canvas 要素の利点が追加されます。 HTML5 キャンバスにレンダリングされたグラフでは、ホバー ツールチップとクリック イベントを使用して、グラフ化されたデータに関する詳細情報にアクセスできます。 さまざまなオプションは、円グラフ、棒グラフ、レーダー チャート、折れ線グラフ、およびその他のより高度なスタイルに及びます。

jqプロット
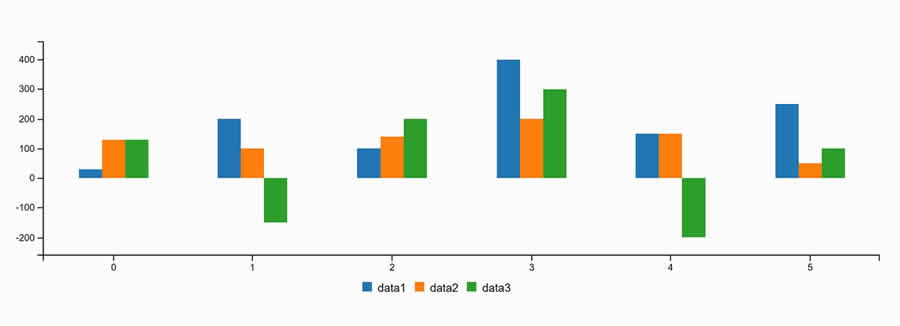
動的チャートの領域では、jqPlot がもう 1 つの候補です。 いくつかのライブ サンプルを見て、このライブラリが実際に動作していることを確認してください。
jqPlot は、動的に埋め込まれた静的な画像としてコンテンツをレンダリングします。 これは、ページを更新しなくても Ajax を介してグラフ データを更新できることを意味します。 一部のチャート タイプには、ホバー時に関連データを表示するホバー オプションもあります。
数十のさまざまなチャート スタイルがありますが、デフォルトのチャート テーマはやや当たり障りのないものです。 jqPlot をレイアウトにうまく組み込むには、少し TLC が必要ですが、より複雑なデータセットをレンダリングするための優れたツールであることは間違いありません。

Chartist.js
私が個人的に気に入っているもう 1 つのライブラリは、Chartist.js ライブラリです。 ホームページ自体は素晴らしく、ナビゲートが非常に簡単です。 これは、セットアップとカスタマイズの答えを見つけるために、ドキュメントに目を通すのが簡単であることを意味します。
各チャート タイプは完全にレスポンシブで、サイズから配色まで高度にカスタマイズ可能です。 Chartist は SVG に依存して、グラフを画像としてページに動的にレンダリングします。 古いブラウザ用のフォールバック オプションがあります。 ただし、より新しいバージョンでは、データ アニメーションなどのすべての優れた機能がサポートされます。

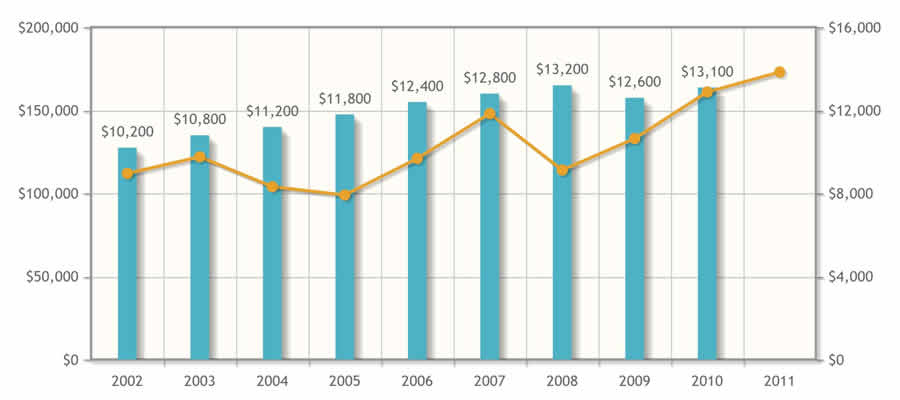
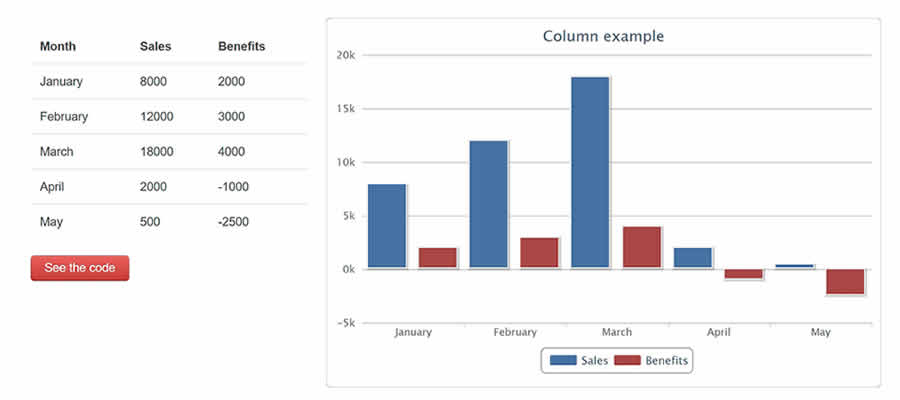
ハイチャートテーブル
この名前にだまされてはいけません。 HighchartTable は HTML テーブルを表示するためのもののように見えるかもしれませんが、実際には表形式のデータをグラフに変換するプラグインです。
これは、Highcharts という名前の別のライブラリにも基づいている jQuery プラグインです。 HighchartTable を機能させるには、まず 2 つの依存関係 (両方とも無料) を含める必要があります。 次に、HTML テーブルをセットアップして、デザインを本格的なチャートに変換できます。 プラグインがどのように機能するかを確認するには、いくつかのライブ デモをのぞいてみてください。

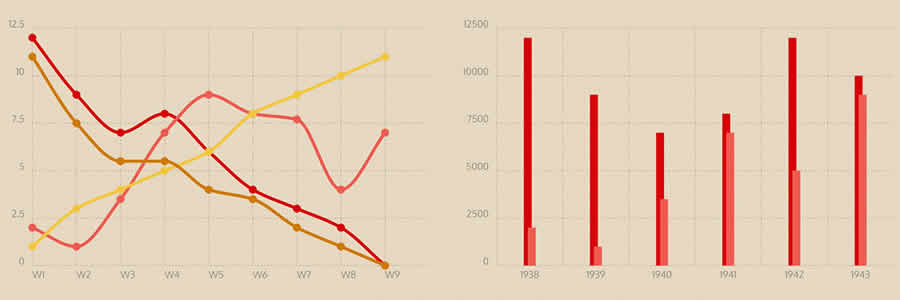
xCharts
xCharts は、データの視覚化に精通している上級ユーザー向けです。 このプラグインは、ページはめ込みグラフィックと動的ビジュアルをレンダリングするための D3.js ライブラリに基づいています。
xCharts を介してレンダリングされるものはすべて、順応性があり順応性があります。 データを操作するときに、独自のアニメーションやイージング関数を簡単に追加できます。 すべては、コンテンツの配列値を持つプレーンな JavaScript を使用して記述されます。 xChart のサンプル ページには、ライブ イージング効果を含むサンプルが多数あります。

C3.js
オープン ソースの C3.js ライブラリは、D3.js ライブラリに基づいています。 これは、大量のカスタム D3 チャート コードを必要とせずに、データ チャートを HTML ページにレンダリングするプロセスを簡素化することを目的としています。
ツールチップからグラフの色まで、すべてのデータは完全に動的でカスタマイズ可能です。 最良の部分は、C3.js が D3.js ライブラリの上に構築されるため、新しい開発者が理解しやすいことです。

ピザ円グラフ
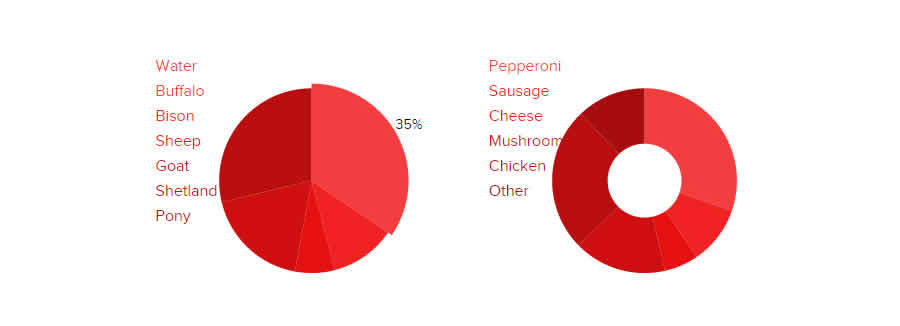
Pizza Pie Charts は、SVG ベースの円グラフをレンダリングするために ZURB によって構築された有名な JavaScript ライブラリです。 さまざまな表示設定とオプションはすべて、CSS または JavaScript で直接変更できます。
Zurb は優れたコードの信頼できるソースであるため、ライブラリが最高品質であることがわかります。 唯一の違いは、Pizza Pie Charts がデータを円グラフにレンダリングするのに最適であることです。 他のチャート スタイルは、別のライブラリで見つけるのが最適です。

フロット
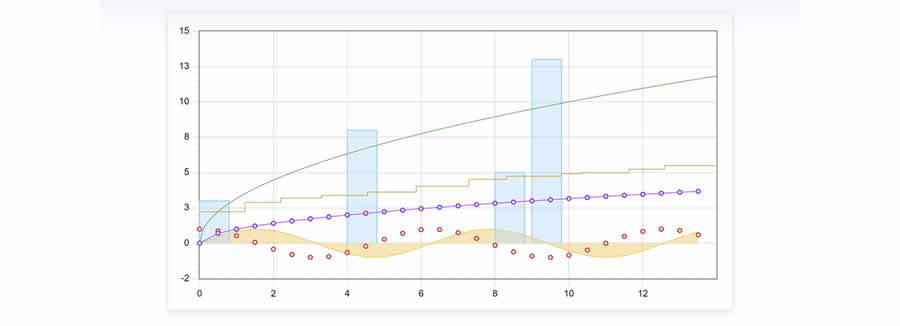
Flot のような単純な名前では、このプラグインには取るに足らない機能があると思われるかもしれません。 しかし驚くべきことに、jQuery 用の Flot は、データを視覚化するための最小限でありながら多様なプラグインです。
Flot を使用する主な利点は、アニメーション化されたプロット図を作成できることです。 このようにして、さまざまな結果の大規模なグループを表すストリームを介してデータを移動させることができます。 Flot の可能性を把握したい人は、examples ディレクトリを熟読することを楽しむことができます。

ダイグラフ
JavaScript にまだ慣れていない開発者は、Dygraphs などのライブラリを利用できます。 初期化コードは比較的単純で、最初のグラフを Web ページに表示するのにそれほど労力はかかりません。
このライブラリは、さまざまなグラフにプロットされた膨大なデータセットを処理できます。 モバイル デバイスは、ピンチ & ズーム表示効果による双方向性もサポートします。 JavaScript でデータをプロットしたい場合、Dygraphs は依存関係なしで始めるための素晴らしいライブラリです。

プロトビス(もはや積極的な開発は行われていません)
高度な視覚化には、データ処理の分野でさらに多くのことが必要です。 Protovis は間違いなく、より複雑なデータ チャート ライブラリの 1 つです。 このスクリプトを使用してプロジェクトに取り組む前に、JavaScript を十分に理解しておく必要があります。
ただし、Protovis には非常にユニークなチャート スタイルをレンダリングする機能があります。 例のページには、従来のグラフとカスタマイズされたグラフの両方のデモンストレーションが満載です。 データ編成は、単純な円グラフから、ネットワーク、ツリー ダイアグラム、さらには実物大の地図にまで及びます。
これらのチャート ライブラリは、平均的な Web 開発者にとって十分すぎるはずです。 スキル レベルに関係なく、まったくの初心者から賢明なベテランまで、すべての開発者向けのソリューションが常に存在します。
そして何よりも、Web 標準は、データの視覚化とユーザーの対話のより優れた方法に対するサポートを獲得し続けるでしょう。
